刚刚才修改完我这个引擎,发现了很多的东西,还是学到了很多的东西,呵呵,本来觉得我写这个东西是在自己和自己说话,居然还有人会看看,还给我提出了一些看法,我觉得很高兴啊,网络就是好啊,这样才能进步啊,毕竟我不能和物理组那位老师相比,所以很希望得到大家的指导,在此很感谢 暗影吉他手
说说今天喃,发现还是做了不少的东西,改了一下,我那简陋得不能再简陋的寻路系统了,先贴下代码:
/// <summary>
/// 很简单的寻路系统,只是做直线的寻路,返回一步的方向和移动位置
/// </summary>
public class StraightLineSearchWay:SearchWayBase
{
public StraightLineSearchWay(){}
public static ModelStep SearchWay(Vector3 pickPos,
ModelControlBase modelControl)
{
Vector3 modelPos = modelControl.WorldPostion;
Vector3 modelForwardDirection = pickPos - modelPos;
Vector3 modelCurrentDirection = Vector3.Transform(
modelControl.modelOriginalDirection,
modelControl.ModelRotation);
//运用向量点积得到两个向量的夹角
float cos =
Vector3.Dot(modelCurrentDirection, modelForwardDirection) /
(modelForwardDirection.Length() * modelCurrentDirection.Length());
//上面计算了旋转的角度,然后要计算旋转的方向,是左边还是右边
//因为cos的函数值只能得到180的旋转,所以这很重要
//这里我用到的叉积
Vector3 dir =
Vector3.Cross(modelCurrentDirection,modelForwardDirection);
//方向在左边的话返回-1,方向在右边的话返回1(这个地方可能出错,我记不太清)
//这样就方便的了后面的四元数计算,因为发现用四元数旋转是逆时针旋转
float sign = (Vector3.Dot(
dir, new Vector3(0, 1, 0)) > 0 ? 1 : -1);
float angle=(float)System.Math.Acos(cos);
Quaternion rot=
Quaternion.CreateFromAxisAngle(new Vector3(0,1,0),
sign*angle);
//在测试的时候发现当cos约等于1的时候,acos的值总是非数字,使
//系统异常,所以,在这里加了这个判断
if (float.IsNaN(angle))
{
rot = Quaternion.Identity;
}
ModelStep step = new ModelStep();
step.NextStepPosition = modelControl.WorldPostion +
Vector3.Transform(modelControl.ForwardVector,
rot * modelControl.ModelRotation);
step.NextStepRotation = rot * modelControl.ModelRotation;
