еЬ®еЈ•дљЬдЄ≠еАЯеК©дЄАдЇЫйЭЮеЄЄе•љзФ®зЪДеЈ•еЕЈеПѓдї•иЃ©дљ†дЄУж≥®дЇОжЫійЗНи¶БзЪДдЇЛжГЕпЉМињЫиАМжПРйЂШеЈ•дљЬжХИзОЗгАВжЬђжЦЗжФґйЫЖдЇЖдЄАдЇЫиЃЊиЃ°еТМеЉАеПСзЫЄеЕ≥зЪДеЬ®зЇњеЈ•еЕЈпЉМеИЖдЇЂзїЩе§ІеЃґпЉМеЄМжЬЫеѓєдљ†жЬЙеЄЃеК©гАВ

ProCSSorжШѓдЄАдЄ™еЊИдЄНйФЩзЪДCSSдї£з†БзЊОеМЦеЈ•еЕЈпЉМеЃГеПѓдї•еЄЃеК©дљ†еЊИиљїжЭЊзЪДжККдї£з†БиљђжНҐжИРеЊИзЊОиІВгАВ

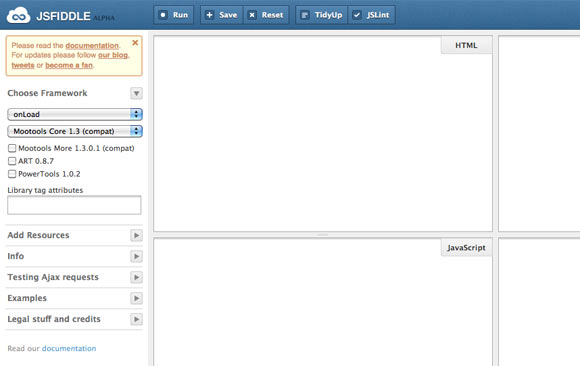
JsFiddleжЬЙе§ЪзІНзФ®йАФпЉМеЕґдЄ≠дЄАдЄ™зФ®ж≥Хе∞±жШѓеПѓдї•еЬ®зЇњзЉЦиЊСHTML, CSS еТМJavaScriptзЙЗжЃµпЉМиАМдЄФдї£з†БеПѓдї•еИЖдЇЂпЉМињШеПѓдї•еµМеЕ•еИ∞дљ†зЪДеНЪеЃҐдЄ≠з≠Йз≠ЙгАВ

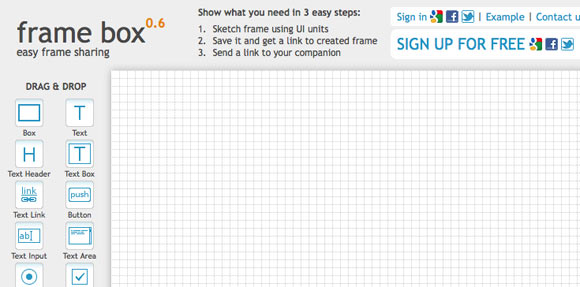
Frame BoxжШѓдЄАдЄ™йЭЮеЄЄе•љзФ®зЪДзФ®дЇОеЬ®зЇњеИЖдЇЂзЇњж°ЖеЫЊпЉИwireframesпЉЙзЪДеЈ•еЕЈгАВ

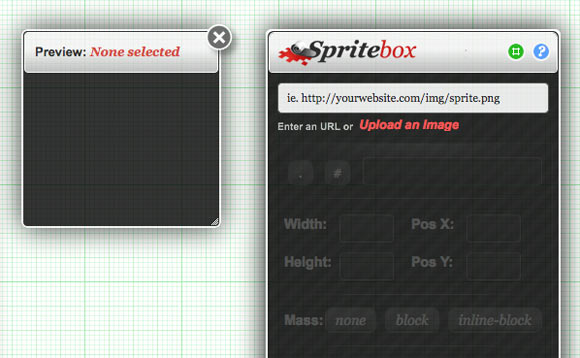
SpriteboxжШѓдЄАдЄ™жЙАиІБеН≥жЙАеЊЧзЪДеЈ•еЕЈпЉМеЄЃеК©WebиЃЊиЃ°иАЕињЕйАЯиАМиљїжЭЊеЬ∞дїОдЄАеЉ†з≤ЊзБµеЫЊзЙЗпЉИCSS Sprit ImageпЉЙеИЫеїЇCSSз±їеТМIDйАЙжЛ©зђ¶ж†ЈеЉПгАВињЩйЗМжґЙеПКеИ∞дЄАй°єжКАжЬѓеПЂCSS SpritesпЉМеЬ®еЫљеЖЕеЊИе§ЪдЇЇеПЂCSSз≤ЊзБµпЉМеЃГжШѓзЪДеЯЇжЬђеОЯзРЖжШѓдљњзФ®CSSзЪДиГМжЩѓз≥їеИЧе±ЮжАІзЪДзїДеРИињЫи°МиГМжЩѓеЫЊзЙЗзЪДз≤Њз°ЃеЃЪдљНгАВ
CSS3 Generator(йЬАеЬ®жФѓжМБcss3зЪДжµПиІИеЩ®жЙУеЉАжЙНеПѓдї•иЃЊзљЃпЉЙ

