еҺҹж–Үең°еқҖпјҡhttp://ucdchina.com/snap/6549
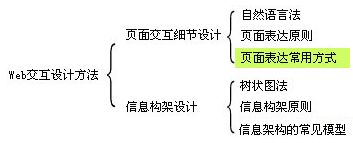
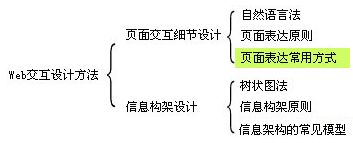
гҖҠйЎөйқўиЎЁиҫҫеёёз”Ёж–№ејҸгҖӢжҳҜж•ҙдёӘвҖңwebдәӨдә’и®ҫи®Ўж–№жі•вҖқдёӯзҡ„дёҖйғЁеҲҶпјҡ

и®ҫи®ЎеёҲеңЁи®ҫи®ЎйЎөйқўж—¶пјҢеә”иҜҘеңЁйЎөйқўдёҠе»әз«Ӣи®ёеӨҡи§Ҷи§үеұӮж¬ЎпјҢеј•еҜјз”ЁжҲ·зҡ„и§Ҷи§үз„ҰзӮ№гҖӮжҠҠз”ЁжҲ·зҡ„жіЁж„ҸеҠӣеҗёеј•еҲ°жңҖйҮҚиҰҒзҡ„е…ғзҙ дёҠпјҢ然еҗҺжүҚжҠҠи§Ҷзәҝеј•еҜјеҲ°е…¶д»–йҮҚиҰҒзЁӢеәҰж¬ЎиҰҒзҡ„дҝЎжҒҜдёҠгҖӮиҝҷж ·дҫҝдәҺз”ЁжҲ·еҝ«жҚ·иҝ…йҖҹең°жүҫеҲ°иҮӘе·ұжүҖйңҖпјҢжӣҙеҘҪзҡ„е®ҢжҲҗйҳ…иҜ»гҖҒжөҸи§Ҳд»»еҠЎгҖӮиҝҷйҮҢд»Ӣз»ҚеҮ з§ҚйЎөйқўиЎЁиҫҫзҡ„еёёз”Ёж–№ејҸгҖӮ
дёҖгҖҒйЎөйқўзҡ„жөҸи§ҲйЎәеәҸ
еҜ№з”ЁжҲ·жү«жҸҸйЎөйқўзҡ„ж—¶еҖҷиҝӣиЎҢи§Ҷзәҝи·ҹиёӘпјҢиҝҷеҸ«еҒҡвҖңи§Ҷи§үжөҒвҖқгҖӮеҘҪзҡ„и®ҫи®ЎиғҪеӨҹи®©дәә们жҢүз…§йЎәз•…зҡ„ж¬ЎеәҸжІҝзқҖе®ғеҗ‘еүҚжөҒеҠЁгҖӮдәә们дёҖиҲ¬зҡ„д№ жғҜжҳҜд»Һе·ҰеҲ°еҸігҖҒд»ҺдёҠеҲ°дёӢгҖӮ
д»Һе·ҰиҮіеҸіпјҢд»ҺдёҠеҲ°дёӢпјҡй•ҝжңҹд»ҘжқҘпјҢз”ЁжҲ·е·Із»Ҹд№ жғҜдәҶд»Һе·ҰиҮіеҸігҖҒд»ҺдёҠеҲ°дёӢзҡ„йҳ…иҜ»д№ жғҜпјҢжүҖд»ҘйЎөйқўи®ҫи®Ўзҡ„ж—¶еҖҷжҲ‘们йңҖиҰҒи®©жөҸи§ҲиҖ…д»ҺдёҖдёӘж–№еҗ‘дёҠзңӢж–Үеӯ—пјҢз”ЁжҲ·зҡ„и§Ҷзәҝд»Һе·ҰиҮіеҸігҖҒд»ҺдёҠеҲ°дёӢзҡ„пјҢиҝҷж ·еҒҡдјҡжӣҙеҝ«жӣҙжңүж•ҲгҖӮдёҚиҰҒи®©ж–Үеӯ—жҺ’еҲ—жҲҗиҝҷж ·пјҡ

иҝҷж ·зҡ„жҺ’еҲ—д№ҹеҸҜд»ҘпјҢд»ҚжҳҜд»Һе·ҰиҮіеҸігҖҒд»ҺдёҠеҲ°дёӢпјҡ

жҢүй’®иҰҒж”ҫеңЁеҸіиҫ№пјҡ

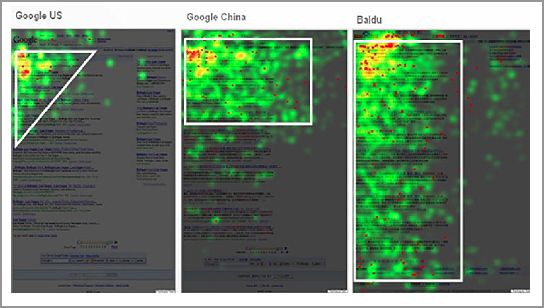
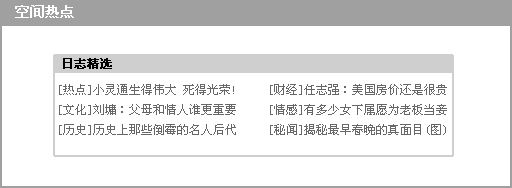
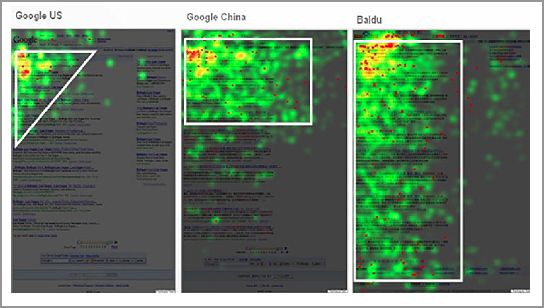
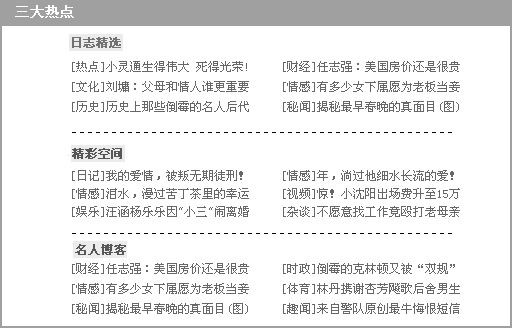
е·ҰдёҠи§’дјҳе…ҲпјҡдёӢеӣҫдёӯпјҢдә®еәҰи¶Ҡй«ҳгҖҒи¶ҠйӣҶдёӯзҡ„ең°ж–№пјҢиҜҙжҳҺиў«е…іжіЁзҡ„и¶ҠеӨҡпјҡ

