package com.example.android.apis.graphics;
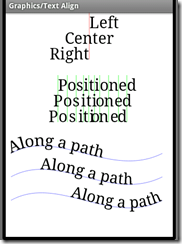
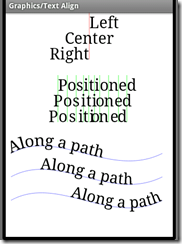
23.TextAlign:

设置Path路径,贝赛尔曲线
1: //设置Path路径
2: private static void makePath(Path p) {
3: p.moveTo(10, 0);
4: p.cubicTo(100, -50, 200, 50, 300, 0);//贝赛尔曲线
5: }
//mPos存的是字符串中每个字符的位置坐标
1: private float[] buildTextPositions(String text, float y, Paint paint) {
2: float[] widths = new float[text.length()];
3: // initially get the widths for each char
4: int n = paint.getTextWidths(text, widths);
5: // now popuplate the array, interleaving spaces for the Y values X值为字符的宽
6: float[] pos = new float[n * 2];
7: float accumulatedX = 0;
8: for (int i = 0; i < n; i++) {
9: pos[i * 2 + 0] = accumulatedX;
10: pos[i * 2 + 1] = y;
11: accumulatedX += widths[i];
12: }
13: return pos;
14: }
onDraw()方法中:
画
1: p.setColor(0x80FF0000);
2: canvas.drawLine(x, y, x, y + DY * 3, p);//(x,y)为基准线
3: p.setColor(Color.BLACK);
4:
5: canvas.translate(0, DY);
6: p.setTextAlign(Paint.Align.LEFT);
7: canvas.drawText(TEXT_L, x, y, p);//以(x,y)点Paint.Align.LEFT,画
画
1: p.setColor(0xBB00FF00);
2: for (int i = 0; i < pos.length / 2; i++) {
3: canvas.drawLine(pos[i * 2 + 0], pos[i * 2 + 1] - DY, pos[i * 2 + 0],
4: pos[i * 2 + 1] + DY * 2, p);
5: }
6: p.setColor(Color.BLACK);
7:
8: p.setTextAlign(Paint.Align.LEFT);
9: canvas.drawPosText(POSTEXT, pos, p);
画
1: canvas.drawPath(mPath, mPathPaint);
2: p.setTextAlign(Paint.Align.LEFT);
3: canvas.drawTextOnPath(TEXTONPATH, mPath, 0, 0, p);
4:
5: canvas.translate(0, DY * 1.5f);
6: canvas.drawPath(mPath, mPathPaint);
7: p.setTextAlign(Paint.Align.CENTER);
8: canvas.drawTextOnPath(TEXTONPATH, mPath, 0, 0, p);
9:
10: canvas.translate(0, DY * 1.5f);
11: canvas.drawPath(mPath, mPathPaint);
12: p.setTextAlign(Paint.Align.RIGHT);
13: canvas.drawTextOnPath(TEXTONPATH, mPath, 0, 0, p);
24.Typefaces:

获得assets/fonts下的字体
1: mFace = Typeface.createFromAsset(getContext().getAssets(),
2: "fonts/samplefont.ttf");
onDraw()方法
1: @Override
2: protected void onDraw(Canvas canvas) {
3: canvas.drawColor(Color.WHITE);
4:
5: mPaint.setTypeface(null);
6: canvas.drawText("Default", 10, 100, mPaint);
7: mPaint.setTypeface(mFace);
8: canvas.drawText("Custom", 10, 200, mPaint);
9: }
25.UnicodeChart:(没看)

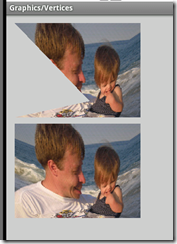
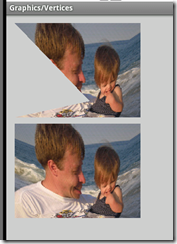
26.Vertices:(没看) 触摸一下,图片走形

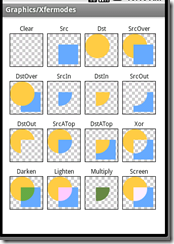
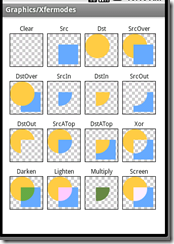
27.Xfermodes:

