虽然在Visual Studio中 DataGridView控件的DataGridViewComboBoxColumn可以实现下拉列表框,但这样的列会在整列中都显示下拉列表框,不太美观,而且还要用代码实现数据绑定。本文介绍一种只在当前编辑单元格中显示下拉列表框的方法,供大家参考。
首先新建一个Windows应用程序,将主窗体重命名为MainForm,在MainForm中加入一个DataGridView控件,命名为dgv_User。如下图所示:

打开窗体代码窗口,在代码窗口中声明一个ComboBox的控件
//定义下拉列表框
privateComboBoxcmb_Temp=newComboBox();
我们要绑定的下拉列表框的功能是选择性别,添加如下绑定性别下拉列表框的方法
///<summary>
///绑定性别下拉列表框
///</summary>
privatevoidBindSex()
{
DataTabledtSex=newDataTable();
dtSex.Columns.Add("Value");
dtSex.Columns.Add("Name");
DataRowdrSex;
drSex=dtSex.NewRow();
drSex[0]="1";
drSex[1]="男";
dtSex.Rows.Add(drSex);
drSex=dtSex.NewRow();
drSex[0]="0";
drSex[1]="女";
dtSex.Rows.Add(drSex);
cmb_Temp.ValueMember="Value";
cmb_Temp.DisplayMember="Name";
cmb_Temp.DataSource=dtSex;
cmb_Temp.DropDownStyle=ComboBoxStyle.DropDownList;
}
通常情况下我们都是从数据库中获取数据表(或者数据集),然后绑定到DataGridView中的,这里我们为了避免连接数据库,手中构造一个数据库表,代码如下:
privatevoidBindData()
{
DataTabledtData=newDataTable();
dtData.Columns.Add("ID");
dtData.Columns.Add("Name");
dtData.Columns.Add("Sex");
DataRowdrData;
drData=dtData.NewRow();
drData[0]=1;
drData[1]="张三";
drData[2]="1";
dtData.Rows.Add(drData);
drData=dtData.NewRow();
drData[0]=2;
drData[1]="李四";
drData[2]="1";
dtData.Rows.Add(drData);
drData=dtData.NewRow();
drData[0]=3;
drData[1]="王五";
drData[2]="1";
dtData.Rows.Add(drData);
drData=dtData.NewRow();
drData[0]=4;
drData[1]="小芳";
drData[2]="0";
dtData.Rows.Add(drData);
drData=dtData.NewRow();
drData[0]=5;
drData[1]="小娟";
drData[2]="0";
dtData.Rows.Add(drData);
drData=dtData.NewRow();
drData[0]=6;
drData[1]="赵六";
drData[2]="1";
dtData.Rows.Add(drData);
this.dgv_User.DataSource=dtData;
}
为窗体加载事件添加如下方法,其具体功能有详细说明:
privatevoidMainForm_Load(objectsender,EventArgse)
{
//绑定性别下拉列表框
BindSex();
//绑定数据表
BindData();
//设置下拉列表框不可见
cmb_Temp.Visible=false;
//添加下拉列表框事件
cmb_Temp.SelectedIndexChanged+=newEventHandler(cmb_Temp_SelectedIndexChanged);
//将下拉列表框加入到DataGridView控件中
this.dgv_User.Controls.Add(cmb_Temp);
}
当用户选择的单元格移动到性别这一列时,我们要显示下拉列表框,添加如下事件
privatevoiddgv_User_CurrentCellChanged(objectsender,EventArgse)
{
try
{
if(this.dgv_User.CurrentCell.ColumnIndex==2)
{
Rectanglerect=dgv_User.GetCellDisplayRectangle(dgv_User.CurrentCell.ColumnIndex,dgv_User.CurrentCell.RowIndex,false);
stringsexValue=dgv_User.CurrentCell.Value.ToString();
if(sexValue=="1")
{
cmb_Temp.Text="男";
}
else
{
cmb_Temp.Text="女";
}
cmb_Temp.Left=rect.Left;
cmb_Temp.Top=rect.Top;
cmb_Temp.Width=rect.Width;
cmb_Temp.Height=rect.Height;
cmb_Temp.Visible=true;
}
else
{
