本文想说的事情是,那个叫PRD文档的家伙只是个称呼而已,PRD的问题不在于如何写而在于如何被传递与执行。这里简单介绍一下我基于axure rp的一种新的PRD写法。(友情提醒:从来不用axure,认为他笨重无比的人请路过。)
从半只脚迈入产品经理这个大门的那天起我就被2个文档的名称深深的纠缠着,他们是市场需求文档(MRD)、产品需求文档(PRD)。先不论你是什么方向的PM,这2个玩意一定会一直伴随你的Title跟着你。这2个文档在不同的团队中有不同的叫法和写法,我也见过有团队的MRD其实就是PRD,不沾半点商业市场分析的边的,当然,这些不是本文探讨的内容。
长久以来,有个很有趣的现象:“有没有PRD模板,PRD该咋写”这个问题已经成为新手入门经典必问题目之一;如果1年以后这个家伙还在这行里混,他一定会抱怨,娘滴,我们的QA压根就不看我的文档、我们的交互(如果有这个职位的话)还是会问我一些我写的很明白的问题、我们的测试拿着文档问我该咋测试、….
Web页面之间的关系是网状的,而Word文档只能树状的表述,这无疑是矛盾的;PRD文档无法做到实时更新发布,我回顾了我第一年写的PRD文档,很多下面的修改栏都是空的,惭愧之至….;所谓一图胜千言,万言刚够文档标准,每个PRD都是臭长臭长的,这样的东西别说交互设计师了,很多PM自己写完了都不想看。所以,我武断的认为,撰写某些PRD文档实在是一个既耽误时间又费劲且不敏捷的事情(很多PRD都是一夜情,写完了就不会修改更不会有人乐意看100P以上的文档),是在让产品经理实现慢性自杀!
个人认为,一个PRD文档需要包含以下的内容:
1、概述
1.1、名词说明:文档中涉及到的名词
1.2、产品概述及目标
1.3、产品风险预估
1.4、产品开发进度:产品开发阶段及责任人与时间节点
2、使用者需求
2.1、使用者需求描述:定义用户是谁
2.2、管理员需求描述:后台管理部分(很多人会忽略这个部分)
2.3、任务流程图:从业务逻辑流程到产品逻辑流程转化
3、功能需求
3.1、功能总览
3.2功能需求分解:界面分解及交互说明和用例
4、非功能需求:与该产品相关联的辅助产品等
5、上下线需求:产品的生命周期
6、运营计划:产品的上线后的反馈与改进
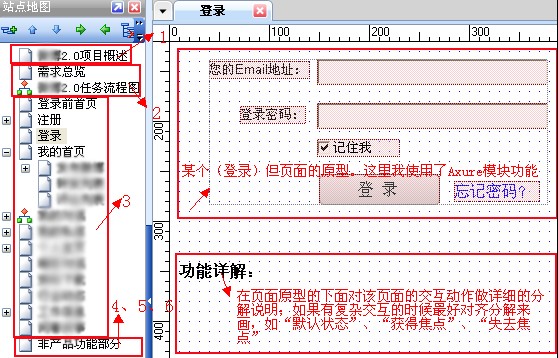
整个文档中,最大的部分其实是对功能需求的分解,但是最核心的部分是使用者需求与功能需求部分。使用Axure后,我发现Axure可以很好的承载我平常写的这个产品需求文档的全部内容,最主要的问题是,Axure是可以网状的展示的。下面是举个例子:

在Axure的站点导航中,默认的Home页面承担了PRD文档的第一部分内容;而使用者需求描述及任务流程图也可以由Axure自带的流程图功能完成;任务流页面的分解本来就是Axure中完成的;最后的非产品功能部分也可以由axure完成(文本块组件)
同时,Axure支持多种格式的输出,一般情况下我是发送给团队Html文件包,也可以是.chm格式的文件(团队协作目前还没有尝试)。该文件包打开后,左侧是整个系统的导航菜单,右侧是相应的说明。最主要在于,原型中的页面是可以相互跳转的(得益与axure的强大交互功能),同时页面有注释功能。所以,整个产品需求文档真正实现了基于产品的模拟,网状的传播,而不是Word式的树状阅读。
1)见过不少新手使用Axure生成的原型有页面是空白的,我问为什么,他说这个页面不知道放什么,但是又不能不命名,否则逻辑上有些不通。实际上,这个空白页面就可以用来放这个页面的流程图及整体的说明。
