如下是自己在做一些开发的时候遇上的问题,想必电脑前的你也遇上了吧,赶紧拿笔记下吧。
遇到了几个在IE7有问题,但在IE6中使用正常的问题,共三个:
1、js关闭窗口时老提示的问题。 2、上传图片时无法预览的问题。 3、window.status 无效的问题。
关于第一个,以前在IE6下关闭窗口是这样的,window.opener = null;window.close();在IE7中,这样是不行的,仍然会弹出提示,必须在中间加一句,window.open("","_self"); 像下面的形式就行了。 window.opener = null; window.open("","_self");//这是IE7中必需的 window.close();
二、上传图片时的预览 在IE6中可以这样,非常方便。
<input type="file" onchange="Preview(this)"/> <img id="imgPreview" /> <script type="text/javascript"> function Preview(file){ document.getElementById("imgPreview").src = this.value; } </script>
但是在IE7中,这样无效,那天我这样测试的时候我用的是 GreenBrowser(绿色浏览器),发现竞然也能预览,但在 MS IE7中就不行,我就纳闷了,我去看了百度相册,他的上传相片预览也是使用这种方式,我是用绿色浏览器看百度相册,用MSIE看我的程序,百度相册上传时能预览,我的程序就是不行.结果我一直在怀疑是不是程序哪里搞错了,上网查了好多资料.硬是没搞定,后来我用MS IE 进百度相册,才发现,原来百度相册也不能预览了.原来是绿色浏览器惹的祸,怪吧,这可是个IE内核的浏览器哦,以后大家记住,测试程序时一定要用微软的IE7,用其它IE内核的浏览器可能会有意想来到的问题. 那在IE7下怎么实现预览呢?答案是:用滤镜,请看下面: 请选择要上传的相片:<input type="file" onchange="Preview(this);" /><br /> <div id="imgPreview" style="filter:progid:DXImageTransform.Microsoft. AlphaImageLoader(sizingMethod=scale);width:400px;height:200px;"></div> function Preview(imgFile) { document.getElementById("imgPreview").filters. item("DXImageTransform.Microsoft.AlphaImageLoader").src = imgFile.value; }
|
语法: filter: progid: DXImageTransform.Microsoft.AlphaImageLoader( enabled=bEnabled, sizingMethod=sSize, src=sURL) 属性: enabled : 可选项。布尔值(Boolean)。设置或检索滤镜是否激活。true | false true : 默认值。滤镜激活。 false : 滤镜被禁止。 sizingMethod : 可选项。字符串(String)。设置或检索滤镜作用的对象的图片在对象容器边界内的显示方式。 crop : 剪切图片以适应对象尺寸。 image : 默认值。增大或减小对象的尺寸边界以适应图片的尺寸。 scale : 缩放图片以适应对象的尺寸边界。PS:自己的体会是,如果padding 和margin的大小不适中的的话,那么背景图片会被撑大。这个缩放还是挺好用的,就相当于那个background-repeat。 src : 必选项。字符串(String)。使用绝对或相对 url 地址指定背景图像。假如忽略此参数,滤镜将不会作用。 说明:在对象容器边界内,在对象的背景和内容之间显示一张图片,并提供对此图片的剪切和改变尺寸的操作。如果载入的是PNG(Portable Network Graphics)格式,则0%-100%的透明度也被提供。 PNG(Portable Network Graphics)格式的图片的透明度不妨碍你选择文本。也就是说,你可以选择显示在PNG(Portable Network Graphics)格式的图片完全透明区域后面的内容。 |
三、window.status 不显示的问题
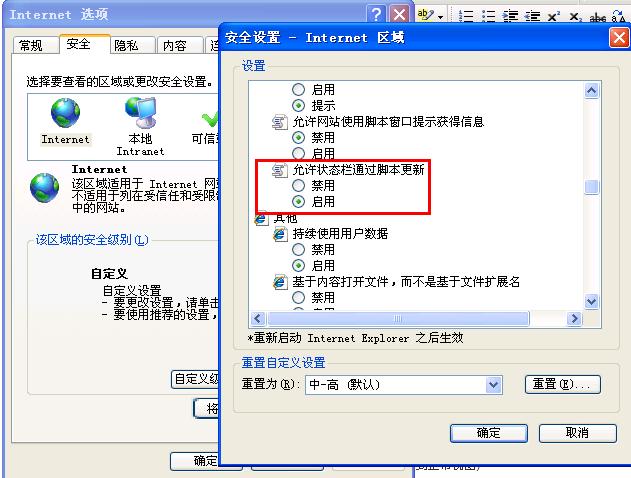
在ie6中,使用window.status =" 欢迎光临我的博客!!!",就能在状态栏显示这么一行字,但在IE7中,本机测试的时候很正常,能显示,但传的服务器上去以后就是不显示,程序运行也没有错误,开始我怀疑是服务器的安全设定问题,后来才发现,又是IE7的问题,IE7的安全性设置中,默认是不能许脚本更新状态栏的。真是可惜了,又少了一块可利用的区域。如果是自己的电脑的话,可以自己更改设置,使IE7也能显示。方法是:工具--》Internet 选项--》安全 -- 选中Internet后 点 自定义级别 --》找到“允许状态栏通过脚本更新”,将默认的禁用改为启用就行了。我特地截了张图。
以上三个虽然是小问题,但如果不明白是浏览器引起的话,很多朋友估计会花很多时间调试程序,但程序是没有问题的。所以我把它们写在这,希望对大家有所帮助。
关于收藏
IE6、IE7 的"加入收藏"代码: window.external.addFavorite(sURL, sTitle); 两点说明:addFavorite 的第一个字母 a 不是大写!
