1、概述
通过前两篇
史上最全面的SignalR系列教程-2、SignalR 实现推送功能-永久连接类实现方式
文章对SignalR的介绍,我们对SignalR已经有了全面的认识。SignalR API 客户端和服务器端持久连接的通信方式,一次连接代表一个发送单个、分组或者广播消息的简单终端。持久连接的API(表现在.NET的PersistentConnection 类上)给了开发人员低价访问SignalR所暴露的通信协议的条件。使用这种连接方式,就像开发人员使用WCF一样。
本篇将继续在上一篇的基础上,讲解SignalR通过最常用的集线器方式实现消息推送与发送。
我们知道SignalR的通信模型主要是两类Persistent Connections与Hubs。Hub是一种更高级的管道,它在连接协议上允许客户端和服务器端能够直接调用彼此的方法。SignalR的这种自动分发跨机器边界调度的方法就像施了魔法一样,让客户端调用服务端的方法像调用本地一样简单,反之亦然。使用Hub的模式就像开发人员使用远程API一样,比如 .NET Remoting。使用Hub同样能够让你传递类型化的参数到方法上进行模型绑定。通过Hubs实现服务端消息推送到客户端,抽象结构图如下。

2、SignalR Hub 原理分析
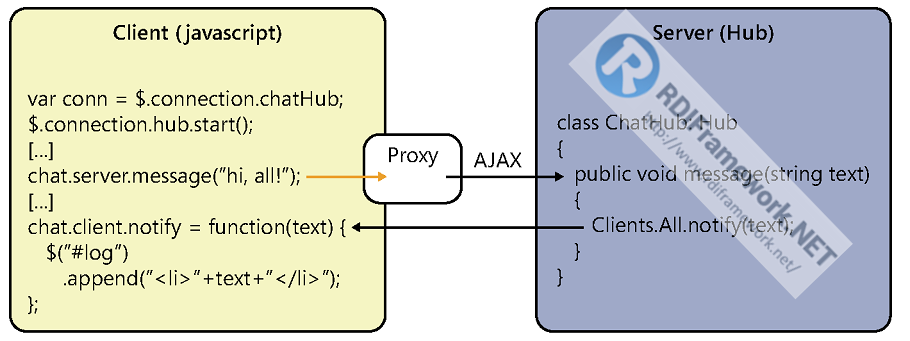
SignalR具体是如何到达实行性的呢?SignalR 的实现机制与 .NET WCF 或 Remoting 是相似的,都是使用远程代理来实现。SignalR 将整个连接,信息交换过程封装得非常漂亮,客户端与服务器端全部使用 JSON 来交换数据。
