1、概述
通过上篇史上最全面的SignalR系列教程-1、认识SignalR文章的介绍,我们对SignalR技术已经有了一个全面的了解。本篇开始就通过SignalR的典型应用的实现方式做介绍,例子虽然简单,但麻雀虽小五脏俱全。可以以此为基础,扩展到实际应用中。
SignalR 的实现机制与.NET WCF 或 Remoting 是相似的,都是使用远程代理来实现。在具体使用上,有两种不同通信模型:PersistentConnection 和 Hubs,其中 PersistentConnection 是实现了长时间的 Javascript 轮询(类似于 Comet),Hub 是用来解决实时信息交换问题,它是利用 Javascript 动态载入执行方法实现的。SignalR 将整个连接,信息交换过程封装得非常漂亮,客户端与服务器端全部使用 JSON 来交换数据。

对于这两种方式的讨论,感兴趣的朋友可以移步:https://stackoverflow.com/questions/9280484/signalr-why-choose-hub-vs-persistent-connection
本篇主要介绍使用SignalR的永久连接类(Persistent Connections)的实现方式来实现消息推送(广播)功能,分别以Asp.NET MVC与控制台程序做实例演示。对于Hubs这种集线器的实现方式在下篇文章介绍。
2、SignalR的永久连接类Mvc实现
在ASP.NET MVC下实现SignalR的永久连接类非常的简单,只需简单4步就可以实现一个简单的群聊功能。
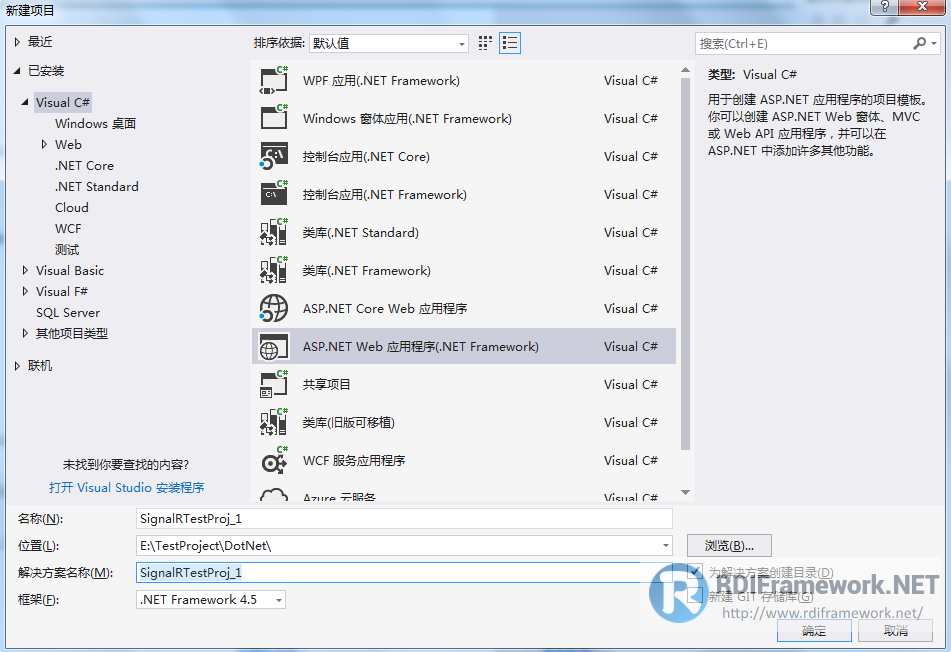
2.1、 创建ASP.NET Mvc项目

2.2、安装Nuget包
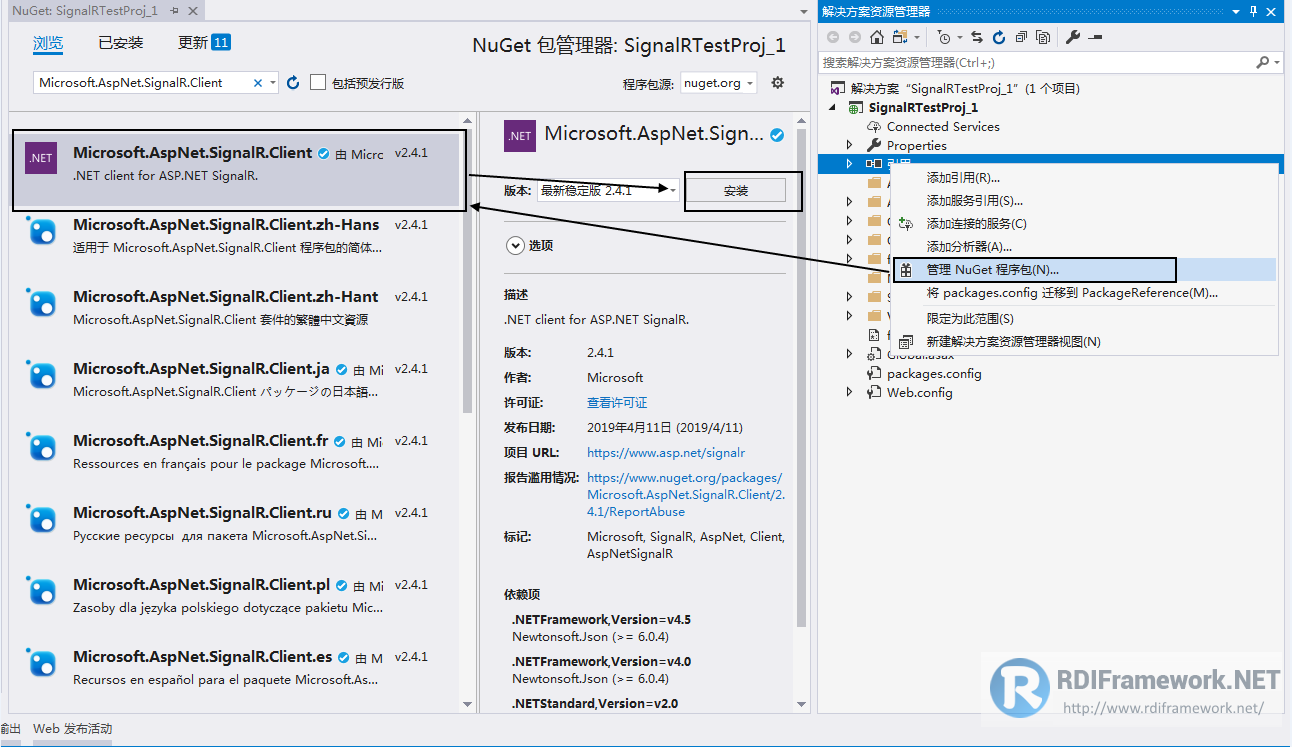
创建好项目后,要使用SignalR,需要先安装SignalR包,可以通过程序包管理控制台输入包安装命令进行安装。
