- 浏览: 16832784 次
- 性别:

- 来自: 济南
-

最新评论
-
wu1236:
ef0793cd94337324b6fefc4c9474af5 ...
Android ApiDemos示例解析(87):Media->MediaPlayer -
77219634:
0127bf2236bee4dd1f632ce430f1af1 ...
本博客文章都为转载,没有任何版权! -
77219634:
0127bf2236bee4dd1f632ce430f1af1 ...
VPLEX - EMC的RAC -
77219634:
0127bf2236bee4dd1f632ce430f1af1 ...
qTip2 Show -
77219634:
0127bf2236bee4dd1f632ce430f1af1 ...
SecureCRT中文乱码、复制粘贴乱码解决办法(修改版)








 }
} position
position



 }
}


相关推荐
在这个项目中,我们讨论的是如何使用JavaScript实现一个类似QQ式的动态菜单。这种菜单通常具有响应迅速、交互性强的特点,能够提供类似于即时通讯软件QQ中的下拉菜单效果。 首先,创建这样的动态菜单需要理解...
JavaScript写信息自动匹配类似的消息写信息自动匹配类似的消息写信息自动匹配类似的消息写信息自动匹配类似的消息写信息自动匹配类似的消息写信息自动匹配类似的消息写信息自动匹配类似的消息写信息自动匹配类似的...
标题中的“javascript写的google吉他效果demo”指的是一个使用JavaScript编程语言实现的Google吉他的互动演示。这个项目可能是为了展示如何利用JavaScript在网页上创建一种模拟真实吉他的用户体验,让用户能够通过...
在网页设计中,提供良好的用户体验是至关重要的,其中一种方式就是通过实现放大镜效果来增强商品图片的查看体验。本文将详细介绍如何使用JavaScript和HTML5技术来创建三种不同的放大镜效果:圆形放大镜、直接矩形...
文章还提到了一种提示框的效果,通过JavaScript动态创建并显示提示信息: - **提示框的基本配置**: - `tPopWait`: 设置等待时间(毫秒),用于控制提示信息出现前的延迟。 - `tPopShow`: 设置提示信息显示的总...
以上只是JavaScript创造震撼网页效果的一部分技术点,实际上,随着Web技术的发展,JavaScript的应用场景和可能性还在不断扩大。通过不断学习和实践,开发者可以利用JavaScript创造出更多引人入胜的网页交互和视觉...
javascript 实现的进度条效果 javascript 实现的进度条效果
而星际争霸,作为一个经典的即时战略游戏,移植到网页上无疑是对JavaScript能力的一种挑战和展示。开发者通过JavaScript的灵活性和强大的DOM操作能力,成功地在浏览器环境中重现了游戏的战斗机制、单位控制、资源...
标题“多图片切换效果JavaScript实现”指的是一种能够动态展示多张图片的技术,这种技术可以创建一个类似焦点图的效果,用户无需手动点击或滚动,图片会按照预设的时间间隔自动轮换。这在网站的首页或者产品展示区...