Firefox 的"加入收藏"代码:方法一、<a href="http://www.webyoung.cn/" title="w" rel="sidebar">加入收藏</a> 关键在于 rel="sidebar";方法二、window.sidebar.addPanel(sTitle, sURL, "");第一个参数是收藏名称;
关于自动换行 CSS .wrap{word-wrap:break-word; width:200px;}
JS 实现的幻灯功能 <HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT=""> </HEAD>
<BODY> <div align="center"><div id=AdRotator></div><input id="second"><button onclick="adRotator.set(getRef('second').value)">set time</button></div> <SCRIPT LANGUAGE="JavaScript">
<!-- function adRotator() {}; adRotator.initialize=function(o) { // script by blueDestiny
this._t = new Array(); this._l = new Array(); this._p = new Array(); this._i = new Image(); this._c = 0; this._f = false; this._o = o;
this._timeout = null; this._html = "";
// configration. // @ image width // @ image height // @ rotator speed // @ filter type
this._w = 450; this._h = 450; this._s = 4; this._x = 23;
return this; }; adRotator.add=function(p,t,l) { with (this) { _p.push(p); _t.push(t); _l.push(l); }};
adRotator.load=function() { with (adRotator) { if( _i.readyState=='complete' ) { if(_p.length-1==_c) { _f = true; _c = 0; window.clearTimeout(_timeout); //getRef("AdRotator").innerHTML="complete"; adRotator.play(); } else { _c++; getRef(_o).innerHTML="total images " + _p.length + ", loading picture " + _c + ' ' + _i.readyState + "..."; _timeout=window.setTimeout(adRotator.load,10) } } else { getRef(_o).innerHTML="total images " + _p.length + ", loading picture " + _c + ' ' + _i.readyState + "..."; _timeout=window.setTimeout(adRotator.load,10) } }};
adRotator.play=function() { with (adRotator) { if( _f ) { _html = ""; _html += '<table style="border:1px solid #333333;"><tr><td style="font-size:9pt;font-family:tahoma;font-weight:bold;">' _html += '<div id="rotatorPlayer"' + ' style="width:' + _w + '' + ';height:"' + _h + '"' + '>' _html += '<a href="' + ( _l[_c] ? _l[_c] : "javascript:void(0);" ) + '">'; _html += '<img id="rotatorPic" src="' + _p[_c] + '"' + ' width="' + _w + '"' + ' height="' + _h + '"' + (_t[_c]?' title="' + _t[_c] + '"':'') + ' style="border:1px solid blue;FILTER:revealTrans(transition=' + _x + ',duration=1);"' + ' >'; _html += (_t[_c]?('<div align="center">' + (_c+1) + '. ' + _t[_c] + '</div>'):'<p></p>'); _html += '</a>'; _html += "</div>"; _html += '<div align="right">';
for(var i=0; i<_p.length; i++) _html += '<span' + ' style="border:1px solid #333333;padding:1px 5px 1px 5px;height:20px;text-align:center;cursor:' + (_c==i ? ('default;background-color:red;"') : 'hand;" onclick="adRotator.select(' + i + ')"') + '>' + (i>8?(i+1):('0'+(i+1)))+ '</span> ';
_html += "</div></td></tr></table>"; getRef(_o).innerHTML = _html;
getRef("rotatorPic").filters[0].Apply(); getRef("rotatorPic").filters[0].Play();
next(); } else { _i.src = _p[_c]; adRotator.load(); } }}; adRotator.next=function() { with (this) { (_p.length-1==_c) ? _c=0 : _c++; _timeout=window.setTimeout(adRotator.play,_s*1000); }}; adRotator.select=function(i) { with (this) { window.clearTimeout(_timeout); _c=i; adRotator.play(); }}; adRotator.set=function(second) { with (this) { window.clearTimeout(_timeout); if((/\d+/).test(second)==true) { _s=second; adRotator.play(); } else { alert("must be digit!") adRotator.play(); } }}; function getRef(id) { return (document.all?document.all(id):document.getElementById(id)); } adRotator.initialize("AdRotator");
adRotator.add("http://img1.qq.com/ent/20060218/3215110.jpg","aa","http://www.7dspace.com") adRotator.add("http://img1.qq.com/ent/20060218/3215111.jpg") adRotator.add("http://img1.qq.com/ent/20060218/3215112.jpg") adRotator.add("http://img1.qq.com/ent/20060218/3215113.jpg") adRotator.add("http://img1.qq.com/ent/20060218/3215114.jpg")
adRotator.play(); //-->
</SCRIPT> </BODY> </HTML>







相关推荐
IE7.js、IE8.js和IE9.js是专为解决这些问题而设计的JavaScript库,它们允许开发者在这些老版本的IE浏览器上实现与现代浏览器更接近的功能和行为。 首先,我们要理解IE系列js的核心目标:模拟现代浏览器的行为,使老...
