- وµڈ览: 1650065 و¬،
- و€§هˆ«:

-

و–‡ç« هˆ†ç±»
- ه…¨éƒ¨هچڑه®¢ (2929)
- éوٹ€وœ¯ (18)
- Eclipse (11)
- JAVA (31)
- و£هˆ™è،¨è¾¾ه¼ڈ (0)
- J2EE (4)
- DOSه‘½ن»¤ (2)
- WEBه‰چ端 (52)
- JavaScript (69)
- و•°وچ®ه؛“ (8)
- 设è®،و¨،ه¼ڈ (0)
- JFreechart (1)
- و“چن½œç³»ç»ں (1)
- ن؛’èپ”网 (10)
- EasyMock (1)
- jQuery (5)
- Struts2 (12)
- Spring (24)
- وµڈ览ه™¨ (16)
- OGNL (1)
- WebService (12)
- OSGi (14)
- 软ن»¶ (10)
- Tomcat (2)
- Ext (3)
- SiteMesh (2)
- ه¼€و؛گ软ن»¶ (2)
- Hibernate (2)
- Quartz (6)
- iBatis (2)
社هŒ؛版ه—
- وˆ‘çڑ„资讯 ( 0)
- وˆ‘çڑ„è®؛ه› ( 1)
- وˆ‘çڑ„é—®ç” ( 1)
هکو،£هˆ†ç±»
- 2014-12 ( 1)
- 2014-10 ( 1)
- 2014-02 ( 1)
- و›´ه¤ڑهکو،£...
وœ€و–°è¯„è®؛
و¦‚ه؟µç›®ه½•
- ن¸ھن؛؛و„ںو‚ںن¹‹CSSن»£ç پçڑ„وƒ…و„ںهŒ–و€ç»´
- ن¸ھن؛؛观点ن¹‹وµ®هٹ¨çڑ„و„ڈن¹‰ن»…ن»…وک¯و–‡ه—çژ¯ç»•وک¾ç¤؛而ه·²
- ن¸ھن؛؛观点ن¹‹وµ®هٹ¨çڑ„وœ¬è´¨وک¯â€œهŒ…裹هڈٹç ´هڈâ€
- ن¸ھن؛؛观点ن¹‹ç›®ه‰چه¤§ه¤ڑو•°وµ®هٹ¨ه؛”用都ن¸چوک¯وµ®هٹ¨ه؛”该هپڑçڑ„
- ن¸ھن؛؛观点ن¹‹وµ®هٹ¨ه…¶ه®وک¯ن¸ھé”鬼م€پو··çگƒ
ن¸€م€په¼•è¨€
ن½ وˆ‘看ه¾…ن؛‹ç‰©çڑ„و–¹ه¼ڈن¸چهگŒï¼Œن»·ه€¼هڈ–هگ‘ن¹ںن¸چهگŒï¼Œه› ن¸؛وˆ‘ن»¬وœ‰ç€ن¸چهگŒçڑ„ن¸–界观,ن»·ه€¼è§‚م€‚è؟™ç§چن¸–界观çڑ„ه·®ه¼‚ن¸چن»…ن»…ن½“çژ°هœ¨ه®é™…çڑ„ç”ںو´»ن¸ï¼Œن¹ںهڈچوک هœ¨ن»£ç پن¸ٹم€‚ن½ وˆ‘看 ه¾…ن»£ç پçڑ„و–¹ه¼ڈ,وˆ–者说وک¯ن»£ç پهœ¨وˆ‘ن»¬وƒ…و„ںه±‚é¢çڑ„ن½چç½®وک¯ن¸چن¸€و ·çڑ„,وˆ‘è؟™é‡Œè¯´çڑ„وک¯وƒ…و„ںه±‚é¢ï¼Œن¸ژ逻辑و— ه…³ï¼Œن¸ژç®—و³•و— ه…³ï¼ˆè™½ç„¶ç®—و³•هڈ—وƒ…و„ںه½±ه“چ)م€‚è؟™ç§چ看ه¾…ن»£ç پçڑ„و–¹ه¼ڈ وک¯وˆ‘ن»¬هœ¨ن¸چو–ه¦ن¹ ن¸ژه·¥ن½œçڑ„è؟‡ç¨‹ن¸ç§¯ç´¯ه‡؛و¥çڑ„,وک¯هœ¨و½œو„ڈ识ه±‚é¢é€گو¸گ积累起و¥çڑ„,ن¸€هˆ‡و‚„然而至,ن¸چçں¥ن¸چ觉م€‚ه½“وˆ‘ن»¬ç§¯ç´¯هˆ°ن¸€ه®ڑéک¶و®µهگژ,ن¼ڑçھپ然هڈ‘çژ°ï¼Œه…³ن؛ژن»£ç پ,وˆ‘ ن»¬ه·²ç»ڈه½¢وˆگن؛†è‡ھه·±çڑ„ن¸–界观ه’Œه±ن؛ژè‡ھه·±çڑ„ه‡†هˆ™م€‚ه›هˆ°وˆ‘هˆڑوڈگهˆ°çڑ„“وƒ…و„ںه±‚é¢â€ï¼Œè؟™ن¸ھè¯چن¹ںهڈ¯ن»¥ç”¨â€œو„ںو€§و€ç»´â€و¥ن»£و›؟م€‚é€ڑه¸¸è€Œè¨€ï¼Œç¨‹ه؛ڈ-ن»£ç په±ن؛ژه¾ˆçگ†و€§ه¾ˆé€»è¾‘çڑ„ن¸œ è¥؟,ن¸ژو„ںو€§-وƒ…و„ںè؟™ç±»è¯چوگن¸چن¸ٹ边,ن½†وک¯CSSن¾‹ه¤–م€‚CSSن¹ںه±ن؛ژن»£ç پ范畴,而ن¸”وک¯ن¸€ç§چن¼ںه¤§çڑ„ن»£ç پ,ه…¶وœ‰هˆ«ن؛ژC,JAVAن¹‹ç±»ç¨‹ه؛ڈè¯è¨€â€”—و²،وœ‰ç®—و³•ï¼Œو²،وœ‰ه¤چ و‚çڑ„逻辑م€‚ن؛ژوک¯ï¼ŒCSSوœ‰ن؛†ه…ˆه¤©çڑ„ن¼کهٹ؟هڈ¯ن»¥و¸—ه…¥ن¸€ن؛›و„ںو€§çڑ„وƒ…و„ںهŒ–çڑ„ن¸œè¥؟م€‚و£ه¦‚وˆ‘ن¸ٹé¢وڈگهڈٹçڑ„,ه¤§ه¤ڑو•°وƒ…ه†µن¸‹ï¼Œè؟™ç§چو¸—ه…¥وک¯و— و„ڈ识çڑ„(除éوœ‰ن؛؛ç›´وژ¥è،¨éœ²â€”—ه°±هƒڈ وˆ‘çژ°هœ¨و‰€هپڑçڑ„),ه¹¶ن¸”وک¯ن¸ھن½“ه·®ه¼‚وکژوک¾çڑ„(ه› ن¸؛وک¯ن¸“ه±ن؛ژè‡ھه·±çڑ„وƒ…و„ںهŒ–çڑ„ن¸œè¥؟)م€‚ه¼—و´›ن¼ٹه¾·ه°†ن؛؛و ¼هˆ’هˆ†ن¸؛و— و„ڈ识م€په‰چو„ڈ识ه’Œو„ڈ识,وˆ‘هڈ‘çژ°ن»£ç پçڑ„وƒ…و„ںهŒ–و€ç»´ه½¢وˆگو£وک¯ èµ°çڑ„ن»ژو— و„ڈ识هˆ°ه‰چو„ڈ识هˆ°و„ڈ识çڑ„è·¯ç؛؟,و‰€ن»¥وˆ‘ن¸ھن؛؛认ن¸؛ï¼ڑوƒ…و„ںهŒ–çڑ„ن»£ç پن¹ںه±ن؛ژن؛؛و ¼çڑ„ن¸€éƒ¨هˆ†م€‚ن؛ژوک¯ï¼Œوœ‰ن؛†â€œCSS-وƒ…و„ںهŒ–ن»£ç پ-ن؛؛و ¼â€è؟™ن¸€ه¾®ه¦™çڑ„ه…³ç³»م€‚
