英文:Jake Rocheleau英文地址:http://webdesignledger.com/free-css3-generators 译者:开源中国社区原文http://www.oschina.net/translate/free-css3-generators
1. CSS3 GeneratorCSS3 Generator 是最受欢迎的用于代码生成的 web 应用之一。这个应用对于不同类型的代码生成有不同的页面,包括 RGBA,transform,Flexbox 等等各种类型。另外每种代码生成器都有一个图标来表示完全支持的浏览器版本。
2. Enjoy CSS为了更加动态的应用而深入了解 Enjoy CSS 网站。这就意味着它是一个可以为需要定制输入框或 CSS3 按钮的生动的项目的多功能代码生成器。它为普通页面元素,例如 CSS3 Buttons 这样的页面提供转变和转换以及预构建元素的定制代码。
|

祝青
|
3. Patternify除非你知道你使用的 Photoshop 很难从零开始制作一个模板。幸亏 Patternify 是一个免费的工具,这个工具可以生成任何你需要的无缝 CSS 模式。 背景是用 Base64 编码增加到 CSS 生成的。你可以使用原始像素绘制你自己的模式或者从以构建的模式列表中选择。尽管 Photoshop 肯定是一个很好的选择,但是如果你没有 PS 或其他图像设计软件的权限,Patternify 是一个最好的选择。
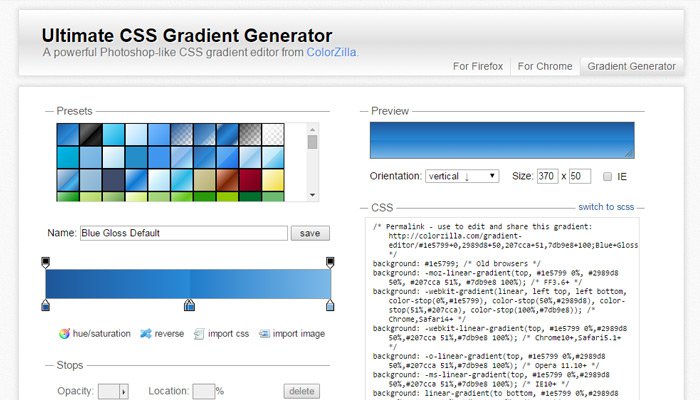
4. ColorZilla GradientsCSS3 的渐变是在 CSS3 语言中最复杂的功能。他们是很容易编写的,但是代码量却是极其的冗长。ColorZilla 的渐变编辑器是一个免费的 CSS3 背景渐变生成器。 安装非常类似 Photoshop 或其他颜色选择器接口。你可以在一个渐变中设置多个不同颜色的断点。你也可以从 HEX , HSL , RGBa 中选择输出选项。
|

祝青
|
5. CSSmatic另一个免费的多功能WebApp是 CSSmatic。我叫它为“多功能”App是因为它生存4种不同的 CSS 特性:渐变,圆形边框,盒子阴影和噪音背景,网站上所有的功能都是完全免费的,并在未来很有可能添加更多的 CSS 特性。
6. CSS Type Set当设计界面的时候很容易就忘记了对于任何网站来说的最重要的一个方面——排版。重新设置又得关注类型,但是有时你先希望它们能自己处理。CSS Type Set 可以通过实时预览文本属性准确的做到这点,并且你可以将 CSS 代码拷贝到自己的站点。
7. Prefixr每个开发者都有这样的一个痛点,就是通过自定义前缀来适应所有的网页浏览器。幸运的是,这些标准已经执行了很长时间了并且不是所有的前缀都需要写,但是仍然很多。Prefixr 是一个免费的工具,可以更新你的 CSS 代码去包含所有需要的前缀属性。
|

祝青
|
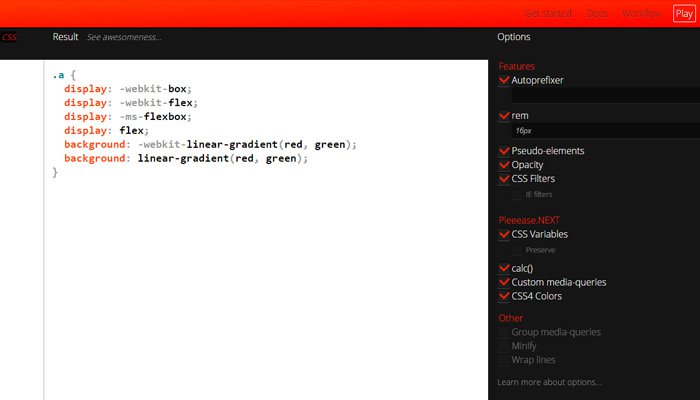
8. Pleeease Play这是 Prefixr 之外的另外一个选择,是另一款 CSS 前缀生成器,同时可以执行其他高级 CSS3 更新。最值得关注的是可以向后兼容 CSS3 透明度,过滤器,伪元素和其他效果的更新。此外,界面非常容易使用,对于想重复确认代码的开发者来说是非常有趣的选择。
9. CSS3 Button Generator传统的按钮和输入元素总是限制于操作系统的默认样式。现在可以简单的自定义独特的按钮 —— 最大的问题是把你的设计从 Photoshop/Sketch 转换成 CSS3。 一旦你学会了所有 CSS 属性,一切都变得简单,但是你还需要编写很多的代码才能完成。CSS Button Generator 是个免费的工具,可以帮你定制按钮的样式和标签文本。当你修改任何一个设置的时候会自动生成代码,然后更新。
|

