http://www.blogjava.net/BearRui/archive/2010/05/04/js_css_merge_compress_cache.html
存在的问题:
合并、压缩文件主要有2方面的问题:
1. 每次发布的时候需要运行一下自己写的bat文件或者其他程序把文件按照自己的配置合并和压缩。
2. 因生产环境和开发环境需要加载的文件不一样,生产环境为了需要加载合并、压缩后的文件,而开发环境为了修改、调试方便,需要加载非合并、压缩的文件,所以我们常常需要在JSP中类似与下面的判断代码:
<c:if test="${env=='prod'}"><script type="text/javascript" src="/js/all.js"></script></c:if><c:if test="${env=='dev'}"><script type="text/javascript" src="/js/1.js"></script><script type="text/javascript" src="/js/2.js"></script><script type="text/javascript" src="/js/3.js"></script></c:if>
缓存问题:在现在JS满天飞的时代,大家都知道缓存能带来的巨大好处,但缓存确实非常麻烦的一个问题,相信很多人曾经历过下面的情况:为了让程序更快,在服务器上为JS加上缓冲5天的代码,但产品更新后第二天就接到电话说系统出错,详细了解后就发现是缓存引起的,让用户删除缓存后就会OK。原因很简单,就是你JS已经修改了,但用户还在使用缓存中的老JS。在经历几次这种情况,被领导数落了几次后。没办法只能把JS的缓冲去掉,或者改成8个小时。可这样就完全失去了缓存的优势了,哪我们到底需要解决哪些问题才能让我们使用缓冲顺心如意了?
1. 如何在修改了某个JS后,自动把所有引用该JS页面的代码中加上1个版本号?
2. 该如何生成版本号,根据什么来产生这个版本号。
可能有人为了解决上面的缓存问题,写了个JSP标签,通过标签读取JS、css文件的修改时间来作为版本号,从而来解决上面2个问题。但这种方法有下面几个缺点:
1. 每次请求都要通过标签读取读取文件的修改时间,速度慢。当然你可以把文件的修改时间放到缓存中,这样也会加到了内存使用量。
2. 在HTML静态页面中用不了
3. 如果你们公司是如下的部署发布方式(我们公司就是这样),则会失效。每次发布,不是直接覆盖之前的WEB目录,运维的为的发布方便,要求每次发布直接给他们1个war包,他们会把之前WEB目录整个删除,然后上传现在的war包,这样就导致程序运行后,所有文件的最后修改时间都是解压war的时间。
分享自己项目中的处理方案:
为了解决上面讨论过的问题,在下写了1个如下的组件,组件中根据我们自己的实际情况使用了文件大小来做为文件的版本号,虽然在文件修改很小(比如把字符a改成b),可能文件大小并没有变,导致版本号也不会变。
但这种机率还是非常低的。当然如果你觉的使用文件修改时间作为版本号适合你,只需要修改一行代码就行,下面看下这个组件的处理流程(本来想用流程图表达,最后还是觉的文字来的直白写):
1. 程序启动(contextInitialized)
2. 搜索程序目录下的所有merge.txt文件,根据merge.txt文件的配置合并文件, merge.txt文件实例如下:
# 文件合并配置文件,多个文件以|隔开,以/开头的表示从根目录开始,# 空格之后的文件名表示合并之后的文件名# 把1,2,3合并到all文件中1.js|2.js|3.js all.js#合并CSS/css/mian.css|/css/common.css all.css
3. 搜索程序目录下所有JS,CSS文件(包括合并后的),每个文件都压缩后生成对应的1个新文件。
4. 搜索程序目录下所有JSP,html文件,把所有JS,css的引用代码改成压缩后并加了版本号的引用。
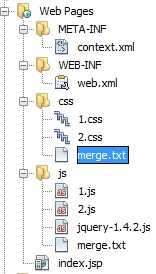
实例:
实例的文件结构如下图:

看JSP原始代码(程序运行前):
<%@page contentType="text/html" pageEncoding="UTF-8"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><% boolean isDev = false; // 是否开发环境%><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>JSP Page</title><% if(isDev){ %><script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2.js"></script><script type="text/javascript" src="<%=request.getContextPath() %>/js/1.js"></script><script type="text/javascript" src="<%=request.getContextPath() %>/js/2.js"></script><link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/1.css" /><link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/2.css" /><% }else{ %><script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2.js"></script><script type="text/javascript" src="<%=request.getContextPath() %>/js/all.js"></script><link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/all.css" /><% } %></head><body><h1 class="c1">Hello World!</h1></body></html>
