1、前言
通过前面系列文章的学习与讲解,相信大家已经对微信的开发有了一个全新的认识。后端基本能够基于盛派的第三方sdk搞定大部分事宜,剩下的就是前端了。关于手机端的浏览器的兼容性问题相信一直是开发者们的一块心病,对于微信开发前端组件这一块总是找不到合适的移动端组件,什么都要自己去实现,这个开发成本就大了去了。于是乎博主打算另辟蹊径,找找基于微信开发的移动端UI组件,最后找到了微信官方开发的一套前端组件:WeUI。
2、WeUI基本介绍
2.1 WeUI概述
WeUI、微信公众号开发的瑞士军刀。WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。有了这个作为基础,我们再也不用担心微信开发的浏览器兼容性问题了,微信官方推出的这个东西拯救了千千万万的开发者!
jQuery WeUI 是专为微信公众账号开发而设计的一个简洁而强大的UI库,包含全部WeUI官方的CSS组件,并且额外提供了大量的拓展组件,丰富的组件库可以极大减少前端开发时间。
jQuery WeUI 的最大特点是它只提供UI组件,并不会对项目所使用的框架和其他库有任何的限制,几乎可以在任何环境下使用。无论你的项目是基于jQuery,还是 React, Angular, Vue, 你都会发现 jQuery WeUI 能非常方便的和他们结合使用。既是你的项目是一个有很悠久历史的老项目,也几乎可以做到拿来即用。
WeUI开源地址:https://github.com/Tencent/weui
WeUI使用示例:https://weui.io/
基于jquery的WeUI:http://jqweui.com/(提供了大量的第三方组件库)
2.2 为什么选择jQuery WeUI
jQuery WeUI 的定位正如 jQuery 的定位:做一把锋利易用的小刀,而不是做一个笨重的大炮。
- 简单易用,无上手难度
- 丰富强大的组件库,并且还在不断完善中
- 轻量,无限制,可以结合任何主流JS框架使用,比如
Vue, Angular, React等 - 高性能的 CSS3 动画,低端手机上依然可以较流畅运行
- 详尽完善的官方文档
- 标准稳定的API,基本可以保证版本透明更新
- 基于 MIT 协议发布,免费开源
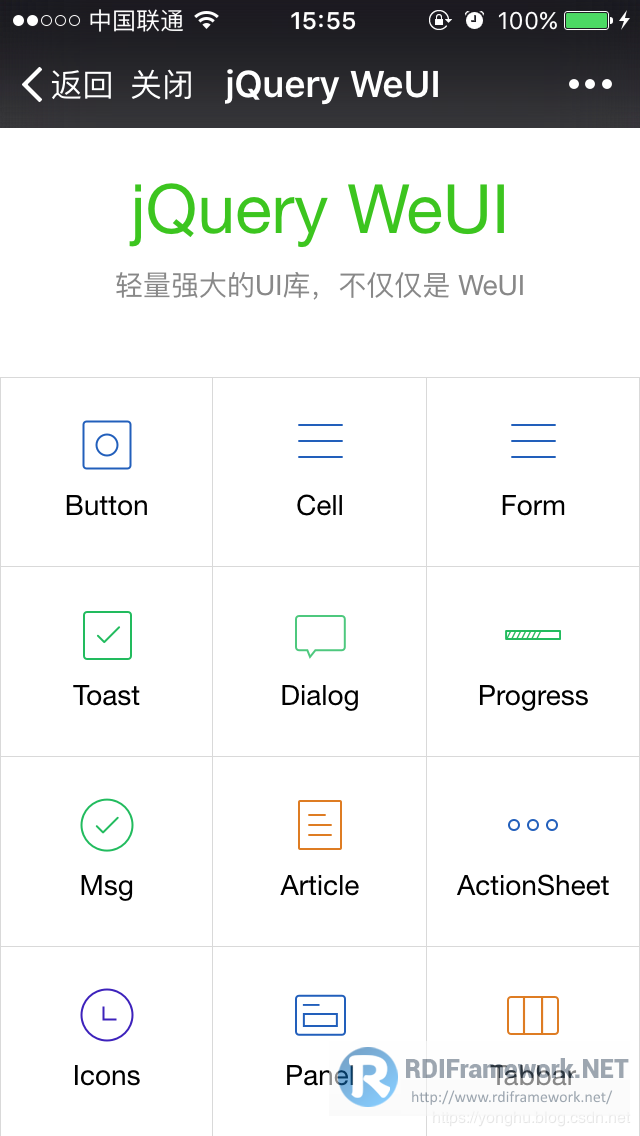
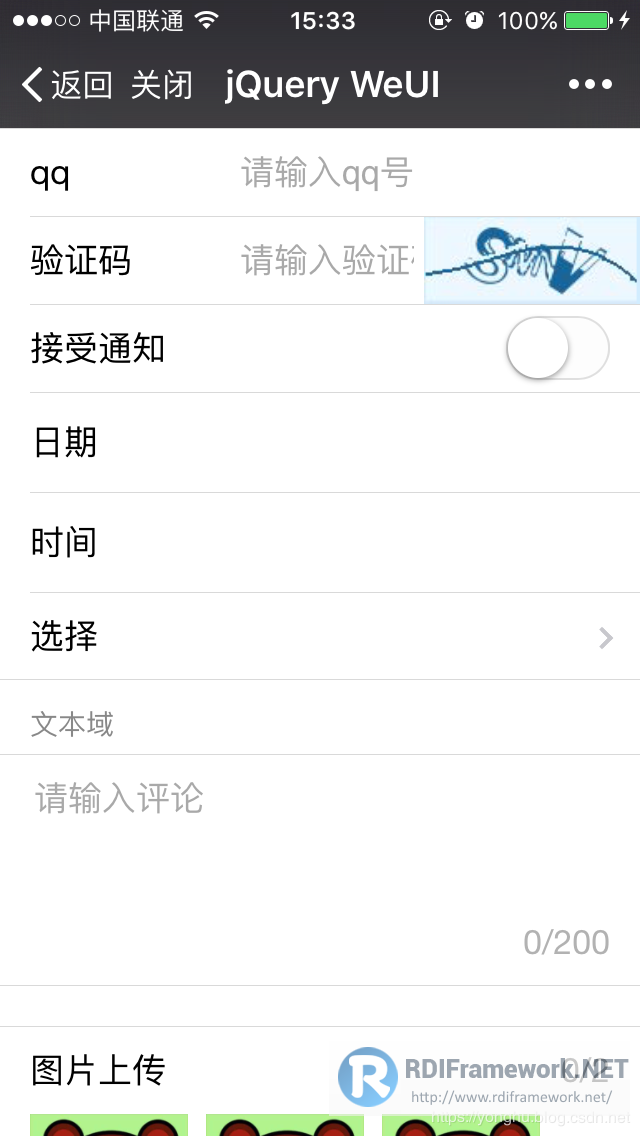
下面引用几张WeUI官方提供的jQuery WeUI组件展示。

3、jQuery WeUI基本用法
考虑到大家对WeUI组件的使用有忧虑,不知如何下手。下面我就从最基础的开始,手把手教你入门WeUI。已经很熟悉的朋友请直接跳过此段,前往官方网站查看demo。
1、引用必须的文件
如果你用的是原始的开发方式,比如基于jQuery的开发,那么你首先需要去Github上面将WeUI的源文件down下来,然后引入到你的项目;如果是基于npm管理组件,使用npm命令的方式引入WeUI组件即可。这里我们使用的是原始的开发方式。如果你只需要WeUI的css样式支持,那么你只需要引入weui.css文件即可;如果除了样式之外,还需要WeUI的js组件支持,那么你还需要引用另外一个包:weui.js。下面先介绍基础的WeUI样式库,先来看看WeUI到底能为我们带来啥,后面再来分享WeUI.js以及jquery.WeUI.js的相关技术。
要使用WeUI,这里首先必须引入css样式文件
<link rel="stylesheet" href="/Content/weui-master/dist/style/weui.css" />
2、最基础的组件样式
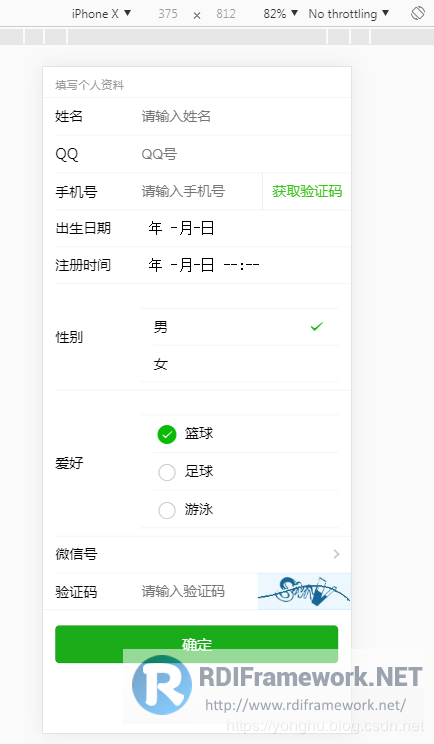
