- 浏览: 1683703 次
- 性别:

-

文章分类
- 全部博客 (2929)
- 非技术 (18)
- Eclipse (11)
- JAVA (31)
- 正则表达式 (0)
- J2EE (4)
- DOS命令 (2)
- WEB前端 (52)
- JavaScript (69)
- 数据库 (8)
- 设计模式 (0)
- JFreechart (1)
- 操作系统 (1)
- 互联网 (10)
- EasyMock (1)
- jQuery (5)
- Struts2 (12)
- Spring (24)
- 浏览器 (16)
- OGNL (1)
- WebService (12)
- OSGi (14)
- 软件 (10)
- Tomcat (2)
- Ext (3)
- SiteMesh (2)
- 开源软件 (2)
- Hibernate (2)
- Quartz (6)
- iBatis (2)
最新评论
当你建立好一个WEB服务后,通常有两个类型的缓存需要配置:
- 设置网站有更新的时候html资源马上过期,以便正在浏览的用户可以很快地得到更新.
- 设置所有其它资源(例如图片,CSS,javascript脚本)在一定时间后过期.
这个缓存方案涵盖Two Simple Rules for HTTP Caching
文章中提到关于如何处理更新的一些思想.
现在HttpWatch 6.0 支持Firefox了,我们想探讨一下Firefox在处理缓存上与IE有些什么不同.设置较长过期时间的使用方式(上面第二条)仍可以直接用于Firefox,但配置1在两者之间还是存在细微差别的.
在之前的文章 中,我们把第一条划分为:
- 某些时候动态HTML页面需要即时从服务器更新以备随时显示-甚至是使用后退按钮的时候.例如,显示银行帐号的状态或在线订单.
- 静态HTML页面,比如联系,FAQs或者站点地图等页面,如果它们设置了
Last-Modified响应头,允许浏览器在需要的时候重新校验,就可以利用到缓存.
本文剩下部分探讨了Firefox中影响HTML页面缓存的两个重要不同点.
1. 使用no-cache防止Firefox缓存无效
你可以简单地设置如下的响应头预防IE缓存任何东西:
Cache-Control: no-cache
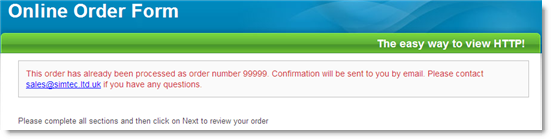
使用了这个响应头的页面不会保存在缓存里,IE总会重新从服务器加载;即使你使用后退按钮.下面这个例子使用HttpWatch监听一个网上商店,当我们在提交订单表单后点击后退按钮,结果如下图:
然而,这个响应头却不能防止Firefox的缓存.这意味着,Firefox在正常访问的情况下,将一直使用缓存的页面,直到它发送GET请求重新检验.并且,如果是通过后退按钮访问页面,Firefox不会再次访问服务器,而是简单直接地从缓存加载.
那怎样才能关掉Firefox中的缓存呢? 答案很简单,关不了. 因为Firefox依靠缓存中的副本为"文件->另存为","查看源代码"这样的操作服务.但是,你可以控制页面缓存到哪里及那些缓存条目可以用于显示.
下面响应头在Firefox中可以防止持久化的缓存,强制页面被缓存到内存中:
Cache-Control:no-store
这个头也可以防止使用后退按钮时访问了缓存页面,它将触发一个HTTP GET请求.
这两个响应头的值组合使用可以在IE与Firefox得到期待的结果:
Cache-Control: no-cache, no-store
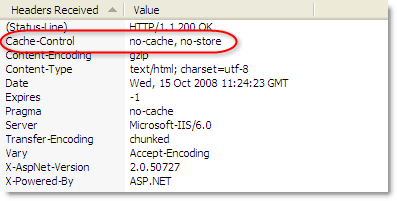
如下HttpWatch响应头标签所示:
2. 如果没有设置过期时间Firefox会为你设置一个
当IE遇到没有Expires头的http响应时,它就认为永远不能自动使用缓存条目,直到它重新从服务校验.由于IE的临时文件的一个设置项"检查所在网页的较新版本"默认为"自动",所以通常都是一个会话做一次.
这就为控制静态的html内容的缓存提供了一个合理的方式.用户新打开的IE会得到html的最新版本,而缓存的版本就在关闭IE前会一直被使用.
Firefox处理缺失Expires头的方式不同.如果影响中有Last-Modified头它就会使用HTTP 1.1规范RFC2616中指定的一个尝试性的过期值:
(引用规范:)
并且,如果响应中有Last-Modified时间值,尝试性的过期值不能超过这个值到现在时间间隔的一个比率,一般设置这个比率为10%.
