- 浏览: 169489 次
- 性别:

- 来自: 北京
-

最新评论
-
jpsb:
...
Spring中 Quartz 调度程序 scheduler JobDetailBean 注入 Service -
jinfreaks1981:
看不明白啊?请解释一下
Struts2 <div> id 动态生成方法 -
huivip:
多谢,刚刚把java7都卸载了,原来是这个原因
IDEA报错: Error: javac: 源版本 1.6 需要目标版本 1.6 -
youfengkai:
多谢,正好遇到问题了
IDEA报错: Error: javac: 源版本 1.6 需要目标版本 1.6 -
wmz110:
,谢谢LZ分享!很好用哦!
PL SQL 8.0.1 注册码











相关推荐
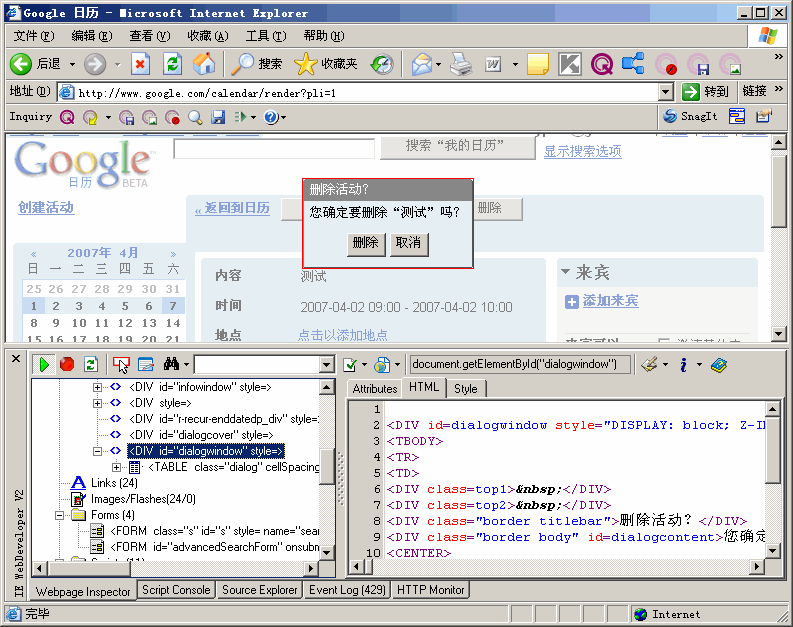
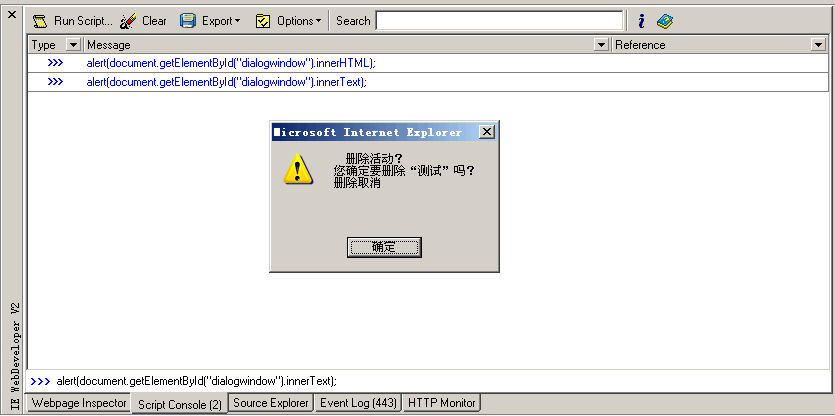
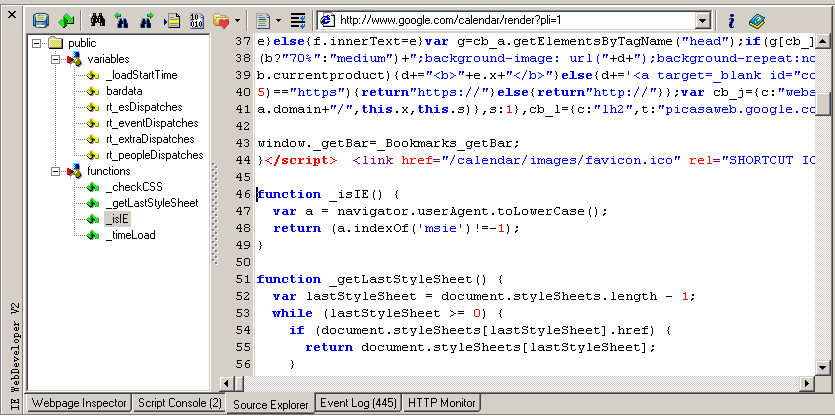
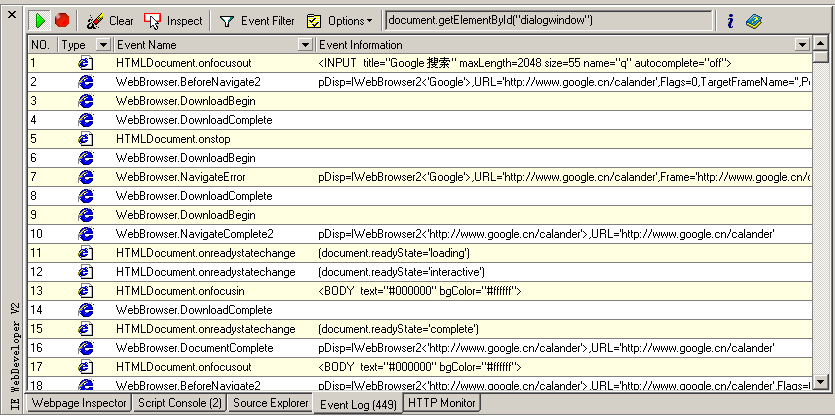
**IE WebDeveloper V2** 是一款专为Internet Explorer设计的网页开发者工具,它极大地便利了前端开发者在IE浏览器上进行网页调试和优化工作。这款工具提供了丰富的功能,包括元素检查、CSS编辑、HTML查看以及...
综合来看,WebDeveloper V2作为一个全面的Web开发工具,集成了JavaScript编程环境、调试器、IE兼容性测试工具以及CSS管理器。它旨在帮助开发者更高效地工作,减少跨浏览器问题,提高代码质量和网页性能。通过使用这...
**IEdom查看JavaScript工具详解** 在Web开发领域,DOM(Document Object Model)是HTML和XML文档的标准表示,它提供了一种结构化的表示方式,使开发者可以方便地通过JavaScript或其他编程语言来操作网页元素。"IE...
本文将深入探讨两个经典用于查看和操作DOM的工具——IE DevToolBar和IE DOM Inspector。 首先,让我们来看看IE DevToolBar。这是一个由微软开发的强大开发工具,主要用于Internet Explorer浏览器。该工具栏为Web...
IE下面的javascript调试插件,IE WebDeveloper功能超级强大。 功能可以和火狐下的Firebug相媲美,甚至有些功能还强于Firebug IE WebDeveloper(ie下的Javascript调试工具) v2.4.1.124 附注册码
3. **使用开发者工具**:现代浏览器提供了强大的开发者工具,如Chrome的DevTools,可以实时查看和调试DOM结构,以及跟踪JavaScript代码执行。利用这些工具可以帮助我们找到问题发生的具体位置。 4. **异常处理**:...
DevToolBar 和 IEDOM 都是Web开发的利器,只要装一个就好了,感觉功能差不多,为了方便起见 一起传上来了。 安装后打开IE浏览器,工具栏中出现箭头(DevToolBar)或查找(IEDOM )的按钮,点击就可以十分方便的...
IE WebDeveloper 是一款专为 Internet Explorer 浏览器设计的开发者工具,它由 Microsoft 开发,主要用于帮助网页开发者进行前端代码的调试、优化和测试。在版本 2.4.1.124 中,这个工具集提供了一系列强大的功能,...