return step;
}
}
以上就是我做的一个简单的寻路,因为只是前期的测试,现在我也有点急于想看到其他类是否到达了预想的效果,所以才做这个东西
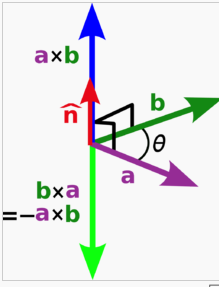
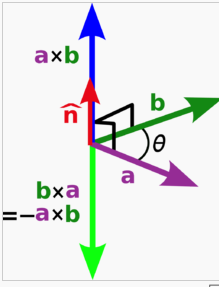
主要还是用到了叉积和点积这两个东西,即vector3.Cross和vector3.Dot
参考的网页请看:
向量积
http://zh.wikipedia.org/zh-cn/%E5%90%91%E9%87%8F%E7%A9%8D
数量积
http://zh.wikipedia.org/zh-cn/%E6%95%B0%E9%87%8F%E7%A7%AF
其中里面很重要的一张图就是:

像路面拾取这种代码就不想贴了,网上到处都是,射线的算法都一样,可能在算交点的时候会有所不同,毕竟地形的绘制方法很多
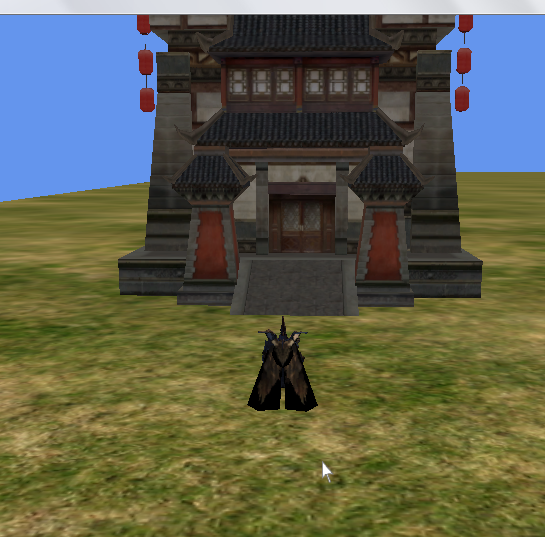
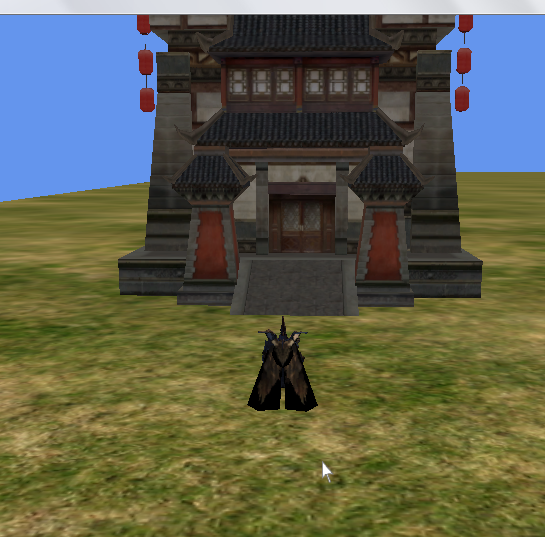
我重新给游戏换了一个摄像机,因为我发现我以前写那个摄像机的是像CS那种的,适用于射击类游戏,我今天又玩了一下诛仙2,发现它的摄像机的视角是不会随着人物旋转的,所以换了一个,同时,我也在这个摄像机里面加入了用鼠标右键和划滚进行调节摄像机视角旋转,摄像机于人物距离的功能,感觉好得多了,呵呵
但是这个摄像机类很是有所不足,因为在旋转视角和拉伸距离的时候,会发现如果拉伸或者旋转过度了,会造成很多不太雅观的现象,虽然看似很小的问题,但是,还是要解决的
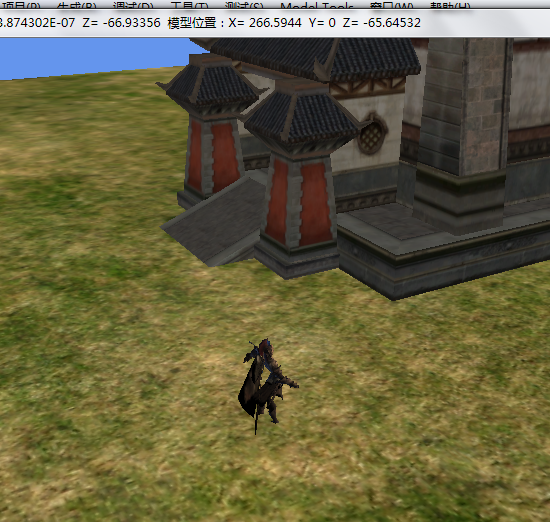
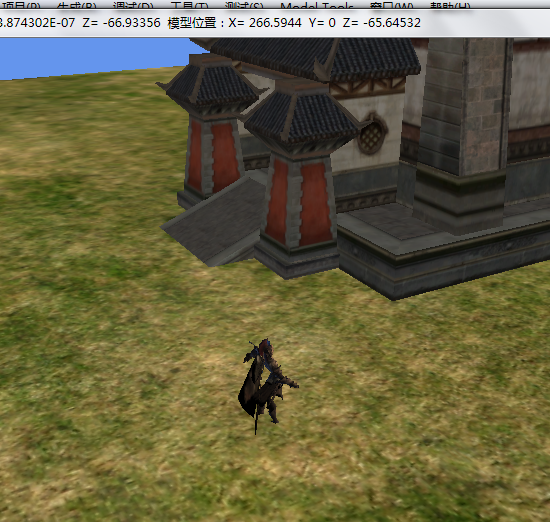
具体的效果图:





还有一点点就是,那个白色的圈,呵呵,就是指示鼠标拾取的位置,然后这个地方我用的是一张图片,因为涉及到背景色透明化,然后在网上找了下,看到一些比较有效的,只要添加这几段代码就可以了:
device.RenderState.AlphaBlendEnable = true;
device.RenderState.SourceBlend = Blend.BothSourceAlpha;
device.RenderState.DestinationBlend = Blend.SourceAlpha;
还有一段可以是游戏全屏切换的函数
/// <summary>
/// 游戏屏幕全屏类,使游戏全屏切换
/// </summary>
public class ToggleFullScreen:UIAssistorBase
{
public ToggleFullScreen()
{
}
/// <summary>
/// 游戏全屏切换,true表示满屏
/// </summary>
/// <param name="graphics">图像资源</param>
/// <param name="game">游戏类</param>
/// <param name="isFullScreen">是否满屏</param>
public static void FullScreen(GraphicsDeviceManager graphics,
Game game,bool isFullScreen)
{
if (isFullScreen)
{
graphics.GraphicsDevice.PresentationParameters.IsFullScreen = true;
