- ŠÁĆŔžł: 348050 ŠČí
-

Šľçšźáňłćš▒╗
šĄżňî║šëłňŁŚ
- ŠłĹšÜäŔÁäŔ«» ( 0)
- ŠłĹšÜäŔ«║ňŁŤ ( 0)
- ŠłĹšÜäÚŚ«šşö ( 0)
ňşśŠíúňłćš▒╗
- 2013-02 ( 1)
- 2013-01 ( 5)
- 2012-12 ( 5)
- ŠŤ┤ňĄÜňşśŠíú...
ŠťÇŠľ░Ŕ»äŔ«║
-
ax003d´╝Ü
ńŻáňąŻ´╝ĹńŻ┐šöĘŔ┐ÖšžŹŠľ╣Š│Ľ´╝îňťĘgridviewÚçżšĄ║ňŤżšëç´╝îňŻôňŤżšë犼░ÚçĆ ...
ScrollViewňÁîňąŚGridViewŃÇüListViewšÜäŔžúňć│ňŐ׊│Ľ -
yunzhu´╝Ü
FirefoxńŞőŠťëXmarksń╣ŽšşżňÉąŠĆĺń╗´╝îňżłňąŻšöĘ´╝îňĆ»ń╗ąŠľ╣ńż┐ňť░ ...
ň╝ÇňĆĹń║║ňĹśň║öŔ»ąňůĚňĄçšÜäňĚąňůĚ----ŠČ▓ňľäňůÂń║ő´╝îňůłňłęňůÂňÖĘ -
mjlixm´╝Ü
AndroidňůąÚŚĘ´╝ÜContentProvider┬á ňşŽń╣áń║ć´╝ü ...
AndroidňůąÚŚĘ´╝ÜContentProvider -
bluesky329´╝Ü
ňżłňąŻŠöšŤŐňÁů!
ńŞÇńެŔŻ»ń╗ÂňĚąšĘőňŞłšÜäš╗ĆÚ¬îń╣őŔ░ł -
qinglongyun´╝Ü
 
Š»ĆňĄęňĚąńŻť4ň░ĆŠŚÂšÜäšĘőň║ĆňĹś
ňĆ»ňŐĘŠÇüňŞâň▒ÇšÜäAndroidŠŐŻň▒ëń╣őň«îŠĽ┤š»ç
- ňŹÜň«óňłćš▒╗´╝Ü
- Android
ŠťČŠľçŠŁąŔç¬http://blog.csdn.net/hellogv/┬á´╝îŠČóŔ┐ÄŔŻČŠĹś´╝îň╝ĽšöĘň┐ůÚí╗Š│ĘŠśÄňç║ňĄä´╝ü┬á┬á┬á┬á┬á┬á
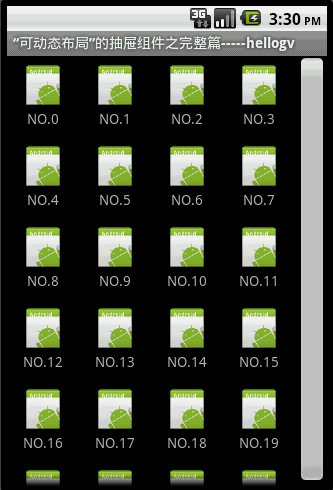
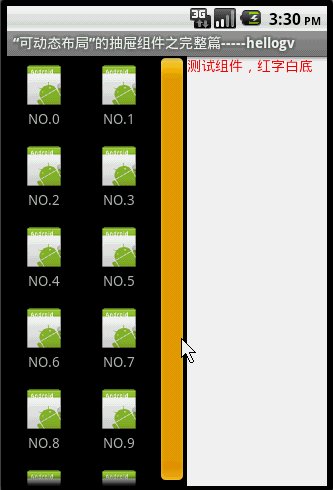
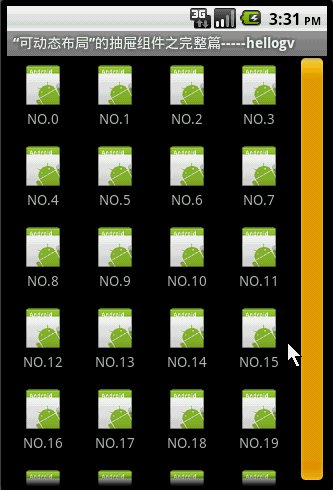
┬á┬á┬á┬á┬á┬á ńŞŐŠČíń╗őš╗Źń║ćňč║šíÇš»ç´╝îŔ«▓Ŕžúń║ćŔç¬ň«Üń╣ëŠŐŻň▒ëŠÄžń╗šÜäňč║šíÇň«×šÄ░´╝îŔ┐ÖŠČíň░▒ňťĘňč║šíÇš»çšÜäňč║šíÇńŞŐňŐáňůąŠőľŠőëňŐčŔâŻŃÇéŠőľŠőëňŐčŔâŻňč║ń║ÄGestureDetector´╝îGestureDetectoršÜäňč║ŠťČńŻ┐šöĘŠľ╣ň╝ĆńŞŹŠś»ŠťČŠľçń╗őš╗ŹšÜäÚ珚é╣´╝ëňů┤ŔÂúšÜäšźąÚ×őňĆ»ń╗ąńŞŐšŻĹŠčąŔ»óšŤŞňů│šÜ䊼֚ĘőŃÇé
┬á┬á┬á┬á┬á┬á ŠťČŠľçšÜäŠŐŻň▒ëŠÄžń╗šŤŞň»╣ń║Äňč║šíÇš»çšÜäŠŐŻň▒ëŠÄžń╗ÂňĄÜń║ćń╗ąńŞőňŐčŔ⯴╝Ü
1.Šö»ŠîüŠëőňŐ┐ŠőľŠőë
2.ŠőľŠőëňł░ńŞÇňŹŐŠŚÂ´╝îňĆ»ń╗ąŔç¬ňŐĘň▒Ľň╝ÇŠłľŔÇůŠöš╝ęŃÇé
ňůĚńŻôňŽéńŞőňŤż´╝Ü
  
 
 
 
 
ŠťČŠľçšÜäŠ║ÉšáüňĆ»ń╗ąňł░Ŕ┐ÖÚçîńŞőŔŻŻ´╝Ühttp://download.csdn.net/detail/hellogv/3642418
ňƬŔ┤┤ňç║ŠŐŻň▒ëš╗äń╗šÜäŠ║Éšáü´╝îňůÂń╗ľŠ║ÉŠľçń╗ÂńŞÄňč║šíÇš»çšÜäńŞÇŠáĚ´╝Ü
- <span style="font-family:Comic Sans MS;font-size:18px;">public class Panel extends LinearLayout implements GestureDetector.OnGestureListener{  
-       
-     public interface PanelClosedEvent {  
-         void onPanelClosed(View panel);  
-     }  
-       
-     public interface PanelOpenedEvent {  
-         void onPanelOpened(View panel);  
-     }  
-       
-     private final static int HANDLE_WIDTH=30;  
-     private final static int MOVE_WIDTH=20;  
-     private Button btnHandler;  
-     private LinearLayout panelContainer;  
-     private int mRightMargin=0;  
-     private Context mContext;  
-     private GestureDetector mGestureDetector;  
-     private boolean mIsScrolling=false;  
-     private float mScrollX;  
-     private PanelClosedEvent panelClosedEvent=null;  
-     private PanelOpenedEvent panelOpenedEvent=null;  
-       
-     public Panel(Context context,View otherView,int width,int height) {  
-         super(context);  
-         this.mContext=context;  
-           
- ┬á┬á┬á┬á┬á┬á┬á┬á//ň«Üń╣ëŠëőňŐ┐Ŕ»ćňłź┬á┬á
