µ£ĆĶ┐æõ╣¤õĖŹµś»ÕŠłÕ┐ÖĶŖ▒õ║åńé╣µŚČķŚ┤ÕåŹõ╗öń╗åńĀöń®Čõ║åõĖĆõĖŗDWR’╝īÕģČÕ«×õĖżõĖēÕ╣┤ÕēŹÕ░▒ÕĘ▓ń╗ÅÕ╝ĆÕ¦ŗõĮ┐ńö©Õ«āõ║åŃĆéõĖŹĶ┐ćõĖĆńø┤ńö©ńÜäõ╣¤µ»öĶŠāń«ĆÕŹĢDWR’╝īµ▓ĪĶŖ▒Ķ┐ćÕż¬ÕżÜńÜäÕ┐āµĆØÕ£©õĖŖķØó’╝łÕæĄÕæĄ’╝īõĖ╗Ķ”üĶ┐śµś»ķĪ╣ńø«µ▓Īķ£Ćµ▒éÕĢŖ’╝ēŃĆéõĖŹńö©ÕåŹÕżÜĶ»┤õ║å’╝īńøĖõ┐ĪÕż¦Õ«ČķāĮń¤źķüō’╝īķģŹńĮ«ÕÆīõĮ┐ńö©ķāĮķØ×ÕĖĖń«ĆÕŹĢŃĆéõ╗ŖÕż®Ķ”üĶ»┤ńÜ䵜»DWRńÜäõĖĆõ║øķ½śń║¦õĖĆńé╣ńö©µ│ĢŃĆéÕĮōńäČõ╣¤õĖŹķÜŠŃĆéÕŬµś»õĖ║õ║åķś▓µŁóĶć¬ÕĘ▒Õ┐śĶ«░’╝īÕÉīµŚČõ╣¤ÕÆīÕģČõ╗¢õ║║Õłåõ║½õĖĆõĖŗŃĆé Ķ©ĆÕĮƵŁŻõ╝ĀÕ╝ĆÕ¦ŗÕɦŃĆé
ÕģłĶ»┤Ķ»┤µ│©ķćŖĶ»Łµ│Ģ’╝īń£üµÄēdwr.xmlŃĆé’╝łĶć¬õ╗Äńö©õ║åjava 5 õ╣ŗÕÉÄ’╝īńÄ░Õ£©ĶČŖń£ŗõĖĆÕĀåÕĀåńÜäķģŹńĮ«µ¢ćõ╗ČĶČŖńā”’╝īĶČŖµØźĶČŖÕ¢£µ¼óµ│©ķćŖµ¢╣Õ╝ÅµØźńÜäńø┤µÄźń«ĆÕŹĢõ║å’╝ē
┬Ā
ķ”¢ÕģłõĖŗĶĮĮµ£Ćµ¢░ńÜäń©│Õ«Üńēłµ£¼ńÜädwr.jarµ¢ćõ╗ȵöŠÕł░õĮĀńÜäÕĘźń©ŗõĖŁŃĆé’╝łĶ┐śµ£ēķ£ĆĶ”üÕģČÕ«āńÜäÕÉŚ’╝¤õĖŹķ£ĆĶ”üõ║å’╝īdwrÕ░▒µś»Ķ┐Öõ╣łń«ĆÕŹĢ’╝ē
ńäČÕÉÄÕ£©web.xmlõĖŁµĘ╗ÕŖĀÕ”éõĖŗõĖƵ«Ą
┬Ā<!-- DWRServlet -->
┬Ā<servlet>
┬Ā┬Ā<servlet-name>dwr-invoker</servlet-name>
┬Ā┬Ā<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
┬Ā┬Ā<init-param>
<!--┬Āķ╗śĶ«żõĖ║false’╝īĶ░āĶ»Ģńö©’╝īÕÅ»õ╗źĶ«┐ķŚ«http://Õ£░ÕØĆ:ń½»ÕÅŻ/õĖŖõĖŗµ¢ć/dwr µØźĶ┐øĶĪīµĄŗĶ»Ģ┬Ā-->
┬Ā┬Ā┬Ā<param-name>debug</param-name>
┬Ā┬Ā┬Ā<param-value>true</param-value>
┬Ā┬Ā</init-param>
<!--Ķ┐ÖÕ░▒µś»õ╝ĀĶ»┤õĖŁńÜäDWRÕÅŹĶĮ¼Ķ░āńö©ńÜäÕ╝ĆÕģ│õ║å’╝īķ╗śĶ«żõ╣¤µś»false┬Ā-->
┬Ā┬Ā<init-param>
┬Ā┬Ā┬Ā<param-name>activeReverseAjaxEnabled</param-name>
┬Ā┬Ā┬Ā<param-value>true</param-value>
┬Ā┬Ā</init-param>
<!--µŚźÕ┐Śń║¦Õł½õĖŹÕżÜĶ»┤õ║å-->
┬Ā┬Ā<init-param>
┬Ā┬Ā┬Ā<param-name>logLevel</param-name>
┬Ā┬Ā┬Ā<param-value>WARN</param-value>
┬Ā┬Ā</init-param>
<!--Ķ┐ÖÕØŚµ│©µäÅõ║å’╝īÕģ│ķö«µØźõ║å’╝īµŖŖõĮ┐ńö©DWRµ│©ķćŖńÜäń▒╗ķāĮĶ”üÕŖĀÕ£©Ķ┐Öķćī’╝ī2.0ńÜäDWRÕźĮÕāÅĶ┐śõĖŹµö»µīüÕīģµē½µÅÅ’╝īÕĖīµ£øõ╗źÕÉÄĶāĮµÅÉõŠøĶ┐ÖõĖ¬ÕŖ¤ĶāĮ’╝ī3.0µłæĶ┐śµ▓Īµ│©µäŵ£ēµ▓Īµ£ēĶ┐ÖõĖ¬ÕŖ¤ĶāĮ’╝īńÄ░Õ£©Ķ┐śµ▓ĪÕć║µŁŻÕ╝Åńēł-->
┬Ā┬Ā<init-param>
┬Ā┬Ā┬Ā<param-name>classes</param-name>