下面我们以一个最基础的表单来展示WeUI的使用方法,如下我们开发一个个人资料录入的页面效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0,viewport-fit=cover">
<title>个人资料录入</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/weui/1.1.3/style/weui.min.css" />
</head>
<body>
<div class="container">
<div class="page navbar js_show">
<div class="page__bd">
<div class="weui-cells__title">填写个人资料</div>
<div class="weui-cells weui-cells_form">
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">姓名</label></div>
<div class="weui-cell__bd">
<input class="weui-input" type="text" placeholder="请输入姓名" />
</div>
</div>
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">QQ</label></div>
<div class="weui-cell__bd">
<input class="weui-input" type="number" pattern="[0-9]*" placeholder="QQ号" />
</div>
</div>
<div class="weui-cell weui-cell_vcode">
<div class="weui-cell__hd">
<label class="weui-label">手机号</label>
</div>
<div class="weui-cell__bd">
<input class="weui-input" type="tel" placeholder="请输入手机号" />
</div>
<div class="weui-cell__ft">
<button class="weui-vcode-btn">获取验证码</button>
</div>
</div>
<div class="weui-cell">
<div class="weui-cell__hd"><label for="" class="weui-label">出生日期</label></div>
<div class="weui-cell__bd">
<input class="weui-input" type="date" value="" />
</div>
</div>
<div class="weui-cell">
<div class="weui-cell__hd"><label for="" class="weui-label">注册时间</label></div>
<div class="weui-cell__bd">
<input class="weui-input" type="datetime-local" value="" placeholder="" />
</div>
</div>
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">性别</label></div>
<div class="weui-cell__bd">
<div class="weui-cells weui-cells_radio">
<label class="weui-cell weui-check__label" for="x11">