-         mGestureDetector = new GestureDetector(mContext,this);  
-         mGestureDetector.setIsLongpressEnabled(false);  
-           
- ┬á┬á┬á┬á┬á┬á┬á┬á//Šö╣ňĆśPanelÚÖäŔ┐Ĺš╗äń╗šÜäň▒׊Ǟ┬á┬á
-         LayoutParams otherLP=(LayoutParams) otherView.getLayoutParams();  
-         otherLP.weight=1;  
-         otherView.setLayoutParams(otherLP);  
-           
- ┬á┬á┬á┬á┬á┬á┬á┬á//Ŕ«żšŻ«PanelŠťČŔ║źšÜäň▒׊Ǟ┬á┬á
-         LayoutParams lp=new LayoutParams(width, height);  
-         lp.rightMargin=-lp.width+HANDLE_WIDTH;  
-         mRightMargin=Math.abs(lp.rightMargin);  
-         this.setLayoutParams(lp);  
-         this.setOrientation(LinearLayout.HORIZONTAL);  
-           
- ┬á┬á┬á┬á┬á┬á┬á┬á//Ŕ«żšŻ«HandleršÜäň▒׊Ǟ┬á┬á
-         btnHandler=new Button(context);  
-         btnHandler.setLayoutParams(new LayoutParams(HANDLE_WIDTH,height));  
-         //btnHandler.setOnClickListener(handlerClickEvent);  
-         btnHandler.setOnTouchListener(handlerTouchEvent);  
-         this.addView(btnHandler);  
-           
- ┬á┬á┬á┬á┬á┬á┬á┬á//Ŕ«żšŻ«ContaineršÜäň▒׊Ǟ┬á┬á
-         panelContainer=new LinearLayout(context);  
-         panelContainer.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT,  
-                 LayoutParams.FILL_PARENT));  
-         this.addView(panelContainer);  
-   
-     }  
-   
-     private View.OnTouchListener handlerTouchEvent=new View.OnTouchListener() {  
-           
-         @Override  
-         public boolean onTouch(View v, MotionEvent event) {  
- ┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬áif(event.getAction()==MotionEvent.ACTION_UP┬á&&┬á//onScrollŠŚÂšÜäACTION_UP┬á┬á
-                     mIsScrolling==true)  
-             {  
-                 LayoutParams lp=(LayoutParams) Panel.this.getLayoutParams();  
- ┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬áif┬á(lp.rightMargin┬á>=┬á(-mRightMargin/2))┬á{//ňżÇňĚŽŔÂůŔ┐çńŞÇňŹŐ┬á┬á
- ┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬ánew┬áAsynMove().execute(new┬áInteger[]┬á{┬áMOVE_WIDTH┬á});//┬ኺúŠĽ░ň▒Ľň╝Ç┬á┬á
-                 }   
- ┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬áelse┬áif┬á(lp.rightMargin┬á<┬á(-mRightMargin/2))┬á{//ňżÇňĆ│ŠőľŠőë┬á┬á
- ┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬ánew┬áAsynMove().execute(new┬áInteger[]┬á{┬á-MOVE_WIDTH┬á});//┬áŔ┤芼░Šöš╝ę┬á┬á
-                 }  
-             }  
-             return mGestureDetector.onTouchEvent(event);   
-         }  
-     };  
-   
-     /** 
- ┬á┬á┬á┬á┬á*┬áň«Üń╣ëŠöš╝ꊌšÜäňŤ×Ŕ░âň篊Ľ░┬á
-      * @param event 
-      */  
-     public void setPanelClosedEvent(PanelClosedEvent event)  
-     {  
-         this.panelClosedEvent=event;  
-     }  