graphics.PreferredBackBufferWidth = 1024;
graphics.PreferredBackBufferHeight = 768;
game.Window.AllowUserResizing = false;
}
else
{
graphics.GraphicsDevice.PresentationParameters.IsFullScreen = false;
GraphicsAdapter adapter = graphics.GraphicsDevice.CreationParameters.Adapter;
graphics.PreferredBackBufferWidth = adapter.CurrentDisplayMode.Width;
graphics.PreferredBackBufferHeight = adapter.CurrentDisplayMode.Height;
}
graphics.ToggleFullScreen();
}
}
但是,我仔细观察了下游戏屏幕,在游戏角度观察时,屏幕的上面有一行噪波感觉的东西,是为什么引起的,就不是很清楚了,难道是我写的这个东西运算太多的原因???
分享到:
















相关推荐
基于万能逼近原理的自适应模糊控制算法在多自由度AUV运动控制中的应用与抗干扰补偿Simulink仿真研究,自适应模糊控制算法的万能逼近原理与多自由度AUV运动控制的抗干扰补偿技术——基于Simulink的仿真研究,万能逼近原理自适应模糊控制算法的多自由度AUV运动控制抗干扰补偿simulink仿真 ,核心关键词:万能逼近原理; 自适应模糊控制算法; 多自由度AUV运动控制; 抗干扰补偿; Simulink仿真。,基于万能逼近的模糊控制算法多自由度AUV抗干扰补偿Simulink仿真
deepseek最新资讯、配置方法、使用技巧,持续更新中
deepseek最新资讯、配置方法、使用技巧,持续更新中
结合扩展卡尔曼滤波与滑模观测器的策略:优化电角度估计,反电势波形逼近完美正弦波,结合扩展卡尔曼滤波与滑模观测器的反电势波形优化:正弦波形展现近乎完美精度,电角度估算与实际应用差异微小,扩展卡尔曼滤波与滑模观测器的结合,反电势波形近乎完美的正弦波形,观测器估算转子电角度与实际电角度相差0.3弧度左右,转速跟随效果较好。 ,核心关键词:扩展卡尔曼滤波; 滑模观测器; 反电势波形; 转子电角度估算; 转速跟随效果。,卡尔曼滑模观测器:优化正弦波转子角度与转速估算
毕业设计_基于springboot+vue的**学生公寓管理系统**【源码+sql+可运行】【**50217**】.zip 全部代码均可运行,亲测可用,尽我所能,为你服务; 1.代码压缩包内容 代码:springboo后端代码+vue前端页面代码; 脚本:数据库SQL脚本 效果图:运行结果请看资源详情效果图 2.环境准备: - JDK1.8+ - maven3.6+ - nodejs14+ - mysql5.6+ - redis 3.技术栈 - 后台:springboot+mybatisPlus+Shiro - 前台:vue+iview+Vuex+Axios - 开发工具: idea、navicate 4.功能列表 - 系统设置:用户管理、角色管理、资源管理、系统日志 - **业务管理:业务管理:公寓信息、房间信息、入住记录、学生信息** 3.运行步骤: 步骤一:修改数据库连接信息(ip、port修改) 步骤二:找到启动类xxxApplication启动 4.若不会,可私信博主!!!