<div class="weui-cell__bd">
<p>男</p>
</div>
<div class="weui-cell__ft">
<input type="radio" class="weui-check" name="radio1" id="x11" />
<span class="weui-icon-checked"></span>
</div>
</label>
<label class="weui-cell weui-check__label" for="x12">
<div class="weui-cell__bd">
<p>女</p>
</div>
<div class="weui-cell__ft">
<input type="radio" name="radio1" class="weui-check" id="x12" checked="checked" />
<span class="weui-icon-checked"></span>
</div>
</label>
</div>
</div>
</div>
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">爱好</label></div>
<div class="weui-cell__bd">
<div class="weui-cells weui-cells_checkbox">
<label class="weui-cell weui-check__label" for="s11">
<div class="weui-cell__hd">
<input type="checkbox" class="weui-check" name="checkbox1" id="s11" checked="checked" />
<i class="weui-icon-checked"></i>
</div>
<div class="weui-cell__bd">
<p>篮球</p>
</div>
</label>
<label class="weui-cell weui-check__label" for="s12">
<div class="weui-cell__hd">
<input type="checkbox" name="checkbox1" class="weui-check" id="s12" />
<i class="weui-icon-checked"></i>
</div>
<div class="weui-cell__bd">
<p>足球</p>
</div>
</label>
<label class="weui-cell weui-check__label" for="s13">
<div class="weui-cell__hd">
<input type="checkbox" name="checkbox1" class="weui-check" id="s13" />
<i class="weui-icon-checked"></i>
</div>
<div class="weui-cell__bd">
<p>游泳</p>
</div>
</label>
</div>
</div>
</div>
<div class="weui-cell weui-cell_select">
<div class="weui-cell__bd">
<select class="weui-select" name="select1">
<option selected="" value="1">微信号</option>
<option value="2">QQ号</option>
<option value="3">Email</option>
</select>
</div>
</div>
