转自:http://www.pc6.com/infoview/Article_50285.html
在网络编程过程中需要向服务器上传文件。Multipart/form-data是上传文件的一种方式。
Multipart/form-data其实就是浏览器用表单上传文件的方式。最常见的情境是:在写邮件时,向邮件后添加附件,附件通常使用表单添加,也就是用multipart/form-data格式上传到服务器。

表单形式上传附件
具体的步骤是怎样的呢?
首先,客户端和服务器建立连接(TCP协议)。
第二,客户端可以向服务器端发送数据。因为上传文件实质上也是向服务器端发送请求。
第三,客户端按照符合“multipart/form-data”的格式向服务器端发送数据。
Multipart/form-data的格式是怎样的呢?
既然Multipart/form-data格式就是浏览器用表单提交数据的格式,我们就来看看文件经过浏览器编码后是什么样子。

HTML表单

浏览器打开的表单
点击“Browse…”分别选择“unknow.gif”和“unknow1.gif”文件,点击“submit”按纽后,文件将被上传到服务器。
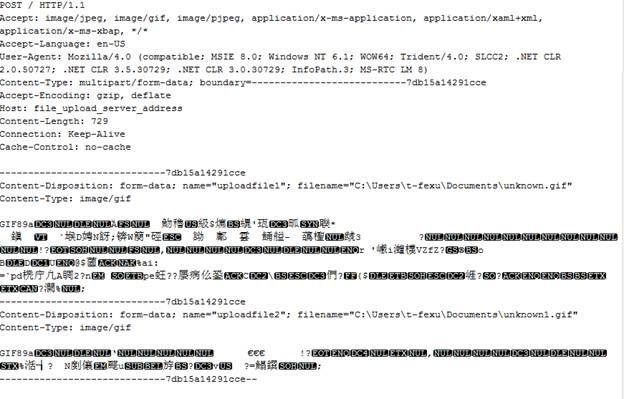
下面是服务器收到的数据:

服务器收到的数据
这是一个POST请求。所以数据是放在请求体内,而不是请求头内。

这行指出这个请求是“multipart/form-data”格式的,且“boundary”是 “---------------------------7db15a14291cce”这个字符串。
不难想象,“boundary”是用来隔开表单中不同部分数据的。例子中的表单就有 2 部分数据,用“boundary”隔开。“boundary”一般由系统随机产生,但也可以简单的用“-------------”来代替。
实际上,每部分数据的开头都是由"--" + boundary开始,而不是由 boundary 开始。仔细看才能发现下面的开头这段字符串实际上要比 boundary 多了个 “--”