وˆ‘ن¸چو¸…و¥ڑن»–ن؛؛وک¯ه¦‚ن½•çœ‹ه¾…CSSçڑ„,CSSçڑ„è؟™ن؛›ه±و€§هœ¨ن»–ن»¬ه؟ƒن¸وک¯ن¸ھن»€ن¹ˆن¸œè¥؟,ن»–ن»¬هˆ°ه؛•èµ‹ن؛ˆن؛†ه¤ڑه°‘è‡ھè؛«çڑ„وƒ…و„ں(وˆ–ن؛؛و ¼وˆ–ه“پو€§وˆ–特质ç‰ï¼‰هœ¨è؟™ن؛›ن»£ç پè؛« ن¸ٹ,ن»–ن»¬وک¯هگ¦ه·²ç»ڈو„ڈ识هˆ°è؟™ن؛›CSSه±و€§è؛«ن¸ٹو£ن¸€ç‚¹ن¸€ç‚¹هœ°èچه…¥ن»–ن»¬وƒ…و„ںهŒ–çڑ„ن¸€ن؛›ن¸œè¥؟م€‚ن½†وˆ‘و¸…و¥ڑè‡ھه·±ï¼Œهœ¨è؟™ن؛›CSSçڑ„ه±و€§è؛«ن¸ٹو·»هٹ ن؛†ه¾ˆه¤ڑن¸ھن؛؛çڑ„色ه½©ï¼Œè؟™ç§چوƒ…و„ں هŒ–çڑ„ن¸œè¥؟هڈ¯ن»¥è¯´è®©وˆ‘و›´ه¥½çڑ„çگ†è§£CSS,وˆ‘وƒ³è؟™ن¸چéڑ¾çگ†è§£ï¼Œن¸¾ن¸ھن¾‹هگï¼ڑهپ‡è®¾ن½ ه°†و¯ڈن¸ھCSSه±و€§çœ‹هپڑوک¯ن½ çڑ„ه©هگ,و¯ڈن¸ھه©هگوœ‰ç€ن¸چهگŒçڑ„و€§و ¼ï¼Œéڑڈç€ه¦ن¹ ن½ ن¼ڑوŒ–وژکهˆ°و›´ ه¤ڑçڑ„ن¸€ن؛›و€§و ¼ï¼Œè؟™ه°±ه¥½و¯”و¯چن؛²çœ‹ç€è‡ھه·±çڑ„ه©هگن¸€ç‚¹ç‚¹é•؟ه¤§ï¼Œهˆ°ن؛†ن¸€ه®ڑçڑ„程ه؛¦ه°±ن¼ڑوٹٹè‡ھه·±çڑ„ه©هگçڑ„و€§و ¼و‘¸ه¾—ن¸€و¸…ن؛Œو¥ڑ,ç®،و•™ن¹ںه°±ن»ژه®¹ن؛†م€‚ه½“然,وˆ‘ه¹¶و²،وœ‰ه¯¹CSSو‰€وœ‰ çڑ„ه±و€§éƒ½وœ‰ه¾ˆو¸…و™°çڑ„وƒ…و„ںهŒ–çڑ„çگ†è§£ï¼Œوˆ‘用CSSو‰چه‡ ه¹´ه•ٹ,وˆ‘è¦په¦çڑ„è؟کوœ‰ه¾ˆه¤ڑم€‚ن½†وک¯ï¼Œه¯¹ن؛ژCSSن¸ه¸¸ç”¨çڑ„floatه±و€§ï¼Œوˆ‘è؟کوک¯وœ‰ن؛›و„ں觉çڑ„,è؟™ن¹ںوک¯وœ¬و–‡çڑ„ن¸»و—¨ و‰€هœ¨م€‚وœ¬و–‡ه°†ن¼ڑن»ژوˆ‘çڑ„ن¸€ن؛›و„ںو€§çڑ„认识çڑ„角ه؛¦è®²è§£CSS floatه±و€§م€‚و‰€ن»¥ï¼Œè؟™é‡Œï¼Œن½ ن¼ڑ看هˆ°هˆ«و ·çڑ„وٹ€وœ¯و–‡ç« م€‚
ن؛Œم€پوµ®هٹ¨çڑ„وƒ…و„ںهŒ–认识
وˆ‘ه¯¹وµ®هٹ¨و„ںو€§هŒ–çڑ„认识ï¼ڑوµ®هٹ¨ه°±وک¯ن¸€ن¸ھهڈکو€پ,é”鬼,è‡ھç§پè‡ھهˆ©ن¸”ه½±ه“چن»–ن؛؛çڑ„و··çگƒم€‚وˆ‘讨هژŒوµ®هٹ¨م€‚
ن¸‰م€پوµ®هٹ¨çڑ„هژںه§‹و„ڈن¹‰وک¯ن»€ن¹ˆï¼ں
وœ¬و–‡ن½œè€…ن¸؛ï¼ڑه¼ é‘«و— و¥و؛گن؛ژï¼ڑه¼ é‘«و—-é‘«ç©؛é—´-é‘«ç”ںو´» 网站هœ°ه€وک¯ï¼ڑhttp://www.zhangxinxu.com
وœ¬و–‡ن½œè€…ن¸؛ï¼ڑه¼ é‘«و—
و›´ه¤ڑو–‡ç« ï¼ڑhttp://www.zhangxinxu.com/wordpress/
وˆ‘ن»¬ن½؟用floatوµ®هٹ¨هپڑن؛†ه¾ˆه¤ڑه…¶وœ¬èپŒه·¥ن½œن»¥ه¤–çڑ„ن؛‹وƒ…,ن؛ژوک¯وˆ‘ن»¬ن¼ڑو··و·†ï¼Œوˆ‘ن»¬ن¼ڑه›çœ‹ن¸چو¸…floatçœںو£çڑ„é¢ç›®م€‚وµ®هٹ¨çœںو£çڑ„و„ڈن¹‰هœ¨ه“ھ里ه‘¢ï¼ںè¦پçں¥éپ“è؟™ن¸ھ é—®é¢کçڑ„ç”و،ˆه¾ˆç®€هچ•ï¼Œهپ‡è®¾çژ°هœ¨CSSن¸و²،وœ‰وµ®هٹ¨(float)ه±و€§ï¼Œé‚£ن¹ˆن¼ڑهڈکوˆگن¸€ن¸ھن»€ن¹ˆو ·هگم€‚وˆ‘ن»¬ن¼ڑهڈ‘çژ°ï¼Œç›®ه‰چوµپè،Œé‡‡ç”¨وµ®هٹ¨و–¹و³•ه®çژ°çڑ„و— è®؛وک¯هˆ†و ڈه¸ƒه±€ï¼Œè؟کوک¯ هˆ—è،¨وژ’هˆ—وˆ‘ن»¬éƒ½هڈ¯ن»¥ç”¨ه…¶ن»–ن¸€ن؛›CSSه±و€§ï¼ˆن¸چ考虑table)ن»£و›؟ه®çژ°ï¼Œه”¯ن¸€ن¸€ن¸ھه®çژ°ن¸چن؛†çڑ„ه°±وک¯â€œو–‡ه—çژ¯ç»•ه›¾ç‰‡â€ï¼Œوˆ‘وک¯وƒ³ن¸چه‡؛و¥èƒ½وœ‰ن»€ن¹ˆو–¹و³•هڈ¯ن»¥è®©و–‡ه—çژ¯ 绕ه›¾ç‰‡وک¾ç¤؛م€‚ه¥½ï¼Œè؟™ن¸ھو›؟ن»£ن¸چن؛†çڑ„ن½œç”¨و‰چوک¯floatçœںو£çڑ„و„ڈن¹‰و‰€هœ¨م€‚و¤ن½œç”¨ç±»ن¼¼ن؛ژwordن¸çڑ„版ه¼ڈ,ه¾ˆهں؛ç،€çڑ„هژںه§‹çڑ„ن½œç”¨ï¼ڑ

ن¾‹ه¦‚ه·¦è¾¹è؟™ه¼ wordوˆھه›¾ه°±هگ«وœ‰ه·¦وµ®هٹ¨ه±و€§(float:left),è؟™و‰چوک¯وµ®هٹ¨ه؛”该هپڑçڑ„ن؛‹وƒ…م€‚è؟™وک¯éه¸¸é‡چè¦پçڑ„结è®؛,è؟™وک¯و·±ه…¥çگ†è§£وµ®هٹ¨ه±و€§çڑ„هں؛ç،€ï¼Œ وˆ‘ن»¬هگژé¢وژ¢è®¨çڑ„ن¸€ن؛›وµ®هٹ¨ç›¸ه…³çڑ„é—®é¢ک都هڈ¯ن»¥ç”±è؟™é‡Œه¼•ç”³ه‡؛و¥ï¼Œو‰€ن»¥ï¼Œè¯·è®°ن½ڈ,وµ®هٹ¨ه‡؛çژ°çڑ„و„ڈن¹‰ه…¶ه®هڈھوک¯ç”¨و¥è®©و–‡ه—çژ¯ç»•ه›¾ç‰‡è€Œه·²ï¼Œن»…و¤è€Œ ه·²م€‚ 而وˆ‘ن»¬ç›®ه‰چ用وµ®هٹ¨ه®çژ°é،µé¢ه¸ƒه±€وœ¬ن¸چوک¯وµ®هٹ¨è¯¥ه¹²çڑ„ن؛‹وƒ…م€‚
وœ¬و–‡ن½œè€…ن¸؛ï¼ڑه¼ é‘«و— و¥و؛گن؛ژï¼ڑه¼ é‘«و—-é‘«ç©؛é—´-é‘«ç”ںو´» 网站هœ°ه€وک¯ï¼ڑhttp://www.zhangxinxu.com
وœ¬و–‡ن½œè€…ن¸؛ï¼ڑه¼ é‘«و—
و›´ه¤ڑو–‡ç« ï¼ڑhttp://www.zhangxinxu.com/wordpress/
ه››م€پوµ®هٹ¨çڑ„وœ¬è´¨وک¯ن»€ن¹ˆï¼ں
وˆ‘ه°†وµ®هٹ¨çڑ„وœ¬è´¨ه®ڑن¹‰ن¸؛“هŒ…裹ن¸ژç ´هڈâ€ï¼پ
1. وµ®هٹ¨çڑ„“هŒ…裹و€§â€
ه…ˆè¯´هڈ¥و‚¨ه؛”该و²،وœ‰è§پè؟‡çڑ„结è®؛ï¼ڑو’‡ه¼€وµ®هٹ¨çڑ„â€œç ´هڈو€§â€ï¼Œوµ®هٹ¨ه°±وک¯ن¸ھه¸¦وœ‰و–¹ن½چçڑ„
display:inline-blockه±و€§م€‚