ињЩжШѓдЄАдЄ™зЃАеНХзЪДиЈ®жµПиІИеЩ®CSS3ж†ЈеЉПзФЯжИРеЩ®пЉМеПѓдї•зФЯжИРдљ†жГ≥и¶БзЪДдїїдљХеАЉгАВ

ињЩдЄ™еЈ•еЕЈеПѓдї•еЄЃеК©дљ†зЮђйЧізФЯжИРдЄАдЄ™зЊОиІВзЪДиѓХзФ®пЉИTry it nowпЉЙжМЙйТЃгАВ

ињЩдЄ™еЈ•еЕЈдєЛеЙНжЫЊдїЛзїНињЗпЉМеПѓдї•еЄЃеК©дљ†зЫіиІВзЪДжЯ•зЬЛељУеЙНзФµиДСдЄКеЃЙи£ЕдЇЖеУ™дЇЫе≠ЧдљУгАВ

зљСй°µиЃЊиЃ°еЄИShaun ChapmanиЃЊиЃ°еЉАеПСдЇЖ0To255.comеє≥еП∞пЉМиЃ©дЇЇдїђжЫізЃАеНХгАБжЦєдЊњгАБењЂжНЈеЬ∞йАЙеПЦеРИйАВзЪДйҐЬиЙ≤гАВ
жЭ•иЗ™(http://www.ok22.org/art_detail.aspx?id=117)
еИЖдЇЂеИ∞пЉЪ
















зЫЄеЕ≥жО®иНР
"googleжµПиІИеЩ®жПТдїґ webеЉАеПСдЇЇеСШеЄЄзФ®еЈ•еЕЈ"ињЩдЄ™еОЛзЉ©еМЕж≠£жШѓйТИеѓєињЩдЄАйЬАж±ВиАМеЗЖе§ЗзЪДиµДжЇРпЉМеМЕеРЂдЇЖfirebugliteеТМweb developerз≠ЙзЯ•еРНеЉАеПСеЈ•еЕЈзЪДеЃЙи£ЕжЦЗдїґпЉМжЧ®еЬ®еЄЃеК©еЉАеПСиАЕжЫіе•љеЬ∞ињЫи°МзљСй°µи∞ГиѓХеТМдЉШеМЦгАВ й¶ЦеЕИпЉМжИСдїђжЭ•дЇЖиІ£дЄАдЄЛ...
еЫ†ж≠§пЉМгАКWEBеЉАеПСеЈ•еЕЈдє¶гАЛдЄ≠зЪДDHTMLжЙЛеЖМеПѓиГљжШѓеѓєеИЭе≠¶иАЕеТМжЬЙзїПй™МзЪДеЉАеПСиАЕйГљеНБеИЖжЬЙзФ®зЪДеПВиАГиµДжЦЩгАВ ж≠§е§ЦпЉМ"жЇРз†Б"еТМ"еЈ•еЕЈ"ињЩдЄ§дЄ™ж†Зз≠ЊжЪЧз§ЇдЇЖдє¶дЄ≠еПѓиГљжґµзЫЦдЇЖеЃЮйЩЕзЪДдї£з†Бз§ЇдЊЛеТМжО®иНРзЪДеЉАеПСеЈ•еЕЈгАВжЇРз†БйГ®еИЖеПѓиГљеМЕеРЂеПѓињРи°МзЪДз§ЇдЊЛ...
