文件上传是网站很常见的功能之一,通过使用 jQuery 可以让上传过程更加人性化,更好的用户体验。本文介绍20个jQuery的文件上传插件,其中有一些是教程。
1. Plupload
Plupload 是一个Web浏览器上的界面友好的文件上传模块,可显示上传进度、图像自动缩略和上传分块。可同时上传多个文件。

2. The KillersAjax Upload
该插件使用 XHR 用于上传多个文件,支持上传进度显示,但不支持 IE

3. SWFUpload jQuery Plugin

4. AjaxFileUpload

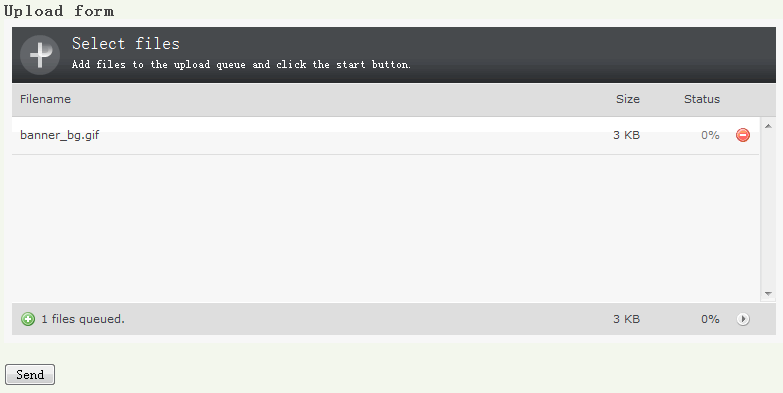
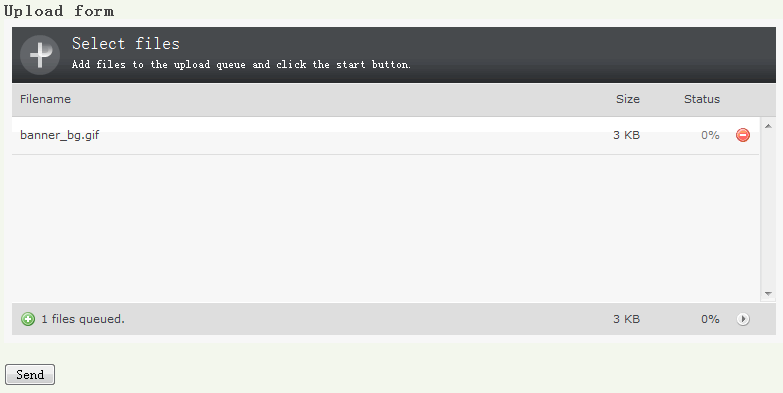
5. Uploadify
Uploadify简单说来,是基于Jquery的一款文件上传插件。它的功能特色总结如下:
- 支持单文件或多文件上传,可控制并发上传的文件数
- 在服务器端支持各种语言与之配合使用,诸如PHP,.NET,Java……
- 通过参数可配置上传文件类型及大小限制
- 通过参数可配置是否选择文件后自动上传
- 易于扩展,可控制每一步骤的回调函数(onSelect, onCancel……)
- 通过接口参数和CSS控制外观

6. jQuery Multiple File Upload Plugin

7. jqUploader
jqUploader 是实现文件上传的jQuery插件

8. jQuery Form Plugin
jQuery Form Plugin 是一个扩展表单操作的 jQuery 插件,直接文件上传表单

9. jQuery Form Plugin

10. jqswfupload

11. uploadprogress

12. jQuery File Upload

13. Multiple File Upload With Progress Bar Using jQuery

14. jQuery.upload
一个简单的 Ajax 文件上传插件

15. Ajax File Upload Script Using jQuery
jQuery File Uploader 使用 iframe 来处理上传过程

16. jQuery Custom File Upload Input

17. Image Upload and Cropping with PHP and Jquery

18. PHP & jQuery image upload and crop

19. AJAX upload progress bars with jQuery, Django and nginx

20. Uploading Files with AJAX

21. AJAX Multiple File Upload Form Using jQuery

22. FancyUpload – Swiff meets Ajax (v3.0)
FancyUpload是一个采用Flash与Ajax(MooTools)技术实现包含上传进度条的多文件上传组件,类似于SWFUpload。MooTools是一个与prototype相类似的一个Ajax框架。

分享到:
































