用 JS 计算鼠标在页面上的位置并非难事, 只要把握好各浏览器的区别就可以轻易算出鼠标位置. (这是 DEMO)

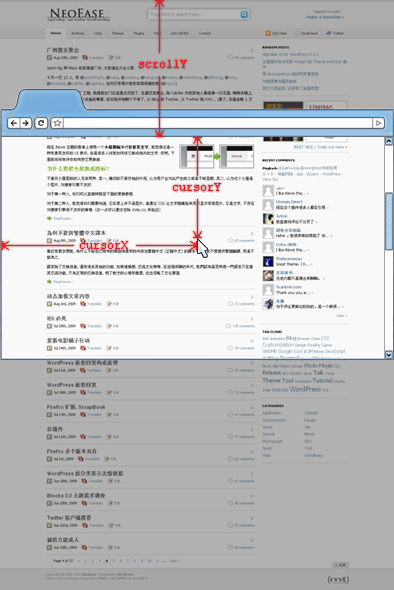
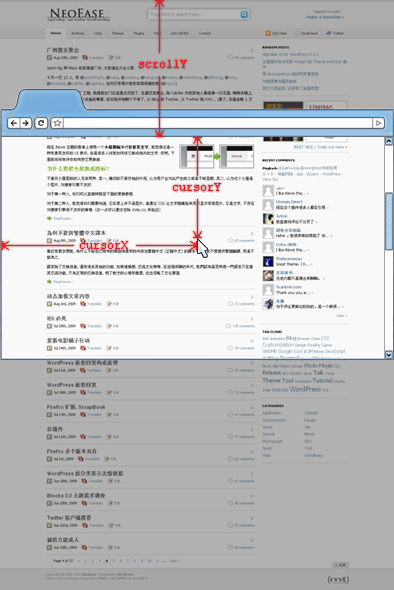
视窗 (浏览器可视窗口) 就像是页面上的掩板开了一个洞. 滚动条可以改变页面和视窗之间的偏移量, 从而可以通过视窗看到页面的各个位置.
鼠标在页面上的位置 = 页面和视窗之间的偏移量 + 鼠标在视窗中的位置
右图中的 cursorX 和 cursorY 分别是鼠标在视窗中的横向和纵向位置, scrollY 是页面和视窗之间的纵向距离. 当然, 当视窗宽度小于页面宽度的时候, 还会存在 scrollX. 那么鼠标在页面上的位置就是: (scrollX+cursorX, scrollY+cursorY)
IE 以外的浏览器 (本人测试过 Firefox 3.6, Opera 10.10, Chrome 4.1 和 Safari 4.0.4) 均可以通过 pageXOffset 和 pageYOffset 来获取页面和视窗间的横纵距离. 但 IE (本人测试过 IE6, IE7, IE8) 只能通过滚动位移来获取页面和视窗间的距离, 并存在一到两个像素的偏离.
以下是获取鼠标在页面上位置的代码实现. (这是 DEMO)
/**
* 获取鼠标在页面上的位置
* @param ev 触发的事件
* @return x:鼠标在页面上的横向位置, y:鼠标在页面上的纵向位置
*/
function getMousePoint(ev) {
// 定义鼠标在视窗中的位置
var point = {
x:0,
y:0
};
// 如果浏览器支持 pageYOffset, 通过 pageXOffset 和 pageYOffset 获取页面和视窗之间的距离
if(typeof window.pageYOffset != 'undefined') {
point.x = window.pageXOffset;
point.y = window.pageYOffset;
}
// 如果浏览器支持 compatMode, 并且指定了 DOCTYPE, 通过 documentElement 获取滚动距离作为页面和视窗间的距离
// IE 中, 当页面指定 DOCTYPE, compatMode 的值是 CSS1Compat, 否则 compatMode 的值是 BackCompat
else if(typeof document.compatMode != 'undefined' && document.compatMode != 'BackCompat') {
point.x = document.documentElement.scrollLeft;
point.y = document.documentElement.scrollTop;
}
// 如果浏览器支持 document.body, 可以通过 document.body 来获取滚动高度
else if(typeof document.body != 'undefined') {
point.x = document.body.scrollLeft;
point.y = document.body.scrollTop;
}
// 加上鼠标在视窗中的位置
point.x += ev.clientX;
point.y += ev.clientY;
// 返回鼠标在视窗中的位置
return point;
}
转:http://www.neoease.com/get-cursor-position-with-javascript/
分享到:










相关推荐
本文将详细介绍如何通过JavaScript来获取鼠标在页面上的位置,并解释代码背后的原理。 #### 核心知识点 1. **理解页面滚动与鼠标位置的关系** 2. **兼容性问题处理** 3. **实际应用案例** #### 实现方法 为了...
要获取鼠标与特定div元素的相对位置,我们需要知道div元素在页面上的位置,这可以通过`getBoundingClientRect()`方法实现。此方法返回一个对象,包含了元素的top、right、bottom、left、width和height等属性,都是...
