- µĄÅĶ¦ł: 1650530 µ¼Ī
- µĆ¦Õł½:

-

µ¢ćń½ĀÕłåń▒╗
- Õģ©ķā©ÕŹÜÕ«ó (2929)
- ķØ×µŖƵ£» (18)
- Eclipse (11)
- JAVA (31)
- µŁŻÕłÖĶĪ©ĶŠŠÕ╝Å (0)
- J2EE (4)
- DOSÕæĮõ╗ż (2)
- WEBÕēŹń½» (52)
- JavaScript (69)
- µĢ░µŹ«Õ║ō (8)
- Ķ«ŠĶ«Īµ©ĪÕ╝Å (0)
- JFreechart (1)
- µōŹõĮ£ń│╗ń╗¤ (1)
- õ║ÆĶüöńĮæ (10)
- EasyMock (1)
- jQuery (5)
- Struts2 (12)
- Spring (24)
- µĄÅĶ¦łÕÖ© (16)
- OGNL (1)
- WebService (12)
- OSGi (14)
- ĶĮ»õ╗Č (10)
- Tomcat (2)
- Ext (3)
- SiteMesh (2)
- Õ╝Ƶ║ÉĶĮ»õ╗Č (2)
- Hibernate (2)
- Quartz (6)
- iBatis (2)
ńżŠÕī║ńēłÕØŚ
- µłæńÜäĶĄäĶ«» ( 0)
- µłæńÜäĶ«║ÕØø ( 1)
- µłæńÜäķŚ«ńŁö ( 1)
ÕŁśµĪŻÕłåń▒╗
- 2014-12 ( 1)
- 2014-10 ( 1)
- 2014-02 ( 1)
- µø┤ÕżÜÕŁśµĪŻ...
µ£Ćµ¢░Ķ»äĶ«║
┬Ā
┬Ā

µ£¼µ¢ćõ╗ŗń╗ŹFCKeditorÕ£©JavańÄ»ÕóāõĖŗńÜäõĮ┐ńö©µ¢╣µ│ĢŃĆé
õĖĆŃĆüń«Ćõ╗ŗ
ÕŖ¤ĶāĮ’╝ܵēĆĶ¦üÕŹ│µēĆÕŠŚ’╝īµö»µīüÕøŠńēćÕÆīFlash’╝īÕĘźÕģʵĀÅÕÅ»Ķć¬ńö▒ķģŹńĮ«’╝īõĮ┐ńö©ń«ĆÕŹĢ
Õģ╝Õ«╣µĆ¦’╝ÜIE 5.5+ŃĆüFirefox 1.5+ŃĆüSafari 3.0+ŃĆüOpera 9.50+ŃĆüNetscape 7.1+ŃĆü Camino 1.0+
µłÉńå¤Õ║”’╝ÜõĮ┐ńö©Õ╣┐µ│ø’╝īĶó½BaiduŃĆüCSDNńŁēķĆēńö©
õ║īŃĆüõĖŗĶĮĮ
Õ«śµ¢╣õĖŗĶĮĮķ”¢ķĪĄ’╝Ühttp://www.fckeditor.net/download/
’╝īÕĮōÕēŹńēłµ£¼õĖ║2.5.1
ķ£ĆĶ”üõĖŗĶĮĮFCKeditor 2.5.1’╝łFCKeditor_2.5.1.zip
’╝ēÕÆīFCKeditor.Java’╝łFCKeditor-2.3.zip
’╝ē
õĖēŃĆüķā©ńĮ▓
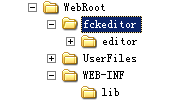
µ£¼õŠŗõ╗źWebRootõĮ£õĖ║Õ║öńö©µĀ╣ĶĘ»ÕŠä’╝īķā©ńĮ▓ÕÉÄńÜäńø«ÕĮĢń╗ōµ×äÕ”éõĖŗÕøŠµēĆńż║’╝Ü

1ŃĆüFCKeditor_2.5.1.zipĶ¦ŻÕÄŗ’╝īÕ░åfckeditorµ¢ćõ╗ČÕż╣ÕżŹÕłČÕł░/WebRoot/õĖŗ
2ŃĆüFCKeditor-2.3.zipĶ¦ŻÕÄŗ’╝īÕ░åcommons-fileupload.jarÕÆīFCKeditor-2.3.jarÕżŹÕłČÕł░/WebRoot/WEB-INF/lib/õĖŗ
3ŃĆüõ┐«µö╣/WebRoot/WEB-INF/web.xmlµ¢ćõ╗Č’╝īÕó×ÕŖĀõ╗źõĖŗÕåģÕ«╣’╝Ü
< servlet-name > Connector </ servlet-name >
< servlet-class > com.fredck.FCKeditor.connector.ConnectorServlet </ servlet-class >
< init-param >
< param-name > baseDir </ param-name >
< param-value > /UserFiles/ </ param-value >
</ init-param >
< init-param >
< param-name > debug </ param-name >
< param-value > true </ param-value >
</ init-param >
< load-on-startup > 1 </ load-on-startup >
</ servlet >
< servlet >
< servlet-name > SimpleUploader </ servlet-name >
