【翻译】Part 2 - Developing a Dojo Mobile Application: FlickrView
- 博客分类:
- 移动开发
英文原链接:http://dojotoolkit.org/documentation/tutorials/1.9/mobile/flickrview/part2/
这个系列的第一篇文章,开始使用Dojo Mobile详细讲解了Dojo Toolkit's dojo/mobile库的基本概念和使用方式。在接下来的文章里,我们将着手创建一个全功能的Dojo移动web应用:FlickrView。这篇文章主要让你熟悉FlickrView是什么,怎么实现,和开始构建该移动应用的HTML和CSS布局。
FlickrView是什么?
FlickrView是我们将要创建的应用的名称,将会用到Dojo Mobile和一些自定义的Dojo资源,FlickrView不是Dojo Mobile的小练习项目,FlickrView是一个有用的,全功能的移动web应用,我们的目标是:
由于带宽的限制,在你开始进行编码之前,花时间对应用设计和架构进行头脑风暴是很重要的。
应用设计和需求
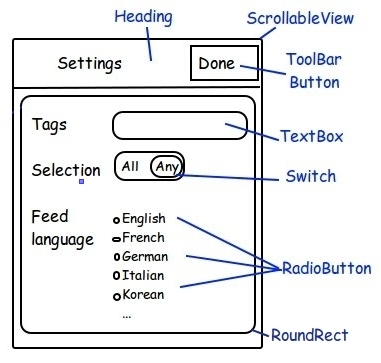
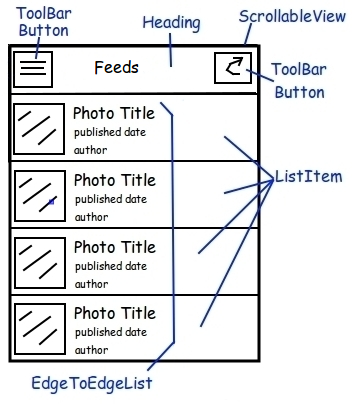
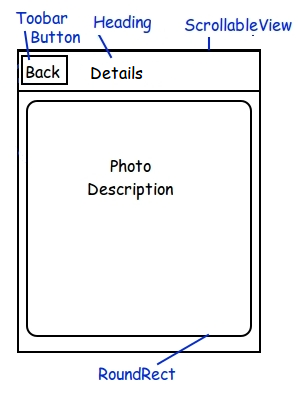
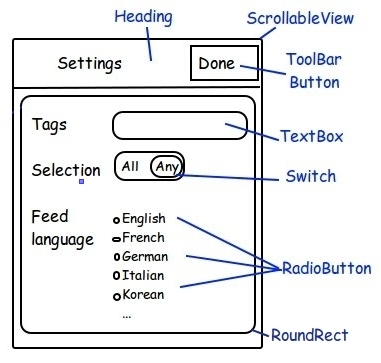
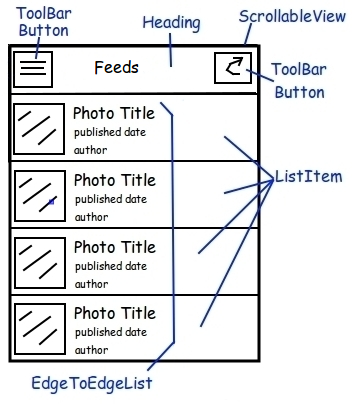
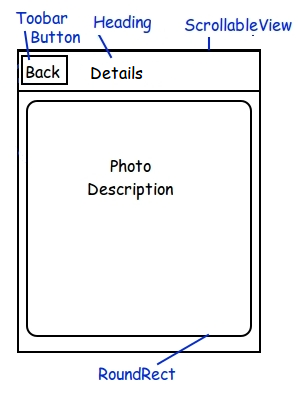
我们将从下面的草图创建FlickrView:



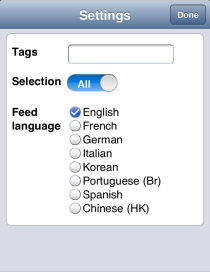
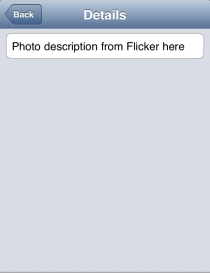
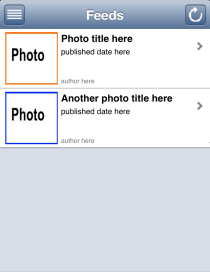
首先显示的页面(默认view,中间图)是Feed view,显示了符合查询条件的照片列表。头部左边的按钮用于显示Settings view,右边的按钮用于更新当前页面的内容。选择列表项目时,将触发转换到照片详尽描述的Details view。
设置页面的选项可以从 Flickr public feed JSON query parameters导出:
发布时间,作者和照片描述都从JSON请求取得,我们一会了解下这些细节。
移动开发指南
淡定!在我们冒然进入FlickrView编码之前,要记住几件关于Dojo Mobile和移动应用开发的事件:
我们不会在FlickrView中将所有最佳实践都抛弃掉,但我们会找到节约空间和严格Dojo最佳实践之间的平衡。