当服务端的代码访问一个客户端的方法时,一个数据包被自动传输,数据包中包含了函数方法参数的名称(如果是一个对象,那么这个对象会被序列化成JSON)。客户端然后根据客户端的代码匹配方法的名称。如果找到相应的匹配方法,那么久调用相应的函数执行反序列化的参数。
3、Hubs实现实时消息流程
-
在服务器端定义对应的hub class;
-
在客户端定义hub class 所对应的 proxy 类;
-
在客户端与服务器端建立连接(connection);
-
然后客户端就可以调用 proxy 对象的方法来调用服务器端的方法,也就是发送 request 给服务器端;
-
服务器端接收到 request 之后,可以针对某个/组客户端或所有客户端(广播)发送消息。

4、SignalR的Hub连接类Mvc实现
我们继续在上一篇项目基础上扩展hubs的方式的使用。具体新增项目、添加signalr引用等可以参考上一篇。
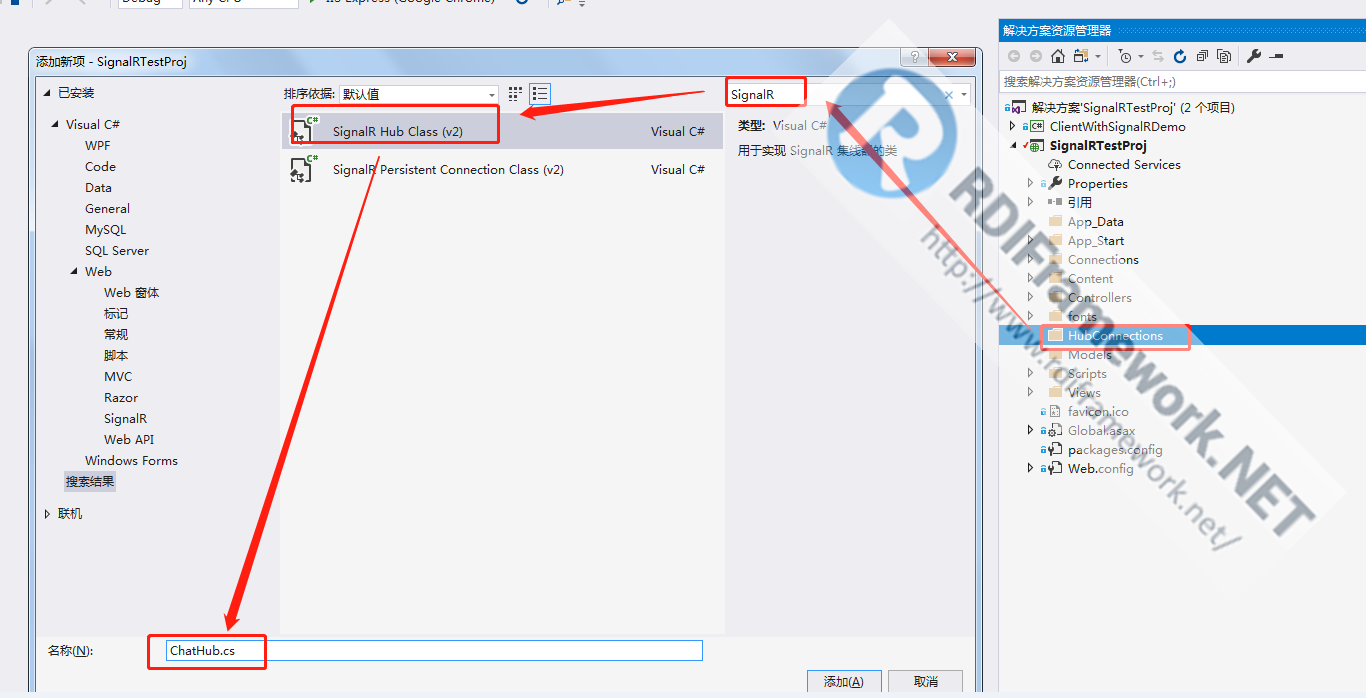
4.1、向工程中添加HubConnections目录,在其中添加ChatHub.cs文件,如下图所示:

代码内容如下:
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
namespace SignalRTestProj.HubConnections
{
//HubName 这个特性是为了让客户端知道如何建立与服务器端对应服务的代理对象,
//如果没有设定该属性,则以服务器端的服务类名字作为 HubName 的缺省值
[HubName("chat")]
public class ChatHub : Hub
{
public void Send(string clientName, string message)
{
// Call the addSomeMessage method to update clients.