д»ҺдёҠеҲ°дёӢпјҢд»Һе·ҰеҲ°еҸіжҳҜй»ҳи®Өзҡ„и§Ҷи§үжөҒж–№еҗ‘гҖӮејәзғҲзҡ„з„ҰзӮ№дјҡйҰ–е…Ҳеҗёеј•зңјзҗғпјҢ然еҗҺжүҚжҳҜж¬ЎиҰҒдҝЎжҒҜзҡ„гҖӮ
жүҖд»ҘпјҢеңЁжөҸи§ҲйЎәеәҸдёҠйқ еүҚгҖҒйқ дёҠзҡ„дҪҚзҪ®пјҢеҚіе…Ҳиў«зңӢеҲ°зҡ„дҪҚзҪ®пјҢжҳҜе®№жҳ“иў«е…іжіЁе’Ңи®°еҝҶзҡ„ең°ж–№пјҢеҚівҖңе·ҰдёҠи§’дјҳе…ҲвҖқгҖӮеӣ дёәж—Ҙеёёдёӯдәә们еҫҖеҫҖжІЎжңүе……и¶ізҡ„ж—¶й—ҙжөҸи§ҲзҪ‘йЎөпјҢжҲ–еңЁеҫҲеҝ«ең°иҺ·еҸ–йңҖиҰҒзҡ„иө„и®ҜеҗҺеҚіеҒңжӯўжөҸи§ҲжҲ–иҪ¬иҝһеҲ°е…¶е®ғзҪ‘йЎөпјҢжүҖд»Ҙе·ҰдёҠи§’еёёеёёжҲҗдёәи§Ҷи§үз„ҰзӮ№гҖӮ
еҜ№йҪҗ
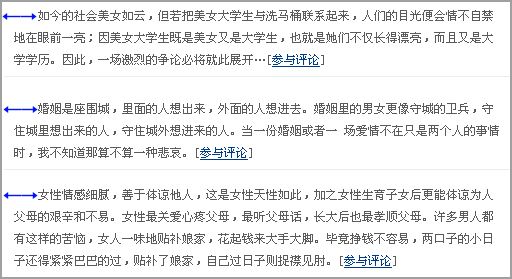
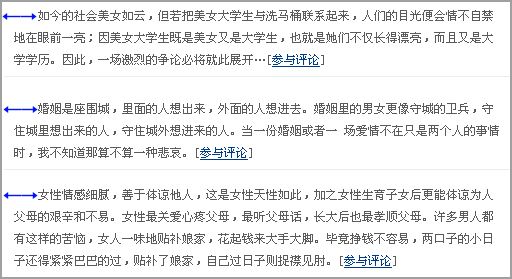
еңЁеҶ…е®№жҺ’зүҲзҡ„и®ҫи®ЎдёӯпјҢжҠҠеҶ…е®№еҸіеҜ№йҪҗпјҢдјҡеҪўжҲҗдёҖз§ҚиүҜеҘҪзҡ„еҸҢйҮҚиҫ№з•ҢпјҢиҜҘиҫ№з•ҢжІҝзқҖиҝҷдёҖз»„еҜ№иұЎзҡ„дёӯй—ҙеҗ‘дёӢ延伸пјҲеҲ©з”ЁдәҶж јејҸеЎ”еҺҹеҲҷвҖ”вҖ”иҝһз»ӯжҖ§еҺҹеҲҷпјүпјҢиҝҷж ·еёҰжқҘзҡ„еҘҪеӨ„жҳҜеҠ ејәдәҶиҫ№з•Ңеј•еҜјиҜ»иҖ…зҡ„зңје…үе№іж»‘еҗ‘дёӢ延伸пјҢжңүеҠ©дәҺеҪўжҲҗиүҜеҘҪзҡ„и§Ҷи§үжөҒгҖӮеҰӮдёӢеӣҫпјҡ

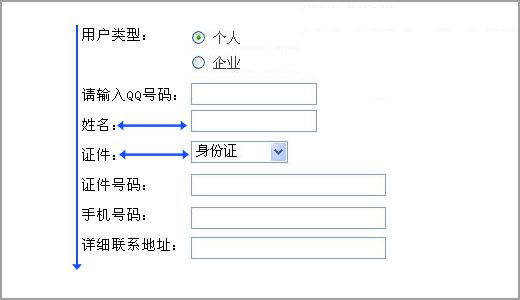
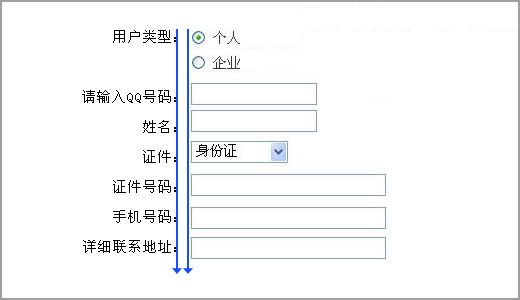
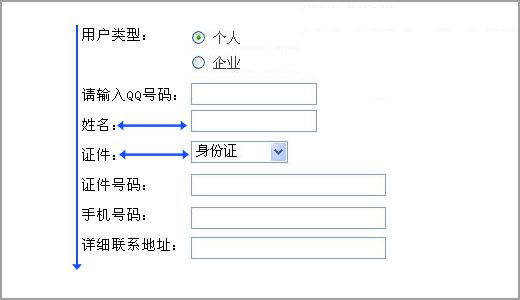
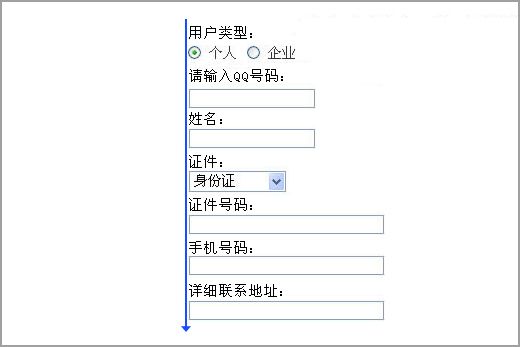
еңЁиЎЁеҚ•и®ҫи®ЎдёӯпјҢд№ҹжҳҜеҰӮжӯӨгҖӮиғҪеӨҹдҪҝж“ҚдҪңеҢәеҹҹеҜ№йҪҗпјҢе°ҶеӨ§еӨ§жҸҗеҚҮз”ЁжҲ·зҡ„е®ҢжҲҗд»»еҠЎзҡ„ж•ҲзҺҮгҖӮдҪҶжҳҜеҜ№йҪҗжҳҜд»Ҙе·ҰеҜ№йҪҗиҝҳжҳҜеҸіеҜ№йҪҗд№ҹиҰҒеј•иө·жіЁж„ҸгҖӮжҚ®з ”究表жҳҺпјҢж Үзӯҫе’Ңиҫ“е…ҘжЎҶд№Ӣй—ҙзҡ„з©әзҷҪеҢәеҹҹеҠ йҮҚдәҶз”ЁжҲ·зҡ„и®ӨзҹҘиҙҹжӢ…пјҲcognitive loadingпјүпјҢз”ЁжҲ·еҝ…йЎ»иҠұзӣёеҪ“еӨҡзҡ„ж—¶й—ҙд»ҘдҫҝеңЁж Үзӯҫе’Ңиҫ“е…ҘжЎҶд№Ӣй—ҙ移еҠЁи§Ҷзәҝпјҡ

