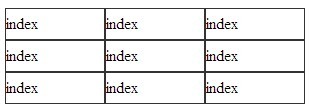
(一)效果一般
<style type="text/css">
<!--
table {border-collapse:collapse;}
td{
border-left:0;
border-top:0;
border-right:1px solid #00cd11;
border-bottom:1px solid #cb1122;
font-family:"Courier New", Courier, mono;
font-size:11px;
height:25px;
padding:0 12px 0 12px;
border-collapse:collapse;
}
.tdblue{
font-weight:bold;
color:#3C00C6;
}
-->
</style>
---------------------------------------
<table cellspacing="0" cellpadding="0">
<tr>
<td class="tdblue">Select My Menu</td>
</tr>
<tr>
<td>Who am I?</td>
</tr>
<tr>
<td>细线表格</td>
</tr>
<tr>
<td>Contact me</td>
</tr>
</table>
---------------------------------------
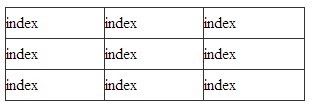
(二)推荐√√
<head>
<style>
table{
border-collapse:collapse;
border: 1px solid #000000;
}
td{
border-collapse:collapse;
border: 1px solid #000000;
}
</style>
</head>
<table>
<tr><td>123</td><td>132ssss</td></tr>
<tr><td>123</td><td>132sss</td></tr>
<tr><td>123</td><td>132</td></tr>
</table>
---------------------------------------
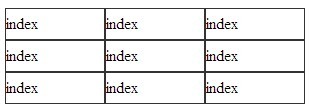
(三)推荐√
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>test4</title>
<style type="text/css">
table{border:1px solid #000;border-width:1px 0 0 1px;margin:2px 0 2px 0;text-align:center;border-collapse:collapse;}
td,th{border:1px solid #000;border-width:0 1px 1px 0;margin:2px 0 2px 0;text-align:left;}
th{text-align:center;font-weight:600;font-size:12px;background-color:#F4F4F4;}
</style>
</head>
<body>
<table width="236">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
---------------------------------------
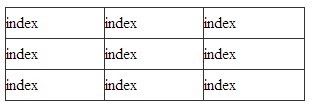
(四)效果较好
定义CSS文件:
.thin{background:#000000}
.thin td{background:#FFFFFF;text-align:center}
TABLE设为:
<table border="0" cellspacing="1" cellpadding="0" class="thin">
---------------------------------------
附录:用css设计细线表格并给表头再加个框
(用CSS为<legnd>定义一个边框)
不错[还可参考教程中的另一些做法,下次补充]
<table width="200"" cellspacing="0" cellpadding="0">
<tr>
<td>
<fieldset style="width: 200; color: #B7B7B7; border-style: groove" align="center">
<legend style="color: blue; border: 1 solid #000000"> 表中表效果Ⅰ</legend>
<br>
</fieldset>
</td>
</tr>
</table>
border-collapse:collapse :
table中css控制 css的border-collapse
<table width="100%" cellspacing="0" cellpadding="5" border="1" bordercolor="#0099CC" style="border-collapse: collapse;">
seperate 的边框如下:
|| ||
|| ||
collapse 的边框如下:
| | (两个相邻单元格的相邻边合并了)
说明
该CSS属性用来设定表格的行和列的边框是合并成单边框,还是分别有各自的边框
separate 缺省值。边框分开,不合并。
collapse 边框合并。即如果相邻,则共用同一个边框。
虽然在DIV+CSS 时代 table 的权重越来越低,但是有时候,还是局部地方table 还是挺好用的
特别是制表方面,还是table 比较的方便。
当然,制表肯定少不了边框,但是如果你直接在td上加边框,就会出现一种情况,table 的外围一周是单线,里面都是双线。

你也可以通过其他分开设置的方法实现全部单线,但是这儿有一个最最简单的方法,CSS 里提供了 border-collapse 属性可以控制相连边框的合并还是分离

这样就好多了
分享到:












相关推荐
HTML中细线表格的两种做法 HTML中细线表格是指在HTML表格中绘制细线的技术,常用于展示数据、统计报表、数据分析等场景。今天,我们将探讨HTML中细线表格的两种做法。 第一种方法:使用table标签的border、...
本篇我们将深入探讨如何利用CSS生成精美细线Table表格,以提升网页内容的可读性和美观度。 首先,我们需要了解HTML表格的基本结构。一个基本的HTML表格由`<table>`元素开始,内部包含`<tr>`(行)元素,每行中又有`...
总结来说,制作细线表格主要依赖于以下几个CSS属性: 1. `border-collapse: collapse;` - 合并边框,去除间隙。 2. `border` - 设置边框样式、颜色和宽度。 3. `border-width` - 调整边框宽度,实现细线效果。 4. `...
【CSS生成精美细线Table表格】 在网页设计中,创建美观且易于阅读的表格是至关重要的。传统的HTML表格往往需要大量的内联样式或者复杂的内嵌CSS代码来实现理想的效果,这不仅使得代码难以维护,还降低了页面的可读性...
首先,我们需要了解CSS中的几个关键属性来实现细线表格的效果。`border`属性用于设置元素的边框,`border-width`控制边框的宽度,`border-collapse`决定相邻边框是否合并,`text-align`则用来调整文本的对齐方式。 ...
HTML制作细线表格的实例中主要涉及的知识点包括HTML表格的属性设置、CSS样式应用、以及通过CSS控制表格边框的视觉效果。以下是详细的解释: 1. table标签属性设置:在HTML中,创建表格通常使用table标签,并且可以...
css创意ul+li实现的细线表格效果,不用table,是一种非常有创意的网页设计方法。通过使用ul和li标签,可以创建一个细线表格的效果,而不需要使用传统的table标签。 ul和li标签 在HTML中,ul标签用于定义无序列表...
总结来说,实现Web标准中的细线表格主要涉及以下几个步骤: 1. 使用`border-collapse: collapse;`合并边框。 2. 利用`border-width`设置不同方向的边框宽度,创建细线效果。 3. 根据需要调整单元格`td`和表头`th`的...
在网页设计中,细线表格是一种美观且专业的布局方式,尤其在展示大量数据时,能够清晰地呈现信息,提升用户体验。然而,实现这样的效果在不同的浏览器间可能存在兼容性问题。本篇文章将深入探讨如何使用CSS来创建...
接下来我们将详细介绍几种常见的表格线设计技巧。 #### 三、简单粗线表格 简单粗线表格是最基本的表格形式之一。通过将表格属性面板中的“间距”设置为0,可以创建出一种简洁且线条明显的表格样式。然而,这种粗线...
2. **边框塌陷与边框样式**:CSS3允许我们通过`border-collapse`属性控制表格的边框合并,创建出不同风格的边框效果,如细线边框、双线边框等。 3. **背景渐变与颜色**:利用`background-image`的线性或径向渐变,...
HTML小技巧:将table边框改为细线 HTML制作新手在用TABLE表格时,会碰到如何改变边线粗线
最近给客户做打印的时候,客户提出打印时不要打印该页面的头,只是打印表格里面的内容,因为头部有背景和打印按钮,而且要细线表格的那种,我想细线表格不是很简单吗 如果你还不知道细线表格怎么做,请看下面的代码...
本篇文章将详细介绍如何在Dreamweaver中不用CSS样式为表格添加细线边框。 首先,我们需要理解HTML表格的基本结构。表格由`<table>`元素定义,`<tr>`元素表示表格行,`<td>`元素表示单元格。要设置表格的边框,我们...
现在在所谓“div css”的风气下,很多人放弃了表格,其实应该让每个标签物尽其用,在表现数据的地方,我们还是应该使用table。但是,我们在建立table的时候,会发现它会具有一些默认的样式,比如单元格td之间会有...