View类是Android的一个超类,这个类几乎包含了所有的屏幕类型。每一个View都有一个用于绘图的画布,这个画布可以进行任意扩展。在游戏开发中往往需要自定义视图(View),这个画布的功能更能满足我们在游戏开发中的需要。在Android中,任何一个View类都只需重写onDraw 方法来实现界面显示,自定义的视图可以是复杂的3D实现,也可以是非常简单的文本形式等。
为了实现自定义View,需要创建一个新的类,然后重写onDraw方法,在此需要注意,新创建的类MyView要继承View基类,同时还要加入有参数的两个构造方法MyView(Context context)和MyView(Contextcontext,AttributeSet attr),否则编译运行无法通过。
在onDraw方法中,初始化了一个画笔对象myPaint,设置画笔颜色,还有文字大小,填充等属性。再利用本方法传入的参数canvas画布完成一幅条形统计图的绘制。具体代码如下:
-
packagecom.viewTest;
-
importandroid.content.Context;
-
importandroid.graphics.Canvas;
-
importandroid.graphics.Color;
-
importandroid.graphics.Paint;
-
importandroid.graphics.Rect;
-
importandroid.graphics.Paint.Style;
-
importandroid.util.AttributeSet;
-
importandroid.view.View;
-
publicclassMyViewextendsView{
-
publicMyView(Contextcontext){
-
super(context);
- }
-
publicMyView(Contextcontext,AttributeSetattr){
-
super(context,attr);
- }
-
privatePaintmyPaint;
-
privatestaticfinalStringmyString1="2006-2011上半年中国移动互联网行业各年度投资情况";
-
privatestaticfinalStringmyString2="来源:清科研究中心2011.08";
- @Override
-
protectedvoidonDraw(Canvascanvas){
-
super.onDraw(canvas);
- myPaint=newPaint();
- myPaint.setColor(Color.BLACK);
- myPaint.setTextSize(18);
- canvas.drawText(myString1,20,20,myPaint);
- canvas.drawLine(50,100,50,500,myPaint);
- canvas.drawLine(50,500,400,500,myPaint);
-
int[]array1=newint[]{0,50,100,150,200,250,300,350};
- myPaint.setTextSize(10);
- canvas.drawText("单位:百万美元",20,90,myPaint);
-
for(inti=0;i<array1.length;i++){
- canvas.drawLine(50,500-array1[i],54,500-array1[i],myPaint);
- canvas.drawText(array1[i]+"",20,500-array1[i],myPaint);
- }
- String[]array2=newString[]{"2008年","2009年","2010年","2011上半年"};
-
for(inti=0;i<array2.length;i++){
- canvas.drawText(array2[i],array1[i]+80,520,myPaint);
- }
- myPaint.setColor(Color.BLUE);
- myPaint.setStyle(Style.FILL);
- canvas.drawRect(newRect(90,500-56,110,500),myPaint);
- canvas.drawRect(newRect(140,500-98,160,500),myPaint);
- canvas.drawRect(newRect(190,500-207,210,500),myPaint);
- canvas.drawRect(newRect(240,500-318,260,500),myPaint);
- myPaint.setColor(Color.BLACK);
- canvas.drawText("56.32",88,500-58,myPaint);
- canvas.drawText("98.00",138,500-100,myPaint);
- canvas.drawText("207.65",188,500-209,myPaint);
- canvas.drawText("318.30",238,500-320,myPaint);
- myPaint.setColor(Color.BLACK);
- myPaint.setTextSize(16);
- canvas.drawText(myString2,20,560,myPaint);
- }
- }
然后将我们自定义的View 加入到main.xml 布局文件中, 在这里设置View的背景色为白色,是为了更好地展现其中的内容。代码如下:
-
<?xmlversion="1.0"encoding="utf-8"?>
-
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
-
android:layout_width="fill_parent"
-
android:layout_height="fill_parent"
-
android:orientation="vertical">
- <TextView
-
android:layout_width="fill_parent"
-
android:layout_height="wrap_content"
-
android:text="@string/hello"/>
- <Button
-
android:layout_width="match_parent"
-
android:layout_height="40dip"
-
android:text="下一张图"/>
- <com.viewTest.MyView
-
android:layout_width="fill_parent"
-
android:layout_height="wrap_content"
-
android:background="#FFFFFF"/>
-
</LinearLayout>
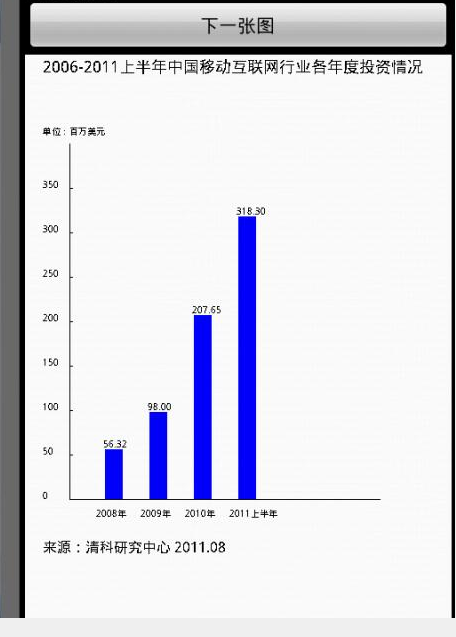
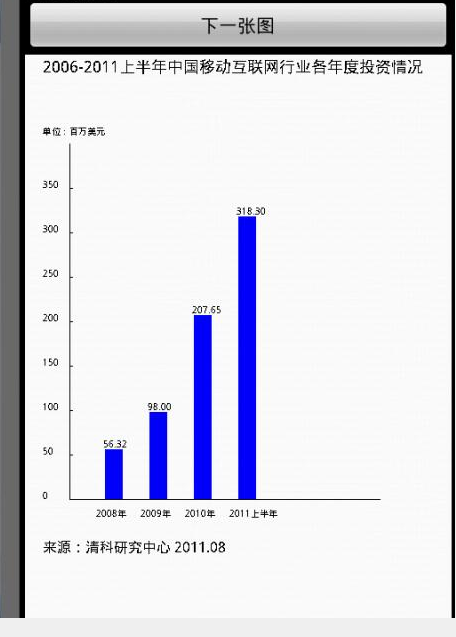
初始的activity.java文件并不需要修改。最后的效果如下图所示:

![]()
分享到:










相关推荐
在Android应用开发中,自定义View视图是一个重要的技术,它允许开发者根据特定需求创建独一无二的用户界面元素。本文将深入探讨如何通过继承View类来实现一个自定义的罗盘界面,以帮助开发者理解自定义视图的工作...