计算方式如下:
过期时间 = 现在时间 + 0.1 * (Last-Modified到现在的时间差)
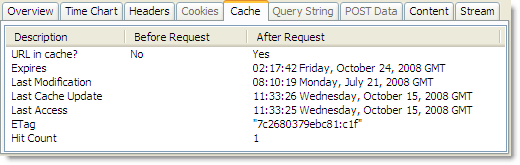
例如,如果你的静态HTML文件上次修改时间是100天前,那过期时间就是10天之后.下面的示例是一个没有Expires头页面的HttpWatch缓存标签:
Firefox自动设置了过期时间为8天后,因为这个页面大概80天没有被修改过了.
这意味着,为了保持控制好你的HTML页面,正如我们在 Two Simple Rules for HTTP Caching 文章中讨论过的,你最好为你的静态资源如HTML,图片,CSS文件等,在你的WEB服务器设置一个合适的Expires值.
结论
为了确保IE与Firefox的缓存行为一致,你应该:
- 总是指定一个Expires头. 一般设置-1使用html页面能即时刷新或者对其它如图片,CSS,javascript脚本资源设置一个特定的过期时间
- 如果你要强制页面刷新,甚至是点击后台按钮的时候,那就设置 Cache-Control: no-cache, no-store
发表评论
-
15款基于浏览器扩展的WEB开发工具
2009-07-29 08:44 799WEB开发工具的使用已经� ... -
WEB 服务器调试利器 -- Tamper Data(转)
2009-07-29 08:53 758一. 简介 作为 Firefox 的插件, T ... -
IE和Firefox之间的JavaScript差异
2009-08-17 17:18 590尽管 JavaScript 历史上使用冗长而令人生厌的代码块来 ... -
如何去掉ie里面的关闭按钮,和屏蔽ALT+F4 (转载)
2009-09-01 17:46 804去掉关闭按钮可以使用无边框窗口设计,不过IE6中已经不支持了。 ... -
[转]HTTP调试工具:Fiddler的使用方法介绍
2009-09-25 14:27 782Fiddler可以帮您记录,调 ... -
去除恼人的单击以激活和使用此控件
2009-10-30 09:45 656为了让系统更安全,打补丁成了我们的家常便饭,微软不断的发布公告 ... -
Internet Explorer无法打开站点,已终止操作
2009-12-01 17:02 707Internet Explorer无法打开站点,已终止操作 ... -
debugbar
2010-01-19 09:20 625DebugBar是功能强的IE插件,类似于Firefox浏览器 ... -
HttpWatch中的ERROR_INTERNET_INVALID_URL错误 [此博文包含图片]
2010-02-03 10:04 843原文:ERROR_INTERNET_INVAL ... -
IE浏览器有个很莫名其妙的Bug:有时候文字或者背景图片死活显示不出来。
2010-03-31 12:26 718IE 浏览器有个很莫名其妙的Bug:有时候文字 或者背景图 ... -
去掉超链接的虚线框
2010-04-17 17:29 755当一个链接得到 ... -
IE6 使用png透明图片的方法 [非JS方法]
2010-04-27 16:42 674在IE7和Firefox下肯定没问题!但是到了IE6下透明部分 ... -
转 “automation服务器不能创建对象”的问题的解决方案总结大全
2010-06-29 14:26 785我工作中的应用系统都是jsp的,大量javascript程序, ... -
清除firefox浏览器历史浏览中的某一项
2010-07-11 16:11 690拉下URL历史菜单、用鼠标或键盘操作指向URL或链接,然后按S ... -
FEBE恢复Firefox配置方法[Z]
2009-10-31 00:16 664之前用FEBE恢复时,遇到 ...








相关推荐
3. **WebBrowserPassView**:这是一个实用工具,可提取多种浏览器(包括IE、Firefox、Chrome和Safari)的保存密码。它通过读取浏览器的密码数据库来实现这一功能。WebBrowserPassView显示的每个密码条目包含网站URL...
### 如何在Win8电脑中关闭IE浏览器的兼容性视图设置? 随着Windows操作系统的不断更新与优化,从Windows 7过渡到Windows 8时,虽然在很多方面展现了更强的功能性和用户体验,但在某些方面,尤其是兼容性方面,也...
在“浏览器缓存”这一主题中,有两个主要的焦点:Firefox和IE(Internet Explorer)的Cookie管理。Cookie是小型文本文件,由服务器发送到用户的浏览器,并在用户下次访问该网站时返回给服务器,用于识别用户、保持...