圆形画法:
1: static Bitmap makeDst(int w, int h) {
2: Bitmap bm = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
3: Canvas c = new Canvas(bm);
4: Paint p = new Paint(Paint.ANTI_ALIAS_FLAG);
5: p.setColor(0xFFFFCC44);
6: c.drawOval(new RectF(0, 0, w * 3 / 4, h * 3 / 4), p);
7: return bm;
8: }
正方形的画法:
1: static Bitmap makeSrc(int w, int h) {
2: Bitmap bm = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
3: Canvas c = new Canvas(bm);
4: Paint p = new Paint(Paint.ANTI_ALIAS_FLAG);
5:
6: p.setColor(0xFF66AAFF);
7: c.drawRect(w / 3, h / 3, w * 19 / 20, h * 19 / 20, p);
8: return bm;
9: }
背景马塞克画法:
1: Bitmap bm = Bitmap.createBitmap(new int[] { 0xFFFFFFFF, 0xFFCCCCCC,
2: 0xFFCCCCCC, 0xFFFFFFFF }, 2, 2, Bitmap.Config.RGB_565);
3: mBG = new BitmapShader(bm, Shader.TileMode.REPEAT, Shader.TileMode.REPEAT);
4: Matrix m = new Matrix();
5: m.setScale(6, 6);// 放大6倍
6: mBG.setLocalMatrix(m);
Xfermode数组:
1: private static final Xfermode[] sModes = {
2: new PorterDuffXfermode(PorterDuff.Mode.CLEAR),
3: new PorterDuffXfermode(PorterDuff.Mode.SRC),
4: new PorterDuffXfermode(PorterDuff.Mode.DST),
5: new PorterDuffXfermode(PorterDuff.Mode.SRC_OVER),
6: new PorterDuffXfermode(PorterDuff.Mode.DST_OVER),
7: new PorterDuffXfermode(PorterDuff.Mode.SRC_IN),
8: new PorterDuffXfermode(PorterDuff.Mode.DST_IN),
9: new PorterDuffXfermode(PorterDuff.Mode.SRC_OUT),
10: new PorterDuffXfermode(PorterDuff.Mode.DST_OUT),
11: new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP),
12: new PorterDuffXfermode(PorterDuff.Mode.DST_ATOP),
13: new PorterDuffXfermode(PorterDuff.Mode.XOR),
14: new PorterDuffXfermode(PorterDuff.Mode.DARKEN),
15: new PorterDuffXfermode(PorterDuff.Mode.LIGHTEN),
16: new PorterDuffXfermode(PorterDuff.Mode.MULTIPLY),
17: new PorterDuffXfermode(PorterDuff.Mode.SCREEN) };
onDraw()方法:
1: @Override
2: protected void onDraw(Canvas canvas) {
3: canvas.drawColor(Color.WHITE);
4:
5: Paint labelP = new Paint(Paint.ANTI_ALIAS_FLAG);
6: labelP.setTextAlign(Paint.Align.CENTER);
7:
8: Paint paint = new Paint();
9: paint.setFilterBitmap(false);
10:
11: canvas.translate(15, 35);
12:
13: int x = 0;
14: int y = 0;
15: for (int i = 0; i < sModes.length; i++) {
16: // draw the border
17: paint.setStyle(Paint.Style.STROKE);
18: paint.setShader(null);// Pass null to clear any previous shader
19: canvas.drawRect(x - 0.5f, y - 0.5f, x + W + 0.5f, y + H + 0.5f, paint);
20:
21: // draw the checker-board pattern
22: paint.setStyle(Paint.Style.FILL);
23: paint.setShader(mBG);
24: canvas.drawRect(x, y, x + W, y + H, paint);
25:
26: // draw the src/dst example into our offscreen bitmap
27: int sc = canvas.saveLayer(x, y, x + W, y + H, null,
28: Canvas.MATRIX_SAVE_FLAG | Canvas.CLIP_SAVE_FLAG
29: | Canvas.HAS_ALPHA_LAYER_SAVE_FLAG
30: | Canvas.FULL_COLOR_LAYER_SAVE_FLAG
31: | Canvas.CLIP_TO_LAYER_SAVE_FLAG);
32: // canvas.save();
33: canvas.translate(x, y);
34: canvas.drawBitmap(mDstB, 0, 0, paint);
35: paint.setXfermode(sModes[i]);
36: canvas.drawBitmap(mSrcB, 0, 0, paint);
padding-bottom: 0px !important; line-height: 18px; background-color: #f7f7ff !important; margin: 0em; padding-left: 12px !important; padding-right: 0px !important; color
分享到:


