ж“ҚдҪңиҝҮзЁӢдёӯпјҢз”ЁжҲ·жӣҙе…іжіЁиҫ“е…ҘжЎҶжң¬иә«пјҢиҖҢдёҚжҳҜж ҮзӯҫгҖӮз”ЁжҲ·зңјзқӣе…іжіЁзӮ№зҡ„иҪ¬з§»йҖҹеәҰжҳҜйқһеёёеҝ«зҡ„пјҢ并且еҚідҪҝдёҚд»ҺеӨҙйҳ…иҜ»ж Үзӯҫд№ҹиғҪжҳҺзҷҪе®ғзҡ„ж„ҸжҖқгҖӮдҪҶдәәд»¬д№ жғҜдәҺд»Һе·ҰиҮіеҸізҡ„д№ҰеҶҷпјҢжүҖд»Ҙиҝҷз§ҚеҸіеҜ№йҪҗзҡ„еёғеұҖз»ҷз”ЁжҲ·йҖ жҲҗдәҶз»Ҷеҫ®зҡ„йҳ…иҜ»йҡңзўҚпјҡ

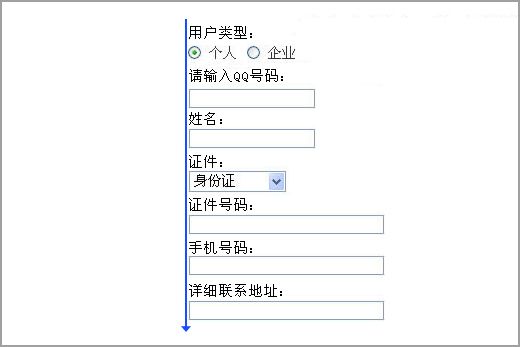
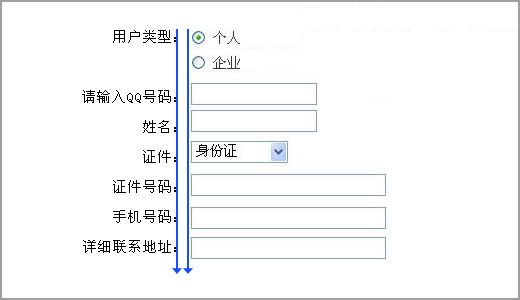
иҖҢд»ҘдёӢиҝҷз§Қж‘Ҷж”ҫеҪўејҸзҡ„еҘҪеӨ„е°ұжҳҜпјҢз”ЁжҲ·еҸҜд»ҘдёҖзңје°ұзңӢеҲ°ж Үзӯҫе’Ңе®ғеҜ№еә”зҡ„иҫ“е…ҘжЎҶпјҢиҖҢдё”дёҚз”ЁжӢ…еҝғз”ЁжҲ·йҳ…иҜ»ж ҮзӯҫеёҰжқҘзҡ„йўқеӨ–иҙҹжӢ…пјҡ

дәҢгҖҒеӨ§еӯ—жӣҙзӘҒеҮә
ж–Үеӯ—зҡ„дё»иҰҒеҠҹиғҪжҳҜеңЁи§Ҷи§үдј иҫҫдёӯеҗ‘еӨ§дј—дј иҫҫдҪңиҖ…зҡ„ж„Ҹеӣҫе’Ңеҗ„з§ҚдҝЎжҒҜпјҢиҰҒиҫҫеҲ°иҝҷдёҖзӣ®зҡ„еҝ…йЎ»иҖғиҷ‘ж–Үеӯ—зҡ„ж•ҙдҪ“иҜүжұӮпјҢз»ҷдәәд»Ҙжё…жҷ°зҡ„и§Ҷи§үеҚ°иұЎгҖӮеӣ жӯӨпјҢи®ҫи®Ўдёӯзҡ„ж–Үеӯ—еә”йҒҝе…Қз№ҒжқӮйӣ¶д№ұпјҢдҪҝдәәжҳ“и®ӨпјҢжҳ“жҮӮпјҢеҲҮеҝҢдёәдәҶи®ҫи®ЎиҖҢи®ҫи®ЎпјҢеҝҳи®°дәҶж–Үеӯ—и®ҫи®Ўзҡ„ж №жң¬зӣ®зҡ„жҳҜдёәдәҶжӣҙеҘҪгҖҒжӣҙжңүж•Ҳзҡ„дј иҫҫдҪңиҖ…зҡ„ж„ҸеӣҫпјҢиЎЁиҫҫи®ҫи®Ўзҡ„дё»йўҳе’Ңжһ„жғіж„ҸеҝөгҖӮ