Install-Package Microsoft.AspNet.SignalR
也可以使用界面方式,如下图所示。

2.3、增加SignalR服务
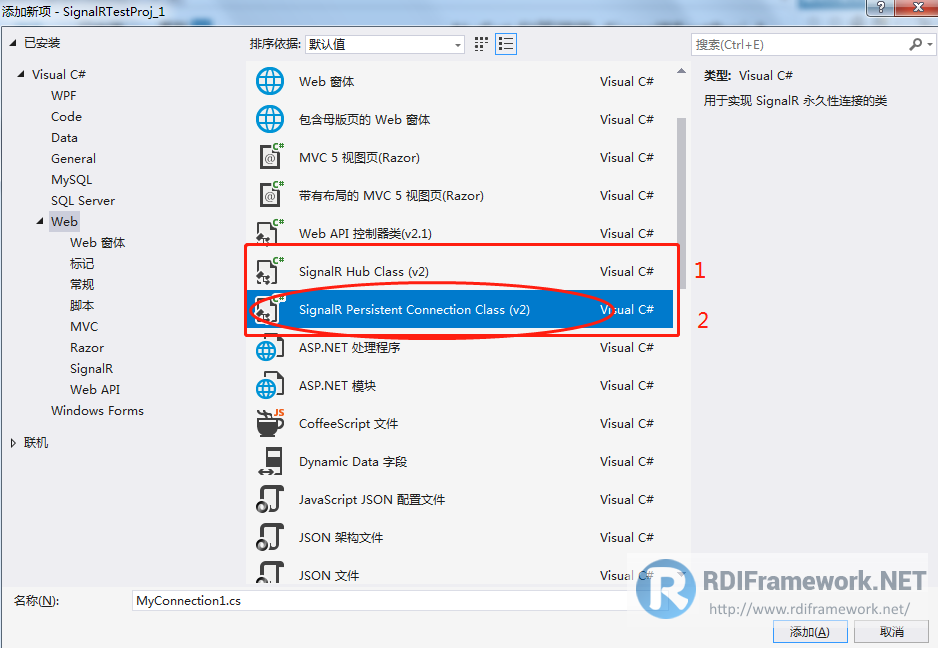
规划适当的SignalR服务文件存放的文件夹,如我们放在Connections文件夹中,在此文件夹右键选择新建项,我们选择SignalR Persistent Connection Class永久连接类项。

确定后,VS会自动给我们生成对应代码,如下:
using System.Threading.Tasks;
using Microsoft.AspNet.SignalR;
namespace SignalRTestProj_1.Connections
{
public class ChatConnection : PersistentConnection
{
protected override Task OnConnected(IRequest request, string connectionId)
{
return Connection.Send(connectionId, "Welcome!");
}
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
return Connection.Broadcast(data);
}
}
}
我们对代码做适当修改,让业务更人性化,如下所示:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading;
using System.Threading.Tasks;
namespace SignalRTestProj_1.Connections
{
using Microsoft.AspNet.SignalR;
