- وµڈ览: 9217 و¬،
-

وœ€è؟‘è®؟ه®¢ و›´ه¤ڑè®؟ه®¢>>
و–‡ç« هˆ†ç±»
社هŒ؛版ه—
- وˆ‘çڑ„资讯 ( 0)
- وˆ‘çڑ„è®؛ه› ( 0)
- وˆ‘çڑ„é—®ç” ( 0)
هکو،£هˆ†ç±»
- 2012-11 ( 1)
- 2012-10 ( 6)
- 2012-09 ( 5)
- و›´ه¤ڑهکو،£...
وœ€و–°è¯„è®؛
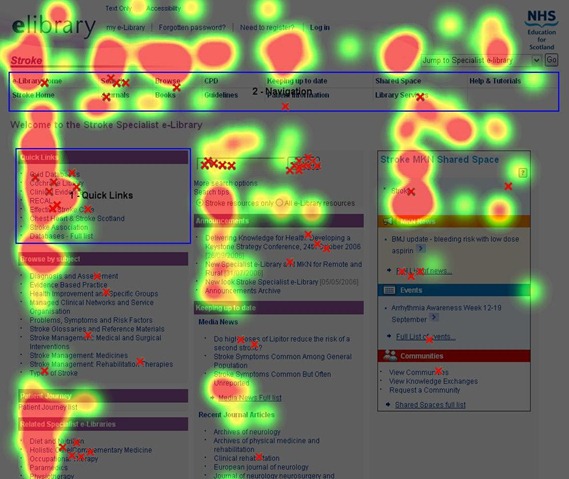
وŒ‘وˆک网站هˆ†وگن¸çڑ„ه¤§ن¼—و™؛و…§ï¼ˆ2)——çƒه›¾
وœ¬و–‡è½¬è‡ھ网站هˆ†وگهœ¨ن¸ه›½
و–‡ç« هœ°ه€ï¼ڑhttp://www.chinawebanalytics.cn/challenge-public-2-heat-map/
آ
م€گو¯ڈوœںن¸€هڈ¥م€‘و‰€وœ‰ن؛؛都و²‰وµ¸هœ¨و—¶é—´ن¹‹ن¸ï¼Œه¹¶è¢«وµپé€çڑ„ه²پوœˆهچ·èµ°م€‚ن؛؛终ه…¶ن¸€ç”ںن¸چè؟‡وک¯هœ¨ن¸ژو—¶é—´وٹ—ن؛‰م€‚وˆ‘ن»¬ه¾ˆوƒ³وٹ“ن½ڈن¸€و¬،وپ‹çˆ±ï¼Œن¸€هœ؛هڈ‹وƒ…,ن½†وک¯è؟™ن؛›وƒ…و„ںهڈھ能ن¾é™„ ن؛ژن؛؛و‰چ能ه¾—ن»¥ç•™هک,而و¯ڈن¸ھن؛؛è‡ھه·±ï¼Œéڑڈç€و—¶é—´çڑ„وµپé€ ï¼Œن¹ںهœ¨ن¸چو–هœ°è§£ن½“ه’Œو²‰و²،——وˆ–وک¯و»هژ»ï¼Œوˆ–وک¯و؛œه‡؛وˆ‘ن»¬çڑ„ç”ںو´»ن¹‹ه¤–,وˆ–وک¯وˆ‘ن»¬è‡ھه·±ه·²ç„¶و”¹هڈکم€‚——و™®é²پو–¯ç‰¹
م€گه‰چ言م€‘ن¸ٹوœںوˆ‘ن»¬è¯¦ç»†è®¨è®؛ن؛†bounce rateن¸çڑ„ن¸€ن؛›ه¤§ن¼—و™؛و…§ ,ن¸؛ه¤§ه®¶è¯´وکژن؛†â€œè؟‡çٹ¹ن¸چهڈٹâ€çڑ„éپ“çگ†ï¼Œbounce rateè؟‡ن½ژه¹¶éه¥½ن؛‹ï¼Œbounce rateè؟‡é«کن¹ںهڈ¯èƒ½هڈھوک¯وٹ€وœ¯هژںه› م€‚è؟™ن¸€وœں,وˆ‘ن»¬çœ‹çœ‹وœ‹هڈ‹ن»¬ç‰¹هˆ«ه–œو¬¢çڑ„هڈ¦ه¤–ن¸€ن¸ھه·¥ه…·â€”—çƒه›¾م€‚看看çƒه›¾ن¸çڑ„ه¤§ن¼—و™؛و…§وœ‰ن»€ن¹ˆâ€œه°ڈ误هŒ؛â€م€‚
آ
م€گو£و–‡م€‘
م€€م€€â€œن¸€ه›¾èƒœهچƒè¨€â€ï¼Œهœ¨ç½‘ç«™هˆ†وگن¸ن¹ںه®Œه…¨ه¦‚و¤م€‚وˆ‘ن»¬ه–œو¬¢çƒه›¾çڑ„هژںه› ,وک¯è؟™ه¼ ه›¾éه¸¸وکژç،®هœ°ه‘ٹ诉وˆ‘ن»¬ç”¨وˆ·ه¯¹ن¸€ن¸ھé،µé¢ن¸ٹçڑ„ن»€ن¹ˆéƒ¨هˆ†و„ںه…´è¶£ï¼Œè€Œن¸”éه¸¸ç›´è§‚م€‚ وˆ‘و›¾ç»ڈوœ‰ه®¢وˆ·ه‘ٹ诉وˆ‘ï¼ڑوˆ‘ن»€ن¹ˆéƒ½ن¸چ需è¦پ,ن½ ه°±ç»™وˆ‘çƒه›¾ه°±ه¥½ن؛†م€‚وˆ‘وƒ³ï¼Œن»–ن¸€ه®ڑوک¯ه› ن¸؛çƒه›¾وک“读ه¥½و‡‚,ن¸”و»،هگ«ن؟،وپ¯ï¼Œو‰€ن»¥و‰چه¯¹ه®ƒé’çگوœ‰هٹ م€‚
م€€م€€ن؛ژوک¯ï¼Œن¼—ه¤ڑçڑ„ه·¥ه…·ن¹ںوœ‰و„ڈو— و„ڈه¼؛è°ƒن؛†çƒه›¾çڑ„é‡چè¦پو€§ï¼Œه¤§ه®¶çƒè،·هˆ›é€ و¯”“هˆ«ن؛؛â€و›´ه¥½çڑ„çƒه›¾هٹں能,ن»ژ而èژ·هڈ–و›´ه¤ڑçڑ„用وˆ·ه¥½و„ںم€‚
وœ¬و–‡ç‰ˆوƒه½’“ 网站هˆ†وگهœ¨ن¸ه›½CWA â€هڈٹه…¶ن½œè€… ه®‹وکں ,و¬²è½¬è½½ï¼Œè¯·èپ”ç³»ن½œè€…
و¤çƒه›¾éه½¼çƒه›¾
م€€م€€çƒه›¾هڈ¯èƒ½ن¸چهƒڈه¤§ه®¶وƒ³è±،çڑ„é‚£ن¹ˆç®€هچ•م€‚وœ€و—©çڑ„çƒه›¾و€وƒ³و¥è‡ھن؛ژç ”ç©¶ç”¨وˆ·وµڈ览ه›¾هƒڈè،Œن¸؛çڑ„é‚£ن؛›ن¸“ه®¶ن»¬ï¼Œه…¶ه®çƒه›¾ن¸چن»…ن»…هڈھوک¯ç»™ç½‘站网é،µهˆ†وگ用çڑ„,çƒه›¾è‡ھن¸€ه¼€ه§‹ï¼Œه°±وک¯ن¸€ç§چ用ن؛ژç ”ç©¶ن؛؛çڑ„视觉认çں¥çڑ„ن¸¥è‚ƒç§‘ه¦و–¹و³•م€‚
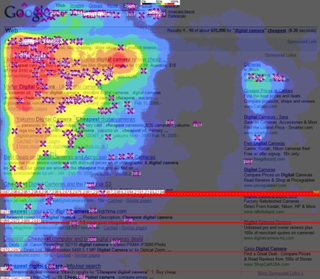
م€€م€€و‰€ن»¥çƒه›¾ه¹¶éوˆ‘ن»¬هœ¨ç½‘ç«™هˆ†وگه·¥ه…·ن¸ٹ看هˆ°çڑ„çƒه›¾ï¼ˆç‚¹ه‡»ه¯†ه؛¦ه›¾ï¼‰ï¼Œè€Œوک¯وŒ‡ç”¨وˆ·çڑ„视觉و³¨و„ڈهٹ›ه›¾م€‚ن¸‹é¢è؟™ه¼ è‘—هگچçڑ„Googleçƒه›¾çڑ„ç؛¢è“و¸گهڈکه°±وک¯وڈڈç»ک用وˆ·çœ¼çگƒو³¨و„ڈهٹ›çڑ„م€‚
 م€€م€€وچ®è¯´Google用è؟™ن¸ھه›¾و¥ه†³ه®ڑه¹؟ه‘ٹن½چç½®çڑ„ن»·و ¼ï¼Œه·¦è¾¹çڑ„ن»·و ¼é«کن؛ژهڈ³è¾¹ï¼Œوک¾ç„¶وک¯ه› ن¸؛ه·¦è¾¹èژ·ه¾—çڑ„用وˆ·و³¨و„ڈهٹ›è؟œè؟œé«کن؛ژهڈ³è¾¹م€‚
م€€م€€وچ®è¯´Google用è؟™ن¸ھه›¾و¥ه†³ه®ڑه¹؟ه‘ٹن½چç½®çڑ„ن»·و ¼ï¼Œه·¦è¾¹çڑ„ن»·و ¼é«کن؛ژهڈ³è¾¹ï¼Œوک¾ç„¶وک¯ه› ن¸؛ه·¦è¾¹èژ·ه¾—çڑ„用وˆ·و³¨و„ڈهٹ›è؟œè؟œé«کن؛ژهڈ³è¾¹م€‚
