Balsamiq Mockups 自定义控件和页面模板
Working with Symbols
Starting with version 2.0, Mockups for Desktop supports the concept of Symbols. Other software refers to this same feature as templates or master pages, components or widgets.
从版本2.0开始,Mockups桌面版支持Symbol概念。类似特性在其它软件中称为Templates、Master pages、Components 或者Widgets。
In essence, Symbols let you reuse common elements across different mockups.
本质上,Symbol让你可以在多个Mockup文件引用公共的元素。
Here’s a quick video introduction that shows the benefits of this feature.
Creating Symbols 创建Symbol
Symbols in Mockups are simply named groups which have been “converted” to symbols (we’ll talk more about what goes on under the hood later), but first, let’s create a symbol!
在Mockups中,Symbol是简单命名转化为Symbol形态的Group。待会我们会讨论更多它的帽底乾坤。现在,让我们先创建一个Symbol!
You may create a new group to convert to a symbol or use a group you already have. The following steps assume you are creating a new group.
你可以创建一个新的Group或者选择一个已经创建好的组来转化为Symbol。下列步骤假设从创建一个新的Group开始。
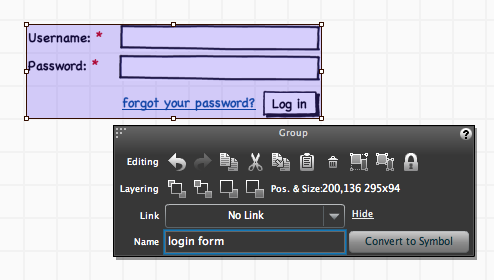
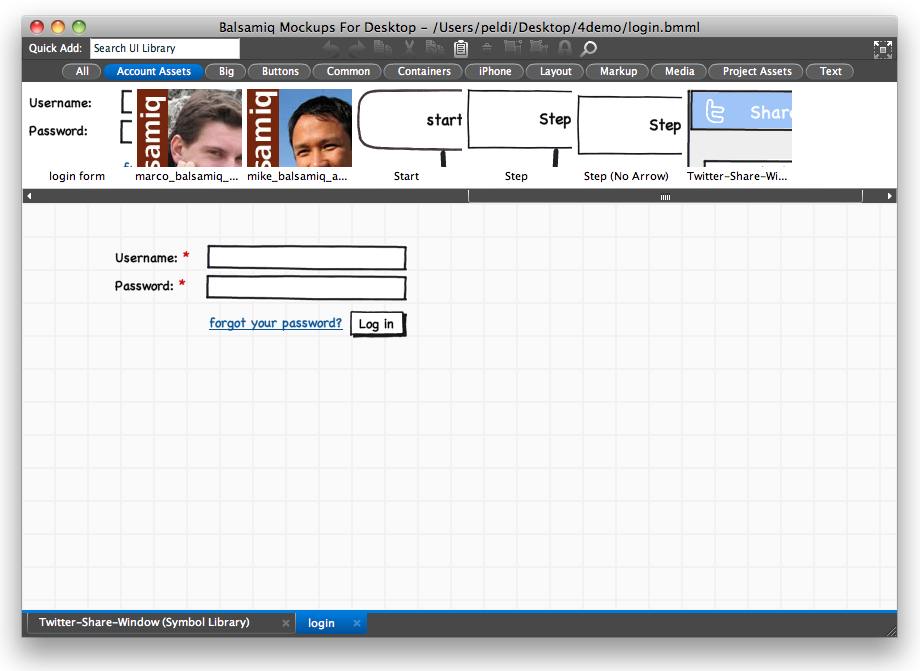
1. Select the controls you want to group
2. Group your selection (Select Edit->Group and group turns bluish color)
3. Name the Group (i.e. login form)
1. 选择想要群组的控件
2. 群组选中控件。(选择Edit菜单下的Group命令,Group后会呈蓝色。)
3. 为Group命名。(比如login form)
4. Save the File with the new group (File must be saved to convert a group to a symbol.)
5. Click on the ‘Convert to Symbol’ icon in the Property Inspector to Symbol。
4. 保存带有这个新Group的文件。(转化Group为Symbol之前文件必须要保存。)
5. 在Property Inspector点击Convert to Symbol按钮转化为Symbol。
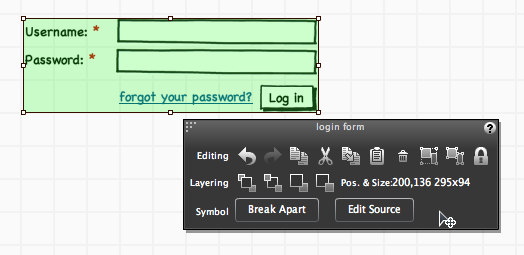
You will notice that the group selection becomes a light green. This means that the selection is now an instance of a symbol.