public class ChatConnection : PersistentConnection
{
private static int _connections = 0;
protected override Task OnConnected(IRequest request, string connectionId)
{
Interlocked.Increment(ref _connections);
//广播消息
Connection.Broadcast("新的连接加入,连接ID:" + connectionId + ",已有连接数:" + _connections);
return Connection.Send(connectionId, "双向连接成功,连接ID:" + connectionId);
}
/// <summary>
/// 连接断开
/// </summary>
protected override Task OnDisconnected(IRequest request, string connectionId, bool stopCalled)
{
Interlocked.Decrement(ref _connections);
return Connection.Broadcast(connectionId + "退出连接,已有连接数:" + _connections);
}
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
var message = connectionId + "发送内容>>" + data;
return Connection.Broadcast(message);
}
}
}
2.4、启动路由注册
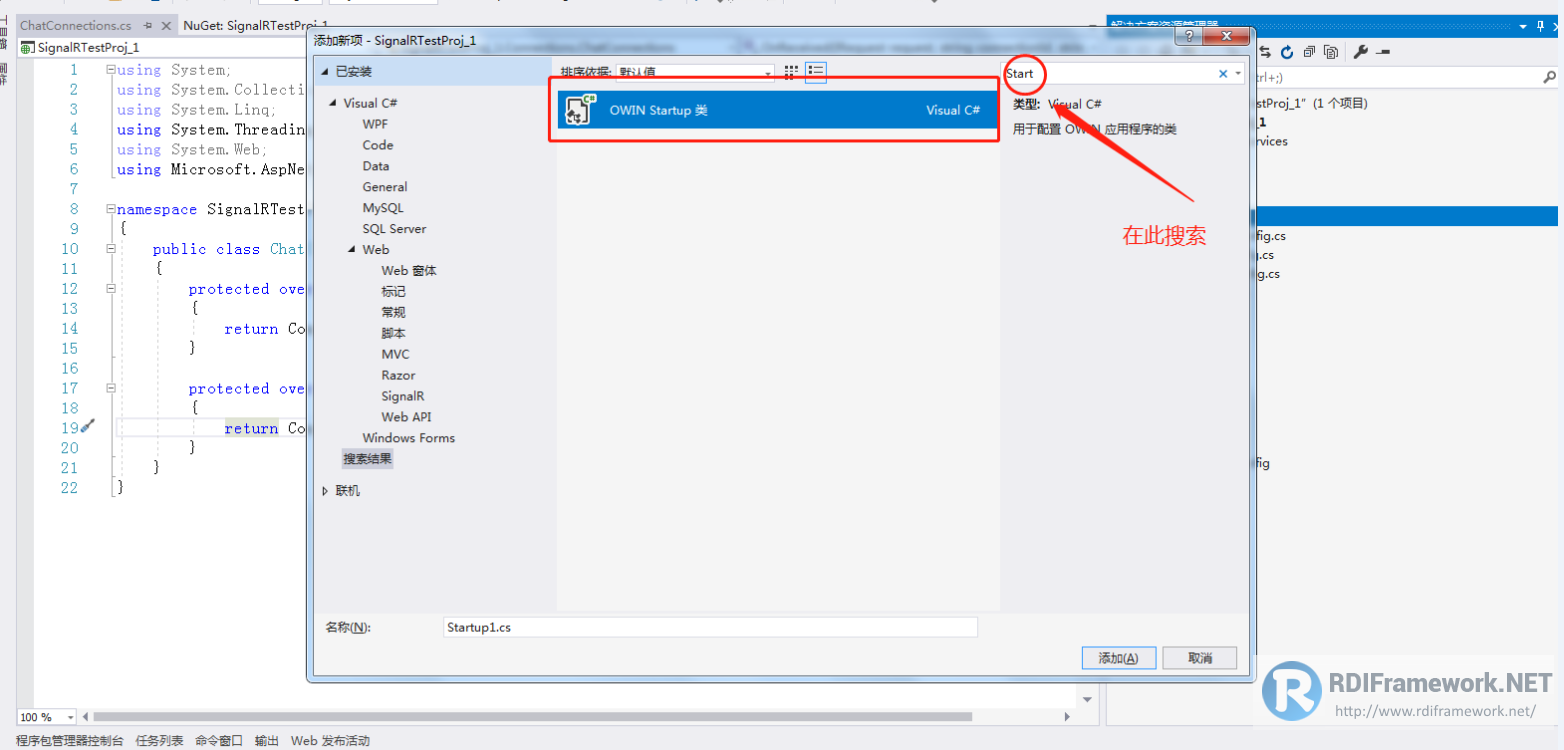
要使SignalR启作用,我们必须启动路由注册,要让客户端能找到,我们使用Owin。如下图所示,我们添加一个Owin Start启动类。