م€€م€€و‰€ن»¥ï¼Œه¦‚وœوˆ‘ن»¬هڈھوک¯è¯´â€œçƒه›¾â€ï¼Œوˆ‘ن»¬ه؛”该وƒ³هˆ°çڑ„وک¯ن؛؛眼镜çڑ„و³¨و„ڈهٹ›çƒه›¾ï¼Œè€Œé点ه‡»çڑ„çƒه›¾م€‚而هœ¨è‹±è¯ن¸ï¼Œè§†è§‰çƒه›¾ه¸¸ç”¨eye tracking heat maps,点ه‡»çƒه›¾هˆ™ç”¨click heat mapsè،¨ç¤؛,وک¯ن¸چن¸€و ·çڑ„م€‚
م€€م€€ه¯¹ن؛ژUE设è®،ه¸ˆï¼Œç½‘ç«™UIç‰è´ںè´£é،µé¢è§†è§‰ه’Œن؛¤ن؛’çڑ„وœ‹هڈ‹è€Œè¨€ï¼Œن؛؛眼و³¨و„ڈهٹ›çڑ„çƒه›¾هچپهˆ†ه¥½ç”¨م€‚ن¸€و—¦ن½ çں¥éپ“ن½ هپڑه‡؛و¥çڑ„ن¸œè¥؟,ن؛؛çڑ„眼ç›وک¯ه¦‚ن½•è؟›è،Œè§‚ه¯ںçڑ„,ن½ ه°±هڈ¯ن»¥çں¥éپ“ن½ çڑ„ن¸œè¥؟وک¯ن¸چوک¯çœںçڑ„“وٹ“ن½ڈن؛†çœ¼çگƒâ€ï¼Œè؟کوک¯ن»…ن»…هڈھوک¯è®©ن؛؛ن»¬â€œè§†è€Œن¸چè§پâ€م€‚
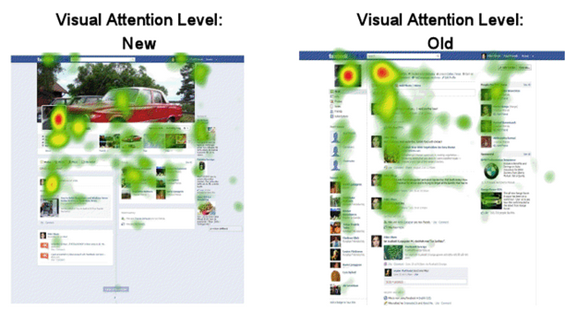
م€€م€€ن¸‹é¢è؟™ه¼ ه›¾وک¯Facebookو”¹ç‰ˆه‰چهگژçڑ„用وˆ·و³¨و„ڈهٹ›çƒه›¾م€‚ن¸€è¨€ن¸¤è¯ن¼¼ن¹ژو²،و³•è،¨è؟°è؟™و¬،و”¹ç‰ˆهˆ°ه؛•وک¯وˆگهٹںè؟کوک¯ه¤±è´¥ï¼Œن½†هœ¨وںگن¸€ن¸ھو–¹é¢ï¼ŒFacebookه¾ˆوˆگهٹںçڑ„让用وˆ·çڑ„و³¨و„ڈهٹ›ن؛§ç”ںن؛†â€œه·¦هڈ³ه¯¹ç§°â€ï¼Œè€Œو‘†è„±ن؛†â€œGoogleé،µé¢çڑ„وµڈ览و¨،ه¼ڈâ€م€‚
م€€م€€ن؛؛眼çڑ„و³¨و„ڈهٹ›çƒه›¾وک¯و€ژو ·èژ·ه¾—çڑ„ه‘¢ï¼ںوœ‰ن¸¤ç§چو–¹و³•م€‚
 م€€م€€ç¬¬ن¸€ç§چو–¹و³•وک¯هˆ©ç”¨â€œçœ¼هٹ¨ن»ھâ€ï¼Œوچ®è¯´è؟™وک¯ن¸€ç§چوˆگوœ¬ه¾ˆé«کçڑ„و–¹و³•م€‚ن؛؛ن»¬هگهœ¨ن¸€ن¸ھه±ڈه¹•é¢ه‰چ,و—پè¾¹و”¾ن¸ٹ眼هٹ¨ن»ھè®°ه½•ن؛؛çڑ„眼çگƒè؟گهٹ¨è½¨è؟¹م€‚è؟™ç§چو–¹و³•ه¾ˆç²¾ç،®ï¼Œن½†é‡‡é›†و ·وœ¬و¯”较وœ‰é™گ,و“چن½œéڑ¾ه؛¦ن¹ںو¯”较ه¤§م€‚
م€€م€€ç¬¬ن¸€ç§چو–¹و³•وک¯هˆ©ç”¨â€œçœ¼هٹ¨ن»ھâ€ï¼Œوچ®è¯´è؟™وک¯ن¸€ç§چوˆگوœ¬ه¾ˆé«کçڑ„و–¹و³•م€‚ن؛؛ن»¬هگهœ¨ن¸€ن¸ھه±ڈه¹•é¢ه‰چ,و—پè¾¹و”¾ن¸ٹ眼هٹ¨ن»ھè®°ه½•ن؛؛çڑ„眼çگƒè؟گهٹ¨è½¨è؟¹م€‚è؟™ç§چو–¹و³•ه¾ˆç²¾ç،®ï¼Œن½†é‡‡é›†و ·وœ¬و¯”较وœ‰é™گ,و“چن½œéڑ¾ه؛¦ن¹ںو¯”较ه¤§م€‚
م€€م€€ç¬¬ن؛Œç§چو–¹و³•ن¸چ需è¦پ هˆ©ç”¨çœ¼هٹ¨ن»ھ,看起و¥ه¾ˆç¥ه¥‡م€‚ه®ƒن»…ن»…هڈھ需è¦په¸¦وœ‰و‘„هƒڈه¤´çڑ„笔记وœ¬ç”µè„‘هچ³هڈ¯م€‚هœ¨هپڑوµ‹è¯•çڑ„و—¶ه€™ï¼Œو‘„ هƒڈه¤´هگ¯هٹ¨ï¼Œو‹چه½•ن¸‹ç”¨وˆ·çœ¼çگƒçڑ„è؟گهٹ¨ï¼Œç„¶هگژ结هگˆè¢«وµ‹ه†…ه®¹هپڑه‡؛用وˆ·çڑ„眼هٹ¨çƒه›¾م€‚è؟™ç§چو–¹و³•وœ‰ن¸€ن¸ھéه¸¸ه¤§çڑ„ه¥½ه¤„,ه¹¶éن»…هœ¨ن؛ژه…¶وˆگوœ¬çڑ„ن½ژه»‰ï¼Œè€Œوک¯ç”±ن؛ژن¸چ需è¦پن¸“é—¨çڑ„设 ه¤‡ï¼Œèƒ½ه¤ںèژ·ه¾—较ه¤§çڑ„و ·وœ¬ï¼Œç”ڑ至能ه¤ںن¸چهڈ—هœ°هںںçڑ„é™گهˆ¶م€‚ه…³ن؛ژè؟™ç§چو–¹و³•ï¼Œهœ¨ه›½ه¤–وœ‰وœچهٹ،وڈگن¾›ه•†ï¼Œهگچه—هڈ«هپڑeyetrackshop ,ه¤§ه®¶هڈ¯ن»¥çœ‹çœ‹ه®ƒçڑ„视频ن»‹ç»چم€‚
وœ¬و–‡ç‰ˆوƒه½’“ 网站هˆ†وگهœ¨ن¸ه›½CWA â€هڈٹه…¶ن½œè€… ه®‹وکں ,و¬²è½¬è½½ï¼Œè¯·èپ”ç³»ن½œè€…
م€€م€€è°ˆن؛†ن¸چه°‘و³¨و„ڈهٹ›çƒه›¾ï¼Œè¯¥è¯´è¯´ç‚¹ه‡»çƒه›¾ن؛†م€‚ه…³ن؛ژ点ه‡»çƒه›¾ï¼Œن؛‹ه®ن¸ٹهœ¨ن¸“é—¨çڑ„网站هˆ†وگه·¥ه…·ه‡؛çژ°ن¹ںه·²ç»ڈه‡؛çژ°ن؛†ï¼Œè€Œه¹¶éوک¯Google Analyticsوˆ–Omnitureçڑ„ن¸“هˆ©م€‚ن¾وچ®و¯ڈن¸ھ点ه‡»ه¸¦و¥çڑ„و•ˆوœçڑ„ن¸چهگŒï¼Œç‚¹ه‡»ه›¾ه…¶ه®هڈˆهڈ¯ن»¥هˆ†ن¸؛é¼ و ‡ç‚¹ه‡»çڑ„çƒه›¾ï¼Œوڈڈè؟°و¯ڈن¸ھ链وژ¥هڈ‘ç”ں转هŒ–و•°é‡ڈçڑ„çƒه›¾ن»¥هڈٹ وڈڈè؟°و¯ڈن¸ھ链وژ¥وœ€ç»ˆن؛§ç”ںçڑ„销ه”®çڑ„çƒه›¾م€‚وˆ‘ن»¬وœ€ن¸؛ه¸¸ç”¨çڑ„وک¯é¼ و ‡ç‚¹ه‡»çڑ„çƒه›¾م€‚
م€€م€€ن¸‹é¢وˆ‘ن»¬çœ‹çœ‹ç‚¹ه‡»çƒه›¾ن¸وœ‰ه“ھن؛›ه¸¸è§پçڑ„ه¤§ن¼—و™؛و…§ï¼Œه…¶ن¸هڈˆوœ‰ه“ھن؛›è¯¯هŒ؛م€‚
点ه‡»çƒه›¾و— و³•هپڑهˆ°çڑ„
