转自:http://www.blueidea.com/tech/web/2010/7565.asp
Css3引入了新的盒模型——弹性盒模型,该模型决定一个盒子在其他盒子中的分布方式以及如何处理可用的空间。这与XUL(火狐使用的用户交互语言)相似,其它语言也使用相同的盒模型,如XAML 、GladeXML。
使用该模型,可以很轻松的创建自适应浏览器窗口的流动布局或自适应字体大小的弹性布局。本文的例子使用以下的HTML代码:
<body>
<div id="box1">1</div>
<div id="box2">2</div>
<div id="box3">3</div>
</body>
传统的盒模型基于HTML流在垂直方向上排列盒子。使用弹性盒模型可以规定特定的顺序,也可以反转之。要开启弹性盒模型,只需设置拥有子盒子的盒子的display的属性值为box(或inline-box)即可。
display: box;
水平或垂直分布
“box-orient”定义分布的坐标轴:vertical和horizional。这两个值定义盒子如何显示
body{
display: box;
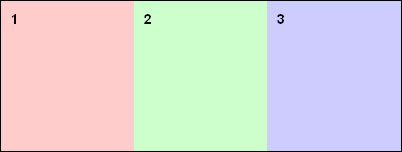
box-orient: horizontal;
}

反向分布
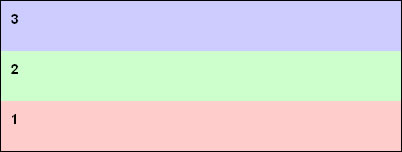
“box-direction”可以设置盒子出现的顺序。默认情况下,只需定义分布坐标轴——box随html流分布。如果为水平坐标轴,则从左到右分布;垂直坐标轴则从上到下分布。定义“box-direction”的属性值为“reverse”,则反转盒子的排列顺序。
body {
display: box;
box-orient: vertical;
box-direction: reverse;
}

具体分布
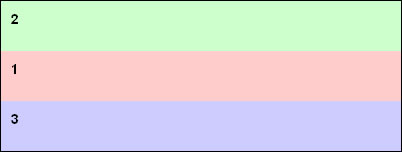
属性“box-ordinal-group”定义盒子分布的顺序。可以随意的控制其分布顺序。这些组以一个从“1”开始的数字定义,盒模型将首先分布这些组,所有这些盒子将在每个组中。分布将从小到大排列。
body {
display: box;
box-orient: vertical;
box-direction : reverse;
}
#box1 {
box-ordinal-group: 2;
}
#box2 {
box-ordinal-group: 2;
}
#box3 {
box-ordinal-group: 1;
}

盒子尺寸
默认情况下,盒子并不具有弹性,如果box-flex的属性值至少为1时,则变得富有弹性。
如果盒子不具有弹性,它将尽可能的宽使其内容可见,且没有任何溢出,其大小由“width”和“height”来决定(或min-height、min-width、max-width、max-height)。
如果盒子是弹性的,其大小将按下面的方式计算:
- 具体的大小声明(width、height、min-width、min-height、max-width、max-height);
- 父盒子的大小和所有余下的可利用的内部空间
如果盒子没有任何大小声明,那么其大小将完全取决于父box的大小。即:盒子的大小等于父级盒子的大小乘以其box-flex在所有子盒子box-flex总和中的百分比(子盒子的大小=父盒子的大小*子盒子的box-flex/所有子盒子的box-flex值的和)。
如果一个或更多的盒子有一个具体的大小声明,那么其大小将计算其中,余下的弹性盒子将按照上面的原则分享剩下的可利用空间。
看看下面的例子,理解起来更容易。
所有盒子都是弹性的
下面的例子中,box1的大小为box2的两倍,box2与box3大小一样。看起来好像是用百分比定义盒子的大小,但是有一个区别:使用弹性盒模型,增加一个盒子,无须重新计算其大小。
body {
display: box;
box-orient: horizontal;
}
#box1 {
box-flex: 2;
}
#box2 {
box-flex: 1;
}
#box3 {
box-flex: 1;
}

一些盒子有固定大小
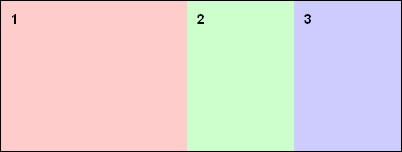
下面的例子中,box3并不是弹性的,宽度为160px;这样box1和box2将有240px的可利用空间。因此,box1的宽度为160px(240*2/3),box2的宽度为80px(240*1/3)。
body {
display: box;
box-orient: horizontal;
width: 400px;
}
#box1 {
box-flex: 2;
}
#box2 {
box-flex: 1;
}
#box3 {
width: 160px;
}