<div class="weui-cell weui-cell_vcode">
<div class="weui-cell__hd"><label class="weui-label">验证码</label></div>
<div class="weui-cell__bd">
<input class="weui-input" type="text" placeholder="请输入验证码" />
</div>
<div class="weui-cell__ft">
<img class="weui-vcode-img" src="vcode.png" />
</div>
</div>
</div>
<div class="weui-btn-area">
<a class="weui-btn weui-btn_primary" href="javascript:" id="showTooltips">确定</a>
</div>
</div>
</div>
</div>
</body>
</html>
我们用google浏览器的移动端模式测试效果如下:

代码讲解
(1)网页上面的<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0,viewport-fit=cover">这一句必须要有,这个和WeUI无关,是浏览器的显示比例问题。建议各位准备做移动端开发之前可以百度下viewport的含义,这样更容易理解响应式。加这一句是告诉浏览器在不同的设备上面的显示比例问题。
(2)最外面必须要有一个大的容器div,即上述代码里面的
(3)上述代码里面的radio和checkbox的效果是可以切换的。比如上述代码改下可以将性别这一项变成多选选,爱好这一项变成单选,你只需要将radio和checkbox切换即可。
4、其他基础组件展示
4.1、switch开关
<div class="container" id="container">
<div class="page navbar js_show">
<div class="page__bd">
<div class="weui-cells__title">开关</div>
<div class="weui-cells weui-cells_form">
<div class="weui-cell weui-cell_switch">
<div class="weui-cell__bd">是否显示</div>
<div class="weui-cell__ft">
<input class="weui-switch" type="checkbox" />
</div>
</div>
<div class="weui-cell weui-cell_switch">
<div class="weui-cell__bd">是否置顶(兼容IE浏览器写法)</div>
<div class="weui-cell__ft">
<label for="switchCP" class="weui-switch-cp">
<input id="switchCP" class="weui-switch-cp__input" type="checkbox" checked="checked" />
<div class="weui-switch-cp__box"></div>
</label>
</div>
</div>
</div>
</div>
</div>
</div>

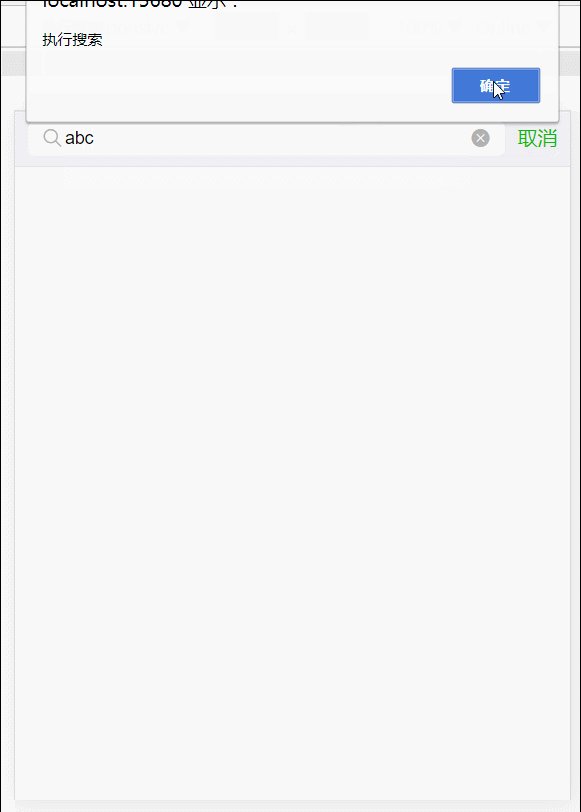
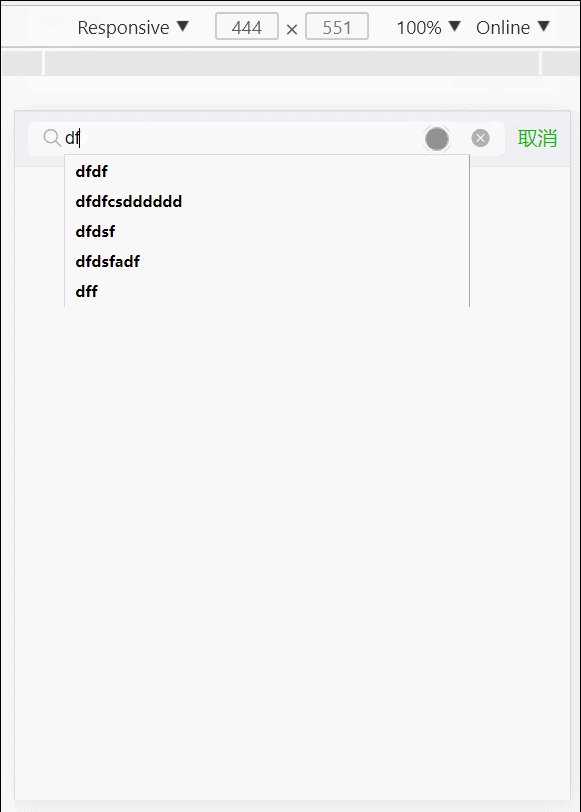
4.2、文本框搜索组件
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0,viewport-fit=cover">