-       
-     /** 
- ┬á┬á┬á┬á┬á*┬áň«Üń╣ëň▒Ľň╝ÇŠŚÂšÜäňŤ×Ŕ░âň篊Ľ░┬á
-      * @param event 
-      */  
-     public void setPanelOpenedEvent(PanelOpenedEvent event)  
-     {  
-         this.panelOpenedEvent=event;  
-     }  
-       
-     /** 
- ┬á┬á┬á┬á┬á*┬áŠŐŐViewŠöżňťĘPanelšÜäContainer┬á
-      * @param v 
-      */  
-     public void fillPanelContainer(View v)  
-     {  
-         panelContainer.addView(v);  
-     }  
-       
-     /** 
- ┬á┬á┬á┬á┬á*┬áň╝銺ąšž╗ňŐĘPanel┬á
-      * @author hellogv  
-      */  
-     class AsynMove extends AsyncTask<Integer, Integer, Void> {  
-   
-         @Override  
-         protected Void doInBackground(Integer... params) {  
-             int times;  
- ┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬áif┬á(mRightMargin┬á%┬áMath.abs(params[0])┬á==┬á0)//┬ኼ┤ÚÖĄ┬á┬á
-                 times = mRightMargin / Math.abs(params[0]);  
-             else  
- ┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á//┬ኝëńŻÖŠĽ░┬á┬á
-                 times = mRightMargin / Math.abs(params[0]) + 1;  
-   
-             for (int i = 0; i < times; i++) {  
-                 publishProgress(params);  
-                 try {  
-                     Thread.sleep(Math.abs(params[0]));  
-                 } catch (InterruptedException e) {  
-                     // TODO Auto-generated catch block  
-                     e.printStackTrace();  
-                 }  
-             }  
-             return null;  
-         }  
-   
-         @Override  
-         protected void onProgressUpdate(Integer... params) {  
-             LayoutParams lp = (LayoutParams) Panel.this.getLayoutParams();  
-             if (params[0] < 0)  
-                 lp.rightMargin = Math.max(lp.rightMargin + params[0],  
-                         (-mRightMargin));  
-             else  
-                 lp.rightMargin = Math.min(lp.rightMargin + params[0], 0);  
-   
- ┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬áif(lp.rightMargin==0┬á&&┬ápanelOpenedEvent!=null){//ň▒Ľň╝Çń╣őňÉÄ┬á┬á
- ┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬ápanelOpenedEvent.onPanelOpened(Panel.this);//Ŕ░âšöĘOPENňŤ×Ŕ░âň篊Ľ░┬á┬á
-             }  
- ┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬áelse┬áif(lp.rightMargin==-(mRightMargin)┬á&&┬ápanelClosedEvent!=null){//Šöš╝ęń╣őňÉÄ┬á┬á
- ┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬ápanelClosedEvent.onPanelClosed(Panel.this);//Ŕ░âšöĘCLOSEňŤ×Ŕ░âň篊Ľ░┬á┬á
-             }  
-             Panel.this.setLayoutParams(lp);  
-         }  
-     }  
-   
-     @Override  
-     public boolean onDown(MotionEvent e) {  
-         mScrollX=0;  
-         mIsScrolling=false;  
