前言
网络上的变革每天都在发生,当我们觉得网站设计技术已经非常简单和熟悉的时候。国外网站设计标准化的概念早已悄悄的形成和迅速“蔓延”,自2000年起,大部分新发行的浏览器版本都开始支持网站标准。主流的网页编辑工具也开始全面支持网站标准,甚至一些软件几乎完全由XML文件组成,例如Dreamweaver MX。一些著名的大型商业网站开始采用网站标准来重新构建(例如体育资讯www.espn.com),另外一些则拒绝非标准浏览器浏览它们的网站(例如连线杂志www.wired.com)。众多的设计网站(例如:www.k10k.net) 和个人网站更是标准推广的先行者,纷纷转向采用XHTML+CSS来建立。2004年2月4日XML1.1推荐标准正式发布,标志着网站设计的标准时代已经到来。
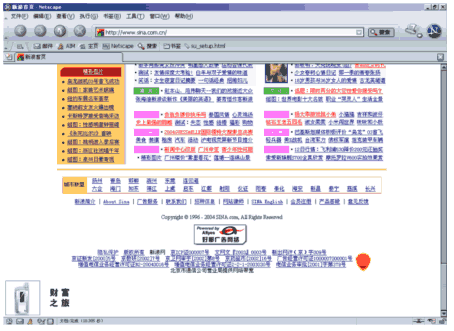
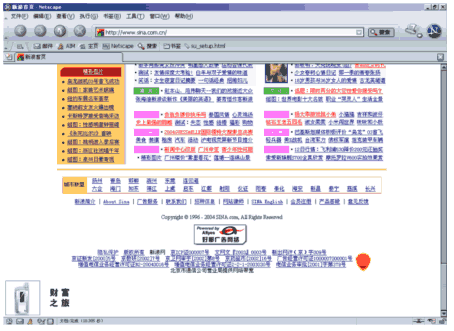
国外网站标准的声势汹涌,但国内业界显得有些后知后觉或者毫无兴趣,让我们来看看国内三大门户网站首页对网站标准的遵循情况:
校验结果显示所有门户网站都没有符合网站标准,甚至连HTML4.0标准都没有遵循。举例来说:<FONT>标签,早在1998年4月HTML4.0标准中就已经被W3C列为“不建议使用(deprecated)”标签。但我们的三大门户网站首页上都有不少类似<font color=red>的代码。这里的简单列表,目的不是批评这些网站做得不好(事实上大部分的大型商业站点都通不过W3C严格的正确性校验),有很多的原因造成这种状况,例如采用老的信息发布系统,网页设计人员的技术和意识不够等等。我们只是想说明一点:连比较规范的上市公司的网站都没有意识到遵循标准,其他规模教小的商业网站就更不用说,国内对网站标准没有足够的重视。
让我们赶紧跟上新时代的步伐,一起来了解一下网站标准吧。
一.为什么要建立网站标准
我们大部分人都有深刻体验,每当主流浏览器版本的升级,我们刚建立的网站就可能变得过时,我们就需要升级或者重新建造一遍网站。例如1996-1999年典型的“浏览器大战”,为了兼容Netscape和IE,网站不得不为这两种浏览器写不同的代码。同样的,每当新的网络技术和交互设备的出现,我们也需要制作一个新版本来支持这种新技术或新设备,例如支持手机上网的WAP技术。类似的问题举不胜举:网站代码臃肿、繁杂浪费了我们大量的带宽;针对某种浏览器的DHTML特效,屏蔽了部分潜在的客户;不易用的代码,残障人士无法浏览网站等等。这是一种恶性循环,是一种巨大的浪费。
如何解决这些问题呢?有识之士早已开始思考,需要建立一种普遍认同的标准来结束这种无序和混乱。商业公司(Netscape、Microsoft等)也终于认识到统一标准的好处,因此在W3C(W3C.org)的组织下,网站标准开始被建立(1998年2月10日发布XML1.0为标志),并在网站标准组织(webstandards.org)的督促下推广执行。
简单说,网站标准的目的就是:
- 提供最多利益给最多的网站用户
- 确保任何网站文挡都能够长期有效
- 简化代码、降低建设成本
- 让网站更容易使用,能适应更多不同用户和更多网路设备
- 当浏览器版本更新,或者出现新的网络交互设备时,确保所有应用能够继续正确执行。
对于网站设计和开发人员来说,遵循网站标准就是使用标准;对于你的网站用户来说,网站标准就是最佳体验。
访问量排名世界第4,中国第1的新浪网站,也遭遇非标准DHTML的问题。在最新发布的Netscape7和Mozila1.6浏览器中,新浪首页的漂浮广告全部失效,层叠挤在页面左下角。也许那些广告主认为损失这些潜在的用户无所谓。(截图日期2004年4月12日)

二.什么是网站标准
网站标准不是某一个标准,而是一系列标准的集合。网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。对应的标准也分三方面:结构化标准语言主要包括XHTML和XML,表现标准语言主要包括CSS,行为标准主要包括对象模型(如W3C DOM)、ECMAScript等。这些标准大部分由W3C起草和发布,也有一些是其他标准组织制订的标准,比如ECMA(European Computer Manufacturers Association)的ECMAScript标准。我们来简单了解一下这些标准:
1.结构标准语言
(1)XML