< servlet-class > com.fredck.FCKeditor.uploader.SimpleUploaderServlet </ servlet-class >
< init-param >
< param-name > baseDir </ param-name >
< param-value > /UserFiles/ </ param-value >
</ init-param >
< init-param >
< param-name > debug </ param-name >
< param-value > true </ param-value >
</ init-param >
< init-param >
< param-name > enabled </ param-name >
< param-value > true </ param-value >
</ init-param >
< init-param >
< param-name > AllowedExtensionsFile </ param-name >
< param-value ></ param-value >
</ init-param >
< init-param >
< param-name > DeniedExtensionsFile </ param-name >
< param-value > php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi </ param-value >
</ init-param >
< init-param >
< param-name > AllowedExtensionsImage </ param-name >
< param-value > jpg|gif|jpeg|png|bmp </ param-value >
</ init-param >
< init-param >
< param-name > DeniedExtensionsImage </ param-name >
< param-value ></ param-value >
</ init-param >
< init-param >
< param-name > AllowedExtensionsFlash </ param-name >
< param-value > swf|fla </ param-value >
</ init-param >
< init-param >
< param-name > DeniedExtensionsFlash </ param-name >
< param-value ></ param-value >
</ init-param >
< load-on-startup > 1 </ load-on-startup >
</ servlet >
< servlet-mapping >
< servlet-name > Connector </ servlet-name >
< url-pattern > /fckeditor/connector </ url-pattern >
</ servlet-mapping >
< servlet-mapping >
< servlet-name > SimpleUploader </ servlet-name >
< url-pattern > /fckeditor/simpleuploader </ url-pattern >
</ servlet-mapping >
4ŃĆüõ┐«µö╣/WebRoot/fckeditor/fckconfig.js’╝īõ┐«µö╣ķā©ÕłåÕ”éõĖŗ’╝Ü
FCKConfig.ImageBrowserURL = FCKConfig.BasePath + 'filemanager / browser / default / browser.html ? Type = Image & Connector =/ fckeditor / connector';
FCKConfig.FlashBrowserURL = FCKConfig.BasePath + 'filemanager / browser / default / browser.html ? Type = Flash & Connector =/ fckeditor / connector';
FCKConfig.LinkUploadURL = ' / fckeditor / simpleuploader ? Type = File';
FCKConfig.ImageUploadURL = ' / fckeditor / simpleuploader ? Type = Image';
