上一篇文章中,我们一起研究了手动优化SVG文件的方法。然而大部分的前端设计者和开发者都是通过矢量图软件(如Adobe Illustrator)来制作制作和导出它们的SVG文件的。
在这篇文章中,我们将讲解如何设置和使用Adobe Illustrator来快速高效的压缩优化SVG图像。
设置配置参数和画板

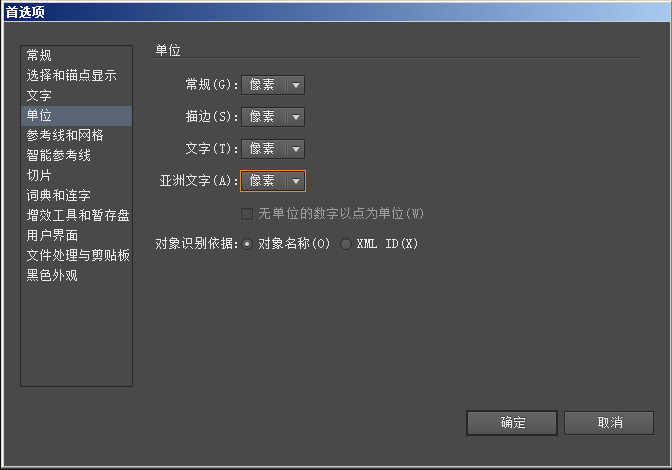
第一部是要为你的工作选择正确的配置参数。大多数时候,我们都使用像素为单位,尤其是你想将位图合成到SVG矢量图中的时候。
如果是为了制作打印内容或某种现实生活中的需要精准尺寸的东西,你可能需要英寸、厘米或毫米为单位。在Illustrator的单位参数配置面板中设置你需要的尺寸单位。
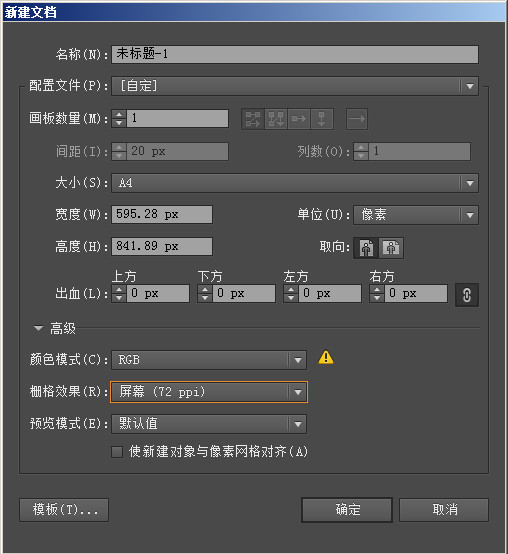
如果你要制作响应式的SVG图像,最终的图像尺寸并不重要,重要的是你要知道你为画布选择什么尺寸,那里将成为默认的SVG视图区。如果你的SVG画板设置的太大,在显示图像的时候将会留出很大的空白区域。

如果留出的空白区域太大也有解决的方法,这里在文章的最后给出解决的方法。
SVG图像通常是用于屏幕显示的,还有CSS不支持CMYK模式,所以在选择颜色模式时要选择RGB模式。由于我们是使用XML来处理元素,所以识别对象的ID也是有意义的。
使用命名规范
记住:你在制作SVG的时候不仅仅是在制作图像,而且还是在创建数据。如果你想在以后通过CSS或javascript来操作这些数据的话,你需要某种方法来标识好你创建的数据。异常,给每一个相关的对象取一个名字是非常重要的。名称要小写,没有任何的空白符,这个名称在导出SVG文件的时候将成为元素的ID。如果你现在不为对象取名字,你也可以在后面来做这个动作,但是在编辑图像的时候取好名称是最好最不容易出错的方法。
简化
最为一个规则,我们应该使用最少的点来创建矢量图像,这将产生最佳的矢量图。可以使用 Smooth 或 Simplify 工具(对象/路径/简化)来减少矢量图的点数。