еңЁйЎөйқўж–Үеӯ—зҡ„еӨ„зҗҶдёҠпјҢеұӮж¬Ўе…ізі»еҫҲйҮҚиҰҒгҖӮжҲ‘们зҡ„зңјзқӣеёёеёёиў«еҗёеј•еҲ°еҺҡйҮҚиҖҢеҸҲеҜ№жҜ”ејәзғҲзҡ„еӣҫеҪўдёҠйқўпјҢеҗҢж—¶еӨ§зҡ„гҖҒеҠ зІ—зҡ„еӯ—дҪ“иЎЁзҺ°дәҶе®ғзҡ„йҮҚиҰҒжҖ§е’Ңдё»йўҳжҖқжғігҖӮеӯ—дҪ“еҜ№жҜ”дёӯпјҢеӯ—дҪ“и¶ҠеӨ§и¶ҠзІ—пјҢе°ұиЎЁзӨәиҜҘйғЁеҲҶеҶ…е®№и¶ҠйҮҚиҰҒгҖӮеҜ№ж ҮйўҳжқҘиҜҙпјҢдёҖиҲ¬йғҪдҪҝз”ЁдёҖз§ҚзӘҒеҮәзҡ„еӯ—дҪ“е’Ңе…¶д»–еҶ…е®№еҢәеҲ«ејҖжқҘвҖ”вҖ”еҠ зІ—гҖҒеҠ е®ҪгҖҒеҠ еӨ§еӯ—еҸ·гҖҒејәзғҲзҡ„йўңиүІзӯүпјҲзҷҪзәёй»‘еӯ—пјҢй»‘иүІеӯ—дҪ“дёҺзҷҪиүІйЎөйқўеҜ№жҜ”жҳҜжңҖејәзғҲпјҢеҸҚд№ӢдәҰ然пјүгҖӮе…¶ж¬ЎжҳҜжҷ®йҖҡеӯ—дҪ“пјҢиҝҷдәӣеӯ—дҪ“жҳҜеҜ№дё»йўҳиҝӣиЎҢиҝӣдёҖжӯҘзҡ„иҜҙжҳҺгҖӮиҖҢжҢҮзӨәе’ҢжіЁйҮҠйғЁеҲҶзҡ„е°Ҹеӯ—йҮҚиҰҒжҖ§жӣҙж¬Ўд№ӢпјҢе‘ҠиҜүдәҶжҲ‘们пјҡдҪ д№ҹи®ёжғійҳ…иҜ»иҝҷдәӣеҶ…е®№пјҢдҪҶжҳҜжІЎжңүзңӢеҲ°д№ҹжІЎе…ізі»гҖӮеҗҢж—¶иҰҒжіЁж„ҸпјҢжүҖжңүеӣҫзүҮдёӯзҡ„ж–Үжң¬йғҪеә”иҜҘжё…жҷ°жҳ“иҜ»гҖӮ
дёүгҖҒеӣҫеҪўжӣҙеҗёеј•дәә
з•ҢйқўйңҖиҰҒдёҖе®ҡзҡ„еӣҫеҪўиҫ…еҠ©пјҢиҝҷе°ҶдҪҝдә§е“Ғжӣҙе…·еҗёеј•еҠӣгҖӮеӣҫеҪўиғҪеӨҹдј иҫҫеҗ„з§Қдә§е“Ғзҡ„дёӘжҖ§пјҢдҫӢеҰӮпјҡе®үе…ЁеҸҜйқ гҖҒд»ӨдәәжҝҖеҠЁгҖҒеҘҪзҺ©гҖҒе……ж»Ўжҙ»еҠӣгҖҒиҲ’йҖӮж„үеҝ«гҖҒеҶ·йқҷгҖҒжңүеҠӣгҖҒзҙ§еј зӯүпјҢиҝҷжҳҜжғ…ж„ҹиҜүжұӮгҖӮDonald NormanпјҲпјҲе”җвҖўиҜәжӣјпјүи®ӨдёәпјҢдә§е“Ғи®ҫи®ЎдёӯдёҖдёӘйқһеёёйҮҚиҰҒзҡ„еӣ зҙ пјҢйӮЈе°ұжҳҜвҖңж„үжӮҰвҖқ(Enjoyment)жҲҗеҲҶпјҢи®©дәәе–ңж¬ўиҝҷдёӘдёңиҘҝвҖ”вҖ”и®©дәәи§үеҫ—й«ҳе…ҙгҖҒжңүи¶ЈгҖӮд»–иҜҙпјҡвҖңз§ҜжһҒзҡ„жғ…ж„ҹеўһејәдәҶеҲӣйҖ жҖ§е’Ңе№ҝеәҰдјҳе…Ҳзҡ„жҖқиҖғпјҢиҖҢиҙҹйқўзҡ„жғ…ж„ҹйӣҶдёӯеңЁи®ӨзҹҘдёҠпјҢеўһејәж·ұеәҰдјҳе…ҲеӨ„зҗҶ并жҠҠе№Іжү°йҷҚеҲ°жңҖе°‘гҖӮвҖқвҖңз§ҜжһҒзҡ„жғ…ж„ҹиғҪи®©дәә们жӣҙиғҪе®№еҝҚдёҖдәӣеӣ°йҡҫпјҢеңЁеҜ»жүҫи§ЈеҶіж–№жЎҲзҡ„ж—¶еҖҷеҸҳеҫ—жӣҙзҒөжҙ»иҖҢжңүеҲӣйҖ жҖ§гҖӮвҖқдёҖе®ҡеұӮеәҰдёҠпјҢдёҚеҪұе“Қдәә们еңЁз•ҢйқўдёҠе®ҢжҲҗд»»еҠЎж•ҲзҺҮзҡ„еүҚжҸҗдёӢпјҢйҖӮеәҰзҡ„иЈ…йҘ°гҖҒжјӮдә®зҡ„з»ҶиҠӮдјҡеҪұе“Қдәә们дҪҝз”Ёдә§е“Ғзҡ„еҝғжғ…пјҢеј•еҜјдәә们еҶҚж¬ЎйҖ—з•ҷе’ҢжҺўзҙўеӨҡзӮ№ж—¶й—ҙпјҢз”ҡиҮіжҺЁиҚҗз»ҷеҲ«дәәгҖӮ
еӣҫеҪўйңҖиҰҒеҮҸе°‘и®ӨзҹҘиҙҹжӢ…гҖӮе…¶е®һж–Үеӯ—жңҖж—©жқҘжәҗдәҺеӣҫеҪўпјҢеҸ–жқҗдәҺиҮӘ然еҪўжҖҒпјҢжүҖд»ҘзӣёжҜ”д№ӢдёӢпјҢз®ҖеҢ–зҡ„гҖҒйЎәз•…зҡ„гҖҒзӨәж„ҸжҖ§еҮҶзЎ®зҡ„еӣҫеҪўиғҪеӨҹеҮҸе°‘и®ӨзҹҘиҙҹжӢ…пјҢи®©з”ЁжҲ·дёҚйңҖиҰҒдёҖдёӘдёӘж–Үеӯ—йҳ…иҜ»пјҢжүҖд»ҘжҜ”ж–Үеӯ—жӣҙдҫҝдәҺз”ЁжҲ·иҜҶеҲ«гҖҒзҗҶи§Је’Ңи®°еҝҶгҖӮдҪҶеӣҫеҪўи®ҫи®ЎдёҖе®ҡиҰҒйҒөеҫӘз®ҖжҙҒ规еҲҷпјҡдҪ жғіиҰҒдҪ зҡ„з”ЁжҲ·жіЁж„ҸеҲ°дҪ з«ҷзӮ№дёҠжүҖжҸҗдҫӣзҡ„дә§е“ҒгҖҒжңҚеҠЎе’ҢдҝЎжҒҜпјҢиҖҢдёҚжҳҜдҪ з«ҷзӮ№зҡ„зІҫзҫҺи®ҫи®ЎгҖӮиҝҮеӨҡзҡ„иЈ…йҘ°е°Ҷе№Іжү°з”ЁжҲ·ж“ҚдҪңгҖӮ
еӣӣгҖҒеҠЁз”»дјҡиў«иҜҜд»ҘдёәжҳҜе№ҝе‘Ҡ
йЎөйқўдёӯеҠЁжҖҒзҡ„FLASHйқһеёёеҗёеј•дәә们зҡ„жіЁж„ҸеҠӣдәҶгҖӮAdobeе…¬еҸёзҡ„иҝҷйЎ№еҠЁз”»жҠҖжңҜи®©дә’иҒ”зҪ‘еҸҳеҫ—жӣҙдёәејәеӨ§пјҢд»ҺNikeе…¬еҸёйқһеёёеӨёеј зҡ„йҰ–йЎөеҠЁз”»еҲ°дј—еӨҡе№ҝе‘Ҡе•ҶдҪҝз”Ёзҡ„зҪ‘йЎөBannerгҖӮдҪҶжҳҜиҝҷйЎ№еҠЁз”»жҠҖжңҜзҺ°еңЁе·Іиў«ж»Ҙз”ЁпјҢдҪҝеҫ—з”ЁжҲ·й»ҳи®ӨзңӢеҲ°еҠЁз”»е°ұиҜҜд»ҘдёәжҳҜдёӘе№ҝе‘ҠпјҢдёҖдёӘеҸӘеҜ№йЎөйқўеҶ…е®№ж„ҹе…ҙи¶Јзҡ„дәәгҖҒжҲ–иҖ…еёёеёёжөҸи§ҲзҪ‘йЎөзҡ„дәәпјҢеҸҜиғҪдјҡз®ҖеҚ•еҝ«йҖҹең°и·іиҝҮеҠЁз”»йғЁеҲҶгҖӮжүҖд»ҘеңЁйЎөйқўи®ҫи®ЎдёӯпјҢеә”иҜҘе°ҪйҮҸе°‘ең°дҪҝз”ЁFIashеҠЁз”»пјҢиҝҮеӨҡзҡ„еҠЁз”»дёҚд»…жІЎжңүе®һз”ЁжҖ§иҖҢдё”иҝҳдјҡжӢ–ж…ўз”ЁжҲ·зҡ„зҪ‘йЎөжөҸи§ҲеҷЁгҖӮе°Өе…¶жҳҜдёҖдёӘе……ж»Ўе№ҝе‘Ҡзҡ„йЎөйқўпјҢйӮЈж ·дјҡдҪҝдҪ зҡ„зӣ®ж Үе®ўжҲ·ж— жі•йҳ…иҜ»ејғдҪ иҖҢеҺ»гҖӮ
дә”гҖҒеҶ…е®№йҖ»иҫ‘пјҡ并еҲ—е…ізі»гҖҒд»Һеұһе…ізі»
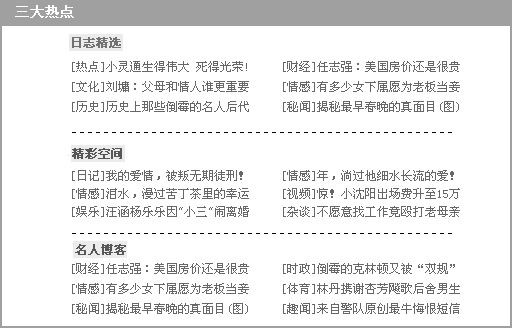
дәә们еҫҖеҫҖе–ңж¬ўжңүжқЎзҗҶзҡ„и§Ҷи§үдҝЎжҒҜпјҢйҖ»иҫ‘жё…жҷ°гҖҒеұӮж¬ЎеҲҶжҳҺгҖҒдёҘи°Ёзҡ„еҶ…е®№жүҚиғҪжңүеҠ©дәҺдҫҝжҚ·еҝ«йҖҹең°йҳ…иҜ»гҖӮиҝҷйҮҢдё»иҰҒд»Ӣз»ҚвҖң并еҲ—е…ізі»вҖқе’ҢвҖңд»Һеұһе…ізі»вҖқгҖӮ
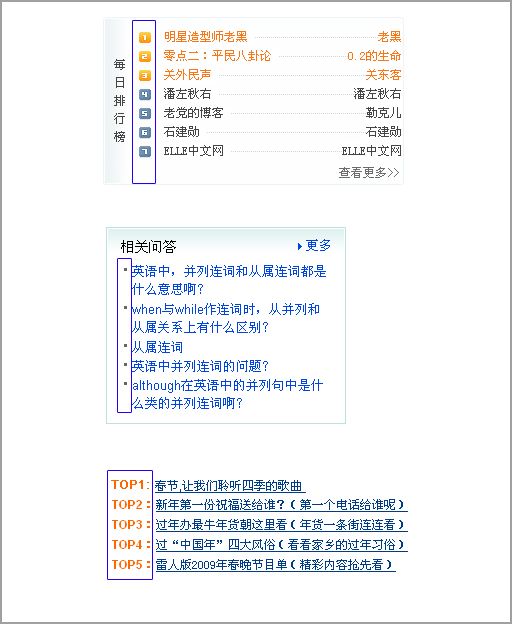
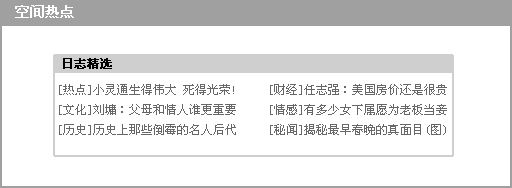
并еҲ—е…ізі»пјҡ并еҲ—е…ізі»е°ұжҳҜжҠҠеҗҢзӯүйҮҚиҰҒзҡ„дҝЎжҒҜдҫқж¬ЎзҪ—еҲ—пјҢеҪјжӯӨжІЎжңүеұӮзә§е…ізі»гҖӮйҖ»иҫ‘дёҠзӣёе…ізҡ„йғЁеҲҶеңЁи§Ҷи§үиЎЁиҫҫдёҠд№ҹзӣёе…ігҖӮдҫӢеҰӮпјҢжҠҠзӣёиҝ‘зҡ„еҶ…е®№еҲҶжҲҗдёҖз»„пјҢж”ҫеңЁеҗҢдёҖдёӘж ҮйўҳиҮідёӢпјҢйҮҮз”Ёзұ»дјјзҡ„ж–№ејҸжҳҫзӨәдҝЎжҒҜпјҢ并жҠҠе®ғ们全йғЁж”ҫеңЁдёҖдёӘе®ҡд№үжҳҺзЎ®зҡ„еҢәеҹҹд»ҘеҶ…гҖӮ
еңЁиЎЁзҺ°зҡ„еҪўејҸдёҠпјҢеёёеёёз”ЁеҲ°зҡ„ж–№жі•жңүпјҡеҶ…е®№зј©иҝӣгҖҒдҪҚзҪ®жҲ–з•ҷзҷҪгҖҒзәҝжЎҶжҲ–еҲҶз»„пјҲзәҝжқЎгҖҒж–№жЎҶгҖҒйўңиүІжқЎпјүгҖӮ
еҶ…е®№зј©иҝӣпјҡ

