- 浏览: 62228 次
- 性别:

- 来自: 顺德
-

最新评论
-
liuxf1122:
不支持最新的IE9、10和11!修改了也不行,不知如何是好啊! ...
JavaScript 工具库:Cloudgamer JavaScript Library v0.1 发布 -
gongyeye:
$$E.addEvent( this._container, ...
JavaScript 工具库:Cloudgamer JavaScript Library v0.1 发布 -
kingliu:
很好,很强大,学习了
JavaScript 工具库:Cloudgamer JavaScript Library v0.1 发布 -
lwkjob:
非常强大谢谢
图片延迟加载(按需加载)效果 -
zxh277100963:
判断ie版本 错误,我明细是IE8的判断出来是IE7
JavaScript 工具库:Cloudgamer JavaScript Library v0.1 发布
本来想做一个集合浮动定位和鼠标跟随的tooltips效果,但发现定位和鼠标跟随在一些关键的地方还是不同的,还是分开来吧。
这个效果本身难度不大,主要在程序结构和扩展中下了些功夫,务求用起来更方便,能用在更多的地方。
程序特点
1,同一个提示框用在多个触发元素时,只需一个实例;
2,显示和隐藏分别有点击方式和触发方式选择;
3,能设置延时显示和隐藏;
4,有25种预设定位位置;
5,可在预设定位基础上,再自定义定位;
6,可设置自适应窗口定位;
详细程序说明和效果预览请看这里
完整实例下载
程序特点
1,同一个提示框用在多个触发元素时,只需一个实例;
2,显示和隐藏分别有点击方式和触发方式选择;
3,能设置延时显示和隐藏;
4,有25种预设定位位置;
5,可在预设定位基础上,再自定义定位;
6,可设置自适应窗口定位;
程序说明
【Tip对象】
Tip对象就是用来显示提示信息的容器,程序用Tip属性表示。这个没什么要求,程序初始化时会对它进行一些设置。
首先进行下面设置:
Code
this._cssTip.margin = 0;
this._cssTip.position = "absolute";
this._cssTip.visibility = "hidden";
this._cssTip.display = "block";
this._cssTip.zIndex = 99;
this._cssTip.left = this._cssTip.top = "-9999px";
其中margin设为0是为了避免一些定位问题,用visibility来隐藏而不是display是因为程序需要获取Tip的offsetWidth、offsetHeight,还需要设置left和top是避免因Tip占位出现的滚动条。
因为Tip可能会在其他定位元素里面,所以还要设两个offset修正参数:
Code
var iLeft = iTop = 0, p = this.Tip.offsetParent;
while (!(p === document.body || p === document.documentElement)) {
iLeft += p.offsetLeft; iTop += p.offsetTop; p = p.offsetParent;
};
this._offsetleft = iLeft;
this._offsettop = iTop;
最后给Tip的mouseover加一个事件,具体后面再说明。
【触发对象】
由于很多情况下都是一个Tip对应多个地方的提示,所以程序参考了Table排序的方式,添加了一个Add方法。
一个Tip实例化后,再用Add方法就可以对多个触发元素分别添加触发对象,程序中用_trigger属性表示当前的触发对象。
Add方法的一个必要参数是触发元素,就是触发显示Tip的元素。
需要的话还可以用options参数,来自定义触发对象的属性,包括:
属性: 默认值//说明
ClickShow: true,//是否点击方式显示
ClickShowDelay: false,//是否点击显示延时
ClickHide: true,//是否点击方式隐藏
ClickHideDelay: false,//是否点击隐藏延时
TouchShow: true,//是否触发方式显示
TouchShowDelay: true,//是否触发显示延时
TouchHide: true,//是否触发方式隐藏
TouchHideDelay: true,//是否触发隐藏延时
ShowDelay: 300,//显示延时时间
HideDelay: 300,//隐藏延时时间
vAlign: "clienttop",//垂直方向定位
Align: "left",//水平方向定位
Custom: { left: 0, top: 0 },//自定义定位
Percent: { left: 0, top: 0 },//自定义百分比定位