相关推荐
在本文中,我们将深入探讨jQuery文件上传插件和教程,这些资源对于开发高效、用户友好的Web应用程序至关重要。jQuery是一个强大的JavaScript库,极大地简化了DOM操作、事件处理、动画效果和Ajax交互。在Web开发中,...
2. **jQuery插件**:例如`jQuery.form.js`或`jQuery.fileupload.js`,它们提供了方便的API来处理多文件上传。这些插件可以监听文件选择事件,创建FormData对象,将文件数据附加到对象中,并通过Ajax发送到服务器。 ...
《jQuery文件上传插件jQuery.uploadify.js:跨越浏览器限制的智能解决方案》 在Web开发中,文件上传功能是一项常见的需求,而jQuery.uploadify.js是一款高效且用户友好的文件上传插件,尤其对于需要兼容多种浏览器...
在IT领域,尤其是在Web开发中,文件上传是一个常见的需求,特别是在处理大文件如高清图片、视频或大型文档时。jQuery,作为一个广泛使用的JavaScript库,提供了一系列的插件来解决这个问题。"jquery-大文件上传插件...
<title>jQuery文件上传插件 <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script src="webuploader/webuploader.min.js"></script> <div id="uploadProgress"></div> ...
jQuery文件上传插件是一款强大的前端文件管理工具,尤其在现代浏览器环境下,如IE10、Firefox等,它提供了丰富的功能,包括支持拖放上传。这个插件基于jQuery库,使得在网页上实现文件的便捷上传变得简单易行,极大...
jqswfupload是一个基于jQuery UI+Swfupload实现的多文件上传组件。 SWFUpload是一个基于flash与javascript的客户端文件上传组件。你可以在文件选择对话框中通过ctrl/shift键一次性选择多个上传文件。jQuery UI 是以...
本教程将详述如何使用PHP、SWFUpload和jQuery来实现一个类似163邮箱的文件上传功能。这个功能不仅提供了直观的用户界面,还包含了多项实用特性。 首先,SWFUpload是一个JavaScript库,它利用Flash技术实现文件的...
这些jQuery文件上传插件和教程覆盖了从基本到高级的各种需求,无论你是新手还是经验丰富的开发者,都能找到适合自己的解决方案。它们的存在极大地方便了开发者,提升了用户在上传文件时的体验。在实际项目中,可以...
在jQuery文件上传插件中,你可以定义一系列的回调函数来处理不同阶段的事件,如文件选择、文件上传开始、上传进度更新、文件上传成功或失败等。这样,你可以根据具体需求,自定义文件上传完成后的操作,比如显示提示...
SWFUpload是一个古老的JavaScript和Flash结合的多文件上传解决方案,它利用Flash的特性实现大文件分块上传和文件预览功能。尽管Flash现在已经被广泛替代,但在HTML5 File API普及之前,SWFUpload因其良好的兼容性和...
Bootstrap样式文件上传jQuery插件是前端开发者在构建交互式网页时常常使用的工具,尤其是对于需要用户上传文件的场景。这款插件,名为bootstrap-filestyle,是专门为Bootstrap框架设计的,目的是提升文件输入框的...
在IT行业中,jQuery Uploadify.js是一款非常流行的前端文件上传插件,它允许用户通过异步方式上传文件到服务器,提供了一种友好的用户体验。然而,随着浏览器版本的更新,一些较旧的插件可能不再兼容新的浏览器,...
批量上传的核心技术之一是Web Uploader,这是一个基于HTML5和Flash的文件上传组件,兼容多种浏览器。在`webuploader.js`和`webuploader.min.js`中包含了这个组件的源代码。Web Uploader提供了一套完整的解决方案,...
而"uploadify"则是一个知名的jQuery文件上传插件,版本v2.1.4显示它可能是较早期的一个版本,尽管如此,它仍然拥有大量的用户和社区支持。 使用这些插件时,开发者可以通过编写JavaScript代码来定制上传过程,包括...
"Multiple File Upload - jQuery文件上传插件" 提供了一种高效且用户友好的解决方案,使得用户可以一次性上传多个文件,极大地提升了用户体验。下面将详细阐述这个插件的工作原理、主要特性以及使用方法。 首先,...
在IT行业中,jQuery是一个非常流行的JavaScript库...总的来说,"jQuery批量上传图片插件"是一个实用的工具,它结合了jQuery的便利性和文件上传的复杂性,为Web开发人员提供了一个快速实现批量图片上传功能的解决方案。
关于jQuery文件上传插件,有几个知名的开源解决方案,如“jQuery File Upload”和“Plupload”。它们提供了完整的功能集,包括多文件上传、断点续传、拖放上传等。使用这些插件,开发者只需要配置好相关选项,即可...
总的来说,"图片文件上传回显jQuery插件——插件四"是前端开发中提高用户体验的一个实用工具,它利用jQuery、JavaScript和Ajax技术实现了图片的预览和上传功能。通过研究和使用这个插件,开发者不仅可以快速实现所需...
"cropper头像上传jquery插件"是指使用了名为"Cropper"的JavaScript库,结合jQuery技术,实现的一个专门用于用户头像上传的功能。Cropper是一款强大的图片裁剪工具,它提供了丰富的API和选项,使得在前端进行图片裁剪...