FCKConfig.FlashUploadURL = ' / fckeditor / simpleuploader ? Type = Flash';
µ│©µäÅ
’╝Ü
(1) µŁźķ¬ż3ŃĆü4Ķ«ŠńĮ«õ║åµ¢ćõ╗ȵĄÅĶ¦łÕÆīõĖŖõ╝ĀńÜäķģŹńĮ«’╝īweb.xmlõĖŁServletńÜä<url-pattern>Ķ”üÕÆīfckconfig.jsõĖŁńÜäURLÕ╝Ģńö©õĖĆĶć┤’╝ø
(2) µ£¼õŠŗµŁŻÕĖĖĶ┐ÉĶĪīńÜäÕēŹµÅɵś»WebRootĶó½ķā©ńĮ▓õĖ║µĀ╣ĶĘ»ÕŠä’╝īÕ”éµ×£Ķ«Šõ║åĶÖܵŗ¤ĶĘ»ÕŠäõ╝ܵēŠõĖŹÕł░servletŃĆé
ÕøøŃĆüõĮ┐ńö©
µ£¼õŠŗõĮ┐ńö©µ£Ćńø┤µÄźńÜäjsµ¢╣Õ╝Å’╝īAPIÕÆīTagLibµ¢╣Õ╝ÅÕÅéĶ¦üFCKeditor-2.3.zipĶ¦ŻÕÄŗÕÉÄ_samplesõĖŗńÜäõŠŗÕŁÉŃĆé
fckdemo.jsp:
< html >
< head >
< title > FCKeditorTest </ title >
< script type ="text/javascript" src ="/fckeditor/fckeditor.js" ></ script >
</ head >
< body >
< form action ="fckdemo.jsp" method ="post" >
<%
String content = request.getParameter( " content " );
if (content! = null ){
content = content.replaceAll( " /r/n " , "" );
content = content.replaceAll( " /r " , "" );
content = content.replaceAll( " /n " , "" );
content = content.replaceAll( " /"", " ' ");
} else {
content = "" ;
}
%>
< table width =100% >
< tr >
< td colspan =4 style ='text-align:center' width =100% height =50px >
< span >
< script type ="text/javascript" >
var oFCKeditor = new FCKeditor('content'); //õ╝ĀÕģźÕÅéµĢ░õĖ║ ĶĪ©ÕŹĢÕģāń┤Ā’╝łńö▒FCKeditorńö¤µłÉńÜäinputµł¢textarea’╝ēńÜäname
oFCKeditor.BasePath = ' / fckeditor / '; // µīćÕ«ÜFCKeditorµĀ╣ĶĘ»ÕŠä’╝īõ╣¤Õ░▒µś»fckeditor.jsµēĆÕ£©ńÜäĶĘ»ÕŠä
oFCKeditor.Height = ' 100 % ';
oFCKeditor.ToolbarSet = 'Demo'; // µīćÕ«ÜÕĘźÕģʵĀÅ
oFCKeditor.Value = " <%=content%> " ; // ķ╗śĶ«żÕĆ╝
oFCKeditor.Create();
</ script >
</ span >
</ td >
</ tr >
< tr >< td align =center >< input type ="submit" value ="µÅÉõ║ż" ></ td ></ tr >
< tr >< td > </ td ></ tr >
< tr >< td > ÕÅ¢ÕĆ╝’╝łÕÅ»ńø┤µÄźõ┐ØÕŁśĶć│µĢ░µŹ«Õ║ō’╝ē’╝Ü </ td ></ tr >
< tr >< td style ="padding:10px;" > <% = content %> </ td ></ tr >
</ table >
</ form >
</ body >
</ html >
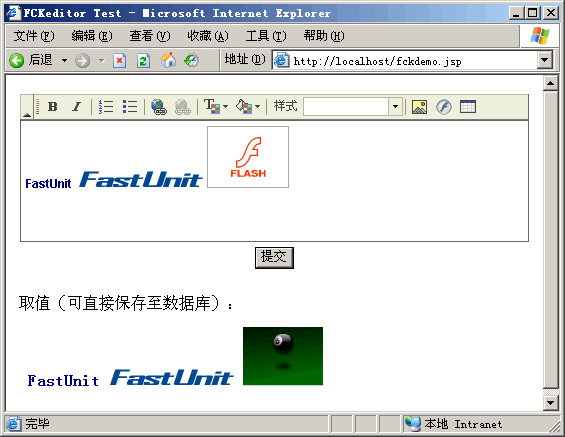
µĢłµ×£ÕøŠ’╝Ü

õ║öŃĆüķģŹńĮ«µ¢ćõ╗Čfckconfig.js
1ŃĆüDefaultLanguage’╝Üń╝║ń£üĶ»ŁĶ©Ć’╝īÕÅ»µø┤µö╣õĖ║ŌĆ£zh-cnŌĆØ
2ŃĆüĶć¬Õ«Üõ╣ēÕĘźÕģʵĀÅ’╝ÜÕÅ»õ┐«µö╣µł¢Õó×ÕŖĀToolbarSets’╝īõŠŗÕ”é’╝Ü
['Bold','Italic',' - ','OrderedList','UnorderedList',' - ','Link','Unlink',' - ','TextColor','BGColor',' - ','Style',' - ','Image','Flash','Table']