Adaptive: true,//是否自适应定位
onShow: function(){},//显示时执行
onHide: function(){}//隐藏时执行
具体作用后面再说明,可以在程序初始化时修改这些默认值。
一个经典应用是在onShow中把Tip修改为各个触发对象对应的内容。
此外还有Elem属性保存触发元素。
【显示和隐藏】
提示效果的一个重点就是显示和隐藏提示信息。程序是通过设置Tip的visibility是否hidden来显示和隐藏Tip的。
具体的显示和隐藏程序分别在Show和Hide程序中,还有ReadyShow和ReadyHide程序,主要用来处理延时。
这种提示效果的一个特点是鼠标移动到Tip上时,会保持显示状态。
为了实现这个效果,给Tip的mouseover写入程序:
this.Check(e.relatedTarget) && clearTimeout(this._timer);
其中Check程序是用来判断relatedTarget是不外部元素,即鼠标离开的元素是不是外部元素。
如果是外部元素,就说明当前是隐藏延时阶段,那么只要清除定时器来取消隐藏就可以了。
这里的外部元素是指触发元素和Tip对象本身及其内部元素以外的元素。
这个有点拗口,那再看看Check程序是怎么判断的就明白了:
return !this._trigger ||
!(
this.Tip === elem || this._trigger.Elem === elem ||
Contains(this.Tip, elem) || Contains(this._trigger.Elem, elem)
);
首先判断_trigger是否存在,不存在的话说明是刚开始触发,也看成是外部触发。
存在的话再判断传递过来的元素是不是Tip或触发元素本身,最后再用Contains判断判断是不是在Tip或触发元素内部。
ps:关于Contains请参考这里的比较文档位置。
这样得到的是判断是否内部元素,最后取反就是判断是否外部元素了。
【点击方式】
点击方式显示是指点击触发元素的时候显示Tip。
在Add程序中会给触发元素的click事件绑定以下程序:
Code
addEvent(elem, "click", BindAsEventListener(this, function(e){
if (trigger.ClickShow) {
if (this.CheckShow(trigger)) {
this.ReadyShow(trigger.ClickShowDelay);
} else {
clearTimeout(this._timer);
};
};
}));
首先根据ClickShow判断是否进行点击显示,再用CheckShow检测是否同一个触发对象。
CheckShow程序是这样的:
if (trigger !== this._trigger) {
this.Hide(); this._trigger = trigger; return true;
} else { return false; };
如果不是同一个触发对象,就先执行Hide清理前一个触发对象,防止冲突,再执行ReadyShow来显示。
如果是同一个触发对象,就说明当前是延时隐藏阶段,清除定时器保持显示状态就行了。
对应的,点击方式隐藏是指点击外部元素的时候隐藏Tip。
在ReadyShow里,当ClickHide为true时,就会把_fCH绑定到document的click事件里:
trigger.ClickHide && addEvent(document, "click", this._fCH);
注意这里要把隐藏绑定事件放到ReadyShow,而不是Show里面,因为延时的时候有可能还没有显示就触发了隐藏事件。
其中_fCH是在初始化时定义的一个属性,用于添加和移除点击隐藏事件:
this._fCH = BindAsEventListener(this, function(e) {
if (this.Check(e.target) && this.CheckHide()) {
this.ReadyHide(this._trigger.ClickHideDelay);
}
});
注意不同于点击显示,由于绑定的是document,隐藏前要先确定e.target是不是外部元素。
其中CheckHide是作用是检查Tip当前是不是隐藏状态:
Code
if (this._cssTip.visibility === "hidden") {
clearTimeout(this._timer);
removeEvent(this._trigger.Elem, "mouseout", this._fTH);
this._trigger = null;
removeEvent(document, "click", this._fCH);
return false;