2)不建议做太复杂的Axure动作,比如使用多个层、动态面板等。因为在工程师等的眼里原型图是不可以点击的(基于viso等的惯性思维),所以,为了避免花很长时间去实现一个很炫的axure交互而最后被埋没,建议把任务分解来画。比如一个输入框,需要画:默认状态、获得焦点状态、输入字符判定状态、失去焦点状态等,按照逻辑分步来展示。(在我特别蛋疼的时候我会先分步展示,然后搞个比较炫的交互放在上面自己玩或者用于演示)
3)在每个页面的下方或者侧边(由页面大小来定)要放一个功能详解的文本块来对本页面的功能进行详细说明。也可以直接使用Axure自带的注释功能(组件注释、页面注释)为什么不推荐用Axure的组件注释功能?因为这个功能在生成的原型里是被隐藏的,有被人无视的可能。
4)使用axure的组件库功能(可自制)和模块功能既可以保证设计的统一性(设计规范),又可以提高原型制作的效率。图中我采用了注册模块。
下面,QA时间(这个QA是问答,文中的QA是技术,呃,注意区分)
Q:为什么我看到有的书上说要写N多文档,带RD的有:BRD、MRD、PRD、….
A:是的,有这样的定义。BRD(商业需求文档)、MRD(市场需求文档)、PRD(产品需求文档)。每个公司的风格不一样,我个人倾向于把BRD与MRD整合,PRD单独做。但是MRD与PRD中会有内容重合,就是会同时提到用户是谁?为什么要做?产品目标是什么?等几个问题
Q:Axure有个功能是可以导成Word格式,把做的原型导入后是归类好的,包含了用例文档,为什么不这么玩呢?
A:没人说不可以这么玩。还是那句话,个人习惯。
Q:除了页面原型之外你塞了这么多东西到Axure里,会不会导致源文件以及生成的文件体积巨大?
A:实际上塞进去的东西都是文本,使用axure的文本组件完成的,体积并不会大。同时,请不要在用axure做原型的时候使用过多的图片,尽量是用组件和模块完成。我目前位置做的最大的一个原型是4.7M,这是一个完整的系统原型。
Q:按照你的写法Axure好像是万能的了?
A:没有不好用的工具,只有用的不顺手的人。人是活的,工具是死的,且Axure目前在mac平台下功能并非很强大,也有很多人觉得axure很笨重,更加喜欢轻量级的原型功能。不过,这些都不是核心问题,核心问题是要让你的团队能够以最高的效率进行合作。使用Axure的人不必鄙视Viso,用excel的人也不必羡慕OmniGraffle,拿Word的人也不必留恋firework。
既然提到了MRD也顺便说下我写这个文档的习惯。一般情况下这个文档是给老板看的,主要是对市场的分析、同类产品的竞品分析、我们产品的盈利预测等等。所以,一般由PPT来完成。你的文档越长老板越反感,你的文档文字越多老板越没兴趣,所以,PPT是最好的方式。
文档这个东西跟流程有类似的地方,大公司会相当重视这个事情,因为要规避风险。流程与文档的核心点在于如何高效传递如何快速执行而不是他如何写以什么形式写。相对于小团队而言,流程之殇大可避免。当然,如果大公司能够以小团队的心态去做大产品的话,定会事半功倍!我更相信小团队大产品的力量,而不是大团队大产品的说法。







相关推荐
使用Axure制作的产品需求文档prd模板,适用于基本所有的项目,直接更换后即可使用,非常方便
Axure是一款基于XML的原型设计工具,通过Drag-and-Drop的方式,可以快速创建原型。Axure支持多种格式的输出,包括HTML、PDF、Word、Excel等。Axure的主要特点有: * 快速原型设计:Axure可以快速创建原型,帮助设计...