紧接着 boundary 的是该部分数据的描述。

接下来才是数据。
“GIF”gif格式图片的文件头,可见,unknow1.gif确实是gif格式图片。
在请求的最后,则是 "--" + boundary + "--" 表明表单的结束。
需要注意的是,在html协议中,用 “\r\n” 换行,而不是 “\n”。
下面的代码片断演示如何构造multipart/form-data格式数据,并上传图片到服务器。
//---------------------------------------
// this is the demo code of using multipart/form-data to upload text and photos.
// -use WinInet APIs.
//
//
// connection handlers.
//
HRESULT hr;
HINTERNET m_hOpen;
HINTERNET m_hConnect;
HINTERNET m_hRequest;
//
// make connection.
//
...
//
// form the content.
//
std::wstring strBoundary = std::wstring(L"------------------");
std::wstring wstrHeader(L"Content-Type: multipart/form-data, boundary=");
wstrHeader += strBoundary;
HttpAddRequestHeaders(m_hRequest, wstrHeader.c_str(), DWORD(wstrHeader.size()), HTTP_ADDREQ_FLAG_ADD);
//
// "std::wstring strPhotoPath" is the name of photo to upload.
//
//
// uploaded photo form-part begin.
//
std::wstring strMultipartFirst(L"--");
strMultipartFirst += strBoundary;
strMultipartFirst += L"\r\nContent-Disposition: form-data; name=\"pic\"; filename=";
strMultipartFirst += L"\"" + strPhotoPath + L"\"";
strMultipartFirst += L"\r\nContent-Type: image/jpeg\r\n\r\n";
//
// "std::wstring strTextContent" is the text to uploaded.
//
//
// uploaded text form-part begin.
//
std::wstring strMultipartInter(L"\r\n--");
strMultipartInter += strBoundary;
strMultipartInter += L"\r\nContent-Disposition: form-data; name=\"status\"\r\n\r\n";
std::wstring wstrPostDataUrlEncode(CEncodeTool::Encode_Url(strTextContent));
// add text content to send.
strMultipartInter += wstrPostDataUrlEncode;
std::wstring strMultipartEnd(L"\r\n--");
strMultipartEnd += strBoundary;
strMultipartEnd += L"--\r\n";
//
// open photo file.
//
// ws2s(std::wstring)
// -transform "strPhotopath" from unicode to ansi.
std::ifstream *pstdofsPicInput = new std::ifstream;
pstdofsPicInput->open((ws2s(strPhotoPath)).c_str(), std::ios::binary|std::ios::in);
pstdofsPicInput->seekg(0, std::ios::end);
int nFileSize = pstdofsPicInput->tellg();
if(nPicFileLen == 0)
{
return E_ACCESSDENIED;
}
char *pchPicFileBuf = NULL;
try
{
pchPicFileBuf = new char[nPicFileLen];
}
catch(std::bad_alloc)
{
hr = E_FAIL;
}
if(FAILED(hr))
{
return hr;
}
pstdofsPicInput->seekg(0, std::ios::beg);
pstdofsPicInput->read(pchPicFileBuf, nPicFileLen);
if(pstdofsPicInput->bad())
{
pstdofsPicInput->close();
hr = E_FAIL;
}
delete pstdofsPicInput;
if(FAILED(hr))
{
return hr;
}
// Calculate the length of data to send.
std::string straMultipartFirst = CEncodeTool::ws2s(strMultipartFirst);
std::string straMultipartInter = CEncodeTool::ws2s(strMultipartInter);
std::string straMultipartEnd = CEncodeTool::ws2s(strMultipartEnd);
int cSendBufLen = straMultipartFirst.size() + nPicFileLen + straMultipartInter.size() + straMultipartEnd.size();
// Allocate the buffer to temporary store the data to send.
PCHAR pchSendBuf = new CHAR[cSendBufLen];
memcpy(pchSendBuf, straMultipartFirst.c_str(), straMultipartFirst.size());
memcpy(pchSendBuf + straMultipartFirst.size(), (const char *)pchPicFileBuf, nPicFileLen);
memcpy(pchSendBuf + straMultipartFirst.size() + nPicFileLen, straMultipartInter.c_str(), straMultipartInter.size());
memcpy(pchSendBuf + straMultipartFirst.size() + nPicFileLen + straMultipartInter.size(), straMultipartEnd.c_str(), straMultipartEnd.size());
//
// send the request data.
//
HttpSendRequest(m_hRequest, NULL, 0, (LPVOID)pchSendBuf, cSendBufLen)











