Õ£©ExtJSõĖŁ’╝īõĮ┐ńö©õ║åÕøøń¦ŹĶć¬Õ«Üõ╣ē’╝īÕłåÕł½µś»'alpha',alphanum,'email','url'’╝īÕłåÕł½ńö©µØźķ¬īĶ»üĶĪ©ÕŹĢõĖŁńÜäÕĆ╝µś»ÕÉ”ń¼”ÕÉłÕŁŚµ»ŹŃĆüÕŁŚµ»ŹµĢ░ÕŁŚŃĆüńöĄÕŁÉķé«õ╗ČŃĆüURLńŁēµĀ╝Õ╝ÅŃĆéõĮåÕ£©Õ«×ķÖģÕ║öńö©õĖŁ’╝īµłæõ╗¼ķ£ĆĶ”üķ¬īĶ»üńÜäµĀ╝Õ╝ŵł¢ĶĆģĶ¦äÕłÖĶ┐śµś»ÕŠłÕżÜńÜäŃĆéńö▒õ║ÄExtJSµś»Õ╝Ƶ║ÉńÜäµĪåµ×Č’╝īÕøĀµŁż’╝īµłæõ╗¼ÕÅ»õ╗źµē®Õ▒ĢvtypeńÜäÕŖ¤ĶāĮ’╝īÕ«×ńÄ░Ķć¬Õ«Üõ╣ēńÜävtypeŃĆé
µ»öÕ”é’╝īÕ£©Õ«×µłśõĖŁ’╝īµłæõ╗¼ń╗ÅÕĖĖõ╝ÜķüćÕł░ķ£ĆĶ”üķ¬īĶ»üÕ»åńĀüńÜäķŚ«ķóś’╝īµ£ĆÕĖĖõĮ┐ńö©ńÜä’╝īÕ░▒µś»Õ”éõĮĢķ¬īĶ»üÕĤջåńĀüĶʤķćŹÕżŹÕ»åńĀüµś»ÕÉ”õĖĆĶć┤ńÜäķŚ«ķóśŃĆéõĖ║õ║åÕ«×ńÄ░Ķ┐ÖõĖ¬ÕŖ¤ĶāĮ’╝īµłæõ╗¼ÕÅ»õ╗źĶć¬Õ«Üõ╣ēõĖĆõĖ¬vtype’╝īÕæĮÕÉŹõĖ║repetitionŃĆéÕøĀµŁż’╝īµł¢õ╗źń╝¢ÕåÖµē®Õ▒Ģõ╗ŻńĀüÕ”éõĖŗ’╝Ü
1 Ext.apply(Ext.form.VTypes, {
2 repetition: function(val, field) {
3 //õ╗ŻńĀüķĆ╗ĶŠæÕ£©µŁż
4 },
5 repetitionText: 'õĖżõĖ¬µīćÕ«Üń╗äõ╗ČńÜäń╗äõ╗ČÕĆ╝õĖŹõĖƵĀĘ'
6 })
Ext.applyµ¢╣µ│Ģ’╝īńö©õ╗źÕ░åµ¢░Õ▒×µĆ¦ÕżŹÕłČÕł░ÕĤջ╣Ķ▒ĪõĖŁ’╝īµēĆõ╗ź’╝ī µ¢░ńÜärepetition’╝īµłæõ╗¼ÕÅ»õ╗źõ╗źõĖĆõĖ¬JSONķģŹńĮ«Õ»╣Ķ▒ĪńÜäÕĮóÕ╝Å’╝īÕżŹÕłČÕł░Ext.form.VTypesõĖŁ’╝īÕƤµŁżµē®Õ▒ĢvtypeńÜäÕŖ¤ĶāĮŃĆéµ│©µäÅ’╝īķÖżõ║åµÅÉõŠørepetitionńÜäķĆ╗ĶŠæõ╣ŗÕż¢’╝īõĮĀĶ┐śķ£ĆĶ”üµÅÉõŠøõĖĆõĖ¬repetitionText’╝īńö©õ╗źÕ«×ńÄ░ÕĮōķ¬īĶ»üÕż▒Ķ┤źµŚČ’╝īĶ┐öÕø×ńÜäķöÖĶ»»õ┐Īµü»’╝īĶ»źõ┐Īµü»õ╝ܵśŠńż║Õ£©ń╗äõ╗ČńÜäµÅÉńż║õ┐Īµü»õĖŁŃĆéµĀ╝Õ╝ÅÕ┐ģķĪ╗ķüĄÕŠ¬vtypename + 'Text'ńÜäµĀ╝Õ╝Å’╝īµēĆõ╗ź’╝īrepetitionńÜävtype’╝īÕģČķ¬īĶ»üÕż▒Ķ┤źõ┐Īµü»’╝īÕ░▒µś»repetitionTextŃĆé