cmb_Temp.Visible=false;
}
}
catch
{
}
}
当用户选择下拉列表框时改变DataGridView单元格的内容
privatevoidcmb_Temp_SelectedIndexChanged(objectsender,EventArgse)
{
if(((ComboBox)sender).Text=="男")
{
dgv_User.CurrentCell.Value="男";
dgv_User.CurrentCell.Tag="1";
}
else
{
dgv_User.CurrentCell.Value="女";
dgv_User.CurrentCell.Tag="0";
}
}
当滚动DataGridView或者改变DataGridView列宽时将下拉列表框设为不可见
privatevoiddgv_User_Scroll(objectsender,ScrollEventArgse)
{
this.cmb_Temp.Visible=false;
}
privatevoiddgv_User_ColumnWidthChanged(objectsender,DataGridViewColumnEventArgse)
{
this.cmb_Temp.Visible=false;
}
绑定数据表后将性别列中的每一单元格的Value和Tag属性(Tag为值文本,Value为显示文本)
privatevoiddgv_User_DataBindingComplete(objectsender,DataGridViewBindingCompleteEventArgse)
{
for(inti=0;i<this.dgv_User.Rows.Count;i++)
{
if(dgv_User.Rows[i].Cells[2].Value!=null&&dgv_User.Rows[i].Cells[2].ColumnIndex==2)
{
dgv_User.Rows[i].Cells[2].Tag=dgv_User.Rows[i].Cells[2].Value.ToString();
if(dgv_User.Rows[i].Cells[2].Value.ToString()=="1")
{
dgv_User.Rows[i].Cells[2].Value="男";
}
elseif(dgv_User.Rows[i].Cells[2].Value.ToString()=="0")
{
dgv_User.Rows[i].Cells[2].Value="女";
}
}
}
}
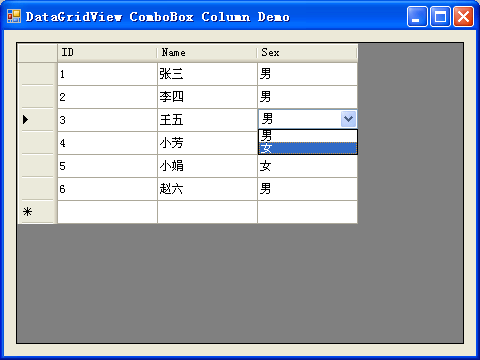
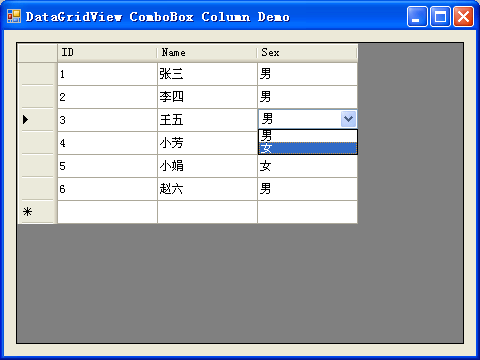
效果如下图所示:

完整的代码如下:
usingSystem;
usingSystem.Data;
usingSystem.Collections.Generic;
usingSystem.ComponentModel;
usingSystem.Drawing;
usingSystem.Text;
usingSystem.Windows.Forms;
namespaceMyNameSpace
{
publicpartialclassMainForm:Form
{
//定义下拉列表框
privateComboBoxcmb_Temp=newComboBox();
publicMainForm()
{
InitializeComponent();
}
///<summary>
///绑定性别下拉列表框
///</summary>
privatevoidBindSex()
{
DataTabledtSex=newDataTable();
dtSex.Columns.Add("Value");
dtSex.Columns.Add("Name");
DataRowdrSex;
drSex=dtSex.NewRow();
drSex[0]="1";
drSex[1]="男";
dtSex.Rows.Add(drSex);
drSex=dtSex.NewRow();
drSex[0]="0";
drSex[1]="女";
dtSex.Rows.Add(drSex);
cmb_Temp.ValueMember="Value";
cmb_Temp.DisplayMember="Name";
cmb_Temp.DataSource=dtSex;
cmb_Temp.DropDownStyle=ComboBoxStyle.DropDownList;
}
///<summary>
///为避免连接数据库,这里手工构造数据表,实际应用中应从数据库中获取
///</summary>
privatevoidBindData()
{
DataTabledtData=newDataTable();
dtData.Columns.Add("ID");
dtData.Columns.Add("Name");
dtData.Columns.Add("Sex");
DataRowdrData;
drData=dtData.NewRow();
drData[0]=1;
drData[1]="张三";
drData[2]="1";
dtData.Rows.Add(drData);
drData=dtData.NewRow();
drData[0]=2;
drData[1]="李四";
drData[2]="1";
dtData.Rows.Add(drData);
drData=dtData.NewRow();
drData[0]=3;
drData[1]="王五";
drData[2]="1";
dtData.Rows.Add(drData);