### WebжХ∞жНЃжМЦжОШеЈ•еЕЈеТМеЈ•еЕЈиЃЊиЃ° #### еЉХи®А йЪПзЭАдЇТиБФзљСжКАжЬѓзЪДењЂйАЯеПСе±ХпЉМзљСзїЬдЄКзЪДжХ∞жНЃиµДжЇРеПШеЊЧеЉВеЄЄдЄ∞еѓМгАВзДґиАМпЉМињЩдЇЫжµЈйЗПжХ∞жНЃиГМеРОжЙАиХіеРЂзЪДзЯ•иѓЖеєґжЬ™еЊЧеИ∞жЬЙжХИжМЦжОШеТМеИ©зФ®пЉМвАЬжХ∞жНЃдЄ∞еѓМиАМзЯ•иѓЖиіЂдєПвАЭзЪДзО∞и±°еНБеИЖз™БеЗЇгАВеЬ®ељУеЙН...
еЬ®ињЫи°МWebеЉАеПСеТМUIиЃЊиЃ°зЪДињЗз®ЛдЄ≠пЉМжЬЙдЄАжђЊйЫЖе§ЪеКЯиГљдЇОдЄАдљУзЪДеЈ•еЕЈжШѓйЭЮеЄЄењЕи¶БзЪДгАВињЩжђЊеЈ•еЕЈдЄНдїЕиГље§ЯеЄЃеК©еЉАеПСиАЕеТМиЃЊиЃ°еЄИйЂШжХИеЬ∞еЃМжИРеЈ•дљЬпЉМињШиГљжПРдЊЫз≤Њз°ЃзЪДйҐЬиЙ≤йАЙеПЦгАБе∞ЇеѓЄжµЛйЗПгАБжИ™еЫЊдї•еПКжИ™йХњеЫЊз≠ЙеЃЮзФ®еКЯиГљгАВдї•дЄЛжШѓеѓєињЩдЇЫеЕ≥йФЃ...
еЬ®ITеЉАеПСйҐЖеЯЯпЉМе∞§еЕґжШѓWebеЉАеПСпЉМзїПеЄЄдЉЪйБЗеИ∞еРДзІНеРДж†ЈзЪДиЊЕеК©еЈ•еЕЈжЭ•жПРйЂШеЉАеПСжХИзОЗеТМдЉШеМЦдї£з†Биі®йЗПгАВжЬђзѓЗжЦЗзЂ†е∞ЖжЈ±еЕ•жОҐиЃ®ж†ЗйҐШвАЬеЉАеПСењЕе§ЗпЉМwebеЄЄзФ®е∞ПеЈ•еЕЈвАЭжЙАжґµзЫЦзЪДдЄАдЇЫеЕ≥йФЃзЯ•иѓЖзВєпЉМеМЕжЛђдї£з†Бж†ЉеЉПеМЦгАБдї£з†БеОЛзЉ©гАБй°µйЭҐеЄГе±Адї•еПК...
- еЉАеПСиАЕеПѓдї•жЯ•зЬЛеТМдњЃжФєињЩдЇЫжХ∞жНЃпЉМињЩеѓєдЇОи∞ГиѓХеТМжµЛиѓХжЬђеЬ∞е≠ШеВ®еКЯиГљйЭЮеЄЄжЬЙзФ®гАВ 7. **еЃ°иЃ°пЉИAuditsпЉЙйЭҐжЭњ**пЉЪ - еЃ°иЃ°йЭҐжЭњеПѓдї•ињЫи°МдЄАз≥їеИЧжАІиГљеТМеПѓзФ®жАІж£АжЯ•пЉМе¶Вй°µйЭҐеК†иљљйАЯеЇ¶гАБиµДжЇРдЉШеМЦгАБеПѓиЃњйЧЃжАІз≠ЙгАВ - ж†єжНЃеЃ°иЃ°зїУжЮЬпЉМ...
