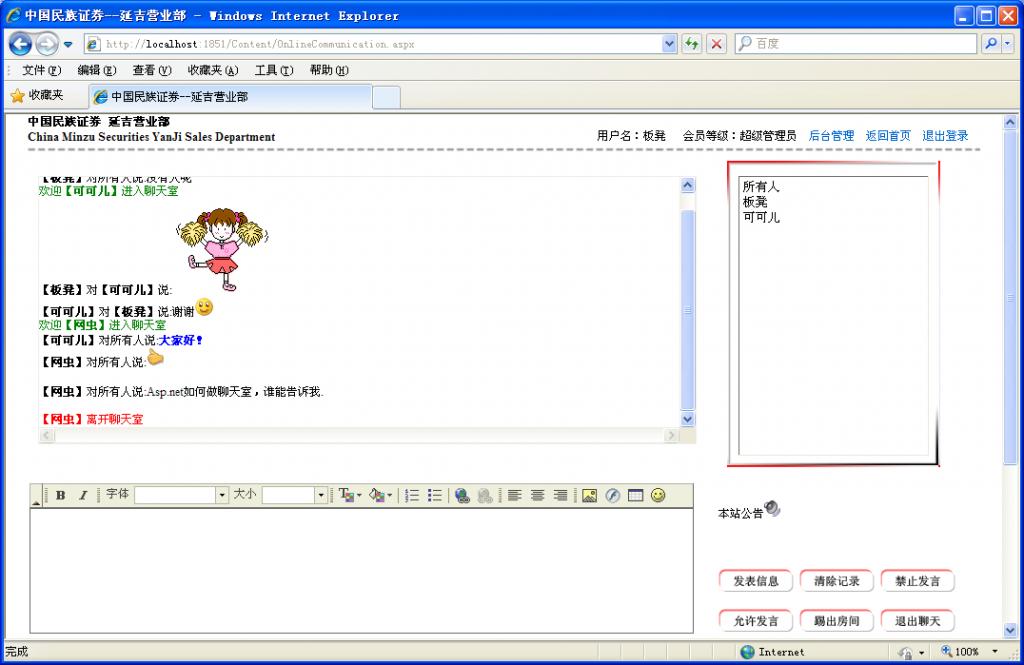
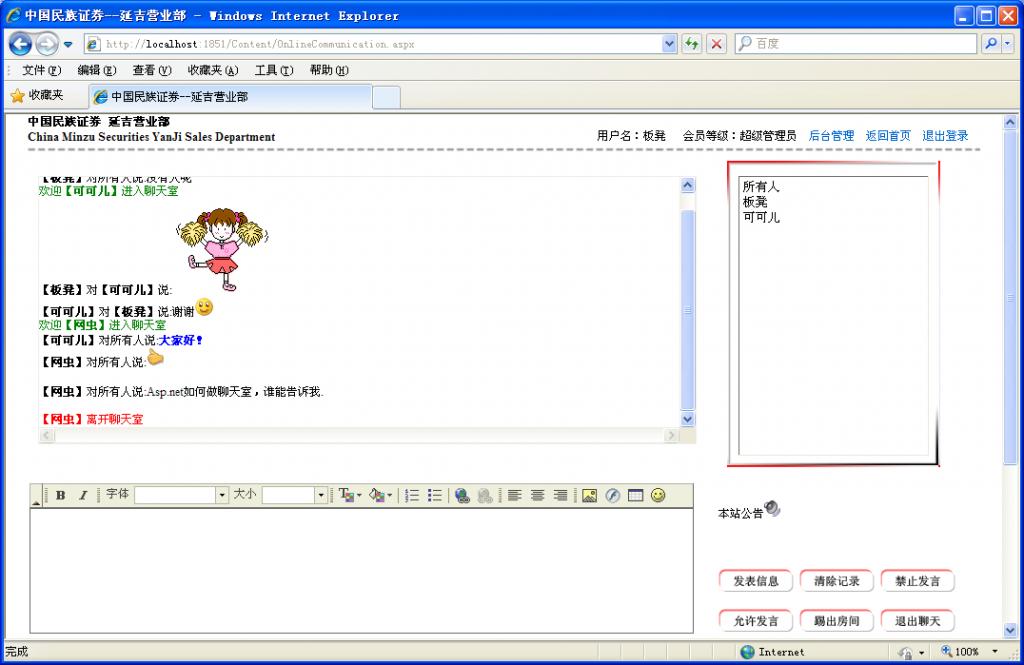
最近做一个项目,需要一个聊天室所以就做了,因为是第一次做,而且也不清楚别人聊天室是怎么做的,只能闭门造车了,憋了一周多才做出来,而且还有很多地方不太完美。在此贴出来,希望大家多多指点。聊天室的基本效果如下:

1、资源文件:
有主页面OnlineCommunication.aspx,显示聊天信息的页面ShowMessage.aspx。又用到FCKeditors编辑器
2、主要变量:
Application["Message"]用来存储聊天信息
Session["LogonName"]用来存储在线用户名
Application["OnLine"]用来存储各个在线用户名和该用户的状态。组成形式例如:板凳,0|可可儿,1|网虫,0|(第一部分为用户名,后面为状态码-1离线,0可发言,1禁止发言)
Session["MsgSubLength"]记录要截取字符串的长度,因为每个人刚刚进来时看不到别人的发言,所以用户进来首先要判断当前聊天内容的长度,然后截取掉。
3、不爽之处:
(1)、用到了微软自带的AJAX局部更新UpdatePanel控件和Timer1控件,感觉不是很爽,能够看到闪烁
(2)、显示聊天信息页面ShowMessage.aspx里,增加了定时刷新来显示聊天内容,如下所示。虽然我把他放到一个框架里了,但框架里子页面的刷新,父页面也跟着定时刷新,很是不爽
如果有时间重新写下这个聊天室,不用微软自带的AJAX控件估计会好些。
4、如何让滚动条自动移动到最下面
如果聊天内容太多会出现垂直滚动条,默认滚动条始终是在上面,那如何让滚动条自动移动到最下面呢,我试验了很多办法,都不太好使,最终用了以下办法。在body里,增加代码onload="var t = document.getElementById('chatMessage'); t.scrollTop = t.scrollHeight;"来控制一个DIV。
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title></title>
<!--每秒钟刷新display.aspx页面-->
<meta http-equiv="REFRESH" content="12,ShowMessage.aspx"/>
<style type="text/css">
.chatMsg{
width:690px;
height:280px;