┬Ā┬Ā┬Ā<param-value>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā org.relax.service.SectionManager,
┬Ā┬Ā┬Ā┬Āorg.relax.service..entity.Section
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā </param-value>
┬Ā┬Ā</init-param>
┬Ā</servlet>
<!--Ķ┐ÖÕØŚõĖŹńö©ÕżÜĶ»┤õ║åÕɦ’╝īÕ”éµ×£ń£ŗõĖŹµćé’╝īÕō¬ÕćēÕ┐½Õō¬ÕæåńØĆÕÄ╗Õɦ-->
┬Ā<servlet-mapping>
┬Ā┬Ā<servlet-name>dwr-invoker</servlet-name>
┬Ā┬Ā<url-pattern>/dwr/*</url-pattern>
┬Ā</servlet-mapping>
Õ£©Ķ┐ÖķćīÕåŹĶ»┤µśÄõĖĆõĖŗµ£ēńÜäµ¢ćń½Āńö©ńÜ䵜»uk.ltd.getahead.dwr.DWRServlet’╝īÕģČÕ«×õ╗¢ÕŬµś»ń╗¦µē┐õ║åõĖĆõĖŗorg.directwebremoting.servlet.DwrServletĶć¬ÕĘ▒õ╗Ćõ╣łõ╣¤µ▓ĪÕüÜ’╝īµēĆõ╗źĶ┐ÖõĖżõĖ¬ń▒╗ńö©Õō¬õĖ¬ķāĮĶĪī’╝łĶ┐Öõ╣łÕüÜÕ║öĶ»źµś»õĖ║õ║åÕģ╝Õ«╣õ╗źÕēŹńÜäńēłµ£¼’╝īńī£ńÜä’╝ī1.0µłæµ▓Īńö©Ķ┐ć’╝ēŃĆé
õĖŗķØóń£ŗÕģĘõĮōńÜäń▒╗ÕɦŃĆé
@Service
@RemoteProxy(creator = SpringCreator.class, name = "sectionManager", creatorParams = @Param(name = "beanName", value = "sectionManager"))
public class SectionManager extends DefaultEntityManager<Section, Integer> {
┬Ā@Autowired
┬ĀOriginCollectDataManager originCollectDataManager;
┬Ā@RemoteMethod
┬Āpublic Section get(Integer id) {
┬Ā┬Āreturn super.get(id);
┬Ā}
┬Ā@RemoteMethod
┬Āpublic List<Section> getAll() {
┬Ā┬Āreturn super.getAll();
┬Ā}
}
µłæńÜ䵥ŗĶ»ĢńÄ»ÕóāķćīĶ┐śńö©Õł░õ║åspringÕÆīhibernate’╝īµēĆõ╗źķćīķØóĶ┐śµÄ║µØéõ║åõĖĆõ║øspringńÜäµ│©ķćŖµĀćĶ«░’╝īÕĮōńäČÕ”éµ×£õĮĀµ▓Īńö©õ╣¤µŚĀµēĆĶ░ōŃĆé
Ķ┐ÖķćīõĖ╗Ķ”üĶ¦ŻķćŖõĖĆõĖŗDWRńÜäÕćĀõĖ¬Annotations
@RemoteProxyµĀćÕ£©ń▒╗õĖŖńÜäÕ░▒µś»õĮ┐ń▒╗ÕÅ»õ╗źĶ┐Éń©ŗĶ«┐ķŚ«
@RemoteProxy(creator = SpringCreator.class, name = "sectionManager", creatorParams = @Param(name = "beanName", value = "sectionManager"))’╝ī
õĖŖķØóÕøĀõĖ║õĮ┐ńö©õ║åspringµēĆõ╗źÕåÖńÜ䵜»springCreator.class, ÕģČÕ«āĶ┐śµ£ēBeanCreator, Ejb3Creator, JsfCreator, NewCreator, NullCreator, PageFlowCreator, ScriptedCreator, SingletonCreator, SpringCreator, StrutsCreatorŃĆéń£ŗĶć¬ÕĘ▒ńÜäÕģĘõĮōķ£Ćµ▒éŃĆéµ£ĆÕĖĖńö©ńÜäÕ░▒µś»newCreatorõ║åÕɦŃĆé