<title>WeUI测试</title>
<link rel="stylesheet" href="/Content/weui-master/dist/style/weui.css" />
@*<--example.css可以不引用-->*@
<link rel="stylesheet" href="/Content/weui-master/dist/example/example.css" />
</head>
<body>
<div class="container" id="container">
<div class="page navbar js_show">
<div class="page__bd">
<div class="weui-search-bar" id="searchBar">
<form class="weui-search-bar__form" onsubmit="return false;">
<div class="weui-search-bar__box">
<i class="weui-icon-search"></i>
<input type="search" class="weui-search-bar__input" id="searchInput" placeholder="搜索" required />
<a href="javascript:" class="weui-icon-clear" id="searchClear"></a>
</div>
<label class="weui-search-bar__label" id="searchText">
<i class="weui-icon-search"></i>
<span>搜索</span>
</label>
</form>
<a href="javascript:" class="weui-search-bar__cancel-btn" id="searchCancel">取消</a>
</div>
<div class="weui-cells searchbar-result" id="searchResult">
</div>
</div>
</div>
</div>
<script src="~/scripts/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function(){
var $searchBar = $('#searchBar'),
$searchResult = $('#searchResult'),
$searchText = $('#searchText'),
$searchInput = $('#searchInput'),
$searchClear = $('#searchClear'),
$searchCancel = $('#searchCancel');
function hideSearchResult(){
$searchResult.hide();
$searchInput.val('');
}
function cancelSearch(){
hideSearchResult();
$searchBar.removeClass('weui-search-bar_focusing');
$searchText.show();
}
$searchText.on('click', function(){
$searchBar.addClass('weui-search-bar_focusing');
$searchInput.focus();
});
$searchInput
.on('blur', function () {
if(!this.value.length) cancelSearch();