م€€م€€وˆ‘ن»¬و‹؟点ه‡»çƒه›¾è،،é‡ڈ用وˆ·çڑ„ه…´è¶£ï¼Œè؟™ه¾ˆوپ°ه½“,点ه‡»ه¤ڑçڑ„è،¨وکژ用وˆ·ه…´è¶£ه¤§م€‚ن½†هڈچè؟‡و¥هˆ™ن¸چن¸€ه®ڑوˆگ立,هچ³ç‚¹ه‡»ه°‘çڑ„هœ°و–¹ن¸چن¸€ه®ڑ用وˆ·çڑ„ه…´è¶£ه°±ه°‘,وˆ–者说,ن؛؛ن»¬ çڑ„و³¨و„ڈهٹ›è¢«هگ¸ه¼•çڑ„程ه؛¦ه’Œé¼ و ‡ç‚¹ه‡»çڑ„و¬،و•°ه¹¶ن¸چو€»وک¯ن؟وŒپن¸€è‡´çڑ„م€‚éپ“çگ†ه¾ˆç®€هچ•ï¼Œن؛؛ن»¬çœ¼ه…‰و³¨و„ڈهˆ°çڑ„هœ°و–¹وœھه؟…وک¯èƒ½ه¤ں被点ه‡»çڑ„هŒ؛هںں,وˆ–者虽然ه¯¹ç”¨وˆ·ن؛§ç”ںن؛†هگ¸ه¼•هٹ›è®©ن؛؛وƒ… ن¸چè‡ھç¦پهœ°ه¤ڑ看ن؛†ن¸¤çœ¼ï¼Œهچ´ç¼؛ن¹ڈ足ه¤ںçڑ„说وœچهٹ›è®©ç”¨وˆ·ç‚¹ه‡»é“¾وژ¥ï¼ˆè¯·و³¨و„ڈوœ‰هگ¸ه¼•هٹ›çڑ„ن¸œè¥؟وœھه؟…ه°±وœ‰è¯´وœچهٹ›ï¼‰ï¼›هڈچè؟‡و¥ï¼Œهœ¨هڈ¦ه¤–ن¸€ن؛›هœ°و–¹ï¼Œن¹ں许ن¸€ه¼€ه§‹ç”¨وˆ·و ¹وœ¬ه°±و²،وœ‰ç»™ن؛ˆ و›´ه¤ڑçڑ„و³¨و„ڈ,ن½†éƒ¨هˆ†ç”¨وˆ·ه¤ڑ看ن¸¤çœ¼هگژهڈ‘çژ°ن؛†ه®ƒه¹¶ن¸”认هڈ¯è؟™ن¸ھهŒ؛هںںçڑ„ن»·ه€¼ï¼Œه› و¤è؟™é‡Œن¹ں许能èژ·ه¾—ن؛†ن¸چه°‘çڑ„点ه‡»ï¼Œن½†هچ´ن¸چوک¯و³¨و„ڈهٹ›çڑ„焦点م€‚ه› و¤ï¼Œç‚¹ه‡»çƒه›¾è‚¯ه®ڑن¸چ能ه®Œه…¨ 用و¥وڈڈè؟°é،µé¢هگ¸ه¼•ن؛؛ن»¬و³¨و„ڈهٹ›çڑ„وƒ…ه†µï¼Œن¹ںن¸چ能ه®Œه…¨و»،足وˆ‘ن»¬هœ¨è®¾è®،é،µé¢و—¶çڑ„ن¸€ن¸ھé‡چè¦پ需و±‚,هچ³è®©é،µé¢ن¸وœ€èƒ½وٹ“ن½ڈن؛؛ن»¬و³¨و„ڈهٹ›çڑ„هœ°و–¹و”¾ه…¥وœ€ن¸؛é‡چè¦پçڑ„ه†…ه®¹ï¼Œن»ژ而ن؟è¯پ用 وˆ·و³¨و„ڈهٹ›ه’Œه…´è¶£çڑ„ن¸€è‡´و€§م€‚
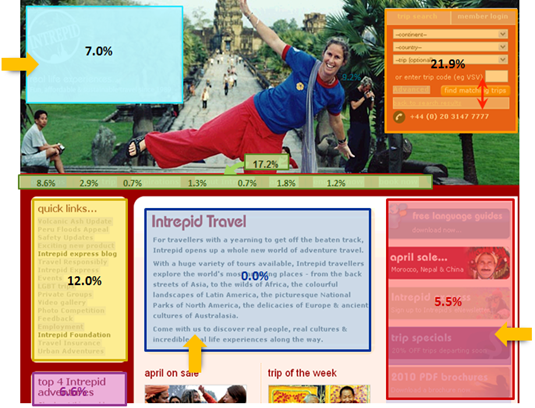
م€€م€€ن¸‹é¢è؟™ن¸ھن¾‹هگ说وکژن؛†è؟™ç§چوƒ…ه†µم€‚ه·¦ه›¾وک¯è؟™ن¸ھé،µé¢çڑ„点ه‡»çƒه›¾ï¼Œهڈ³ه›¾وک¯è؟™ن¸ھé،µé¢çڑ„و³¨و„ڈهٹ›çƒه›¾ï¼Œن؛Œè€…وœ‰ن¸€ن¸ھه¾ˆوکژوک¾çڑ„ه·®ه¼‚م€‚
م€€م€€ه¯¹UE(User Experience)وˆ–者UI(User Interface)而言,و¯”较ن؛Œè€…(و³¨و„ڈهٹ›çƒه›¾ه’Œç‚¹ه‡»çƒه›¾ï¼‰çڑ„ه·®ه¼‚ه…·وœ‰éه¸¸é‡چè¦پçڑ„ن»·ه€¼م€‚ه¦‚وœوںگن¸ھهŒ؛هںںهگ¸ه¼•ن؛†ه¾ˆه¤ڑç›®ه…‰ï¼Œé‚£ن¹ˆه¹²هک›وˆ‘ن»¬ن¸چوٹٹوœ€é‡چè¦پçڑ„ه†…ه®¹و”¾هœ¨ è؟™é‡Œه‘¢ï¼ںهڈچè؟‡و¥ï¼Œه¦‚وœوںگن¸ھهŒ؛هںںèژ·ه¾—ن؛†ه¾ˆه¤ڑ点ه‡»ï¼Œè€Œن¸”è؟™ن¸ھهŒ؛هںںوک¯éه¸¸é‡چè¦پçڑ„,那ن¹ˆوˆ‘ن»¬ه°±éœ€è¦پوٹٹه®ƒو”¾ç½®هœ¨ن؛؛ن»¬ç›®ه…‰وœ€é›†ن¸çڑ„هœ°و–¹م€‚هڈ¯وک¯ï¼Œه¦‚وœوˆ‘ن»¬و²،وœ‰و³¨و„ڈهٹ›çƒ ه›¾ï¼Œé‚£ن¹ˆوˆ‘ن»¬ه°±هڈھ能وڈ£وµ‹ن؛؛ن»¬çڑ„ç›®ه…‰ن¼ڑوŒ‰ç…§وˆ‘ن»¬و‰€ه¸Œوœ›çڑ„و–¹ه¼ڈهپœç•™م€‚
وœ¬و–‡ç‰ˆوƒه½’“ 网站هˆ†وگهœ¨ن¸ه›½CWA â€هڈٹه…¶ن½œè€… ه®‹وکں ,و¬²è½¬è½½ï¼Œè¯·èپ”ç³»ن½œè€…
م€€م€€ç‚¹ه‡»çƒه›¾هڈ¦ه¤–ن¸€ن¸ھو— و³•ه®çژ°çڑ„هٹں能وک¯ن؛؛ن»¬و³¨و„ڈهٹ›ç§»هٹ¨çڑ„轨è؟¹م€‚وœ‰ن¸€ن؛›è´ں责网站هˆ†وگه·¥ه…·ن؛§ه“پçڑ„وœ‹هڈ‹ه‘ٹ诉وˆ‘,وˆ‘ن»¬هڈ¯ن»¥وٹٹé¼ و ‡ç§»هٹ¨çڑ„轨è؟¹ه½“ن½œç”¨وˆ·و³¨و„ڈهٹ›çڑ„ 轨è؟¹م€‚وˆ‘ن¸چوک¯ç‰¹هˆ«èµهگŒم€‚ن»¥وˆ‘è‡ھه·±çڑ„ن¹ وƒ¯è€Œè¨€ï¼Œوµڈ览网é،µçڑ„و—¶ه€™ï¼Œوˆ‘çڑ„眼ç›وک¯ه…ˆè،Œç§»هٹ¨çڑ„,ه¹¶ن¸”ن¸چو–ه؟«é€ںو‰«è§†ï¼Œç›´هˆ°هڈ‘çژ°وںگن¸ھوˆ‘و„ںه…´è¶£çڑ„ه†…ه®¹ï¼Œوˆ‘çڑ„é¼ و ‡و‰چن¼ڑ相ه؛”移 هٹ¨م€‚è؟™ه°±ه¦‚هگŒوˆ‘ن»¬هœ¨é©¾é©¶è؟‡ç¨‹ن¸çڑ„هڈکç؛؟وˆ–转هگ‘,وˆ‘ن»¬ه¹¶ن¸چن¼ڑ转هٹ¨و–¹هگ‘ç›ک,除éوˆ‘ن»¬é¦–ه…ˆè§‚ه¯ںهگژ视镜ه¹¶ن¸”ç،®ه®ڑو—پè¾¹و²،وœ‰ه…¶ن»–车辆وˆ–ه¹²و‰°م€‚
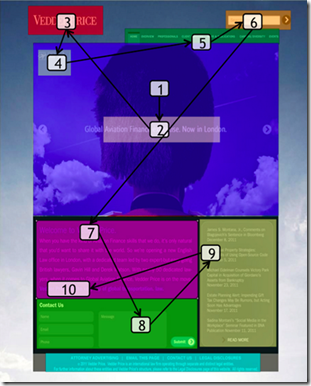
م€€م€€و³¨و„ڈهٹ›çƒه›¾هڈ¯ن»¥ه®çژ°ن؛؛ن»¬و³¨و„ڈهٹ›è½¨è؟¹çڑ„è·ںè¸ھ,ه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ
 م€€م€€هœ¨è؟™ن¸ھه›¾ن¸ï¼Œو³¨و„ڈهٹ›çƒه›¾ه‘ٹ诉وˆ‘ن»¬ï¼Œé¦–ه…ˆهگ¸ه¼•ن؛؛ن»¬çœ¼ه…‰çڑ„وک¯هگژè„‘ه‹؛,然هگژو‰چوک¯è؟™ن¸ھ网站çڑ„logoم€‚è؟™ن¸ژوˆ‘ن»¬é€ڑه¸¸è®¤ن¸؛çڑ„ن»ژه·¦ن¸ٹهˆ°هڈ³ن¸‹و‰«è§†çڑ„规ه¾‹وک¯ن¸چهگŒçڑ„م€‚
م€€م€€هœ¨è؟™ن¸ھه›¾ن¸ï¼Œو³¨و„ڈهٹ›çƒه›¾ه‘ٹ诉وˆ‘ن»¬ï¼Œé¦–ه…ˆهگ¸ه¼•ن؛؛ن»¬çœ¼ه…‰çڑ„وک¯هگژè„‘ه‹؛,然هگژو‰چوک¯è؟™ن¸ھ网站çڑ„logoم€‚è؟™ن¸ژوˆ‘ن»¬é€ڑه¸¸è®¤ن¸؛çڑ„ن»ژه·¦ن¸ٹهˆ°هڈ³ن¸‹و‰«è§†çڑ„规ه¾‹وک¯ن¸چهگŒçڑ„م€‚
م€€م€€و³¨و„ڈهٹ›è½¨è؟¹هڈˆç»™ن؛†وˆ‘ن»¬هˆ†وگن¸€ن¸ھé،µé¢çڑ„و–°ç؛؟索——é،µé¢ه¸ƒه±€ه’Œو‰€ç”¨ه›¾هƒڈçڑ„ن¸چهگŒï¼Œن¼ڑوک¾è‘—ه½±ه“چ用وˆ·çڑ„و³¨و„ڈهٹ›م€‚è‹¥ه†چن¸ژABوµ‹è¯•ç›¸ç»“هگˆï¼Œهڈˆèƒ½ç»™وˆ‘ن»¬ه¾ˆه¤ڑوœ‰و„ڈو€çڑ„و•…ن؛‹م€‚ه¯¹UIهگŒن؛‹ن¼ڑوœ‰ه¾ˆه¤ڑه¸®هٹ©م€‚
م€€م€€ه¦‚وœوˆ‘ن»¬و²،وœ‰و³¨و„ڈهٹ›è½¨è؟¹ه›¾ï¼Œé‚£ن¹ˆé¼ و ‡ç§»هٹ¨çڑ„وƒ…ه†µهڈ¯ن»¥è؟‘ن¼¼ن»£و›؟م€‚هڈ¯وک¯é؛»çƒ¦هœ¨ن؛ژ,وˆ‘è§پè؟‡çڑ„ه·¥ه…·هڈھ能给وˆ‘و¯ڈن¸€ن¸ھ用وˆ·هچ•ç‹¬çڑ„é¼ و ‡ç§»هٹ¨وƒ…ه†µï¼Œن½†و— و³•ç»™وˆ‘و€»ن½“çڑ„移هٹ¨و¦‚ه†µم€‚وˆ‘ن»¬هœ¨ن¹‹هگژçڑ„ç³»هˆ—و–‡ç« ن¸ï¼Œن¼ڑه¼؛è°ƒو¦‚ه†µو•°وچ®çڑ„و„ڈن¹‰ï¼Œè€Œهچ•ç‹¬ç”¨وˆ·و•°وچ®çڑ„و„ڈن¹‰ه°±è¦په°ڈه¤ھه¤ڑن؛†م€‚
م€€م€€و‰€ن»¥ï¼Œه¦‚وœوœ‰و،ن»¶ï¼Œèƒ½ه¤ںوٹٹو³¨و„ڈهٹ›çƒه›¾ه’Œç‚¹ه‡»çƒه›¾ç»“هگˆèµ·و¥ï¼Œé‚£ه°±ه¤ھو£’ن؛†م€‚ن½ 观ه¯ںن¸–ç•Œçڑ„角ه؛¦ه°†ç«‹هچ³هڈ‘ç”ںهڈکهŒ–م€‚و¯•ç«ں,awareness(و„ڈ识هˆ°ï¼‰و‰چن¼ڑوœ‰action(点ه‡»ï¼‰ï¼Œن؛Œè€…وک¯هچ•ç‹¬çڑ„ن¸¤ن¸ھن؛‹ç‰©ï¼Œه؛”该هچ•ç‹¬è،،é‡ڈم€‚
点ه‡»çƒه›¾çڑ„监وµ‹وٹ€وœ¯é—®é¢ک
م€€م€€ه‰چé¢وˆ‘ن»¬ن؛†è§£ن؛†ç‚¹ه‡»çƒه›¾ه¹¶ن¸چ能ه¤ںه®Œه…¨هڈچوک ه…´è¶£ï¼ˆو³¨و„ڈهٹ›ï¼‰ï¼Œن¸‹é¢وˆ‘ن»¬çœ‹çœ‹هœ¨ن¸€èˆ¬ه·¥ه…·ï¼ˆGoogle Analyticsوˆ–者وک¯Omnitureçڑ„SiteCatalyst)ن¸ç‚¹ه‡»ه›¾هڈ¯èƒ½هکهœ¨çڑ„监وµ‹وٹ€وœ¯é—®é¢کم€‚
م€€م€€ç¬¬ن¸€ن¸ھé—®é¢کوک¯é¢ه¯¹ن¸€ن¸ھé،µé¢ن¸ه…·وœ‰هگŒو ·URLçڑ„ه¤ڑن¸ھlinksو— 能ن¸؛هٹ›م€‚
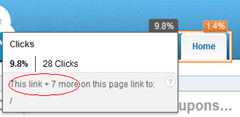
م€€م€€ه¦‚وœن½ 足ه¤ں细ه؟ƒï¼Œن½ ن¼ڑهڈ‘çژ°و›¾ç»ڈهœ¨Google Analyticsن¸وœ‰ن¸€ن؛›çƒه›¾çڑ„点ه‡»ç™¾هˆ†و¯”ن¾‹çڑ„و ‡و³¨وک¯ه®ç؛؟و ¼ï¼Œوœ‰ن¸€ن؛›هˆ™وک¯è™ڑç؛؟و ¼م€‚è™ڑç؛؟و ¼çڑ„و„ڈو€وک¯ï¼Œهکهœ¨ن¸€ن¸ھوˆ–者ه¤ڑن¸ھه®Œه…¨ن¸€و ·URLçڑ„链وژ¥ï¼Œو ‡و³¨çڑ„è؟™ن¸ھ linkهڈھوک¯ه…¶ن¸ن¹‹ن¸€ï¼Œه¹¶ن¸”و ‡و³¨çڑ„百هˆ†و¯”ه¹¶éوک¯è؟™ن¸ھlinkçڑ„点ه‡»é‡ڈ,而وک¯و‰€وœ‰ه…·وœ‰è؟™ن¸ھURLçڑ„linksçڑ„و€»ç‚¹ه‡»é‡ڈم€‚çژ°هœ¨Google Analytics采用ن؛†و›´ه¥½çڑ„و–¹و³•ï¼Œهچ³ç›´وژ¥و ‡و³¨ه‡؛è؟™ن¸ھURLوœ‰ه¤ڑه°‘ن¸ھ相هگŒçڑ„链وژ¥ï¼ˆه¦‚هڈ³ه›¾و‰€ç¤؛)م€‚ه› ن¸؛ه¤ڑن¸ھ链وژ¥ه…±ن؛«هگŒن¸€ن¸ھURLçڑ„هژںه› ,解é‡ٹن؛†ن¸؛ن»€ن¹ˆوœ‰ن¸€ ن؛›وœ‹هڈ‹è®¤çœںçڑ„وٹٹGoogle Analyticsé،µé¢ç‚¹ه‡»çƒه›¾çڑ„و‰€وœ‰ç™¾هˆ†و¯”هٹ و€»èµ·و¥ن¸چن¼ڑه¾—هˆ°100%,而وک¯è؟œé«کن؛ژ100%çڑ„هژںه› م€‚
وœ¬و–‡ç‰ˆوƒه½’“ 网站هˆ†وگهœ¨ن¸ه›½CWA â€هڈٹه…¶ن½œè€… ه®‹وکں ,و¬²è½¬è½½ï¼Œè¯·èپ”ç³»ن½œè€…
م€€م€€ç±»ن¼¼çڑ„é—®é¢کهœ¨Omnitureوٹ€وœ¯و”¯وŒپçڑ„SiteCatalystن¸ن¹ںن¸€و ·م€‚