1. **дЄ≠жЦЗзЙєжЃКзђ¶еПЈ**пЉЪеѓєдЇОдЄ≠жЦЗе≠Чзђ¶зЉЦз†БзЪДе§ДзРЖжШѓWEBеЉАеПСдЄ≠зЪДдЄАдЄ™йЗНи¶БйГ®еИЖпЉМзЙєеИЂжШѓжґЙеПКеИ∞дЄ≠жЦЗиЊУеЕ•еТМиЊУеЗЇжЧґгАВињЩдЄ™еЈ•еЕЈеМЕжПРдЊЫдЇЖдЄ≠жЦЗзЙєжЃКзђ¶еПЈеЇУпЉМеЄЃеК©еЉАеПСиАЕењЂйАЯжЙЊеИ∞еєґе§НеИґйЬАи¶БзФ®еИ∞зЪДзЙєжЃКе≠Чзђ¶пЉМжѓФе¶ВзЙИжЭГзђ¶еПЈгАБж≥®еЖМеХЖж†З...
ељХеГПеЈ•еЕЈеПѓдї•иЃ∞ељХзФ®жИЈзЪДе±ПеєХжУНдљЬпЉМзФЯжИРиІЖйҐСжЦЗдїґпЉМињЩеѓєдЇОжЉФз§ЇеКЯиГљгАБжК•еСКbugжИЦеИЫеїЇжХЩе≠¶иІЖйҐСйЭЮеЄЄжЬЙзФ®гАВFSCaptureеРМж†ЈеЕЈе§ЗињЩж†ЈзЪДеКЯиГљпЉМиГљељХеИґе±ПеєХжіїеК®пЉМзФЯжИРAVIжИЦSWFж†ЉеЉПзЪДиІЖйҐСгАВ жАїзЪДжЭ•иѓіпЉМињЩдЇЫе∞ПеЈ•еЕЈеѓєдЇОWebз®ЛеЇПеСШжЭ•...
**EditPlusпЉЪеЉЇе§ІзЪДWebеЉАеПСеЈ•еЕЈ** EditPlusжШѓдЄАжђЊйЂШжХИгАБиљїйЗПзЇІзЪДжЦЗжЬђзЉЦиЊСеЩ®пЉМе∞§еЕґеЬ®WebеЉАеПСйҐЖеЯЯдЄ≠襀府ж≥ЫдљњзФ®гАВеЃГдЄНдїЕеЕЈе§ЗеЯЇз°АзЪДжЦЗжЬђзЉЦиЊСеКЯиГљпЉМињШжПРдЊЫдЇЖиЃЄе§ЪдЄЇз®ЛеЇПеСШиЃЊиЃ°зЪДйЂШзЇІзЙєжАІпЉМжѓФе¶Вдї£з†БйЂШдЇЃгАБиЗ™еК®еЃМжИРгАБеЃПељХеИґ...
ињЩдЄ™"JavaScript_дЄАдЄ™жФєињЫзЪДwebжµПиІИеЩ®пЉМжЬЙеК©дЇОеУНеЇФеЉПwebеЉАеПСwebеЉАеПСдЇЇеСШењЕй°їжЬЙdevtool.zip"еОЛзЉ©еМЕжЦЗдїґпЉМжШЊзДґжШѓдЄЇдЇЖеЄЃеК©WebеЉАеПСиАЕжЫіе•љеЬ∞зРЖиІ£еТМеИ©зФ®JavaScriptињЫи°МеУНеЇФеЉПWebеЉАеПСпЉМзЙєеИЂжШѓйАЪињЗдљњзФ®жµПиІИеЩ®зЪДеЉАеПСиАЕеЈ•еЕЈ...
9. е≠¶дє†иµДжЇРпЉЪеѓєдЇОжЦ∞жО•иІ¶PB WebеЉАеПСзЪДеЉАеПСиАЕпЉМжЬЙиЃЄе§ЪеЬ®зЇњз§ЊеМЇгАБжХЩз®ЛеТМжЦЗж°£еПѓдЊЫе≠¶дє†пЉМе¶ВPowerBuilder ExchangeгАБSybase PowerBuilder Developer Centerз≠ЙгАВ 10. ињБзІїеТМеНЗзЇІпЉЪйЪПзЭАжКАжЬѓзЪДжЉФињЫпЉМеПѓиГљйЬАи¶Бе∞ЖиАБзЙИжЬђзЪДPB...
