功能描述
响应重多客户的要求与心声,RDIFramework.NET Web V3.3版本框架主界面新增横向菜单功能。横向菜单更加直观,用户可操作与展示的空间更多,符合实际应用要求。
一、效果展示
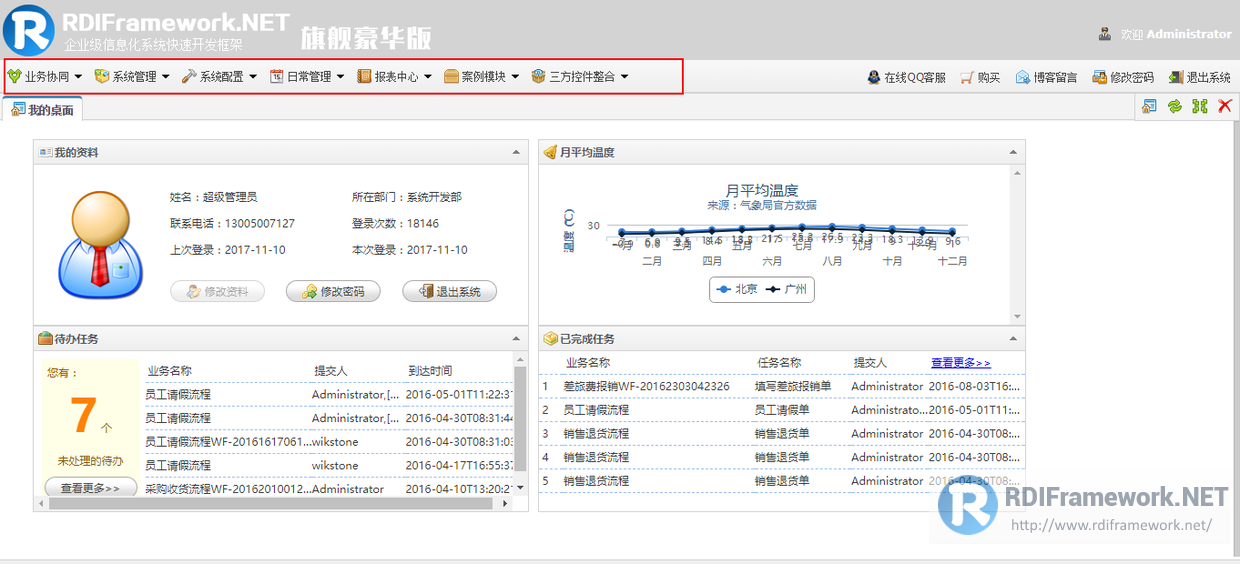
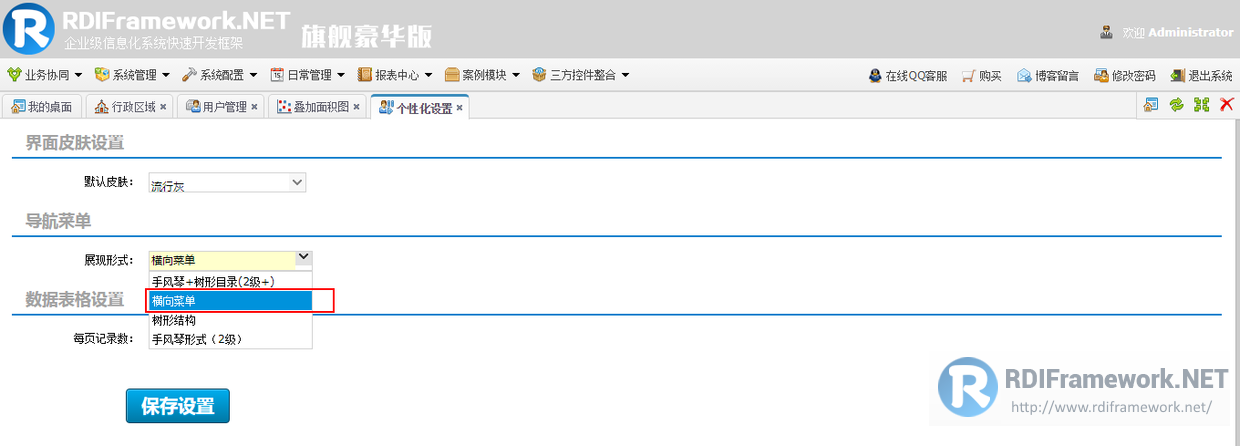
最终界面效果:
横向菜单效果图
动画展示效果:
横向菜单动画展示
二、加入方法
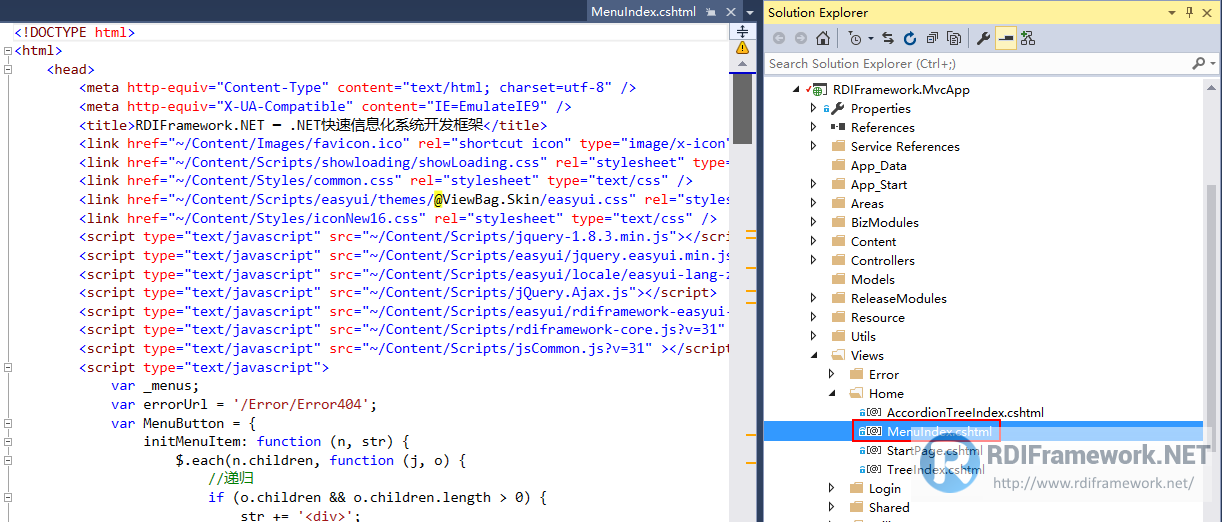
1、“MenuIndex.cshtml”的文件在项目中的下面位置:
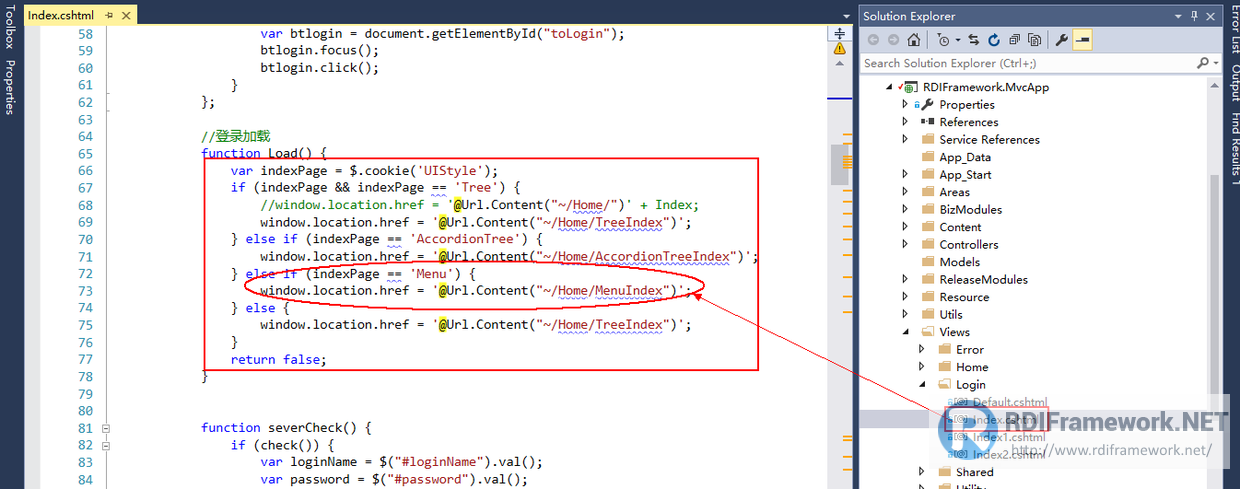
2、修改登录界面代码如下:
登录代码代码修改
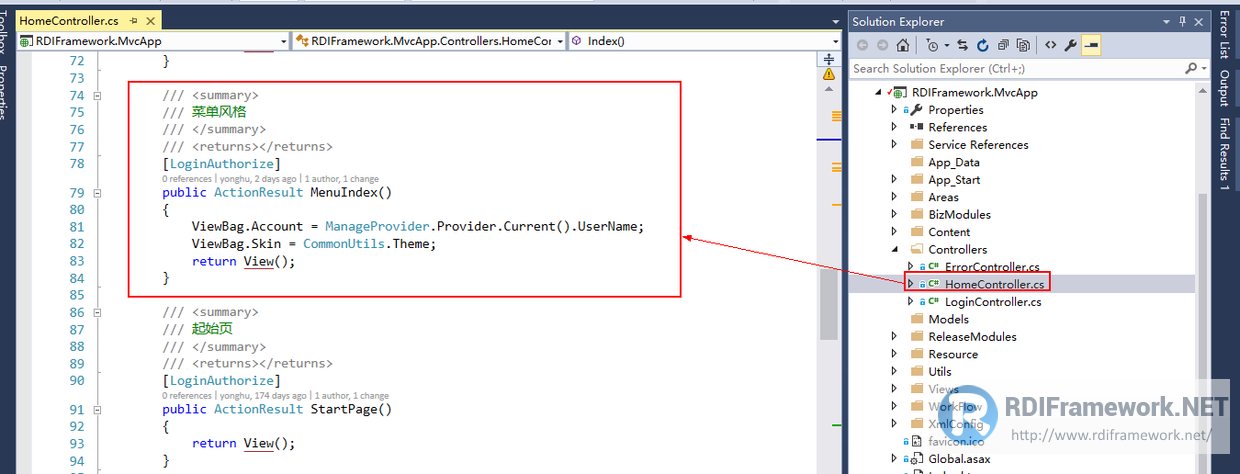
3、主界面控制器新增代码如下:
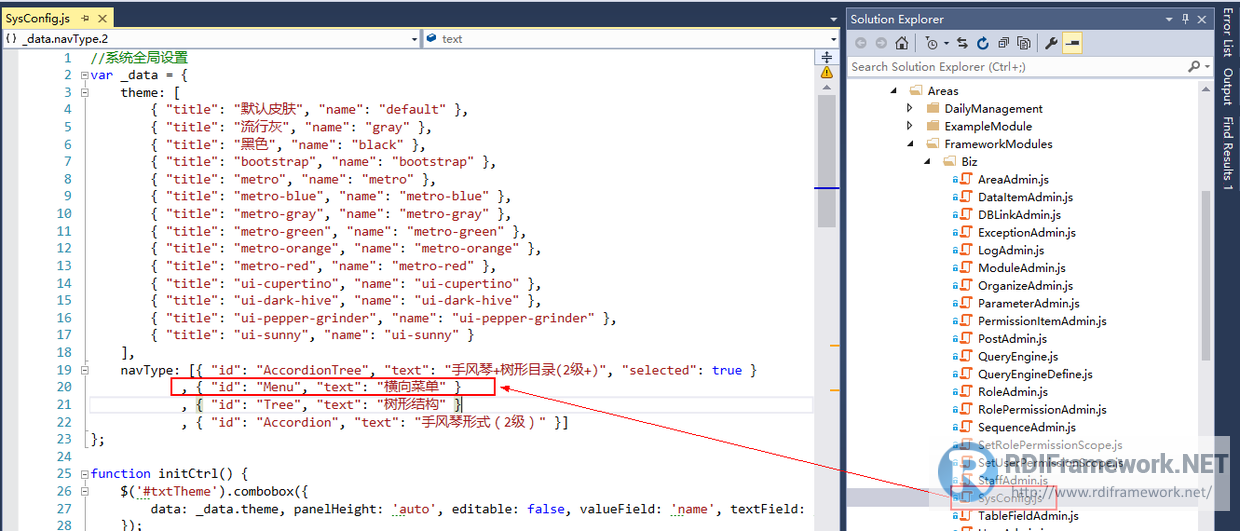
4、修改个性化设置代码,加入横向菜单的设置,如下:
第4步的设置就是在“系统配置”->"个性化“设置界面,如下加入“横向菜单的个性化”。
通过以上各步骤即可加入横向菜单的支持!
参考文章
RDIFramework.NET — 基于.NET的快速信息化系统开发框架 — 系列目录
RDIFramework.NET ━ .NET快速信息化系统开发框架 ━ 工作流程组件介绍
RDIFramework.NET框架SOA解决方案(集Windows服务、WinForm形式与IIS形式发布)-分布式应用
RDIFramework.NET代码生成器全新V3.5版本发布-重大升级
代码生成器下载

一路走来数个年头,感谢RDIFramework.NET框架的支持者与使用者,大家可以通过下面的地址了解详情。
RDIFramework.NET官方网站:http://www.rdiframework.net/