-         return false;  
-     }  
-   
-     @Override  
-     public boolean onSingleTapUp(MotionEvent e) {  
-         LayoutParams lp = (LayoutParams) Panel.this.getLayoutParams();  
- ┬á┬á┬á┬á┬á┬á┬á┬áif┬á(lp.rightMargin┬á<┬á0)//┬áCLOSEšÜäšŐŠÇü┬á┬á
- ┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬ánew┬áAsynMove().execute(new┬áInteger[]┬á{┬áMOVE_WIDTH┬á});//┬ኺúŠĽ░ň▒Ľň╝Ç┬á┬á
- ┬á┬á┬á┬á┬á┬á┬á┬áelse┬áif┬á(lp.rightMargin┬á>=┬á0)//┬áOPENšÜäšŐŠÇü┬á┬á
- ┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬ánew┬áAsynMove().execute(new┬áInteger[]┬á{┬á-MOVE_WIDTH┬á});//┬áŔ┤芼░Šöš╝ę┬á┬á
-         return false;  
-     }  
-       
-     @Override  
-     public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,  
-             float distanceY) {  
-         mIsScrolling=true;  
-         mScrollX+=distanceX;  
-           
-         LayoutParams lp=(LayoutParams) Panel.this.getLayoutParams();  
- ┬á┬á┬á┬á┬á┬á┬á┬áif┬á(lp.rightMargin┬á<┬á-1┬á&&┬ámScrollX┬á>┬á0)┬á{//ňżÇňĚŽŠőľŠőë┬á┬á
-             lp.rightMargin = Math.min((lp.rightMargin + (int) mScrollX),0);  
-             Panel.this.setLayoutParams(lp);  
-             Log.e("onScroll",lp.rightMargin+"");  
-         }   
- ┬á┬á┬á┬á┬á┬á┬á┬áelse┬áif┬á(lp.rightMargin┬á>┬á-(mRightMargin)┬á&&┬ámScrollX┬á<┬á0)┬á{//ňżÇňĆ│ŠőľŠőë┬á┬á
-             lp.rightMargin = Math.max((lp.rightMargin + (int) mScrollX),-mRightMargin);  
-             Panel.this.setLayoutParams(lp);  
-         }  
-           
- ┬á┬á┬á┬á┬á┬á┬á┬áif(lp.rightMargin==0┬á&&┬ápanelOpenedEvent!=null){//ň▒Ľň╝Çń╣őňÉÄ┬á┬á
- ┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬ápanelOpenedEvent.onPanelOpened(Panel.this);//Ŕ░âšöĘOPENňŤ×Ŕ░âň篊Ľ░┬á┬á
-         }  
- ┬á┬á┬á┬á┬á┬á┬á┬áelse┬áif(lp.rightMargin==-(mRightMargin)┬á&&┬ápanelClosedEvent!=null){//Šöš╝ęń╣őňÉÄ┬á┬á
- ┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬á┬ápanelClosedEvent.onPanelClosed(Panel.this);//Ŕ░âšöĘCLOSEňŤ×Ŕ░âň篊Ľ░┬á┬á
-         }  
-         Log.e("onScroll",lp.rightMargin+"");  
-           
-         return false;  
-     }  
-       
-     @Override  
-     public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,  
-             float velocityY) {return false;}  
-     @Override  
-     public void onLongPress(MotionEvent e) {}  
-     @Override  
-     public void onShowPress(MotionEvent e) {}  
-   
- }  
- </span>  
 
- 2012-04-09 12:47
- ŠÁĆŔžł 1755
- Ŕ»äŔ«║(0)
- ňłćš▒╗:šž╗ňŐĘň╝ÇňĆĹ
- ŠčąšťőŠŤ┤ňĄÜ
ňĆĹŔíĘŔ»äŔ«║
-
AndroidňůąÚŚĘ´╝ÜContentProvider
2012-07-02 00:06 2044ńŞÇŃÇüContentProviderń╗őš╗Ź ┬á Cont ... -
AndroidňůąÚŚĘ´╝ÜšŤĹňÉČContentProviderŠĽ░ŠŹ«Šö╣ňĆś
2012-07-02 00:06 1465ńŞÇŃÇüšŤĹňÉČContentProviderńŞ╗ŔŽüŠşąÚ¬Ą 1 ... -