@RemoteMethodµĀćÕ£©µ¢╣µ│ĢõĖŖ’╝īõĖŹńö©ÕżÜĶ»┤ÕÅ»õ╗źõĮ┐µ¢╣µ│ĢĶāĮĶ┐£ń©ŗĶ«┐ķŚ«
@DataTransferObjectµĀćÕ£©ń▒╗õĖŖ’╝īµ│©µśÄķ£ĆĶ”üĶĮ¼µŹóńÜäVOń▒╗õ║å
@RemotePropertyµĀćÕ£©ń▒╗ńÜäÕ▒׵ƦõĖŖ’╝īµĀ浜ÄÕō¬õ║øÕÅ»õ╗źĶ«┐ķŚ«’╝łµłæĶ»Ģõ║åĶ»ĢõĖŹµĀć’╝īÕźĮÕāÅÕģ©ķāĮÕÅ»õ╗źĶ«┐ķŚ«õ║å’╝ē
ÕĖĖńö©ńÜäÕ░▒Ķ┐Öõ╣łÕżÜõ║å’╝īÕģČÕ«āÕćĀõĖ¬õĖŹÕż¬ÕĖĖńö©’╝īÕ”éµ×£ńö©Õł░ńÜ䵌ČÕĆÖÕåŹńĀöń®ČÕɦŃĆé
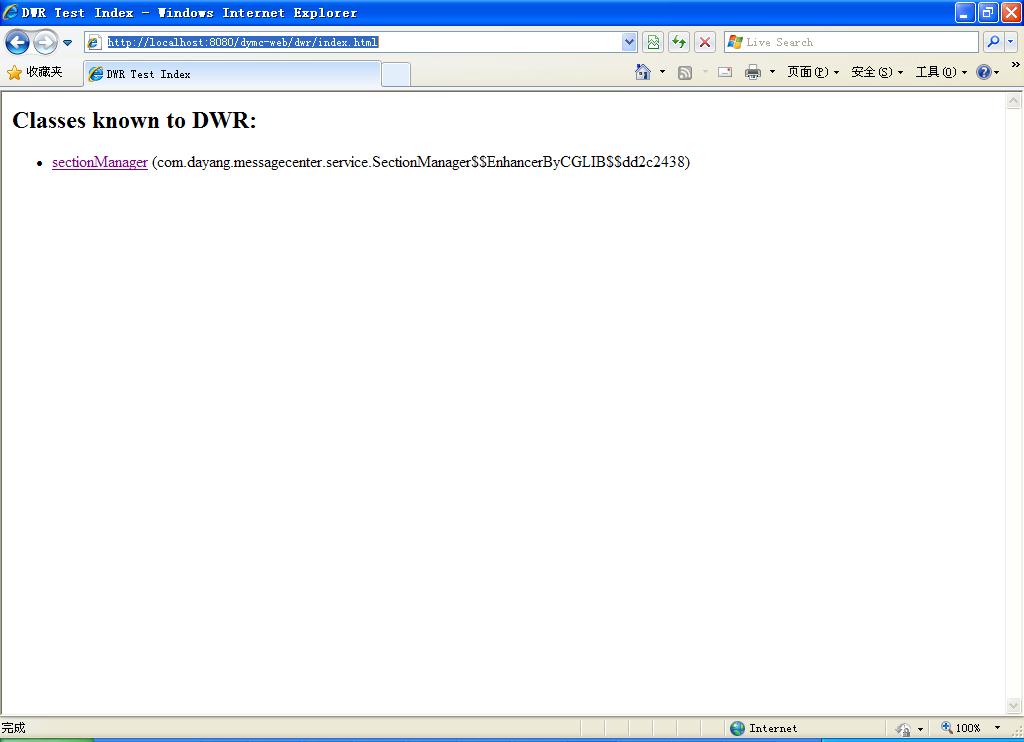
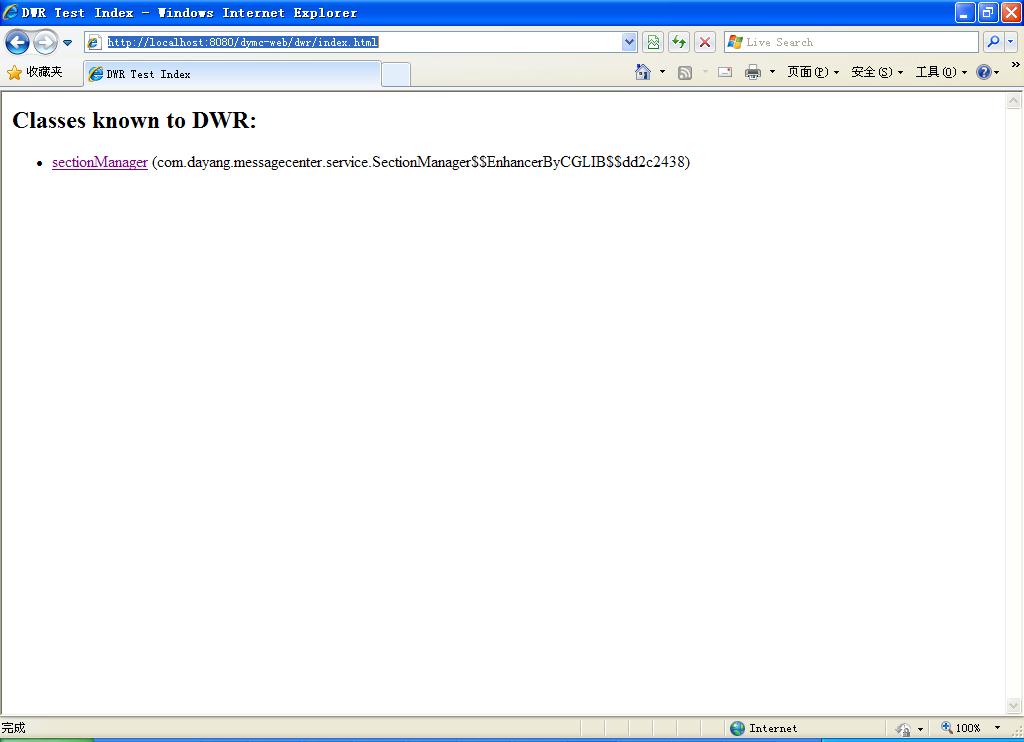
Ķ┐śµ£ēõ╗Ćõ╣łĶ”üÕüÜńÜäÕÉŚ’╝¤ÕźĮÕāÅÕ░▒Ķ┐Öõ╣łÕżÜõ║åŃĆéDWRÕ░▒µś»ń«ĆÕŹĢŃĆéÕ”éµ×£µĀćÕźĮõ║åÕÅ»õ╗źĶ»ĢĶ»ĢĶ«┐ķŚ«õĖŖõĖŗµ¢ćĶĘ»ÕŠäÕŖĀõĖŖ/dwrµØźĶ«┐ķŚ«Ķ»ĢĶ»Ģõ║åŃĆéÕźĮÕāÅÕźĮńö©õ║åÕōÄŃĆéÕ”éõĖŗÕøŠ
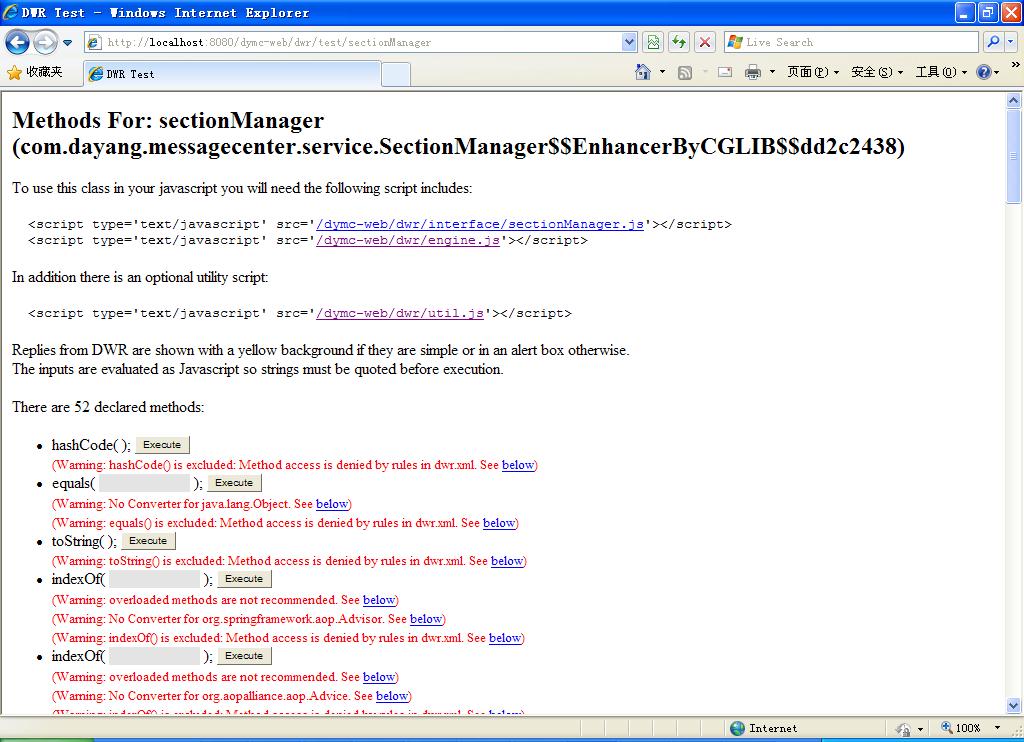
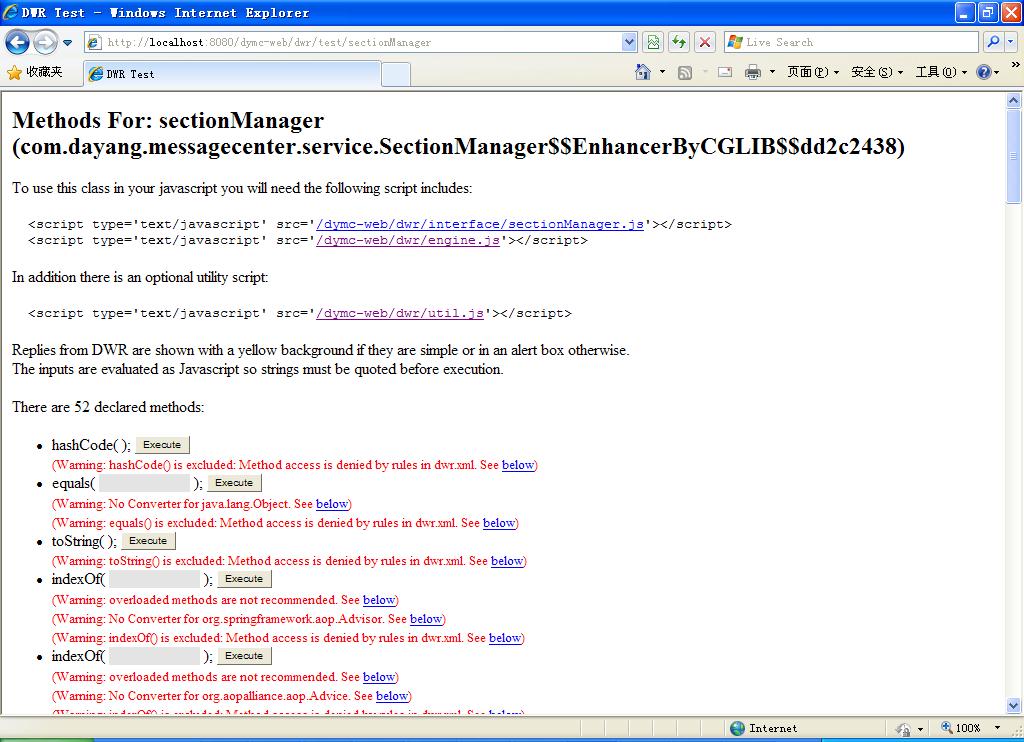
ńé╣Ķ┐øÕÄ╗ń£ŗń£ŗķāĮµ£ēõ╗Ćõ╣łµ¢╣µ│Ģ

ń£ŗõĖŖÕÄ╗µ¢╣µ│ĢÕźĮÕāŵī║ÕżÜ’╝īÕģČÕ«×ń£¤µŁŻĶāĮĶ«┐ķŚ«ńö©ńÜäÕŬµ£ēńö©@RemoteMethodµĀćµ│©Ķ┐ćńÜäŃĆé
µĄŗĶ»ĢÕĘ▓ń╗ÅÕźĮńö©õ║åõĖŗķØóÕ░▒µś»ÕŖĀÕł░ķĪĄķØóõ║åŃĆéķéŻõĖŹÕ░▒µø┤ń«ĆÕŹĢõ║åÕÉŚŃĆéµīēńØĆõĖŖÕøŠµöČÕł░JSPµ¢ćõ╗ČõĖŁŃĆéńäČÕÉÄÕāÅĶ░āńö©µÖ«ķĆÜjavascriptÕ»╣Ķ▒ĪõĖƵĀĘÕ░▒ÕÅ»õ╗źõ║åŃĆéÕÆ▒õĖŹµś»Õüܵ֫ÕÅŖńÜä’╝īõ╗ŖÕż®õĖ╗Ķ”üĶ«▓µ│©ķćŖńÜäńö©µ│ĢŃĆéĶ┐Öķā©ÕłåÕ░▒Õł░Ķ┐ÖÕɦŃĆé
õĖŗķØóĶ»┤ÕÅŹÕÉæĶ░āńö©õ║å’╝īĶ┐ÖõĖ¬Ķ┐śµś»µī║ÕżŹµØéńÜä’╝īķ”¢ÕģłĶ¦ŻķćŖÕćĀõĖ¬µ”éÕ┐ĄŃĆé
dwrńÜäķĆåÕÉæajaxÕģČÕ«×õĖ╗Ķ”üÕīģµŗ¼õĖżń¦Źµ©ĪÕ╝Å’╝ÜõĖ╗ÕŖ©µ©ĪÕ╝ÅÕÆīĶó½ÕŖ©µ©ĪÕ╝ÅŃĆéÕģČõĖŁõĖ╗ÕŖ©µ©ĪÕ╝ÅÕīģµŗ¼PollingÕÆīCometõĖżń¦Ź’╝īĶó½ÕŖ©µ©ĪÕ╝ÅÕŬµ£ēPiggybackĶ┐ÖõĖĆń¦ŹŃĆé
┬Ā┬Ā┬Ā µēĆĶ░ōńÜäPiggybackµīćńÜ䵜»Õ”éµ×£ÕÉÄÕÅ░µ£ēõ╗Ćõ╣łÕåģÕ«╣ķ£ĆĶ”üµÄ©ķĆüÕł░ÕēŹÕÅ░’╝łÕŹ│Ķ░āńö©ķĪĄķØóńÜäjsµ¢╣µ│Ģ’╝ē’╝īµś»Ķ”üńŁēÕł░ķéŻõĖ¬ķĪĄķØóĶ┐øĶĪīõĖŗõĖƵ¼ĪajaxĶ»Ęµ▒éńÜ䵌ČÕĆÖ’╝īÕ░åķ£ĆĶ”üµÄ©ķĆüńÜäÕåģÕ«╣ķÖäÕŖĀÕ£©Ķ»źµ¼ĪĶ»Ęµ▒éõ╣ŗÕÉÄ’╝īõ╝ĀÕø×Õł░ķĪĄķØóŃĆé
┬Ā┬Ā┬Ā pollingµīćńÜ䵜»ńö▒µĄÅĶ¦łÕ֩իܵŚČÕÉæµ£ŹÕŖĪń½»ÕÅæķĆüajaxĶ»Ęµ▒é’╝īĶ»óķŚ«ÕÉÄÕÅ░µś»ÕÉ”µ£ēõ╗Ćõ╣łÕåģÕ«╣ķ£ĆĶ”üµÄ©ķĆü’╝īµ£ēńÜäĶ»ØÕ░▒õ╝Üńö▒µ£ŹÕŖĪń½»Ķ┐öÕø׵ĩķĆüÕåģÕ«╣ŃĆéĶ┐Öń¦Źµ¢╣Õ╝ÅÕÆīµłæõ╗¼ńø┤µÄźÕ£©ķĪĄķØóķĆÜĶ┐ćիܵŚČÕÖ©ÕÅæķĆüajaxĶ»Ęµ▒é’╝īńäČÕÉĵ¤źĶ»óÕÉÄÕÅ░µś»ÕÉ”µ£ēÕÅśÕī¢ÕåģÕ«╣ńÜäÕ«×ńÄ░µś»ń▒╗õ╝╝ńÜäŃĆéÕŬõĖŹĶ┐ćńö©õ║ådwrõ╣ŗÕÉÄĶ┐Öķā©ÕłåÕĘźõĮ£ńö▒µĪåµ×ČÕĖ«µłæõ╗¼Õ«īµłÉõ║åŃĆé