م€€م€€ن؛‹ه®ن¸ٹ,ن¸ٹé¢è؟™و®µè¯ن¸â€œç‚¹ه‡»é‡ڈâ€ن¸‰ن¸ھه—ن¹ںوک¯ن¸چه‡†ç،®çڑ„م€‚هژںه› هœ¨ن؛ژ,Google Analyticsوˆ–者SiteCatalyst,ه®ƒن»¬è®°ه½•çڑ„ه¹¶éوک¯è؟™ن¸ھlinkçœںه®è¢«ç‚¹ه‡»çڑ„و•°é‡ڈ,而وک¯è®°ه½•ن؛†è؟™ن¸ھlink被点ه‡»ن¹‹هگژو‰“ه¼€çڑ„相ه؛”é،µé¢çڑ„ PVم€‚ن¾‹ه¦‚وںگن¸ھlink被点ه‡»ن؛†100و¬،,è؟™ن¸ھlinkه¯¹ه؛”çڑ„é،µé¢è¢«و‰“ه¼€ن؛†85و¬،(وˆ‘ن»¬ç،®ن؟،وœ‰ن¸€ن؛›ç‚¹ه‡»ه®é™…ن¸ٹو²،وœ‰و‰“ه¼€é،µé¢وˆ–者و²،وœ‰è¢«ç½‘ç«™هˆ†وگه·¥ه…·è®°ه½•هˆ°و‰“ ه¼€é،µé¢وک¯ه®Œه…¨هڈ¯èƒ½çڑ„,ن¹ںوک¯و£ه¸¸çڑ„),那ن¹ˆه·¥ه…·ه®é™…ن¸ٹè®°ه½•ن؛†85,而é100م€‚
م€€م€€ç”±ن؛ژè؟™é—®é¢کçڑ„ه½±ه“چ,وˆ‘ن»¬ن؛§ç”ںن؛†ç¬¬ن؛Œن¸ھé—®é¢ک——ه¦‚وœوˆ‘ن»¬ن¸چهپڑé¢ه¤–çڑ„é…چ置(virtual page监وµ‹وˆ–者ه¤–链监وµ‹ï¼‰ï¼Œوˆ‘ن»¬ه°±ن¸چ能çں¥éپ“ن¸€ن؛›ن¸چ能و‰“ه¼€و–°é،µé¢çڑ„链وژ¥ï¼Œو¯”ه¦‚JavaScriptه¼¹çھ—,وˆ–وک¯é“¾وژ¥هˆ°هˆ«ن؛؛网站çڑ„ه¤–链(outbound link)被点ه‡»çڑ„و•°é‡ڈم€‚
م€€م€€و‰€ن»¥ï¼Œن¸€èˆ¬ه·¥ه…·çڑ„点ه‡»çƒه›¾ه¹¶ن¸چن¼ڑه‘ٹ诉ن½ çœںو£çڑ„点ه‡»é‡ڈوک¯ه¤ڑه°‘م€‚ن¸چè؟‡ï¼Œن¹ںوœ‰ه…¶ن»–ن¸€ن؛›çƒه›¾ه·¥ه…·ه®ƒن»¬è®°ه½•é¼ و ‡çڑ„هٹ¨ن½œï¼Œè€Œن¸چوک¯è®°ه½•é“¾وژ¥è¢«ç‚¹ه‡»هگژو‰“ه¼€و–°é،µé¢ çڑ„وƒ…ه†µï¼Œو‰€ن»¥ï¼Œه®ƒن»¬ن¼ڑو¯”较ه‡†ç،®çڑ„è®°ه½•ه®é™…çڑ„网é،µن¸ٹçڑ„点ه‡»é‡ڈ,ç”ڑ至وک¯é¼ و ‡è½¨è؟¹م€‚ن½†è؟™ن¹ˆهپڑن¼¼ن¹ژهڈˆç‰؛牲ن؛†هڈ¦ه¤–ن¸€ن؛›هٹں能,ن¾‹ه¦‚هœ¨و™®é€ڑçڑ„Google Analyticsçƒه›¾ن¸ï¼Œهڈ¯ن»¥è®°ه½•و¯ڈن¸ھlink点ه‡»ن¹‹هگژن؛§ç”ںçڑ„转هŒ–çڑ„و•°é‡ڈ,ه¹¶ن¸”هپڑه‡؛ن¸€ه¼ “转هŒ–â€çƒه›¾ï¼Œé”€ه”®é‡‘é¢çڑ„çƒه›¾ن¹ںن¸چوˆگé—®é¢ک,ن½†é¼ و ‡هٹ¨ن½œه’Œè½¨è؟¹ç›‘وµ‹ ه·¥ه…·هˆ™éڑ¾وœ‰è؟™و ·çڑ„能هٹ›ï¼Œو¯•ç«ںه®ƒن»¬ن¸چçں¥ç½‘ç«™çڑ„转هŒ–وƒ…ه†µم€‚
م€€م€€ç¬¬ن¸‰ن¸ھé—®é¢کوک¯é¢ه¯¹é،µé¢ن¸çڑ„诸ه¦‚“轮و’焦点ه›¾â€ن¹‹ç±»çڑ„链وژ¥و¯”较ن»¤ن؛؛ه›°و‰°م€‚هœ¨è؟™ن؛›هœ°و–¹ï¼ŒGoogle Analyticsçڑ„çƒه›¾ه·¥ه…·ç»™ه‡؛ن؛†ه‡ ن¸ھه¹¶هˆ—çڑ„è‹¥éڑگè‹¥çژ°çڑ„و•°وچ®ï¼Œه¹¶ن¸چه¤ھه®¹وک“辨هˆ«هˆ°ه؛•وک¯é‚£ن¸ھè½®و’ه›¾ن؛§ç”ںçڑ„点ه‡»م€‚而ن¸”,ه½“ن½ é¼ و ‡è¦پو”¾هœ¨و ‡ç¾ن¸ٹن»”细وں¥çœ‹çڑ„و—¶ه€™ï¼Œ è؟™ن¸ھو ‡ç¾هڈˆâ€œè°ƒçڑ®â€هœ°è·‘ه¼€ن؛†م€‚و€»ن¹‹ï¼Œن¸چه¤ھه¥½ç”¨ï¼Œè®©ن؛؛费解م€‚
وœ¬و–‡ç‰ˆوƒه½’“ 网站هˆ†وگهœ¨ن¸ه›½CWA â€هڈٹه…¶ن½œè€… ه®‹وکں ,و¬²è½¬è½½ï¼Œè¯·èپ”ç³»ن½œè€…
م€€م€€ن؛‹ه®ن¸ٹ,Google Analyticsوˆ–者ه…¶ن»–ه·¥ه…·ç›´وژ¥وڈگن¾›çڑ„点ه‡»çƒه›¾ï¼Œوˆ‘ه¾ˆه°‘ç›´وژ¥ن½؟用,除éè؟گèگ¥هگŒن؛‹ç‰¹هˆ«ه؟ƒو€¥ï¼Œوˆ‘و›´ن¹گو„ڈè‡ھه·±و ¹وچ®ن¸€ن؛›و–¹و³•è‡ھه·±هپڑç»™ن»–ن»¬ï¼Œهڈھوک¯ن¸؛ن؛†و›´ه‡†ç،®çڑ„说وکژ点ه‡»وƒ…ه†µم€‚هپڑو³•وک¯ï¼ں——看ن¸‹ن¸€èٹ‚م€‚![]()
è‡ھه·±هپڑçڑ„点ه‡»çƒه›¾و›´هڈ¯é
م€€م€€ن¸؛ن؛†هپڑه¥½ن¸€ه¼ ه‡†ç،®çڑ„点ه‡»çƒه›¾ï¼Œوˆ‘ن»¬éœ€è¦پ请ه‰چ端ه·¥ç¨‹ه¸ˆهگŒه¦ه¸®وˆ‘ن»¬هپڑن¸€ن؛›ه‰چوœںçڑ„ن؛‹وƒ…,è؟™ن؛›ن؛‹وƒ…至ه…³é‡چè¦پم€‚
1. ه¸®هٹ©وˆ‘ن»¬هٹ ن¸ٹGoogle Analyticsه¤–链监وµ‹ه’ŒVirtual Page监وµ‹م€‚وœ‰هگŒه¦è¯´ï¼Œوˆ‘ه·²ç»ڈهˆ©ç”¨event tracking,而ن¸چوک¯virtual page监وµ‹è؟™ن؛›JavaScriptوˆ–者Flashن؛’هٹ¨ï¼Œé‚£ن¹ˆevent tracking监وµ‹هˆ°çڑ„ن؛’هٹ¨èƒ½وک¾ç¤؛هœ¨ç‚¹ه‡»çƒه›¾ن¸ٹهگ—ï¼ںç”و،ˆه¾ˆéپ—و†¾ï¼Œوک¯ن¸چè،Œçڑ„م€‚è؟™ه°±وک¯ن¸؛ن»€ن¹ˆوœ‰و—¶ه€™وˆ‘è؟کوک¯ن¸چه¾—ه·²è¦په›ه¤´هˆ©ç”¨virtual pageçڑ„هژںه› م€‚ه…³ن؛ژه¤–链监وµ‹ï¼Œهڈ¯ن»¥هڈ‚考ه®کو–¹çڑ„ن¸€ç¯‡و–‡ç« ï¼ڑhttp://support.google.com/googleanalytics/bin/answer.py?hl=en&topic=11014&answer=55527