android ńŻ┐šöĘň╣┐ŠĺşŠÄąŠöÂŔÇůšŤĹňÉČščşń┐íňĺîŠőŽŠł¬ňĄľŠőĘšöÁŔ»Ł
2012-06-27 23:31 2235ňŽéŠ×ťńŻáŠâ│šŤĹňÉČŔç¬ňĚ▒ŠłľŔÇůňłźń║║ŠÄąŠöÂňł░šÜäščşń┐í´╝îŔ«żšŻ«Ú╗ĹňÉŹňŹĽšşëňŐčŔ⯴╝î ... -
android ň╣┐ŠĺşŠÄąŠöÂŔÇů--BroadcastReceiver
2012-06-27 23:30 3606BroadcastReceiverňłŁŔ»ć: ň╣ ... -
ńŞÇńެÚí╣šŤ«ňƬńŻ┐šöĘńŞÇńެActivityňłŁŠÄó
2012-06-27 23:29 1040ŠĆÉńżŤńŞÇńެš«ÇňŹĽŠíłńżő: 1,Šľ░ň╗║ńŞÇńެÚí╣šŤ« ń┐«Šö╣ňĺîŠĚ╗ňŐá ... -
android ń╣őŔ«┐ÚŚ«WebServiceŠśżšĄ║ŠëőŠť║ňĆĚšáüňŻĺň▒×ňť░
2012-06-27 23:27 1539ňĆĹÚÇüXML ÚÇÜŔ┐çURLň░üŔúůŔĚ»ňżäŠëôň╝ÇńŞÇńެHttpURLC ... -
Androidň╝ÇňĆĹń╗ÄňůąÚŚĘňł░š▓żÚÇÜ(8) _9
2012-04-24 21:45 2541┬á Spinner┬ášČČňůźšźá(9) ňťĘŠťČŔŐéńŞşň░ćńŞ║Spinne ... -
Androidň╝ÇňĆĹń╗ÄňůąÚŚĘňł░š▓żÚÇÜ(8) _8
2012-04-24 21:44 1053┬á RadioGroup┬ášČČňůźšźá(8) ňťĘŠťČšźáńŞşň░ćńŞ║Rad ... -
Androidň╝ÇňĆĹń╗ÄňůąÚŚĘňł░š▓żÚÇÜ(8) _7
2012-04-24 21:43 1056┬á EditText┬ášČČňůźšźá(7) ňťĘŠťČŔŐéńŞş´╝îňĺîńŞŐńŞÇŔŐéňżłš▒╗ ... -
Androidň╝ÇňĆĹń╗ÄňůąÚŚĘňł░š▓żÚÇÜ(8) _6
2012-04-24 21:43 901┬á CheckBox┬ášČČňůźšźá(6) ňťĘŠťČŔŐéńŞş´╝îň░ćńŞ║Chec ... -
Androidň╝ÇňĆĹń╗ÄňůąÚŚĘňł░š▓żÚÇÜ(8) _5
2012-04-24 21:42 923┬á ŠîëÚĺ«┬ášČČňůźšźá(5) šťőšťőńŞőÚŁóšÜäń╗úšáüŃÇéŔ┐ÖŠ«Áń╗úšáüń╗úŔíĘń║ćňŤŤńެ ... -
Androidň╝ÇňĆĹń╗ÄňůąÚŚĘňł░š▓żÚÇÜ(8) _4
2012-04-23 22:18 1153┬á ńŞ║AutoCompleteňłŤň╗║ńŞÇńެ ... -
Androidň╝ÇňĆĹń╗ÄňůąÚŚĘňł░š▓żÚÇÜ(8) _3
2012-04-23 22:17 1260┬á ńŻ┐šöĘŔĆťňŹĽ┬ášČČňůźšźá(3) ┬á┬áňťĘŠťČŔŐéńŞş´╝îńŻáň░ćň╗║ÚÇáńŞÇńެň║öšöĘ ... -
Androidň╝ÇňĆĹń╗ÄňůąÚŚĘňł░š▓żÚÇÜ(8) _2
2012-04-23 22:17 1179┬á ń┐«Šö╣AndroidManifest.xmlŠľçń╗Â┬ášČČňůźšźá( ... -
Androidň╝ÇňĆĹń╗ÄňůąÚŚĘňł░š▓żÚÇÜ(8) _1
2012-04-23 22:16 959┬á ňłŚŔíĘ´╝îŔĆťňŹĽňĺîňůÂň«âViews┬ášČČňůźšźá(1) ňů│Úö«ŠŐÇŔâŻ┬á& ... -
Androidň╝ÇňĆĹń╗ÄňůąÚŚĘňł░š▓żÚÇÜ(7) _8
2012-04-23 22:16 1145┬á Ŕ»ĽŔ»ĽŔ┐Öńެ´╝Üń┐«Šö╣AndoridPhoneDialerÚí╣šŤ«┬á ... -
Androidň╝ÇňĆĹń╗ÄňůąÚŚĘňł░š▓żÚÇÜ(7) _7
2012-04-22 15:14 1079┬á ŠëžŔíîńŞÇńެEditText┬áView┬ášČČńŞâšźá(7) ┬á┬á ... -
Androidň╝ÇňĆĹń╗ÄňůąÚŚĘňł░š▓żÚÇÜ(7) _6
2012-04-22 15:13 1203┬á ń┐«Šö╣AndroidPhoneDialer┬ášČČńŞâšźá(6) ... -
Androidň╝ÇňĆĹń╗ÄňůąÚŚĘňł░š▓żÚÇÜ(7) _5
2012-04-22 15:13 953┬á š╝ľŔżĹŠ┤╗ňŐĘŔ«ŞňĆ»┬ášČČńŞâšźá(5) ┬á┬áňĄžňĄÜŠĽ░šÜäActivit ... -
Androidň╝ÇňĆĹń╗ÄňůąÚŚĘňł░š▓żÚÇÜ(7) _4
2012-04-22 15:12 1057┬á ┬áňťĘŠťČŔŐéńŞşńŻáň░ćń╝Ü ...






šŤŞňů│ŠÄĘŔŹÉ
ŠťČš»çň░ćŠĚ▒ňůąŠÄóŔ«ĘňŽéńŻĽňłŤň╗║ńŞÇńެňĆ»ňŐĘŠÇüňŞâň▒ÇšÜäAndroidŠŐŻň▒ëš╗äń╗´╝îŠĆÉńżŤńŞÇńެň«îŠĽ┤šÜäň«×šÄ░ŠíłńżőŠ║ÉšáüŃÇé ÚŽľňůł´╝îŠŐŻň▒ëš╗äń╗šÜäňč║ŠťČŠŽéň┐Á´╝ÜDrawerLayoutŠś»AndroidŠĆÉńżŤšÜäńŞÇńެŔžćňŤżň«╣ňÖĘ´╝îň«âňĆ»ń╗ąňîůňÉźńŞĄńެńŞ╗ŔŽüňî║ňččÔÇöÔÇöńŞ╗ňćůň«╣ŔžćňŤżňĺîńŞÇńެŠłľňĄÜńެ...
ŠťČš»çň░ćŠĚ▒ňůąŠÄóŔ«ĘňŽéńŻĽŠ×äň╗║ńŞÇńެŠö»ŠîüňŐĘŠÇüňŞâň▒ÇšÜäAndroidŠŐŻň▒ëš╗äń╗´╝îń╗ąExPanel(1)ńŞ║ńżőŃÇé ÚŽľňůł´╝îŠŐŻň▒ëš╗äń╗šÜäŠáŞň┐⊜»`android.support.v4.widget.DrawerLayout`´╝îň«âŠś»Android Support LibraryńŞşšÜäńŞÇńެŠÄžń╗´╝îšöĘń║ÄňłŤň╗║Š╗ĹňŐĘŠŐŻň▒ë...