┬Ā┬Ā┬Ā cometµ©ĪÕ╝ŵīćńÜäńÜäÕĮōµ£ŹÕŖĪń½»Õ╗║ń½ŗÕÆīµĄÅĶ¦łÕÖ©ńÜäĶ┐׵ğ’╝īÕ░åķĪĄķØóÕåģÕ«╣ÕÅæķĆüÕł░µĄÅĶ¦łÕÖ©õ╣ŗÕÉÄ’╝īÕ»╣Õ║öńÜäĶ┐׵ğÕ╣ČõĖŹÕģ│ķŚŁ’╝īÕŬµś»µÜ鵌ȵīéĶĄĘŃĆéÕ”éµ×£ÕÉÄķØóµ£ēõ╗Ćõ╣łµ¢░ńÜäÕåģÕ«╣ķ£ĆĶ”üµÄ©ķĆüÕł░Õ«óµłĘń½»ńÜ䵌ČÕĆÖńø┤µÄźķĆÜĶ┐ćÕēŹķØóµīéĶĄĘńÜäĶ┐׵ğÕåŹµ¼Īõ╝ĀķĆüµĢ░µŹ«ŃĆé
┬Ā┬Ā┬Ā ķĆÜĶ┐ćõĖŖķØóńÜäĶ¦ŻķćŖµłæõ╗¼ÕÅ»õ╗źń£ŗÕł░’╝īĶ┐ÖõĖēń¦Źµ©ĪÕ╝ÅķāĮµ£ēÕÉäĶć¬ńÜäõ╝śń╝║ńé╣ŃĆéõ╗ÄÕ«óµłĘń½»Ķ»Ęµ▒éµ¼ĪµĢ░ńÜäĶ¦ÆÕ║”µØźĶ»┤’╝īÕĮōńäȵś»piggybackńÜ䵩ĪÕ╝ŵ£ĆÕźĮŃĆéĶ┐ÖõĖ¬ķćīķØóÕ«īÕģ©µ▓Īµ£ēķóØÕż¢ńÜäńĮæń╗£Ķ»Ęµ▒é’╝īÕŬµ£ēńŁēÕł░õĖŗµ¼ĪĶ»Ęµ▒éķĪĄķØóõĖ╗ÕŖ©ÕÅæĶĄĘõ║å’╝īõĖŁķŚ┤ńÜäÕÅśÕī¢ÕåģÕ«╣µēŹõ╝ĀķĆÆÕø×ķĪĄķØóŃĆéõĮåµś»Ķ┐Öõ╣¤Õ»╝Ķć┤õ║åĶ┐ֵĩķĆüÕåģÕ«╣ńÜäÕ╗ȵŚČ’╝īÕøĀõĖ║õĮĀÕ«īÕģ©µ▓ĪÕŖ×µ│Ģń¤źķüōķĪĄķØóńÜäõĖŗõĖƵ¼ĪĶ»Ęµ▒éÕ░åÕ£©õ╗Ćõ╣łµŚČÕĆÖÕÅæĶĄĘ’╝īõ╣¤Ķ«ĖķĪĄķØóµ░ĖĶ┐£ķāĮµ▓Īµ£ēõĖŗõĖƵ¼ĪĶ»Ęµ▒éŃĆépollingµ©ĪÕ╝ÅńÜäńĮæń╗£Ķ»Ęµ▒éµ£ĆõĖ║ķóæń╣üõ║å’╝īÕøĀõĖ║Ķ┐ÖµŚČÕĆÖķĪĄķØóõĖŹń«ĪÕÉÄÕÅ░µ£ēµ▓Īµ£ēµø┤µ¢░ńÜäÕåģÕ«╣’╝īķāĮķ£ĆĶ”üÕÅæķĆüĶ»Ęµ▒éĶ»óķŚ«ŃĆéĶÖĮńäČĶ┐Öń¦Źµ©ĪÕ╝ÅÕÅ»õ╗źķĆÜĶ┐ćÕó×ÕŖĀĶ»Ęµ▒éķŚ┤ķÜöńÜ䵌ČķŚ┤µØźÕćÅÕ░æÕŹĢõĮŹµŚČķŚ┤ÕåģńÜäĶ»Ęµ▒éµ¼ĪµĢ░’╝īõĮåµś»Ķ┐ÖµĀĘÕÉīµĀĘõ╝ÜÕ»╝Ķć┤ķĪĄķØóÕōŹÕ║öÕÉÄÕÅ░ÕåģÕ«╣ÕÅśÕī¢ńÜäķŚ┤ķÜöµŚČķŚ┤Õó×ķĢ┐’╝īĶ┐ÖõĖŁķŚ┤Õ░▒õ║¦ńö¤õ║åń¤øńøŠ’╝īÕģĘõĮōńÜäĶ»Ęµ▒éķŚ┤ķÜöµŚČķŚ┤Ķ┐śµś»Ķ”üµĀ╣µŹ«ÕģĘõĮōķĪ╣ńø«ńÜäķ£Ćµ▒éµØźķģŹńĮ«ŃĆéµ»öՔ鵣ŹÕŖĪÕÖ©ĶāĮµē┐ÕÅŚńÜäĶ»Ęµ▒éķŚ┤ķÜöÕÆīķĪĄķØóÕåģÕ«╣µēĆķ£ĆĶ”üńÜäÕłĘµ¢░ķóæńÄćŃĆécometµ¢╣Õ╝ÅńÜäÕōŹÕ║öķƤÕ║”Õ║öĶ»źµś»µ£ĆÕ┐½ńÜä’╝īÕÉÄÕÅ░õĖƵŚ”µ£ēÕåģÕ«╣ķ£ĆĶ”üµÄ©ķĆüÕÅ»õ╗źķĆÜĶ┐ćÕēŹķØóµ▓Īµ£ēÕģ│ķŚŁńÜäĶ┐׵ğķ®¼õĖŖµÄ©ķĆüÕł░ÕēŹÕÅ░ŃĆéõĮåµś»µ£ŹÕŖĪÕÖ©µēĆĶāĮµÅÉõŠøńÜäĶ┐׵ğµĢ░ńø«µś»õĖĆÕ«ÜńÜä’╝īÕ£©Õż¦ķćÅńÜäµīéĶĄĘńÜäĶ┐׵ğµ▓Īµ£ēÕģ│ķŚŁńÜäµāģÕåĄõĖŗ’╝īÕÅ»ĶāĮķĆĀµłÉµ¢░ńÜäĶ┐׵ğĶ»Ęµ▒éõĖŹĶāĮµÄźÕģź’╝īõ╗ÄĶĆīÕĮ▒ÕōŹÕł░µ£ŹÕŖĪĶ┤©ķćÅŃĆé
┬Ā
µ”éÕ┐ĄĶ»┤µĖģµźÜõ║å’╝īõĖŗķØóÕüÜõĖĆÕɦŃĆé
ÕēŹķØóÕĘ▓ń╗ÅĶ»┤Õ«īõ║åµ│©ķćŖµ¢╣Õ╝Åõ║å’╝īõ╗źõĖŗĶ┐śńö©µ│©ķćŖńÜäµ¢╣Õ╝Å’╝īµ¢╣õŠ┐ńø┤Ķ¦éÕæĆŃĆé