];
3ŃĆüEnterModeÕÆīShiftEnterMode’╝ÜŌĆ£Õø×ĶĮ”ŌĆØÕÆīŌĆ£Shift+Õø×ĶĮ”ŌĆØńÜ䵏óĶĪīĶĪīõĖ║’╝īµ│©ķćŖµÅÉńż║õ║åÕÅ»ķĆēµ©ĪÕ╝Å
4ŃĆüEditorAreaCss’╝Üń╝¢ĶŠæÕī║µĀĘÕ╝ŵ¢ćõ╗Č
5ŃĆüÕģČõ╗¢ÕÅéµĢ░’╝łĶĮ¼’╝ē’╝Ü
BaseHref = "" ńøĖÕ»╣ķōŠµÄźńÜäÕ¤║Õ£░ÕØĆ
ContentLangDirection = " ltr/rtl " ķ╗śĶ«żµ¢ćÕŁŚµ¢╣ÕÉæ
ContextMenu = ÕŁŚń¼”õĖ▓µĢ░ń╗ä , ÕÅ│ķö«ĶÅ£ÕŹĢńÜäÕåģÕ«╣
CustomConfigurationsPath = "" Ķć¬Õ«Üõ╣ēķģŹńĮ«µ¢ćõ╗ČĶĘ»ÕŠäÕÆīÕÉŹń¦░
Debug = true/falseµś»ÕÉ”Õ╝ĆÕÉ»Ķ░āĶ»ĢÕŖ¤ĶāĮ , Ķ┐ÖµĀĘ , ÕĮōĶ░āńö©FCKDebug.Output()µŚČ , õ╝ÜÕ£©Ķ░āĶ»Ģń¬ŚõĖŁĶŠōÕć║ÕåģÕ«╣
EnableSourceXHTML = true/falseõĖ║TRUEµŚČ , ÕĮōńö▒ÕÅ»Ķ¦åÕī¢ńĢīķØóÕłćµŹóÕł░õ╗ŻńĀüķĪĄµŚČ , µŖŖHTMLÕżäńÉåµłÉXHTML
EnableXHTML = true/falseµś»ÕÉ”ÕģüĶ«ĖõĮ┐ńö©XHTMLÕÅ¢õ╗ŻHTML
FillEmptyBlocks = true/falseõĮ┐ńö©Ķ┐ÖõĖ¬ÕŖ¤ĶāĮ , ÕÅ»õ╗źÕ░åń®║ńÜäÕØŚń║¦Õģāń┤Āńö©ń®║µĀ╝µØźµø┐õ╗Ż
FontColors = "" Ķ«ŠńĮ«µśŠńż║ķó£Ķē▓µŗŠÕÅ¢ÕÖ©µŚČµ¢ćÕŁŚķó£Ķē▓ÕłŚĶĪ©
FontFormats = "" Ķ«ŠńĮ«µśŠńż║Õ£©µ¢ćÕŁŚµĀ╝Õ╝ÅÕłŚĶĪ©õĖŁńÜäÕæĮÕÉŹ
FontNames = "" ÕŁŚõĮōÕłŚĶĪ©õĖŁńÜäÕŁŚõĮōÕÉŹ
FontSizes = "" ÕŁŚõĮōÕż¦Õ░ÅõĖŁńÜäÕŁŚÕÅĘÕłŚĶĪ©
ForcePasteAsPlainText = true/falseÕ╝║ÕłČń▓śĶ┤┤õĖ║ń║»µ¢ćµ£¼
ForceSimpleAmpersand = true/falseµś»ÕÉ”õĖŹµŖŖ&ń¼”ÕÅĘĶĮ¼µŹóõĖ║XMLÕ«×õĮō
FormatIndentator = "" ÕĮōÕ£©µ║ÉńĀüµĀ╝Õ╝ÅõĖŗń╝®Ķ┐øõ╗ŻńĀüõĮ┐ńö©ńÜäÕŁŚń¼”
FormatOutput = true/falseÕĮōĶŠōÕć║ÕåģÕ«╣µŚČµś»ÕÉ”Ķć¬ÕŖ©µĀ╝Õ╝ÅÕī¢õ╗ŻńĀü
FormatSource = true/falseÕ£©ÕłćµŹóÕł░õ╗ŻńĀüĶ¦åÕøŠµŚČµś»ÕÉ”Ķć¬ÕŖ©µĀ╝Õ╝ÅÕī¢õ╗ŻńĀü
FullPage = true/falseµś»ÕÉ”ÕģüĶ«Ėń╝¢ĶŠæµĢ┤õĖ¬HTMLµ¢ćõ╗Č , Ķ┐śµś»õ╗ģÕģüĶ«Ėń╝¢ĶŠæBODYķŚ┤ńÜäÕåģÕ«╣
GeckoUseSPAN = true/falseµś»ÕÉ”ÕģüĶ«ĖSPANµĀćĶ«░õ╗Żµø┐B , I , UµĀćĶ«░
IeSpellDownloadUrl = "" õĖŗĶĮĮµŗ╝ÕåÖµŻĆµ¤źÕÖ©ńÜäńĮæÕØĆ
ImageBrowser = true/falseµś»ÕÉ”ÕģüĶ«ĖµĄÅĶ¦łµ£ŹÕŖĪÕÖ©ÕŖ¤ĶāĮ
ImageBrowserURL = "" µĄÅĶ¦łµ£ŹÕŖĪÕÖ©µŚČĶ┐ÉĶĪīńÜäURL
ImageBrowserWindowHeight = "" ÕøŠÕāŵĄÅĶ¦łÕÖ©ń¬ŚÕÅŻķ½śÕ║”
ImageBrowserWindowWidth = "" ÕøŠÕāŵĄÅĶ¦łÕÖ©ń¬ŚÕÅŻÕ«ĮÕ║”
LinkBrowser = true/falseµś»ÕÉ”ÕģüĶ«ĖÕ£©µÅÆÕģźķōŠµÄźµŚČµĄÅĶ¦łµ£ŹÕŖĪÕÖ©
LinkBrowserURL = "" µÅÆÕģźķōŠµÄźµŚČµĄÅĶ¦łµ£ŹÕŖĪÕÖ©ńÜäURL
LinkBrowserWindowHeight = "" ķōŠµÄźńø«µĀ浥ÅĶ¦łÕÖ©ń¬ŚÕÅŻķ½śÕ║”
