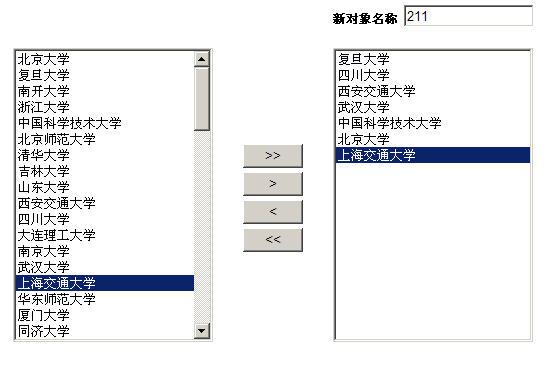
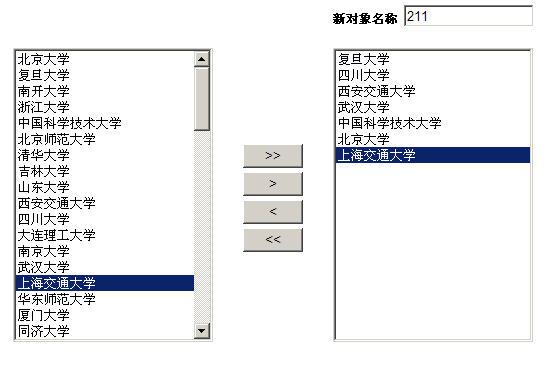
 两个ListBox之间的交互,无疑有两个办法:一个是在服务器端与客户端不停的PostBack,这无疑会大大降低效率。这是就体现出JavaScript在客户端的优势。下面介绍一下,又不足的地方希望大家指出!
两个ListBox之间的交互,无疑有两个办法:一个是在服务器端与客户端不停的PostBack,这无疑会大大降低效率。这是就体现出JavaScript在客户端的优势。下面介绍一下,又不足的地方希望大家指出!
下面是JS代码:用四个函数分别对应四个按钮,完成该功能。
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><script type="text/javascript">
function SelectAll()
{
var lst1=window.document.getElementById("<%=lb_Sourse.ClientID %>");
var length = lst1.options.length;
var string = window.document.getElementById("<%=hf_NewName.ClientID %>")
for(var i=0;i<length;i++)
{
var v = lst1.options[i].value;
var t = lst1.options[i].text;
var lst2=window.document.getElementById("<%=lb_NewName.ClientID %>");
lst2.options[i] = new Option(t,v,true,true);
string.value+=v;
}
}
function DelAll()
{
var lst2=window.document.getElementById("<%=lb_NewName.ClientID %>");
var length = lst2.options.length;
for(var i=length;i>0;i--)
{
lst2.options[i-1].parentNode.removeChild(lst2.options[i-1]);
}
}
function SelectOne()
{
var string = window.document.getElementById("<%=hf_NewName.ClientID %>")
var lst1=window.document.getElementById("<%=lb_Sourse.ClientID %>");
var lst2=window.document.getElementById("<%=lb_NewName.ClientID %>");
var lstindex=lst1.selectedIndex;
var length = lst2.options.length;
var isExists = false;
if(lstindex<0)
return;
else if(length != null)
{
for(var i=0;i < length; i++)
{
if(lst2.options[i].text == lst1[lstindex].text&&lst2.options[i].value == lst1[lstindex].value)
{
isExists = true;
}
}
}
else
{
return;
}
if (isExists == false)
{
var v = lst1.options[lstindex].value;
var t = lst1.options[lstindex].text;
lst2.options[lst2.options.length] = new Option(t,v,true,true);
string.value+=v;
}
else
{
alert("所选条目已经存在");
return false;
}
}
function DelOne()
{
var lst2=window.document.getElementById("<%=lb_NewName.ClientID %>");
var lstindex=lst2.selectedIndex;
if(lstindex>=0)
{
var v = lst2.options[lstindex].value+";";
lst2.options[lstindex].parentNode.removeChild(lst2.options[lstindex]);
}
}
</script>
需要解释的是由于JS脚本是在客户端执行的,因此服务器端控件是无法调用JS的,由于ID无法被找到,但用<%=lb_NewName.ClientID %>的方法就巧妙的解决得该问题,是asp控件拥有客户端id,这样就可以调用了。
希望对大家有所帮助!
分享到:







 两个ListBox之间的交互,无疑有两个办法:一个是在服务器端与客户端不停的PostBack,这无疑会大大降低效率。这是就体现出JavaScript在客户端的优势。下面介绍一下,又不足的地方希望大家指出!