} else { return true; };
如果本来就是隐藏状态,清除定时器移除事件就行,不需要再执行Hide了。
【触发方式】
触发方式针对的是mouseover和mouseout,它的流程跟点击方式是差不多的。
触发方式显示是指鼠标从外部元素进入触发元素(触发mouseover)的时候显示Tip。
在Add程序中会给触发元素的mouseover事件绑定以下程序:
Code
addEvent(elem, "mouseover", BindAsEventListener(this, function(e){
if (trigger.TouchShow) {
if (this.CheckShow(trigger)) {
this.ReadyShow(trigger.TouchShowDelay);
} else if (this.Check(e.relatedTarget)) {
clearTimeout(this._timer);
};
};
}));
跟点击方式类似,也需要执行一次CheckShow,但不同的是,还会用Check判断e.relatedTarget是不是外部对象。
这是因为mouseover可能是从触发元素的内部元素(包括Tip)进入或内部元素冒泡触发的,而这些情况不需要任何操作。
对应的,触发方式隐藏是指鼠标从触发元素或Tip离开时隐藏Tip。
当TouchHide为true时,在ReadyShow的时候会把_fTH绑定到触发元素的mouseout事件里:
trigger.TouchHide && addEvent(this._trigger.Elem, "mouseout", this._fTH);
在Show的时候,再绑定到Tip的mouseout:
trigger.TouchHide && addEvent(this.Tip, "mouseout", this._fTH);
在ReadyShow绑定的原因同上,而Tip只需显示时绑定。
其中_fTH跟_fCH类似,也是在初始化时定义的一个属性,用于添加和移除触发隐藏事件:
this._fTH = BindAsEventListener(this, function(e) {
if (this.Check(e.relatedTarget) && this.CheckHide()) {
this.ReadyHide(this._trigger.TouchHideDelay);
}
});
不同的是mouseout在Check的时候是用e.relatedTarget。
【触发原理】
上面是从程序的角度说明了触发显示和隐藏的过程,但要真正理解的话还需要做一次细致的分析。
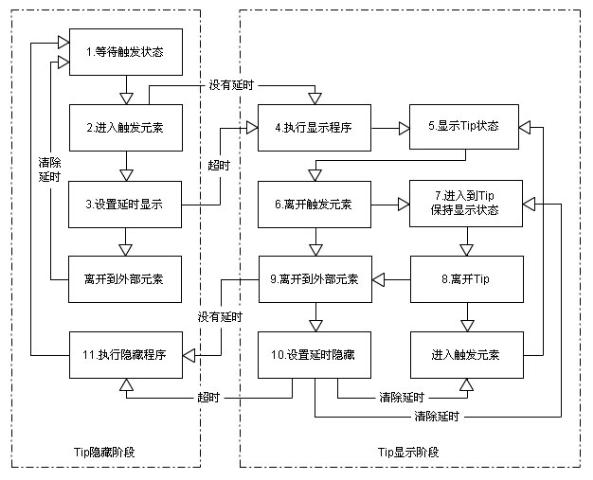
下面是以触发方式的显示隐藏为例做的流程图: 
下面是文字说明:
1,等待触发显示;
2,进入触发元素,如果设置延时,跳到3,如果没有设置延时,跳到4;
3,延时时间内,离开到外部元素,清除定时器,返回1,超过延时时间,跳到4;
4,执行显示程序;
5,显示Tip状态;
6,离开触发元素,如果是进入到Tip,跳到7,如果是离开到外部元素,跳到9;
7,保持显示状态;
8,离开Tip,如果是进入触发元素,返回5,如果是离开到外部元素,跳到9;
9,如果设置延时,跳到10,如果没有设置延时,跳到11;
10,延时时间内,如果进入Tip,清除定时器,返回7,如果进入触发元素,清除定时器,返回5,超过延时时间,跳到11;
11,执行隐藏程序,返回1;
再对照程序,应该就能理解整个流程了,当然可能还不是那么好理解。
这个流程也只是单例的情况,多例的时候还要多加一些判断。
可以说这个流程看似不难,但如果想做一个最优化的流程,那要考虑的细节地方可能会让人受不了。
点击方式跟触发方式的流程是差不多的,而且更简单,这里就不重复了。
【元素定位】
完成了显示隐藏,就到本程序另一个重点,元素定位。
程序包括这几个定位:预设定位,自定义定位,自适应定位。
而定位的最终效果是结合了这几个定位设置的效果,下面再一一分析。
【预设定位和自定义定位】
预设定位的意思是使用程序25个预设位置来定位。
25个位置是怎么来的呢?看原文的演示
其中黑色框代表触发元素,红色框代表Tip。
一眼望去,要实现这么多的位置好像很复杂,这时要想找到最好的方法就要细心分析找出规律。
这25个位置其实都是由5个水平坐标和5个垂直坐标组合而来的,只要计算好这10个坐标,就能组合出这25个位置来了。
其中1,2,3,4,5代表的水平坐标,程序分别用left,clientleft,center,clientright,right来标识。
而1,6,11,16,21代表的垂直坐标,程序分别用top,clienttop,center,clientbottom,bottom来标识。
ps:词穷,只好加个client来充数。
下面说说如何获取这些坐标的值,首先通过getBoundingClientRect要获取触发元素的坐标对象。