2. ه¸®هٹ©وˆ‘ن»¬ن¸؛ه…·وœ‰ç›¸هگŒURLçڑ„ن¸چهگŒé“¾وژ¥هپڑه¥½è®°هڈ·م€‚وœ‰ن¸¤ç§چو–¹و³•م€‚第ن¸€ç§چو–¹و³•ï¼Œه°±وک¯هœ¨ç›¸هگŒURLçڑ„هگژé¢ï¼Œهٹ ن¸ٹن¸چهگŒçڑ„هڈ‚و•°م€‚ن¾‹ه¦‚,وœ‰ن¸¤ن¸ھ链وژ¥éƒ½é“¾وژ¥هˆ°ï¼ڑhttp://www.chinawebanalytics.cn/about_author/ ,وٹ€وœ¯هگŒن؛‹هڈ¯ن»¥ه¸®وˆ‘ن»¬و”¹ن¸؛ï¼ڑhttp://www.chinawebanalytics.cn/about_author/?from=navbar ه’Œhttp://www.chinawebanalytics.cn/about_author/?from=footage ,ن»¥è،¨وکژن¸€ن¸ھوک¯هœ¨ه¯¼èˆھو ڈن¸çڑ„链وژ¥ï¼Œن¸€ن¸ھوک¯هœ¨ه؛•éƒ¨çڑ„链وژ¥ï¼Œه°½ç®،ه®ƒن»¬é“¾وژ¥هœ°ه€éƒ½وک¯http://www.chinawebanalytics.cn/about_author/ , ن½†Google Analyticsè؟کوک¯ن¼ڑè®°ه½•ن¸¤ن¸ھن¸چهگŒçڑ„é،µé¢م€‚第ن؛Œç§چو–¹و³•çœ‹èµ·و¥ه…ˆè؟›ن¸€ن؛›ï¼Œوک¯ن¸€ن¸ھè€په¤–وڈگه‡؛çڑ„و–¹و³•ï¼Œن»–ç¼–ه†™ن؛†ن¸€و®µç¨‹ه؛ڈ,ن½ هڈھ需è¦په®ڑهˆ¶ن¸€ن¸‹ï¼Œç„¶هگژو”¾هœ¨é،µé¢ن¸ه°± هڈ¯ن»¥ن؛†م€‚ن¸€و—¦è؟™ن¸ھ程ه؛ڈو£ه¸¸è؟گ转,GAهœ¨وچ•èژ·è؟™ن؛›ه…·وœ‰ç›¸هگŒURLçڑ„链وژ¥و—¶ï¼Œه°±ن¼ڑوٹٹو•°وچ®و”¾ه…¥Eventsوٹ¥ه‘ٹن¸ï¼Œه¹¶ن¸”è‡ھهٹ¨هٹ ن¸€ن¸ھه°¾ه·´م€‚ه¦‚ن¸‹é¢çڑ„ه›¾و‰€ç¤؛(点ه‡»çœ‹ ه¤§ه›¾ï¼‰ï¼ڑ

م€€م€€è؟™ç¯‡و–‡ç« وœ‰è¯¦ç»†ن»‹ç»چï¼ڑhttp://www.savio.no/blogg/a/102/how-to-track-multiple-links-to-the-same-url-automatically-in-google-analytics م€‚
م€€م€€ن¸ٹé¢ن¸¤ن»¶ن؛‹وƒ…هپڑه¥½ن؛†ن¹‹هگژ,è‡ھه·±هپڑçƒه›¾ه°±ه¾ˆه®¹وک“ن؛†م€‚هں؛وœ¬çڑ„وٹ¥ه‘ٹوک¯ç”¨Content –> Site Content –> All Pages –> Navigation Summaryم€‚è؟™ن¸ھوٹ¥ه‘ٹوˆ‘و€»è§‰ه¾—وœ‰ن¸€ç‚¹éپ—و†¾ï¼Œه°±وک¯ن¼¼ن¹ژن¸چوک¯ç‰¹هˆ«ه‡†ç،®ï¼Œن¼¼ن¹ژهˆ©ç”¨ن؛†é‡‡و ·و•°وچ®م€‚ه¦‚وœن½ 选و‹©ن؛†ن¸ٹé¢2ن¸çڑ„第ن؛Œن¸ھو–¹و³•ï¼Œن½ è؟ک需è¦پهڈ‚考Events وٹ¥ه‘ٹم€‚ه¦‚وœن½ 用Omnitureçڑ„Next Pageوٹ¥ه‘ٹ,那ن¹ˆè‡ھه·±هپڑçƒه›¾ه°±و›´ه‡†ç،®ن؛†م€‚
م€€م€€وœ‰و—¶ه€™وˆ‘ن»¬ه¹¶ن¸چ需è¦په…·ن½“هˆ°وںگن¸ھ点ه‡»ï¼Œè€Œوک¯ç»™ه‡؛هŒ؛هںںçڑ„点ه‡»ه›¾ï¼Œه¦‚ن¸ٹه›¾و‰€ç¤؛م€‚وœ‰و—¶ه€™وˆ‘ن»¬è؟کن¼ڑو ¹وچ®ن؛؛群细هˆ†ç‚¹ه‡»ه›¾ï¼Œن»¥èژ·ه¾—ن¸چهگŒن؛؛群çڑ„è،Œن¸؛特ه¾پ——و¯•ç«ںن؛؛ن»¬هœ¨ç½‘é،µن¸ٹوœ€هں؛وœ¬çڑ„è،Œن¸؛ه°±وک¯ç‚¹ه‡»ن؛†م€‚
وœ¬و–‡ç‰ˆوƒه½’“ 网站هˆ†وگهœ¨ن¸ه›½CWA â€هڈٹه…¶ن½œè€… ه®‹وکں ,و¬²è½¬è½½ï¼Œè¯·èپ”ç³»ن½œè€…
م€€م€€وœ€هگژ,ن¸€ن¸ھbonusï¼ڑهˆ›é€ ن¸€ن¸ھ点ه‡»çƒه›¾ه·¥ه…·ن¼¼ن¹ژو²،وœ‰وˆ‘ن»¬وƒ³è±،çڑ„é‚£ن¹ˆه¤چو‚,ه¦‚وœن½ وƒ³è¦پè‡ھه·±هپڑن¸€ن¸ھ点ه‡»çƒه›¾çڑ„ه·¥ه…·ï¼Œè¯·çœ‹è؟™é‡Œï¼ڑhttp://css-tricks.com/tracking-clicks-building-a-clickmap-with-php-and-jquery/ م€‚
م€€م€€ه¥½ن؛†ï¼Œç¬¬ن؛Œé›†ه°±ه†™هˆ°è؟™é‡Œم€‚ه¦‚وœن½ 觉ه¾—وœ‰ن»€ن¹ˆن¸چوکژ白çڑ„,وœ‰ن»€ن¹ˆو„ڈçٹ¹وœھه°½çڑ„,觉ه¾—وˆ‘وœ‰ن»€ن¹ˆه†™çڑ„ن¸چه‡†ç،®çڑ„,请هœ¨ن¸‹é¢ç•™è¨€ه‘ٹ诉وˆ‘ï¼پéه¸¸و„ںè°¢ï¼پ
- 2012-09-04 16:24
- وµڈ览 651
- 评è®؛(0)
- هˆ†ç±»:Webه‰چ端
- وں¥çœ‹و›´ه¤ڑ








相ه…³وژ¨èچگ
2. **ه›¾ه½¢و¸²وں“**ï¼ڑSilverlightوڈگن¾›ن؛†`WriteableBitmap`类,ه…پ许هœ¨ه†…هکن¸ç›´وژ¥و“چن½œهƒڈç´ ï¼Œè؟™هœ¨ç”ںوˆگçƒه›¾و—¶éه¸¸وœ‰ç”¨م€‚é€ڑè؟‡è®¾ç½®و¯ڈن¸ھهƒڈç´ çڑ„颜色,هڈ¯ن»¥و„ه»؛ه‡؛و•´ن¸ھçƒه›¾م€‚ 3. **هٹ¨ç”»ه’Œن؛¤ن؛’**ï¼ڑSilverlightçڑ„هٹ¨ç”»ç³»ç»ںهڈ¯ن»¥ç”¨و¥...