组织你的项目

应用的HTML在要目录,JavaScript,images和stylesheets分开在专门的目录下。
我们将应用的HTML命名为flikrview.html,将CSS资源放在css/flickrview.css,我们还在后面增加images和javascript资源。
移动设备和缓存
大多数移动设备严重依赖于缓存来缓解数据传输的负担,但我们在开发初级阶段,缓存会给我们的应用测试带来很大麻烦。我们加几个防止缓存的元标签到我们要开发的设备视页面上:
这些标签在开发期是很有用的,但正式发布后,要记得去掉。
FlickrView HTML架构
在Part1中,Dojo Mobile提供了一个坚实的移动应用程序模板所需的主题样式表和脚本标记。
下面是我们定义三个界面(SettingsView,FeedView和DetailsView)之前的HTML页面模板:
有了这个模板,我们把注意力都放在三个界面上:



Feed View
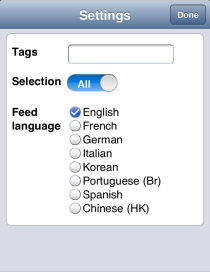
Settings View
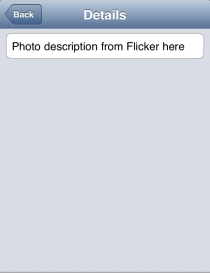
Details View
注意到这些内容都是静态了,我们在下一次再讲从Flickr动态获取内容。
一样不要忘记在HTML中require小部件:
完成了布局的应用!
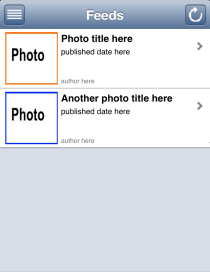
View Demo
FlickrView已经成型!
创建基本布局的FlickrView很简单:添加ScrollingView和ToolBar小部件。我们已经用到的dojox/miblie组件有:Headings,ToolBars,TextBox...这些都能很快部署!
现在我们通过扩展ScrollableView来实现我们的views:
扩展ScrollableView
首先我们创建两个文件来定义我们的classes:js/FeedView.js和js/SettingsView.jsp
我们现在更新HTML属性data-dojo-type为新类:
与此同时,我们必须require新加的类确保分析器能加载他们。
很好!我们的原型应用已经在feed和settings两个view使用专用的classes了.
本篇介绍了用Dojo Mobile构建的移动应用程序:FlickrView.从应用设计和需求开始,我们构建了通用布局模板,并搭建成静态原型应用。我们说了下最佳实践的事,扩展了ScrollableView,接下来就可以实现FlickrView让它正常工作了!
在下一篇文章,我们将实现FeedView的动态功能:
下载源代码
Download Part 2 - Developing a Dojo Mobile Application: FlickrView.