}).on('keydown', function (event) {
if (event.keyCode == 13) {
alert("执行搜索");
}
});
;
$searchClear.on('click', function(){
hideSearchResult();
$searchInput.focus();
});
$searchCancel.on('click', function(){
cancelSearch();
$searchInput.blur();
});
});
</script>
</body>
</html>

4.3、正在加载、暂无更多、查看更多效果
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0,viewport-fit=cover">
<title>WeUI测试</title>
<link rel="stylesheet" href="/Content/weui-master/dist/style/weui.css" />
</head>
<body>
<div class="container" id="container">
<div class="page navbar js_show">
<div class="page__bd">
<div class="weui-loadmore">
<i class="weui-loading"></i>
<span class="weui-loadmore__tips">正在加载</span>
</div>
<div class="weui-loadmore weui-loadmore_line">
<span class="weui-loadmore__tips">暂无数据</span>
</div>
<div class="weui-panel__ft">
<a href="#" style="border-bottom: 1px solid #e5e5e5;border-top: 1px solid #e5e5e5;" class="weui-cell weui-cell_access weui-cell_link">
<div class="weui-cell__bd" style="font-size:16px;">查看更多</div>
<span class="weui-cell__ft"></span>
</a>
</div>
</div>
</div>
</div>
</body>
</html>

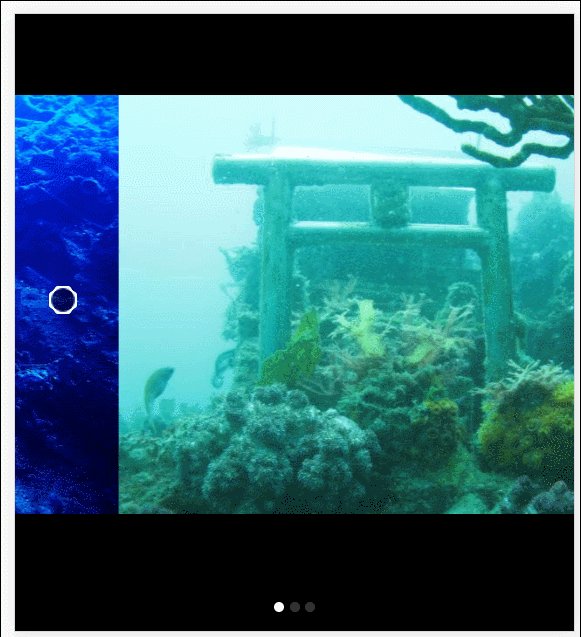
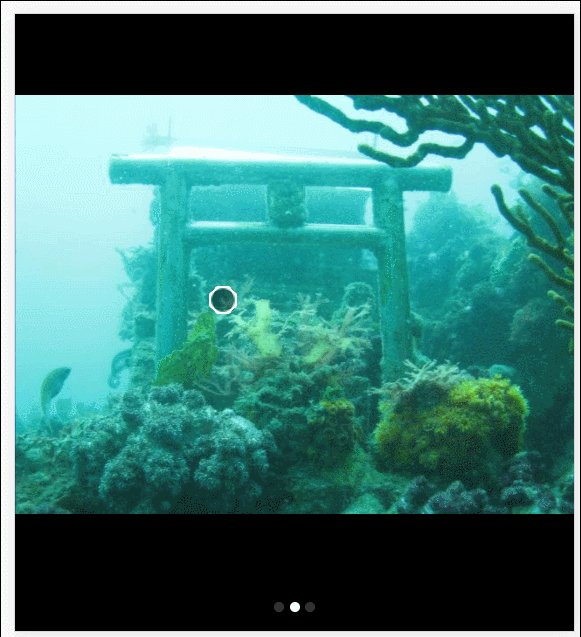
4.4、图片全屏预览
首先引入必须的样式文件
<link rel="stylesheet" href="/Content/weui-master/dist/style/weui.css" />
<link href="~/Content/jquery-weui-master/dist/css/jquery-weui.css" rel="stylesheet" />
在body最后面引入js
<script src="~/scripts/jquery-1.9.1.min.js"></script>
<script src="~/Content/jquery-weui-master/dist/js/jquery-weui.min.js"></script>
<script src="~/Content/jquery-weui-master/dist/js/swiper.js"></script>
需要说明的是这个效果需要jquery-weui.js组件的支持。你需要去down这个组件的dist目录,然后引用dist目录下面的swiper.js文件。这块有问题的可以单独留言。