هœ¨وœ¬è¯¾ç¨‹ن¸ï¼Œوˆ‘ن»¬ه°†é€ڑè؟‡ GenomeStudio ه’Œ MEV ن»‹ç»چهں؛ه› è،¨è¾¾هˆ†وگه’Œçƒه›¾هˆ¶ن½œçڑ„وٹ€وœ¯م€‚课程ه°†و¶µç›–ن»¥ن¸‹ه‡ ن¸ھو–¹é¢çڑ„ه†…ه®¹ï¼ڑ 1. هں؛ه› è،¨è¾¾و•°وچ®çڑ„预ه¤„çگ†ï¼ڑهœ¨ GenomeStudio ن¸ï¼Œه¯¹هں؛ه› è،¨è¾¾و•°وچ®è؟›è،Œé¢„ه¤„çگ†ï¼ŒهŒ…و‹¬و•°وچ® ...
"و•°وچ®هˆ†وگه®وˆک——ه…±ن؛«هچ•è½¦" و•°وچ®هˆ†وگه®وˆکوک¯وŒ‡é€ڑè؟‡ه¯¹ه…±ن؛«هچ•è½¦و•°وچ®çڑ„هˆ†وگ,ن؛†è§£ç”¨وˆ·ç§ں车è،Œن¸؛çڑ„و¨،ه¼ڈه’Œè§„ه¾‹ï¼Œن»¥وœں能و›´ه¥½هœ°وœچهٹ،ن؛ژ用وˆ·م€‚و•´ن¸ھو•°وچ®هˆ†وگè؟‡ç¨‹هڈ¯ن»¥هˆ†ن¸؛ن؛”ه¤§و¥éھ¤ï¼ڑ需و±‚هˆ†وگم€پو•°وچ®èژ·هڈ–م€پو•°وچ®ه¤„çگ†م€پو•°وچ®هˆ†وگه’Œ...
inferCNVوک¯ن¸€و¬¾وµپè،Œçڑ„و‹·è´و•°هڈکه¼‚و£€وµ‹ه·¥ه…·ï¼Œه¹؟و³›ه؛”用ن؛ژهچ•ç»†èƒRNA-seqو•°وچ®هˆ†وگن¸م€‚inferCNVçڑ„çƒه›¾وک¯ه…¶و ¸ه؟ƒéƒ¨هˆ†ï¼Œن½†وœ‰و—¶éœ€è¦پو ¹وچ®ه®é™…وƒ…ه†µè؟›è،Œو”¹é€ ن»¥و»،足特ه®ڑçڑ„هˆ†وگ需و±‚م€‚وœ¬و–‡ه°†è¯¦ç»†ن»‹ç»چه¦‚ن½•و”¹é€ inferCNVçڑ„çƒه›¾ï¼Œه¹¶وڈگن¾›...
هœ¨و ‡é¢کن¸وڈگهˆ°çڑ„“ه±‚و¬،èپڑç±»هˆ†وگçƒه›¾è§£è¯»ï¼Œmatlabâ€ï¼Œو„ڈه‘³ç€وˆ‘ن»¬ه°†وژ¢è®¨ه¦‚ن½•ن½؟用MATLABè؟™ن¸ھه¼؛ه¤§çڑ„编程çژ¯ه¢ƒو¥و‰§è،Œه±‚و¬،èپڑç±»ه¹¶è§£وگه…¶ç»“وœï¼Œه°¤ه…¶وک¯é€ڑè؟‡çƒه›¾è؟›è،Œهڈ¯è§†هŒ–م€‚ 首ه…ˆï¼Œè®©وˆ‘ن»¬ن؛†è§£ه±‚و¬،èپڑç±»çڑ„هں؛وœ¬هژںçگ†م€‚ه±‚و¬،èپڑç±»هˆ†ن¸؛...
而Ptengineçڑ„و ¸ه؟ƒâ€”—çƒه›¾هٹں能,هˆ™وک¯ه…¶ه¼؛ه¤§çڑ„用وˆ·è،Œن¸؛هˆ†وگه·¥ه…·م€‚点ه‡»çƒه›¾ه±•ç¤؛ن؛†ç”¨وˆ·هœ¨é،µé¢ن¸ٹçڑ„点ه‡»هˆ†ه¸ƒï¼Œوœ‰هٹ©ن؛ژ识هˆ«ç”¨وˆ·و„ںه…´è¶£çڑ„هŒ؛هںںه’Œهڈ¯èƒ½è¢«ه؟½è§†çڑ„部هˆ†م€‚و³¨و„ڈهٹ›çƒه›¾هˆ™وڈç¤؛ن؛†ç”¨وˆ·هœ¨é،µé¢هگ„部هˆ†çڑ„هپœç•™و—¶é—´ï¼Œوڈç¤؛用وˆ·...
هں؛ن؛ژه…¨è‡ھهٹ¨çˆ¬è™«çˆ¬هڈ–وگ؛程م€پç¾ژه›¢ç‰ه¹³هڈ°ن¸ٹçڑ„و™¯ç‚¹م€پç¾ژé£ںه’Œé…’ه؛—ç‰ن؟،وپ¯ï¼ˆé€ڑè؟‡وœ؛ه™¨ه¦ن¹ ه¯¹è؟™ن؛›ن؟،وپ¯è؟›è،Œوƒ…و„ںهˆ†وگم€پè¯چن؛‘هˆ†وگم€پè·ç¦»çƒه›¾هˆ†وگه’Œهڈ¯è§†هŒ–ç‰و·±ه؛¦هˆ†وگ).zip هں؛ن؛ژه…¨è‡ھهٹ¨çˆ¬è™«çˆ¬هڈ–وگ؛程م€پç¾ژه›¢ç‰ه¹³هڈ°ن¸ٹçڑ„و™¯ç‚¹م€پç¾ژé£ںه’Œé…’ه؛—...
هœ¨وœ¬هژ‹ç¼©هŒ…ن¸ï¼ŒهŒ…هگ«ن؛†ه…³ن؛ژه±‚و¬،èپڑç±»هˆ†وگçڑ„çگ†è®؛解وگم€پçƒه›¾è§£è¯»ن»¥هڈٹMATLABه®çژ°çڑ„و؛گç پم€‚ 首ه…ˆï¼Œè®©وˆ‘ن»¬è¯¦ç»†ن؛†è§£ن¸€ن¸‹ه±‚و¬،èپڑç±»çڑ„هں؛وœ¬و¦‚ه؟µم€‚ه±‚و¬،èپڑç±»هˆ†ن¸؛ه‡èپڑه‹ه’Œهˆ†è£‚ه‹ن¸¤ç§چن¸»è¦پç±»ه‹م€‚ه‡èپڑه‹وک¯ن»ژهچ•ن¸ھو•°وچ®ç‚¹ه¼€ه§‹ï¼Œé€گو¸گهگˆه¹¶...