应该避免使用 filters,Adobe Illustrator 目前还没有能很好的将它们转换为SVG。同样的blending(混合)模式也没有被很好的支持。在后期你可以通过CSS来为SVG添加blend(混合)模式和 filters,
非不得已不要为元素或文本使用描边效果。一个描边效果(即使是合并背景)会绘制两次,因为它有两条边。如果你这么做了,也有补救的方法。(往下看:合并图像)
尽量保持多边形和圆形为几何对象,不要将他们转换为路径。一个多边形占用较少的文件空间,使渲染速度加快。
创建背景图像
SVG绘制的都是透明图像,它们没有一个body元素可以让你来填充颜色。如果你想在SVG文件中创建一个背景图像,你可以有三个选择:
- 如果SVG图像是被用来作为页面中的一张图片,你可以在CSS中为它提供一个
background-color。 - 画一个和画板一样大小的矩形,为它填充一个颜色。然后把这一层放置到Illustrator文档的最底层,用它来作为背景层。
- 如果实在HTML页面直接使用SVG代码,你可以给<svg>根元素添加样式。例如下面的代码:
1
svg {border-radius:50%;background:#999; }
合并图像

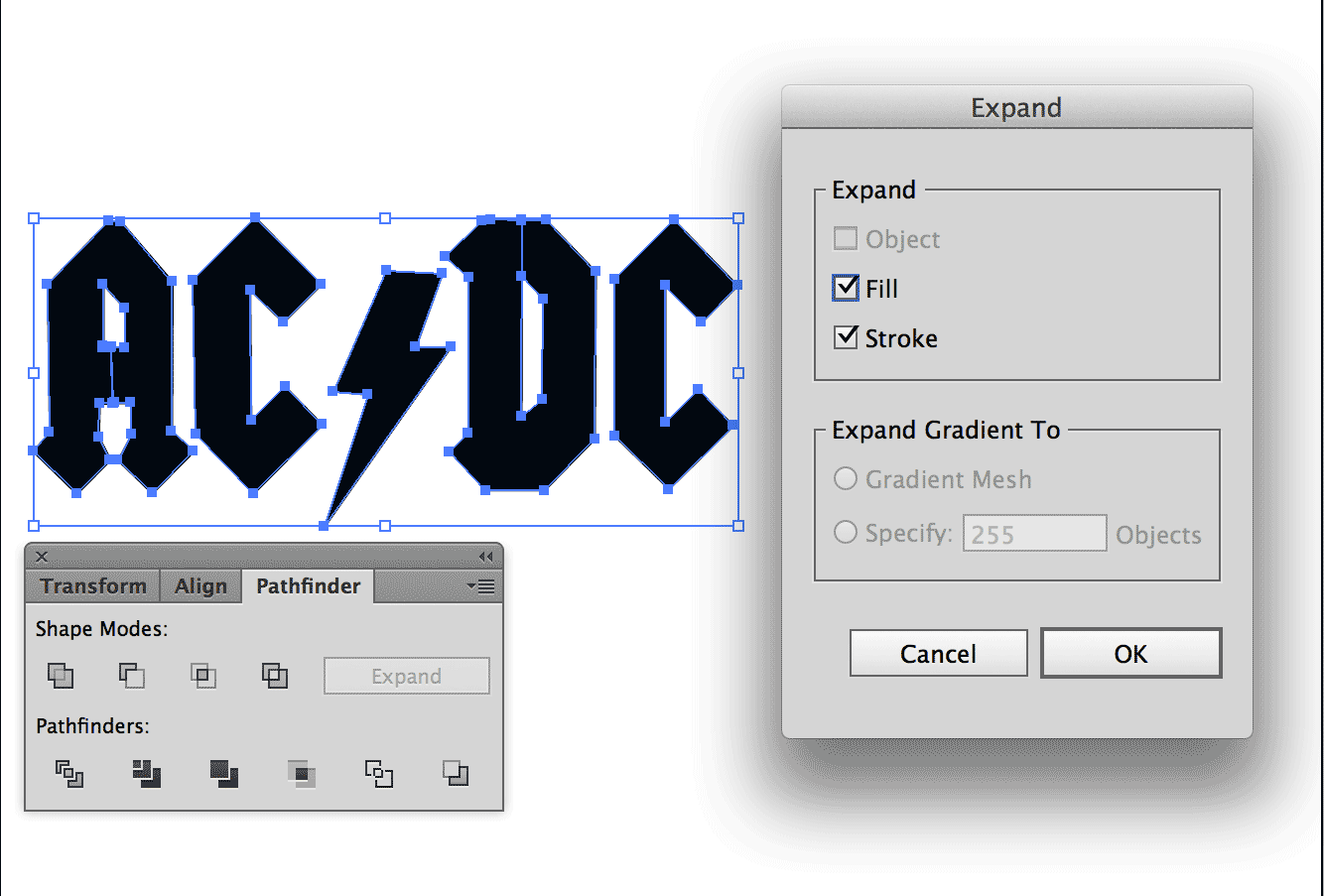
将图像合并到一个单一的图形同是一种非常好的做法。选择你需要合并的图像,然后在菜单中选择:对象/扩展...,参数勾选填充和描边。在图像仍然被选择的时候,打开路径选择器,选择“联集”。该操作会将旋转的图像合并为一个单一的图像,并且没有描边。
文本处理
如果你需要文本是可搜索、定制和编辑的,那么你就需要在网页中书写文字,然后通过CSS来渲染它们。
如果你需要的是可修改外形的文本,例如logo文字,你可以将你的文字修改为轮廓,(文字/创建轮廓),将文字转换为纯矢量图形。你也可以在导出SVG文件的时候选择文本转换选项。
剪裁画板