引入相关的css与js文件之后,下面就可以开始着手写html了。
<div class="container" id="container">
<div class="page navbar js_show">
<div class="page__bd">
<div class="weui-btn-area">
<a class="weui-btn weui-btn_primary" href="javascript:" id="showQuery">浏览图片</a>
</div></div>
</div>
</div>
js代码初始化
script type="text/javascript">
var pb1 = $.photoBrowser({
items: [
"/Content/jquery-weui-master/dist/demos/images/swiper-1.jpg",
"/Content/jquery-weui-master/dist/demos/images/swiper-2.jpg",
"/Content/jquery-weui-master/dist/demos/images/swiper-3.jpg"
]
});
$('#showQuery').on('click', function () {
pb1.open(); //打开
});
</script>

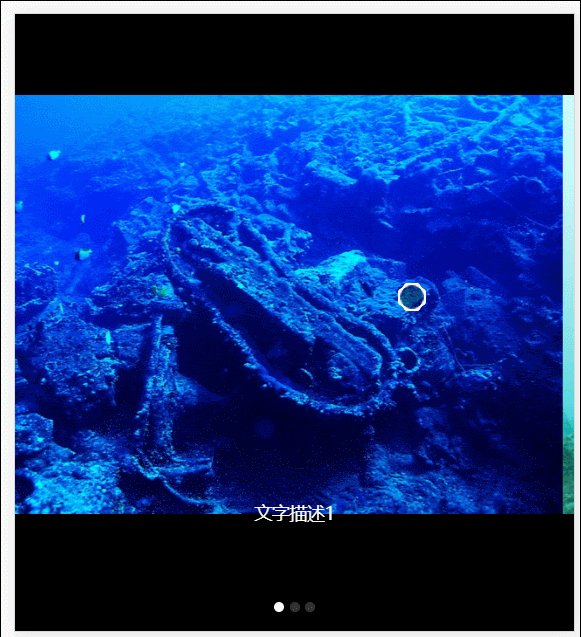
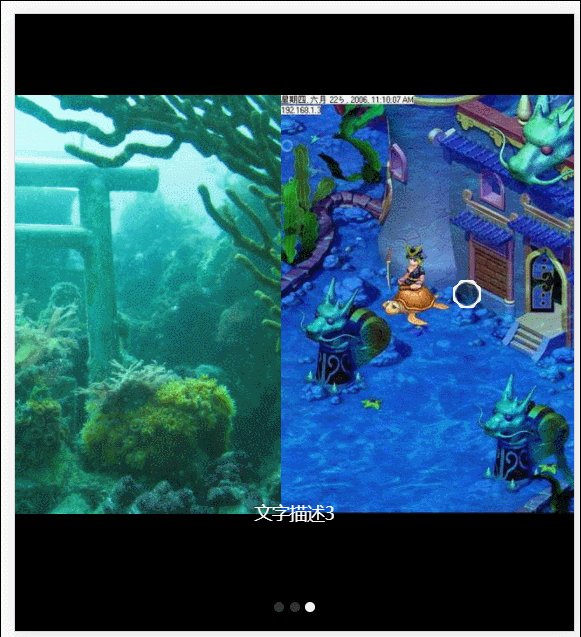
swiper组件还提供了带图片文字描述的效果,和PC端的焦点图效果一样一样的。我们将上述js代码稍作修改:
<script type="text/javascript">
var pb1 = $.photoBrowser({
items: [
{
image: "/Content/jquery-weui-master/dist/demos/images/swiper-1.jpg",
caption: "文字描述1"
},
{
image: "/Content/jquery-weui-master/dist/demos/images/swiper-2.jpg",
caption: "文字描述2"
},
{
image: "/Content/jquery-weui-master/dist/demos/images/swiper-3.jpg",
caption: "文字描述3"
}
]
});
$('#showQuery').on('click', function () {
pb1.open(); //打开
});
</script>

swiper组件的应用有很多可供参考的使用方式,大家可根据实际自行扩展。
5、微信开发系列文章列表
参考文章
RDIFramework.NET — 基于.NET的快速信息化系统开发框架 — 系列目录
RDIFramework.NET ━ .NET快速信息化系统开发框架 ━ 工作流程组件介绍
RDIFramework.NET框架SOA解决方案(集Windows服务、WinForm形式与IIS形式发布)-分布式应用
RDIFramework.NET代码生成器全新V3.5版本发布-重大升级
一路走来数个年头,感谢RDIFramework.NET框架的支持者与使用者,大家可以通过下面的地址了解详情。
RDIFramework.NET官方网站:http://www.rdiframework.net/
RDIFramework.NET官方博客:http://blog.rdiframework.net/
同时需要说明的,以后的所有技术文章以官方网站为准,欢迎大家收藏!
RDIFramework.NET框架由专业团队长期打造、一直在更新、一直在升级,请放心使用!