RDIFramework.NET官方博客:http://blog.rdiframework.net/
特别说明,框架相关的技术文章请以官方网站为准,欢迎大家收藏!
RDIFramework.NET框架由专业团队长期打造、一直在更新、一直在升级,请放心使用!
欢迎关注RDIFramework.net框架官方微信公众号(微信号:guosisoft),及时了解最新动态。
使用微信扫描二维码立即关注









相关推荐
菜单(无限级),横向(2级) 2.表单验证,文本框高亮起来 3.可以动态分配权限按钮,分配角色权限,目录结构,栏目的链接都可以修改。 4.可以隐藏左侧导航栏,打开左侧导航栏,默认是打开,table表格都自应大小...
【横向菜单 Bootstrap 后台模板】是一款基于Bootstrap框架设计的后台管理界面模板,适用于构建颜色较为淡雅的Web应用程序。Bootstrap是Twitter推出的一款开源的前端框架,它提供了丰富的CSS样式和JavaScript组件,...
ASP.NET是微软推出的一个用于构建动态网站、Web应用和Web服务的框架。它基于.NET Framework,提供了丰富的服务器控件和事件驱动模型,使得开发者可以使用HTML、CSS和JavaScript轻松创建功能强大的Web应用。 在创建...
在Asp.net开发中,创建美观且易于使用的用户界面是至关重要的。`HorizontalSubmenu`这个源码示例就是关于如何使用Asp.net菜单控件并结合CSS来实现一种常见的设计模式:横排子菜单。这种布局方式常用于网站顶部导航,...
0.支持N级菜单导航,菜单显示方式支持目前支持2种模式分别:菜单(无限级),横向(2级) 1.动态切换皮肤,目前有两狂UI 蓝色,咖啡色 2.表单验证,文本框高亮起来 3.可以动态分配权限按钮,分配角色权限,目录结构...