如果你发现你的画板尺寸不正确,你需要裁减掉多余的空白部分来减少SVG文件的大小。Illustrator很容易做到这一点:
- 1、选择所有你需要保留在SVG文件中的元素。
- 2、选择 对象/画板/适合图稿边界 ,即可完成画板的处理。
另外,你还可以通过画板工具来调整画板尺寸。
通过这篇文章,你将可以使用Adobe Illustrator 制作出最好的经过优化的SVG文件。








相关推荐
Adobe SVG Viewer是Adobe公司最具有代表性的SVG浏览插件(了解什么是SVG请访问http://www.chinasvg.com),该浏览插件从Adobe官方网站可以下载到,同时Adobe公司的很多相关软件都附带了该插件,比如Acrobat Reader、...
根据提供的信息,《Adobe Illustrator CS5 WOW!Book》这本书主要针对Adobe Illustrator CS5这款软件进行深入讲解,Adobe Illustrator作为一款矢量图形处理软件,在设计领域有着举足轻重的地位。接下来,我们将从...
适用于Adobe Illustrator的SVG实用程序我打算在这里发布用于在Adobe Illustrator中使用SVG的各种脚本。层到SVG.jsx 一个简单的脚本,将每个图层导出为单独的SVG文件。 该扩展名提示用户输入输出文件夹,在该文件夹中...
由于svg是矢量图文件,一般的图片查看工具无法打开,使用Adobe Illustrator可以查看而且能够再次编辑svg文件,还能导出保存为svg或其他格式的文件。svg文件还可以同过浏览器打开,如使用火狐浏览器就可以直接svg文件...
用户可以利用Illustrator CS2来创建SVG内容,并通过Adobe GoLive将其发布到网络,或者使用Ikivo Animator对其进行动画处理。Illustrator CS2支持由万维网联盟推荐的标准格式。 #### 如何创建SVG 1. **打开...