repetitionķ¬īĶ»üÕćĮµĢ░õ╣¤Õ┐ģķĪ╗ķüĄÕŠ¬õĖĆÕ«ÜńÜäÕÅéµĢ░µĀ╝Õ╝Å’╝īõĖĆÕģ▒ķ£ĆĶ”üµÅÉõŠøõĖżõĖ¬ÕÅéµĢ░’╝īvalÕÅéµĢ░’╝īµś»Õ«┐õĖ╗ĶĪ©ÕŹĢńÜäńÜäĶĪ©ÕŹĢÕĆ╝’╝īfieldµś»Õ«┐õĖ╗ĶĪ©ÕŹĢĶć¬Ķ║½’╝īµēĆõ╗ź’╝īµłæõ╗¼ÕÅ»õ╗źÕ┐½ķĆ¤Õ£░ķĆÜĶ┐ćĶ┐ÖõĖżõĖ¬ÕÅéµĢ░’╝īĶ«┐ķŚ«ĶĪ©ÕŹĢÕ«┐õĖ╗ÕÅŖÕģČĶĪ©ÕŹĢÕĆ╝’╝īõ╗źµŁżµØźĶ┐øĶĪīķ¬īĶ»üŃĆé
µÄźõĖŗµØź’╝īÕÅ»õ╗źń╝¢ÕåÖÕ«×ńÄ░ķĆ╗ĶŠæÕ”éõĖŗ’╝Ü
1 Ext.apply(Ext.form.VTypes, {
2 repetition: function(val, field) { //Ķ┐öÕø×true’╝īÕłÖķ¬īĶ»üķĆÜĶ┐ć’╝īÕÉ”ÕłÖķ¬īĶ»üÕż▒Ķ┤ź
3 if (field.repetition) { //Õ”éµ×£ĶĪ©ÕŹĢµ£ēõĮ┐ńö©repetitionķģŹńĮ«’╝īrepetitionķģŹńĮ«µś»õĖĆõĖ¬JSONÕ»╣Ķ▒Ī’╝īĶ»źÕ»╣Ķ▒ĪµÅÉõŠøõ║åõĖĆõĖ¬ÕÉŹõĖ║targetCmpIdńÜäÕŁŚµ«Ą’╝īĶ»źÕŁŚµ«ĄµīćÕ«Üõ║åķ£ĆĶ”üĶ┐øĶĪīµ»öĶŠāńÜäÕÅ”õĖĆõĖ¬ń╗äõ╗ČIDŃĆé
4 var cmp = Ext.getCmp(field.repetition.targetCmpId); //ķĆÜĶ┐ćtargetCmpIdńÜäÕŁŚµ«Ąµ¤źµēŠń╗äõ╗Č
5 if (Ext.isEmpty(cmp)) { //Õ”éµ×£ń╗äõ╗Č’╝łĶĪ©ÕŹĢ’╝ēõĖŹÕŁśÕ£©’╝īµÅÉńż║ķöÖĶ»»
6 Ext.MessageBox.show({
7 title: 'ķöÖĶ»»',
8 msg: 'ÕÅæńö¤Õ╝éÕĖĖķöÖĶ»»’╝īµīćÕ«ÜńÜäń╗äõ╗ȵ£¬µēŠÕł░',
9 icon: Ext.Msg.ERROR,
10 buttons: Ext.Msg.OK
11 });
12 return false;
13 }