ps:关于getBoundingClientRect的介绍请看这里的元素位置。
再利用这个坐标对像,通过GetLeft和GetTop来获取水平和垂直坐标。
GetLeft和GetTop里面都是些简单的获取坐标算法,具体请参考代码。
使用时,把水平坐标和垂直坐标的标识值(字符)分别赋给触发对象的Align和vAlign属性,系统就会自动设置对应的位置。
例如要设置位置14,那么Align设为"clientright",vAlign设为"center"就可以了。
至于自定义定位就是在预设定位得到的坐标基础上,根据Custom(形式如{ left: 50, top: -10 })的设置再进行left和top的修正。
自定义百分比定位是以触发元素的宽和高为基准,取百分比:
if (trigger.Percent.left) { iLeft += .01 * trigger.Percent.left * trigger.Elem.offsetWidth; };
if (trigger.Percent.top) { iTop += .01 * trigger.Percent.top * trigger.Elem.offsetHeight; };
注意数值单位是0.01。
【自适应定位】
自适应定位的作用是当Tip显示的范围超过浏览器可视范围的时候,自动修正到可视范围里面。
因为上面通过getBoundingClientRect获取的定位是以视窗为准的,所以可以直接通过clientWidth/clientHeight来判断是否超过视窗范围。
首先获取最大left和top值:
var maxLeft = this._doc.clientWidth - this.Tip.offsetWidth,
maxTop = this._doc.clientHeight - this.Tip.offsetHeight;
最小值是0就不用计算了。
如果Reset属性是true会使用重新定位的方法。
理想的效果是能自动从25个预设定位中找到适合的定位位置。
但这个需求实在变化太多,要全部实现估计要长长的代码,程序仅仅做了简单的修正:
Code
if (iLeft > maxLeft || iLeft < 0) {
iLeft = this.GetLeft(rect, 2 * iLeft > maxLeft ? "left" : "right") + customLeft;
};
if (iTop > maxTop || iTop < 0) {
iTop = this.GetTop(rect, 2 * iTop > maxTop ? "top" : "bottom") + customTop;
};
实际应用的话估计要按需求重写这部分才行。
如果不是用Reset重新定位,只需要根据这几个值获取适合的值就行了:
iLeft = Math.max(Math.min(iLeft, maxLeft), 0);
iTop = Math.max(Math.min(iTop, maxTop), 0);
【隐藏select】
又是ie6的隐藏select问题,这里用的是iframe遮盖法。
首先初始化时插入iframe:
this._iframe = document.createElement(" <iframe style='position:absolute;filter:alpha(opacity=0);display:none;'>");
document.body.insertBefore(this._iframe, document.body.childNodes[0]);
在Show的时候,参照Tip设置好样式,再显示:
Code
this._iframe.style.left = iLeft + this._docScroll.scrollLeft + "px";
this._iframe.style.top = iTop + this._docScroll.scrollTop + "px";
this._iframe.style.width = this.Tip.offsetWidth + "px";
this._iframe.style.height = this.Tip.offsetHeight + "px";
this._iframe.style.display = "";
其实就是要垫在Tip的下面。
在Hidde时隐藏就可以了。
使用说明
实例化时,第一个必要参数是Tip对象:
var ft = new FixedTips("idTip");
第二个可选参数用来设置触发对象属性的统一默认值。
然后用Add方法添加触发对象:
var trigger1 = ft.Add("idTrigger1");
第二个可选参数用来设置该触发对象属性。
要添加多个触发对象时只需继续用Add添加就行了。
发表评论
-
AlertBox 弹出层(信息提示框)效果