欢迎关注RDIFramework.net框架官方公众微信(微信号:guosisoft),及时了解最新动态。
扫描二维码立即关注









相关推荐
jQuery WeUI 是专为微信公众账号开发而设计的一个简洁而强大的UI库,包含全部WeUI官方的CSS组件,并且额外提供了大量的拓展组件,丰富的组件库可以极大减少前端开发时间
微信公众号开发,主要是移动端网页的页面开发,在这里推荐3个移动端UI框架:WeUI、SUI和Mint UI
weui入门教程微信公众号界面,
基于SpringBoot开发的微信公众号开发的小程序,集成了redis,mybatis,jQuery WEUI。实现了基本的服务器验证,网页授权,模版消息发送。运行前请修改相应参数。application.properties 中的ql.wx.appID和ql.wx.app...
本资源详细介绍了微信公众号网页开发使用 WeUI优势,为快速开发公众号网页开发的必备利器,为企业节约了微信网页的设计和开发成本
jQuery WeUI组件微信公众号页面模板jQuery WeUI组件微信公众号页面模板
封装了微信公众号和微信支付开发的所有API功能点.每个API都给出了调用实例. 所有API对应的官方文档截止日期为2016-11-26. weui版本为v1.0.2. ******************************************* 有任何问题,可以与我...
微信weui+扩展组件,非常强大,增加数倍的组件,适合微信公众号前端开发和移动网站开发,。WeUI+基于Zepto1.2和weui1.13等众多开源项目参考而成的,接近100个组件/插件,最目前全网效果最全的MobileUI.
微信weui+扩展组件,非常强大,增加数倍的组件,适合微信公众号前端开发和移动网站开发
weui包说明:①weui标准版: weui-master.zip ②weui小程序版:weui-wxss-master.zip ③jQuery weui: jquery-weui-build.zip ④vue weui: vum-master.zip 。附微信官方开发者工具和教程说明文档。 所有资源全部来自...
WeUI 是一套基于微信视觉设计规范的开源前端框架,专为微信 Web 服务设计,旨在提供一套更符合微信用户界面体验的组件库。这个压缩包文件包含的就是 WeUI 的核心样式资源。 WeUI 的主要特点和知识点包括: 1. **...
总的来说,"weui-wxss-master.zip"这个压缩包为微信小程序开发者提供了一个快速构建界面的工具集,结合微信小程序的基础知识,可以帮助开发者更高效地开发出符合微信风格的小程序应用。通过深入理解和实践WeUI-WXSS...
`weui-2.0` 是一个由微信官方设计并开发的前端框架,其主要目的是为了帮助开发者创建出与微信应用界面风格一致的移动端网页。这个框架旨在提供一套简洁、直观且易于使用的组件,使得开发者可以快速构建出符合微信...
该项目是一个微信WeUI扩展组件,非常适合微信公众号前端开发和移动网站开发,增加了数倍的组件,非常适合需要强大功能的移动网站和公众号开发。适合用于个人学习和实践Javascript、HTML、PHP和CSS的开发技术。
例如,创建一个按钮只需添加`<button class="weui-btn weui-btn_default">默认按钮</button>`。 3. **自定义样式**:虽然WEUI提供了预设的样式,但开发者可以根据需求通过修改CSS或使用scss源文件进行个性化定制。 ...
[Archived]为微信公众号打造的 JavaScript 组件库,基于 riot.js,样式参考 weui 项目,只需引入一个 JavaScript 文件。
weui-master完整版,微信公众号开发利器,完美契合微信开发
使用jquery-weui开发的一整套移动端商城,包括首页,购物车,订单管理,评价,分类,会员中心等页面,分享给需要的人。
jQuery WeUI-打造微信公众号开发的瑞士军刀 jQuery WeUI是专为微信公众账号开发而设计的一个简洁而强大的UI库,包含整个WeUI官方CSS组件,并且另外提供了扩展的扩展组件,丰富的组件库可以大大减少前端开发时间。 ...
`jQuery-WeUI-Build` 是一个基于 jQuery 和 WeUI 框架的前端开发工具集,旨在为移动Web应用提供简洁、优雅的用户界面。这个项目的核心目标是帮助开发者快速构建符合微信原生UI风格的网页应用,尤其适用于需要在微信...