дҪҚзҪ®жҲ–з•ҷзҷҪпјҡ

зәҝжЎҶжҲ–еҲҶз»„пјҡпјҲзәҝжқЎгҖҒж–№жЎҶгҖҒйўңиүІжқЎзӯүзӯүпјүпјҡ

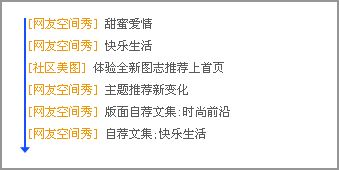
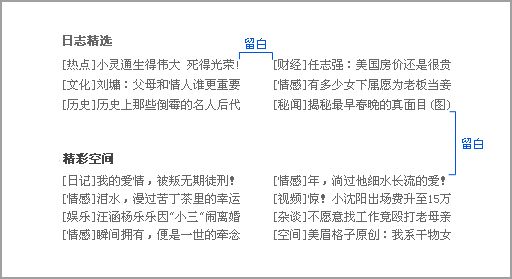
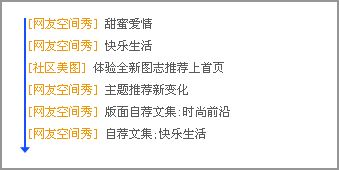
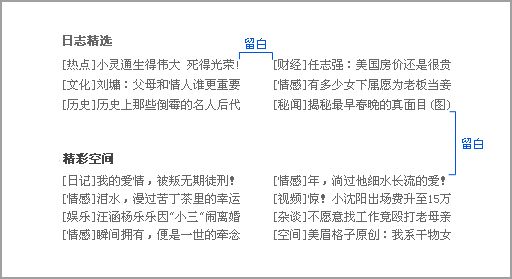
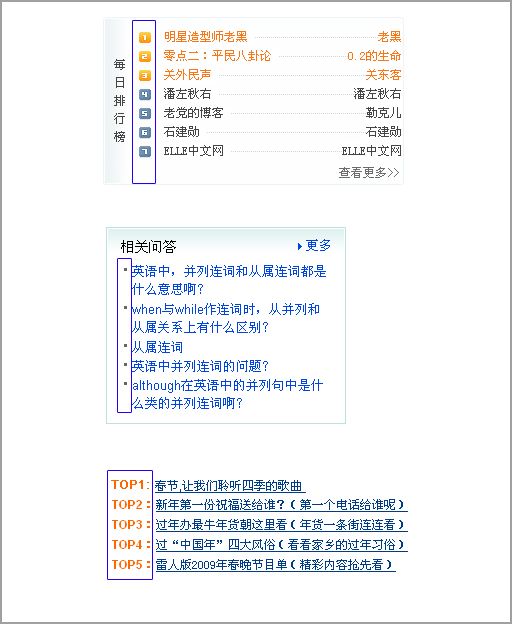
д»Һеұһе…ізі»пјҡд»Һеұһе…ізі»иЎЁзӨәAдҝЎжҒҜе…ЁйғЁеҢ…еҗ«еңЁBдҝЎжҒҜд№ӢеҶ…пјҢжҲ–иҖ…иЎЁзӨәAдҝЎжҒҜдҫқйҷ„дәҺBдҝЎжҒҜгҖӮе°ұеҘҪжҜ”еҰӮж Үйўҳе’ҢжӯЈж–Үзҡ„е…ізі»пјҢжүҖд»ҘAдҝЎжҒҜжҳҜBдҝЎжҒҜзҡ„дёҖдёӘеӯҗйӣҶгҖӮеҰӮдёӢеӣҫдёӯпјҢвҖңз©әй—ҙзғӯзӮ№вҖқе°ұеҢ…еҗ«вҖңж—Ҙеҝ—зІҫйҖүвҖқпјҢеҘ№д»¬д№Ӣй—ҙе°ұжҳҜд»Һеұһе…ізі»гҖӮиҖҢвҖңж—Ҙеҝ—зІҫйҖүвҖқйҮҢеҸҲеҢ…еҗ«6жқЎж–Үз« еҗҚз§°пјҢе®ғ们д№Ӣй—ҙд№ҹжҳҜдёҖз§Қд»Һеұһе…ізі»пјҢиҝҷе°ұжҳҜжҲ‘们жүҖиҜҙзҡ„жӯЈж–Үе’Ңж Үйўҳзҡ„е…ізі»гҖӮ