┬Ā@RemoteMethod
┬Āpublic synchronized┬Ā void start() {
┬Ā┬ĀWebContext wctx = WebContextFactory.get();
┬Ā┬ĀString currentPage = wctx.getCurrentPage();
┬Ā┬Ārunning=true;
┬Ā┬Āfor (int i = 0; i < 1000; i++) {
┬Ā┬Ā┬Āif (!running) {
┬Ā┬Ā┬Ā┬Ābreak;
┬Ā┬Ā┬Ā}
┬Ā┬Ā┬ĀScriptBuffer script = new ScriptBuffer();
┬Ā┬Ā┬Āscript.appendScript("receiveMessages(").appendData(i).appendScript(");");//Ķ░āńö©ķĪĄķØóńÜäjavascriptµ¢╣µ│ĢµŖŖÕĆ╝µĘ╗Õł░ķĪĄķØóõĖŖŃĆé
┬Ā┬Ā┬Ā// Loop over all the users on the current page
┬Ā┬Ā┬ĀCollection pages = wctx.getScriptSessionsByPage(currentPage);//ÕŠ¬ńÄ»Õć║µēƵ£ēńÜäõ╝ÜĶ»ØķĪĄķØóÕ╣ȵē¦ĶĪī
┬Ā┬Ā┬Āfor (Iterator it = pages.iterator(); it.hasNext();) {
┬Ā┬Ā┬Ā┬ĀSystem.err.println(i);
┬Ā┬Ā┬Ā┬ĀScriptSession otherSession = (ScriptSession) it.next();
┬Ā┬Ā┬Ā┬ĀotherSession.addScript(script);
┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ātry {
┬Ā┬Ā┬Ā┬ĀThread.sleep(3000);
┬Ā┬Ā┬Ā} catch (InterruptedException e) {
┬Ā┬Ā┬Ā┬Āe.printStackTrace();
┬Ā┬Ā┬Ā}
┬Ā┬Ā}
┬Ā}
┬Ā
┬Ā@RemoteMethod
┬Āpublic┬Ā void stop() {
┬Ā┬Ārunning=false;
┬Ā}
Ķ┐Öµś»õĖ¬ń«ĆÕŹĢńÜäń©ŗÕ║ÅĶ┐øĶĪīõ╣ŗÕÉÄÕ░▒µś»ńö©õĖ¬ÕŠ¬ńÄ»µØźµø┤µ¢░ķĪĄķØóńÜäµĢ░ÕŁŚŃĆé
õĖŗķØóõ╣¤Ķ┤┤õĖĆõĖŗJSPńÜäõ╗ŻńĀüÕɦŃĆéõ╣¤ń«ŚĶĪźÕģģõĖŗń¼¼õĖĆķā©Õłåõ║åŃĆé
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
┬Ā┬Ā┬Ā pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
┬Ā <script type='text/javascript' src='/dymc-web/dwr/interface/sectionManager.js'></script>
┬Ā <script type='text/javascript' src='/dymc-web/dwr/engine.js'></script>
<script type="text/javascript">
function receiveMessages(msg) {
┬Ā//alert(msg);
┬Ādocument.getElementById("content").innerHTML=msg;
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body onload="dwr.engine.setActiveReverseAjax(true)">
<button onclick="sectionManager.start()">start</button>
<button onclick="sectionManager.stop()">stop</button>