border:#eee solid 1px;
overflow:scroll;
}
</style>
<link href="../Style/Style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="var t = document.getElementById('chatMessage'); t.scrollTop = t.scrollHeight;">
<form id="form1" runat="server">
<div id="chatMessage" runat="server" class="chatMsg"></div><br />
</form>
</body>
</html>
奇怪的是这个办法,如果配合微软的Ajax局部更新UpdatePanel控件却不好使,只能在Head区里加代码来刷新整个页面才可以<meta http-equiv="REFRESH" content="12,ShowMessage.aspx"/>。实在郁闷。
下面贴下我的垃圾代码吧:
OnlineCommunication.aspx代码:
OnlineCommunication.aspx.cs代码:
ShowMessage.aspx代码:
ShowMessage.aspx.cs代码:
分享到:











相关推荐
asp.net经典聊天室asp.net经典聊天室asp.net经典聊天室asp.net经典聊天室asp.net经典聊天室asp.net经典聊天室asp.net经典聊天室asp.net经典聊天室asp.net经典聊天室asp.net经典聊天室asp.net经典聊天室asp.net经典...
ASP.NET是一种基于微软.NET框架的Web应用程序开发平台,它提供了丰富的功能和工具,使得开发者能够构建动态、交互式的Web应用程序,包括在线聊天室这样的实时通信应用。VB(Visual Basic)是.NET框架支持的一种编程...
【ASP.NET制作聊天室】 在IT行业中,ASP.NET是一个由微软公司推出的强大的Web应用程序框架,用于构建高效、安全且可扩展的网站和Web应用程序。在这个主题中,我们将深入探讨如何利用ASP.NET技术来创建一个实时的...
【ASP.NET聊天室】是一个基于ASP.NET技术实现的在线交流平台,主要应用于教学实践或小型项目演示。在ASP.NET框架下,我们可以利用C#或VB.NET作为后台编程语言,结合HTML、CSS和JavaScript等前端技术,构建出一个实时...