LinkBrowserWindowWidth = "" ķōŠµÄźńø«µĀ浥ÅĶ¦łÕÖ©ń¬ŚÕÅŻÕ«ĮÕ║”
Plugins = objectµ│©ÕåīµÅÆõ╗Č
PluginsPath = "" µÅÆõ╗ȵ¢ćõ╗ČÕż╣
ShowBorders = true/falseÕÉłÕ╣ČĶŠ╣µĪå
SkinPath = "" ńÜ«Ķéżµ¢ćõ╗ČÕż╣õĮŹńĮ«
SmileyColumns = 12 ÕøŠń¼”ń¬ŚÕłŚµĢ░
SmileyImages = ÕŁŚń¼”µĢ░ń╗äÕøŠń¼”ń¬ŚõĖŁÕøŠńēćµ¢ćõ╗ČÕÉŹµĢ░ń╗ä
SmileyPath = "" ÕøŠń¼”µ¢ćõ╗ČÕż╣ĶĘ»ÕŠä
SmileyWindowHeightÕøŠń¼”ń¬ŚÕÅŻķ½śÕ║”
SmileyWindowWidthÕøŠń¼”ń¬ŚÕÅŻÕ«ĮÕ║”
SpellChecker = " ieSpell/Spellerpages " Ķ«ŠńĮ«µŗ╝ÕåÖµŻĆµ¤źÕÖ©
StartupFocus = true/falseÕ╝ĆÕÉ»µŚČFOCUSÕł░ń╝¢ĶŠæÕÖ©
StylesXmlPath = "" Ķ«ŠńĮ«Õ«Üõ╣ēCSSµĀĘÕ╝ÅÕłŚĶĪ©ńÜäXMLµ¢ćõ╗ČńÜäõĮŹńĮ«
TabSpaces = 4 TABķö«õ║¦ńö¤ńÜäń®║µĀ╝ÕŁŚń¼”µĢ░
ToolBarCanCollapse = true/falseµś»ÕÉ”ÕģüĶ«ĖÕ▒ĢÕ╝Ć/µŖśÕÅĀÕĘźÕģʵĀÅ
ToolbarSets = objectÕģüĶ«ĖõĮ┐ńö©TOOLBARķøåÕÉł
ToolbarStartExpanded = true/falseÕ╝ĆÕÉ»µś»TOOLBARµś»ÕÉ”Õ▒ĢÕ╝Ć
UseBROnCarriageReturn = true/falseÕĮōÕø×ĶĮ”µŚČµś»õ║¦ńö¤BRµĀćĶ«░Ķ┐śµś»Pµł¢ĶĆģDIVµĀćĶ«░
ÕģŁŃĆüĶć¬Õ«Üõ╣ēµĀĘÕ╝Å
ÕĘźÕģʵĀÅńÜäStyleķĆēķĪ╣’╝īµś»ńö▒fckconfig.jsµīćÕ«ÜńÜäķģŹńĮ«µ¢ćõ╗ČµØźõ║¦ńö¤ńÜä’╝Ü
ÕÅ»õ┐«µö╣fckstyles.xmlµØźĶć¬Õ«Üõ╣ēµĀĘÕ╝ÅŃĆé
- 2009-10-22 17:37
- µĄÅĶ¦ł 648
- Ķ»äĶ«║(0)
- Õłåń▒╗:WebÕēŹń½»
- µ¤źń£ŗµø┤ÕżÜ
ÕÅæĶĪ©Ķ»äĶ«║
-
15µ¼ŠÕ¤║õ║ĵĄÅĶ¦łÕÖ©µē®Õ▒ĢńÜäWEBÕ╝ĆÕÅæÕĘźÕģĘ
2009-07-29 08:44 776WEBÕ╝ĆÕÅæÕĘźÕģĘńÜäõĮ┐ńö©ÕĘ▓ń╗Åķ ... -
WEB µ£ŹÕŖĪÕÖ©Ķ░āĶ»ĢÕł®ÕÖ© -- Tamper Data(ĶĮ¼)
2009-07-29 08:53 746õĖĆ. ń«Ćõ╗ŗ õĮ£õĖ║ Firefox ńÜäµÅÆõ╗Č’╝ī T ... -
ÕøŠńēćÕÆīµ¢ćÕŁŚµöŠõĖĆĶĄĘ’╝īõĖŹĶāĮÕ▒ģõĖŁńÜäĶ¦ŻÕå│µ¢╣µ│Ģ
2009-07-29 14:47 951<td align="center" ... -
µĘ▒ÕģźµĄģÕć║URLń╝¢ńĀü
2009-08-11 19:58 642ńēłµØāÕŻ░µśÄ’╝ÜՔ鵣ēĶĮ¼ĶĮĮĶ»Ęµ▒é’╝īĶ»Ęµ│©µśÄÕć║Õżä’╝Ü http://blog ... -
ŃĆÉCSSÕĖāÕ▒Ć.2ŃĆæń╗ØÕ»╣Õ«ÜõĮŹÕÆīńøĖÕ»╣Õ«ÜõĮŹ
2009-08-20 15:51 599Absolute ’╝īCSS õĖŁńÜäÕåÖµ│Ģµś»’╝Üpositio ... -
ŃĆÉCSSÕĖāÕ▒Ć.1ŃĆæńøÆÕŁÉµ©ĪÕ×ŗ
2009-08-20 15:51 611õŠŗÕŁÉ’╝Ü .box { width: 200px; ... -
ŃĆÉCSSÕĖāÕ▒Ć.4ŃĆæõ║öń¦ŹCSSÕĖāÕ▒Ćń▒╗Õ×ŗ
2009-08-20 15:52 640CSS ÕĖāÕ▒ĆńÜäõ║öń¦Źń▒╗Õ×ŗµ”éĶ┐░ µ£ēõ║öń¦ŹÕ¤║µ£¼ÕĖāÕ▒ĆÕ«ÜõĮŹń▒╗Õ×ŗÕÅ»õŠøķĆēµŗ®: ... -
ŃĆÉCSSÕĖāÕ▒Ć.3ŃĆæÕłŚĶĪ©µĀĘÕ╝ÅÕ«Üõ╣ēµ│Ģ
2009-08-20 15:52 597CSSõ╗ŻńĀü: .list{ margin: 0px 10 ... -
Õī║Õł½õĖŹÕÉīµĄÅĶ¦łÕÖ©’╝īCSS hackÕåÖµ│Ģ
2009-08-20 16:01 618Õī║Õł½IE6 õĖÄFF ’╝Ü backgroun ... -