1、文件内容:xorg-x11-server-source-1.20.4-29.el7_9.rpm以及相关依赖 2、文件形式:tar.gz压缩包 3、安装指令: #Step1、解压 tar -zxvf /mnt/data/output/xorg-x11-server-source-1.20.4-29.el7_9.tar.gz #Step2、进入解压后的目录,执行安装 sudo rpm -ivh *.rpm 4、更多资源/技术支持:公众号禅静编程坊
1、文件内容:yum-plugin-ps-1.1.31-54.el7_8.rpm以及相关依赖 2、文件形式:tar.gz压缩包 3、安装指令: #Step1、解压 tar -zxvf /mnt/data/output/yum-plugin-ps-1.1.31-54.el7_8.tar.gz #Step2、进入解压后的目录,执行安装 sudo rpm -ivh *.rpm 4、更多资源/技术支持:公众号禅静编程坊
基于模型预测控制(MPC)的无人船与无人车编队一致性协同控制研究(附原文献),基于模型预测控制(MPC)的无人船与无人车编队一致性协同控制研究(附原文献),无人船编队 无人车编队 MPC 模型预测控制 多智能体协同控制 一致性 MATLAB 无人车 USV 带原文献 ,无人船编队; 无人车编队; MPC 模型预测控制; 多智能体协同控制; 一致性; MATLAB; USV; 原文献,无人系统协同控制:MPC模型预测控制下的多智能体编队与一致性研究(原文献支撑)
4套中级通信工程师综合真题及答案(2019,2020,2021,2023),适用于需要考中级通信工程师的人群
deepseek最新资讯,配置方法,使用技巧,持续更新中
基于matlab的锁相环PLL相位噪声拟合仿真代码集合:多个版本建模与仿真,高质量的锁相环PLL仿真代码集合:Matlab与Simulink建模研究,[1]锁相环 PLL 几个版本的matlab相位噪声拟合仿真代码,质量杠杠的,都是好东西 [2]锁相环matlab建模稳定性仿真,好几个版本 [3]锁相环2.4G小数分频 simulink建模仿真 ,PLL; Matlab相位噪声拟合仿真; Matlab建模稳定性仿真; 锁相环2.4G小数分频Simulink建模仿真,MATLAB仿真系列:锁相环PLL及分频器建模仿真
exceptionLogs.zip
基于光伏微网的经济性与并网负荷波动率双目标优化调度策略:蓄电池与V2G协同管理策略仿真研究,MATLAB下光储充微网结合电动汽车V2G的多目标协同调度策略研究:经济性与并网负荷波动性的对比分析,MATLAB代码:考虑V2G的光储充一体化微网多目标优化调度策略 关键词:光储充微网 电电汽车V2G 多目标优化 蓄电池优化 调度 参考文档:《光伏微网下考虑V2G补偿蓄电池容量的双目标优化调度策略》,已经投稿EI会议,中文说明文档可联系我咨询 仿真平台:MATLAB 平台 优势:代码注释详实,适合参考学习,相关成果已经采用,程序非常精品,请仔细辨识 主要内容:过建立光伏微网中以经济性和并网负荷波动率为双目标的蓄电池和V2G的协同调度模型。 采用粒子群算法,对电网、微网调度中心和电动汽车用户三方在无、无序、转移和调度V2G电动汽车负荷四种运行模式下的经济和安全影响进行对比。 最后,根据算例分析,求解四种模式下两级负荷曲线及经济收益表。 对比分析得出,引入V2G可以替代部分容量的蓄电池,使光伏微网在负荷峰谷平抑、三方经济和安全等方面进一步优化。 求解采用的是PSO算法(粒子群算法),求解效果极