在这个“ASP.NET在线聊天室源码”中,我们可以深入学习和理解ASP.NET的核心概念和实际应用。 1. **ASP.NET架构**:ASP.NET的MVC(Model-View-Controller)和Web Forms是两种主要的开发模式。在这个聊天室项目中,...
【ASP.NET网页聊天室】是一种基于ASP.NET技术构建的在线实时交流平台,允许用户通过网页进行文字、图片等多种形式的沟通。在这个系统中,用户不仅可以发送文本消息,还能自定义字体颜色,增加交互性,同时支持发送...
asp.net 在线聊天室系统源代码 asp.net 在线聊天室系统源代码 asp.net 在线聊天室系统源代码 asp.net 在线聊天室系统源代码 asp.net 在线聊天室系统源代码 asp.net 在线聊天室系统源代码
在这个"用ASP.NET制作的聊天室"项目中,我们可以深入探讨几个关键的知识点: 1. **ASP.NET架构**:ASP.NET是.NET Framework的一部分,它提供了一套完整的开发工具和服务,用于构建功能丰富的Web应用程序。它支持...
【工控老马出品,必属精品,亲测...资源名:asp.net 简易聊天室程序源码 资源类型:程序源代码 源码说明: 简易聊天室,入门级示例,适合新手,运行时 请以管理员身份运行该项目 适合人群:新手及有一定经验的开发人员
【ASP.NET 简单聊天室】是一种基于ASP.NET技术构建的在线实时交流平台,它允许用户通过网页进行即时通信。ASP.NET是微软公司推出的Web应用程序框架,它为开发人员提供了一种高效、安全且可扩展的方式来构建动态网站...
1. **需求分析**:实验要求实现一个简单的聊天室,包括用户注册、登录、在线发言和统计在线用户等功能,支持公共聊天和私聊。 2. **注册模块**:未注册用户需填写个人信息进行注册,系统会检查用户名是否已存在。...
通过这些技术的组合,我们可以构建出一个功能完善的ASP.NET在线聊天室,提供流畅、实时的聊天体验。在实际项目中,还需要考虑到性能优化、错误处理和用户体验等多个方面,以提供更高质量的服务。
【ASP.NET 在线聊天室1】是一个功能丰富的网络应用程序,专为实时交流设计。它集成了人数统计、私聊和用户进出记录等关键功能,展示了ASP.NET的强大与灵活性。在这个项目中,开发者巧妙地利用了ASP.NET框架以及特定...
但在聊天室中,用户输入的消息需要实时显示给其他在线用户,这就需要使用到服务器推送技术。ASP.NET 提供了多种实现实时通信的方式,如ASP.NET SignalR。SignalR允许服务器主动向客户端推送数据,实现双向通信,非常...
【ASP.NET聊天室】是一个基于ASP.NET技术构建的在线实时交流平台。在ASP.NET框架下,开发者可以利用其强大的功能和灵活性来创建高效、互动性强的网页应用,聊天室便是其中一种典型的应用场景。该开发项目旨在帮助...
【ASP.NET聊天室】是一种基于微软的.NET框架构建的在线实时通信应用,它利用ASP.NET技术结合AJAX(异步JavaScript和XML)实现用户之间的实时交互。ASP.NET提供了丰富的服务器控件、内置的安全机制和高效的代码执行...
【ASP.NET简易聊天室】是一个非常适合初学者学习的项目,它使用了ASP.NET技术栈,结合C#编程语言,构建了一个基本的在线实时交流平台。这个项目的核心目标是帮助新手理解Web应用程序的基本工作原理,尤其是如何实现...
【ASP.NET 在线聊天室详解】 ...通过以上步骤,我们可以构建出一个功能完善的 ASP.NET 在线聊天室,提供实时、互动的社交体验。在实际开发过程中,还需要不断调整和优化,以适应不断变化的需求和技术趋势。
ASP.NET在线聊天室系统是一种基于ASP.NET技术构建的实时通讯平台,主要目的是为用户提供一个方便、高效的交流环境。这个系统通常包含服务器端程序、客户端界面以及数据库交互等关键组件,使得用户可以实现实时的文字...