XML是The Extensible Markup Language(可扩展标识语言)的简写。目前推荐遵循的是W3C于2000年10月6日发布的XML1.0,参考(www.w3.org/TR/2000/REC-XML-20001006)。和HTML一样,XML同样来源于SGML,但XML是一种能定义其他语言的语。XML最初设计的目的是弥补HTML的不足,以强大的扩展性满足网络信息发布的需要,后来逐渐用于网络数据的转换和描述。关于XML的好处和技术规范细节这里就不多说了,网上有很多资料,也有很多书籍可以参考。
(2)XHTML
XHTML是The Extensible HyperText Markup Language可扩展标识语言的缩写。目前推荐遵循的是W3C于2000年1月26日推荐XML1.0(参考http://www.w3.org/TR/xhtml1)。XML虽然数据转换能力强大,完全可以替代HTML,但面对成千上万已有的站点,直接采用XML还为时过早。因此,我们在HTML4.0的基础上,用XML的规则对其进行扩展,得到了XHTML。简单的说,建立XHTML的目的就是实现HTML向XML的过渡。
2. 表现标准语言
CSS是Cascading Style Sheets层叠样式表的缩写。目前推荐遵循的是W3C于1998年5月12日推荐CSS2(参考http://www.w3.org/TR/CSS2/)。W3C创建CSS标准的目的是以CSS取代HTML表格式布局、帧和其他表现的语言。纯CSS布局与结构式XHTML相结合能帮助设计师分离外观与结构,使站点的访问及维护更加容易。
3.行为标准
(1)DOM
DOM是Document Object Model文档对象模型的缩写。根据W3C DOM规范(http://www.w3.org/DOM/),DOM是一种与浏览器,平台,语言的接口,使得你可以访问页面其他的标准组件。简单理解,DOM解决了Netscaped的Javascript和Microsoft的Jscript之间的冲突,给予web设计师和开发者一个标准的方法,让他们来访问他们站点中的数据、脚本和表现层对像。
(2) ECMAScript
ECMAScript是ECMA(European Computer Manufacturers Association)制定的标准脚本语言(JAVAScript)。目前推荐遵循的是ECMAScript 262(http://www.ecma.ch/ecma1/STAND/ECMA-262.HTM)。
三.遵循标准的网站与传统网站的区别
传统网站只是印刷媒体的延伸,设计目标是保证在4-6个主流浏览器版本中看起来一致。通常的特征是:
- 以表格为基础的布局。
- 内容与表现方式混杂在一起。典型的例子是<font>标签。
- 垃圾代码(非标准代码)。
- 不易用的代码。
- 语义不正确的代码。比如<b>不解释的话,你根本不明白这是字体加粗的意思。
而采用网站标准建立的网站是一个能够接受各种用户和各种设备的广泛的交流沟通工具。一般特征是:
- 语义正确的标识。即使用能够表达含义的标签。保证代码可以在文本浏览器、PDAs、搜索引擎中被正确理解。
- 正确有效的代码。通过W3C代码校验(http://validator.w3.org/)的就是正确代码。
- 对人、机都易用的代码。能够接受广泛的用户和设备的访问,
- 用CSS分离表现层和内容。使代码更简洁、下载速度更快,批量修改和定制表现形式更容易。
四.采用网站标准的好处和缺点
1.好处
对网站浏览者的好处:
- 文件下载与页面显示速度更快;
- 内容能被更多的用户所访问(包括失明、视弱、色盲等残障人士);
- 内容能被更广泛的设备所访问(包括屏幕阅读机、手持设备、搜索机器人、打印机、电冰箱等等)
- 用户能够通过样式选择定制自己的表现界面
- 所有页面都能提供适于打印的版本
对网站所有者的好处:
- 更少的代码和组件,容易维护
- 带宽要求降低(代码更简洁),成本降低。举个例子:当 ESPN.com 使用 CSS改版后,每天节约超过两兆字节(terabytes)的带宽。
- 更容易被搜寻引擎搜索到
- 改版方便,不需要变动页面内容
- 提供打印版本而不需要复制内容
- 提高网站易用性。在美国,有严格的法律条款(Section 508)来约束政府网站必须达到一定的易用性,其他国家也有类似的要求。
2.缺点
- 需要花费更多时间来学习标准
- 依然需要注意浏览器的兼容问题
- 用 CSS 来实现某些表现反而比表格更为麻烦
五.怎么改善现有网站
我们大部分的设计师依旧在采用传统的表格布局、表现与结构混杂在一起的方式来建立网站。学习使用XHTML+CSS的方法需要一个过程,使现有网站符合网站标准也不可能一步到位。最好的方法是循序渐进,分阶段来逐步达到完全符合网站标准的目标。如果你是新手,或者对代码不是很熟悉,也可以采用遵循标准的编辑工具,例如Dreamweaver MX 2004,它是目前支持CSS标准最完善的工具。