display:inline-blockوںگç§چو„ڈن¹‰ن¸ٹçڑ„ن½œç”¨ه°±وک¯هŒ…裹(wrap),而وµ®هٹ¨ن¹ںوœ‰ç±»ن¼¼çڑ„و•ˆوœم€‚ن¸¾ن¸ھه¸¸è§پن¾‹هگ,وˆ–许و‚¨وœ‰ه®çژ°ه®½ه؛¦è‡ھ适ه؛”وŒ‰ é’®çڑ„ç»ڈéھŒï¼Œه®çژ°ه®½ه؛¦è‡ھ适ه؛”çڑ„ه…³é”®ه°±وک¯è¦پ让وŒ‰é’®çڑ„ه¤§ه°ڈè‡ھ适ه؛”ن؛ژو–‡ه—çڑ„ن¸ھو•°ï¼Œè؟™ه°±éœ€è¦پوŒ‰é’®è¦پè‡ھهٹ¨هŒ…裹هœ¨و–‡ه—çڑ„ه¤–é¢م€‚وˆ‘ن»¬ç”¨ن»€ن¹ˆو–¹و³•ه®çژ°ه‘¢ï¼ںن¸€ه°±وک¯ display:inline-blockï¼›ن؛Œه°±وک¯floatم€‚ن¾‹ه¦‚وˆ‘ن»¬è¦په®çژ°و–°وµھهچڑه®¢ن¸çڑ„“هڈ‘è،¨و–‡ç« â€ن¹‹ç±»çڑ„ه®½ه؛¦è‡ھ适ه؛”وŒ‰é’®ï¼ˆه¦‚ن¸‹ه›¾ï¼‰:
وœ¬و–‡ن½œè€…ن¸؛ï¼ڑه¼ é‘«و— و¥و؛گن؛ژï¼ڑه¼ é‘«و—-é‘«ç©؛é—´-é‘«ç”ںو´» 网站هœ°ه€وک¯ï¼ڑhttp://www.zhangxinxu.com
وœ¬و–‡ن½œè€…ن¸؛ï¼ڑه¼ é‘«و—
و›´ه¤ڑو–‡ç« ï¼ڑhttp://www.zhangxinxu.com/wordpress/
 背و™¯ه›¾ç‰‡ن¸؛ï¼ڑ
背و™¯ه›¾ç‰‡ن¸؛ï¼ڑ
display:inline-blockو–¹و³•
CSSن»£ç په¦‚ن¸‹ï¼ڑ
.btn1{display:inline-block;
background:url(http://www.zhangxinxu.com/study/image/sina_gray_btn.png) no-repeat left top; padding-left:3px; color:#000000; font-size:12px; text-decoration:none;}
.btn1 cite{display:block; line-height:26px; padding:0 13px 0 10px; background:url(http://www.zhangxinxu.com/study/image/sina_gray_btn.png) no-repeat right top;}
HTMLن»£ç په¦‚ن¸‹ï¼ڑ
<a href="javascript:void(0);" class="btn1"><cite>inline-blockو–¹و³•</cite></a>
结وœه¦‚ن¸‹ه›¾ï¼ڑ
![]()
float:leftو–¹و³•
و¤و–¹و³•çڑ„CSSن»£ç پن¸ژن¸ٹé¢çڑ„inline-blockو–¹و³•
ه”¯ن¸€ن¸چهگŒن¹‹ه¤„ه°±هœ¨ن؛ژè؟™é‡Œوک¯float:left;
CSSن»£ç په¦‚ن¸‹ï¼ڑ
.btn1{float:left;
background:url(http://www.zhangxinxu.com/study/image/sina_gray_btn.png) no-repeat left top; padding-left:3px; color:#000000; font-size:12px; text-decoration:none;}
.btn1 cite{display:block; line-height:26px; padding:0 13px 0 10px; background:url(http://www.zhangxinxu.com/study/image/sina_gray_btn.png) no-repeat right top;}
HTMLن»£ç په¦‚ن¸‹ï¼ڑ
<a href="javascript:void(0);" class="btn1"><cite>floatو–¹و³•</cite></a>
结وœه¦‚ن¸‹ه›¾ï¼ڑ
![]()
و‚¨هڈ¯ن»¥ç‹ ç‹ هœ°ç‚¹ه‡»è؟™é‡Œï¼ڑوŒ‰ é’®ه®½ه؛¦è‡ھ适ه؛”demo
وœ¬و–‡ن½œè€…ن¸؛ï¼ڑه¼ é‘«و— و¥و؛گن؛ژï¼ڑه¼ é‘«و—-é‘«ç©؛é—´-é‘«ç”ںو´» 网站هœ°ه€وک¯ï¼ڑhttp://www.zhangxinxu.com
وœ¬و–‡ن½œè€…ن¸؛ï¼ڑه¼ é‘«و—
و›´ه¤ڑو–‡ç« ï¼ڑhttp://www.zhangxinxu.com/wordpress/
ن¸ٹé¢è؟™ن¸ھن¾‹هگو—¨هœ¨è¯´وکژوµ®هٹ¨ه±و€§ï¼ˆو— è®؛وک¯ه·¦وµ®هٹ¨è؟کوک¯هڈ³وµ®هٹ¨ï¼‰وںگç§چو„ڈن¹‰ن¸ٹ而言ن¸ژdisplay:inline-blockه±و€§çڑ„ن½œç”¨وک¯ن¸€و¨،ن¸€و ·çڑ„,و‰€ن»¥
ç±»ن¼¼ن؛ژdisplay:block; float:left;
çڑ„CSSن»£ç پ超è؟‡95%çڑ„وƒ…ه†µوک¯و²،وœ‰éپ“çگ†çڑ„
(display:blockوک¯ه¤ڑن½™çڑ„)م€‚然而,floatو— و³•ç‰هگŒن؛ژdisplay:inline-block,ه…¶ن¸هژںه› ن¹‹ن¸€ه°±وک¯وµ®هٹ¨çڑ„و–¹هگ‘
و€§ï¼Œdisplay:inline-blockن»…ن»…ن¸€ن¸ھو°´ه¹³وژ’هˆ—و–¹هگ‘,ه°±وک¯ن»ژه·¦ه¾€هڈ³ï¼Œè€Œfloatهڈ¯ن»¥ن»ژهڈ³ه¾€ه·¦وژ’هˆ—,è؟™ه°±وک¯ن¸¤è€…çڑ„ه·®ه¼‚م€‚然而,وˆ‘ن»¬هڈˆوœ‰ه¤ڑ
ه°‘وƒ…ه†µéœ€è¦په…ƒç´ ن»ژهڈ³ه¾€ه·¦وژ’هˆ—ه‘¢ï¼ںه¾ˆه°‘,و‰€ن»¥ï¼ŒCSSن¸ï¼Œو²،وœ‰وµ®هٹ¨è؟™ن¸€ه±و€§ن¸چوک¯ن»€ن¹ˆه¤§ن¸چن؛†çڑ„ن؛‹وƒ…,ه®ƒه…¶ه®ه°±é‚£ن¹ˆه›ن؛‹م€‚
2. وµ®هٹ¨çڑ„â€œç ´هڈو€§â€
وµ®هٹ¨هڈ¯ن»¥è¯´وک¯و‰€وœ‰CSSه±و€§ن¸çڑ„â€œç ´هڈن¹‹çژ‹â€م€‚è¦پçگ†è§£وµ®هٹ¨çڑ„ç ´هڈو€§ï¼Œوˆ‘ن»¬è¦پن»ژوµ®