虽然现代浏览器倾向于使用更通用的开发者工具,如Chrome DevTools或Firefox Developer Tools,但了解IE的DOM查看器对于支持旧版本IE的项目仍然至关重要。 **压缩包子文件的文件名称列表** 这些文件名代表了可能在...
标题提到的"IE Web Developer"是一款专为Internet Explorer设计的JavaScript调试工具,它类似于Firefox中的Firebug,提供了一套强大的开发和调试环境,让开发者能够在IE浏览器上便捷地进行网页前端的开发和调试工作...
做前端开发的过程中对JS的调试一直没有很好用的工具,所幸的是Firefox下的firebug的诞生给我们带来了数不清的方便,但是在IE下想要调教好JS还是一样的繁琐无奈,遵照IE提示的JS错误提示在代码里找到的却让人...
《DOM Scripting: Web Design with JavaScript and the Document Object Model》是由Jeremy Keith撰写的一本关于JavaScript和DOM编程的经典著作。这本书深入浅出地介绍了如何利用JavaScript动态操控网页内容,提升...
**标签** "IE WebDeveloper" 暗示了这款工具是专门针对Internet Explorer浏览器的开发环境,因为IE浏览器的特性和与其他浏览器的差异,使得这样的专用工具显得尤为重要。 **安装与使用**:从提供的压缩包文件 `...
IE6下进行前端开发的三个必备工具: 1、IE Developer Toolbar 可以查看dom,修改css 2、Companion JS 可以进行脚本调试 3、HttpWatch 可以查看网络
IE Developer Toolbar特性如下: -浏览和修改Web页的文档对象模型(DOM). -通过多种技术方式定位、选定Web页上的特定元素. -禁止或激活IE设置. -查看HTML对象的类名、ID,以及类似链接路径、tab...
7. **其他功能**:此外,Web Developer还包括其他实用工具,如查看页面元信息、检测JavaScript错误、分析页面性能、显示框架结构、检查页面色彩模式等。 关于压缩包中的文件: - **install.js**:这是安装脚本,...
5. **其他辅助功能**:此外,Web Developer Helper还包括了如清除缓存、禁用CSS、查看DOM树结构、检查元素尺寸等实用功能,满足开发者在各种场景下的需求。 **使用方法** 安装WebDevHelper.msi后,工具会出现在IE...
IE DOM Insepctor 博文链接:https://love2java.iteye.com/blog/208889
Web Developer 1.1.6 是一款专为前端开发者设计的高效工具,它以其丰富的功能集和中文界面,显著提升了开发人员的工作效率。这款软件涵盖了网页开发过程中的多个关键环节,帮助用户在编码、调试、优化等阶段节省时间...
总结,IEDevToolBar是一个优秀的IE浏览器DOM调试工具,提供了丰富的调试和开发功能,包括DOM查看与编辑、CSS调试、JavaScript调试和网络请求分析等。对于需要在IE环境下进行Web开发的人员来说,它是一个不可或缺的...