使用诸如Adobe Illustrator、Inkscape或在线工具如Draw.io等专业矢量图形编辑软件,可以方便地调整地图的颜色、添加标记、设置图例以及进行其他定制工作。对于初学者,Inkscape是一款免费且功能强大的工具,适合处理...
创建Web图形的最佳做法.332切片和图像映射.335SVG338创建动画.341优化图像.344使用ADOBEILLUSTRATORCS4vii目录Web图形优化选项.348Web图形的输出设置.358 第13章:打印设置 打印文档.360打印分色.364印刷标记和...
在开发SVG图形时,开发者可以使用各种工具,如Adobe Illustrator、Inkscape或在线编辑器,创建SVG源代码或图形。SVG代码是人类可读的,因此可以直接在文本编辑器中编写或修改。这使得SVG特别适合需要动态生成或编程...
《2021零基础学习Illustrator教程》是一套针对初学者精心编排的视频教程,旨在帮助程序员和设计爱好者快速掌握Adobe Illustrator的基本操作和核心技能。Illustrator作为一款强大的矢量图形处理软件,广泛应用于网页...
转换过程通常可以通过图形编辑软件如Adobe Illustrator、Inkscape,或者在线工具完成。转换时,需要考虑的因素包括输出图像的尺寸、分辨率以及是否保留透明度。 在压缩包“svg转png.zip”中的“test”文件,可能是...
Adobe Illustrator CS ACE Exam认证考试题库是针对Adobe Illustrator专业技能的认证考试,旨在测试考生对Illustrator CS版本的掌握程度。以下是对题库中部分问题的详细解释: 1. **CSS Layers**:此功能允许您将...
使用脚本转换PS文件到SVG的优势在于可以批量处理多个文件,自定义转换参数,以及在特定工作流程中集成这个过程。然而,如果脚本编写不当或Photoshop的内置支持不足,可能会导致转换质量不佳,丢失某些图形细节,或者...
设计师应当熟练掌握Illustrator的基本操作,如路径编辑、图层管理、颜色搭配以及导出为适合UWP的SVG或XAML格式,以便于开发人员将设计无缝集成到实际应用中。同时,不断学习并遵循UWP设计原则和Microsoft的设计资源...
字体模板:使用Adobe Illustrator和FontForge创建自己的字体的最简单方法 Adobe Illustrator的字体模板,让您的字形(字符)编辑形状完全在一个.ai文件(或他们分开,各自.ai文件,如果你想),然后将其导出为.svg...
- 熟悉离线SVG工具的界面和操作流程,充分利用其特性。 - 经常练习,提升SVG设计和编辑技能。 总的来说,离线版SVG工具是设计师和开发者的重要工具,它们提供了在离线环境中高效处理SVG图像的可能,帮助用户创造...
这时,你可能需要用到专门的SVG编辑工具,如Inkscape或Adobe Illustrator。在这些工具中编辑SVG文件,保存后重新导入到WinCC,以实现更精细的定制。 总的来说,WinCC SVG对象修改工具为用户提供了强大的图形设计和...
4. **兼容性**:虽然AI文件主要与Adobe Illustrator兼容,但也可以通过导出为PDF、EPS、SVG等格式来实现与其他软件的兼容性。 5. **元数据和属性**:AI文件可以包含丰富的元数据和属性信息,例如创建日期、作者信息...
这种工具对于设计师、开发者和普通用户来说都是一个实用的资源,特别是在需要将像素图像转换为可用于SVG兼容软件(如Adobe Illustrator、Inkscape或浏览器)的图形时。 值得注意的是,由于PNG是一种有损压缩格式,...
下面将详细阐述SVG格式的特点,以及在制作和使用SVG世界地图时的相关知识点。 1. SVG格式的优势: - **矢量图像**:SVG图像由数学路径定义,这意味着无论放大多少倍,图像质量都不会降低,始终保持清晰。 - **...