你会注意到Group选择变为了亮绿色。这表示选中的是Symbol的一个实例。
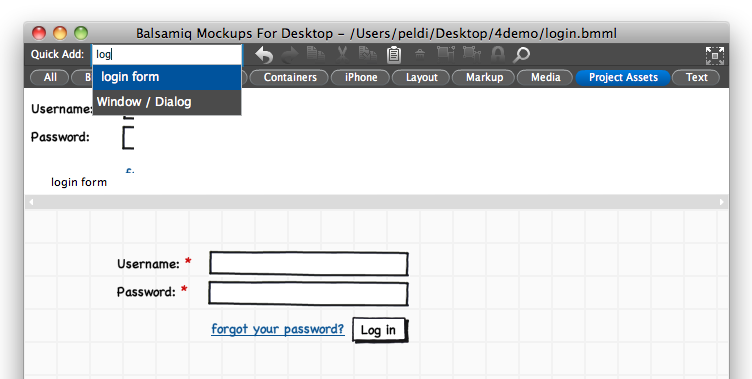
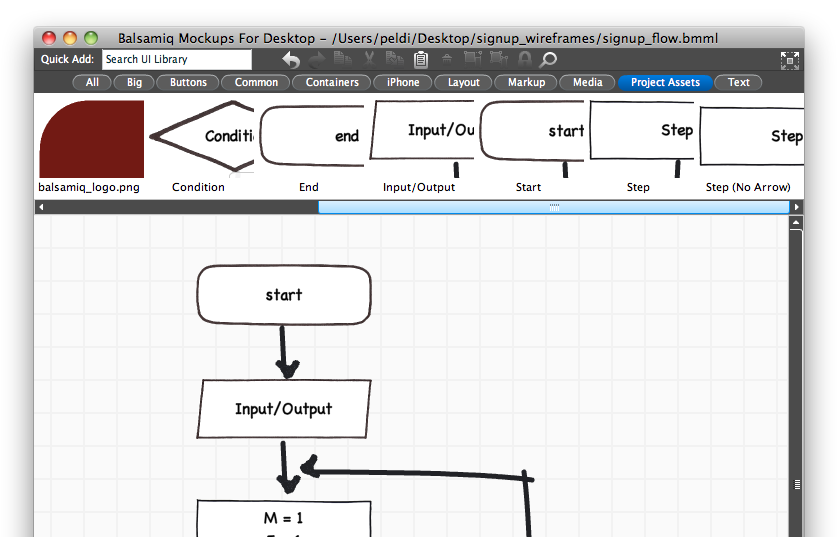
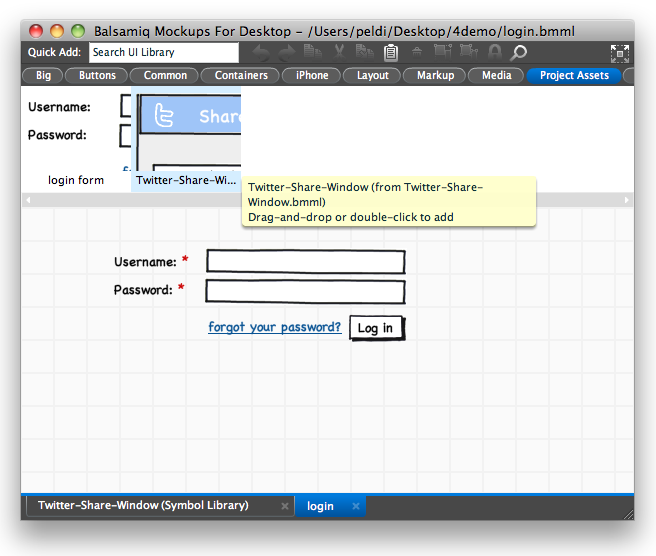
You now have a symbol named ‘login form’ which will be displayed in the Project Assets tab of the UI Library. (You can also add the symbol via Quick Add).