Clients.All.addSomeMessage(clientName, message);
}
}
}
在上面的代码中,实现的服务很简单,就是当一个客户端调用Send方法向服务器发送message后,服务器端负责将该 message广播给所有的客户端(也可以给特定组或特定客户端),以实现聊天室的功能。
除了服务端可以向所有客户端通知调用客户端方法之外,还可以对其中想要发送的客户端进行限制。同时Clients这个属性有很多动态成员供我们使用:
Clients.All:允许“调用”连接到此Hub上的所有客户端的一个方法
Clients.AllExcept:表示该调用必须发送给所有客户端,但是除了那些作为参数的connectionId以外。这里的参数可以是connectionId字符串、数组等
Clients.Caller 确定调用者的接收者是目前调用正在执行Hub方法的客户端
Clients.Client:将对方法的调用发送给指定connectionId的客户端,参数可以是字符串,也可以是数组
Client.Others :代表所有已连接的客户端,但是不包括正在调用该方法的客户端。
在方法中可以通过访问 this.Context.ConnectionId来获得当前掉用方法的客户端唯一标识符
1)、HubName 这个特性是为了让客户端知道如何建立与服务器端对应服务的代理对象,如果没有设定该属性,则以服务器端的服务类名字作为 HubName 的缺省值;
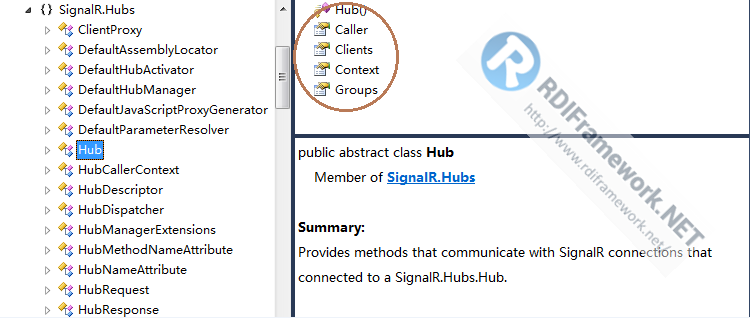
2)、ChatHub 继承自 Hub,从下面 Hub 的接口图可以看出:Hub 支持向发起请求者(Caller),所有客户端(Clients),特定组(Group) 推送消息。

3)、public void Send(string clientName, string message) 这个接口是被客户端通过代理对象调用的;
4)、Clients 是 Hub 的属性,表示所有链接的客户端页面,它和 Caller一样是 dynamic,因为要直接对应到 Javascript 对象;
5)、Clients.All.addSomeMessage(clientName, message): 表示服务器端调用客户端的 addSomeMessage 方法,这是一个 Javascript 方法,从而给客户端推送消息。
4.2、配置启动类
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalRTestProj.App_Start.ChartStartup))]
namespace SignalRTestProj.App_Start
{
public class ChartStartup
{
public void Configuration(IAppBuilder app)
{
// 有关如何配置应用程序的详细信息,请访问 https://go.microsoft.com/fwlink/?LinkID=316888
//1、 PersistentConnection 方式配置
//app.MapSignalR<ChatConnection>("/Connections/ChatConnection");
//2、hub方式配置
app.MapSignalR();
}
}
}
4.3、页面代码实现
<h2>Hub Chat</h2>
<div>
<input type="hidden" id="ClientName" value="@ViewBag.ClientName"/>
<input type="text" id="msg" />
<input type="button" id="broadcast" value="广播" />
<br />
<h3>
(<span id="MyClientName">@ViewBag.ClientName</span>):
</h3>
<ul id="messages"></ul>
</div>
@section scripts {
<script src="~/Scripts/jquery-3.3.1.min.js"></script>
<script src="~/Scripts/jquery.signalR-2.4.1.min.js"></script>
<script src="~/signalr/hubs"></script>
<script>
$(function () {