drData=dtData.NewRow();
drData[0]=4;
drData[1]="小芳";
drData[2]="0";
dtData.Rows.Add(drData);
drData=dtData.NewRow();
drData[0]=5;
drData[1]="小娟";
drData[2]="0";
dtData.Rows.Add(drData);
drData=dtData.NewRow();
drData[0]=6;
drData[1]="赵六";
drData[2]="1";
dtData.Rows.Add(drData);
this.dgv_User.DataSource=dtData;
}
privatevoidMainForm_Load(objectsender,EventArgse)
{
//绑定性别下拉列表框
BindSex();
//绑定数据表
BindData();
//设置下拉列表框不可见
cmb_Temp.Visible=false;
//添加下拉列表框事件
cmb_Temp.SelectedIndexChanged+=newEventHandler(cmb_Temp_SelectedIndexChanged);
//将下拉列表框加入到DataGridView控件中
this.dgv_User.Controls.Add(cmb_Temp);
}
//当用户移动到性别这一列时单元格显示下拉列表框
privatevoiddgv_User_CurrentCellChanged(objectsender,EventArgse)
{
try
{
if(this.dgv_User.CurrentCell.ColumnIndex==2)
{
Rectanglerect=dgv_User.GetCellDisplayRectangle(dgv_User.CurrentCell.ColumnIndex,dgv_User.CurrentCell.RowIndex,false);
stringsexValue=dgv_User.CurrentCell.Value.ToString();
if(sexValue=="1")
{
cmb_Temp.Text="男";
}
else
{
cmb_Temp.Text="女";
}
cmb_Temp.Left=rect.Left;
cmb_Temp.Top=rect.Top;
cmb_Temp.Width=rect.Width;
cmb_Temp.Height=rect.Height;
cmb_Temp.Visible=true;
}
else
{
cmb_Temp.Visible=false;
}
}
catch
{
}
}
//当用户选择下拉列表框时改变DataGridView单元格的内容
privatevoidcmb_Temp_SelectedIndexChanged(objectsender,EventArgse)
{
if(((ComboBox)sender).Text=="男")
{
dgv_User.CurrentCell.Value="男";
dgv_User.CurrentCell.Tag="1";
}
else
{
dgv_User.CurrentCell.Value="女";
dgv_User.CurrentCell.Tag="0";
}
}
//滚动DataGridView时将下拉列表框设为不可见
privatevoiddgv_User_Scroll(objectsender,ScrollEventArgse)
{
this.cmb_Temp.Visible=false;
}
//改变DataGridView列宽时将下拉列表框设为不可见
privatevoiddgv_User_ColumnWidthChanged(objectsender,DataGridViewColumnEventArgse)
{
this.cmb_Temp.Visible=false;
}
//绑定数据表后将性别列中的每一单元格的Value和Tag属性(Tag为值文本,Value为显示文本)
privatevoiddgv_User_DataBindingComplete(objectsender,DataGridViewBindingCompleteEventArgse)
{
for(inti=0;i<this.dgv_User.Rows.Count;i++)
{
if(dgv_User.Rows[i].Cells[2].Value!=null&&dgv_User.Rows[i].Cells[2].ColumnIndex==2)
{
dgv_User.Rows[i].Cells[2].Tag=dgv_User.Rows[i].Cells[2].Value.ToString();
if(dgv_User.Rows[i].Cells[2].Value.ToString()=="1")
{
dgv_User.Rows[i].Cells[2].Value="男";
}
elseif(dgv_User.Rows[i].Cells[2].Value.ToString()=="0")
{
dgv_User.Rows[i].Cells[2].Value="女";
}
}
}
}
}
}
转载自:http://www.cnblogs.com/luqingfei/archive/2007/03/28/691372.html
分享到:












相关推荐
`ComboBox`则是一个下拉列表控件,用户可以在文本框中输入文本,或者从下拉列表中选择预设的选项。 集成`ComboBox`到`DataGridView`中的步骤如下: 1. **创建ComboBox列**:首先,在`DataGridView`中添加一个新列...