ÕĖĖńö©CSSń╝®ÕåÖĶ»Łµ│ĢµĆ╗ń╗ō
2009-08-24 17:55 660õĮ┐ńö©ń╝®ÕåÖÕÅ»õ╗źÕĖ«ÕŖ®ÕćÅÕ░æõĮĀCSSµ¢ćõ╗ČńÜäÕż¦Õ░Å’╝īµø┤ÕŖĀÕ«╣µśōķśģĶ»╗ŃĆécssń╝® ... -
CSSķó£Ķē▓õ╗ŻńĀüÕż¦Õģ©
2009-08-25 15:55 865CSSķó£Ķē▓õ╗ŻńĀüÕż¦Õģ© ┬Ā ┬Ā ┬Ā ┬Ā FFFF ... -
CSS @import atĶ¦äÕłÖ
2009-09-02 10:40 675atĶ¦äÕłÖ HTMLDogµīćÕŹŚ > CSSķ½śń║¦µīćÕŹŚ &g ... -
ÕĮ╗Õ║ĢÕ╝äµćéCSSńøÆÕŁÉµ©ĪÕ╝Åõ╣ŗõĖĆ
2009-09-02 17:05 686ÕēŹĶ©Ć Õ”éµ×£õĮĀµā│Õ░ØĶ»ĢõĖĆ ... -
ÕĮ╗Õ║ĢÕ╝äµćéCSSńøÆÕŁÉµ©ĪÕ╝Åõ╣ŗõĖĆ
2009-09-02 17:06 626ń夵éēÕĘźõĮ£µĄüń©ŗ Õ£©ń£¤µŁŻÕ╝ĆÕ¦ŗÕĘźõĮ£õ╣ŗÕēŹµłæõ╗¼ĶäæµĄĘõĖŁĶ”üÕĮóµłÉĶ┐ÖµĀĘõĖĆń¦Ź ... -
ÕĮ╗Õ║ĢÕ╝äµćéCSSńøÆÕŁÉµ©ĪÕ╝Åõ╣ŗõ║ī
2009-09-02 17:07 610õĮ£ĶĆģ’╝ÜÕöÉÕøĮĶŠē Õ«×ńÄ░ÕĤńÉåÕŖ©ńö╗µ╝öńż║’╝Ühttp://www ... -
ÕĮ╗Õ║ĢÕ╝äµćéCSSńøÆÕŁÉµ©ĪÕ╝Åõ╣ŗõĖē
2009-09-02 17:08 731┬Ā ┬Ā õĖĆŃĆüõĖŗķØóĶ»Ęń£ŗfloatńÜäń▓ŠÕĮ®ĶĪ©µ╝ö’╝īµ£ēĶ»ĘŃĆé Õż¦ ... -
ÕĮ╗Õ║ĢÕ╝äµćéCSSńøÆÕŁÉµ©ĪÕ╝Åõ╣ŗõ║ö
2009-09-02 17:09 578Õ£©µ£¼õ║║õĖŖõĖĆń»ćµĢÖń©ŗŃĆŖÕĮ╗Õ ... -
ÕĮ╗Õ║ĢÕ╝äµćéCSSńøÆÕŁÉµ©ĪÕ╝Åõ╣ŗÕøø
2009-09-02 17:09 673ÕēŹĶ©Ć Õ£©ńö©CSSµÄ¦ÕłČµÄÆńēłĶ┐ćń©ŗõĖŁ’╝īÕ«ÜõĮŹõĖĆńø┤Ķó½õ║║Ķ«żõĖ║µś»õĖĆõĖ¬ķÜŠ ... -
CSS ńøƵ©ĪÕ×ŗ
2009-09-02 17:11 597µĢ┤ńÉåĶ欒╝ÜThe CSS Box Model õĖŁµ¢ć’╝ÜCSS ńøÆ ... -
DOMµĀćÕćåõĖÄIEńÜähtmlÕģāń┤Āõ║ŗõ╗ȵ©ĪÕ×ŗÕī║Õł½
2009-09-23 13:35 698õ║ŗõ╗Č HTMLÕģāń┤Āõ║ŗõ╗ȵś»µĄ ...





ńøĖÕģ│µÄ©ĶŹÉ
FCKeditor µś»õĖƵ¼ŠµĄüĶĪīńÜäÕ╝Ƶ║ɵ¢ćµ£¼ń╝¢ĶŠæÕÖ©’╝īõĖ╗Ķ”üńö©õ║ÄWebÕ╝ĆÕÅæ’╝īÕ«āµÅÉõŠøõ║åµēĆĶ¦üÕŹ│µēĆÕŠŚ’╝łWYSIWYG’╝ēńÜäń╝¢ĶŠæõĮōķ¬ī’╝īõĮ┐ÕŠŚńö©µłĘÕ£©ńĮæķĪĄõĖŖń╝¢ĶŠæÕåģÕ«╣µŚČÕ░▒ÕāÅõĮ┐ńö©µĪīķØóµ¢ćÕŁŚÕżäńÉåĶĮ»õ╗ČõĖƵĀʵ¢╣õŠ┐ŃĆéĶ┐Öµ¼Šń╝¢ĶŠæÕÖ©µö»µīüµÅÆÕģźÕøŠńēćŃĆüFlashÕŖ©ńö╗ńŁēÕżÜÕ¬ÆõĮō...
ASP.NET µ¢ćµ£¼ń╝¢ĶŠæÕÖ© FCKeditor õĮ┐ńö©µ¢╣µ│ĢĶ»”Ķ¦Ż FCKeditor µś»õĖĆõĖ¬ÕŖ¤ĶāĮÕ╝║Õż¦õĖöµĄüĶĪīńÜä ASP.NET µ¢ćµ£¼ń╝¢ĶŠæÕÖ©’╝īµÅÉõŠøõ║åĶ«ĖÕżÜÕ«×ńö©ńÜäÕŖ¤ĶāĮ’╝īÕ”éµĀ╝Õ╝ÅÕī¢µ¢ćµ£¼ŃĆüµÅÆÕģźÕøŠńēćŃĆüõĖŖõ╝Āµ¢ćõ╗ČŃĆüÕłøÕ╗║ĶĪ©µĀ╝ńŁēŃĆéõĖŗķØóÕ░åĶ»”ń╗åõ╗ŗń╗ŹÕ”éõĮĢõĮ┐ńö© FCKeditor Õ£© ...
ŃĆÉFCKeditorõĮ┐ńö©µ¢╣µ│ĢĶ»”Ķ¦ŻŃĆæ FCKeditorµś»õĖƵ¼ŠÕ╝║Õż¦ńÜäÕ╝Ƶ║ɵ¢ćµ£¼ń╝¢ĶŠæÕÖ©’╝īõĖ╗Ķ”üńö©õ║ÄÕ£©ńĮæķĪĄõĖŁÕłøÕ╗║ÕÆīń╝¢ĶŠæÕ»īµ¢ćµ£¼ÕåģÕ«╣ŃĆéÕ«āńÜäÕŖ¤ĶāĮÕ╝║Õż¦’╝īµö»µīüÕżÜń¦ŹĶ»ŁĶ©Ć’╝īÕ╣ČõĖöµÅÉõŠøõ║åõĖ░Õ»īńÜäAPIõŠøÕ╝ĆÕÅæĶĆģĶ┐øĶĪīĶć¬Õ«Üõ╣ēµē®Õ▒ĢŃĆéõ╗źõĖŗµś»Õ»╣FCKeditorõĮ┐ńö©µ¢╣µ│ĢńÜä...