**зљСй°µжХ∞жНЃеИЖжЮРеЈ•еЕЈвАФвАФHTTPWatchдЄОWebеЉАеПС** HTTPWatchжШѓдЄАжђЊйЂШжХИдЄФеКЯиГљеЕ®йЭҐзЪДзљСй°µжХ∞жНЃеИЖжЮРеЈ•еЕЈпЉМдЄУдЄЇжПРеНЗзљСй°µжАІиГљеТМдЉШеМЦзФ®жИЈдљУй™МиАМиЃЊиЃ°гАВеЃГ襀府ж≥ЫеЇФзФ®дЇОWebеЉАеПСиАЕеТМжАІиГљжµЛиѓХдЇЇеСШзЪДжЧ•еЄЄеЈ•дљЬдЄ≠пЉМеЄЃеК©дїЦдїђжЈ±еЕ•зРЖиІ£...
еЉАжЇРWEBеЬ®зЇњSQLзЃ°зРЖеЈ•еЕЈжШѓдЄАзІНеЯЇдЇОWebзЪДжХ∞жНЃеЇУзЃ°зРЖиІ£еЖ≥жЦєж°ИпЉМеЃГеЕБиЃЄзФ®жИЈйАЪињЗжµПиІИеЩ®ињЬз®ЛиЃњйЧЃеТМзЃ°зРЖдїЦдїђзЪДSQLжХ∞жНЃеЇУгАВињЩдЄ™.dotnetжХізЂЩз®ЛеЇПйЫЖжИРдЇЖеЃМжХізЪДзљСзЂЩжЮґжЮДпЉМзФ±.NETж°ЖжЮґжПРдЊЫжФѓжМБпЉМињЩжДПеС≥зЭАеЃГеИ©зФ®дЇЖC#гАБVB.NETжИЦ...
ињЩеѓєдЇОдњЭжМБзФ®жИЈиЊУеЕ•жХ∞жНЃжИЦжОІеИґзКґжАБйЭЮеЄЄжЬЙзФ®пЉМдљЖйЬАи¶Бж≥®жДПеЕґеѓєй°µйЭҐе§Іе∞ПзЪДељ±еУНгАВ дЄЙгАБASP.NET MVCпЉИModel-View-ControllerпЉЙ ASP.NET MVCжШѓдЄАдЄ™зФ®дЇОжЮДеїЇеПѓжµЛиѓХгАБеПѓзїіжК§зЪДWebеЇФзФ®з®ЛеЇПзЪДж°ЖжЮґгАВеЃГеИЖз¶їдЇЖдЄЪеК°йАїиЊСгАБзФ®жИЈ...
еѓєдЇОCSSи∞ГиѓХпЉМдљ†еПѓдї•зЫіжО•зЉЦиЊСеЕГзі†зЪДж†ЈеЉПе±ЮжАІпЉМеЃЮжЧґйҐДиІИжХИжЮЬпЉМињЩеѓєдЇОзљСй°µеЄГе±АеТМиЃЊиЃ°и∞ГжХійЭЮеЄЄжЬЙзФ®гАВ вАЬConsoleвАЭйЭҐжЭњжШѓеП¶дЄАдЄ™дЄНеПѓжИЦзЉЇзЪДйГ®еИЖпЉМеЃГжШЊз§ЇдЇЖзљСй°µињРи°МжЧґзЪДJavaScriptжЧ•ењЧгАБи≠¶еСКеТМйФЩиѓѓдњ°жБѓгАВеЬ®еК®жАБи∞ГиѓХињРи°МдЄ≠...