程序运行后JSP的代码:
<%@page contentType="text/html" pageEncoding="UTF-8"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><%boolean isDev = false; // 是否开发环境%><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>JSP Page</title><% if(isDev){ %><script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2-3gmin.js?99375"></script><script type="text/javascript" src="<%=request.getContextPath() %>/js/1-3gmin.js?90"></script><script type="text/javascript" src="<%=request.getContextPath() %>/js/2-3gmin.js?91"></script><link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/1-3gmin.css?35" /><link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/2-3gmin.css?18" /><% }else{ %><script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2-3gmin.js?99375"></script><script type="text/javascript" src="<%=request.getContextPath() %>/js/all-3gmin.js?180"></script><link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/all-3gmin.css?53" /><% } %></head><body><h1 class="c1">Hello World!</h1></body></html>
加3gmin后缀的文件全部是程序启动时自动生成的。
实例下载:猛击此处下载
PS:自己的设计的处理方案并没有解决"需要JSP中加判断代码的问题",主要是因为还没有找到什么好的办法去自动删除1.js,2.js,3.js的3个引用,而插入1个新的all.js的引用,如果那位同学对解决这个问题有好的想法,请不吝赐教。
如果有同学想使用这个组件,建议在测试环境下运行一次后,把修改后的程序直接上传到正式服务器上,然后去掉这个功能,不然在服务器上每次启动都调用这个功能还是需要花费一些时间和资源的
其实一直想使用SVN中的版本号来控制缓存,这个是最严谨的一个方法,但也因为做起来太复杂,所以一直也没做起来,以后以后有时间可以再研究。
如果有同学想使用这个组件,建议在测试环境下运行一次后,把修改后的程序直接上传到正式服务器上,然后去掉这个功能,不然在服务器上每次启动都调用这个功能还是需要花费一些时间和资源的
其实一直想使用SVN中的版本号来控制缓存,这个是最严谨的一个方法,但也因为做起来太复杂,所以一直也没做起来,以后以后有时间可以再研究。






相关推荐
CSS压缩同样涉及到去除空格、注释和换行,但与JS不同,CSS还有一种特殊的优化方式——CSS预处理器(如Sass、Less),它们允许编写更结构化的CSS代码,然后在编译时自动压缩。此外,CSS Sprites技术可以将多个小图...
Microsoft.Ajax.Utilities是微软ASP.NET AJAX库的一部分,其中包含了一个强大的JavaScript和CSS压缩器——AjaxMin,它能高效地完成代码压缩任务。 AjaxMin.dll是一个.NET Framework库,它提供了API接口供开发者调用...
《JS与CSS压缩工具——yuicompressor》 在前端开发中,为了提高网页加载速度,减少网络传输的数据量,JS(JavaScript)与CSS(Cascading Style Sheets)的压缩是必不可少的一环。yuicompressor是一款由Yahoo!开发的...
在团队协作中,了解CSS预编译语言如SASS、LESS可以帮助编写更简洁、模块化的CSS代码,而Webpack这样的构建工具可以自动化处理资源合并、压缩和版本控制,提高开发效率。此外,对HTTP、HTTPS、TCP/IP等网络协议的理解...
该插件1.8.3版本提供了对CSS文件的编译、压缩、合并等功能,帮助开发者优化前端资源,提升网页加载速度。通过使用这个插件,开发者可以轻松地集成LESS、SASS等预处理器,实现CSS模块化管理,同时还可以进行自动化的...