IE浏览器作为早期流行的网页浏览工具,其对于Ajax请求的缓存机制是开发者在使用Ajax技术时需要特别注意的问题。本文将详细探讨IE浏览器对Ajax请求的默认缓存行为、造成的影响以及如何解决这些缓存问题。 首先,IE...
标题中的"httpwatchar6"可能是指HTTPWatch的第六个主要版本,这是一款强大的网络性能分析工具,主要用于Firefox和IE浏览器。HTTPWatch能够帮助开发者和测试人员深入理解网页加载过程,优化网页性能,以及调试...
本文主要讨论的是在IE浏览器中遇到的一个特定问题,即图片的`onload`事件在某些情况下无法正常触发,导致图片加载状态的控制出现问题。 首先,我们要理解`onload`事件的作用。`onload`是HTML DOM(文档对象模型)中...
在使用IE浏览器进行录音时,可能会遇到一些问题,特别是在尝试使用如TestWebRadio之类的Web音频应用时。这里我们将深入探讨导致IE无法录音的原因,并提供相应的解决策略。 首先,IE浏览器的录音功能通常依赖于Adobe...
- **检测IE浏览器**:通过`document.all`属性来判断当前环境是否为IE浏览器。如果为真,则认为是IE。 - **循环遍历单元格**:使用`for`循环遍历表格中的每一个单元格。 - **获取属性值**:直接通过`.fieldName`获取...
1. **打开IE浏览器**:首先启动您的IE浏览器。 2. **进入“工具”菜单**:点击右上角的“工具”按钮(通常显示为齿轮图标),选择“Internet选项”。 3. **进入“内容”标签页**:在弹出的“Internet选项”窗口中,...
6. **替代方案**:对于IE浏览器的性能问题,用户可以考虑使用其他现代浏览器,如Google Chrome、Mozilla Firefox或Microsoft Edge,它们通常提供了更好的性能和安全性。对于合法的软件激活,用户应当通过官方渠道...
3. **临时互联网文件/离线存储**:在IE浏览器中,这些缓存的文件通常存储在"临时互联网文件"夹里,而其他现代浏览器如谷歌Chrome和火狐Firefox,可能会将其存储在“离线存储”或“离线缓存”中。不过,根据描述,这...
经测试,兼容IE6--IE8,Firefox,chrome浏览器,在非IE浏览器下更加美观:)。 另:压缩包中有两个PNG文件,是FIREWORK的编辑文件,大家可以用FIREWORK编辑下拉框右边的按钮外观,或者加入各种16*16大小的PNG小图标,用来...
有两个重要的index.dat文件需要注意: 1. Windows目录下的Cookies子目录中的index.dat文件,它包含了用户的网站登录状态、偏好设置等信息。 2. "Temporary Internet Files"目录下Content.IE5子目录中的index.dat文件...
### Kettle 8.2 在 Windows ...对于Windows用户而言,主要关注点在于清除IE浏览器缓存和重启Tomcat服务器;而对于Linux用户,则需要额外关注Webkit和Xulrunner的安装。希望这些解决方法能够帮助到遇到此类问题的朋友。
在FF(即Firefox)浏览器中,即使图片来自缓存,onload事件也会被触发,这说明了不同浏览器间在处理缓存和事件触发机制上存在差异。为了解决这个问题,需要在onload事件处理程序中重新指定img.src属性。这样做的目的...
本文将详细介绍一个针对火狐和IE浏览器兼容的日历控件,该控件最初发布于2008年5月13日,并经过了后续的优化和修改,可以直接在下载后使用。 ### 控件概述 这个JS日历控件是一个JavaScript实现的轻量级组件,旨在...
IE浏览器(Internet Explorer)是最常见的例子,但还有其他如Firefox、Chrome、Opera等竞争产品。浏览器的主要功能是与服务器建立连接,检索并展示网页内容。实验涵盖了IE的一些关键特性,如选项卡式浏览,便于在...
- **搜索功能不可用**:在IE浏览器中,Android SDK文档的搜索功能可能无法正常使用。为了解决这一问题,可以尝试使用Firefox、Safari或Chrome等非IE内核的浏览器来查看文档,或者使用在线版的SDK文档。 - **页面显示...
这个问题在其他浏览器如Firefox中通常不会发生,因为它每次都会重新发起请求。 问题的根源在于HTTP协议中的缓存策略。在GET请求中,如果URL和参数都未改变,浏览器默认认为资源未变,因此会直接从缓存中读取。POST...
以Firefox为例,可以通过点击右上角的三个横线图标,选择“历史”>“清除最近历史”,然后根据需要选择时间段和要清除的项目。 ### 二、使用第三方清理工具 除了浏览器内置的清理功能,还可以借助第三方软件来帮助...