javascript 动态网页设计期末大作业(自己手写的,高分期末作业),含有代码注释,新手也可看懂,个人手打98分项目,导师非常认可的高分项目,毕业设计、期末大作业和课程设计高分必看,下载下来,简单部署,就可以使用。该项目可以直接作为毕设、期末大作业使用,代码都在里面,系统功能完善、界面美观、操作简单、功能齐全、管理便捷,具有很高的实际应用价值,项目都经过严格调试,确保可以运行! javascript 动态网页设计期末大作业(自己手写的,高分期末作业)javascript 动态网页设计期末大作业(自己手写的,高分期末作业)javascript 动态网页设计期末大作业(自己手写的,高分期末作业)javascript 动态网页设计期末大作业(自己手写的,高分期末作业)javascript 动态网页设计期末大作业(自己手写的,高分期末作业)javascript 动态网页设计期末大作业(自己手写的,高分期末作业)javascript 动态网页设计期末大作业(自己手写的,高分期末作业)javascript 动态网页设计期末大作业(自己手写的,高分期末作业)javascript 动态网页设计期
混合智能体系统编队控制:分布式优化与15异构混合阶的挑战,异构混合阶智能体系统编队控制的分布式优化策略研究,15异构混合阶多智能体系统编队控制的分布式优化(无参考文献) ,核心关键词:15异构混合阶; 多智能体系统; 编队控制; 分布式优化; 无参考文献。,15混合阶多智能体系统编队分布式优化控制
javascript 动态网页设计期末大作业(自己手写的,很适合期末作业),含有代码注释,新手也可看懂,个人手打98分项目,导师非常认可的高分项目,毕业设计、期末大作业和课程设计高分必看,下载下来,简单部署,就可以使用。该项目可以直接作为毕设、期末大作业使用,代码都在里面,系统功能完善、界面美观、操作简单、功能齐全、管理便捷,具有很高的实际应用价值,项目都经过严格调试,确保可以运行! javascript 动态网页设计期末大作业(自己手写的,很适合期末作业)javascript 动态网页设计期末大作业(自己手写的,很适合期末作业)javascript 动态网页设计期末大作业(自己手写的,很适合期末作业)javascript 动态网页设计期末大作业(自己手写的,很适合期末作业)javascript 动态网页设计期末大作业(自己手写的,很适合期末作业)javascript 动态网页设计期末大作业(自己手写的,很适合期末作业)javascript 动态网页设计期末大作业(自己手写的,很适合期末作业)javascript 动态网页设计期末大作业(自己手写的,很适合期末作业)javascrip
X光安检OPIXray数据集已经转换为VOC格式,可直接转换为为YOLO
DataX--Web:图形化界面简化大数据任务管理_datax-web
# 踏入C语言的奇妙编程世界 在编程的广阔宇宙中,C语言宛如一颗璀璨恒星,以其独特魅力与强大功能,始终占据着不可替代的地位。无论你是编程小白,还是有一定基础想进一步提升的开发者,C语言都值得深入探索。 C语言的高效性与可移植性令人瞩目。它能直接操控硬件,执行速度快,是系统软件、嵌入式开发的首选。同时,代码可在不同操作系统和硬件平台间轻松移植,极大节省开发成本。 学习C语言,能让你深入理解计算机底层原理,培养逻辑思维和问题解决能力。掌握C语言后,再学习其他编程语言也会事半功倍。 现在,让我们一起开启C语言学习之旅。这里有丰富教程、实用案例、详细代码解析,助你逐步掌握C语言核心知识和编程技巧。别再犹豫,加入我们,在C语言的海洋中尽情遨游,挖掘无限可能,为未来的编程之路打下坚实基础!