<div id="content"></div>
</body>
</html>
ķĪĄķØóÕīģµŗ¼õĖżõĖ¬ķÆ«õĖĆõĖ¬Õ╝ĆÕ¦ŗõĖĆõĖ¬Õü£µŁóŃĆéÕż¦Õ«ČµØźĶ»ĢĶ»ĢÕɦŃĆéĶ┐ÖķćīõĖŹµĘ╗ÕøŠõ║åÕż¬µĄ¬Ķ┤╣ń®║ķŚ┤
Ķ┐ÉĶĪīĶĄĘµØźÕÉÄńé╣startµīēķÆ«’╝īń£ŗń£ŗķĪĄķØóõĖŖµś»õĖŹµś»Ķć¬ÕĘ▒Õ╝ĆÕ¦ŗÕÅśõ║åŃĆéµ¢░µēōÕ╝ĆõĖ¬IE’╝īńö©ÕÅ”Õż¢ńÜäµ£║ÕÖ©Ķ«┐ķŚ«µŁżķØó’╝īń¢æ’╝¤µĆÄõ╣łķāĮµ£ēµĢ░ÕŁŚÕ£©ÕÅśµŹó’╝īĶ┐ÖÕ░▒µś»DWR Reverse AjaxńÜäÕÄēÕ«│µēĆÕ£©õ║åŃĆéÕåŹńé╣õĖĆõĖŗstop’╝īÕæĆ’╝īµēƵ£ēµēōõĖ¬IEķćīµĢ░ÕŁŚķāĮõĖŹÕÅśõ║åÕɦŃĆé
µ│©µäÅ’╝Üõ╗ŻńĀüńö©ńÜ䵜»õĖ╗ÕŖ©ńÜäµ¢╣Õ╝Å’╝īµēĆõ╗źµ│©µäÅķĪĄķØóonloadõĖŁńÜä<body onload="dwr.engine.setActiveReverseAjax(true)">µ▓Īµ£ēĶ┐ÖÕÅźÕÅ»Õ░▒õĖŹÕźĮńö©õ║åŃĆéÕĮōńäČ web.xmlõĖŁõ╣¤õĖŹĶāĮÕ░æõ║å
┬Ā┬Ā<init-param>
┬Ā┬Ā┬Ā<param-name>activeReverseAjaxEnabled</param-name>
┬Ā┬Ā┬Ā<param-value>true</param-value>
┬Ā┬Ā</init-param>
Ķ»źĶ»┤ńÜäķāĮĶ»┤õ║åÕ░▒Õł░Ķ┐ÖÕɦŃĆéĶ┐Öń»ćµ¢ćń½ĀõĖŹµś»ń╗ÖÕłØÕŁ”ĶĆģń£ŗńÜäŃĆéµēĆõ╗źõĖŹµś»ńē╣Õł½ńÜäÕ«īµĢ┤ŃĆéÕ”éµ×£õĮĀµś»ÕłØÕŁ”ĶĆģ’╝īÕ░▒ÕģłÕÄ╗ń£ŗń£ŗÕ¤║ńĪĆÕɦŃĆéÕÅ»ĶāĮµ£ēńé╣õĖŹķĆéÕÉłõĮĀŃĆé
Õłåõ║½Õł░’╝Ü











ńøĖÕģ│µÄ©ĶŹÉ
õĮ┐ńö©DWRÕ«×ńÄ░Reverse Ajax’╝īķ”¢Õģłķ£ĆĶ”üÕ£©µ£ŹÕŖĪÕÖ©ń½»ķģŹńĮ«DWR’╝īÕīģµŗ¼ÕłøÕ╗║DWRńÜäķģŹńĮ«µ¢ćõ╗Čdwr.xml’╝īĶ«ŠńĮ«ÕģüĶ«ĖĶ«┐ķŚ«ńÜäJavaµ¢╣µ│ĢŃĆéńäČÕÉÄÕ£©Õ«óµłĘń½»’╝īõĮ┐ńö©JavaScriptńÜäDWR APIÕłøÕ╗║Ķ┐׵ğÕ╣ȵ│©ÕåīÕø×Ķ░āÕćĮµĢ░’╝īõ╗źµÄźµöȵ£ŹÕŖĪÕÖ©µÄ©ķĆüńÜäµĢ░µŹ«ŃĆéÕ£©µ£ŹÕŖĪÕÖ©...
ķĆÜĶ┐ćÕŁ”õ╣ĀÕÆīÕ«×ĶĘĄĶ┐ÖõĖ¬ŌĆ£dwr3ReverseAjaxńż║õŠŗŌĆØ’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źµÄīµÅĪDWRńÜäÕ¤║µ£¼ńö©µ│Ģ’╝īõ╗źÕÅŖÕ”éõĮĢÕł®ńö©AjaxÕÆīÕÅŹÕÉæAjaxµ×äÕ╗║Õ«×µŚČWebÕ║öńö©ŃĆéĶ┐ÖõĖŹõ╗ģÕ»╣ńÉåĶ¦ŻDWRńÜäÕĘźõĮ£ÕĤńÉåµ£ēµēĆÕĖ«ÕŖ®’╝īõ╣¤ĶāĮµÅÉÕŹćÕ£©Õ«×ķÖģķĪ╣ńø«õĖŁĶ┐Éńö©Ķ┐Öõ║øµŖƵ£»ńÜäĶāĮÕŖøŃĆé
µĆ╗ńÜäµØźĶ»┤’╝īķĆÜĶ┐ćĶ┐ÖõĖ¬õŠŗÕŁÉ’╝īõĮĀÕÅ»õ╗źÕŁ”õ╣ĀÕł░Õ”éõĮĢõĮ┐ńö©DWR 2.0µØźµ×äÕ╗║õĖĆõĖ¬Õ«×µŚČńÜäWebÕ║öńö©’╝īńē╣Õł½µś»Õ”éõĮĢÕł®ńö©Reverse AjaxÕ«×ńÄ░µ£ŹÕŖĪÕÖ©Õł░Õ«óµłĘń½»ńÜäµĢ░µŹ«µÄ©ķĆüŃĆéĶ┐ÖõĖŹõ╗ģÕŖĀµĘ▒õ║åÕ»╣DWRńÜäńÉåĶ¦Ż’╝īĶ┐śÕ»╣WebÕ╝ĆÕÅæõĖŁńÜäÕ«×µŚČķĆÜõ┐Īµ£ēõ║åÕ«×ķÖģµōŹõĮ£ńÜäń╗Åķ¬īŃĆé...