你现在就有了一个名为“login form”的Symbol,它会显示在UI Library的Project Assets标签里。(同样也可通过Quick Add添加它。)
Under the Hood 帽底乾坤
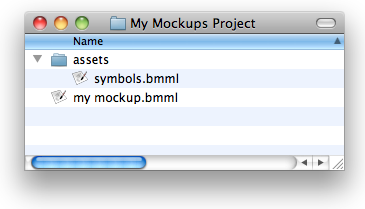
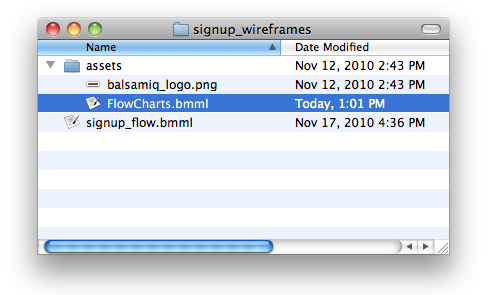
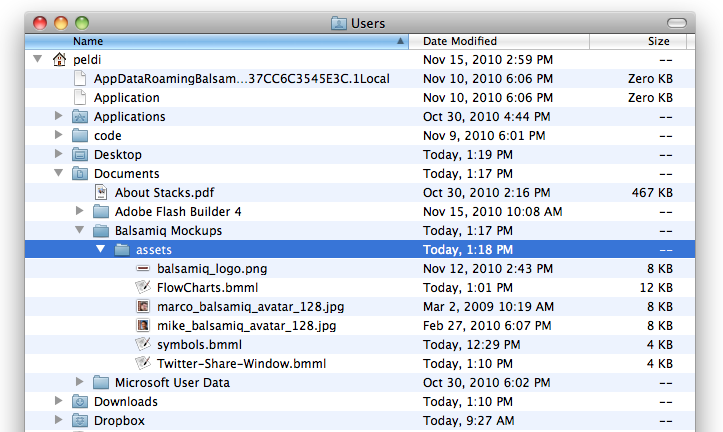
When you hit “Convert to Symbol”, Mockups for Desktop added the named group you selected to a file called symbols.bmml in a folder called “assets” right next to your bmml files. You might want to refer to our best practices for creating projects with Mockups if you haven’t read it yet.
一旦点击“Convert to Symbol”,Mockups桌面版会将选中的已命名Group添加到你BMML文件旁assets文件夹下symbols.bmml 文件中。如果不了解assets文件夹,你可能需要参考best practices for creating projects with Mockups(使用Mockups创建项目最佳实践)。
The key to understanding Symbols in Mockups is that Symbols are named groups contained inside BMML files that are stored in your projects’ assets folder.
理解Symbol的关键是,Symbol是存放在项目assets文件夹BMML文件中的已命名Group。
We know the definition above is pretty dense, but understanding it fully will help you make the most out of this awesomely powerful feature. Don’t worry if it makes little sense to you right now, we’ll come back to it. Just read it one more time and move on. :)
我们知道这个定义相当晦涩难懂,但彻底理解它有助于你掌握这个及其强大的特性。如果现在对Symbol还是没有什么概念,请别担心,我们一起回到前面,再学习一遍之后继续前进。;)
Overriding Symbol Properties 重定义Symbol属性
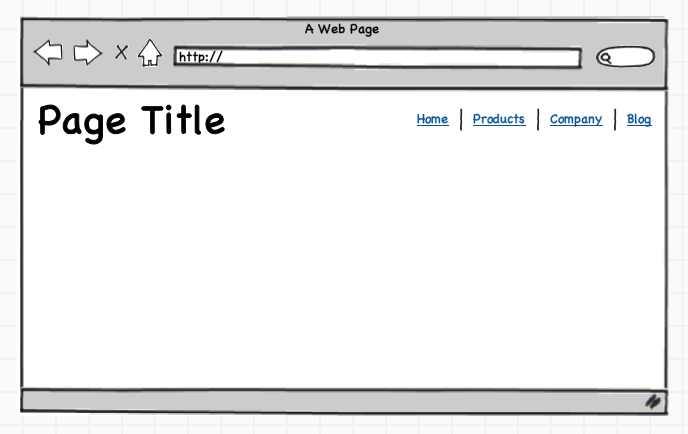
Once you have created a symbol, you will often want to change it a little each time you use it. Imagine for instance a Symbol you created as a master page / template, containing a web page’s title and navigation.
创建了Symbol后,每次使用时常常需要做一些小调整。假设你创建了一个Symbol作为Master Page/Temple,它包含了一个网页的标题和导航。
All your website pages will have the same font size and position for the title, but the title’s text should be different on each page. Same goes for which page should be shown as current in your navigation bar.