ASP.NETõĖŁńÜäFCKeditorµś»õĖƵ¼ŠÕ╝║Õż¦ńÜäÕ»īµ¢ćµ£¼ń╝¢ĶŠæÕÖ©’╝īÕ«āÕģüĶ«Ėńö©µłĘÕ£©ńĮæķĪĄõĖŖÕłøÕ╗║ÕÆīń╝¢ĶŠæÕżŹµØéńÜäHTMLÕåģÕ«╣’╝īń▒╗õ╝╝õ║ĵĪīķØóńÜäµ¢ćÕŁŚÕżäńÉåĶĮ»õ╗ČŃĆéõ╗źõĖŗµś»Õ»╣FCKeditorÕ£©ASP.NETõĖŁõĮ┐ńö©µ¢╣µ│ĢńÜäĶ»”ń╗åĶ»┤µśÄ’╝Ü 1. ĶÄĘÕÅ¢FCKeditorĶĄäµ║É’╝Üķ”¢Õģł’╝īõĮĀķ£ĆĶ”ü...
FCKeditor õĮ┐ńö©Ķ»”Ķ¦Ż FCKeditor µś»õĖĆõĖ¬ÕŖ¤ĶāĮÕ╝║Õż¦ŃĆüµö»µīüµēĆĶ¦üÕŹ│µēĆÕŠŚÕŖ¤ĶāĮńÜäµ¢ćµ£¼ń╝¢ĶŠæÕÖ©’╝īÕÅ»õ╗źõĖ║ńö©µłĘµÅÉõŠøÕŠ«ĶĮ» Office ĶĮ»õ╗ČõĖƵĀĘńÜäÕ£©ń║┐µ¢ćµĪŻń╝¢ĶŠæµ£ŹÕŖĪŃĆéÕ«āõĖŹķ£ĆĶ”üÕ«ēĶŻģõ╗╗õĮĢÕĮóÕ╝ÅńÜäÕ«óµłĘń½»’╝īÕģ╝Õ«╣ń╗ØÕż¦ÕżÜµĢ░õĖ╗µĄüµĄÅĶ¦łÕÖ©’╝īµö»µīü ASP.NetŃĆü...
FCKeditor µś»õĖĆõĖ¬Õ¤║õ║ÄJavaScriptńÜäÕ╝Ƶ║ÉÕ»īµ¢ćµ£¼ń╝¢ĶŠæÕÖ©’╝īÕ«āÕ£©WebÕ╝ĆÕÅæķóåÕ¤¤õĖŁĶó½Õ╣┐µ│øõĮ┐ńö©’╝īÕ░żÕģČķĆéńö©õ║ÄķéŻõ║øķ£ĆĶ”üµÅÉõŠøńö©µłĘÕÅŗÕźĮŃĆüÕÅ»Ķ¦åÕī¢ńÜäµ¢ćµ£¼ń╝¢ĶŠæÕŖ¤ĶāĮńÜäńĮæń½ÖŃĆéFCKeditor ÕģĘÕżćÕ╝║Õż¦ńÜäÕŖ¤ĶāĮ’╝īÕīģµŗ¼ÕŁŚõĮōµĀĘÕ╝ÅĶ░āµĢ┤ŃĆüÕøŠÕāÅÕżäńÉåŃĆüķōŠµÄź...
**FCKµ¢ćµ£¼ń╝¢ĶŠæÕÖ©ŌĆöŌĆöFCKeditorõĖÄfckeditorĶ»”Ķ¦Ż** FCKµ¢ćµ£¼ń╝¢ĶŠæÕÖ©’╝īÕģ©ń¦░õĖ║FCKeditor’╝īµś»õĖĆõĖ¬Õ╝Ƶ║ÉńÜäÕ»īµ¢ćµ£¼ń╝¢ĶŠæÕÖ©’╝īõĖ╗Ķ”üńö©õ║ÄńĮæķĪĄÕåģÕ«╣ńÜäń╝¢ĶŠæÕÆīµĀ╝Õ╝ÅÕī¢ŃĆéFCKeditorõ╗źÕģČÕ╝║Õż¦ńÜäÕŖ¤ĶāĮÕÆīµśōńö©µĆ¦’╝īĶó½Õ╣┐µ│øÕ║öńö©õ║ÄńĮæń½ÖÕÉÄÕÅ░ń«ĪńÉåń│╗ń╗¤ŃĆü...
FCKEditor µś»õĖƵ¼ŠµĄüĶĪīńÜäÕ╝Ƶ║ÉHTMLń╝¢ĶŠæÕÖ©’╝īµÅÉõŠøµēĆĶ¦üÕŹ│µēĆÕŠŚńÜäń╝¢ĶŠæõĮōķ¬ī’╝īÕ╣┐µ│øÕ║öńö©õ║ÄWebÕ║öńö©ń©ŗÕ║ÅõĖŁ’╝īÕģüĶ«Ėńö©µłĘÕ£©µĄÅĶ¦łÕÖ©ń½»ÕłøÕ╗║ÕÆīń╝¢ĶŠæÕ»īµ¢ćµ£¼ÕåģÕ«╣ŃĆéĶ┐Öµ¼Šń╝¢ĶŠæÕÖ©µö»µīüÕżÜń¦ŹÕŖ¤ĶāĮ’╝īÕīģµŗ¼µÅÆÕģźÕøŠńēćŃĆüFlashÕŖ©ńö╗’╝īõ╗źÕÅŖĶć¬Õ«Üõ╣ēÕĘźÕģʵĀÅÕĖāÕ▒ĆŃĆé...