14 if (val == cmp.getValue()) { //ÕÅ¢ÕŠŚńø«µĀćń╗äõ╗Č’╝łĶĪ©ÕŹĢ’╝ēńÜäÕĆ╝’╝īõĖÄÕ«┐õĖ╗ĶĪ©ÕŹĢńÜäÕĆ╝Ķ┐øĶĪīµ»öĶŠāŃĆé
15 return true;
16 } else {
17 return false;
18 }
19 }
20 },
21 repetitionText: 'õĖżõĖ¬µīćÕ«Üń╗äõ╗ČńÜäń╗äõ╗ČÕĆ╝õĖŹõĖƵĀĘ'
22 })
Ķć│µŁż’╝īµē®Õ▒ĢÕŖ¤ĶāĮÕĘ▓ń╗Åń╗ōµØ¤’╝īµłæõ╗¼ÕÅ»õ╗źÕ£©ĶĪ©ÕŹĢõĖŁ’╝īõĮ┐ńö©repetitionķ¬īĶ»üõ║åŃĆé
1 new Ext.form.FieldSet({
2 title: 'µ│©Õåīõ┐Īµü»',
3 autoHeight: true,
4 checkboxToggle: true,
5 labelWidth: 55,
6 items: [
7 new Ext.form.TextField({
8 fieldLabel: 'Email',
9 vtype: 'email'
10 }),
11 new Ext.form.TextField({
12 inputType: 'password',
13 id: 'pass1',
14 maxLength: 6,
15 fieldLabel: 'ĶŠōÕģźÕ»åńĀü',
16 allowBlank: false
17 }),
18 new Ext.form.TextField({
19 inputType: 'password',
20 id: 'pass2',
21 maxLength: 6,
22 fieldLabel: 'ķćŹÕżŹÕ»åńĀü',
23 allowBlank: false,
24 vtype: 'repetition', //µīćÕ«Ürepetitionķ¬īĶ»üń▒╗Õ×ŗ
25 repetition: { targetCmpId: 'pass1' } //ķģŹńĮ«repetitionķ¬īĶ»ü’╝īµÅÉõŠøńø«µĀćń╗äõ╗Č’╝łĶĪ©ÕŹĢ’╝ēID
26 })
27 ]
28 })
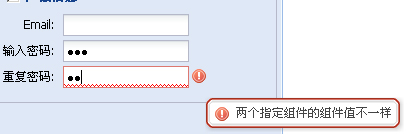
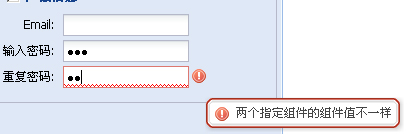
Ķ┐ÉĶĪīµĢłµ×£Õ”éÕøŠ’╝Ü