整个网站的Page Title具有相同大小的字体和位置,但是每一个页面Title文本都有所不同。同样道理,导航栏标识某一个页面的当前地址也有所不同。
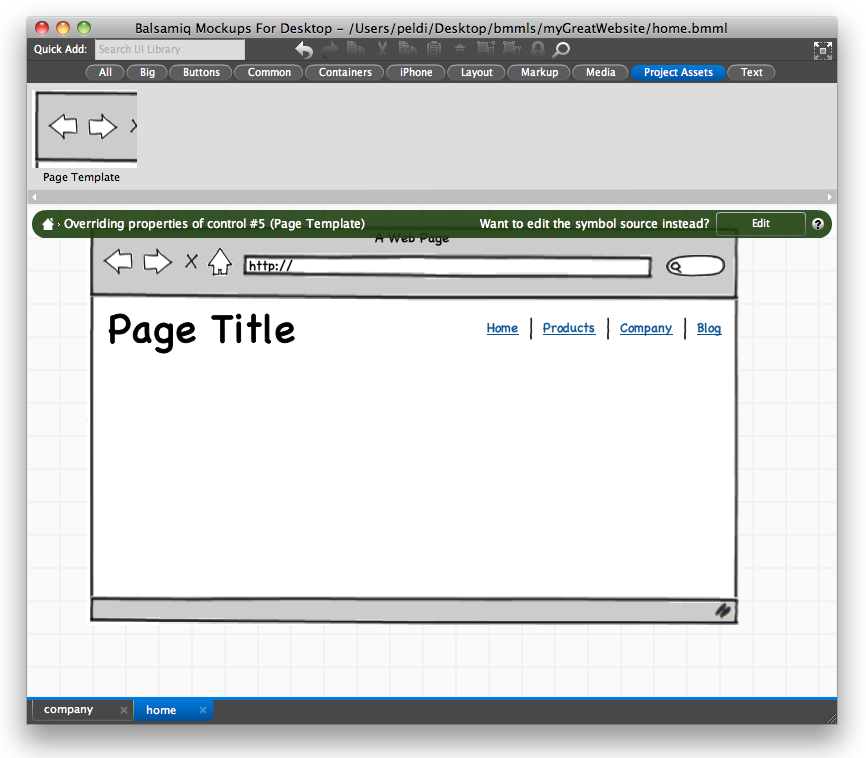
Symbols allow you to achieve this result by letting you override symbol properties each time you use a symbol. To do so, start by double-clicking (or hitting ENTER, or F2) on a symbol to “enter it”.
Symbol允许每一次使用时重定义属性达到这个目的。需要的时候,请在Symbol上双击、Enter或者按快捷键F2 “进入内部”。
Although this experience is very similar to editing a group’s contents, you will notice that Mockups for Desktop warns you that what you’re doing is really overriding some properties of a Symbol.
这很像编辑Group内容,但你会注意到一个提示,是否真的需要重新定义Symbol的属性。
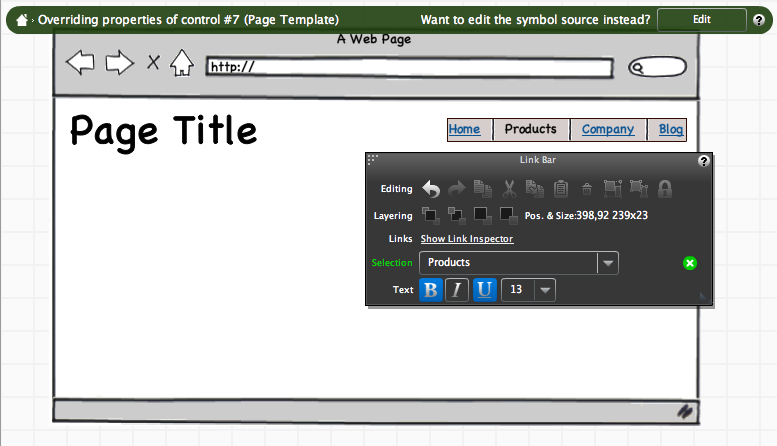
At this point, you can manipulate each control inside the symbols at will, as if you were editing a group. Some operations are not permitted while overriding symbol properties, such as adding, deleting or grouping controls.