هٹ¨وœ€هژںه§‹çڑ„و„ڈن¹‰ه…¥و‰‹م€‚وˆ‘هœ¨ن¸ٹé¢وٹٹوµ®هٹ¨çڑ„هژںه§‹و„ڈن¹‰ç”¨ç²—و–œن½“è،¨ç¤؛ه‡؛و¥ن؛†ï¼Œه°±وک¯â€œهڈھوک¯ç”¨و¥è®©و–‡ه—çژ¯ç»•ه›¾ç‰‡è€Œه·²ï¼Œن»…و¤è€Œه·²م€‚â€
و‰€ن»¥ï¼Œهڈھè¦پو‚¨ه¼„وکژ白ن؛†ن¸؛ن»€ن¹ˆو–‡ه—ن¼ڑçژ¯ç»•هگ«وµ®هٹ¨ه±و€§çڑ„ه›¾ç‰‡ï¼Œو‚¨ه°±ن¼ڑçں¥éپ“وˆ‘و‰€è¯´çڑ„وµ®هٹ¨çڑ„â€œç ´هڈو€§â€وک¯ن»€ن¹ˆو„ڈو€ن؛†م€‚//ن¸‹é¢è؟™éƒ¨هˆ†ه†…ه®¹وک¯وœ¬و–‡و ¸ه؟ƒï¼Œه¤ڑن¸ھن؛؛观 点,وˆ‘ه°½é‡ڈè،¨è؟°و¸…و¥ڑم€‚و‚¨è‹¥وœ‰ه…´è¶£ï¼Œهڈ¯ن»¥و”¾و…¢هœ¨è؟™é‡Œçڑ„éک…读é€ںه؛¦م€‚
وœ¬و–‡ن½œè€…ن¸؛ï¼ڑه¼ é‘«و— و¥و؛گن؛ژï¼ڑه¼ é‘«و—-é‘«ç©؛é—´-é‘«ç”ںو´» 网站هœ°ه€وک¯ï¼ڑhttp://www.zhangxinxu.com
وœ¬و–‡ن½œè€…ن¸؛ï¼ڑه¼ é‘«و—
و›´ه¤ڑو–‡ç« ï¼ڑhttp://www.zhangxinxu.com/wordpress/
وœ¬و–‡ن½œè€…ن¸؛ï¼ڑه¼ é‘«و— و¥و؛گن؛ژï¼ڑه¼ é‘«و—-é‘«ç©؛é—´-é‘«ç”ںو´» و¬¢è؟ژè®؟é—®هژںه‡؛ه¤„
ه…ˆè¯´ç»“è®؛ï¼ڑو–‡ه—ن¹‹و‰€ن»¥ن¼ڑçژ¯ç»•هگ«وœ‰floatه±و€§çڑ„ه›¾ç‰‡و—¶ه› ن¸؛وµ®هٹ¨ç ´هڈن؛†و£ه¸¸çڑ„line boxes م€‚
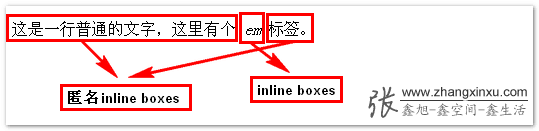
è؟™é‡Œوœ‰ه؟…è¦په…ˆè®²è®²line boxesو¨،ه‹م€‚ه…ˆçœ‹ن¸‹é¢ن¸€و®µو™®é€ڑçڑ„HTMLن»£ç پï¼ڑ
<p>è؟™وک¯ن¸€è،Œو™®é€ڑçڑ„و–‡ه—,è؟™é‡Œوœ‰ن¸ھ <em>em</em> و ‡ç¾م€‚</p>
è؟™و®µHTMLن»£ç پو¶‰هڈٹهˆ°4ç§چboxesï¼ڑ
1م€پ首ه…ˆوک¯pو ‡ç¾و‰€هœ¨çڑ„containing box,و¤boxهŒ…هگ«ن؛†ه…¶ن»–çڑ„boxesï¼›
2م€پ然هگژه°±وک¯inline boxes,ه¦‚ن¸‹ه›¾و ‡و³¨ï¼Œ
inline
boxesن¸چن¼ڑ让ه†…ه®¹وˆگه—وک¾ç¤؛,而وک¯وژ’وˆگن¸€è،Œï¼Œه¦‚وœه¤–部هگ«inlineه±و€§çڑ„و ‡ç¾(span,a,citeç‰),هˆ™ه±ن؛ژinline
boxes,ه¦‚وœوک¯ن¸ھه…‰ç§ƒç§ƒçڑ„و–‡ه—,هˆ™ه±ن؛ژهŒ؟هگچinline boxesم€‚
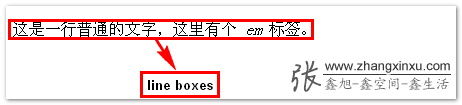
3م€پline boxes,è§پن¸‹ه›¾çڑ„و ‡و³¨ï¼ڑ
هœ¨containing boxes里,ن¸€ن¸ھن¸€ن¸ھçڑ„inline
boxes组وˆگن؛†line boxesم€‚è؟™وک¯وµ®هٹ¨ه½±ه“چه¸ƒه±€çڑ„ه…³é”®boxç±»ه‹ï¼Œن¸‹é¢ن¼ڑ详细éکگè؟°م€‚
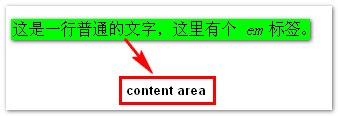
4م€پcontent area,è§پن¸‹ه›¾و ‡و³¨ï¼ڑ
content area
وک¯ن¸€ç§چه›´ç»•و–‡ه—看ن¸چè§پçڑ„boxم€‚content areaçڑ„ه¤§ه°ڈن¸ژfont-sizeه¤§ه°ڈ相ه…³م€‚
و£ه¸¸çڑ„ه›¾و–‡و··وژ’
é»ک认وƒ…ه†µن¸‹ï¼Œه›¾ç‰‡ن¸ژو–‡ه—و··وژ’ه؛”该وک¯è؟™ن¸ھو ·هگï¼ڑه›¾ç‰‡ن¸ژو–‡ه—هں؛ç؛؟ه¯¹é½گ,ه›¾
片ن¸ژو–‡ه—هœ¨هگŒن¸€è،Œن¸ٹ,ه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ
ن¸ٹ
ه›¾ن¸ï¼Œه›¾ç‰‡ن¸؛ن¸€ن¸ھinline boxes,ن¸¤è¾¹çڑ„و–‡ه—ن¹ںوک¯inline boxesم€‚ç”±ن؛ژline boxesçڑ„é«که؛¦وک¯ç”±ه…¶ه†…部وœ€é«کçڑ„inline
boxesçڑ„é«که؛¦ه†³ه®ڑçڑ„,و‰€ن»¥è؟™é‡Œline boxesçڑ„é«که؛¦ه°±وک¯ه›¾ç‰‡çڑ„é«که؛¦م€‚و¤و—¶ه›¾ç‰‡ن¸ژو–‡ه—وک¯هگŒن¸€boxç±»ه‹çڑ„ه…ƒç´ (都وک¯inline
boxes),وک¯هœ¨هگŒن¸€è،Œن¸ٹçڑ„,و‰€ن»¥ï¼Œé»ک认çٹ¶و€پن¸‹ï¼Œن¸€ه¼ ه›¾ç‰‡هڈھ能ن¸ژن¸€è،Œو–‡ه—ه¯¹é½گم€‚而è¦پوƒ³è®©ن¸€ه¼ ه›¾ç‰‡è¦پن¸ژه¤ڑè،Œو–‡ه—ه¯¹é½گ,و‚¨ه”¯ن¸€èƒ½هپڑçڑ„ه°±وک¯ç ´هڈو£ه¸¸çڑ„line
boxesو¨،ه‹م€‚
هگ«وœ‰وµ®هٹ¨ه±و€§çڑ„ه›¾ç‰‡ن¸ژو–‡ه—
ه…ˆçœ‹ن¸€ن¸‹ه›¾ç‰‡و·»هٹ ن؛†float:leftو ·ه¼ڈهگژçڑ„è،¨çژ°ï¼Œè§پ
ن¸‹ه›¾ï¼ڑ
هˆڑو‰چ说è؟‡ï¼Œو£ه¸¸وƒ…ه†µن¸‹ï¼Œه›¾ç‰‡è‡ھè؛«ه°±وک¯ن¸ھinline
boxes,ن¸ژن¸¤ن¾§çڑ„و–‡ه—inline boxesه…±هگŒç»„وˆگن؛†line
boxes,ن½†وک¯ï¼Œن¸€و—¦ه›¾ç‰‡هٹ ه…¥ن؛†وµ®هٹ¨ï¼Œوƒ…ه†µه°±ه®Œه…¨هڈکن؛†م€‚وˆ‘认ن¸؛وک¯وµ®هٹ¨ه½»ه؛•ç ´هڈن؛†imgه›¾ç‰‡çڑ„inline