using Microsoft.Owin;
using Owin;
using SignalRTestProj_1.Connections;
[assembly: OwinStartup(typeof(SignalRTestProj_1.App_Start.ChartStartup))]
namespace SignalRTestProj_1.App_Start
{
public class ChartStartup
{
public void Configuration(IAppBuilder app)
{
// 有关如何配置应用程序的详细信息,请访问 https://go.microsoft.com/fwlink/?LinkID=316888
// 配置上文实现的ChatConnections
app.MapSignalR<ChatConnection>("/Connections/ChatConnection");
}
}
}
至此,我们服务端就算搭建起来了,现在我们增加一个页面来实现调用。
2.5、前端界面处理
前端js实现消息广播,并实时记录
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>SignalR永久连接类 Demo</title>
<script src="~/Scripts/jquery-3.3.1.min.js"></script>
<script src="~/Scripts/jquery.signalR-2.4.1.min.js"></script>
</head>
<body>
<div>
<h1>SignalR永久连接类 Demo</h1>
<div>
<input type="text" id="msgContext" placeholder="请输入消息内容...." />
<button id="sendMessage" class="btn-primary">Send</button>
<ul id="messages"></ul>
</div>
<script>
var connection = $.connection("/Connections/ChatConnection");
connection.logging = true;
//客户端接收消息
connection.received(function (data) {
$('#messages').append('<li>' + data + '</li>');
});
//连接错误处理
connection.error(function (err) {
alert('与服务器连接报错:'+ err.message);
});
//连接成功
connection.start().done(function () {
$('#sendMessage').click(function () {
var val = $('#msgContext').val();
//向服务器端发送消息
connection.send(val);
});
});
</script>
</div>
</body>
</html>
OK,全面完成,F5运行看效果吧。
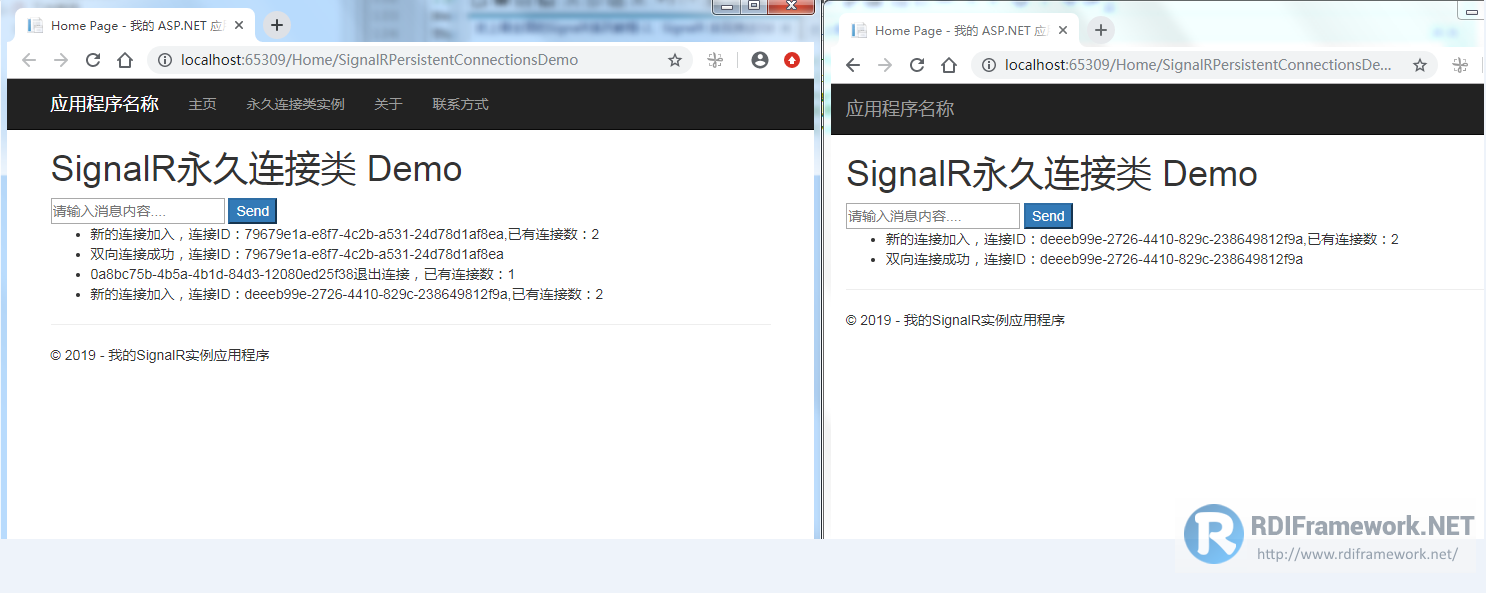
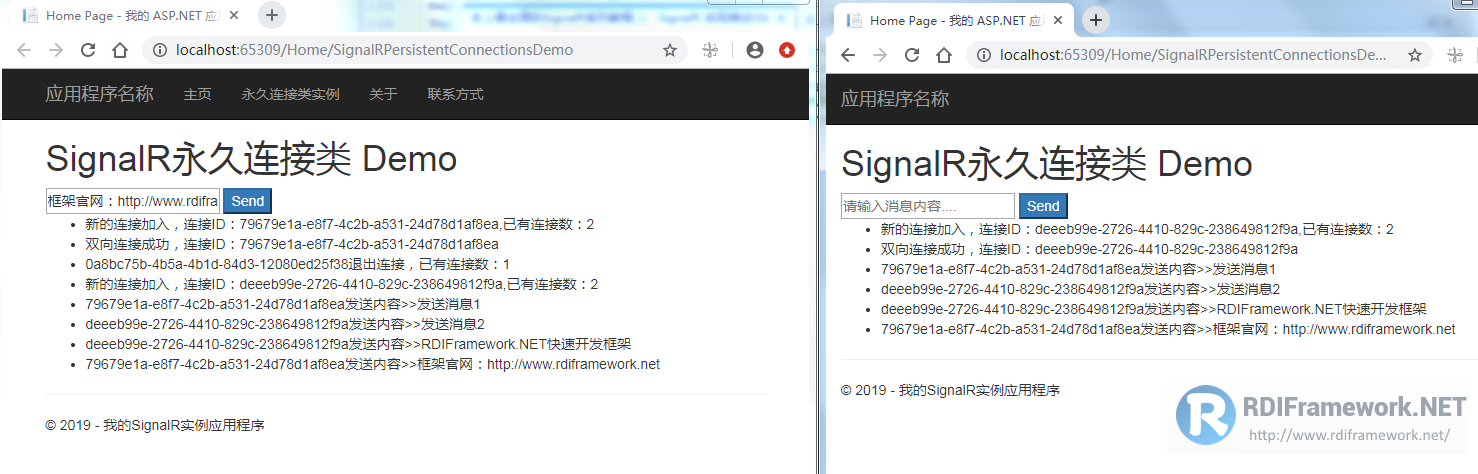
2.6、效果展示


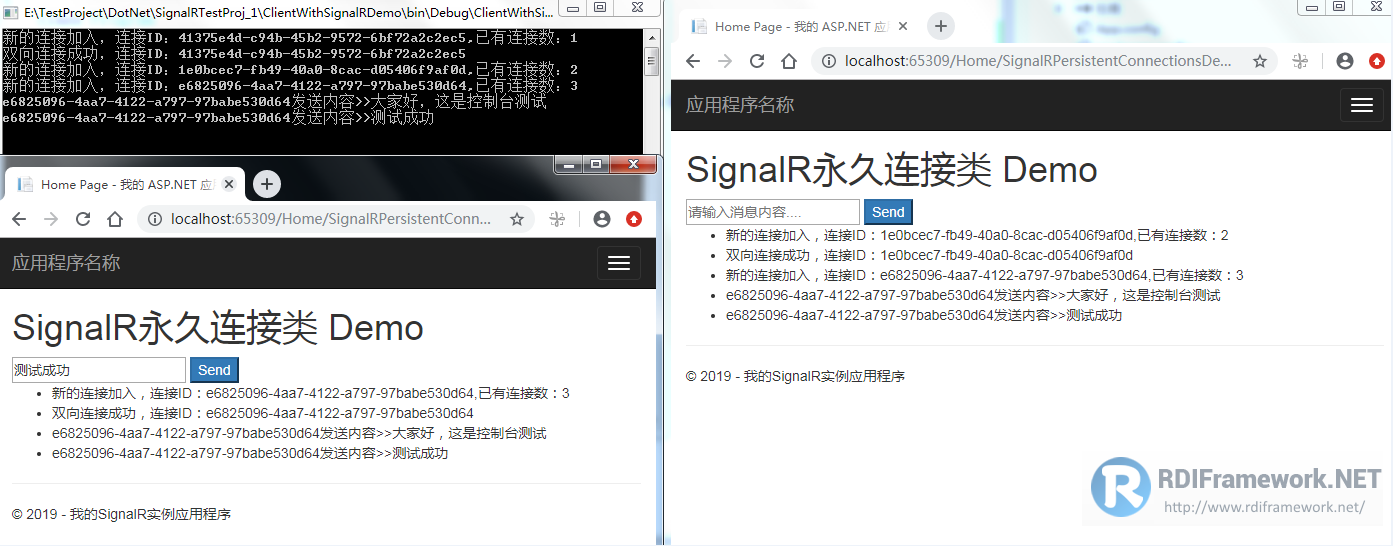
3、控制台做SignalR服务端实现
除了Web实时应用之外,我们还可以用其他应用程序实现实时交互,如控制台。
只需要Install-Package Microsoft.AspNet.SignalR.Client命令,示例代码如下:
using Microsoft.AspNet.SignalR.Client;
using static System.Console;