如同编辑Group一样,你可以随意调整Symbols里面每一个控件。超过Symbol属性的操作不被允许,比如添加、删除或者群组控件。
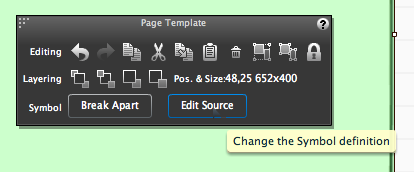
If you make a mistake, you can always undo to get back. If you want to remove a single property change and go back to a Symbol’s default property, you can click on the little green “x” icon in the property inspector.
如果做了误操作,你可以一直撤销返回。如果只想撤销Pos. & Size恢复为Symbol默认数值,可以点击Property Inspector中(Pos. & Size右边)绿色的“x”icon。
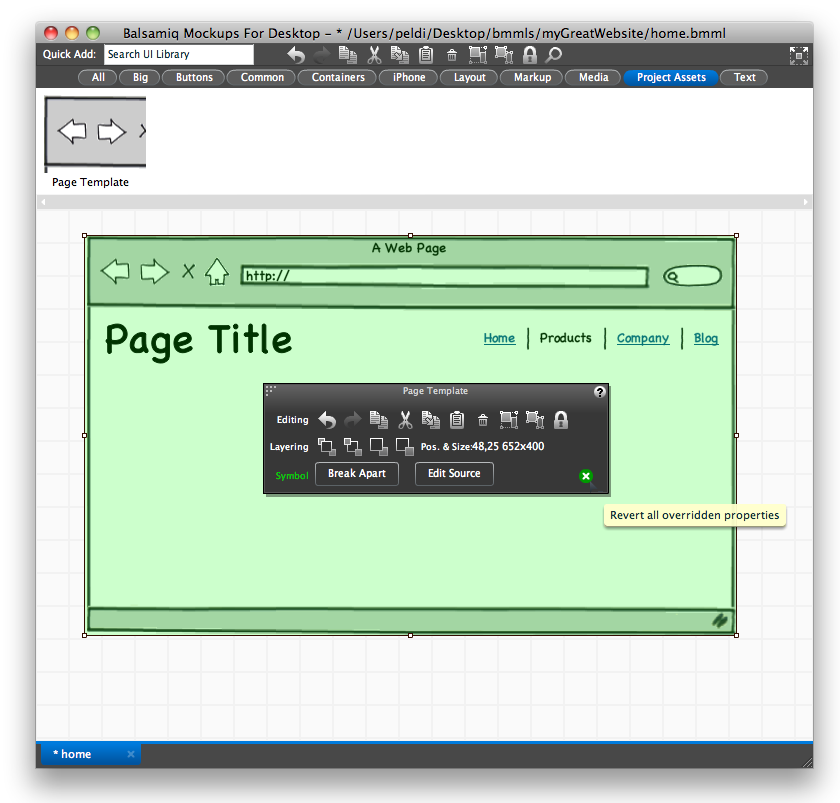
You can also revert all changes you made to a Symbol’s instance at once, via the “x” icon in the property inspector you see when selecting the whole symbol.
通过Property Inspector中(Symbol一栏最右边)的“x”icon,也可以一次性撤销全部操作(Pos. & Size和内容),恢复为Symbol实例。
Editing a Symbol’s Source 编辑Symbol源文件
The main benefit of reusable Symbols is that if you need to make a change, you can just do it in one place and it will be propagated to all the instances (uses) of that Symbol.