boxes特و€§ï¼Œè‡³ه°‘وœ‰ن¸€ç‚¹وˆ‘هڈ¯ن»¥è‚¯ه®ڑ,ه›¾ç‰‡çڑ„inline boxesن¸چهکهœ¨ن؛†ï¼Œè¢«وپ¶é”附ن½“,هڈکè؛«ن؛†ï¼Œè€Œè؟™ن¸ھوپ¶é”ه°±وک¯وµ®هٹ¨م€‚ن¸€و—¦ه›¾ç‰‡ه¤±هژ»ن؛†inline
boxes特و€§ه°±و— و³•ن¸ژinline boxesçڑ„و–‡ه—وژ’هœ¨ن¸€è،Œن؛†ï¼Œه…¶ن¼ڑن»ژline
boxesن¸ٹ脱离ه‡؛و¥ï¼Œè·ںéڑڈè‡ھè؛«çڑ„و–¹ن½چه±و€§ï¼Œé è¾¹وژ’هˆ—م€‚è؟™ç§چçٹ¶و€پè·ںé™گهˆ¶و€§ه†…هˆ‡é…¶èµ·ن½œç”¨ه‡ ن¹ژن¸€è‡´ï¼Œن¸€و،هں؛ه› 链ن¸ٹ(line
boxes)وœ‰ه¾ˆه¤ڑçڑ„هں؛ه› (inline
boxes),然هگژé™گهˆ¶و€§ه†…هˆ‡é…¶(float)ن¼ڑهˆ‡é™¤ç‰¹ه®ڑçڑ„DNAه؛ڈهˆ—,و¤ه؛ڈهˆ—(floatه…ƒç´ )ه°±ن¼ڑن»ژهں؛ه› 链ن¸ٹ脱离ه‡؛و¥م€‚
è؟™ن¸ھن»ژline boxesن¸ٹ脱离çڑ„وµ®هٹ¨ه…ƒç´ ه…¶ه®ه°±وک¯ن¸€ن¸ھè؛¯ن½“,ن¸€ن¸ھç©؛ه£³هگ,è،¨è±،م€‚ه› ن¸؛ه…¶و²،وœ‰inline boxesم€‚وœ‰ن؛؛هڈ¯èƒ½ن¼ڑ问,و²،وœ‰inline boxesه°±و²،وœ‰ه‘—,وœ‰ن»€ن¹ˆه¤§ن¸چن؛†çڑ„ï¼ںéن¹ںéن¹ںï¼پè؟™ن¸ھinline boxesه¾ˆن¸ھه¾ˆé‡چè¦پçڑ„و¦‚ه؟µم€‚وˆ‘و›¾هœ¨â€œcssè،Œé«کline-heightçڑ„ن¸€ن؛›و·±ه…¥ çگ†è§£هڈٹه؛”用 â€ن¸€و–‡ن¸وڈگهˆ°è؟‡é«که؛¦çڑ„وœ¬è´¨ï¼Œè؟™é‡Œوœ‰ه؟…è¦په†چ讲ن¸€éپچم€‚
هœ¨ç›®ه‰چçڑ„CSSçڑ„ن¸–ç•Œن¸ï¼Œو‰€وœ‰çڑ„é«که؛¦éƒ½وک¯وœ‰ن¸¤ن¸ھCSSو¨،ه‹ن؛§ç”ںçڑ„,ن¸€ن¸ھوک¯boxç›’çٹ¶و¨،ه‹ï¼Œه¯¹ه؛”CSS ن¸؛â€height+padding+marginâ€ï¼Œهڈ¦ه¤–ن¸€ن¸ھوک¯line boxو¨،ه‹ï¼Œه¯¹ه؛”و ·ه¼ڈن¸؛â€line-heightâ€م€‚ه‰چ者çڑ„heightه±و€§هˆ†ن¸؛وکژوک¾çڑ„heightه€¼ه’Œéڑگè—ڈçڑ„heightه€¼ï¼Œو‰€è°“éڑگè—ڈçڑ„heightه€¼ وک¯وŒ‡ه›¾ç‰‡çڑ„é«که؛¦ï¼Œن¸€و—¦è½½ه…¥ن¸€ه¼ ه›¾ç‰‡ï¼Œه…¶ه†…هœ¨çڑ„heightه€¼ه°±ن¼ڑèµ·ن½œç”¨ï¼Œهچ³ن½؟و‚¨çœ‹ن¸چهˆ°â€heightâ€è؟™ن¸ھè¯چم€‚而هگژ者针ه¯¹ن؛ژو–‡ه—ç‰è؟™ç±»inline boxesçڑ„ه…ƒç´ (ه›¾ç‰‡ن¹ںه±ن؛ژinline boxes,ن½†ه…¶heightو¯”line-heightن½œç”¨و›´ه‡¶çŒ›ï¼Œو•…ه…¶inline boxesé«که؛¦ç‰ن؛ژه…¶è‡ھè؛«é«که؛¦ï¼Œه¯¹line-heightو— هڈچه؛”),inline boxesçڑ„é«که؛¦ç›´وژ¥هڈ—line-heightوژ§هˆ¶ï¼ˆو”¹هڈکline-heightو–‡ه—و‹‰ه¼€وˆ–é‡چهڈ ه°±وک¯è؟™ن¸ھهژںه› ),而çœںو£çڑ„é«که؛¦è،¨çژ°هˆ™وک¯ç”±و¯ڈè،Œن¼—ه¤ڑçڑ„ inline boxes组وˆگçڑ„line boxes(ç‰ن؛ژه†…部وœ€é«کçڑ„inline boxçڑ„é«که؛¦ï¼‰ï¼Œè€Œè؟™ن؛›line boxesçڑ„é«که؛¦ه‚ç›´ه †هڈ ه½¢وˆگن؛†containing boxçڑ„é«که؛¦ï¼Œن¹ںه°±وک¯وˆ‘ن»¬è§پهˆ°çڑ„divوˆ–وک¯pو ‡ç¾ن¹‹ç±»çڑ„é«که؛¦ن؛†م€‚و‰€ن»¥ï¼Œه¯¹ن؛ژline boxو¨،ه‹çڑ„ه…ƒç´ 而言,و²،وœ‰inline boxes,ه°±و²،وœ‰é«که؛¦ن؛†ï¼Œè€Œوµ®هٹ¨هچ´وپ°وپ°هپڑن؛†è؟™ن¹ˆé¾Œé¾ٹçڑ„ن؛‹وƒ…,ه…¶ç›´وژ¥ه°†ه…ƒç´ çڑ„inline boxesن¹ںç ´هڈن؛†ï¼Œن؛ژوک¯è؟™ن؛›ه…ƒç´ ن¹ںه°±و²،وœ‰ن؛†é«که؛¦م€‚
وˆ‘ن»¬و‰€ه¤„çڑ„è؟™ن¸ھن¸–ç•Œو—¶éœ€è¦پهڈن؛؛و¥ç»´وŒپه¹³è،،çڑ„م€‚و¦ن¾ ن¸–界里ن¸چوک¯ه¸¸وœ‰è¦پو¶ˆçپوںگن¸ھ超牛هڈ‰çڑ„ه¤§é”ه¤´و—¶ï¼Œن¼ڑوœ‰ن؛؛ن؟®ç‚¼é”هٹںن¸ژن¹‹وٹ—è،،هک›م€‚وµ®هٹ¨ن¼¼ن¹ژه°±وک¯è؟™و ·çڑ„ن¸€ن¸ھ角 色,هœ¨ç½‘é،µوœ€هˆçڑ„و—¶ه€™ه°±وک¯وک¾ç¤؛ن¸€ن؛›ه›¾ç‰‡çڑ„و–‡ه—ه•ٹن»€ن¹ˆçڑ„,و‰€éœ€è¦پçڑ„ه¸ƒه±€ن¹ںه°±é‚£ن¹ˆه‡ ن¸ھ,ه…¶ن¸ن¹‹ن¸€ه°±وک¯و–‡ه—çژ¯ç»•ه›¾ç‰‡وک¾ç¤؛ن؛†ï¼Œهڈ¯وک¯و€ژن¹ˆه®çژ°è؟™و ·çڑ„و•ˆوœه‘¢ï¼ںèپھوکژçڑ„ CSSه¼€هڈ‘者ه°±هˆ›é€ ن؛†ن¸€ن¸ھن؟®ç‚¼â€œé”هٹںâ€çڑ„floatه±و€§ï¼Œه…¶ن½œç”¨ه°±وک¯ç ´هڈline boxesو¨،ه‹ه¥½è®©و–‡ه—çژ¯ç»•ه›¾ç‰‡وک¾ç¤؛,وœ€هگژه®çژ°ن؛†هگ—ï¼ںç،®ه®ه®çژ°ن؛†م€‚è؟کè®°ه¾—وˆ‘ه¤ڑو¬،说هˆ°çڑ„وµ®هٹ¨çڑ„و„ڈن¹‰هگ———هڈھوک¯ç”¨و¥è®©و–‡ه—çژ¯ç»•ه›¾ç‰‡è€Œه·²ï¼Œè€Œè¦په®çژ°è؟™ن¸ھه°±éœ€è¦پ用 هˆ°وµ®هٹ¨çڑ„â€œç ´هڈو€§â€م€‚