1.初级改善
很多设计师和开发者都不知道什么是DOCTYPE,DOCTYPE有什么用。DOCTYPE
是document type的简写。主要用来说明你用的XHTML或者HTML是什么版本。浏览器根据你DOCTYPE定义的DTD(文档类型定义)来解释页面代码。所以,如果你不注意设置了错误的DOCTYPE,结果会让你大吃一惊。XHTML1.0提供了三种DOCTYPE可选择:
过渡型(Transitional )
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
严格型(Strict )
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
框架型(Frameset )
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
对于我们初级改善来说,只要选用过渡型的声明就可以了。它依然可以兼容你的表格布局、表现标识等,不至于让你觉得变化太大,难以掌握。
Tip:你懒得输入上面过渡型代码的话,可以访问http://www.macromedia.com/网站的首页,然后查看源代码,把head区同样的代码拷贝粘贴就可以了。
直接在DOCTYPE声明后面添加如下代码:
<html XMLns="http://www.w3.org/1999/xhtml" >
一个namespace是收集元素类型和属性名字的一个详细的DTD,namespace声明允许你通过一个在线地址指向来识别你的namespace。只要照样输入代码就可以。
为了被浏览器正确解释和通过标识校验,所有的XHTML文档都必须声明它们所使用的编码语言。代码如下:
<meta http-equiv="Content-Type" content="text/html; charset=GB2312" />
这里声明的编码语言是简体中文GB2312,你如果需要制作繁体内容,可以定义为BIG5。
XML对大小写是敏感的,所以,XHTML也是大小写有区别的。所有的XHTML元素和属性的名字都必须使用小写。否则你的文档将被W3C校验认为是无效的。例如下面的代码是不正确的:
<TITLE>公司简介</TITLE>
正确的写法是:
<title>公司简介</title>
同样的,<P>改成<p>,<B>改成<b>等等。这步转换很简单。
为所有图片添加alt属性。alt属性指定了当图片不能显示的时候就显示供替换文本,这样做对正常用户可有可无,但对纯文本浏览器和使用屏幕阅读机的用户来说是至关重要的。只有添加了alt属性,代码才会被W3C正确性校验通过。注意的是我们要添加有意义的alt属性,象下面这样的写法毫无意义:
<img src=”logo_unc_120x30.gif” alt=” logo_unc_120x30.gif”>
正确的写法:
<img src=”logo_unc_120x30.gif” alt=”UNC公司标志,点击返回首页”>
在HTML中,你可以不需要给属性值加引号,但是在XHTML中,它们必须被加引号。
例:height=”100”,而不能是height=100。
在XHTML中,每一个打开的标签都必须关闭。就象这样:
<p>每一个打开的标签都必须关闭。</p>
<b>HTML可以接受不关闭的标,XHTML就不可以。</b>
这个规则可以避免HTML的混乱和麻烦。举例来说:如果你不关闭图像标签,在一些浏览器中就可能出现CSS显示问题。用这种方法能确保页面和你设计的一样显示。需要说明的是:空标签也要关闭,在标签尾部使用一个正斜杠“/”来关闭它们自己。例如:
<br />
<img src="webstandards.gif" />

2.中级改善
接下来我们的改善主要在结构和表现相分离上,这一步不象第一步那么容易实现,我们需要观念上的转变,以及对CSS2技术的学习和运用。但学习任何新知识都需要花点时间的,不是吗?诀窍在于边做边学。假如你一直采用表格布局,根本没用过 CSS,也不必急于跟表格布局说再见,你可以先用样式表代替 font 标签。随着你学到的越多,你能做的就越多。好,一起来看看我们需要做哪些事:
我们在写标识时已经养成习惯,当希望字体大点就用<h1>,希望在前面加个点符号就用<li>。我们总是想<h1>的意思是大的,<li>的意思是圆点,<b>的意思是“加粗文本”。而实际上, <h1>能变成你想要的任何样子,通过CSS,<h1>能变成小的字体,<p>文本能够变成巨大的、粗体的,<li>能够变成一张图片等等。我们不能强迫用结构元素实现表现效果,我们应该使用CSS来确定那些元素的外观。例如,我们可以使原来默认的6级标题可以看起来大小一样:
h1, h2, h3, h4, h5, h6{
font-family: 宋体, serif;
font-size: 12px;
}
许多人可能从来都不知道HTML和XHTML元素设计本意是用来表达结构的。我们很多人已经习惯用元素来控制表现,而不是结构。例如,一段列表内容可能会使用下面这样的标识:
句子一<br />
句子二<br />
句子三<br />
如果我们采用一个无序列表代替会更好:
<ul>
<li>句子一</li>
<li>句子二</li>
<li>句子三</li>
</ul>
你或许会说“但是<li>显示的是一个圆点,我不想用圆点”。事实上,CSS没有设定元素看起来是什么样子,你完全可以用CSS关掉圆点。
给表格或表单赋予一个唯一的、结构的标记,例如
<table id="menu">
接下来,在书写样式表的时候,你就可以创建一个“menu”的选择器,并且关联一个CSS规则,用来告诉表格单元、文本标签和所有其他元素怎么去显示。这样,不需要对每个<td>标签附带一些多余的、占用带宽的表现层的高、宽、对齐和背景颜色等等属性。只需要一个附着的标记(标记“menu”的id标记),你就可以在一个分离的样式表内为干净的、紧凑的代码标记进行特别的表现层处理。
中级改善我们这里先列主要的三点,但其中包含的内容和知识点非常多,需要我们逐步学习和掌握,直到最后实现完全采用CSS而不才用任何表格实现布局。限于本文是引导推广之意,不展开详述。
最后我们特别需要补充介绍的是网站的易用性(Accessibility)和交互设计改善,易用性与网站标准有着标准联系紧密,和网站标准一样,都是为了使我们的网站接受更多的用户访问。1990年W3C建立了Web Accessibility Initiative(WAI),给网站建造者提供实现可访问性的方法和策略(http://www.w3.org/WAI/GL/)。提高易用性和研究交互设计(推荐VB之父Alan Cooper的About Face2.0一书)的策略能提高你的开发技术,开阔视野。提高你作为专业网页设计师的价值,使你更具竞争力。这正是每个网站所有者和每个设计师或开发者要努力达到的目标。
六.网站标准的资源
1.网站标准
http://www.zeldman.com/
http://webstandards.org/
http://webstandardsgroup.org/
http://www.nypl.org/styleguide/
2.有语义代码
http://brainstormsandraves.com/articles/semantics/structure/
3.校验(Validation )
http://validator.w3.org/
http://www.htmlhelp.com/tools/validator/
http://webboy.net/presentation/validation.cfm
4.易用性(Accessibility )
http://www.joeclark.org/
http://www.accessify.com/
http://www.juicystudio.com/
5.样式表CSS
http://webboy.net/presentation/ict2004/01.htm
http://webboy.net/presentation/ict2004/02.htm
http://webboy.net/presentation/ict2004/03.htm
http://westciv.com/style_master/academy/css_tutorial/
http://css.maxdesign.com.au
http://www.thenoodleincident.com/tutorials/css/
6.实例站点(XHTML+CSS)
http://www.macromedia.com/
http://www.k10k.net
http://www.fyrebase.com/
http://www.onetruefit.com/
http://pixeltable.com/
http://www.fishmarketing.net/
附.参考文章及网站
分享到:











相关推荐
转贴一个网络设计的例子
这份文档可能包含了从贴花纸的设计、生产到实际转贴过程中的各种技术细节和实践经验。 1. 贴花纸设计:设计是贴花纸生产的第一步,通常涉及到图案创意、色彩搭配以及尺寸规划。设计人员需要考虑木器或玻璃制品的...