重复使用Symbol的主要优点是,一旦需要做调整,只是编辑一个地方,就会更新所有Symbol的实例。
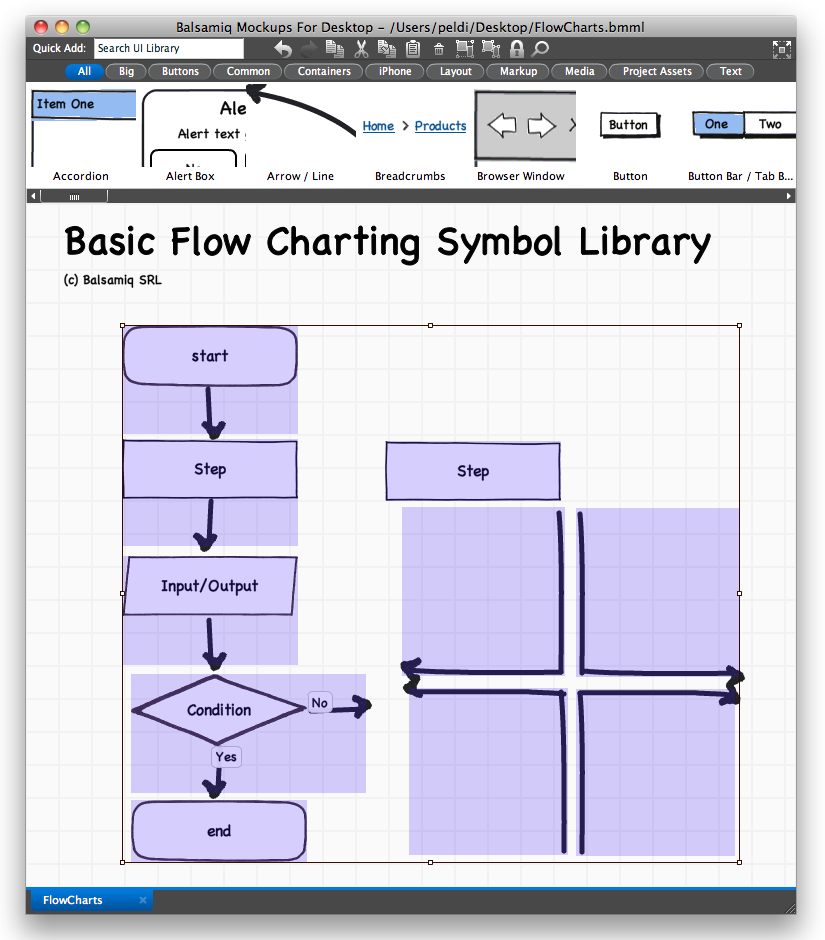
To edit a Symbol’s source, you simply open the BMML file that contains the symbol and edit it normally, just as you would edit a group. Save your changes, go back to a mockups that uses that symbol and notice that your changes have been applied, just like that!
编辑Symbol源文件,如同编辑Group。只需要打开BMML文件包含Symbol,然后编辑就可以了。保存你的更新,回到Mockups中使用Symbol,就会注意到变动已经生效了,就这样而已。
There are a couple of shortcuts in the app that help you reach a Symbol’s source in order to edit it:
程序提供2种快捷方式帮助你打开Symbol源文件以便于编辑。
• You can select a Symbol instance and hit the “Edit Source” button in the property inspector.
• 你可以选中一个Symbol实例,在Property Inspector点击“Edit Source”。
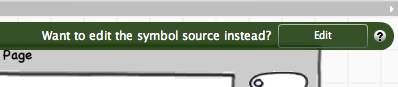
• You can enter a Symbol for overriding, then hit the “Edit” button there.
• 你可以进入一个Symbol实例,然后点击如下图的“Edit”按钮。
Symbol Libraries
A Symbol Library is a collection of symbol definitions. You might want to create a Symbol Library in order to share common controls with your team, or share them with the community via Mockups To Go.
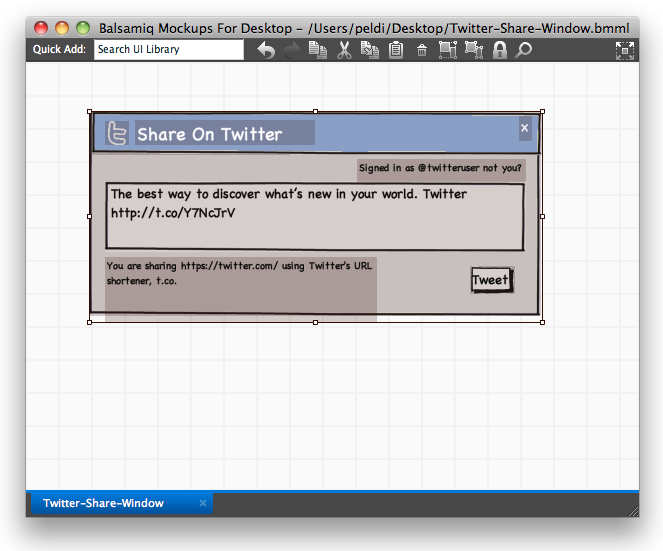
To create a Symbol Library, all you have to do is to create a bmml file, create some groups (one per symbol) and give each group a name.
Symbol Library是Symbol集合。你可以创建Symbol Library共享控件给你的团队,或者通过社区Mockups To Go分享它们。
创建一个Symbol Library,必须创建一个BMML文件以及一些Group(每一个是一个Symbol),并且Group有各自的名字。
Whenever someone saves your BMML in an asset folder, they’ll be able to use the groups contained in it as Symbols in any mockup of that project.