============================================
Part 2 END
next Part 3 - FlickrView: Implementing FeedView
这个系列的第一篇文章,开始使用Dojo Mobile详细讲解了Dojo Toolkit's dojo/mobile库的基本概念和使用方式。在接下来的文章里,我们将着手创建一个全功能的Dojo移动web应用:FlickrView。这篇文章主要让你熟悉FlickrView是什么,怎么实现,和开始构建该移动应用的HTML和CSS布局。
FlickrView是什么?
FlickrView是我们将要创建的应用的名称,将会用到Dojo Mobile和一些自定义的Dojo资源,FlickrView不是Dojo Mobile的小练习项目,FlickrView是一个有用的,全功能的移动web应用,我们的目标是:
- 利用Dojo Mobile小部件创建跨设备兼容的移动应用。
- 在web应用中,加入自定义的元素,控件和功能。
- 连接到Flickr Open API,使用JSONP检索符合查询条件的公众照片。
由于带宽的限制,在你开始进行编码之前,花时间对应用设计和架构进行头脑风暴是很重要的。
应用设计和需求
我们将从下面的草图创建FlickrView:



首先显示的页面(默认view,中间图)是Feed view,显示了符合查询条件的照片列表。头部左边的按钮用于显示Settings view,右边的按钮用于更新当前页面的内容。选择列表项目时,将触发转换到照片详尽描述的Details view。
设置页面的选项可以从 Flickr public feed JSON query parameters导出:
- tags 定义标签查询参数
- selection 定义标签模式(tagmode)查询参数
- feed language 定义语言查询参数。该语言列表要符合Flickr accepted languages values.
发布时间,作者和照片描述都从JSON请求取得,我们一会了解下这些细节。
移动开发指南
淡定!在我们冒然进入FlickrView编码之前,要记住几件关于Dojo Mobile和移动应用开发的事件:
- 网站尺寸问题 创建移动应用是按每一个字节计算的,你增加的每一个依赖(基于Dojo类的或者其他)都会增加用户的下载时间。
- 最好的实践:移动 != Web JavaScript和JavaScript工具集都规定的一些最好的实践,一些例子包括:not extending natives,不使用全局变量,创建灵活/通用的类。这些最好的实践将会花费你大量的额外代码,所以你必须放弃你的规则从面创建高效的移动app。
- 保持简洁 创建包括上百万自定义风格、小部件和布局的超复杂移动应用会让你很快陷入困境。创建一个简单的布局,然后添加进入,这是最佳的移动web应用编码方式。
我们不会在FlickrView中将所有最佳实践都抛弃掉,但我们会找到节约空间和严格Dojo最佳实践之间的平衡。
组织你的项目

应用的HTML在要目录,JavaScript,images和stylesheets分开在专门的目录下。
我们将应用的HTML命名为flikrview.html,将CSS资源放在css/flickrview.css,我们还在后面增加images和javascript资源。
移动设备和缓存
大多数移动设备严重依赖于缓存来缓解数据传输的负担,但我们在开发初级阶段,缓存会给我们的应用测试带来很大麻烦。我们加几个防止缓存的元标签到我们要开发的设备视页面上:
<!-- prevent cache --> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="pragma" content="no-cache">
这些标签在开发期是很有用的,但正式发布后,要记得去掉。
FlickrView HTML架构
在Part1中,Dojo Mobile提供了一个坚实的移动应用程序模板所需的主题样式表和脚本标记。
下面是我们定义三个界面(SettingsView,FeedView和DetailsView)之前的HTML页面模板:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no"/>
<meta name="apple-mobile-web-app-capable" content="yes"/>
<!-- prevent cache -->
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="pragma" content="no-cache">
<title>Dojo Mobile tutorial | Flickrview | Part II | HTML Structure</title>
<!-- application stylesheet -->
<link rel="stylesheet" type="text/css" href="css/flickrview.css">
<!-- dynamically apply native visual theme according to the browser user agent -->
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/dojo/1.9.2/dojox/mobile/deviceTheme.js"></script>
<!-- dojo configuration options -->
<script type="text/javascript">
dojoConfig = {
async: true,
baseUrl: './',
parseOnLoad: false,
mblHideAddressBar: true,
packages: [{
name: "flickrview",
location: "js"
}]
};
</script>
<!-- dojo bootstrap -->
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/dojo/1.9.2/dojo/dojo.js"></script>
<!-- dojo application code -->
<script>
// Load the widget parser and mobile base
require([
"dojox/mobile/parser",
"dojox/mobile/compat",
"dojo/domReady!"