为了显示鼠标的位置坐标,我们需要获取页面中的输入框元素,并将其`value`属性设置为当前的坐标值。 ```javascript function mouseMove(ev) { Ev = ev || window.event; var mousePos = mouseCoords(ev); ...
在 Javascript 中,可以使用多种方法来获取鼠标的位置信息。例如: 1. 使用 clientX、clientY 等属性来获取鼠标相对于窗口的横、纵坐标。 2. 使用 screenX、screenY 等属性来获取鼠标在屏幕上的横、纵坐标。 3. ...
JavaScript获取鼠标坐标是Web开发中的常见需求,尤其在交互式应用和动态效果中扮演着重要角色。本篇文章将详细介绍各种JavaScript方法来获取鼠标位置,并解释它们的用途和差异。 首先,我们可以使用`event`对象来...
此函数接受一个事件对象作为参数,使用 `event.clientX` 和 `event.clientY` 获取鼠标相对于视口的位置,然后调用前面定义的 `pointerX()` 和 `pointerY()` 函数来获取鼠标相对于整个页面的位置。 2. **事件监听器...
通过正确地使用`event.clientX`、`event.clientY`以及`getBoundingClientRect()`,开发者可以精确地获取到鼠标在页面或特定元素上的坐标,从而实现更丰富的用户交互体验。对于`ImageSpliter.js`这样的图像处理工具,...
标题“JS获取鼠标位置(兼容FF)”指的是用JavaScript实现一个能在不同浏览器,特别是Internet Explorer 6.0和Firefox 3.0.1上运行的鼠标位置获取方法。Firefox的兼容性处理是关键,因为不同的浏览器有时会有不同的...
在计算机编程领域,获取鼠标在任意点上的位置是一项基本但重要的功能,特别是在开发图形用户界面(GUI)应用程序时。这个功能允许程序响应用户的鼠标交互,从而实现各种操作,如点击、拖动等。本篇文章将深入探讨...
总的来说,JavaScript通过`event`对象提供了多种方式来获取鼠标的当前位置。根据应用场景和兼容性的需求,选择合适的属性和方法是至关重要的。在开发过程中,务必注意浏览器的差异性,并进行适当的测试,确保代码在...
标题“火狐兼容获取鼠标的坐标”涉及到的是在网页开发中如何在Firefox浏览器上获取鼠标指针的位置。在Web开发中,特别是在JavaScript编程中,获取鼠标坐标是一项常见的需求,用于实现各种交互效果,如拖放功能、点击...
这里,我们首先通过`getBoundingClientRect()`获取目标元素的大小和位置,然后从鼠标坐标中减去元素的位置,得到相对于元素的坐标。 ### 补充知识点 - `event`对象:在JavaScript事件处理函数中,浏览器自动传递的...
本教程将深入探讨如何利用SuperMap iClient 6R for JavaScript库来实现一个功能,即当鼠标移动到地图上时,实时显示当前鼠标的地理坐标。SuperMap是一款强大的GIS软件,其iClient系列为开发者提供了丰富的JavaScript...
总结起来,通过JavaScript获取客户端鼠标的坐标信息主要涉及`event.clientX`、`event.clientY`、`getBoundingClientRect()`以及滚动偏移量等概念。理解和掌握这些知识点,可以让你在构建交互式Web应用时更加得心应手...
在实现这个特效时,开发者可能使用了CSS3的transform属性来设置元素的旋转,通过JavaScript获取鼠标的坐标,计算元素的旋转角度。此外,还可能使用requestAnimationFrame或setTimeout函数来实现平滑的动画效果。在...
【JavaScript DOM位置、大小、鼠标定位操作】是Web开发中不可或缺的部分,JavaScript提供了丰富的属性用于操作DOM元素的位置、尺寸以及获取鼠标位置。了解并熟练掌握这些属性有助于提高开发效率和编写高质量的Web...
在JavaScript中,获取鼠标当前的位置是常见的需求,尤其是在实现交互式网页应用时。本文将详细解释如何使用JavaScript来实现这一功能,主要涉及三个坐标...希望本文能对您在实现JavaScript获取鼠标位置功能时有所帮助。
在本文中,我们将探讨如何使用 JavaScript 获取鼠标在页面上的位置以及触发事件的对象。 首先,让我们关注如何获取鼠标的位置。JavaScript 提供了 `event` 对象来处理各种用户事件,包括鼠标移动。在以下的代码片段...
例如,你可以用`document.getElementById()`、`document.querySelector()`或`document.querySelectorAll()`来获取特定元素,然后通过改变其属性值(如`innerHTML`、`style`等)来更新页面内容,实现界面动态展示。...
本文将详细介绍如何通过JavaScript获取鼠标在文档中的坐标位置,并确保该方法能在多种主流浏览器中稳定运行。 #### 一、问题背景 当用户与网页进行交互时,如点击鼠标按钮,页面会触发相应的事件。这些事件携带了...