只要有BMML文件存到asset文件夹,其中的Group就会转化为在这个项目任何Mockup中都可以使用的Symbol。
One more thing…Using Whole Mockups As Symbols 还有一件事情……将整个Mockup作为Symbol
There’s a little secret we haven’t shared with you yet. Remember how Symbols in Mockups are simply named groups contained inside BMML files that are saved in a project’s asset folder?
Well, it turns out that’s not entirely true. There’s one more way to create a Symbol in Mockups: just create a mockup with NO GROUPS in it and save it in an assets folder. Mockups will detect this, and treat THE WHOLE MOCKUP as a symbol, named after the mockup’s file name.
我们还有个小秘密还没有跟你分享。记得这句话吗?“在Mockups中,Symbol是简单命名转化为Symbol形态的Group,储存于项目assets文件夹的BMML文件中。”
其实,这不是完全正确的。这里还有一个方式可以在Mockups中创建Symbol:创建一个没有Group的Mockup到assets文件夹。Mockups把将整个Mockup作为一个Symbol,名称跟随Mockup的文件名称。
With this in mind, the full definition of symbols becomes as follows:
考虑到这点,完成Symbol定义如下:
Symbols in Mockups are either named groups contained inside BMML files that are saved in a project’s asset folder, or BMML files with no groups in them, saved in a project’s asset folder.
在Mockups中,Symbol是保存在项目assets文件夹下BMML文件中被名命名的Group,以及该文件夹中没有Group的BMML文件。
Sharing Symbols Across Projects 跨项目分享Symbol
What? You’re still reading? You just can’t get enough of Symbols can you? ;)
什么?你还在看?这些Symbol的信息对你来说还不够吗?
Allright, since you’ve asked for it, we’ll spill all the beans for you. So far we’ve been talking about “project assets folders”, the directory called “assets” sitting next to your BMML files.
好吧,既然你找上门来,我们只好彻底坦白。到现在我们已经多次谈及项目资源文件夹,这个名为“assets”的目录就在你BMML文件旁边。
That’s all nice and good, but what if you want to share Symbols across all of your projects?
这一切都很好,但是如果你想在所有项目中共享这些Symbol呢?
To help uber-power-users like yourself, Mockups has a concept of an “account assets” folder. By default Mockups looks for it in your Documents folder, in a directory called “Balsamiq Mockups”, but you can specify where Mockups should look for it via the config file.
为了帮助你这样的超级用户,Mockups引入了账户文件资源夹的概念。默认情况Mockups会寻找到你的“文档”文件夹,放置 “Balsamiq Mockups”文件夹,你也可以通过Config.file指定位置。
If you put images or BMML files in a folder called “assets” inside of a folder called “Balsamiq Mockups” inside of your documents folder, those images and symbols will be accessible from any of your projects, under the “Account Assets” folder in your UI Library, which magically shows up only if the account assets folder exists and has something in it.
如果放置图片或者BMML文件在你的文档\Balsamiq Mockups\assets文件夹,这些图片和Symbol在任意项目都可用。只要账户资源文件夹有适用的文件,在UI Library的Account Assts标签中都会魔法般的显示出来。
I’m writing this smaller because it’s so exciting you might faint: consider creating a shared Account Assets folder in DropBox, and tell everyone on your team to point their config files to that folder. Let that sink in for a minute. I know, wow. WOW.
我现在用这么小的字写,因为接下来的非常令人激动,甚至会让你晕倒:考虑在DropBox创建共享账户资源文件夹,然后告诉你团队的每一个人指向他们的配置文件到这个地址……稍等一下。我知道,哇,哇哇~。
Next Steps and Feedback 下步计划和反馈
At the moment, Symbols only work in Mockups for Desktop, and you cannot nest symbols inside of other symbols. If those features are important to you, let us know!
当前,Symbol仅仅能够在桌面版本的Mockups工作,并且支持Symbol嵌套其它Symbol。如果这些特性对你来说非常重要,请让我们知道。
Got any questions about Symbols or any feedback on this document? Post them here!
对Symbol或者这个文档有任何问题?请发布在这里。
























相关推荐
要是 Balsamiq Mockups 允许用户导入自定义的控件就更好了,当然现有的也足够了 -:) 新风格:让人眼前一亮的涂鸦风格,很能还原手绘效果; 可中文:在菜单栏 View 里将 Use System Fonts 勾上,就能完美支持中文输入...
