<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
.even
{
background-color: Gray;
}
/*奇数行样式*/
.odd
{
background-color: Lime;
}
/*偶数行样式*/
.selected
{
background-color: Yellow;
}
</style>
<script src="js/jquery-1.6.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("tbody>tr:even").addClass("even"); /*给奇数行添加样式*/
$("tbody>tr:odd").addClass("odd"); /*偶数行添加样式*/
/*把单击行时,如果行处于没选中状态,则把样式设为选中状态
,当中的复选框设为选中状态;否则,移除选中状态,取消选中状态*/
$("tbody>tr").click(function () {
if ($(this).hasClass("selected")) {
$(this).removeClass("selected")
.find(":checkbox").attr("checked", false);
}
else {
$(this).addClass("selected")
.find(":checkbox").attr("checked", true);
}
});
});
</script>
</head>
<body>
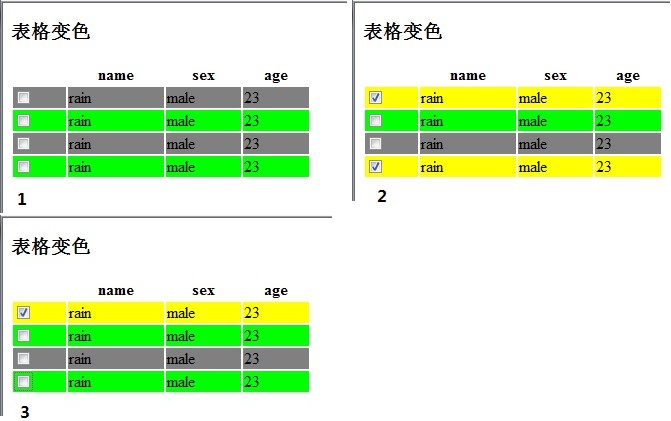
<h3>
表格变色</h3>
<table style="width: 300px;">
<thead>
<tr>
<th>
</th>
<th>
name
</th>
<th>
sex
</th>
<th>
age
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox" name="items" />
</td>
<td>
rain
</td>
<td>
male
</td>
<td>
23
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="items" />
</td>
<td>
rain
</td>
<td>
male
</td>
<td>
23
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="items" />
</td>
<td>
rain
</td>
<td>
male
</td>
<td>
23
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="items" />
</td>
<td>
rain
</td>
<td>
male
</td>
<td>
23
</td>
</tr>
<tbody>
</table>
</body>
</html>







相关推荐
jquery 实现鼠标单击行时,改变行的背景颜色,选中checkbox复选框
本文将详细介绍如何使用jQuery实现复选框的选中与不选中效果的美化。 首先,我们需要理解jQuery的基本用法。jQuery库简化了JavaScript中的DOM操作、事件处理和动画效果。引入jQuery库后,我们可以使用$(document)....
方法一:如何根据条件判断是否默认选中table表格前面的复选框 table.render({ elem: '#userTable' , url: '../sysRole/getUserList' , title: '用户列表' , page: true //开启分页 , cols: [[ {type:'...
在这个函数中,`checkChildren`接收两个参数:当前的复选框对象和一个新的选中状态。它会遍历所有的子级复选框,并设置它们的选中状态。 在CSS方面,我们可以使用类选择器来定义不同样式的复选框。例如,我们可以为...
在IT行业中,尤其是在前端开发领域,"CheckBox分级选中 复选框 上下级 联动"是一个常见的功能需求,通常应用于具有层级结构的数据展示和交互场景,比如树形菜单、组织架构选择等。这个功能的核心是实现复选框...
5. 提供模拟或实际的后台数据,其中包含复选框状态信息。 以上所述的方法可以帮助你实现根据数据库状态控制Bootstrap Table中复选框默认选中的功能。请注意,实际应用中,你需要将`url`属性替换为实际的API接口,...
在探讨如何使用jQuery判断复选框(checkbox)是否被选中的过程中,我们首先需要理解复选框的基本属性以及jQuery操作DOM元素的方式。复选框在HTML中被定义为`<input type="checkbox">`,当它被选中时,其`checked`属性...
当复选框状态变化时,回调函数会被触发,`checkStatus.data`将包含所有被选中的行数据。 此外,文章还提到了一个按钮点击事件的监听,即`$('.ttes').click(function(){ ... })`,这个按钮的点击事件同样可以用来...
1. 当全选复选框被点击时,如果它被选中(`:checked`),则所有行内复选框(`.itemCheckbox`)都被设置为选中状态;反之,所有行内复选框都被取消选中。 2. 当行内复选框被点击时,我们检查当前所有行内复选框是否都...
本项目专注于使用jQuery来美化复选框(checkbox)的样式,为用户提供更加美观和定制化的界面体验。 首先,复选框是HTML中一种基本的表单元素,通常用于让用户在多个选项中进行多选。然而,浏览器默认的复选框样式...
### 隐藏LayUI数据表格表头的Checkbox复选框方法详解 #### 背景介绍 在前端开发过程中,经常会使用到LayUI框架搭建网页应用,尤其是在设计复杂的数据展示界面时,LayUI提供了强大的数据表格功能。然而,在某些场景...
这段代码确保了每次单个复选框状态改变时,都会检查并更新全选复选框的状态。 同时,为了在全选复选框被点击时同步所有其他复选框的状态,我们还需要在全选复选框的`click`事件中操作: ```javascript // 获取全选...
在layui table中,复选框通常用来让用户多选表格中的行,但默认情况下,当用户翻页后,先前选中的复选框状态不会被记住。为了解决这个问题,我们需要实现一个自定义的解决方案,确保用户在返回之前的页面时,复选框...
4. **API控制**:通过API,你可以直接操作复选框和单选按钮的状态,如启用、禁用、选中或取消选中。 5. **无障碍性(Accessibility)**:iCheck考虑到无障碍性,确保所有样式化的复选框和单选按钮对屏幕阅读器友好...
当复选框状态改变时,数据模型也会相应更新,进而更新对应的表格行。 5. **删除操作(Deletion)**: 删除操作通常涉及JavaScript的DOM操作。一旦确定了要删除的行,可以使用`removeChild`或`remove`方法移除该行...
之后,你可以通过下载并引用该插件的资源文件——在本例中,文件名为"jquery-checkbox.1.3.0"。这个压缩包可能包含了CSS样式文件、JavaScript源代码文件以及可能的示例文件,它们都是使用该插件所必需的。 安装完成...
当父级复选框被选中时,遍历其子级并设置它们为选中状态;反之,如果所有子级未被选中,父级复选框则自动取消选中。这可以通过递归函数实现,如下: ```javascript function toggleParentCheckboxes(checkbox) { ...
这里的`this.checked`会根据全选复选框的状态(被选中或未选中)来设置所有其他复选框的`checked`属性。 反选功能的jQuery代码则稍微不同: ```javascript $("#selectAll").click(function() { $('input[name=...
本文将深入探讨如何使用jQuery实现多级复选框的功能,通过分析提供的"jQuery多级复选框checkbox选中代码.zip"中的示例,我们将了解其实现原理及应用。 首先,"index.html"是项目的入口文件,它包含了页面的基本结构...
它提供了多种视图模式,包括报告视图,其中可以包含复选框(Checkbox)来实现用户交互。本示例着重讲解如何在ListView中实现复选框的单选功能。 在Delphi中,ListView的复选框功能可以通过设置`ListView.Style`属性...