传统意义上的定义菜单感觉比较繁琐,当我们使用MenuInflater来生成菜单,会发现是多么的爽朗
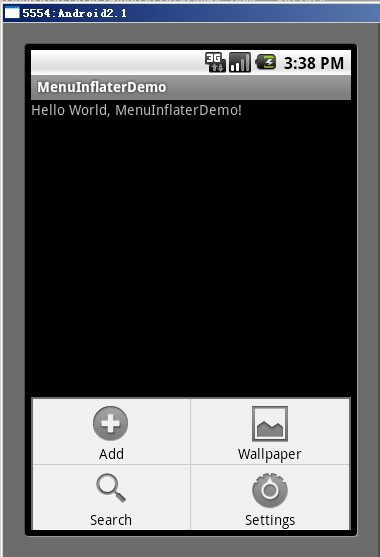
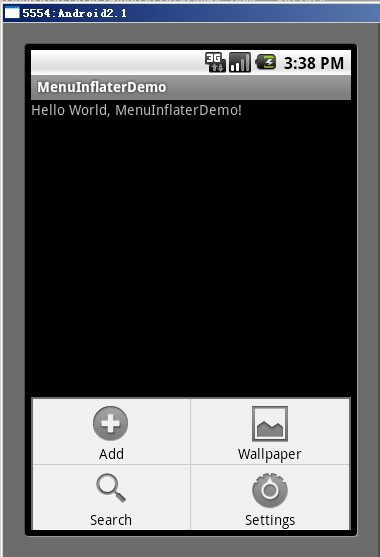
效果图

一、建立一个Android 工程我们命名为MenuInflaterDemo .
二、在res 目录下创建menu 目录,并且创建options_menu.xml (我们定义的菜单)文件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_add"
android:title="Add"
android:icon="@android:drawable/ic_menu_add"
/>
<item android:id="@+id/menu_wallaper"
android:title="Wallpaper"
android:icon="@android:drawable/ic_menu_gallery"
/>
<item android:id="@+id/menu_search"
android:title="Search"
android:icon="@android:drawable/ic_search_category_default"
/>
<item android:id="@+id/menu_setting"
android:title="Settings"
android:icon="@android:drawable/ic_menu_preferences"
/>
</menu>
三、主类MenuInflaterDemo.java 的编码,这里写的代码很少哦,我这里只写了第四个菜单(Settings )的响应事件.全部代码如下
package cn.caiwb.menu;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
public class MenuInflaterDemo extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.options_menu, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_add:
break;
case R.id.menu_wallaper:
break;
case R.id.menu_search:
break;
case R.id.menu_setting:
showSettings();
break;
}
return super.onOptionsItemSelected(item);
}
private void showSettings(){
final Intent settings = new Intent(android.provider.Settings.ACTION_SETTINGS);
settings.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK |
Intent.FLAG_ACTIVITY_RESET_TASK_IF_NEEDED);
startActivity(settings);
}
}
四、运行代码之,点击模拟器上的menu 按钮将会出现上述效果图!
分享到:










相关推荐
Android高手进阶教程之----Android 中MenuInflater的使用(布局定义菜单)! .doc Android高手进阶教程之----Android 中Preferences的使用! .doc Android高手进阶教程之----Android 中自定义View的应用.doc Android高手...
在这个方法中,我们可以使用`MenuInflater`来填充菜单项,然后通过`menu.add()`添加具体的操作选项。例如: ```java @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = ...
在Android应用开发中,使用XML文件来定义菜单资源是一种常见的做法,这有助于分离界面设计和业务逻辑,使得代码更加清晰易读。以下是关于在Android中使用XML定义菜单资源的详细说明: 1. **菜单资源的位置**: ...
6. **自定义菜单**: Android允许开发者通过继承`MenuItem`或`SubMenu`类来自定义菜单项,可以实现更复杂的功能或界面效果。 老罗的源码和PPT将帮助开发者更直观地理解这些概念,通过实际案例展示如何创建、配置和...