], function (parser) {
// Parse the page for widgets
parser.parse();
});
</script>
</head>
<body style="visibility:hidden;">
application will go here
</body>
</html>
有了这个模板,我们把注意力都放在三个界面上:



Feed View
<!-- Feed view -->
<div id="feed" data-dojo-type="dojox/mobile/ScrollableView" data-dojo-props="selected: true">
<div id="feedHeading"
data-dojo-type="dojox/mobile/Heading"
data-dojo-props="fixed: 'top', label: 'Feeds'">
<span data-dojo-type="dojox/mobile/ToolBarButton"
data-dojo-props="icon: 'images/settings.png', moveTo:'settings', transitionDir:'-1', transition:'none'"
style="float:left;"></span>
<span id="refreshButton" data-dojo-type="dojox/mobile/ToolBarButton"
data-dojo-props="icon: 'images/refresh.png'"
style="float:right;"></span>
</div>
<div id="feedList" data-dojo-type="dojox/mobile/EdgeToEdgeList">
<div data-dojo-type="dojox/mobile/ListItem"
data-dojo-props="moveTo:'details', transition:'slide'" class="photoListItem">
<img src="images/mockup/photo1.png" width="80px" height="80px" alt="Title" style="float:left;"/>
<div class="photoSummary">
<div class="photoTitle">Photo title here</div>
<div class="publishedTime" data-dojo-time="2013-12-13">published date here</div>
<div class="author">author here</div>
</div>
<div class="summaryClear"></div>
</div>
<div data-dojo-type="dojox/mobile/ListItem"
data-dojo-props="moveTo:'details', transition:'slide'" class="photoListItem">
<img src="images/mockup/photo2.png" width="80px" height="80px" alt="Title" style="float:left;"/>
<div class="photoSummary">
<div class="photoTitle">Another photo title here</div>
<div class="publishedTime" data-dojo-time="2013-12-13">published date here</div>
<div class="author">author here</div>
</div>
<div class="summaryClear"></div>
</div>
</div>
</div>
Settings View
<!-- Settings view -->
<div id="settings" data-dojo-type="dojox/mobile/ScrollableView">
<div data-dojo-type="dojox/mobile/Heading"
data-dojo-props="fixed: 'top', label: 'Settings'">
<span id="doneButton" data-dojo-type="dojox/mobile/ToolBarButton"
data-dojo-props="label:'Done', moveTo:'feed', transition:'none'" style="float:right;"></span>
</div>
<div data-dojo-type="dojox/mobile/RoundRect">
<div data-dojo-type="dojox/mobile/FormLayout"
data-dojo-props="columns:'two'">
<div>
<label for="tags">Tags</label>
<fieldset>
<input type="text" id="tags" data-dojo-type="dojox/mobile/TextBox"
data-dojo-props="value:''">
</fieldset>
</div>
<div>
<label for="select">Selection</label>
<fieldset>
<input type="checkbox" id="select" data-dojo-type="dojox/mobile/Switch"
value="on" leftLabel="All" rightLabel="Any">
</fieldset>
</div>
<div>
<label>Feed language</label>
<fieldset>
<input id="en-us" data-dojo-type="dojox/mobile/RadioButton" checked
type="radio" name="feedLanguage" value="en-us"><label for="en-us">English</label><br />
<input id="fr-fr" data-dojo-type="dojox/mobile/RadioButton"
type="radio" name="feedLanguage" value="fr-fr"><label for="fr-fr">French</label><br />
<input id="de-de" data-dojo-type="dojox/mobile/RadioButton"