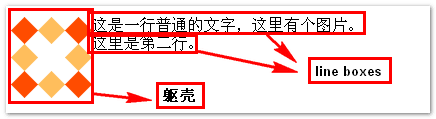
و²؟用ن¸ٹé¢ه›¾ç‰‡çڑ„ن¾‹هگم€‚وµ®هٹ¨ç ´هڈن؛†ه›¾ç‰‡çڑ„inline box,ن؛§ç”ںن؛†ن¸¤ن¸ھ结وœï¼ڑن¸€وک¯ه›¾ç‰‡و— و³•ن¸ژو–‡ه—هگŒè،Œوک¾ç¤؛,脱离ن؛†ه…¶هژںو¥و‰€هœ¨çڑ„line box链;ن؛Œوک¯و²،وœ‰ن؛†é«که؛¦ï¼ˆو— inline box -> و— line box -> و— é«که؛¦ï¼‰م€‚而è؟™ن؛›ç»“وœوپ°وپ°وک¯و–‡ه—çژ¯ç»•ه›¾ç‰‡وک¾ç¤؛و‰€ه؟…é،»çڑ„م€‚
و–‡ه—çژ¯ç»•ه›¾ç‰‡وک¾ç¤؛çڑ„هژںه›
ه…ˆçœ‹ن¸‹é¢çڑ„flashهٹ¨ç”»و¼”ç¤؛(点ه‡»وŒ‰é’®ه¼€ه§‹ï¼‰ï¼ڑ
ه¦‚وœو²،وœ‰وک¾ç¤؛flashهٹ¨ç”»ï¼Œهڈ¯èƒ½و‚¨çœ‹هˆ°çڑ„ن¸چوک¯هژںه‡؛ه¤„,请è®؟é—® ه¼ é‘«و—-é‘«ç©؛é—´-é‘«ç”ںو´»
http://www.zhangxinxu.com
هٹ¨ç”»و‰€و¼”ç¤؛çڑ„ه…³é”®ç‚¹ه…¶ه®ه°±وک¯ن¸ٹé¢çڑ„ن¸€ç³»هˆ—هˆ†وگن¸ژ讲解,هچ³â€œهŒ…裹ن¸ژç ´هڈâ€ï¼پهŒ…裹وک¯è®©و ‡ç¾هچ وچ®çڑ„ç©؛é—´و°´ه¹³و”¶ç¼©ï¼Œç ´هڈوک¯ç ´هڈçڑ„inline boxم€‚و£ه¦‚ن¸ٹé¢è®²è§£çڑ„,inline boxesوک¯é«که؛¦ه½¢وˆگçڑ„هں؛ç،€ï¼Œوµ®هٹ¨ç ´هڈن؛†inline boxesن¹ںه°±و²،وœ‰é«که؛¦هڈ¯è¨€ن؛†م€‚çœںوک¯ç”±ن؛ژوµ®هٹ¨ه…ƒç´ و²،وœ‰ن؛†inline boxes,و²،وœ‰ن؛†inline boxesé«که؛¦ï¼Œو‰چ能让ه…¶ن»–inline boxesه…ƒç´ é‡چو–°و•´هگˆï¼Œçژ¯ç»•وµ®هٹ¨ه…ƒç´ وژ’هˆ—م€‚
وˆ‘ن»¬çژ°هœ¨هپ‡è®¾وµ®هٹ¨و²،وœ‰ç ´هڈinline boxes,那ن¹ˆè™½ç„¶ه›¾ç‰‡ن¼ڑé ه·¦وک¾ç¤؛,ن½†وک¯ه…¶ن¼ڑن¸ژو–‡ه—ه½¢وˆگو–°çڑ„é«که؛¦هŒ…络ç؛؟(هگŒç±»èپڑهگˆï¼‰ï¼Œن¸”هڈھ能ن¸ژن¸€è،Œو–‡ه—ه½¢وˆگline box,و— و³•ه®çژ°و–‡ه—çژ¯ç»•و•ˆوœï¼Œو‰€ن»¥وµ®هٹ¨ç ´هڈinline boxesوک¯ه؟…é،»çڑ„م€‚
وˆ‘ن»¬هڈ¯ن»¥و‹؟وµ®هٹ¨ه…ƒç´ ن¸ژç»ه¯¹ه®ڑن½چه…ƒç´ هپڑه¯¹و¯”وˆ–许هڈ¯ن»¥ه¸®هٹ©çگ†è§£م€‚ن¸ژوµ®هٹ¨ه…ƒç´ ن¸€و ·ï¼Œç»ه¯¹ه®ڑن½چه…ƒç´ ن¹ںه…·وœ‰â€œهŒ…裹و€§â€ï¼Œو¤â€œهŒ…裹و€§â€é€‚用ن؛ژن»»ن½•ه…ƒç´ م€‚é‚£ن¹ˆï¼Œوµ®
هٹ¨ه…ƒç´ ن¸ژç»ه¯¹ه®ڑن½چه…ƒç´ çڑ„ه·®هˆ«هœ¨ه“ھ里ه‘¢ï¼ںوˆ‘觉ه¾—وœ€ن¸»è¦پçڑ„ه·®هˆ«هœ¨ن؛ژï¼ڑç»ه¯¹ه®ڑن½چçڑ„ه…ƒç´ 脱离ن؛†و–‡و،£وµپ,而وµ®هٹ¨ه…ƒç´ ن¾و—§هœ¨و–‡و،£وµپن¸ï¼›è€Œè؟™é€ وˆگçڑ„وک¾ç¤؛ن¸ٹçڑ„ه·®ه¼‚ه°±وک¯ï¼ڑهگŒ
ه¤„ن؛ژو–‡و،£وµپن¸çڑ„و–‡ه—ه®ن½“ن¸چن¼ڑن¸ژوµ®هٹ¨ه…ƒç´ é‡چهڈ ,而ن¼ڑن¸ژç»ه¯¹ه®ڑن½چه…ƒç´ é‡چهڈ م€‚è؟™ه°±وک¯و–‡ه—çژ¯ç»•وک¾ç¤؛çڑ„é‡چè¦پهژںه› ن¹‹ن¸€ï¼ڑ虽然ه›¾ç‰‡ه®é™…هچ وچ®çڑ„é«که؛¦ن¸؛0,ن½†وک¯ç”±ن؛ژه…¶ه®½ه؛¦ه®
ن½“هکهœ¨ï¼ˆهŒ…裹و€§ï¼‰ï¼ŒهگŒو ·وک¯content area ه®ن½“çڑ„و–‡ه—ن¸چن¼ڑن¸ژن¹‹é‡چهڈ (ه¤–部çڑ„ه®¹ه™¨ç›’هگcontaining
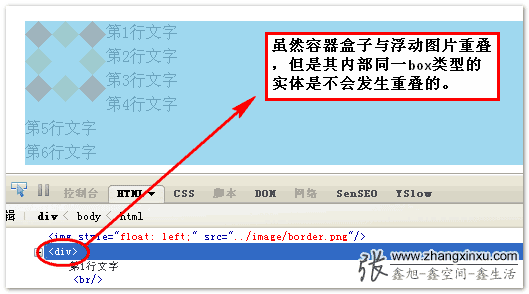
box(p,div,ul,li)ن¼ڑé‡چهڈ ),è؟™ه°±ه¥½و¯”篮çگƒهœ؛ن¸ٹç«™ن؛†ن¸ھو¤چ物ن؛؛,虽然ه…¶ه‡ ن¹ژن¸چهڈ¯èƒ½ه¾—هˆ†ï¼Œè؟گçگƒن¹‹ç±»ï¼Œن½†وک¯ن»–çڑ„ه®ن½“هœ¨é‚£é‡Œï¼Œه®ƒهڈ¯ن»¥éک»وŒ،هگŒن¸€و°´ه¹³ç©؛
é—´ن¸ٹçڑ„هگŒن¸€ç±»ه‹çڑ„ن¸ھن½“(هچ³ن؛؛)直وژ¥ç©؟è؟‡هژ»ï¼Œè¦پé€ڑè؟‡ï¼Œه¾—绕éپ“م€‚ن½†وک¯ه…¶و— و³•éک»وŒ،و•´ن¸ھçگƒéکںçڑ„هگ‘ه‰چوژ¨è؟›م€‚è§پن¸‹ه›¾ï¼ˆfirebugوک¾ç¤؛وˆھه›¾ï¼‰ï¼ڑ
简çںçڑ„ه°ڈ结
虽然ه” ه” هڈ¨هڈ¨è¯´ن؛†è؟™ن¹ˆه¤ڑ,ن½†وک¯وˆ‘ن¸ھن؛؛觉ه¾—è؟کوک¯و²،وœ‰è®²و¸…و¥ڑ,ه› ن¸؛è؟™é‡Œé¢و¶‰هڈٹ
çڑ„ن¸œè¥؟都وک¯çœ‹ن¸چè§پçڑ„,ه¾ˆه¤ڑو¦‚ه؟µو€§çڑ„وٹ½è±،çڑ„ن¸œè¥؟,هچ³ن½؟وˆ‘هپڑن؛†هٹ¨ç”»ï¼Œن¹ںé…چن؛†ه›¾ï¼Œن½†وک¯è؟کوک¯è§‰ه¾—و²،وœ‰è®²ه¾—ه¾ˆوکژ白م€‚ه°¤ه…¶وˆ‘و‰€è¯´çڑ„وµ®هٹ¨ه…ƒç´ و²،وœ‰é«که؛¦ï¼Œâ€œن½ 看,那ه›¾ç‰‡ه®
ه®هœ¨هœ¨ه°±هœ¨é‚£ه„؟,و€ژن¹ˆو²،وœ‰é«که؛¦ï¼ںو²،وœ‰é«که؛¦ن¸؛ن»€ن¹ˆو–‡ه—ن¼ڑ绕è،Œï¼ںâ€و‰€ن»¥وˆ‘ه…چن¸چن؛†هœ¨ه®é™…é«که؛¦ن¸ژinline