溢出管理
因为是弹性盒子、非弹性盒子混排,有可能所有盒子的尺寸大于或小于父盒子的尺寸。这样就有可能空间太多或空间不足。
空间太多如何处理
可利用空间的分布取决于两个属性值:box-align 和 box-pack。
属性“box-pack”管理水平方向上的空间分布,有以下四个可能属性:start、end、 justify、 or center。
- start 所有盒子在父盒子的左侧,余下的空间在右侧;
- end所有盒子在父盒子的右侧,余下的空间在左侧;
- justify 余下的空间在盒子间平均分配;
- center 可利用的空间在父盒子的两侧平均分配。
属性“box- align”管理垂直方向上的空间分布,有以下五个可能属性之:start、 end,、center、 baseline和 stretch。
- start 每个盒子沿父盒子的上边缘排列,余下的空间位于底部;
- end 每个盒子沿父盒子的下边缘排列,余下的空间位于顶部;
- center 可用空间平均分配,上面一半,下面一半;
- baseline 所有盒子沿着它们的基线排列,余下的空间可前可后;
- stretch 每个盒子的高度调整到适合父盒子的高度
body {
display: box;
box-orient: horizontal;
width: 400px;
}
#box1 {
box-flex: 2;
}
#box2 {
box-flex: 1;
}
#box3 {
width: 160px;
}

空间不足怎么办
与传统的盒模型一样,overflow属性用来决定其显示方式。为了避免溢出,你可以设置box-lines为multiple使其换行显示。
弹性盒模型看起来很不错,Gecko 和 WebKit对该模型都有一些尝试性的测试。在这些属性之前加上-moz和-webkit即可使用该属性。也即是说,firefox、safari、chrome可以使用这些特性,可以看看这个弹性盒模型的demo。
作为前端开发者来说,该模型对我们解决网页设计中一些常见的问题非常方便,如:表单布局、垂直居中、视觉上分离html流,等等。不就的将来它将成为一个web标准,早早熟悉它不是什么坏事。
更多参考











相关推荐
**CSS3弹性盒模型**,也被称为Flex布局,是CSS3中的一个重要特性,它为Web开发者提供了一种更强大、更灵活的方式来控制容器内子元素的排列、对齐和分配空间。这一模型允许我们轻松地调整元素在不同屏幕尺寸下的布局...
CSS3弹性盒模型是前端开发中用于构建灵活和响应式布局的一种模型,它极大地增强了网页布局的灵活性和适应性。本文档提供了关于CSS3弹性盒模型的一些进阶知识和实践案例。 弹性盒模型中,CSS3引入了box-flex属性,它...
《CSS3弹性盒模型开发笔记(三)》深入解析 CSS3弹性盒模型,也称为Flexbox,是一种用于创建响应式、动态布局的强大工具。它允许开发者更灵活地控制元素的排列、对齐和分布,尤其在处理不同屏幕尺寸和设备上的布局...
CSS3弹性盒模型是CSS布局方式的革命性更新,它提供了一种更加高效和灵活的方式来安排容器内各个项目的位置和大小。弹性盒模型的核心目标是使得各种屏幕尺寸和分辨率下,网页的布局都能保持良好的适应性和灵活性。...
CSS3弹性盒模型,也称为Flexbox,是一种强大的布局模式,允许开发者轻松创建响应式、动态和自适应的用户界面。这个模型改变了传统CSS布局方式,使得元素可以在容器内根据需求自由排列和调整大小。 在弹性盒模型中,...
这种布局模式充分利用了CSS3中的Flexbox(弹性盒模型)特性,使得开发者可以轻松应对各种复杂的网页布局需求,无论是在响应式设计还是在创建动态界面时都有出色的表现。 首先,我们需要理解什么是盒模型。在HTML和...
CSS3弹性盒模型,也被广泛称为flexbox,是一种CSS3中的布局模型,用于在不同屏幕尺寸和分辨率下提供一致且灵活的布局方式。Flexbox旨在提供一种更加有效的方式来布置、对齐和分配容器内项目之间的空间,即使它们的...
在深入探讨CSS弹性盒模型flex之前,我们首先要了解CSS3引入的这一新的布局模型——flex布局。弹性盒模型(flexbox)被设计来提供一种更加灵活和有效的方式来布局容器内的项目。它的出现旨在简化垂直居中、项目对齐和...
一、css实现左侧宽度固定右侧宽度自适应 1、定位 <!DOCTYPE html> <html lang=en> <head> <meta charset=UTF-8> <title>自适应</title> <style> *{ padding: 0; ...
【CSS3盒布局格式】是CSS3中一种强大的布局方式,它允许开发者更灵活地控制网页元素的排列和尺寸调整,特别是在响应式设计中尤为重要。本文档主要关注两个关键概念:列排列方向的定义和模块大小的自适应。 1. **...
基于弹性盒模型封装的布局,引入后直接使用class名就行
Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性。 Flexbox布局的主体思想是似的元素可以改变大小以适应可用空间,当可用空间变大,Flex元素将伸展大小以填充可用空间,当Flex元素超出可用...
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。 引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行...
2、弹性盒模型和相关概念 3、Flex容器属性(添加在父级元素上的) 4、Flex项目属性(添加在子元素上的) 5、媒体查询的概念和应用 6、Responsive web design 响应式设计布局概念 7、CSS3多列布局
它是**<span>css3**引入的一种新的布局模式——**<span>flexbox**布局,即伸缩布局盒模型,用来提供一个更有效的方式制定、调整和分布一个容器里的项目布局。相比之前的布局方式,更便利于开发。 2)主要思想是让...