type="radio" name="feedLanguage" value="de-de"><label for="de-de">German</label><br />
<input id="it-it" data-dojo-type="dojox/mobile/RadioButton"
type="radio" name="feedLanguage" value="it-it"><label for="it-it">Italian</label><br />
<input id="ko-kr" data-dojo-type="dojox/mobile/RadioButton"
type="radio" name="feedLanguage" value="ko-kr"><label for="ko-kr">Korean</label><br />
<input id="pt-br" data-dojo-type="dojox/mobile/RadioButton"
type="radio" name="feedLanguage" value="pt-br"><label for="pt-br">Portuguese (Br)</label><br />
<input id="es-us" data-dojo-type="dojox/mobile/RadioButton"
type="radio" name="feedLanguage" value="es-us"><label for="es-us">Spanish</label><br />
<input id="zh-hk" data-dojo-type="dojox/mobile/RadioButton"
type="radio" name="feedLanguage" value="zh-hk"><label for="zh-hk">Traditional Chinese (HK)</label><br />
</fieldset>
</div>
</div>
</div>
</div>
Details View
<!-- Details view -->
<div id="details" data-dojo-type="dojox/mobile/ScrollableView">
<div id="detailsHeading" data-dojo-type="dojox/mobile/Heading"
data-dojo-props="fixed: 'top', label: 'Details', back:'Back', moveTo:'feed', transition:'slide', transitionDir:'-1'">
</div>
<div id="detailsContainer" data-dojo-type="dojox/mobile/RoundRect">
Photo description from Flicker here
</div>
</div>
注意到这些内容都是静态了,我们在下一次再讲从Flickr动态获取内容。
- 我们用dojox/mobile/ScrollableView替代dojox/mobile/View,ScrollableView允许头部肯定,内容可滚动。它很适配小屏幕设备或者视图内项目不确定的情况。
- 头部用dojox/mobile/Heading渲染, 我们也加上dojox/mobile/ToolBarButton小部件:
 ,刷新Feed view
,刷新Feed view
 ,切换到Settings view
,切换到Settings view
 ,切换到Feed view
,切换到Feed view
 ,切换回Feed view
,切换回Feed view
- 注意ToolBarButton的属性data-dojo-props:刷新和设置按钮是用我们在images目录下的图片渲染的,同时要有icon属性中声明。
- 也注意下data-dojo-props声明了怎么切换。moveTo定义目标,transition定义切换类型,transitionDir定义切换的方向。参见dojox/mobile/heading(http://dojotoolkit.org/reference-guide/dojox/mobile/Heading.html)了解更多。
- 我们在静态的Feed view上声明两个dojox/mobile/ListItem,我们最终会通过JSONP请求结果动态生成ListItems.
- 自定义CSS只用来格式化ListItem,其他风格都由Dojo Mobile主题提供。
一样不要忘记在HTML中require小部件:
require([
//...
"dojox/mobile/ScrollableView",
"dojox/mobile/ListItem",
"dojox/mobile/FormLayout",
"dojox/mobile/TextBox",
"dojox/mobile/RadioButton",
"dojox/mobile/Heading",
"dojox/mobile/EdgeToEdgeList",
"dojox/mobile/RoundRect",
"dojox/mobile/Switch"
], function (parser) {
//...
});
完成了布局的应用!
View Demo
FlickrView已经成型!
创建基本布局的FlickrView很简单:添加ScrollingView和ToolBar小部件。我们已经用到的dojox/miblie组件有:Headings,ToolBars,TextBox...这些都能很快部署!
现在我们通过扩展ScrollableView来实现我们的views:
- 设置界面显示当前设置和更新flickrview.根据用户输入的查询。
- Feed view负责从Flickr获取数据和显示结果。
扩展ScrollableView
首先我们创建两个文件来定义我们的classes:js/FeedView.js和js/SettingsView.jsp
define([
"dojo/_base/declare",
"dojox/mobile/ScrollableView"
], function(declare, ScrollableView){
return declare([ScrollableView], {
});
});
我们现在更新HTML属性data-dojo-type为新类:
<!-- Feed view --> <div id="feed" data-dojo-type="flickrview/FeedView" <!-- Settings view --> <div id="settings" data-dojo-type="flickrview/SettingsView">
与此同时,我们必须require新加的类确保分析器能加载他们。
require([
//...