这个"Android开发之自定义ViewPager三角形指示器"项目旨在创建一个简单、轻量级的指示器,它用三角形图形表示用户当前所处的页面。 首先,我们来理解ViewPager的基本概念。ViewPager是Android Support Library中的...
在Android开发中,自定义View是一项重要的技能,它允许开发者根据特定需求创建独特且功能丰富的用户界面。这个“android 自定义view比较综合的例子”显然涵盖了多个高级话题,旨在帮助有一定基础的开发者提升自定义...
本文实例讲述了Android开发之自定义View(视图)用法。分享给大家供大家参考,具体如下: View类是Android的一个超类,这个类几乎包含了所有的屏幕类型。每一个View都有一个用于绘图的画布,这个画布可以进行任意扩展...
在Android应用开发中,自定义View是提升用户体验和实现独特设计的重要手段。本文将深入探讨如何在Android中创建自定义View,以及实现其各种功能。首先,我们需要理解自定义View的基本概念,它允许开发者扩展系统提供...
首先,自定义View在Android开发中扮演着关键角色,它允许开发者超越系统提供的标准视图组件,创建出满足特定需求的复杂视图。自定义View通常包括以下步骤: 1. 创建一个新的Java类,继承自View或已有的View子类(如...
在Android开发中,创建一个能够随声音大小变化的自定义View是一种常见的需求,尤其是在音乐播放器或者音频相关的应用中。这个自定义View可以是长方形或圆柱形,旨在模仿音频波形或音量指示器的效果。下面我们将深入...
本教程将深入探讨Android自定义View的源码实现过程,旨在帮助开发者理解和掌握这一核心技能。 首先,了解自定义View的基本步骤: 1. **定义View类**:创建一个新的Java类,继承自`android.view.View`或其子类,如`...
本文将深入探讨“Android-Android自定义View有这些足够了”这一主题,旨在帮助你掌握自定义Android View的核心技术,成为一名真正的Android UI专家。 首先,理解Android View的基本结构至关重要。一个View通常由两...
在Android开发中,自定义View是一项重要的技能,它允许开发者根据需求创建独特的用户界面元素,提升应用的用户体验。本教程将聚焦于如何在Android Studio中实现一个自定义View,特别是涉及数独游戏的Dialog监听部分...
在Android开发中,自定义View是一项重要的技能,它允许开发者根据特定需求创建独特且功能丰富的用户界面。本教程将深入探讨如何实现一个自定义的音量调控View,以提供更直观、更个性化的音量控制体验。我们参考的...
总结起来,实现Android音频剪辑裁剪自定义View的关键在于理解音频处理、自定义视图绘制以及用户交互设计。通过结合Android系统提供的API和第三方库,我们可以创建一个功能完备且用户体验良好的音频剪辑工具。在实际...
综上所述,这个资源包对于想要提升Android自定义View能力的开发者来说,是一份宝贵的资料。通过学习和实践其中的代码,开发者不仅可以掌握自定义View的基本技巧,还能深入了解Android视图系统的底层运作,提升应用的...
自定义View的基本步骤: 1. **创建新类**:首先,你需要创建一个新的Java类,继承自Android的基础视图类,如`View`、`ViewGroup`或其子类。例如,你可以创建一个名为`MyCustomView`的类,并让它直接继承自`View`。 ...
本文将围绕“android自定义view——波浪线”这一主题,深入探讨如何实现这样的自定义组件。 首先,我们了解自定义View的基本步骤。创建一个自定义View通常需要继承自Android的View或其子类,如ViewGroup。在这个...
自定义View是Android开发中常见的需求,它允许开发者扩展Android系统的内置视图,以满足特定的界面设计或交互需求。创建自定义View通常包括以下步骤: - 创建一个新的Java类,继承自`View`或`ViewGroup`。 - 重写...
在Android开发中,自定义View是一项重要的技能,它允许开发者根据需求创建独特的用户界面元素,以实现更加丰富和个性化的交互体验。自定义View通常涉及到绘制、事件处理、动画以及性能优化等多个方面。下面我们将...
在Android开发中,自定义View是一项重要的技能,它允许开发者根据特定需求创建独特的用户界面元素。本主题将深入探讨如何在Android中实现自定义组合控件,即利用多个基础控件构建一个具有特殊功能或样式的复合视图。...
在Android开发中,自定义View和自定义属性是提升应用个性化和功能扩展性的重要手段。本文将深入探讨这两个核心概念,以及如何在实际项目中应用它们。 ### 自定义View 自定义View允许开发者创建自己的视图组件,以...