叶秀兰
|
| 其它翻译版本(1) |
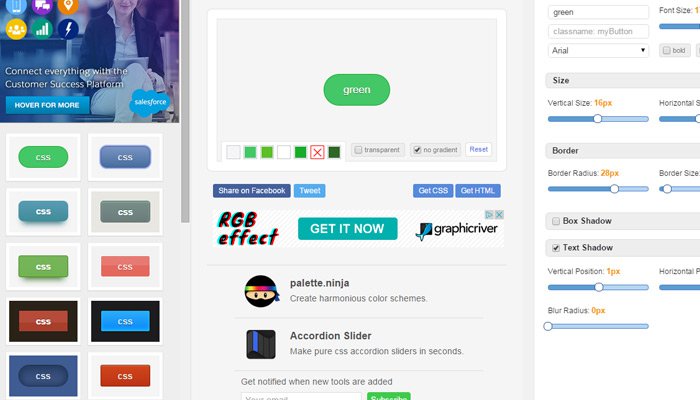
10. Best CSS 按钮生成器Best CSS 按钮生成器可供生成按钮代码。这是一个完全免费使用的产品,它还有简单的接口。更棒的是你可以从预制的按钮中选择和使用那些作为你设计的模板。如果你是 Chrome 用户可以检验一下免费的浏览器扩展,它可以被用来访问外部的网站。
你越练习 CSS 它就会变得更简单。在你达到熟练程度的水平后,自动化就是一个很好地选择。 使用这些工具是需要的,它们可以尽力让前端开发成为你项目周期里最简单的部分。 |
















相关推荐
CSS特效代码生成器是一种在线工具,它可以帮助开发者快速生成各种视觉效果的CSS代码,包括但不限于动画、过渡、布局、按钮样式、图标、导航菜单、滑块等。通过这些生成器,用户可以自定义参数,如颜色、大小、位置、...
【CSS3样式代码生成器小工具】是一种在线的开发辅助工具,它极大地简化了CSS3样式的编写过程,尤其对于初学者或者忙碌的开发者来说,能够显著提高工作效率。这款工具通常包含了一系列预设的样式选项,用户只需通过...
【CSS代码生成器】是一种非常实用的工具,它旨在简化CSS(Cascading Style Sheets)的编写过程,尤其对那些经常处理CSS的开发者而言,它能显著提高工作效率。这款工具通常具备用户友好的界面和丰富的功能,使得创建...
CSS代码生成器是编程工具中的一个非常实用的辅助软件,尤其对初学者来说,它极大地简化了创建和管理样式的过程。下面我们将深入探讨CSS代码生成器及其相关知识点。 首先,CSS代码生成器允许用户通过直观的界面来...
网页编辑CSS代码生成器是一种高效的工具,旨在帮助开发者和设计者快速生成复杂的CSS样式代码,从而节省大量的时间和精力。它尤其适合那些对CSS不熟悉或者希望提高工作效率的用户。这个工具以简洁的界面和易用性为...
以下是10个顶级的CSS3代码生成器的详细介绍: 1. **CSS3 Generator**:这是一个综合性的CSS3代码生成器,提供了不同类别如RGBa、transform、flexbox等的代码生成页面。每个生成器都有图标显示浏览器的支持情况,...
【CSS代码生成器】是一种工具,它极大地简化了前端开发者的工作流程,特别是在处理大量样式或者需要规范化CSS代码的时候。这个工具允许用户通过图形界面或预设选项来自动生成所需的CSS代码,无需手动编写每一行代码...
例如,压缩包中的`CSS代码生成器(v1.0).exe`可能是这个工具的执行文件,用户可以通过运行它来使用这个工具。 6. **辅助功能**:一些高级的CSS代码生成器还可能包括单位转换、浏览器兼容性检查、代码压缩等功能,以...
**CSS3代码在线生成生成器 v1.0** 是一个基于网页的应用程序,它专为开发者和设计师设计,旨在简化CSS3样式的创建过程。这个工具允许用户通过设定一系列基本参数来快速生成所需的CSS3样式,如阴影效果、边框圆角等。...
**CSS代码生成器详解** CSS(Cascading Style Sheets)是一种样式表语言,用于描述HTML或XML(包括如SVG、MathML等各种XML方言)文档的呈现。它控制着网页的布局,包括字体、颜色、大小、位置等视觉效果。然而,...
CSS代码生成器通常有一个友好的用户界面,允许用户通过可视化的设置调整样式,并实时预览效果。一旦满意,只需点击“生成”按钮,就能得到相应的CSS代码,可以直接复制到项目中使用。这些工具大大提高了设计效率,...
3. **布局构建**:对于复杂的布局,如网格系统、卡片布局、瀑布流等,代码生成器能自动生成对应的CSS代码,简化布局设计过程。 4. **图标库集成**:很多代码生成器会内置SVG图标库,用户可以直接选择并应用图标,...
**CSS3Generator** 是一款广泛使用的Web应用,专为前端开发者提供了多种类型的CSS3代码生成工具。其中包括但不限于RGBa颜色值、变换(transform)、弹性布局(flexbox)等。此外,每种代码生成器都会附带图表展示各...
这就是"CSS3代码生成器"的用途,它是一个工具,帮助开发者快速、准确地生成复杂的CSS3样式代码,从而提高工作效率。 **CSS3新特性** 1. **选择器增强**:CSS3提供了更强大的选择器,如类选择器、ID选择器、属性...
CSS3代码生成器(HTML5),用来生成CSS3代码的,对于不熟悉CSS3代码编写的朋友来说,是个福音,运行本小工具请使用chrome、火狐等非IE内核的浏览器,本CSS3在线生成工具可根据用户设定的样式(阴影、圆角大孝边框...
CSS3效果代码生成工具,方便实用,祝大家好好学习,天天向上
CSS代码生成器(v1.0)