`<android.support.v4.widget.DrawerLayout>` ńŻťńŞ║Šá╣ňůâš┤á´╝îňîůňÉźńŞ╗ňŞâň▒ÇňĺîŠŐŻň▒ëňŞâň▒ÇŃÇéŠŐŻň▒ëŔžćňŤżńŻ┐šöĘ `android:layout_gravity` ň▒׊ǞŠŁąň«ÜńŻŹ´╝îňŽé "start" Šłľ "end" ŔíĘšĄ║ń╗ÄňĚŽńżžŠłľňĆ│ńżžŠ╗Ĺňç║ŃÇé 6. **ŠĽ░ŠŹ«š╗Ĺň«ÜňĺîŔĆťňŹĽÚí╣šé╣ňç╗ń║őń╗Â...
ňťĘAndroidň╝ÇňĆĹńŞş´╝î"ňĆ»ňĚŽňĆ│ńŞĄńżžŠîĄňÄőňéŹŔż╣ňŞâň▒ÇšÜäAndroidŠŐŻň▒ë"Šś»ńŞÇšžŹňŞŞŔžüšÜäŔ«żŔ«íŠĘíň╝Ć´╝îÚÇÜňŞŞšöĘń║Äň«×šÄ░ńżžŠ╗ĹŔĆťňŹĽŠĽłŠ×ťŃÇéŔ┐ÖšžŹňŞâň▒ÇňůüŔ«ŞšöĘŠłĚń╗Äň▒Ćň╣ĽšÜäŔż╣š╝śňÉĹňćůŠ╗ĹňŐĘ´╝żšĄ║ÚÜÉŔŚĆšÜäňćůň«╣´╝öňŽéň»╝Ŕł¬ÚÇëÚí╣ŠłľŔÇůŠŤ┤ňĄÜňŐčŔâŻŃÇéňťĘAndroidšÜäUIŔ«żŔ«í...
ÚŽľňůł´╝îAndroidŠŐŻň▒ëšÜäň«×šÄ░ńŞ╗ŔŽüńżŁŔÁľń║Ä`SlidingDrawer`š╗äń╗´╝łň░Żš«íňťĘŔżâŠľ░šÜäAPIš║žňłźńŞşňĚ▓Ŕóźň╝âšöĘ´╝늳ľŔÇů`NavigationView`š╗ôňÉł`DrawerLayout`ŃÇéňťĘŔ┐ÖńެŠíłńżőńŞş´╝î`slidingdrawer`ňĆ»Ŕ⯊ś»ŠîçńŞÇńެňîůňÉźň«×šÄ░ŠŐŻň▒ëňŐčŔ⯚ÜäŠ║Éń╗úšáüŠľçń╗ÂŃÇé`...
ÚÇÜŔ┐çń╗ąńŞŐŠşąÚ¬Ą´╝îńŻáňĆ»ń╗ąňłŤň╗║ńŞÇńެňůĚŠťëńŞŐńŞőń╝Şš╝ęňĺîň▒Ľň╝ÇŠĽłŠ×ťšÜäAndroidŠŐŻň▒ëńŞőŠőëŔĆťňŹĽŃÇéŔ┐ÖńެŔ┐çšĘőńŞş´╝îńŞŹŠľşń╝śňîľšöĘŠłĚńŻôÚ¬î´╝îŔ«ęń║Ąń║劍┤ňŐáŔ笚äŠÁüšĽů´╝»ŠĆÉňŹçň║öšöĘňôüŔ┤ĘšÜäňů│Úö«ŃÇéňÉ´╝îŠîüš╗şňşŽń╣áňĺîňłćń║źŠľ░šÜäň«×šÄ░Šľ╣ň╝Ć´╝îń╣芜»ŠĆÉňŹçńެń║║ŠŐÇŔ⯚Üä...
ŠÇ╗šÜ䊣ąŔ»┤´╝îAndroidŠŐŻň▒ëš╗ôňÉł`Fragment`Šś»ńŞÇšžŹňŞŞŔžüšÜäň║öšöĘŔ«żŔ«íŠĘíň╝Ć´╝îň«âŠĆÉńżŤń║ćŔë»ňąŻšÜäšöĘŠłĚńŻôÚ¬îňĺîÚźśŠĽłšÜäň»╝Ŕł¬š╗ôŠ×äŃÇéň╝ÇňĆĹŔÇůÚťÇŔŽüšćčŠéë`NavigationView`ňĺî`DrawerLayout`šÜäńŻ┐šöĘ´╝îń╗ąňĆŐňŽéńŻĽńŞÄ`Fragment`ňŹĆńŻť´╝îŠëŹŔâŻň«×šÄ░ŠÁüšĽůšÜäŠŐŻň▒ë...
ŠťČš»çŠľçšźáň░ćŔ»Žš╗ćŔžúŠ×ÉňŽéńŻĽňťĘAndroid4.4ńŞşňłŤň╗║ńŞÇńެńŞőŠőëŠŐŻň▒늼łŠ×ťŃÇé ÚŽľňůł´╝îńŞőŠőëŠŐŻň▒ëňťĘAndroidńŞşÚÇÜňŞŞÚÇÜŔ┐ç`NavigationView`ŠłľŔÇů`SlidingPaneLayout`ŠŁąň«×šÄ░ŃÇé`NavigationView`Šś»GoogleŠÄĘŔŹÉšöĘŠŁąŠ×äň╗║ńżžŔż╣ŠáĆŔĆťňŹĽšÜäš╗äń╗´╝îŔÇî`...