Õ«āÕģüĶ«ĖJavaScriptÕ£©Õ«óµłĘń½»õĖĵ£ŹÕŖĪÕÖ©ń½»ńÜäJavaÕ»╣Ķ▒Īõ╣ŗķŚ┤Ķ┐øĶĪīńø┤µÄźĶ░āńö©’╝īµŚĀķ£ĆÕłĘµ¢░ķĪĄķØó’╝īõ╗ÄĶĆīÕ«×ńÄ░õ║åµēĆĶ░ōńÜäŌĆ£ÕÅŹÕÉæAjaxŌĆصł¢ĶĆģŌĆ£Õ»īõ║ÆĶüöńĮæÕ║öńö©ŌĆØ’╝łRIA’╝ēńÜäÕŖ¤ĶāĮŃĆéµ£¼Ķ»Šõ╗ČõĖ╗Ķ”üµČĄńø¢õ║åDWRńÜäÕ¤║µ£¼ńö©µ│ĢÕÆīÕĖĖĶ¦üµōŹõĮ£’╝īÕīģµŗ¼µĢ░µŹ«ń▒╗Õ×ŗńÜäÕżäńÉåŃĆü...
Direct Web Remoting (DWR) µś»õĖĆõĖ¬Õ╝Ƶ║ÉJavaÕ║ō’╝īÕ«āÕģüĶ«ĖÕ£©µĄÅĶ¦łÕÖ©ÕÆīµ£ŹÕŖĪÕÖ©õ╣ŗķŚ┤Ķ┐øĶĪīÕ«ēÕģ©ŃĆüķ½śµĢłńÜäÕ╝鵣źķĆÜõ┐Ī’╝īÕŹ│µēĆĶ░ōńÜäŌĆ£ÕÅŹÕÉæAJAXŌĆصł¢ŌĆ£CometŌĆصŖƵ£»ŃĆéDWRõĮ┐ÕŠŚJavaScriptĶāĮÕż¤Ķ░āńö©µ£ŹÕŖĪÕÖ©ń½»ńÜäJavaµ¢╣µ│Ģ’╝īÕ░▒ÕāÅÕ«āõ╗¼µś»µ£¼Õ£░ÕćĮµĢ░õĖƵĀĘ...
DWR’╝łDirect Web Remoting’╝ēµś»õĖĆń¦ŹJavaÕ║ō’╝īÕ«āÕģüĶ«ĖWebÕ║öńö©ń©ŗÕ║ÅÕ«×ńÄ░Õ«×µŚČńÜäÕÅīÕÉæķĆÜõ┐Ī’╝īÕŹ│ÕÅŹÕÉæAjaxŃĆéÕÅŹÕÉæAjaxµś»µīćµ£ŹÕŖĪÕÖ©ĶāĮÕż¤õĖ╗ÕŖ©Õ£░ÕÉæÕ«óµłĘń½»µĄÅĶ¦łÕÖ©µÄ©ķĆüµĢ░µŹ«’╝īĶĆīõĖŹõ╗ģõ╗ģµś»ÕōŹÕ║öÕ«óµłĘń½»ńÜäĶ»Ęµ▒éŃĆéDWRµÅÉõŠøõ║åõĖēń¦ŹÕÅŹÕÉæAjaxµŖƵ£»’╝īÕłåÕł½...
dwr reverseajax clockms
dwr reverseajax ClockLogging
Reverse Ajax’╝łÕÅŹÕÉæAjax’╝ēµś»µīćµ£ŹÕŖĪÕÖ©õĖ╗ÕŖ©ÕÉæÕ«óµłĘń½»µÄ©ķĆüµĢ░µŹ«’╝īĶĆīõĖŹµś»ńŁēÕŠģÕ«óµłĘń½»ÕÅæĶĄĘĶ»Ęµ▒éŃĆéĶ┐Öń¦ŹµŖƵ£»Õ£©Õ«×µŚČµø┤µ¢░ŃĆüĶüŖÕż®Õ║öńö©ŃĆüĶéĪńź©µŖźõ╗ĘńŁēÕ£║µÖ»õĖŁķØ×ÕĖĖµ£ēńö©ŃĆéDWRķĆÜĶ┐ćÕ╗║ń½ŗķĢ┐Ķ┐׵ğµł¢ĶĆģĶĮ«Ķ»óµ£║ÕłČÕ«×ńÄ░Reverse AjaxŃĆé 1. **Long ...
- DWRńÜäµĀĖÕ┐āń╗äõ╗ČÕīģµŗ¼`DWR Engine`ŃĆü`Reverse AJAX`ÕÆī`JavaBeans`ŃĆé - `DWR Engine`µś»DWRńÜäµĀĖÕ┐ā’╝īÕ«āÕżäńÉåµēƵ£ēõĖÄJavaScriptÕÆīJavaõ╣ŗķŚ┤ńÜäķĆÜõ┐ĪŃĆé - `Reverse AJAX`µś»DWRÕ«×ńÄ░ńÜäÕ╝鵣źķĆÜõ┐Īµ£║ÕłČ’╝īõĮ┐ÕŠŚµ£ŹÕŖĪÕÖ©ĶāĮÕż¤õĖ╗ÕŖ©ÕÉæ...
DWRµś»õĖƵ¼ŠÕ╝Ƶ║ÉńÜäJavaÕ║ō’╝īÕ«āÕģüĶ«ĖJavaScriptÕ£©µĄÅĶ¦łÕÖ©ń½»ńø┤µÄźĶ░āńö©Javaµ¢╣µ│Ģ’╝īõ╗ÄĶĆīÕ«×ńÄ░AjaxÕŖ¤ĶāĮ’╝īÕīģµŗ¼ÕÅŹÕÉæAjaxŃĆé 3. DWRµĪåµ×Čõ╗ŗń╗Ź’╝Ü DWRń«ĆÕī¢õ║åAjaxÕ║öńö©ńÜäÕ╝ĆÕÅæ’╝īÕ«āµÅÉõŠøõ║åĶć¬ÕŖ©ĶĮ¼µŹóJavaÕ»╣Ķ▒ĪÕł░JavaScriptÕ»╣Ķ▒ĪńÜäĶāĮÕŖø’╝īõ╗źÕÅŖÕ«ēÕģ©...
ķĆÜĶ┐ćDWR’╝īµłæõ╗¼ÕÅ»õ╗źõĮ┐ńö©JavaScriptńø┤µÄźĶ░āńö©µ£ŹÕŖĪÕÖ©ń½»ńÜäJavaµ¢╣µ│Ģ’╝īÕ«×ńÄ░Ajax’╝łAsynchronous JavaScript and XML’╝ēńÜäÕŖ¤ĶāĮ’╝īÕŹ│Õ£©ÕÉÄÕÅ░õĖĵ£ŹÕŖĪÕÖ©õ║żõ║ƵĢ░µŹ«Õ╣ČÕ▒Ćķā©µø┤µ¢░ńĮæķĪĄŃĆé **Ajax**ńÜäµĀĖÕ┐āµś»Õł®ńö©JavaScriptĶ┐øĶĪīÕ╝鵣źµĢ░µŹ«Ķ»Ęµ▒é’╝ī...