在JavaScript中,可以通过操作div的CSS属性(如`style.display`)来控制其显示和隐藏,实现类似弹出框或浮动窗体的效果。 在描述中提到了乱码问题,这是由于文件编码不一致导致的。文件编码决定了字符集的解释方式...
这个项目“类似于Flash的JavaScript图片切换(带滤镜)效果”展示了如何利用JavaScript来创建一个与Flash类似但更现代、更灵活的图片切换功能,同时加入了滤镜效果,为用户带来更丰富的视觉体验。以下是对该项目的...
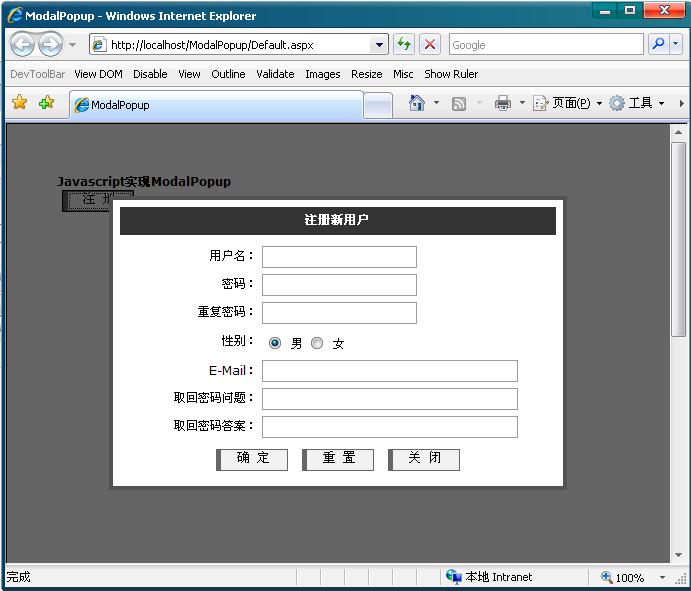
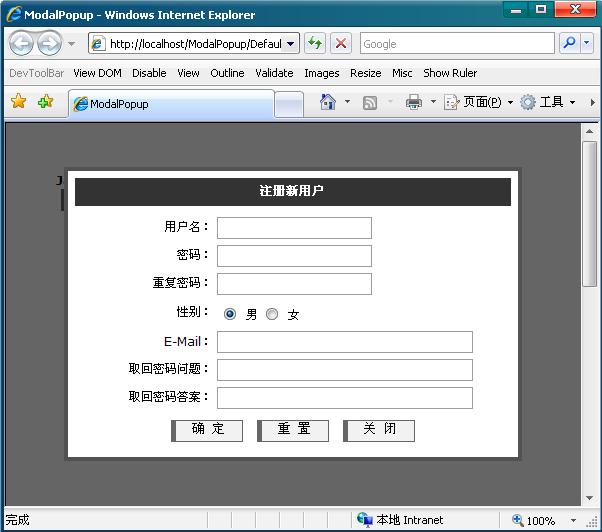
【ASP.NET AJAX控件之ModalPopup】是ASP.NET框架中一个强大的交互组件,它允许开发者在不刷新整个页面的情况下创建模态弹出窗口。在Web应用程序中,这种功能极大地提升了用户体验,因为它允许用户与主页面交互的同时...
JavaScript编写的3D云标签是一种动态视觉效果,它在网页上呈现为三维空间中的漂浮文字或图标,给人一种立体感和动态流动的效果。这种技术常用于网站头部、产品展示、评论系统等,以吸引用户的注意力并提升交互体验。...
JavaScript是一种强大的客户端脚本语言,广泛应用于网页开发,可以实现丰富的动态效果,增强用户体验。"11个震撼的javascript网页效果"这个主题涵盖了JavaScript在网页交互、动画、用户界面等方面的创新应用。以下是...
javascript写的一个功能齐备的树控件treeviewjavascript写的一个功能齐备的树控件treeviewjavascript写的一个功能齐备的树控件treeviewjavascript写的一个功能齐备的树控件treeview
JavaScript编写的Flash书角广告代码是一种常见的网页动态效果,它常用于吸引用户的注意力,增加网站互动性。在本文中,我们将深入探讨JavaScript与Flash结合在网页设计中的应用,以及如何实现这种书角广告效果。 ...
在本案例中,"网站图片 类似flash效果 淡入淡出"的实现主要依赖JavaScript库,特别是jQuery,以及CSS样式。 首先,`index.html`是网站的主页面,其中包含了网页的基本结构和元素,包括图片的容器和必要的JavaScript...
javascript网页设计期末作业-基于html和js写的一个抽签系统javascript网页设计期末作业-基于html和js写的一个抽签系统javascript网页设计期末作业-基于html和js写的一个抽签系统javascript网页设计期末作业-基于html...
JavaScript 实现网页动态效果 ...以上两个实例只是 JavaScript 实现网页动态效果的一部分,JavaScript 的功能非常强大,想要实现更多的动态效果,只需要按照自己的需求编写相应的 JavaScript 代码。
javascript在网页中实现类似QQ效果的缩放菜单,不错的技巧