еңЁиҝҷйҮҢпјҢBдҝЎжҒҜйҮҢйқўд№ҹеҸҜд»ҘжҳҜеҘҪеҮ жқЎе№¶еҲ—е…ізі»зҡ„еҶ…е®№з»„жһ„жҲҗгҖӮеҰӮпјҡ

е…ӯгҖҒеӨҡ项并еҲ—зҡ„дҝЎжҒҜ
еӨҡ项并еҲ—зҡ„дҝЎжҒҜпјҢз”ұдәҺи§Ҷи§үзҡ„иҝһз»ӯжҖ§пјҢж··еңЁдёҖиө·е®№жҳ“дә§з”ҹж··ж·ҶгҖӮжҲ‘们еҸҜд»Ҙз”ЁдёҖдәӣе°ҸжҠҖе·§е°Ҷе…¶еҢәеҲҶгҖӮжҜ”еҰӮпјҢеңЁе№¶еҲ—зҡ„дҝЎжҒҜеҶ…е®№еүҚйқўеҠ дёҠе°Ҹеӣҫж ҮпјҢжҲ–иҖ…еҢәеҲҶжҺ’еәҸпјҡ

дёғгҖҒдёҚеҗҢзҡ„жҺ’еәҸж–№ејҸVSзӯӣйҖү
иҝҷйҮҢйңҖиҰҒе…ҲиҜҙжҳҺдёӨдёӘеҗҚиҜҚзҡ„еҗ«д№үгҖӮвҖңжҺ’еәҸж–№ејҸвҖқвҖ”вҖ”жҢҮзҡ„жҳҜе°Ҷж–Ү件дёӯзҡ„еҗ„дёӘдҝЎжҒҜжҢүж•°еҖјпјҲеҰӮеҸӮдёҺдәәж•°гҖҒзӮ№еҮ»ж•°зӯүпјүгҖҒжҲ–иҖ…жҹҗз§Қзү№жҖ§пјҲеҰӮзғӯеәҰпјүзҡ„йҖ’еҚҮжҲ–йҖ’йҷҚж¬ЎеәҸйҮҚж–°жҺ’еҲ—жҲҗдёәдёҖдёӘж–°зҡ„и®°еҪ•еәҸеҲ—гҖӮиҖҢвҖңзӯӣйҖүвҖқжҳҜжҢҮдёҖдёӘд»ҘеӨҡдёӘдҝЎжҒҜдёӯжҢүйў„е®ҡзӣ®ж Үе°ұжҹҗз§Қзү№е®ҡжҖ§иҙЁиҝӣиЎҢзІҫйҖүзҡ„ж“ҚдҪңиҝҮзЁӢгҖӮе®ғ们йғҪжңүвҖңиҝӣдёҖжӯҘвҖқзҡ„е…ізі»пјҢдҪҶжҳҜжҺ’еәҸдёҚдјҡжңүж•°йҮҸзҡ„еҸҳеҢ–пјӣиҖҢвҖңзӯӣйҖүвҖқеӣ дёәжҳҜиҝӣдёҖжӯҘй’ҲеҜ№зү№е®ҡжқЎд»¶зІҫзЎ®жҢ‘йҖүжүҖеү©пјҢжңүеҸҜиғҪеҜјиҮҙж•°йҮҸзҡ„еҮҸе°‘гҖӮеҰӮпјҡ
жҺ’еәҸпјҡ