ňťĘAndroidň║öšöĘň╝ÇňĆĹńŞş´╝îŠŐŻň▒늼łŠ×ť´╝łDrawerLayout´╝늜»ńŞÇšžŹňŞŞŔžüšÜäŔ«żŔ«íŠĘíň╝Ć´╝îšöĘń║Ä...ń╗ąńŞŐň░▒Šś»ňů│ń║ÄAndroidŠŐŻň▒늼łŠ×ťň«×šÄ░šÜäňč║ŠťČščąŔ»ćňĺąÚ¬ĄŃÇéňťĘň«×ÚÖůÚí╣šŤ«ńŞş´╝îńŻáňĆ»ŔâŻÚťÇŔŽüŠá╣ŠŹ«ňůĚńŻôڝNJ▒éŔ┐ŤŔíîŔ░⊼┤´╝îńżőňŽéŠĚ╗ňŐáňŐĘšö╗ŠĽłŠ×ťŃÇüň«ÜňłÂŔĆťňŹĽŠáĚň╝ĆšşëŃÇé
`DrawerLayout`Šś»Android SDKńŞşšÜäńŞÇńެňŞâň▒Çň«╣ňÖĘ´╝îň«âňĆ»ń╗ąň«╣š║│ńŞÇńެŠłľńŞĄńެŠŐŻň▒ëŔžćňŤż´╝îÚÇÜňŞŞŠś»ń╗Äň▒Ćň╣ĽňĚŽńżžŠłľňĆ│ńżžŠ╗Ĺňç║ŃÇéňťĘXMLňŞâň▒ÇŠľçń╗ÂńŞş´╝îńŻáňĆ»ń╗ąň░ćńŞ╗ňćůň«╣ŔžćňŤżňĺîŠŐŻň▒ëŔžćňŤżňłćňłźńŻťńŞ║`DrawerLayout`šÜäňşÉňůâš┤ኣąŔ«żšŻ«ŃÇé ń╗ąńŞőŠś»ńŞÇńެ...
ŠĆĆŔ┐░ńŞşšÜä"androidňĄÜŠľ╣ňÉĹŠŐŻň▒ëdrawer,ńŞŐńŞőňĚŽňĆ│ňŁçňĆ»"ŔíĘŠśÄŠłĹń╗Čň░ćňů│Š│ĘňŽéńŻĽň«×šÄ░ńŞÇńެňĆ»ń╗ąŠ▓┐šŁÇň▒Ćň╣ĽňŤŤńެŔż╣šĽîšÜäŠŐŻň▒ëŃÇéňťĘAndroidńŞş´╝îŔÖŻšäÂň«śŠľ╣šÜä`android.widget.SlidingDrawer`š▒╗ňĚ▓š╗ĆŔóźň║čň╝â´╝îńŻćň╝ÇňĆĹŔÇůń╗ŹšäÂňĆ»ń╗ąÚÇÜŔ┐çŔç¬ň«Üń╣ëŔžćňŤż...
Ŕ┐Öńެń╗ÄgitHubńŞŐŠĽ┤šÉćšÜäAndroidŠŐŻň▒늼łŠ×ťÚí╣šŤ«´╝îŠÂÁšŤľń║ćňĚŽŠ╗ĹŃÇüňĆ│Š╗ĹŃÇüńŞŐŠ╗ĹňĺîńŞőŠ╗ĹšşëňĄÜšžŹń║Ąń║劾╣ň╝Ć´╝îńŞ║ň╝ÇňĆĹŔÇůŠĆÉńżŤń║ćň«×šÄ░ňÉäšžŹŔĆťňŹĽŠĽłŠ×ťšÜäňĚąňůĚŃÇé ÚŽľňůł´╝Ĺń╗ČŠŁąń║ćŔžúńŞÇńŞőŠŐŻň▒ëňŞâň▒ÇšÜäňč║ŠťČŠŽéň┐ÁŃÇéŠŐŻň▒ëňŞâň▒Ç´╝łDrawerLayout´╝늜»Android ...
ń╗ąńŞŐň░▒Šś»ňů│ń║ÄÔÇťandroidŠŐŻň▒ëš╗äń╗Âň«×ńżőÔÇŁšÜäŠáŞň┐âščąŔ»ćšé╣ŃÇéÚÇÜŔ┐çňşŽń╣áňĺîň«×ŔĚÁŔ┐Öńެň«×ńżő´╝îňłŁňşŽŔÇůńŞŹń╗ůňĆ»ń╗ąŠÄîŠĆíŠŐŻň▒ëš╗äń╗šÜäňč║ŠťČšöĘŠ│Ľ´╝îŔ┐śŔâŻŔ┐ŤńŞÇŠşąšÉćŔžúAndroidňŞâň▒Çňĺîń║őń╗ÂňĄäšÉ抝║ňłÂ´╝îńŞ║ń╗ŐňÉÄšÜäAndroidň╝ÇňĆĹŠëôńŞőňŁÜň«×šÜäňč║šíÇŃÇéŔ«░ňżŚňťĘň«×ÚÖů...