符合web标准的二级横向下拉菜单
在IT行业中,设计一个具有双重横向菜单和多个swiper的交互界面是一项常见的挑战,这涉及到前端开发和用户体验设计的专业知识。Swiper是一款强大的触摸滑动插件,常用于创建响应式的轮播图、幻灯片或其他滑动内容展示...
在网页设计中,导航菜单是用户界面的关键部分,它帮助用户在网站的各个部分之间轻松跳转。本篇将详细介绍如何使用JavaScript实现一个三级横向导航菜单。 首先,我们需要理解基本的HTML结构。一个简单的导航菜单通常...
总的来说,这五款WEB2.0 CSS横向下拉菜单导航条展示了CSS在网页设计中的强大功能,它们不仅美观,还兼顾了功能性与易用性。设计师通过创新和不断优化,提升了用户的浏览体验,这也是WEB2.0时代网页设计的核心理念。
总之,这个资源提供了一个功能完善的、具有向右展开多级导航效果的JS横向三级菜单。通过理解HTML、CSS和JavaScript的基本原理,开发者可以轻松地定制和集成这个菜单,提升网站的用户体验。对于初学者,这是一个很好...
这个“EXT3横向菜单”可能是指一个专门针对EXT3文件系统的图形用户界面(GUI)工具,它以横向布局展示菜单选项,便于用户管理EXT3文件系统。 在Linux中,文件系统是非常核心的部分,负责组织和存储数据。EXT3因其...
本示例"div应用横向菜单效果演示"聚焦于如何利用`div`来实现一个横向导航菜单,这是一种常见的网站布局技巧,尤其适用于创建用户友好的界面。横向菜单通常位于页面顶部,提供清晰的导航链接,帮助用户快速访问网站的...
在IT界,构建高效且美观的用户界面是提升用户体验的关键因素之一。二级横向菜单是一种常见的网页导航设计,尤其适用于内容层级较深的网站。在这个场景中,我们将探讨如何实现一个二级横向菜单,以及相关的编程技术和...
在Ext3.X中,横向菜单导航栏是一种常见的用户界面元素,它提供了清晰的层级结构,帮助用户在复杂的Web应用中快速定位和访问功能。本知识点将深入探讨如何在Ext3.X中实现横向菜单导航栏,并基于给定的描述和资源进行...
横向CSS菜单是网站导航设计中的常见元素,它允许用户沿水平方向浏览页面的主要部分。本资源集合了多种经典的横向CSS菜单设计,对于网页设计师和开发者来说,是一个极好的学习和参考素材。 首先,我们要理解CSS在...
.NET Web打印技术主要涉及到网页中的打印功能实现,它利用了Internet Explorer浏览器的ActiveX控件来完成。在本文中,我们将深入探讨如何实现这一功能,以及需要注意的关键点。 首先,要实现Web打印,我们需要在...
在这个横向二级菜单中,`<div>`将被用来创建菜单的主框架以及各个菜单项。例如,我们可以创建一个主`div`来包含整个菜单,然后为一级菜单和二级菜单分别创建子`div`。 CSS(Cascading Style Sheets)是用于定义网页...
JavaScript横向菜单是一种常见的网页交互设计,它通常出现在网站顶部,为用户提供导航功能。在网页设计中,这样的菜单能够帮助用户快速地浏览网站的不同部分,提高用户体验。本文将深入探讨JavaScript在实现横向菜单...
在B/S模式下,通常网页中的菜单是横向布局的,因为这种布局方式能够充分利用屏幕宽度,清晰地展示各个功能模块。在Delphi中,我们也可以通过自定义控件或者利用现有的组件库来实现类似的效果。 首先,我们需要了解...
这个资源,"动态收缩的横向滑动菜单,基于jquery框架.rar",提供了这样一个功能丰富的解决方案,特别适合用于博客或其他内容丰富的网站。 jQuery是一个轻量级、高性能的JavaScript库,它极大地简化了JavaScript编程...