相关推荐
在网页设计中,HTML文件上传和CSS3以及HTML5的页面标签切换是两个重要的技术点。HTML文件上传允许用户在浏览器端将本地文件传递到服务器,而CSS3和HTML5的页面标签切换则能为用户提供更流畅、更具交互性的浏览体验。...
html文件上传后,处理类对上传文件的jar包处理html文件上传后,处理类对上传文件的jar包处理html文件上传后,处理类对上传文件的jar包处理html文件上传后,处理类对上传文件的jar包处理html文件上传后,处理类对上传...
在IT行业中,文件上传是网页应用中常见的功能之一,它允许用户将本地文件发送到服务器进行处理或存储。本教程将深入探讨如何使用jQuery、AjaxFileUpload插件以及HTML来实现一个无刷新的文件上传系统。 ### jQuery...
这篇博客文章“ASP.NET通过HTML的上传文件标签来上传文件”将引导我们了解如何在ASP.NET环境中实现文件上传功能。 首先,HTML中的`<input type="file">`标签是用于让用户选择本地文件的关键。在ASP.NET页面中,我们...
一个漂亮的文件上传样式的HTML源码,代替原来丑陋的文件上传按钮和长条文本框
HTML文件上传功能是Web开发中的常见需求,它允许用户通过网页选择本地文件并发送到服务器。这个过程通常涉及HTML表单、HTTP协议以及后端处理程序。以下是对这个主题的详细解释: 一、HTML表单 HTML中的`<form>`元素...
《jQuery-edit:HTML文件上传详解》 在网页开发中,用户交互是不可或缺的一部分,而文件上传功能则是增强用户体验的重要手段。jQuery-edit是一个基于jQuery库的HTML文件上传解决方案,它简化了传统的文件上传流程,...
HTML5文件上传插件是一种基于Web技术实现的前端交互组件,它允许用户在网页上方便地上传文件到服务器,尤其适用于后台文件管理、图片展示、多媒体资源上传等场景。随着HTML5技术的发展,文件上传功能得到了显著提升...
HTML5 文件上传是现代网页开发中的一个重要特性,它极大地增强了用户与网站之间的交互性,特别是对于需要处理大量数据或媒体的网站来说。在HTML5之前,文件上传功能相对有限,通常只能选择一个文件,并且没有进度条...
上传文件demo.html
HTML5上传插件是利用HTML5技术实现的一种增强网页文件上传功能的工具,它极大地提升了用户在网页上处理文件和图片的体验。HTML5引入了许多新的API和特性,其中包括File API、FormData对象以及拖放(Drag and Drop)...
客户端完全基于JavaScript的浏览器文件上传器,不需要任何浏览器插件,但需要和jQuery框架协同工作,支持超大文件上传,其算法是将一个超大文件切片成N个数据块依次提交给服务端处理,由服务端存储断点信息实现断点...
使用JavaScript实现文件上传到本地服务器并获取到上传后文件所在路径,是由到JavaScript,java以及html页面。这个比较好,不是在jsp上获取路径,jsp太简单了,而且过时了,所以就在html页面实现了下功能,我主要是做...
标题中的“基于Bootstrap.3的文件上传效果, 可拖拽上传、预览的HTML5文件上传插件.zip”指的是一个使用Bootstrap 3框架和HTML5技术实现的高级文件上传功能。这个插件允许用户通过拖放操作上传文件,并且在上传前可以...
综合以上,"上传HTML模板"是一个包含了实现文件上传功能的HTML5前端设计,适用于移动设备,并且很可能使用了现代Web技术来提供更好的用户体验。它能够帮助开发者快速搭建具备文件上传功能的网站或应用,节省时间和...
"ajaxform插件使用时报错ajaxSubmit() is not a function - html文件中有多个jquery.js文件时可能会引起冲突.url"提醒我们,如果页面中包含了多个jQuery库,可能导致命名冲突,`ajaxSubmit()`函数无法识别。...
HTML5是一种先进的网页标准,它在原有的HTML基础上引入了许多新的特性和功能,其中包括对多文件上传的支持。在本文中,我们将深入探讨HTML5如何实现多文件上传以及预览效果,结合源码分析来帮助你理解和应用这些技术...
【WebSocket实现多文件上传】 WebSocket是一种在客户端与服务器之间建立长连接的协议,它可以提供双向通信,即服务器和客户端都可以随时发送数据。这使得实时交互应用如文件上传变得更为高效。结合HTML5的新特性,...
它将普通的HTML文件上传控件转化为符合Bootstrap风格的元素,使得整个页面的设计保持一致性和美观性。 Bootstrap本身是一个流行的开源前端开发框架,它提供了一系列预定义的CSS样式、JavaScript组件和HTML模板,...
"基于HTML5的文件上传"是指利用HTML5的新特性来实现更高效、更友好的文件上传体验,尤其对于大文件上传,它能提供进度条显示,使用户能够直观地了解文件上传的状态。本项目似乎是一个解决方案,包含一个名为`...