var chat = $.connection.chat;
var myClientName = $('#ClientName').val();
chat.client.addSomeMessage = function (clientName, message) {
writeMsg('<b>' + clientName + '</b> 对大家说: ' + message, 'event-message');
};
$('#msg').focus();
// 开始连接
$.connection.hub.start().done(function () {
$('#broadcast').click(function () {
// 调用send方法
chat.server.send(myClientName, $('#msg').val());
$('#msg').val('').focus();
});
});
//写消息
function writeMsg(eventLog, logClass) {
var now = new Date();
var nowStr = now.getHours() + ':' + now.getMinutes() + ':' + now.getSeconds();
$('#messages').prepend('<li class="' + logClass + '"><b>' + nowStr + '</b> ' + eventLog + '.</li>');
}
});
</script>
}
在上面的代码我们
1、首先获取客户端页面的名字;
2、然后通过 $.connection.chat 建立对应服务器端 Hub 类的代理对象 chat;
3、定义客户端的 Javascript 方法 addSomeMessage,服务器通过 dynamic 方式调用客户端的该方法以实现推送功能。在这里每当收到服务器推送来的消息,就在客户端页面的 messages 列表表头插入该消息。
4、当点击广播按钮时,客户端通过代理对象调用服务器端的 send 方法以实现向服务器发送消息。
5、通过 $.connection.hub.start(); 语句打开链接。
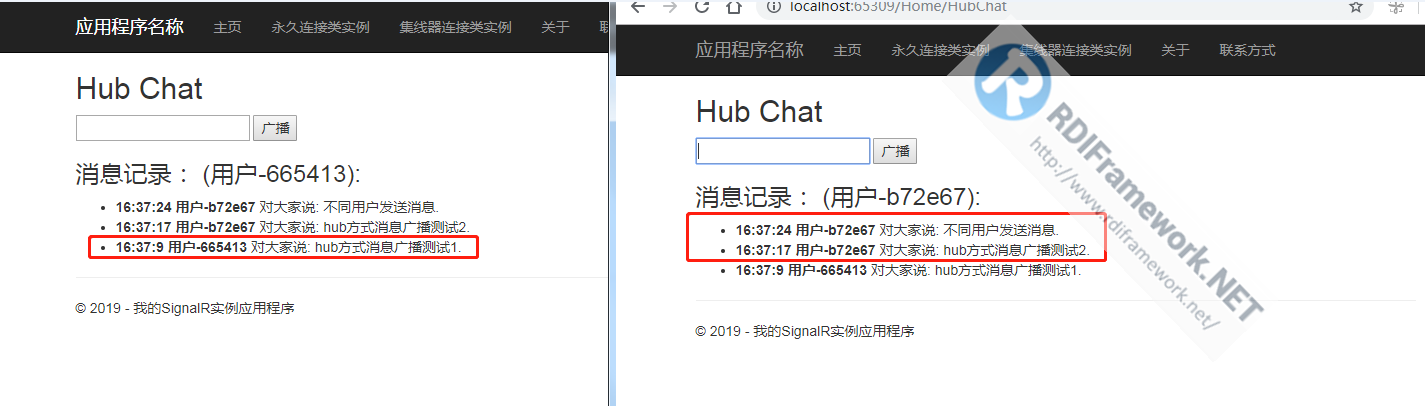
5、效果展示

6、代码下载
实例源码可以移步github下载,地址:https://github.com/yonghu86/SignalRTestProj
7、参考文章
一路走来数个年头,感谢RDIFramework.NET框架的支持者与使用者,大家可以通过下面的地址了解详情。
RDIFramework.NET官方网站:http://www.rdiframework.net/
RDIFramework.NET官方博客:http://blog.rdiframework.net/
同时需要说明的,以后的所有技术文章以官方网站为准,欢迎大家收藏!
RDIFramework.NET框架由海南国思软件科技有限公司专业团队长期打造、一直在更新、一直在升级,请放心使用!
欢迎关注RDIFramework.net框架官方公众微信(微信号:guosisoft),及时了解最新动态。
扫描二维码立即关注









相关推荐
在本文档教程中,我们将探讨如何在`.NET6 API`和`Vue`应用程序中集成并使用`SignalR`进行实时通信。SignalR 是一个用于在服务器和客户端之间建立实时双向通信的库,非常适合实时通知、聊天应用或任何需要实时更新的...
本教程介绍生成使用 SignalR 的实时应用的基础知识。 您将学习如何: 创建 Web 项目。 添加 SignalR 客户端库。 创建 SignalR 中心。 配置项目以使用 SignalR。 添加可将消息从任何客户端发送到所有连接客户端的代码...
这个"SignalR进度条简单示例-教程_JavaScript_C#_下载.zip"文件包含了一个使用SignalR、JavaScript和C#实现的进度条功能的示例项目,非常适合初学者了解如何将实时更新应用到Web应用程序中。 首先,我们要理解...
Asp.Net SignalR视频教程,淘宝买来自己听的,挺有深度,分享一下
本教程将详细介绍如何实现网页中的信息实时推送,同时结合环境配置的图解文档,以帮助开发者更好地理解和实施这一功能。 首先,我们要理解信息实时推送的基本概念。传统的HTTP协议是基于请求-响应模式的,即客户端...