namespace ClientWithSignalRDemo
{
class Program
{
static void Main(string[] args)
{
var connection = new Connection("http://localhost:65309/Connections/ChatConnection");
connection.Received += WriteLine;
connection.Start().Wait();
string line;
while ((line = ReadLine()) != null)
{
connection.Send(line).Wait();
}
}
}
}

4、代码下载
实例源码可以移步github下载,地址:https://github.com/yonghu86/SignalRTestProj
5、参考文章
一路走来数个年头,感谢RDIFramework.NET框架的支持者与使用者,大家可以通过下面的地址了解详情。
RDIFramework.NET官方网站:http://www.rdiframework.net/
RDIFramework.NET官方博客:http://blog.rdiframework.net/
同时需要说明的,以后的所有技术文章以官方网站为准,欢迎大家收藏!
RDIFramework.NET框架由海南国思软件科技有限公司专业团队长期打造、一直在更新、一直在升级,请放心使用!
欢迎关注RDIFramework.net框架官方公众微信(微信号:guosisoft),及时了解最新动态。
扫描二维码立即关注









相关推荐
在本文档教程中,我们将探讨如何在`.NET6 API`和`Vue`应用程序中集成并使用`SignalR`进行实时通信。SignalR 是一个用于在服务器和客户端之间建立实时双向通信的库,非常适合实时通知、聊天应用或任何需要实时更新的...