2010-10-11 11:06 1221弹出层就是相对文档或窗口定位的一个层,一般用来显示提示信息、广 ... -
JavaScript 图片3D展示空间(3DRoom)
2010-09-20 09:59 1371一般的平面效果,通过� ... -
ccs3/滤镜/canvas的图片旋转/缩放/翻转变换效果
2010-08-21 13:48 1673以前要实现图片的旋转或翻转,只能用ie的滤镜来实现,虽然can ... -
SlideView 图片滑动(扩展/收缩)展示效果
2010-07-30 08:52 1280滑动展示效果主要用在� ... -
ImageZoom 图片放大效果(扩展篇)
2010-04-16 21:32 1275上一篇ImageZoom已经对图片放大效果做了详细的分析,这次 ... -
ImageZoom 图片放大效果
2010-04-07 21:03 1282这个效果也叫放大镜效果,最早好像在ppg出现的,之后就有了很多 ... -
图片延迟加载(按需加载)效果
2010-03-11 21:13 2882之前在做一个图片浏览效果时,要看后面的小图必须等到前面的加载完 ... -
Lazyload 延迟加载(缓载)效果
2010-02-22 09:58 1583Lazyload是通过延迟加载� ... -
JavaScript 图片滑动展示效果
2008-05-13 01:34 1743看到jQuery实例:图片展示效果后,我也想拿来试试,但我不太 ... -
JavaScript 图片变换效果(ie only)
2008-05-23 12:02 2334仿照常见的那个图片变换flash做的效果,纯js。不过滤镜变换 ... -
JavaScript 图片滑动切换效果
2008-07-06 01:25 3215序一(08/07/06) 看到alibaba的一个图片切换效 ... -
JavaScript blog式日历控件
2008-08-23 00:25 1099近来要做一个记事本系统,想找一个合适的日历控件,但网上的都是那 ... -
JavaScript Table排序
2008-10-06 08:24 1115程序的实现的是在客户� ... -
JavaScript 日期联动选择器
2008-10-28 10:30 1287一个日期联动选择器,� ... -
JavaScript 拖拉缩放效果
2008-12-03 09:07 819拖拉缩放效果,实现通过鼠标拖动来调整层的面积(宽高)大小。例如 ... -
JavaScript 滑动条效果
2008-12-24 08:27 2531这个滑动条(拖动条)� ... -
JavaScript Tween算法及缓动效果
2009-01-06 09:17 1210Flash做动画时会用到Tween类,利用它可以做很多动画效果 ... -
JavaScript 颜色梯度和渐变效果
2009-03-11 08:24 1109近来看了Dean的“Convert any colour va ... -
JavaScript Table行定位效果
2009-05-18 14:02 1062近来有客户要求用table显示一大串数据,由于滚动后就看不到表 ... -
JavaScript 多级联动浮动菜单 (第二版)
2009-08-10 00:54 1866上一个版本(第一版请看这里)基本实现了多级联动和浮动菜单的功能 ...






相关推荐
总的来说,实现JavaScript浮动定位提示效果需要理解DOM操作、事件监听、CSS定位以及延时处理等技术。通过合理的设计和编程,可以创建出灵活、易用且适应性强的提示效果。在实际开发中,可以根据项目需求进一步优化和...
"页面浮动层定位"通常用于创建导航菜单、侧边栏、广告或者提示框等,以提供更好的用户体验。jQuery,一个广泛使用的JavaScript库,提供了简便的方式来实现这样的功能。 在jQuery中,浮动层定位主要涉及到CSS样式和...
4. **CSS样式**:为了使提示框看起来更像浮动效果,可以为其添加CSS样式,如定位、背景色、边框等。 ```css #tooltip { position: absolute; background-color: #f9f9f9; border: 1px solid #ccc; padding: 5px;...
由于只有一个文件名"ToolTip浮动提示框效果(源代码)",我们可以推断这个压缩包可能包含一个或多个与ToolTip相关的源代码文件,可能是用某种编程语言(如JavaScript、C#、Java等)编写的,用于演示和实现ToolTip的...
在网页设计中,"jQuery页面滚动时层智能浮动定位"是一种常见的交互效果,它使得页面上的某些元素(如导航栏、侧边栏广告或者提示信息)在用户滚动页面时始终保持在可视区域,提供更好的用户体验。这种效果是通过...