- 对于上下文菜单,还需在需要的View上调用`registerForContextMenu()`进行注册,并在`onCreateContextMenu`中定义菜单。 - 最后,在`onContextItemSelected`中处理上下文菜单的选择。 例如,一个简单的菜单XML文件...
- 创建:在`res/menu`目录下创建XML文件,例如`main_menu.xml`,定义菜单项。每个菜单项由`<item>`标签表示,包含`android:title`(标题)、`android:id`(唯一标识符)和`android:icon`(图标)等属性。 - 显示:...
- 在XML布局文件中定义菜单结构。例如,在res/menu目录下创建一个xml文件,如`main_menu.xml`,使用`<menu>`标签作为根元素,然后通过`<group>`、`<item>`和`<submenu>`标签构建层次结构。 - `<group>`用于组织...
在项目的res/menu目录下创建XML文件,定义菜单项,如: ```xml android:id="@+id/action_save" android:icon="@drawable/ic_save" android:title="保存"/> android:id="@+id/action_share" android:icon=...
#### 六、Android中MenuInflater的使用(布局定义菜单) - **MenuInflater介绍**:用于从XML文件加载菜单资源。 - **使用示例**: ```java MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu....
- 在`res/menu`目录下,通常有一个名为`main.xml`的文件,用于定义菜单项。每个菜单项可以使用`<item>`标签创建,通过设置`android:title`属性来指定显示的文本,`android:id`用于唯一标识菜单项,而`android:...
首先,要在Android项目中使用菜单,需要在资源目录(res)下创建一个名为menu的文件夹,并在该文件夹中添加XML布局文件来定义菜单项。例如,可以创建一个名为menu.xml的文件,并使用XML标签来定义菜单项。每个菜单项...
#### 三、Android中MenuInflater的使用(布局定义菜单) 在Android应用程序中,菜单是一个常见的用户交互元素,通常用于提供一系列操作选项。MenuInflater则用于从XML文件中加载菜单资源。 - **定义菜单XML文件**:...
- 首先,你需要在`res/menu`目录下创建一个新的XML文件,例如`menu_main.xml`,来定义菜单项。在这里,你可以定义类似“发送消息”、“添加朋友”或“设置”的选项,每个选项对应一个`<item>`标签,包含`android:...
- 如果需要更复杂的布局,可以创建一个XML文件(如`menu_custom.xml`)在`res/menu`目录下,定义菜单项的结构和样式。 - 在`onCreateOptionsMenu(Menu menu)`中,使用`MenuInflater`的`inflate()`方法加载XML布局...
在`onCreateOptionsMenu`中,你可以使用`MenuInflater`对象的`inflate`方法将XML菜单布局加载到内存中,或者直接使用Java代码创建`MenuItem`对象并添加到`Menu`实例中。`onOptionsItemSelected`方法则用来处理用户...
然后在`onCreateOptionsMenu()`中使用`MenuInflater`来加载这个布局: ```java MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.menu, menu); ``` 7. **Menu样式和主题** Android允许...
在`onCreateOptionsMenu`中,使用`MenuInflater`的`inflate`方法加载XML布局: ```java @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater....
- 使用`MenuInflater`从XML文件加载菜单项。 - **处理菜单事件**: - 重写`onOptionsItemSelected()`方法处理菜单项的选择事件。 #### 第十七讲:对话框 Android Dialog - **对话框类型**: - `AlertDialog`:...
1. 创建`BottomNavigationView`或自定义视图,定义菜单项的布局和交互逻辑。 2. 实现`OnClickListener`或使用`OnNavigationItemSelectedListener`来监听菜单项的点击事件。 3. 在点击事件的回调中,使用`...
在XML布局文件中定义菜单结构,然后在活动(Activity)的`onCreateOptionsMenu()`方法中加载并显示菜单。 要自定义菜单样式,我们需要做以下几步: 1. **创建XML菜单资源文件**: 在`res/menu`目录下创建一个XML...