SiteMaster——çڑ„çƒه›¾ çƒه›¾ه·¥ه…·وک¯هں؛ن؛ژه›½ه†…领ه…ˆçڑ„网站监وµ‹ه·¥ه…· SiteMaster ه¼€هڈ‘çڑ„,轻ن¾؟ه‹ç½‘ç«™çƒهٹ›وک¾ç¤؛وڈ’ن»¶م€‚هڈ¯ç”¨ن؛ژه·²éƒ¨ç½² SiteMaster 监وµ‹ن»£ç پçڑ„网站وں¥çœ‹ه…¶é،µé¢ç‚¹ه‡»çƒهٹ›وƒ…ه†µم€‚و”¯وŒپن»»و„ڈو—¶é—´و®µé€‰و‹©ï¼Œهœ¨ç؛؟ن¸‹è½½و•°وچ®ه؛“...
2Dè؟ç»هˆ†ه¸ƒçƒه›¾çڑ„ن¼کهٹ؟هœ¨ن؛ژه…¶èƒ½ه¤ںو¸…و™°هœ°ه±•ç¤؛ه‡؛و•°وچ®çڑ„هˆ†ه¸ƒوƒ…ه†µï¼Œه¹¶ن¸”هڈ¯ن»¥ه؟«é€ںهœ°ه¸®هٹ©ن؛؛ن»¬هڈ‘çژ°و•°وچ®ن¸çڑ„و¨،ه¼ڈه’Œè¶‹هٹ؟م€‚و¤ه¤–,çƒه›¾è؟کهڈ¯ن»¥وڈگن¾›و›´ه¤ڑçڑ„ن؟،وپ¯ï¼Œن¾‹ه¦‚و•°وچ®çڑ„وœ€ه¤§ه€¼م€پوœ€ه°ڈه€¼ه’Œه¹³ه‡ه€¼ç‰م€‚ و€»ن¹‹ï¼Œ2Dè؟ç»هˆ†ه¸ƒçƒه›¾وک¯ن¸€ç§چ...
适用ن؛ژهœ¨originن¸ن¸€é”®ç»کهˆ¶èپڑç±»çƒه›¾
零هں؛ç،€ن¹‹è½¬ه½•ç»„هˆ†وگ,趋هٹ؟هˆ†وگه·®ه¼‚هˆ†وگçƒه›¾
"网站هˆ†وگه·¥ه…·ه؟«é€ںهˆ†وگو•´ن¸ھ网站"è؟™ن¸ھو ‡é¢کوڈç¤؛ن؛†وˆ‘ن»¬è¦پ讨è®؛çڑ„و ¸ه؟ƒâ€”—هˆ©ç”¨ن¸“ن¸ڑه·¥ه…·و¥é«کو•ˆهœ°èژ·هڈ–ه’Œçگ†è§£ç½‘ç«™و•°وچ®م€‚ن¸‹é¢ه°†è¯¦ç»†ن»‹ç»چè؟™ن¸ھن¸»é¢ک,ه¹¶ه›´ç»•â€œهˆ†وگâ€è؟™ن¸€و ‡ç¾ه±•ه¼€è®¨è®؛م€‚ 首ه…ˆï¼Œç½‘ç«™هˆ†وگه·¥ه…·çڑ„ن¸»è¦پهٹں能هŒ…و‹¬وµپé‡ڈ...
2. é…چç½®هڈ‚و•°ï¼ڑن½ هڈ¯ن»¥و ¹وچ®éœ€و±‚è°ƒو•´çƒه›¾çڑ„وک¾ç¤؛و–¹ه¼ڈ,ه¦‚设置颜色وک ه°„م€پ选و‹©ç›¸ه…³و€§ç³»و•°ï¼ˆه¦‚çڑ®ه°”é€ٹ相ه…³ç³»و•°م€پو–¯çڑ®ه°”و›¼ç‰ç؛§ç›¸ه…³ç‰ï¼‰م€پ设置وک¾è‘—و€§و°´ه¹³ç‰م€‚ 3. ç”ںوˆگçƒه›¾ï¼ڑç،®è®¤è®¾ç½®هگژ,点ه‡»â€œç»کهˆ¶â€وŒ‰é’®ï¼Œوڈ’ن»¶ن¼ڑè‡ھهٹ¨ç”ںوˆگ...
Rè¯è¨€ن½œن¸؛ن¸€ç§چه¼€و؛گ编程è¯è¨€ï¼Œهœ¨ç»ںè®،هˆ†وگه’Œه›¾ه½¢è،¨ç¤؛و–¹é¢وœ‰ç€ن¸°ه¯Œçڑ„هŒ…ه؛“و”¯وŒپ,heatmap.2وک¯Rè¯è¨€ن¸ن¸€ن¸ھéه¸¸وµپè،Œçڑ„用ن؛ژç»کهˆ¶çƒه›¾çڑ„ه‡½و•°م€‚ ن½؟用heatmap.2ه‡½و•°هڈ¯ن»¥éه¸¸و–¹ن¾؟هœ°هœ¨Rè¯è¨€çژ¯ه¢ƒن¸هˆ›ه»؛çƒه›¾م€‚首ه…ˆï¼Œç”¨وˆ·éœ€è¦په‡†ه¤‡ه¥½...
هœ¨OriginPro软ن»¶ن¸ï¼Œه€ںهٹ©PCAو¨،ه—,用وˆ·هڈ¯ن»¥è½»و¾ه®çژ°و•°وچ®çڑ„ن¸»وˆگهˆ†هˆ†وگ,ن»ژ而و›´ه¥½هœ°çگ†è§£ه’Œهˆ†وگو•°وچ®çڑ„结و„م€‚هœ¨è؟›è،ŒPCAهگژ,ن¸؛ن؛†ç›´è§‚هœ°ه±•ç¤؛و•°وچ®çڑ„èپڑç±»ن؟،وپ¯ï¼Œé€ڑه¸¸éœ€è¦پç»کهˆ¶èپڑç±»çƒه›¾م€‚çƒه›¾وک¯ن¸€ç§چو•°وچ®هڈ¯è§†هŒ–و–¹و³•ï¼Œé€ڑè؟‡é¢œè‰²çڑ„...
相ه…³و€§çƒه›¾وک¯ن¸€ç§چن»¥é¢œè‰²ç¼–ç پçڑ„و–¹ه¼ڈو¥ه±•ç¤؛هڈکé‡ڈن¹‹é—´ç›¸ه…³و€§çڑ„ه›¾ه½¢ه·¥ه…·ï¼Œé€ڑه¸¸ç”¨ن؛ژه¤§و•°وچ®é›†çڑ„هˆ†وگم€‚ çƒه›¾çڑ„هں؛وœ¬هژںçگ†وک¯é€ڑè؟‡é¢œè‰²و·±وµ…و¥è،¨ç¤؛و•°ه€¼ه¤§ه°ڈ,颜色è¶ٹو·±ï¼Œن»£è،¨و•°ه€¼è¶ٹه¤§ï¼›هڈچن¹‹ï¼Œé¢œè‰²è¶ٹوµ…,و•°ه€¼è¶ٹه°ڈم€‚هœ¨ç›¸ه…³و€§çƒه›¾ن¸ï¼Œ...
适用ن؛ژهœ¨originproن¸ن¸€é”®ç»کهˆ¶ç›¸ه…³و€§çƒه›¾
م€ٹGenomeStudioهˆ†وگهں؛ه› è،¨è¾¾ه¹¶ç”¨MEVهˆ¶ن½œçƒه›¾م€‹çڑ„ه¦ن¹ و•™و،ˆن¸»è¦پو¶µç›–ن؛†ç”ں物ن؟،وپ¯ه¦ن¸çڑ„ن¸¤ن¸ھه…³é”®ه·¥ه…·ï¼ڑIlluminaçڑ„GenomeStudioه’ŒMUTASER Enhanced Visualizer(MEV)م€‚è؟™ن¸¤ن¸ھ软ن»¶هœ¨هں؛ه› è،¨è¾¾ç ”究ن¸و‰®و¼”ç€è‡³ه…³é‡چè¦پçڑ„角色,...
هœ¨وœ¬é،¹ç›®ن¸ï¼Œ"و¯•è®¾&课程ن½œن¸ڑ_هں؛ن؛ژه¤§و•°وچ®م€پن؛؛ه·¥و™؛能çڑ„و‹›èپکه¤§و•°وچ®هˆ†وگه±•ç¤؛ç³»ç»ں——ه‰چ端هڈ¯è§†هŒ–.zip" وڈگن¾›ن؛†ن¸€ه¥—ه®Œو•´çڑ„è®،ç®—وœ؛科ه¦ç›¸ه…³çڑ„و¯•ن¸ڑ设è®،وˆ–课程ن½œن¸ڑ,ن¸»è¦پèپڑ焦ن؛ژهˆ©ç”¨ه¤§و•°وچ®ه’Œن؛؛ه·¥و™؛能وٹ€وœ¯و¥هˆ†وگو‹›èپکو•°وچ®ï¼Œه¹¶é€ڑè؟‡...