DWRµś»AjaxńÜäõĖĆń¦ŹÕ«×ńÄ░µ¢╣Õ╝Å’╝īÕ«āµÅÉõŠøõ║åõĖĆń¦Źµø┤ń«Ćµ┤üŃĆüµø┤µśōńö©ńÜäµÄźÕÅŻµØźõĮ┐ńö©AjaxŃĆéDWRĶć¬ÕŖ©ÕżäńÉåõ║åXMLHttpRequestÕ»╣Ķ▒ĪńÜäÕłøÕ╗║ŃĆüĶ»Ęµ▒éńÜäÕÅæķĆüÕÆīÕōŹÕ║öńÜäÕżäńÉå’╝īõĮ┐ÕŠŚÕ╝ĆÕÅæĶĆģÕÅ»õ╗źõĖōµ│©õ║ÄõĖÜÕŖĪķĆ╗ĶŠæ’╝īĶĆīõĖŹµś»Õ║ĢÕ▒éńÜäķĆÜõ┐Īń╗åĶŖéŃĆé õ║öŃĆüDWRõĮ┐ńö©...
- **Reverse Ajax’╝łÕÅŹÕÉæAjax’╝ē**: DWRÕ«×ńÄ░õ║åÕÅŹÕÉæAjax’╝īÕŹ│µ£ŹÕŖĪÕÖ©ÕÅ»õ╗źõĖ╗ÕŖ©µÄ©ķĆüµĢ░µŹ«Õł░Õ«óµłĘń½»’╝īĶĆīõĖŹõ╗ģõ╗ģµś»ÕōŹÕ║öÕ«óµłĘń½»ńÜäĶ»Ęµ▒éŃĆé - **Caching’╝łń╝ōÕŁś’╝ē**: DWRµö»µīüń╝ōÕŁśµ£ŹÕŖĪÕÖ©ń½»ńÜäÕōŹÕ║ö’╝īµÅÉķ½śµĆ¦ĶāĮ’╝īÕćÅÕ░æńĮæń╗£µĄüķćÅŃĆé ### 2. ...
**DWR’╝łDirect Web Remoting’╝ēÕÅŹÕÉæĶ░āńö©Ķ»”Ķ¦Ż** DWR’╝łDirect Web Remoting’╝ēµś»õĖĆń¦ŹJavaScriptÕ║ō’╝īÕ«āÕģüĶ«ĖÕ£©WebµĄÅĶ¦łÕÖ©ÕÆīµ£ŹÕŖĪÕÖ©õ╣ŗķŚ┤Ķ┐øĶĪīÕ«×µŚČŃĆüÕÅīÕÉæķĆÜõ┐Ī’╝īÕŹ│µēĆĶ░ōńÜä"ÕÅŹÕÉæAjax"µł¢"Comet"µŖƵ£»ŃĆéDWRõĮ┐ÕŠŚWebÕ║öńö©ń©ŗÕ║ÅĶāĮÕż¤ÕāŵĪīķØó...
### DWRõĖŁńÜäPushµ£║ÕłČŌĆöŌĆöReverse AjaxĶ»”Ķ¦Ż #### Õ╝ĢĶ©Ć Direct Web Remoting’╝łDWR’╝ēĶć¬2.0ńēłµ£¼ĶĄĘÕ╝ĢÕģźõ║åÕ╝Ģõ║║µ│©ńø«ńÜäPushÕŖ¤ĶāĮ’╝īÕŹ│Reverse Ajax’╝īĶ┐ÖõĖĆńē╣µĆ¦µēōńĀ┤õ║åõ╝Āń╗¤ńÜäWebķĆÜõ┐Īµ©ĪÕ╝Å’╝īÕģüĶ«Ėµ£ŹÕŖĪÕÖ©õĖ╗ÕŖ©ÕÉæÕ«óµłĘń½»µÄ©ķĆüµĢ░µŹ«ŃĆéµ£¼µ¢ć...
Server Side Reverse Ajax Clock
DWRńÜäµĀĖÕ┐āµ”éÕ┐Ąµś»ÕÅŹÕÉæAjax’╝īÕ«āÕłøÕ╗║õ║åõĖĆń¦Źµ£║ÕłČ’╝īõĮ┐ÕŠŚJavaScriptÕÅ»õ╗źńø┤µÄźĶ░āńö©µ£ŹÕŖĪÕÖ©ń½»ńÜäJavaµ¢╣µ│Ģ’╝īÕ░▒ÕāÅÕ«āõ╗¼µś»µ£¼Õ£░ÕćĮµĢ░õĖƵĀĘŃĆéĶ┐ÖµĀĘ’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źĶĮ╗µØŠÕ£░Õ░åµ£ŹÕŖĪÕÖ©ń½»ńÜäÕŖ¤ĶāĮµÜ┤ķ£▓ń╗ÖÕēŹń½»’╝īĶĆīµŚĀķ£ĆµēŗÕŖ©ÕżäńÉåXMLHttpRequestÕ»╣Ķ▒ĪŃĆé ...
DWRńÜäõĖ╗Ķ”üńø«µĀ浜»ń«ĆÕī¢AJAX’╝łAsynchronous JavaScript and XML’╝ēÕ╝ĆÕÅæ’╝īõĮ┐ÕŠŚÕ╝ĆÕÅæĶĆģĶāĮÕż¤ĶĮ╗µØŠÕ£░Õ£©µĄÅĶ¦łÕÖ©õĖŁĶ░āńö©µ£ŹÕŖĪÕÖ©õĖŖńÜäJavaµ¢╣µ│Ģ’╝īÕ░▒ÕāÅĶ░āńö©µ£¼Õ£░JavaScriptÕćĮµĢ░õĖƵĀĘŃĆéĶ┐ÖõĖ¬µŖƵ£»µ×üÕż¦Õ£░µÅÉÕŹćõ║åńö©µłĘõĮōķ¬ī’╝īÕøĀõĖ║µĢ░µŹ«ÕÅ»õ╗źÕ£©õĖŹÕłĘµ¢░...
µ£¼µ¢ćÕ░åĶ»”ń╗åµÄóĶ«©DWRńÜäķģŹńĮ«õĖÄõĮ┐ńö©’╝īÕ░żÕģȵś»Õ”éõĮĢÕ£©JavaScriptńÄ»ÕóāõĖŁĶ░āńö©Javaµ¢╣µ│Ģ’╝īÕĖ«ÕŖ®ÕłØÕŁ”ĶĆģÕ┐½ķƤµÄīµÅĪĶ┐ÖõĖƵŖĆĶāĮŃĆé #### õĖĆŃĆüDWRķģŹńĮ«Ķ»”Ķ¦Ż’╝Üweb.xmlõĖŁńÜäÕģ│ķö«Ķ«ŠńĮ« ##### 1. µ£ĆÕ░ÅķģŹńĮ« Õ£©web.xmlõĖŁ’╝īDWRńÜäµ£ĆÕ¤║ńĪĆķģŹńĮ«µČēÕÅŖÕłøÕ╗║...