两个ListBox之间的交互,无疑有两个办法:一个是在服务器端与客户端不停的PostBack,这无疑会大大降低效率。这是就体现出JavaScript在客户端的优势。下面介绍一下,又不足的地方希望大家指出!


相关推荐
Bootstrap Dual Listbox是一款基于jQuery和Bootstrap框架的双选列表控件,它为用户提供了便捷的方式来在两个选择框之间同步选项的选取。这个控件尤其适用于需要处理大量可选项目的场景,用户可以轻松地进行批量选择...
例如,我们可以使用`$("select#listBoxID").append()`方法向ListBox追加选项,`$("select#listBoxID option:selected")`选取选中的项,而`$("select#listBoxID option").removeAttr("selected")`则可以取消所有选项...
使用C#的PostBack事件,你可以捕获用户的选中状态,并根据需要更新已选ListBox的内容。例如: ```csharp protected void ListBoxAll_SelectedIndexChanged(object sender, EventArgs e) { ListBox AllListBox = ...
代码如下:<...<head> <... charset=gb2312 “> <title>... 注1:左右移动进行选取 注:本页面仅在IE6/FireFox1.5下测试过。其它浏览器或其它版本未经测试。
【标题】"仿腾讯左右列表框listbox"指的是在网页设计中实现的一种交互式界面元素,它模仿了腾讯产品中的功能,将两个列表框(通常称为选择框或下拉列表)并排放置,允许用户从左侧列表选择项目,然后将其添加到右侧...
在JavaScript中,从listbox(多选列表框)中删除多个项目是一项常见的操作,尤其是在处理用户交互时。这里的关键在于正确地处理索引问题,确保删除操作不会导致未预期的后果。标题和描述中提到的方法是自下而上地...
在上述代码中,`id="ListBox1"`用于唯一标识列表框,`multiple`属性则表示用户可以选取多个选项。 当用户在多选`Listbox`中做出选择后,我们可以通过JavaScript来获取这些选中的值。以下是一个简单的示例,展示了...
本文主要讲述了利用JavaScript和jQuery来实现ListBox中选项的上下左右移动排序功能。这样的功能对于需要用户自定义选项顺序的场景非常有用,例如在配置界面中用户可以根据自己的偏好对列表项进行排序。 在实现这样...
在文档中,引用Bootstrap Dual Listbox的CSS和JavaScript文件被明确指出。首先,我们需要引入Bootstrap的CSS和JavaScript文件,这通常可以在Bootstrap的官方网站找到。其次,需要引入Bootstrap Dual Listbox的CSS...
在网页开发中,经常需要用到两个多选下拉框(类似于 ListBox)来实现数据的选择与传递。这种交互方式常见于用户界面设计中,例如在“人员选择”场景中,允许用户将一个列表中的选项移入另一个列表进行操作。 #### ...
这个功能的实现关键在于jQuery的选择器和DOM操作,例如`$("#granted option:selected")`选取已选中的选项,`clone()`复制选项,`appendTo()`添加到另一个元素,以及`remove()`移除元素。通过这种方式,用户可以在两...
首先,我们要明白jQuery操作listbox的基本思想是通过JavaScript的DOM操作来选取、移动或删除listbox中的选项。在给定的例子中,我们有两个listbox,一个名为`listLeft`,另一个为`listRight`,以及两个按钮,`...
HTML数据加载到超级列表框中,这是一个在编程领域常见的需求,尤其在开发用户界面时,为了展示大量结构化的数据,超级列表框(ListBox)是一种高效且直观的方式。在这个场景下,我们将HTML格式的数据加载到超级列表...
- ListBox支持多选,用户可以从列表中选择一个或多个项目。 - CheckBoxList允许用户对一组复选框进行多选。 了解和熟练运用这些控件及其属性,对于开发网络软件至关重要,它们能帮助开发者创建出更加用户友好、...
2. **滚动检测**:监听用户的滚动事件,当用户滚动到页面底部或者某个特定元素(如`<div class='topicBox' id='listBox'>`)进入可视区域时,触发加载更多数据的逻辑。 3. **判断元素是否可见**:使用JavaScript或...
然而,在这个描述中,我们得知开发者已经扩展了这个功能,使得用户或者程序员可以设置Listbox中每个条目的字体颜色。这可能通过编程接口(API)实现,比如提供一个方法来接受颜色值,并将颜色应用到对应的文本上。...
- **选择操作**: SQL 中的选择操作用于从表中选取满足特定条件的行。例如,从“员工”表中选择所有“部门ID”为10的员工记录。 - **关系操作**: SQL 提供了一系列关系操作,包括选择、投影、联接等,用于从一个或多...