本教程将详细讲解如何利用jQuery实现一个精美的浮动层效果,这种效果通常用于创建弹出窗口、提示框或信息提示。 首先,我们需要理解浮动层的基本概念。浮动层,也称为浮动对话框或浮窗,是一种在网页上显示临时信息...
本话题聚焦于如何结合CSS和JS来实现一个框的浮动效果,这在网页中常见于通知提示、广告横幅或动态图标等元素。 首先,我们从CSS开始。CSS动画是通过`@keyframes`规则定义的,它允许我们指定一个元素在特定时间点上...
7. **应用实例**:浮动层效果常用于广告展示、提示信息、模态对话框、菜单等场景。在实际项目中,开发者可以灵活调整和扩展这个基础效果,以满足具体需求。 8. **性能优化**:在实现浮动层时,需要注意性能问题,...
3. **定位(Positioning)**:要使提示层在网页的右下角浮动,我们需要使用CSS的`position`属性设置为`fixed`,这样元素将相对于浏览器窗口定位,即使滚动页面也会保持在固定位置。 4. **浮動(Float)**:虽然通常...
这种效果通常用于创建视觉上的动态交互,比如浮动广告、提示信息等。在编写实现这一效果的代码时,开发者需要掌握JavaScript基础知识,包括变量声明、条件判断、浏览器兼容性处理等。 描述中提到,该代码段能够让...
2. **定位策略**:浮动提示框需要根据用户的滚动行为进行动态定位,这通常通过JavaScript的窗口滚动事件(`window.onscroll`)来实现。当用户滚动时,更新提示框的位置,使其始终保持在屏幕的某个区域,如右上角或...
通过JavaScript和CSS,可以创建更复杂的自定义tooltip,包括动态定位、动画效果、自定义内容等。例如,可以创建一个隐藏的元素,当鼠标悬浮在目标元素上时显示该元素,离开时隐藏。 5. **事件监听**:JavaScript的...
在网页设计中,实现“js鼠标放到图片上出现的新闻列表或其他提示浮动层效果”是一种常见的交互设计,它能够提供用户友好的体验,增加网站的吸引力。这种效果通常使用JavaScript结合CSS来完成,通过监听鼠标悬停事件...
浮动鼠标提示,也称为工具提示或者悬停提示,是用户界面设计中常见的一种功能,它在用户将鼠标指针悬停在某个元素上时,会显示额外的信息或说明。这种功能提高了用户对软件或网站的理解,尤其是在处理复杂或富含信息...
3. **定位策略**:根据元素位置,选择合适的错误提示位置,如浮动提示、弹窗提示等。 四、AJAX异步验证 1. **异步请求**:通过`XMLHttpRequest`或`fetch` API,可以在后台验证用户输入,避免刷新页面。 2. **回调...
通过分析这些源码,我们可以学习到如何处理浮提示层的定位、动画效果、交互逻辑等关键部分。这有助于我们更好地理解浮动提示层的工作原理,并能应用于自己的项目中。 “工具”标签可能意味着这个压缩包包含了一些预...
position浮动定位 position 属性是 CSS 中用于控制元素在文档中的定位方式的属性。该属性有四个可能的取值:static、absolute、fixed 和 relative。 1. static:这是 position 属性的默认值。该值将元素置于文档...
《jQuery提示框插件:自定义多个方向的浮动提示层》 在网页开发中,提示信息是必不可少的交互元素,它能向用户传达关键信息,提高用户体验。jQuery,作为一个广泛使用的JavaScript库,提供了丰富的功能来简化DOM...
本教程将详细介绍如何使用jQuery库来创建一个位于页面右下角的浮动提示框,并实现向上滑动的动画效果,类似于MSN、QQ和阿里旺旺等即时通讯软件中的提示功能。 首先,我们需要在HTML结构中创建一个基础的提示框容器...
- 动画效果:利用jQuery的动画方法,如`.fadeIn()`、`.fadeOut()`、`.slideToggle()`等,使浮动框和提示框的出现和消失更加平滑。 四、示例代码与资源 提供的文件列表中有"jquery-power-float-demo.html",这很...