本教程介绍生成使用 SignalR 的实时应用的基础知识。 您将学习如何: 创建 Web 项目。 添加 SignalR 客户端库。 创建 SignalR 中心。 配置项目以使用 SignalR。 添加可将消息从任何客户端发送到所有连接客户端的代码...
这个"SignalR进度条简单示例-教程_JavaScript_C#_下载.zip"文件包含了一个使用SignalR、JavaScript和C#实现的进度条功能的示例项目,非常适合初学者了解如何将实时更新应用到Web应用程序中。 首先,我们要理解...
本教程将详细介绍如何实现网页中的信息实时推送,同时结合环境配置的图解文档,以帮助开发者更好地理解和实施这一功能。 首先,我们要理解信息实时推送的基本概念。传统的HTTP协议是基于请求-响应模式的,即客户端...
此外,在Vue项目中,需要注意的是,不能直接使用("~/signalr/hubs")" type="text/javascript">这种方式来引用SignalR的Hubs文件,而需要使用其他方式来实现信号R的功能。 Vue结合SignalR实现前后端实时消息同步可以...
本教程将讨论如何结合这两者来实现模块化的SignalR连接共享。 在传统的SignalR应用中,每个Hub类通常代表一个特定的通信通道,但这种设计可能导致多个Hub之间的连接重复。为了解决这个问题,我们可以利用C#源生成器...
Asp.Net SignalR视频教程,淘宝买来自己听的,挺有深度,分享一下
SignalR 是一个强大的实时通信库,它为 .NET 开发者提供了一种简单的方式来实现实时双向通信。这个在线聊天室项目就是一个利用 SignalR 实现的实例,它展示了如何在 Web 应用程序中创建一个实时的、多用户互动的聊天...
ChatApp项目的视频版本
在 SignalR实现服务器与Web客户端的实时通信.rar 这个压缩包文件中,可能包含了SignalR的示例代码、教程文档或者演示项目,可以帮助开发者快速理解和使用SignalR,构建实时的Web应用。通过学习和实践这些内容,可以...
SignalR的主要功能就是实现实时通信,它支持多种传输方式(如WebSocket、Server-Sent Events、Forever Frame或Long Polling),可以根据浏览器和服务器的支持自动选择最佳方案。描述中提到SignalR的易用性,意味着...
SignalR 是一个 ASP.NET 库,它为实时通信提供了易用的 API,使得开发者能够轻松地在 Web 应用程序中实现服务器到客户端的实时推送功能。这个技术利用了多种浏览器支持的通信协议,包括 WebSocket、Server-Sent ...
SignalR是.NET Framework中用于实现实时Web通信的库,它简化了服务器向客户端推送数据的过程。这个"Signalr组播与广播例子"是关于如何使用SignalR来实现多播和广播通信模式的教程。 首先,我们要理解多播和广播的...
- **MQTT消息推送.doc**: 这份文档详细介绍了MQTT协议在Android上的应用,包括配置、连接、订阅、发布和断线处理等步骤,是学习和实践MQTT消息推送的基础教程。 - **rsmb.zip**: RSMB(Really Small Message Broker...
**Xamarin SignalR入门教程** Xamarin 是一种跨平台的移动应用开发框架,它允许开发者使用C#语言和.NET框架来构建iOS、Android以及Windows应用。SignalR则是一种实时通信库,它使得服务器与客户端之间的双向通信变...
在"ASP.NET SignalR编程实战(附书中完整Demo示例源码)__0525.rar"这个压缩包中,你将找到一系列关于SignalR实际应用的教程和实例代码。这些源码可以帮助你深入理解SignalR的工作原理以及如何在实际项目中有效利用它...
如果你想要一个可以通过 HTTP/2 支持 REST、WebSocket、Socket.IO、SignalR、SignalR Core、Server-Sent Events(以及更多)的自定义请求并且具有开发者定期更新和出色支持功能的现成插件,那么 BestHTTP/2 就是你...
本教程将详细介绍如何通过Service组件实现一个客户端的消息推送系统,并简要涉及服务器端的设置。 首先,我们要理解`Service`在Android中的角色。`Service`是Android四大组件之一,它在后台执行长时间运行的操作,...
2. **设置SignalR Hub**:在项目中创建一个SignalR Hub类,用于接收CPU使用率数据并广播到所有连接的客户端。Hub类可以有一个方法,例如`SendCpuUsage`,接收CPU使用率数据并调用`Clients.All.SendAsync`方法将数据...