他通过文章《0岁产品经理:用Axure制作PRD模板》分享了自己使用Axure制作PRD模板的经验,并提供了一个在线预览链接供读者参考学习。作者希望通过《0岁产品经理》系列文章,帮助产品新人摆脱困惑,设计出自己心中的...
本指南将详细解析如何使用Axure进行原型规范设计以及编写PRD文档,旨在帮助你提升工作效率,确保产品的设计质量和一致性。 Axure是一款强大的原型设计软件,广泛应用于交互设计和原型制作。它提供了一系列丰富的...
axure 自定义元件库整理大全 ,整理了上千个自定义库,包括web端,移动端,包含很多组件库,交互功能,图标等
《用Axure编写的PRD简单范例》 在IT行业中,产品经理的工作至关重要,他们需要创建详尽的产品需求文档(Product Requirement Document,简称PRD)来指导开发团队进行产品的设计和开发。Axure是一款强大的原型设计...
本系统实现简单的学生宿舍基本信息管理,宿舍的基本信息包括宿舍编号、所在楼栋、房间号、面积、设施、所容纳人数、已入住人数、是否住满等。宿舍管理员进入系统,可以对学生信息,宿舍信息进行增删改查等操作。...
基于axure设计平台的android组件,可供设计人员需要,方便进行移动开发设计应用。
Axure编写的专业有用的PRD文档,拿过来就可以直接用起来。 用原型来写文档,快速高效。
本文主要探讨了一款基于PS(Photoshop)和Axure设计工具开发的音乐应用程序——FLASH,其核心在于构建一个集推荐、歌手、搜索、排行和播放功能于一体的WebApp,旨在为用户提供跨平台的音乐体验,避免因不同音乐平台...
【产品需求文档(PRD)与Axure的结合】 在IT行业中,产品需求文档(PRD)是产品经理用来清晰阐述产品功能、目标和预期效果的关键工具。传统上,PRD多采用Word等文字处理软件编写,但随着敏捷开发和交互设计的兴起,使用...
软件原型设计与应用-基于Axure RP 8交互设计项目实践完整版教学课件汇总 软件原型设计是软件工程中不可或缺的一部分,对于设计师和开发者来说,它可以帮助需求方更好地理解项目需求,并进行及时的反馈和调整。原型...
遂今天打算做一个小小的设计教程给大家,我会把所有步骤,事件等写下来,新手可以看看觉得有用的就学习一下,少走一些弯路,老人...而是Axure做PRD框架的一个教程!源文件的预览网址是http://qdvf6p.axshare.com/ 大家
基于Axure软件,课程选课管理系统,软件设计
基于Axure RP8的导航菜单层级显隐缩放功能。菜单缩放。层级显隐。各层级都可添加关联事件/页面
控件基于中继器算法实现,主要实现包含日历自动切换,默认当前年月,当前或选择值选中状态,点击隐藏日历等功能
这里提供微信和小程序、iOS、macOS、Android、Windows 等多平台的 Axure RP 元件库,你的原型任你自由飞跃。 对于元件库的设计,我参考官方的设计规范文档,尽可能不放过任何一个像素的偏差, 无论长度、宽度、转角...
Axure校园管理系统/校园后台管理/内容管理/设备管理/图书管理/校园管理/任务管理/产品结构信息图/后台管理需求文档/后台管理prd/企业官网/班级检查/教育管理系统/教师考勤/全局说明/系统业务流程
Axure制作版本:8.1(兼容Axure9.0) Axure高保真交互优惠券通用版前后端+电商优惠券通用版移动端prd文档+axure通用版电商优惠券后台管理+通用优惠券交互PRD文档web端后台管理
用Axure软件编写的一个自己的博客,希望对想学习Axure的朋友有帮助,界面比较简单,设计都是原创。