在PHP中,将多个CSS文件压缩成一个文件并进行缓存是一种常见的性能优化技术,它有助于减少HTTP请求的数量,加快页面加载速度,并节省带宽。下面我们将详细解释这个过程以及提供的代码片段。 首先,让我们看看这段...
在Windows环境下,优化网页加载速度的一个有效方法是通过Apache服务器的模块来合并多个JavaScript (js) 和 Cascading Style Sheets (css) 文件。本篇将介绍如何利用一个基于mod_concat修改的模块——mod_concatx,来...
#### 三、JavaScript(JS)—— 网页行为的驱动力 1. **基础概念**: - JavaScript 是一种轻量级解释型脚本语言,主要应用于客户端。 - 它允许开发者为网页添加动态效果和交互功能。 2. **关键作用**: - **...
1. **基于nodejs和grunt**:通过Node.js和Grunt来实现前端资源的自动化管理,包括文件的合并和压缩。 2. **压缩机制**:增量机制涉及将MD5值和分支编号加入文件名中,以区分不同版本的资源。 3. **合并打包工具**...
6. **性能优化**:如果花纹图案数量庞大,可能需要考虑缓存策略、图片压缩等方法来减少页面加载时间和数据消耗。 7. **AJAX异步请求**:虽然题目没有明确提到,但若花纹图案需要从服务器动态获取,AJAX...
此外,也可能通过Minification和Bundling技术来压缩和合并JS/CSS资源,减少网络传输量。 8. **部署与扩展** ASP.NET 应用可以部署到IIS服务器或其他支持的Web服务器上,且易于扩展。系统可能利用云服务或负载均衡...
- **压缩**: 使用工具如UglifyJS或Webpack的插件对JavaScript文件进行压缩,去除不必要的空白符和注释,减少文件大小。 - **模块化**: 采用模块化设计思路,只加载当前页面所需的功能模块,减少不必要的代码加载。 ...
在本文中,我们将深入探讨Laravel框架中的一个关键组件——Laravel Cassettes,这是一个针对Laravel 4设计的资产管理工具。Laravel Cassettes帮助开发者有效地管理、组织和优化前端资源,如JavaScript、CSS、图片等...
- **压缩**:对所有的JavaScript和CSS文件进行压缩,移除空白字符和注释,同时启用Gzip压缩,显著减少了资源的传输大小。 - **缓存**:为所有静态资源设置长缓存时间,并利用ETag机制确保资源更新时能及时通知客户端...
《高性能网站建设指南——前端工程师技能精粹》是前端开发领域的一本重要著作,它由Steve Souders撰写,旨在提供一套实用的策略和技巧,帮助网站优化性能,提高加载速度和用户体验。这本书不仅受到业界知名专家如Joe...
这包括合理压缩图片、合并CSS和JS文件、启用缓存等策略,减少HTTP请求,提升页面加载效率。 9. **兼容性**:模板需兼容主流的浏览器,如Chrome、Firefox、Safari、Edge等,确保在各种环境下都能正常显示和运行。 ...
在 web 开发中,资产管理涉及对 JavaScript、CSS、图片等静态资源的有效管理和整合。它确保这些资源能够正确地被浏览器加载,同时优化性能,如通过合并文件、压缩代码和启用缓存来减少 HTTP 请求。 Potion 的核心...
总结,`gulp`是一个强大的静态资源管理和构建工具,通过编写简单任务脚本,可实现代码编译、压缩、合并、发布等一系列自动化流程。`gulp-package-hugin-demo-master`项目就是一个很好的学习案例,通过阅读和实践,你...
优化图片大小、使用CDN(Content Delivery Network)分发静态资源、压缩CSS和JavaScript文件,以及合理利用缓存策略,都是减少加载时间的有效手段。 2. **前端优化**:前端性能优化包括代码压缩、合并、异步加载、懒...
前端性能优化包括减少HTTP请求、压缩资源、利用缓存、优化图片和利用CDN等。Webpack和Gulp等构建工具可以帮助自动化这些过程。 7. ES6+新特性: ECMAScript(ES)的最新版本引入了许多新特性,如箭头函数、模板字符...