boxesçڑ„ه…³ç³»è؟™ç±»و¦‚ه؟µé—´وٹک腾,è¶ٹوٹکè…¾وک¾ه¾—è¶ٹن¹±م€‚ن¸چè؟‡و²،وœ‰ه…³ç³»ï¼Œن¸‹é¢وˆ‘ن¼ڑو ¹وچ®ن¸ٹé¢çڑ„讲解هˆ†وگوµ®هٹ¨ه…ƒç´ هگ„ç§چهگ„و ·çڑ„è،¨çژ°ï¼Œç›¸ن؟،ن¼ڑه¯¹وµ®هٹ¨çڑ„و·±ه…¥çگ†è§£وœ‰و›´ه¤ڑçڑ„ه¸®
هٹ©م€‚وœ¬و–‡ن»…ه®Œوˆگن؛†ن¸‰هˆ†ن¹‹ن¸€ï¼Œه†…ه®¹è¾ƒه¤ڑ,وˆ‘è¦پهˆ†ç¯‡هڈ‘ه¸ƒم€‚
(وœھه®Œه¾…ç»â€¦)
- 2010-04-01 17:43
- وµڈ览 726
- 评è®؛(0)
- هˆ†ç±»:Webه‰چ端
- وں¥çœ‹و›´ه¤ڑ
هڈ‘è،¨è¯„è®؛
-
15و¬¾هں؛ن؛ژوµڈ览ه™¨و‰©ه±•çڑ„WEBه¼€هڈ‘ه·¥ه…·
2009-07-29 08:44 772WEBه¼€هڈ‘ه·¥ه…·çڑ„ن½؟用ه·²ç»ڈé ... -
WEB وœچهٹ،ه™¨è°ƒè¯•هˆ©ه™¨ -- Tamper Data(转)
2009-07-29 08:53 746ن¸€. 简ن»‹ ن½œن¸؛ Firefox çڑ„وڈ’ن»¶ï¼Œ T ... -
ه›¾ç‰‡ه’Œو–‡ه—و”¾ن¸€èµ·ï¼Œن¸چ能ه±…ن¸çڑ„解ه†³و–¹و³•
2009-07-29 14:47 951<td align="center" ... -
و·±ه…¥وµ…ه‡؛URLç¼–ç پ
2009-08-11 19:58 641版وƒه£°وکژï¼ڑه¦‚وœ‰è½¬è½½è¯·و±‚,请و³¨وکژه‡؛ه¤„ï¼ڑ http://blog ... -
م€گCSSه¸ƒه±€.2م€‘ç»ه¯¹ه®ڑن½چه’Œç›¸ه¯¹ه®ڑن½چ
2009-08-20 15:51 599Absolute ,CSS ن¸çڑ„ه†™و³•وک¯ï¼ڑpositio ... -
م€گCSSه¸ƒه±€.1م€‘ç›’هگو¨،ه‹
2009-08-20 15:51 611ن¾‹هگï¼ڑ .box { width: 200px; ... -
م€گCSSه¸ƒه±€.4م€‘ن؛”ç§چCSSه¸ƒه±€ç±»ه‹
2009-08-20 15:52 640CSS ه¸ƒه±€çڑ„ن؛”ç§چç±»ه‹و¦‚è؟° وœ‰ن؛”ç§چهں؛وœ¬ه¸ƒه±€ه®ڑن½چç±»ه‹هڈ¯ن¾›é€‰و‹©: ... -
م€گCSSه¸ƒه±€.3م€‘هˆ—è،¨و ·ه¼ڈه®ڑن¹‰و³•
2009-08-20 15:52 597CSSن»£ç پ: .list{ margin: 0px 10 ... -
هŒ؛هˆ«ن¸چهگŒوµڈ览ه™¨ï¼ŒCSS hackه†™و³•
2009-08-20 16:01 618هŒ؛هˆ«IE6 ن¸ژFF ï¼ڑ backgroun ... -
ه¸¸ç”¨CSS缩ه†™è¯و³•و€»ç»“
2009-08-24 17:55 660ن½؟用缩ه†™هڈ¯ن»¥ه¸®هٹ©ه‡ڈه°‘ن½ CSSو–‡ن»¶çڑ„ه¤§ه°ڈ,و›´هٹ ه®¹وک“éک…读م€‚css缩 ... -
CSS颜色ن»£ç په¤§ه…¨
2009-08-25 15:55 865CSS颜色ن»£ç په¤§ه…¨ آ آ آ آ FFFF ... -
CSS @import at规هˆ™
2009-09-02 10:40 675at规هˆ™ HTMLDogوŒ‡هچ— > CSSé«کç؛§وŒ‡هچ— &g ... -
ه½»ه؛•ه¼„و‡‚CSSç›’هگو¨،ه¼ڈن¹‹ن¸€
2009-09-02 17:05 686ه‰چ言 ه¦‚وœن½ وƒ³ه°è¯•ن¸€ ... -
ه½»ه؛•ه¼„و‡‚CSSç›’هگو¨،ه¼ڈن¹‹ن¸€
2009-09-02 17:06 626ç†ںو‚‰ه·¥ن½œوµپ程 هœ¨çœںو£ه¼€ه§‹ه·¥ن½œن¹‹ه‰چوˆ‘ن»¬è„‘وµ·ن¸è¦په½¢وˆگè؟™و ·ن¸€ç§چ ... -
ه½»ه؛•ه¼„و‡‚CSSç›’هگو¨،ه¼ڈن¹‹ن؛Œ
2009-09-02 17:07 610ن½œè€…ï¼ڑه”گه›½è¾‰ ه®çژ°هژںçگ†هٹ¨ç”»و¼”ç¤؛ï¼ڑhttp://www ... -
ه½»ه؛•ه¼„و‡‚CSSç›’هگو¨،ه¼ڈن¹‹ن¸‰
2009-09-02 17:08 731آ آ ن¸€م€پن¸‹é¢è¯·çœ‹floatçڑ„ç²¾ه½©è،¨و¼”,وœ‰è¯·م€‚ ه¤§ ... -
ه½»ه؛•ه¼„و‡‚CSSç›’هگو¨،ه¼ڈن¹‹ن؛”
2009-09-02 17:09 578هœ¨وœ¬ن؛؛ن¸ٹن¸€ç¯‡و•™ç¨‹م€ٹه½»ه ... -
ه½»ه؛•ه¼„و‡‚CSSç›’هگو¨،ه¼ڈن¹‹ه››
2009-09-02 17:09 673ه‰چ言 هœ¨ç”¨CSSوژ§هˆ¶وژ’版è؟‡ç¨‹ن¸ï¼Œه®ڑن½چن¸€ç›´è¢«ن؛؛认ن¸؛وک¯ن¸€ن¸ھéڑ¾ ... -
CSS ç›’و¨،ه‹
2009-09-02 17:11 597و•´çگ†è‡ھï¼ڑThe CSS Box Model ن¸و–‡ï¼ڑCSS ç›’ ... -
DOMو ‡ه‡†ن¸ژIEçڑ„htmlه…ƒç´ ن؛‹ن»¶و¨،ه‹هŒ؛هˆ«
2009-09-23 13:35 698ن؛‹ن»¶ HTMLه…ƒç´ ن؛‹ن»¶وک¯وµ ...





相ه…³وژ¨èچگ
CSS وµ®هٹ¨ه±و€§ Float 详解 CSS وµ®هٹ¨ه±و€§ Float وک¯ن¸€ç§چé‡چè¦پçڑ„ه®ڑن½چه±و€§ï¼Œه…پ许é،µé¢ه…ƒç´ وµ®هٹ¨هœ¨ه…¶ن»–ه…ƒç´ و—پè¾¹م€‚Float ه±و€§هڈ¯ن»¥هڈ–ه››ن¸ھه€¼ï¼ڑLeftم€پRightم€پNone ه’Œ Inheritم€‚ه…¶ن¸ï¼ŒLeft ه’Œ Right هˆ†هˆ«وµ®هٹ¨ه…ƒç´ هˆ°ه·¦è¾¹ه’Œهڈ³è¾¹ï¼Œ...
