http://developer.51cto.com/art/201506/479127.htm
jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学、不用!
1. 前言
各位web前端开发人员,如果你现在还不知道grunt或者听说过、但是不会熟练使用grunt,那你就真的真的真的out了(三个“真的”重复,表 示重点)。至于grunt的作用,这里不详细说了,总之你如果做web前端开发,你一定要用grunt。还有一点,它完全免费,没有盗版。既强大又免费的 东西,为何不用?
当然了,你如果你能找到更好的替代grunt的其他工具也是可以的,例如gulp。Gulp未来有可能替代grunt,但是现在来说市场占有率还是不如grunt。而这种工具咱们是现在就需要用的,所有不要再犹豫了,拿来主义,先用grunt,即学即用。
本文章旨在讲解grunt入门,以及讲解grunt最常用的几个插件的使用。篇幅可能会比较长,大家耐心看。本文例证详细、清晰的讲解每一个知识点。 但是——如果你看完本文还是不会,我还有最后一个大招。不过你可能需要付出一顿饭钱 + 一包烟钱的代价——去看看我录制的视频教程《用grunt搭建自动化的web前端开发环境》(教程中有源码下载) ,保证你看完就会用。
(PS:碰巧,本文基于windows环境写的,而视频教程是基于mac os录制的,两者兼备了)
废话不多少,视频教程你也先别看,钱别着急花。先挑战一下自己的理解能力,看下文讲述是否清晰、是否能看懂。
2. 安装nodejs
Grunt和所有grunt插件都是基于nodejs来运行的,如果你的电脑上没有nodejs,就去安装吧。安装nodejs非常简单,完全傻瓜式、下一步下一步下一步、的安装方式,这里不再赘述。去 https://nodejs.org/ 上,点击页面中那个绿色、大大的“install”按钮即可。
安装了nodejs之后,可以在你的控制台中输入“node -v”来查看nodejs的版本,也顺便试验nodejs是否安装成功。

注意两点。第一,grunt依赖于nodejs的v0.8.0及以上版本;第二,奇数版本号的版本被认为是不稳定的开发版,不过从官网上下载下来的应该都是偶数的稳定版。
3. 安装grunt-CLI
注意,如果你的电脑不联网,以下操作你都做不了,所以,首先保证电脑联网。
“CLI”被翻译为“命令行”。要想使用grunt,首先必须将grunt-cli安装到全局环境中,使用nodejs的“npm install…”进行安装。如果你不了解nodejs的npm如何安装软件,这里就先不要问了,先照着我说的做。
打开控制台(注意:windows系统下请使用管理员权限打开),输入:

注意,mac os 系统、部分linux系统中,在这句话的前面加上“sudo ”指令。
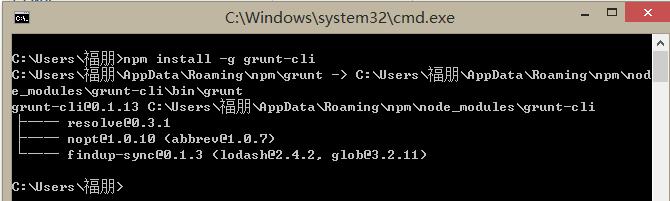
回车,命令行会出现一个转动的小横线,表示正在联网加载。加载的时间看你网速的快慢,不过这个软件比较小,一般加载时间不会很长,稍一会儿,就加载完了。你会看到以下界面。

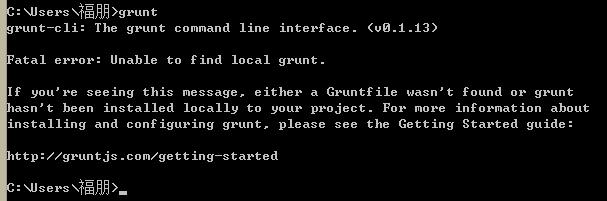
这时候要验证一下grunt-cli是否安装完成并生效,你只需要继续在命令行中输入“grunt”命令即可。如果生效,则会出现以下结果:

你不要管这些结果是什么意思,总之出现这些提示,证明你的grunt-cli安装成功了。








相关推荐
在"用Grunt搭建的一个简单的web前端自动化项目"中,我们通常会有一个`Gruntfile.js`,它是Grunt项目的配置文件。在这个文件中,开发者会定义各个任务和它们的依赖关系。例如,可能会有以下任务: 1. **jshint**:这...
这个工具的主要目标是简化开发环境的搭建,让开发者能够快速启动项目并进行实时预览。 ### 1. 本地Web服务器的重要性 在前端开发中,由于浏览器安全限制,通常需要一个本地服务器来运行和测试HTML、CSS和...
本Demo是基于《用grunt搭建自动化的web前端开发环境-完整教程》创建的,旨在帮助初学者快速上手Grunt。 ### Grunt简介 Grunt是由Tyler Kellen于2012年推出的,基于Node.js的构建工具。它通过配置JSON格式的`...
“前端开发环境”这个压缩包可能包含了以上提到的多种工具和框架的安装包、配置文件或者教程,旨在帮助开发者快速搭建一个完整的开发环境,从而高效地进行前端开发工作。通过合理配置这些工具,开发者可以专注于创新...
在“Web前端开发技术.zip”这个压缩包中,我们聚焦的是Web前端开发这一广泛的领域,它涵盖了构建网页和交互式用户界面的各种技术和工具。作为Web应用的面孔,前端开发是连接用户与服务器的重要桥梁,其核心任务是...
Head-Master可能集成了常见的构建工具(如Webpack、Gulp或Grunt),帮助开发者自动化这个流程。 4. **热更新与开发服务器**:为了提升开发效率,Head-Master可能提供了一个内置的开发服务器,支持实时刷新(Hot ...
在前端开发领域,开源库是开发者们不可或缺的工具,它们为快速构建功能丰富的Web应用提供了便利。"前端开源库-all-in-one"项目就是一个这样的资源集合,旨在为开发者提供一个全面的、一体化的解决方案,整合了多种...
随着Web前端开发的复杂度不断增加,手动执行一系列重复性任务(如编译CSS、压缩文件等)既耗时又容易出错。自动化工作流工具(如Gulp、Grunt等)可以极大地简化这些过程,提升开发效率。 - **Gulp**:作为一款流行...
在IT行业中,前端开发是构建Web应用程序不可或缺的一部分,它涉及到用户与网站或应用程序交互的所有界面。这个名为"wanghui-前端资源模版-shift.zip"的压缩包文件,显然是为前端开发者提供的一种模板集合,旨在简化...
在当前的Web开发环境中,构建工具是必不可少的,它们能够自动化各种任务,如代码编译、压缩、合并、版本管理等,从而提高开发效率并确保项目的可维护性。 **一、webuild的功能特性** 1. **模块化构建**:`webuild`...
6. **自动化任务**:项目可能包含了Grunt、Gulp或Webpack等工具,用于自动化构建流程,如代码压缩、合并、热更新等,提升开发效率。 7. **配置管理**:项目可能会有专门的配置文件,如`.env`或`config.js`,用于...
- 包括了一系列自动化工具,旨在提高前端开发的工作效率,例如构建任务、模块管理和依赖包管理等。 2. **前端构建工具** - 推荐了几款主流的前端构建工具,如Yeoman、gulp、grunt等,它们能够自动化完成编译、...
同时,自动化工具如Gulp或Grunt可以自动化编译预处理器的代码、压缩图片、合并文件等任务。 对于JavaScript的开发,需要了解和学习ES6及以上版本的语法,因为它们提供了许多改进的功能,如箭头函数、模板字符串、类...
本教程将带你了解Sass和Less的基本概念,以及如何进行环境搭建,从而提升你的前端开发效率。 Sass和Less是CSS的预处理器,它们允许开发者使用变量、嵌套规则、混合(mixins)、函数等编程特性来编写更易于管理和...
虽然在功能上可能不如它们全面,但对于小型项目或者需要快速搭建开发环境的场景,Feri是不错的选择。其简洁的配置和快速的启动时间,减少了学习曲线,让开发者更专注于实际的开发工作。 ### Feri-master文件结构...
2. **自动化工具**:内置的构建工具如Grunt或Gulp,可以自动完成编译、压缩、测试等任务,提升开发效率。 3. **权限控制**:MEAN.IOEMP可能包含用户认证和授权机制,确保应用的安全性。 4. **实时更新**:结合...
8. **自动化任务**:Gulp或Grunt可能是自动化任务运行器,用于执行如编译、压缩、合并文件等重复性工作,提升开发效率。 9. **版本控制**:可能包含Git的相关教程或配置示例,Git是目前最常用的版本控制系统,对于...
在前端开发资源部分,可能会涉及到开发环境搭建、版本控制工具Git的使用、打包工具如Webpack或Parcel的配置,以及构建流程自动化工具Gulp或Grunt。此外,还可能包括性能优化技巧,如延迟加载、代码分割、HTTP/2的...
为了UED前端团队更好的协作开发同时提高项目编码质量,我们需要将Web前端使用工程化方式构建; 目前需要一些简单的功能: 1. 版本控制 2. 检查JS 3. 图片合并 4. 压缩CSS 5. 压缩JS 6. 编译SASS 这些...
3. **grunt**:Grunt是一个JavaScript任务运行器,常用于自动化构建过程,如编译Sass文件到CSS,合并JavaScript文件,压缩资源等。在这个项目中,Grunt可能被用来管理MUI的构建流程。 4. **dist**:这是编译后的...