"flickrview/FeedView",
"flickrview/SettingsView"
], function (parser) {
//...
});
很好!我们的原型应用已经在feed和settings两个view使用专用的classes了.
本篇介绍了用Dojo Mobile构建的移动应用程序:FlickrView.从应用设计和需求开始,我们构建了通用布局模板,并搭建成静态原型应用。我们说了下最佳实践的事,扩展了ScrollableView,接下来就可以实现FlickrView让它正常工作了!
在下一篇文章,我们将实现FeedView的动态功能:
- 通过dojo/request/script从Flickr取得feeds.
- 构建一个dojox/mobile/ListItem自定义列表。
下载源代码
Download Part 2 - Developing a Dojo Mobile Application: FlickrView.
============================================
Part 2 END
next Part 3 - FlickrView: Implementing FeedView
发表评论
-
平台支持情况 - Cordova (PhoneGap) 3.5.0 文档
2014-09-16 15:40 558平台支持,直接见原文吧。 http://cordova. ... -
【翻译】概述 - Cordova (PhoneGap) 3.5.0 文档
2014-09-16 14:34 1371翻译这篇文章的原因: 1. 习惯从官方文档开始学习。 ... -
自制应用一枚:简记-为了回忆
2014-06-08 00:40 5472014-6-12,新版上线。 1. 原来APP不再更新,新版 ... -
【翻译】Part 5 - Build FlickrView for production
2014-05-30 12:15 910英文原链接:http://dojotoolkit.org/do ... -
【翻译】Part 4 - FlickrView: Implementing SettingsView
2014-05-29 11:43 985英文原链接:http://dojoto ... -
【翻译】Part 3 - FlickrView: Implementing FeedView
2014-05-29 10:01 992英文原链接:http://dojotoolkit.org/do ... -
【翻译】Part 1 - Getting Started with Dojo Mobile
2014-05-28 15:45 1057英文原链接:http://dojoto ...







相关推荐
【DOJO开发指南】 DOJO 是一个开源的JavaScript工具库,设计用于简化Web应用程序的开发,特别是富互联网应用(RIA)。它由多个组件组成,包括基础的JavaScript代码库、组件库、工具集以及一系列用于处理不同任务的...
matlab白化代码频道估算-ML-DOJO-2 该代码将我们的结果呈现给ML5G-PHY [信道估计]挑战,这是2020年的一部分。 问题陈述: 问题陈述可以在这里找到: 火车和评估数据也可以从该链接下载。 报告: 我们的报告介绍了...
### Dojo 入门教程概览 #### 一、课程目标与内容介绍 - **课程目标**:本课程旨在帮助初学者快速掌握 Dojo 框架的基本使用方法,并能够运用该框架进行基本的 Web 开发工作。 - **课程内容**: - 第一天主要介绍 ...
### Dojo API中文参考手册详解 #### Dojo体系架构概览 Dojo作为一个全面的JavaScript框架,被设计成模块化且可扩展的方式。其体系架构采用分层设计,旨在简化前端开发并提升用户体验。 ##### 包系统 Dojo的基础...
### DOJO API 中文参考手册知识点详解 #### Dojo体系架构 Dojo 是一款功能强大的JavaScript框架,旨在简化客户端Web应用程序的开发。它的体系架构设计为分层结构,便于理解和维护。 - **包系统**:Dojo API的核心...
### Dojo Widget 概览 Dojo 是一个用于构建高性能、富交互性的 Web 应用程序的开源 JavaScript 库。Dojo 提供了一系列强大的小工具(Widget),它们可以帮助开发者快速地构建用户界面,并且提供了丰富的功能和良好...