floatوµ®هٹ¨ه±و€§وک¯CSSه¸ƒه±€ن¸éه¸¸ه…³é”®çڑ„ه±و€§ï¼Œé€ڑè؟‡ه¯¹وµ®هٹ¨floatه±و€§çڑ„çگ†è§£ه’ŒوژŒوڈ،,وˆ‘ن»¬هڈ¯ن»¥و›´ه¥½هœ°ه®çژ°ç½‘é،µçڑ„ه¸ƒه±€ه’Œوژ’版م€‚ن½†وک¯ï¼Œوˆ‘ن»¬ن¹ں需è¦پو³¨و„ڈوµ®هٹ¨floatه±و€§çڑ„ç¼؛点,ن¾‹ه¦‚وµ®هٹ¨وœھو¸…除çڑ„çژ°è±،ه’Œوµڈ览ه™¨ه…¼ه®¹و€§é—®é¢کم€‚
وˆ‘ه¹¶و²،وœ‰ه¯¹CSSو‰€وœ‰çڑ„ه±و€§éƒ½وœ‰ه¾ˆو¸…و™°çڑ„وƒ…و„ںهŒ–çڑ„çگ†è§£ï¼Œوˆ‘用CSSو‰چه‡ ه¹´ه•ٹ,وˆ‘è¦په¦çڑ„...ن½†وک¯ï¼Œه¯¹ن؛ژCSSن¸ه¸¸ç”¨çڑ„floatه±و€§ï¼Œوˆ‘è؟کوک¯وœ‰ن؛›و„ں觉çڑ„,è؟™ن¹ںوک¯وœ¬و–‡çڑ„ن¸»و—¨و‰€هœ¨م€‚وœ¬و–‡ه°†ن¼ڑن»ژوˆ‘çڑ„ن¸€ن؛›و„ںو€§çڑ„认识çڑ„角ه؛¦è®²è§£CSS floatه±و€§
DIVCSSه¸ƒه±€ï¼ڑCSSوµ®هٹ¨floatه±و€§è¯¦è§£.doc
CSSوµ®هٹ¨ه±و€§Float详解 CSSوµ®هٹ¨ه±و€§Floatوک¯CSSن¸çڑ„ن¸€ç§چه®ڑن½چو–¹ه¼ڈ,ه®ƒهڈ¯ن»¥ن½؟ه…ƒç´ هœ¨ç½‘é،µوµپن¸وµ®هٹ¨ï¼Œه‘¨ه›´çڑ„ه…ƒç´ هڈ¯ن»¥ه›´ç»•ه®ƒوژ’هˆ—م€‚وµ®هٹ¨ه…ƒç´ ن»چ然وک¯ç½‘é،µوµپçڑ„ن¸€éƒ¨هˆ†ï¼Œè؟™ن¸ژن½؟用ç»ه¯¹ه®ڑن½چçڑ„é،µé¢ه…ƒç´ ن¸چهگŒم€‚ç»ه¯¹ه®ڑن½چçڑ„é،µé¢ه…ƒç´ 被ن»ژ...
م€گCSSوµ®هٹ¨(floatه±و€§)详解م€‘ ن¸€م€پوµ®هٹ¨çڑ„و¦‚ه؟µ وµ®هٹ¨ï¼ˆfloat)وک¯CSSه¸ƒه±€ن¸çڑ„ن¸€ن¸ھé‡چè¦پو¦‚ه؟µï¼Œه®ƒن½؟ه¾—ه…ƒç´ 能ه¤ں脱离و£ه¸¸و–‡و،£وµپ,هگ‘ه·¦وˆ–هگ‘هڈ³ç§»هٹ¨ï¼Œç›´è‡³ه…¶è¾¹و،†وژ¥è§¦هˆ°هŒ…هگ«و،†وˆ–هڈ¦ن¸€ن¸ھوµ®هٹ¨ه…ƒç´ çڑ„è¾¹و،†م€‚è؟™ن¸ھ特و€§وœ€هˆè®¾è®،وک¯ن¸؛ن؛†...
و ‡é¢کن¸çڑ„“CSSه¸ƒه±€è¯¦è§£وµ®هٹ¨ه±و€§Floatâ€وŒ‡çڑ„وک¯CSSه¸ƒه±€ن¸çڑ„ن¸€é،¹é‡چè¦پوٹ€وœ¯â€”—وµ®هٹ¨ï¼ˆFloat),ه®ƒهœ¨ç½‘é،µè®¾è®،ن¸و‰®و¼”ç€ه…³é”®è§’色م€‚وڈڈè؟°è™½ç„¶وœھوڈگن¾›ه…·ن½“ه†…ه®¹ï¼Œن½†هڈ¯ن»¥وژ¨وµ‹و–‡ç« ه°†و·±ه…¥وژ¢è®¨وµ®هٹ¨ه±و€§هڈٹه…¶هœ¨هˆ›ه»؛网é،µه¸ƒه±€ن¸çڑ„ه؛”用م€‚ ...
### CSS Float ه±و€§è¯¦è§£ #### ن¸€م€په¼•è¨€ هœ¨CSSه¸ƒه±€ن¸ï¼Œ`float`ه±و€§وک¯ن¸€ç§چéه¸¸é‡چè¦پçڑ„ه¸ƒه±€و‰‹و®µï¼Œن¸»è¦پ用ن؛ژهˆ›ه»؛ه¤چو‚çڑ„é،µé¢ç»“و„م€‚é€ڑè؟‡وœ¬و–‡و،£ï¼Œوˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨`float`ه±و€§çڑ„هں؛وœ¬و¦‚ه؟µم€په·¥ن½œهژںçگ†ن»¥هڈٹه¸¸è§په؛”用هœ؛و™¯ï¼Œه¸®هٹ©è¯»è€…...
و ‡é¢کن¸çڑ„“CSSه¸ƒه±€è¯¦è§£وµ®هٹ¨ه±و€§Floatâ€وŒ‡çڑ„وک¯CSSه¸ƒه±€ن¸çڑ„ن¸€ç§چé‡چè¦پوٹ€وœ¯â€”—وµ®هٹ¨ï¼ˆFloat),è؟™ن¸ھه±و€§ن¸»è¦پ用ن؛ژهˆ›ه»؛ه¤چو‚çڑ„网é،µه¸ƒه±€ï¼Œه°¤ه…¶وک¯ه›¾و–‡و··وژ’ه’Œه¤ڑهˆ—ه¸ƒه±€م€‚وڈڈè؟°ن¸وڈگهˆ°çڑ„ه†…ه®¹هڈ¯èƒ½وک¯ه…³ن؛ژوµ®هٹ¨ه±و€§çڑ„هژ†هڈ²و¥و؛گ,ن»¥هڈٹه®ƒ...
ن»ژ零ه¼€ه§‹ه¦ه‰چ端 - 6. CSSوµ®هٹ¨float详解 ç¤؛ن¾‹ن»£ç پ : ه¥¹ن¸چç¾ژهچ´ه¸¸é©»وˆ‘ه؟ƒ هچڑه®¢هœ°ه€: https://blog.csdn.net/qq_39506551 CSDN ن¸ٹن¼ çڑ„资و؛گن¼ڑè‡ھهٹ¨و¶¨ç§¯هˆ†ï¼Œه¦‚وœ‰éœ€è¦پç•™ن¸‹é‚®ç®±
ه†…ه®¹و¦‚è¦پï¼ڑوœ¬و–‡و،£ه…¨é¢è®²è§£CSSوµ®هٹ¨و¦‚ه؟µï¼Œوµ®هٹ¨è§„هˆ™م€په®é™…ه؛”用هڈٹ解ه†³و–¹و،ˆم€‚详细讲è؟°ن؛†é€ڑè؟‡ن½؟用floatه±و€§è؟›è،Œه·¦هڈ³ه¸ƒه±€çڑ„هں؛وœ¬و–¹و³•ï¼ŒهŒ…و‹¬وµ®هٹ¨çڑ„هں؛ç،€م€پوµ®هٹ¨çڑ„ه¸¸è§پ规هˆ™ن»¥هڈٹهœ¨هگ„ç§چه¸ƒه±€هœ؛هگˆçڑ„ه؛”用ç¤؛ن¾‹ï¼Œه¹¶ç€é‡چ解ه†³ن؛†ç”±وµ®هٹ¨ه¼•هڈ‘...
هœ¨وڈگن¾›çڑ„و–‡ن»¶ن¸ï¼Œه¦‚"CSS floatوµ®هٹ¨çڑ„و·±ه…¥ç ”究م€پ详解هڈٹو‹“ه±•(ن¸‰)__Netهچڑو–‡_CS程ه؛ڈه‘کن¹‹çھ—.mht",هڈ¯èƒ½ن¼ڑè؟›ن¸€و¥è®¨è®؛وµ®هٹ¨çڑ„é«کç؛§ç”¨و³•ï¼ŒهŒ…و‹¬ه¦‚ن½•ه¤„çگ†وµ®هٹ¨ه…ƒç´ çڑ„و؛¢ه‡؛م€په¦‚ن½•ن½؟用وµ®هٹ¨و„ه»؛ه“چه؛”ه¼ڈ设è®،ç‰م€‚هڈ¦ن¸€ç¯‡"SpringSideه¼€هڈ‘...
هœ¨CSSه¸ƒه±€ن¸ï¼Œوµ®هٹ¨ï¼ˆfloat)وک¯ن¸€ن¸ھéه¸¸ه…³é”®çڑ„و¦‚ه؟µï¼Œه®ƒè¢«ه¹؟و³›ç”¨ن؛ژهˆ›ه»؛ه¤چو‚çڑ„网é،µه¸ƒه±€ï¼Œه¦‚ه›¾و–‡و··وژ’م€په¤ڑهˆ—ه¸ƒه±€ç‰م€‚وµ®هٹ¨وœ€هˆوک¯ن¸؛ن؛†è®©و–‡وœ¬èƒ½ه¤ںçژ¯ç»•ه›¾هƒڈ而设è®،çڑ„,ن½†éڑڈç€و—¶é—´çڑ„هڈ‘ه±•ï¼Œه®ƒه·²ç»ڈوˆگن¸؛و„ه»؛çژ°ن»£ç½‘é،µه¸ƒه±€çڑ„é‡چè¦په·¥ه…·...