ŠÇ╗šÜ䊣ąŔ»┤´╝îŔ┐ÖńެÔÇťandroidŠŐŻň▒늼łŠ×ťŠ║ÉšáüÔÇŁŠś»ńŞÇńެňżłňąŻšÜäňşŽń╣áŔÁäŠ║É´╝îň«âŠÂÁšŤľń║ćAndroidŠëőňŐ┐ŠúÇŠÁőŃÇüŔžćňŤżňŐĘšö╗ŃÇüŔç¬ň«Üń╣ëňŞâň▒ÇšşëňĄÜńެňů│Úö«ščąŔ»ćšé╣ŃÇéÚÇÜŔ┐çňłćŠ×ÉňĺîŔ┐ÉŔíîŔ┐ÖńެšĄ║ńżő´╝îň╝ÇňĆĹŔÇůňĆ»ń╗ąŠĚ▒ňůąšÉćŔžúAndroidŠ╗ĹňŐĘŠŐŻň▒ëšÜäň«×šÄ░ňÄčšÉć´╝îň╣Âň░ćňůÂ...
Š╗ĹňŐĘŠŐŻň▒ëÚÇÜňŞŞňîůňÉźňťĘńŞÇńެActivityšÜäňŞâň▒ÇŠľçń╗ÂńŞş´╝îňłęšöĘ`android.support.v4.widget.DrawerLayout`ńŻťńŞ║Šá╣ŔžćňŤżŃÇé`DrawerLayout`Šś»AndroidŠö»Šîüň║ôšÜäńŞÇÚâĘňłć´╝îšöĘń║Äň«×šÄ░Ŕ┐ÖšžŹńżžŠ╗ĹŔĆťňŹĽŠĽłŠ×ťŃÇéň«âňĆ»ń╗ąŠë┐ŔŻŻńŞĄńެňşÉŔžćňŤż´╝ÜńŞ╗ŔŽüňćůň«╣ŔžćňŤż...
ń╗ąńŞŐň░▒Šś»ńŻ┐šöĘ`DrawerLayout`ňĺî`RecyclerView`ň«×šÄ░AndroidŠŐŻň▒늼łŠ×ťšÜäňč║ŠťČŠÁüšĘőŃÇéň«×ÚÖůň╝ÇňĆĹńŞş´╝îńŻáňĆ»ŔâŻŔ┐śÚťÇŔŽüŠá╣ŠŹ«ňůĚńŻôڝNJ▒éŔ┐ŤŔíîŔ░⊼┤´╝öňŽéŠĚ╗ňŐáŔç¬ň«Üń╣ëňĄ┤ÚâĘŔžćňŤżŃÇüň«×šÄ░ńŞőŠőëňłĚŠľ░šşëÚźśš║žňŐčŔâŻŃÇéšćčš╗âŠÄîŠĆíŔ┐Öń║Ťš╗äń╗šÜäńŻ┐šöĘ´╝îŔâŻňŞ«ňŐę...
AndroidŠŐŻň▒늼łŠ×ťšÜäŠáŞň┐âš╗äń╗Šś»`NavigationView`ňĺî`DrawerLayout`´╝îň«âń╗ČŠś»Android SDKńŞşšÜäńŞĄńެňů│Úö«ňŞâň▒Çš╗äń╗ÂŃÇé 1. **NavigationView**: Ŕ┐ÖŠś»ńŞÇńެšöĘń║ÄňłŤň╗║ńżžŠ╗ĹŔĆťňŹĽšÜäŔžćňŤżš╗äń╗ÂŃÇéň«âňĆ»ń╗ąŠśżšĄ║ńŞÇńެňîůňÉźňĄ┤ňâĆŃÇüšöĘŠłĚňÉŹŃÇüŔĆťňŹĽÚí╣...
ŠťČšĄ║ńżő"AndroidŠŐŻň▒ëfragmentň«×šÄ░demo"šŁÇÚçŹň▒ĽšĄ║ń║ćňŽéńŻĽńŻ┐šöĘFragmentŠŁąŠ×äň╗║Ŕ┐ÖšžŹń║Ąń║劼łŠ×ť´╝îň╣ÂńŞöňîůňÉźń║ćŠŐŻň▒ëšÜäŔ┐ŤňůąňĺîÚÇÇňç║ňŐĘšö╗´╝îńŻ┐ňżŚšöĘŠłĚńŻôڬ┤ńŞ║ŠÁüšĽůŃÇé ÚŽľňůł´╝îŠŐŻň▒ëňŐčŔ⯚Üäň«×šÄ░ńŞ╗ŔŽüńżŁŔÁľń║Ä`android.support.v4.widget....
ňťĘAndroidň║öšöĘň╝ÇňĆĹńŞş´╝î...ŠÇ╗š╗ô´╝î"androidňÉäšžŹŠŐŻň▒ëŠáĚň╝Ć"Úí╣šŤ«ŠĆÉńżŤń║ćńŞÇńެňşŽń╣áňĺîňĆéŔÇâAndroidŠŐŻň▒ëň«×šÄ░šÜäň«ŁŔ┤ÁŔÁäŠ║ÉŃÇéÚÇÜŔ┐çšáöšęÂňĺîň«×ŔĚÁ´╝îň╝ÇňĆĹŔÇůňĆ»ń╗ąń║ćŔžúňŽéńŻĽŠá╣ŠŹ«ÚťÇŠ▒éňĺîŔ«żŔ«íŔžäŔîâňłŤň╗║ňĄÜŠáĚňîľŃÇüÚźśŠĽłšÜäŠŐŻň▒ëŠáĚň╝Ć´╝îŠĆÉňŹçň║öšöĘšÜäšöĘŠłĚńŻôÚ¬îŃÇé