要是 Balsamiq Mockups 允许用户导入自定义的控件就更好了,当然现有的也足够了 -:) 新风格:让人眼前一亮的涂鸦风格,很能还原手绘效果; 可中文:在菜单栏 View 里将 Use System Fonts 勾上,就能完美支持中文...
Balsamiq Mockups 3 注册码 ,用于过期的Balsamiq Mockups 3软件的注册
可存:告别那一堆堆的纸质线框图 ... 跨平台:Windows、Mac OS、Linux下都可以使用,还有能集成在Confluence,JIRA,和XWiki中的版本,对了,如果你没时间下载桌面版,还可以直接使用网页版的Balsamiq Mockups
Balsamiq Mockups是一款广受赞誉的快速原型设计工具,专为软件开发人员、设计师和项目经理提供便捷的界面设计解决方案。该软件的核心在于其简单易用的特性,让用户能够快速创建出具有手绘风格的UI原型,模拟出应用...
为了更好地理解和使用这些信息,我们有必要对Balsamiq Mockups这款软件及其序列号的重要性进行详细解释。 ### Balsamiq Mockups简介 Balsamiq Mockups是一款非常流行的低保真原型设计工具,它可以帮助设计师快速地...
超酷,很棒的原型设计软件Balsamiq Mockups
Balsamiq Mockups(产品原型设计工具) v3.5.7注册版 Balsamiq Mockups(产品原型设计工具) v3.5.7注册版 Balsamiq Mockups(产品原型设计工具) v3.5.7注册版 Balsamiq Mockups(产品原型设计工具) v3.5.7注册版
Balsamiq Mockups 3.5.17,作为一款广受欢迎的原型草图工具,凭借其独特的绘制风格和易用性,深受设计师们喜爱。本文将深入探讨这款软件的特点、功能以及如何有效利用它来提升设计效率。 1. **Balsamiq Mockups的...
**Balsamiq Mockups** 是一款非常受欢迎的快速原型设计工具,专为软件开发者、产品经理和设计师设计,用于在项目早期阶段创建直观、简洁的界面草图。它以其易于使用和快速迭代的特点,帮助团队迅速捕捉和交流设计...
在安装方面,Balsamiq Mockups 提供了一个官方下载安装页面,用户点击图标即可直接安装,安装内容包括AdobeAIR环境以及Mockups主体桌面程序。 整体而言,Balsamiq Mockups 是一个为交互设计师设计的轻量级、易用的...
Balsamiq Mockups.rar Balsamiq Mockups.rarBalsamiq Mockups.rarBalsamiq Mockups.rarBalsamiq Mockups.rar
传统的原型设计往往需要花费大量时间在细节调整上,而Balsamiq Mockups通过快速草图风格,强调的是快速迭代和交流,而非精细的像素对齐,这使得设计过程更为流畅,减轻了设计师的工作压力,也让团队协作更加高效。...
1. **简单易用**:Balsamiq Mockups的界面设计直观,图标和控件库丰富,只需简单的拖放操作,就能快速构建出界面原型。 2. **快速原型**:它的核心优势在于快速创建原型,让用户在短时间内就能看到设计的初步效果,...
此外,该软件支持自定义控件和模板,允许用户根据项目需求进行个性化定制。 Balsamiq Mockups 3.5.8是基于Adobe AIR平台开发的,这意味着它可以跨操作系统运行,无论是Windows、Mac OS X还是Linux用户都能轻松使用...
总之,Balsamiq Mockups 是产品经理的得力助手,它提供了快速构建和迭代产品原型的高效平台,促进了团队之间的沟通和协作,是推动创新产品设计的利器。对于那些希望提高工作效率,缩短产品开发周期的产品经理来说,...
总的来说,Balsamiq Mockups 3.5.17是安卓界面设计领域的强大助手,其简洁的设计理念和丰富的功能集,使得设计过程变得更加流畅。如果你是追求效率和质量的设计师,那么这款工具无疑是你的得力伙伴。
**Balsamiq Mockups** 是一款非常受欢迎的软件,专为快速创建界面草图和原型设计而设计。它的核心功能在于帮助用户以简洁、直观的方式表达设计思想,尤其是在UI/UX设计领域,能有效提高设计效率并促进团队间的沟通。...
1. **创建项目**:启动Balsamiq Mockups,新建一个项目,并选择合适的iPhone模板作为起点。 2. **拖放组件**:从内置库中拖拽需要的UI元素到画布上,快速构建页面结构。 3. **定制设计**:修改元素大小、颜色和...