算法设计与分析 算法设计与分析是计算机科学中的一门重要课程,涉及到算法的设计、分析和实现。下面是从给定的文件中生成的相关知识点: 一、算法的时间复杂性 * 算法的时间复杂性是算法运行所需要的时间量,这个...
动易系统的论坛转贴工具,便是为了解决用户在论坛间便捷分享内容而设计的一款实用软件。这款工具的出现,不仅简化了用户在不同论坛间复制、粘贴内容的过程,还为网站带来了潜在的反向链接,对提升网站的搜索引擎优化...
9. **API接口调用**:如果动网是一个开放平台,那么转贴功能可能通过调用其他网站的公开API来实现,这就需要了解API的使用规则和调用方式。 10. **版本控制**:在开发过程中,使用版本控制系统如Git进行代码管理,...
5. **技术标准与规范**:介绍相关行业的技术标准,如EMC(电磁兼容性)标准,以及安装导电泡棉转贴装置时应遵循的操作规范。 6. **维护与保养**:提供关于导电泡棉及转贴装置的日常维护、清洁、替换等方面的指导,...
"动网转贴"可能是基于易语言编写的一个功能模块或者工具,用于在论坛或者网站之间转移帖子数据。由于压缩包文件名为“易语言动网转贴.rar”,我们可以推测这可能是一个软件开发资源,包含了一些源代码、教程或者是...
这个名为“动网转贴”的项目,是易语言编程实践中一个典型的例子,它为学习者提供了宝贵的实践素材,无论你是个人学习、学生毕业设计还是小团队的项目开发,都能从中获取灵感和参考。 首先,我们要理解易语言的核心...
由于现在流行的转贴工具都是基于浏览器的,转换速度比较慢,还得打开浏览器才能使用(同时受到浏览器版本限制)。 <br> 而这个小程序则完全不依赖于浏览器,以BFC采集器的UBB转换模块为基础,转换速度超快,...
去除Html中的干扰码等(样例中以轻之国度的干扰码为例) 配置文件语法: 方法类型(整数) 最大匹配长度(整数) 字符串1(删除开头) 字符串2(删除结尾) 方法类型: 1:删除单行 2:删除行与行之间的
标题中的“论坛专用屏蔽干扰码转贴工具”指的是一个专为论坛设计的软件,它的主要功能是处理并转换论坛上常见的干扰码,以便用户能够顺利地复制和粘贴信息。在论坛交流中,有时为了防止恶意爬虫或者保护内容不被搜索...
【标题】"动网转贴.e.rar"是一个压缩文件,很可能包含了有关动网论坛或社区的相关资源、数据或用户帖子的备份。动网是中国早期知名的网络论坛软件之一,提供了丰富的社区功能,允许用户发帖、回帖、互动等。这个...
东度极品论坛转贴工具东度极品论坛转贴工具
在网页开发中,jQuery是一个非常流行的JavaScript库,它极大地简化了DOM操作、事件处理和Ajax交互等...通过合理地组织代码和利用jQuery的功能,可以创建一个高效且易于维护的分享系统,提升网站的互动性和用户参与度。
标题中的“动易系统的论坛转贴工具 -ASP源码.zip”揭示了这是一个基于ASP(Active Server Pages)编程语言开发的论坛转贴工具的源代码。ASP是微软公司推出的一种服务器端脚本环境,用于创建动态交互式网页。这个工具...
总的来说,"行业分类-设备装置-FPC吸附胶纸转贴组件.zip"中的内容涵盖了FPC在实际应用中的一个重要技术环节,涉及FPC的固定、连接以及相关组件的设计与选型。了解这些知识对于从事电子设备制造、组装以及相关技术...
【凹丫丫ASP.NET新闻系统学习(转贴)】是一个基于Visual Studio 2005(VS2005)和SQL Server 2005的教程资源,旨在帮助开发者学习如何构建一个基本的新闻信息发布系统。这个系统可能涵盖了新闻的添加、编辑、删除...
本篇将详细探讨“电子功用-导电胶配对模切对半转贴加工方法”,这是一种高效的生产工艺,旨在提高电子产品的性能和可靠性。 导电胶主要由导电填料(如金属颗粒)、树脂基体和添加剂组成。它的特性在于既能保持良好...
易语言是一种专为中国人设计的编程语言,它以简明的中文语法,降低了编程的门槛,使得更多非专业程序员能够快速上手。"易语言动网转贴"是指使用易语言编写的一段代码或程序,主要用于在动网上实现帖子的转换或者迁移...