### OracleжХ∞жНЃеЇУWebеЉАеПСеЈ•еЕЈжМЗеНЧ #### дЄАгАБOracleжХ∞жНЃеЇУWebеЉАеПСеЯЇз°АзЯ•иѓЖдЄОиґЛеКњ еЬ®OracleжХ∞жНЃеЇУWebеЉАеПСйҐЖеЯЯпЉМйАЙжЛ©еРИйАВзЪДеЉАеПСеЈ•еЕЈиЗ≥еЕ≥йЗНи¶БгАВйЪПзЭАWebжКАжЬѓзЪДеПСе±ХпЉМиґКжЭ•иґКе§ЪзЪДдЉБдЄЪеТМдЄ™дЇЇеЉАеПСиАЕеЉАеІЛеѓїжЙЊиГље§ЯжПРйЂШеЉАеПС...
### F12еЉАеПСдЇЇеСШеЈ•еЕЈи∞ГиѓХзљСй°µеЕ•йЧ®жХЩз®Л #### F12еЉАеПСдЇЇеСШеЈ•еЕЈзЃАдїЛ F12еЉАеПСдЇЇеСШеЈ•еЕЈжШѓдЄАзїДеЉЇе§ІзЪДеЈ•еЕЈйЫЖпЉМеЖЕзљЃдЇОWindows Internet Explorer 9дЄ≠пЉМжЧ®еЬ®еЄЃеК©зљСзЂЩеЉАеПСдЇЇеСШењЂйАЯи∞ГиѓХзљСй°µдЄКзЪДJavaScriptгАБHTMLеПКCSSз≠ЙйЧЃйҐШпЉМ...
2. **жКУжЛНеКЯиГљ**пЉЪеЉАеПСиАЕеПѓдї•йАЪињЗAPIи∞ГзФ®жКУеПЦзЙєеЃЪжЧґйЧізВєзЪДиІЖйҐСеЄІпЉМзФЯжИРеЫЊзЙЗжЦЗдїґпЉМињЩеЬ®дЇЛдїґиЃ∞ељХеТМиѓБжНЃжФґйЫЖжЦєйЭҐйЭЮеЄЄжЬЙзФ®гАВ 3. **еЫЮжФЊеКЯиГљ**пЉЪеЉАеПСеМЕеПѓиГљжПРдЊЫељХеГПеЫЮжФЊжО•еП£пЉМеЕБиЃЄзФ®жИЈжЯ•зЬЛињЗеОїељХеИґзЪДиІЖйҐСпЉМињЫи°МдЇЛдїґеЫЮжЇѓеТМ...
4. **FSCapture 7.4**: иЩљзДґдЄНжШѓзЫіжО•зЪДWebеЉАеПСеЈ•еЕЈпЉМдљЖFSCaptureжШѓдЄАжђЊеЉЇе§ІзЪДе±ПеєХжНХиОЈеТМзЉЦиЊСиљѓдїґпЉМеѓєдЇОиЃ∞ељХеТМеИЖдЇЂиЃЊиЃ°иНЙеЫЊгАБй°µйЭҐйЧЃйҐШжИЦзФ®жИЈзХМйЭҐеПНй¶ИйЭЮеЄЄжЬЙзФ®гАВеЃГеПѓдї•жНХжНЙе±ПеєХжИ™еЫЊпЉМељХеИґиІЖйҐСпЉМињЫи°МеЯЇжЬђзЪДеЫЊеГПзЉЦиЊСеТМ...
еЬ®WebеЉАеПСдЄ≠пЉМжХ∞жНЃеПѓиІЖеМЦжШѓиЗ≥еЕ≥йЗНи¶БзЪДпЉМеЃГиГље§ЯеЄЃеК©зФ®жИЈењЂйАЯзРЖиІ£е§НжЭВзЪДжХ∞жНЃдњ°жБѓгАВChartеЈ•еЕЈжШѓдЄАзІНдЄУйЧ®зФ®дЇОеЬ®зљСй°µдЄКеИЫеїЇеРДзІНеЫЊи°®зЪДеЇУпЉМеЃГиГље§ЯеЄЃеК©еЉАеПСиАЕиљїжЭЊеЬ∞е∞ЖжХ∞жНЃиљђеМЦдЄЇзЫіиІВзЪДеی嚥е±Хз§ЇгАВжЬђжЦЗе∞ЖжЈ±еЕ•жОҐиЃ®WebеЫЊи°®еЈ•еЕЈ...