相关推荐
android ApiDemo android ApiDemo
Android ApiDemo是由Google提供的一个官方示例代码库,旨在帮助开发者更好地理解和使用Android SDK中的各种API。这个压缩包包含了大量的预编译的示例应用,覆盖了Android开发中的核心功能和特性,是Android初学者...
android apidemo.apk
Android API Demo是一款专为开发者设计的示例代码库,它包含了Android SDK中的各种API功能的实例展示,旨在帮助开发者更好地理解和使用Android系统提供的各种API。这款应用通过丰富的代码示例,详细展示了如何在实际...
Android ApiDemo是Android开发中的一个重要学习资源,它包含了大量的示例代码,涵盖了Android SDK的各种API功能,对于开发者来说,这是一个不可多得的学习和参考工具。本篇文章将深入探讨ApiDemo中的核心知识点,并...
在Android开发领域,Apidemo是一个非常重要的学习资源,它包含了大量的示例代码,帮助开发者深入理解Android API的各种功能和用法。标题“学习Android Apidemo从这开始”表明我们将从基础开始,逐步深入地探索这个...
Android官方ApiDemo是Android开发者学习和掌握Android API的重要资源,它包含了Android系统各种API的功能示例,涵盖了从基础到高级的各种功能,为开发者提供了直观的代码实例。这个项目可以直接在Android Studio中...
动画在Android中用于增强用户体验,可以分为视图动画(View Animation)和属性动画(Property Animation)。ApiDemo展示了如何在Activity之间切换以及如何添加各种类型的动画效果。 5. **自定义对话框...
【Android 5.0 ApiDemo】是针对Android操作系统版本5.0(代号为Android Lollipop)的一个示例代码库,旨在帮助开发者理解和探索新版本API的功能和特性。这个项目包含了一系列可运行的源码,展示了如何在Android 5.0...
6. **View 系统**:包括各种自定义视图和动画的示例,如手势检测、滑动菜单、自定义控件和图形绘制等,帮助开发者扩展和自定义 UI。 7. **Intent 示例**:解释了 Intent 的用途,如启动 Activity、启动服务、发送...
在Android开发领域,ApiDemo是一个不可或缺的学习资源,它为开发者提供了大量示例代码,帮助我们更好地理解和运用Android SDK中的各种API。"android samples 导入可以运行查看"这句话揭示了ApiDemo的核心价值——它...
首先,我们要明白,Android 1.5 ApiDemo是一个包含所有1.5版本API源码的示例集合,它是开发者学习和理解Android API功能的最佳实践资源。通过ApiDemo,我们可以看到每一个API的实际应用场景,有助于我们快速上手并...
本文将深入探讨如何分析和利用Android API Demo进行有效的测试和优化。 首先,我们要明白ActivityUnitTestCase的作用。这是一种用于测试Activity的单元测试框架,它允许开发者在不实际启动另一个Activity的情况下...
Apidemo 包含了 Android SDK 提供的所有 API 的示例代码,包括视图(View)、布局(Layout)、事件处理(Event Handling)、数据存储(Data Storage)、网络通信(Network Communication)、多媒体(Multimedia)、位置服务...
Android的Apidemo是一个官方提供的示例应用,它包含了众多Android开发中的关键技术和API的使用示例。通过深入分析这个应用,开发者可以更好地理解Android平台的开发方法和各种组件的使用。以下是根据提供的内容片段...
在Android开发领域,APIDemo是一个非常重要的学习资源,它由Google官方提供,用于展示Android平台上各种API的使用方法和功能。这个项目包含了Android SDK中的众多控件和功能的实例代码,帮助开发者深入理解Android ...
【ApiDemo: Android示例ApiDemo】是一个专为Android开发者设计的项目,旨在通过实例化各种API用例,帮助开发者理解和应用Android SDK中的各种API。这个项目不仅包含了丰富的API使用示例,还有详尽的注释,使得学习...
"apidemo"展示了各种UI组件,如View、Adapter和动画等,帮助开发者创建丰富的交互体验。 4.2 内容提供者 内容提供者API的示例,让你理解如何与其他应用共享数据。 4.3 传感器和位置服务 通过GPS、Wi-Fi和移动网络...