ChatApp项目的视频版本
此外,在Vue项目中,需要注意的是,不能直接使用("~/signalr/hubs")" type="text/javascript">这种方式来引用SignalR的Hubs文件,而需要使用其他方式来实现信号R的功能。 Vue结合SignalR实现前后端实时消息同步可以...
SignalR 是一个强大的实时通信库,它为 .NET 开发者提供了一种简单的方式来实现实时双向通信。这个在线聊天室项目就是一个利用 SignalR 实现的实例,它展示了如何在 Web 应用程序中创建一个实时的、多用户互动的聊天...
MVC5是这个系列的第五个主要版本,它增强了路由、模型绑定、过滤器等核心功能,并且与ASP.NET Web API和ASP.NET Web Pages集成,提供了更全面的Web开发解决方案。 **可能的文件内容:** "SingnalRChatJimmy" 这个...
模块之间的连接共享可以通过连接管理器实现,这样就可以避免为每个模块创建独立的连接实例。 在SignalR.Modules-main项目中,你可以找到示例代码来展示如何实现这一设计。这可能包括以下几个部分: 1. **...
在 SignalR实现服务器与Web客户端的实时通信.rar 这个压缩包文件中,可能包含了SignalR的示例代码、教程文档或者演示项目,可以帮助开发者快速理解和使用SignalR,构建实时的Web应用。通过学习和实践这些内容,可以...
1. **服务器端**: 这里包含了SignalR集线器的实现,集线器的类会声明它们的依赖,并由Autofac来提供这些依赖。 2. **客户端端**: 这部分包含用于与服务器交互的JavaScript代码,可能包括用于连接到集线器、发送和...
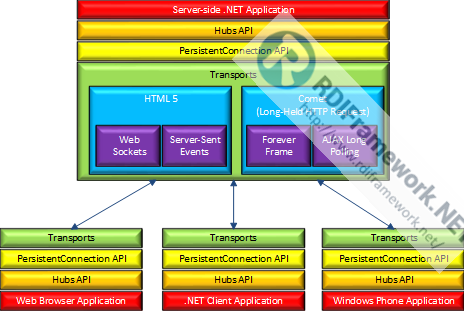
SignalR 是一个 ASP.NET 库,它为实时通信提供了易用的 API,使得开发者能够轻松地在 Web 应用程序中实现服务器到客户端的实时推送功能。这个技术利用了多种浏览器支持的通信协议,包括 WebSocket、Server-Sent ...
SignalR是.NET Framework中用于实现实时Web通信的库,它简化了服务器向客户端推送数据的过程。这个"Signalr组播与广播例子"是关于如何使用SignalR来实现多播和广播通信模式的教程。 首先,我们要理解多播和广播的...
- **MQTT消息推送.doc**: 这份文档详细介绍了MQTT协议在Android上的应用,包括配置、连接、订阅、发布和断线处理等步骤,是学习和实践MQTT消息推送的基础教程。 - **rsmb.zip**: RSMB(Really Small Message Broker...
**Xamarin SignalR入门教程** Xamarin 是一种跨平台的移动应用开发框架,它允许开发者使用C#语言和.NET框架来构建iOS、Android以及Windows应用。SignalR则是一种实时通信库,它使得服务器与客户端之间的双向通信变...
在"ASP.NET SignalR编程实战(附书中完整Demo示例源码)__0525.rar"这个压缩包中,你将找到一系列关于SignalR实际应用的教程和实例代码。这些源码可以帮助你深入理解SignalR的工作原理以及如何在实际项目中有效利用它...
本教程将详细介绍如何通过Service组件实现一个客户端的消息推送系统,并简要涉及服务器端的设置。 首先,我们要理解`Service`在Android中的角色。`Service`是Android四大组件之一,它在后台执行长时间运行的操作,...
数学分析教程(上册)-常庚哲-史济怀-习题解答 数学分析教程(上册)-常庚哲-史济怀-习题解答 数学分析教程(上册)-常庚哲-史济怀-习题解答 数学分析教程(上册)-常庚哲-史济怀-习题解答 数学分析教程(上册)-常庚哲-史济怀...