зӯӣйҖүпјҡ

еҲҶдә«еҲ°пјҡ



























зӣёе…іжҺЁиҚҗ
"з»Ҹе…ёзҫҺи§ӮйЎөйқўж ·ејҸеёёз”ЁPNGеӣҫж ҮеҗҲйӣҶ" жҸҗдҫӣдәҶдёҖз»„зІҫеҝғи®ҫи®Ўзҡ„еӣҫж Үиө„жәҗпјҢдё“дёәдјҳеҢ–йЎөйқўи®ҫи®ЎиҖҢжү“йҖ гҖӮиҝҷдәӣеӣҫж Үд»Ҙе…¶зӢ¬зү№зҡ„зҫҺеӯҰйЈҺж је’Ңе®һз”ЁжҖ§пјҢдёәи®ҫи®ЎеёҲжҸҗдҫӣдәҶдё°еҜҢзҡ„йҖүжӢ©гҖӮ PNGеӣҫж ҮжҳҜдёҖз§Қе№ҝжіӣдҪҝз”Ёзҡ„еӣҫеғҸж јејҸпјҢзү№еҲ«жҳҜеңЁзҪ‘йЎөе’Ң...
//IPең°еқҖ(***.***.***.***) //йӮ®д»¶(***@***.**) //ж—Ҙжңҹ(****-**-**) //йӮ®ж”ҝзј–з Ғ //з”өиҜқеҸ·з Ғ //жүӢжңәеҸ·з Ғ //ж—¶й—ҙ(**:**:**) //ж•°еӯ—
LRUпјҲLeast Recently UsedпјүжҳҜжңҖеёёз”Ёзҡ„йЎөйқўзҪ®жҚўз®—жі•пјҢе®ғйҖүжӢ©жңҖиҝ‘жңҖе°‘дҪҝз”Ёзҡ„йЎөйқўиҝӣиЎҢжӣҝжҚўгҖӮLRUз®—жі•еҹәдәҺиҝҷж ·дёҖдёӘеҒҮи®ҫпјҡжңҖиҝ‘з»ҸеёёдҪҝз”Ёзҡ„йЎөйқўжңӘжқҘд№ҹжӣҙеҸҜиғҪиў«йў‘з№ҒдҪҝз”ЁгҖӮC#дёӯе®һзҺ°LRUеҸҜд»ҘдҪҝз”Ёж•°жҚ®з»“жһ„еҰӮеҸҢеҗ‘й“ҫиЎЁз»“еҗҲе“ҲеёҢиЎЁпјҢ...
"еёёз”ЁPPT еёёз”Ёеӣҫж Ү з»қеҜ№е®һз”Ё"иҝҷдёӘж ҮйўҳиЎЁжҳҺдәҶиө„жәҗйӣҶдёӯеҢ…еҗ«дәҶдёҖзі»еҲ—е№ҝжіӣйҖӮз”ЁдәҺеҗ„з§ҚPPTеңәжҷҜзҡ„еӣҫж ҮпјҢж—ЁеңЁи§ЈеҶіз”ЁжҲ·еңЁи®ҫи®ЎPPTж—¶еҜ»жүҫйҖӮеҪ“гҖҒзҫҺи§ӮеӣҫеҪўзҡ„еӣ°жү°гҖӮиҝҷдәӣеӣҫж ҮеҸҜиғҪжҳҜзҹўйҮҸж јејҸпјҢе…Ғи®ёз”ЁжҲ·иҮӘз”ұзј©ж”ҫиҖҢдёҚеӨұзңҹпјҢеҗҢж—¶д№ҹеҸҜиғҪ...
йҷӨжӯӨд№ӢеӨ–пјҢWordиҝҳж”ҜжҢҒеӣҫзүҮгҖҒеӣҫиЎЁгҖҒиЎЁж јзӯүеӨҡе…ғеҢ–зҡ„дҝЎжҒҜиЎЁиҫҫж–№ејҸпјҢе®ғ们иғҪеӨҹзӣҙи§Ӯең°е‘ҲзҺ°еӨҚжқӮзҡ„ж•°жҚ®жҲ–жҰӮеҝөгҖӮдҫӢеҰӮпјҢз”ЁеӣҫиЎЁжқҘиЎЁзӨәз»ҹи®ЎдҝЎжҒҜпјҢжҲ–з”ЁиЎЁж јжқҘз»„з»Үж•°жҚ®пјҢйғҪиғҪжңүж•ҲжҸҗеҚҮдҝЎжҒҜзҡ„еҠ е·Ҙе’ҢзҗҶи§Јж•ҲзҺҮгҖӮ жҖ»зҡ„жқҘиҜҙпјҢдҝЎжҒҜзҡ„еҠ е·Ҙ...
дёҡеҠЎжөҒзЁӢеӣҫгҖҒеҠҹиғҪжөҒзЁӢеӣҫе’ҢйЎөйқўжөҒзЁӢеӣҫжҳҜдә§е“Ғз»ҸзҗҶе’ҢиҪҜ件ејҖеҸ‘еӣўйҳҹдёӯеёёз”Ёзҡ„еӣҫеҪўиЎЁиҫҫж–№ејҸпјҢз”ЁдәҺжҸҸиҝ°дёҡеҠЎйҖ»иҫ‘гҖҒдә§е“ҒеҠҹиғҪе’ҢйЎөйқўдәӨдә’гҖӮиҝҷдәӣеӣҫеҪўе·Ҙе…·еҜ№дәҺеӣўйҳҹзҡ„йЎ№зӣ®з®ЎзҗҶе’Ңдә§е“ҒејҖеҸ‘е…·жңүйҮҚиҰҒзҡ„дҪңз”ЁгҖӮ дёҡеҠЎжөҒзЁӢеӣҫпјҲBusiness ...
иҝҷдёӨдёӘз®—жі•йғҪжҳҜеёёз”Ёзҡ„йЎөйқўзҪ®жҚўз®—жі•пјҢдҪҶжҳҜе®ғ们йғҪжңүе…¶дјҳзјәзӮ№гҖӮ еңЁе®һйӘҢдёӯпјҢжҲ‘们дҪҝз”ЁдәҶMicrosoft Visual C++6.0дҪңдёәзј–зЁӢзҺҜеўғпјҢ并еңЁWindows XPж“ҚдҪңзі»з»ҹдёӢиҝӣиЎҢдәҶе®һйӘҢгҖӮжҲ‘们дҪҝз”ЁдәҶдәҢз»ҙж•°з»„зҡ„иҫ“еҮәз®—жі•пјҢжЁЎжӢҹдәҶеҶ…еӯҳзҡ„зү©зҗҶеқ—...
дҫӢеҰӮпјҢ`getElementById()`гҖҒ`querySelector()`е’Ң`querySelectorAll()`зӯүж–№жі•жҳҜеёёз”Ёзҡ„DOMж“ҚдҪңпјҢе®ғ们еҸҜд»Ҙеё®еҠ©ејҖеҸ‘иҖ…зІҫеҮҶең°е®ҡдҪҚе’Ңж“ҚдҪңйЎөйқўдёҠзҡ„зү№е®ҡе…ғзҙ гҖӮ 2. AJAXпјҡ ејӮжӯҘJavaScriptе’ҢXMLпјҲAJAXпјүе…Ғи®ёзҪ‘йЎөеңЁдёҚеҲ·ж–°ж•ҙдёӘ...
жң¬зҜҮж–Үз« дё»иҰҒе…іжіЁStruts2дёӯзҡ„еёёз”Ёж ҮзӯҫпјҢиҝҷдәӣж ҮзӯҫеӨ§еӨ§з®ҖеҢ–дәҶWebејҖеҸ‘дёӯзҡ„дёҖдәӣеёёи§Ғд»»еҠЎгҖӮ йҰ–е…ҲпјҢжҲ‘们иҰҒжҳҺзҷҪStruts2ж Үзӯҫеә“дёҺStruts1.xзҡ„дёҚеҗҢд№ӢеӨ„гҖӮеңЁStruts1.xдёӯпјҢж Үзӯҫеә“жҢүз…§еҠҹиғҪеҲ’еҲҶдёәHTMLгҖҒTilesгҖҒLogicе’ҢBeanзӯүеҮ дёӘ...
еңЁwebеүҚз«ҜејҖеҸ‘дёӯпјҢжҲ‘们еҸҜд»ҘйҖүжӢ©еӨҡз§Қж–№ејҸжқҘе®һзҺ°иҝҷдәӣеӣҫж Үпјҡ 1. **еӯ—дҪ“еӣҫж ҮпјҲFont Iconsпјү**пјҡдҫӢеҰӮFontAwesomeгҖҒIoniconsгҖҒMaterial Design IconsзӯүпјҢе®ғ们е°Ҷеӣҫж ҮдҪңдёәеӯ—дҪ“ж–Ү件жҸҗдҫӣпјҢдјҳзӮ№жҳҜеҸҜзј©ж”ҫжҖ§еҘҪпјҢйўңиүІи°ғж•ҙж–№дҫҝпјҢдё”...