### Dojo API PDF知识点概述 #### 一、Dojo框架简介 Dojo是一个开源的JavaScript框架,主要用于构建高性能的富客户端应用。它提供了一系列的工具和API,使得开发者能够更轻松地开发出复杂的Web应用程序。Dojo的核心...
在线产品工程Dojo-GitHub Pages网站该存储库包含在线产品工程Dojo网站。 产品工程白带Dojo是一组交互式模块,涵盖了产品工程文化和实践。 该网站是直接从此存储库中托管的,您可以通过访问该网站。 在线产品工程Dojo...
Struts2-dojo-plugin-2.2.1.jar 是一个针对Apache Struts2框架的扩展插件,主要用于增强Struts2应用的用户界面交互性,特别是通过集成Dojo JavaScript库来提供丰富的AJAX功能和用户体验。这个插件是Struts2与Dojo ...
### Dojo学习笔记详解 #### 一、Dojo基本概念 Dojo是一个强大的JavaScript库,旨在简化复杂的Web应用程序开发过程。它由三个主要部分组成:`dojo`、`dijit`和`dojox`。 1. **Dojo基础**: - **概述**:Dojo的...
### Dojo 1.0 相关知识点 #### 一、Dojo 概览 - **定义**:Dojo 是一个强大的 JavaScript 库,用于构建高性能的 Web 应用程序,尤其是在 AJAX 方面表现突出。 - **版本**:本书涵盖 0.9 和 1.0 版本以及所有后续的...
2. **Dojo模块加载机制**: - AMD(Asynchronous Module Definition)是Dojo引入的一种模块加载方式,它允许异步加载模块,提高页面加载速度。 - `dojo/require` 和 `dojo/ready`:用于在页面加载完成后执行特定...
在Talento Digital --- Plataforma Coding Dojo的主要文件夹"Talento-Digital---Plataforma-Coding-Dojo-main"中,很可能包含了一系列的项目文件、练习代码、测试案例以及可能的解决方案。通过分析和解决这些挑战,...
3. **展示标签库 (`struts2-dojo-plugin`)**: - `s:head`: 用于引入Dojo库的JavaScript和CSS文件,提供丰富的AJAX功能。 - `s:dojo`: 使用Dojo组件,如`<s:dojo type="dijit.form.Button" label="点击我" />`。 4...
- **Dojo**:JavaScript 库,提供丰富的用户界面组件。 - **AJAX**:异步 JavaScript 和 XML,用于创建动态网页应用。 - **LaTeX**:文档排版系统,特别适合编写科学和技术文档。 - **Linux**:开源操作系统内核。 -...
java8集合源码Mods4Kids 该项目的想法是通过Minecraft mod编程引入JAVA编程概念。 待定 我的世界介绍 Minecraft 和编写 Minecraft Mods 的成人指南 - 伟大的 Minecraft 游戏内教程系列 ...我们将开发
Dojo API中文参考手册是一个面向初学者的指导性文件,它详细介绍了Dojo框架的体系结构、常用包及功能,并通过附加注释实例帮助开发者理解和使用Dojo。以下是根据给定内容整理的知识点: 1. Dojo体系架构分层: - ...
2. Dojo Widgets(组件): Dojo 的强大之处在于其丰富的Widget系统。`dojo_widget.doc` 可能详细介绍了这些组件,如按钮、表单、菜单、日历等。Widgets使得开发者可以快速构建复杂的用户界面,它们封装了HTML结构...
- **第2章:处理跨浏览器事件** 介绍如何在不同浏览器之间实现一致的事件处理机制。 - **第3章:简化AJAX和动态数据** 探讨Prototype如何帮助开发者轻松地实现异步数据加载和交互。 - **第4章:处理表单** ...
#### 2. aliasBeansScope - **功能**: 该标签用于持有多个通过`aliasBean`配置的别名。 - **用途**: 方便管理和组织多个`aliasBean`标签,提高代码可读性和可维护性。 #### 3. buffer - **功能**: `buffer`组件将子...