在实际应用中,使用IE7.JS通常涉及以下步骤: 1. **下载与引入**:首先从官方或其他可靠的源下载IE7.JS文件,然后将其放置在网页的标签内,通常在其他JavaScript引用之前,以便尽早生效。 2. **测试与调试**:引入...
- IE8中的`event.x`返回的是最外层窗口的x坐标,`event.y`返回的是Iframe内的y坐标,而在IE6和IE7中,两者都是相对于Iframe的坐标。 8. **Function对象的行为**: - IE8在创建Function对象时,如果第二个参数是一...
总的来说,`IE8.js`和`IE9.js`是前端开发中处理IE浏览器兼容性问题的重要工具,它们帮助开发者在不牺牲用户体验的前提下,让网站和应用在旧版IE浏览器上也能正常运行。然而,随着IE市场份额的逐渐减少,现代浏览器的...
ie7 – js中是一个JavaScript库(解决IE与W3C标准的冲突的JS库),使微软的Internet Explorer的行为像一个Web标准兼容的浏览器,支持更多的W3C标准,支持CSS2、CSS3选择器。它修复了许多的HTML和CSS问题,并使得透明...
### IE中调试JavaScript #### 一、引言 在网页开发过程中,JavaScript(简称JS)是一种必不可少的语言,它为网页提供了交互性和动态效果。然而,在不同的浏览器环境下调试JavaScript代码却是一项挑战,尤其是在...
总的来说,ie9.zip_ie7.js是一个旨在帮助开发者解决在旧版Internet Explorer浏览器中遇到的兼容性问题的解决方案,通过"ie7.js"这个JavaScript库,它提供了对现代JavaScript和CSS特性以及API的模拟,使得在这些过时...
"IE兼容IE6,IE7,IE8,IE9,IE10 js文件"的标题和描述提示我们,这个压缩包可能包含了一系列专门用于解决这些版本之间兼容性问题的JavaScript脚本。 JavaScript是一种广泛用于网页和网络应用的编程语言,它的主要功能...
解决这个问题的一种常见方法是使用"IE7.js",这是一个由Dean Edwards编写的JavaScript库,它旨在让IE6模拟部分IE7的渲染行为,包括对PNG透明的支持。通过在页面中引入IE7.js文件,可以使得IE6能够正确地处理PNG的...
在实际应用中,使用“IE的js错误查找小工具”可以大大提高开发效率,减少由于浏览器兼容性问题带来的困扰。同时,为了更高效地利用这类工具,开发者还需要掌握以下几点: 1. 了解IE的JavaScript引擎特性:理解IE的...
标题与描述均提到了“Js图片广告轮换效果[支持ie7,ie8.firefox,ie6]”,这指向了一种使用JavaScript实现的图片轮播技术,特别强调了对旧版浏览器如IE6、IE7、IE8以及Firefox的支持。在现代Web开发中,虽然这些浏览器...
在本例中,我们关注的是如何利用JavaScript在Chrome中调用其他浏览器,如IE。这通常涉及到浏览器插件或者使用特定的API。虽然JavaScript本身并不直接支持跨浏览器启动的功能,但可以通过一些间接的方法来实现,比如...
在提供的压缩包中,包含了针对IE6/IE7的布局和JavaScript错误的解决方法和补丁,用户应根据文档指示进行安装和应用。这可能涉及替换Liferay的某些文件,或者执行特定的数据库更新。在部署补丁前,务必先备份现有环境...
标题中的“IE兼容placeholder js”指的是在Internet Explorer(IE)浏览器,尤其是IE9及以下版本中,实现HTML5中的`placeholder`属性兼容性问题的一种JavaScript解决方案。`placeholder`属性是HTML5新引入的一个功能...
在JavaScript(JS)中,获取用户的摄像头功能是现代Web开发中的一个重要特性,它允许开发者创建交互式的媒体应用,如视频聊天、在线录制等。然而,IE(Internet Explorer)浏览器由于其特殊的内核和对标准支持的滞后...
在“ie浏览器 js调用 ocx 异步打印pdf、图片控件”的场景中,我们将探讨如何利用JavaScript调用OCX控件来实现异步打印功能,特别是针对PDF和图片文件。 首先,我们需要在Web服务器上部署这个OCX控件。部署过程包括...
4. **JavaScript实现**:每个IE版本的JavaScript引擎也有所不同,如JScript在IE5.5至IE9的版本中有多个版本。这可能导致某些JavaScript代码在某些版本中无法正常执行。 5. **开发和调试**:IETester提供了基本的...