жң¬е®һйӘҢжҠҘе‘Ҡе…іжіЁзҡ„жҳҜйЎөйқўи°ғеәҰз®—жі•зҡ„е®һзҺ°пјҢдё»иҰҒеҢ…жӢ¬е…Ҳиҝӣе…ҲеҮә(FIFO)гҖҒжңҖиҝ‘жңҖе°‘дҪҝз”Ё(LRU)е’ҢжңҖиҝ‘жңҖдёҚеёёз”Ё(LFU)иҝҷдёүз§Қеёёи§Ғз®—жі•гҖӮ **1. FIFO (е…Ҳиҝӣе…ҲеҮәи°ғеәҰз®—жі•)** FIFOз®—жі•жҳҜжңҖз®ҖеҚ•зҡ„йЎөйқўи°ғеәҰзӯ–з•ҘпјҢеҪ“йңҖиҰҒи°ғе…Ҙж–°зҡ„йЎөйқўиҖҢ...
иҝҷдәӣеӯ—ж¶өзӣ–дәҶжұүиҜӯдёӯжңҖеёёи§Ғзҡ„иҜҚжұҮе’ҢиЎЁиҫҫж–№ејҸпјҢжҳҜд»»дҪ•дёҖдёӘжғіиҰҒжҸҗй«ҳд№ҰеҶҷж°ҙе№іе’ҢиҜӯиЁҖиҝҗз”ЁиғҪеҠӣзҡ„дәәжүҖеҝ…йЎ»зҶҹжӮүзҡ„гҖӮеңЁзЎ¬з¬”д№Ұжі•дёӯпјҢжҘ·д№Ұеӣ 其规ж•ҙзҡ„еӯ—дҪ“е’Ңжҳ“дәҺиҫЁиҜҶзҡ„зү№зӮ№пјҢйқһеёёйҖӮеҗҲз”ЁдәҺж—Ҙеёёд№ҰеҶҷе’ҢжӯЈејҸж–Ү件зҡ„ж’°еҶҷгҖӮйҖҡиҝҮз»ғд№ иҝҷ...
expr1 : expr2пјүд№ҹжҳҜдёҖз§Қз®ҖжҙҒзҡ„жқЎд»¶иЎЁиҫҫж–№ејҸгҖӮ 7. **еҫӘзҺҜиҜӯеҸҘ**пјҡ`for`гҖҒ`while`е’Ң`do...while`еҫӘзҺҜз”ЁдәҺйҮҚеӨҚжү§иЎҢд»Јз Ғеқ—гҖӮ`for...of`е’Ң`for...in`еҲҷеҲҶеҲ«з”ЁдәҺйҒҚеҺҶеҸҜиҝӯд»ЈеҜ№иұЎе’ҢеҜ№иұЎзҡ„еұһжҖ§гҖӮ 8. **еҜ№иұЎеҲӣе»ә**пјҡеҸҜд»Ҙ...
### PPTзҡ„еёёз”Ёж“ҚдҪңе…Ҙй—ЁиҜҰи§Ј #### еҹәжң¬жҰӮеҝөдёҺе·ҘдҪңз•Ңйқў ##### PowerPointзҡ„ж ёеҝғжҰӮеҝө - **жј”зӨәж–ҮзЁҝ**пјҡз”ұеӨҡеј ...жӯӨеӨ–пјҢеӯҰдјҡй«ҳж•Ҳең°йҖүжӢ©е’ҢжҸ’е…Ҙе№»зҒҜзүҮпјҢеҸҜд»ҘжһҒеӨ§ең°жҸҗй«ҳеҲӣдҪңж•ҲзҺҮпјҢдҪҝеҫ—PPTжҲҗдёәиЎЁиҫҫжҖқжғіе’Ңдј йҖ’дҝЎжҒҜзҡ„ејәеӨ§е·Ҙе…·гҖӮ
жң¬иө„жәҗжҸҗдҫӣдәҶдёҖзі»еҲ—дё“дёәеҗҺеҸ°ејҖеҸ‘и®ҫи®Ўзҡ„еёёз”Ёеӣҫж ҮпјҢе…·жңүдёғз§ҚдёҚеҗҢзҡ„йЈҺж јпјҢжҜҸз§ҚйЈҺж јзҡ„еӣҫж ҮйғҪд»Ҙ16*16еғҸзҙ зҡ„е°Ҹе·§е°әеҜёе‘ҲзҺ°пјҢд»ҘйҖӮеә”еҗҺеҸ°з•ҢйқўйҖҡеёёйңҖиҰҒзҡ„з®ҖжҙҒй«ҳж•ҲгҖӮ 1. **еӣҫж Үи®ҫи®Ўзҡ„йҮҚиҰҒжҖ§**пјҡеңЁеҗҺеҸ°ејҖеҸ‘дёӯпјҢеӣҫж Үз”ЁдәҺиЎЁзӨәеҗ„з§Қ...
иҝҷдёӘ"Java WebејҖеҸ‘еёёз”ЁAPIеҗҲйӣҶ"еҫҲеҸҜиғҪеҢ…еҗ«дәҶдёҖзі»еҲ—з”ЁдәҺжһ„е»әWebеә”з”Ёзҡ„е…ій”®APIпјҢеҢ…жӢ¬ServletгҖҒJSPгҖҒJavaServer Faces (JSF)гҖҒJava Persistence API (JPA)гҖҒJavaMail APIд»ҘеҸҠJava WebSocketзӯүгҖӮдёӢйқўжҲ‘们е°ҶиҜҰз»ҶжҺўи®Ёиҝҷдәӣ...
иҝҷдәӣеӣҫж ҮйҖҡеёёд»Ҙ24x24еғҸзҙ зҡ„е°әеҜёи®ҫи®ЎпјҢиҝҷжҳҜеӣ дёәеңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢе°Ҹе°әеҜёзҡ„еӣҫж ҮиғҪеӨҹдҝқжҢҒйЎөйқўзҡ„жё…жҷ°еәҰпјҢеҗҢж—¶дёҚдјҡеҚ з”ЁиҝҮеӨҡзҡ„з©әй—ҙгҖӮPNGгҖҒICOгҖҒTIFе’ҢBMPжҳҜеӣӣз§Қеёёи§Ғзҡ„еӣҫеғҸж јејҸпјҢеҗ„жңүзү№зӮ№пјҡ 1. PNGпјҲPortable Network Graphics...
еёёз”Ёзҡ„protel99seе°ҒиЈ…пјҢиө„жәҗжҸҸиҝ°жЎҶжһ¶(Resource Description Framework, з®Җз§° RDF)жҳҜдёҖдёӘз”ЁдәҺиЎЁиҫҫе…ідәҺдёҮз»ҙзҪ‘(World Wide Web)дёҠзҡ„иө„жәҗзҡ„дҝЎжҒҜзҡ„иҜӯиЁҖВ· е®ғдё“й—Ёз”ЁдәҺиЎЁиҫҫе…ідәҺWebиө„жәҗзҡ„е…ғж•°жҚ®, жҜ”еҰӮWebйЎөйқўзҡ„ж ҮйўҳгҖҒдҪңиҖ…е’Ң...
е°ҸеӣҫзүҮеңЁзҪ‘йЎөи®ҫи®Ўдёӯеёёз”ЁдәҺйЎөйқўиЈ…йҘ°гҖҒиғҢжҷҜгҖҒеҲҶеүІзәҝзӯүпјҢе®ғ们еҸҜд»ҘеўһеҠ и§Ҷи§үеҗёеј•еҠӣпјҢе№іиЎЎеёғеұҖпјҢз”ҡиҮіиЎЁиҫҫе“ҒзүҢдёӘжҖ§гҖӮжң¬иө„жәҗеҢ…еҸҜиғҪеҢ…жӢ¬еҗ„з§ҚйўңиүІгҖҒеҪўзҠ¶гҖҒе°әеҜёзҡ„е°ҸеӣҫзүҮпјҢеҰӮзәҜиүІиғҢжҷҜгҖҒзә№зҗҶеӣҫжЎҲгҖҒиҫ№жЎҶзӯүпјҢйҖӮз”ЁдәҺеӨҡз§Қи®ҫи®ЎеңәжҷҜгҖӮ ...