Ķ┐ÖõĖ¬ÕÄŗń╝®ÕīģŌĆ£fckeditorµ¢ćµ£¼ń╝¢ĶŠæÕÖ©Ķ»”Ķ¦Ż.rarŌĆØÕīģÕɽõ║åÕģ│õ║ÄĶ»źń╝¢ĶŠæÕÖ©ńÜäĶ»”ń╗åĶĄäµ¢Ö’╝īÕīģµŗ¼ÕģČÕĘźõĮ£ÕĤńÉåŃĆüõĮ┐ńö©µ¢╣µ│ĢÕÆīõĖĆõ║øÕĖĖĶ¦üńÜäÕ╝ĆÕÅæķŚ«ķóśŃĆé 1. **Õ¤║µ£¼õ╗ŗń╗Ź** fckeditorµś»õĖĆõĖ¬JavaScriptń╗äõ╗Č’╝īÕ«āķĆÜĶ┐ćAJAXµŖƵ£»õĖĵ£ŹÕŖĪÕÖ©Ķ┐øĶĪīõ║żõ║Æ’╝ī...
**FCKeditor.jar ńĮæķĪĄń╝¢ĶŠæÕÖ©Ķ»”Ķ¦ŻõĖÄõĮ┐ńö©µīćÕŹŚ** **õĖĆŃĆüFCKeditorń«Ćõ╗ŗ** FCKeditorµś»õĖƵ¼ŠÕ╝Ƶ║ÉńÜäÕ»īµ¢ćµ£¼ń╝¢ĶŠæÕÖ©’╝īÕ«āÕģüĶ«Ėńö©µłĘÕ£©ńĮæķĪĄõĖŖĶ┐øĶĪīń▒╗õ╝╝WordńÜäµ¢ćµ£¼ń╝¢ĶŠæµōŹõĮ£’╝īÕīģµŗ¼µÅÆÕģźµ¢ćµ£¼ŃĆüÕøŠÕāÅŃĆüķōŠµÄźŃĆüĶĪ©µĀ╝ŃĆüÕłŚĶĪ©ńŁēŃĆéĶ┐ÖõĖ¬ń╝¢ĶŠæÕÖ©õ╗ź...
2. **õ║ŗõ╗ČÕżäńÉå**’╝ÜFCKeditorõĮ┐ńö©JavaScriptõ║ŗõ╗Čķ®▒ÕŖ©’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źķĆÜĶ┐ćńøæÕɼÕÆīÕżäńÉåń╝¢ĶŠæÕÖ©ńÜäõ║ŗõ╗ČµØźÕ«×ńÄ░ńē╣Õ«ÜńÜäÕŖ¤ĶāĮŃĆé 3. **µÅÆõ╗Čń│╗ń╗¤**’╝ÜFCKeditorµö»µīüµē®Õ▒Ģ’╝īķĆÜĶ┐ćń╝¢ÕåÖµÅÆõ╗ČÕÅ»õ╗źµĘ╗ÕŖĀĶć¬Õ«Üõ╣ēÕŖ¤ĶāĮ’╝īÕ”éµÅÆÕģźńē╣µ«ŖÕŁŚń¼”ŃĆüÕøŠĶĪ©ńŁēŃĆé 4....
**fckeditorµ¢ćµĪŻń╝¢ĶŠæÕÖ©µÅÆõ╗ČĶ»”Ķ¦Ż** Õ£©ńĮæķĪĄÕ╝ĆÕÅæĶ┐ćń©ŗõĖŁ’╝īõĖ║õ║åµÅÉõŠøńö©µłĘÕÅŗÕźĮńÜäÕåģÕ«╣ń╝¢ĶŠæõĮōķ¬ī’╝īÕ╝ĆÕÅæĶĆģÕĖĖÕĖĖõ╝ÜõĮ┐ńö©µ¢ćµĪŻń╝¢ĶŠæÕÖ©µÅÆõ╗ČŃĆéfckeditorÕ░▒µś»Ķ┐ÖµĀĘõĖƵ¼ŠÕ╝║Õż¦ńÜäWebķĪĄķØóń╝¢ĶŠæÕĘźÕģĘ’╝īÕ«āõĖ║ńö©µłĘµÅÉõŠøõ║åń▒╗õ╝╝Microsoft WordńÜäńĢīķØó’╝ī...
### FCKeditorõĮ┐ńö©µ¢╣µ│ĢĶ»”Ķ¦Ż #### õĖĆŃĆüÕ╝ĢĶ©Ć FCKeditor’╝īõĖƵ¼ŠÕ¤║õ║ÄJavaScriptńÜäńĮæķĪĄń╝¢ĶŠæÕÖ©’╝īÕøĀÕģČÕ╝║Õż¦ńÜäÕŖ¤ĶāĮŃĆüµśōķģŹńĮ«µĆ¦ŃĆüĶĘ©µĄÅĶ¦łÕÖ©Õģ╝Õ«╣µĆ¦õ╗źÕÅŖÕ»╣ÕżÜń¦Źń╝¢ń©ŗĶ»ŁĶ©ĆńÜäµö»µīüĶĆīÕżćÕÅŚµÄ©Õ┤ćŃĆéõĮ£õĖ║õĖƵ¼ŠÕ╝Ƶ║ÉĶĮ»õ╗Č’╝īFCKeditorõĖŹõ╗ģÕ£©ÕøĮķÖģõĖŖ...