而为了增强用户交互和提供更多的操作选项,有时我们需要在`DataGridView`的单元格中集成`ComboBox`控件,这样用户就可以从下拉列表中选择值。本案例将详细介绍如何在`DataGridView`中实现`ComboBox`下拉列表的功能。...
然后,我们可以设置ComboBox列的 DataSource 和 DisplayMember 属性,来指定下拉列表中的选项来源和显示的文本。以下是一个示例: ```csharp DataGridViewComboBoxColumn comboBoxColumn = new DataGridView...
在 C# DataGridView 中实现 ComboBox 下拉更改事件需要通过在 EditingControlShowing 事件中添加 SelectedIndexChanged 事件,并在 SelectedIndexChanged 事件中根据当前选中的班级,自动刷新班主任和名次。
在.NET框架中,尤其是C#开发Windows应用程序时,`DataGridView`是常用的数据展示控件,而`ComboBox`和`DateTimePicker`则是增强用户交互的重要工具。`DataGridView`用于显示表格形式的数据,`ComboBox`用于提供下拉...
本教程将深入探讨如何在`DataGridView`中添加`ComboBox`(下拉列表框)和按钮控件,以增强用户交互性和功能多样性。 首先,我们需要了解`DataGridView`的基本操作。它允许程序员动态地生成列,并可以与数据库或其他...
将`ComboBox`与`DataGridView`结合使用,可以为表格中的某一列提供下拉选项,使用户在编辑时能够从预设的列表中选择值。这种做法常见于数据库应用程序,尤其是当需要限制输入或提供标准选项时。 首先,要实现`...
3. **事件处理**:当用户在列头下拉列表中选择一个值时,需要捕获该事件并执行相应的数据过滤操作。`Form1.cs`中的代码可能会包含这些事件处理逻辑,例如`OnFilterChanged`事件。 4. **数据过滤**:过滤数据通常...
在Windows Forms应用开发中,`DataGridView`控件是用于展示数据表格的强大工具,而`ComboBox`控件则常用于提供下拉选项选择。当需要实现二级联动效果时,即一个`ComboBox`的选择会影响到另一个`ComboBox`的选项,...
下拉列表框(ComboBox)是一种组合输入框和下拉菜单的控件,用户可以输入文本,也可以从下拉的选项列表中选择。在表格控件中使用下拉列表框,通常是为了限制用户输入的范围,保证数据的规范性和一致性。例如,一个...
3. **筛选逻辑**:当用户从下拉列表中选择一个值时,触发筛选操作,更新`DataGridView`中显示的数据。 `DataGridViewAutoFilterTextBoxColumn`可能是对`DataGridViewTextBoxColumn`的扩展,它可能包含了与数据绑定...
在C#编程中,`DataGridView`控件是一个非常常用的数据展示工具,它允许开发者以表格形式展示数据。在某些情况下,我们可能希望在特定列中添加下拉列表(ComboBox),以便用户可以从预定义的选项中选择,而不是手动...
6. **性能优化**:为了提高性能,可能需要在用户滚动下拉列表时动态加载和卸载`DataGridView`中的数据,这可以通过监听`Scroll`事件实现。 7. **用户体验**:考虑添加搜索功能,允许用户在输入时过滤显示的`...
我们需要监听ComboBox的选择变化事件,当用户在下拉列表中选择一个项时,更新DataGridView的数据过滤条件。这通常涉及到对数据源的查询,根据所选值筛选出匹配的数据行。 4. **代码示例** 下面是一个简单的代码...
- **DropDownList**: `ComboBox`的一个样式选项,只允许用户从下拉列表中选择而不能手动输入值。 #### 实现步骤详解 ### 1. 创建ComboBox并绑定数据 首先,我们需要创建一个`ComboBox`控件,并为其绑定数据。示例...
下拉列表列类型,允许用户从预定义的选项中选择一个值。 **3.5.1 DataError 与 ComboBox 列** 当 ComboBox 列的数据源出现问题时,可以通过 DataError 事件进行处理。 **3.6 DataGridViewLinkColumn** 链接列...
在某些场景下,我们可能需要在某个单元格中展示一个下拉选择列表,这时就可以利用`DataGridView`中的`ComboBox`(组合框)功能。本文将深入探讨如何在`DataGridView`中集成`ComboBox`,以及相关的配置和操作。 首先...