ķ¬īĶ»üÕż▒Ķ┤źµŚČ’╝īÕć║ńÄ░ńÜäµÅÉńż║õ┐Īµü»’╝īµś»µłæõ╗¼Õ£©Õ«Üõ╣ēvtypeµŚČ’╝īµēĆĶ«ŠńĮ«ńÜäķ╗śĶ«żÕĆ╝ŌĆ£õĖżõĖ¬µīćÕ«Üń╗äõ╗ČńÜäń╗äõ╗ČÕĆ╝õĖŹõĖƵĀĘŌĆØĶ┐ÖµĀĘńÜäµ¢ćÕŁŚ’╝īÕ”éµ×£ķ£ĆĶ”üµö╣µłÉÕÅ”Õż¢ńÜäµÅÉńż║õ┐Īµü»’╝īÕÅ»õ╗źķĆÜĶ┐ćķćŹÕåÖrepetitionTextÕŁŚµ«ĄÕ«×ńÄ░ŃĆé
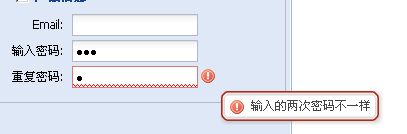
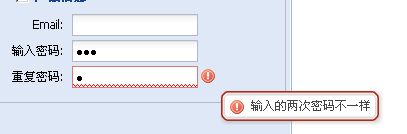
Ext.form.VTypes.repetitionText = 'ĶŠōÕģźńÜäõĖżµ¼ĪÕ»åńĀüõĖŹõĖƵĀĘ';
Ķ┐ÉĶĪīµĢłµ×£Õ”éÕøŠ’╝Ü











ńøĖÕģ│µÄ©ĶŹÉ
ķĆÜĶ┐ćķśģĶ»╗Õ”é"EXT ĶĪ©ÕŹĢķ¬īĶ»ü_journeylin_µ¢░µĄ¬ÕŹÜÕ«ó.html"ŃĆü"ExtJSõĖŁĶĪ©ÕŹĢķ¬īĶ»üõĮ┐ńö©Ķć¬Õ«Üõ╣ēvtypeńż║õŠŗ - ĶŖÆµ×£ÕźČĶīČńÜ䵌źÕ┐Ś - ńĮæµśōÕŹÜÕ«ó.mht"ÕÆī"ExtĶĪ©ÕŹĢķ¬īĶ»ü - Õż®ĶĪīÕüźńÜ䵌źÕ┐Ś - ńĮæµśōÕŹÜÕ«ó.mht"Ķ┐ÖµĀĘńÜäĶĄäµ║É’╝īõĮĀÕÅ»õ╗źµĘ▒ÕģźńÉåĶ¦ŻEXTĶĪ©ÕŹĢ...
EXTJSĶĪ©ÕŹĢķ¬īĶ»üõĖ╗Ķ”üõŠØĶĄ¢õ║Ä`Ext.form.field.Base`ń╗äõ╗Č’╝īÕ«āµś»µēƵ£ēĶĪ©ÕŹĢÕŁŚµ«ĄńÜäÕ¤║ńĪĆń▒╗ŃĆéµ»ÅõĖ¬ĶĪ©ÕŹĢÕŁŚµ«ĄķāĮÕÅ»õ╗źķģŹńĮ«ķ¬īĶ»üĶ¦äÕłÖ’╝īķĆÜĶ┐ć`vtype`Õ▒×µĆ¦Õ«Üõ╣ēÕ¤║µ£¼ńÜäķ¬īĶ»üń▒╗Õ×ŗ’╝īµł¢ĶĆģõĮ┐ńö©`validators`Õ▒׵ƦĶć¬Õ«Üõ╣ēķ¬īĶ»üÕćĮµĢ░ŃĆéÕ»╣õ║Äńē╣µ«ŖÕŁŚń¼”ńÜä...
Õ£©µÅÉõŠøńÜä"demo"ÕÄŗń╝®ÕīģõĖŁ’╝īõĮĀÕÅ»ĶāĮõ╝ܵēŠÕł░õĖēõĖ¬õĖŹÕÉīńÜäµ¢ćõ╗ČÕż╣’╝īÕłåÕł½Õ»╣Õ║öJqueryŃĆüYUIÕÆīExtJsńÜäĶĪ©ÕŹĢķ¬īĶ»üńż║õŠŗŃĆéĶ┐Öõ║øńż║õŠŗķĆÜÕĖĖõ╝ÜÕīģÕɽHTMLµ¢ćõ╗ČÕ▒Ģńż║ĶĪ©ÕŹĢń╗ōµ×ä’╝īCSSµ¢ćõ╗Čńö©õ║ĵĀĘÕ╝ÅµÄ¦ÕłČ’╝īõ╗źÕÅŖJavaScriptµ¢ćõ╗ČÕ«×ńÄ░ķ¬īĶ»üķĆ╗ĶŠæŃĆéõĮĀÕÅ»õ╗źķĆÜĶ┐ć...
õĖ║õ║åµśŠńż║ķöÖĶ»»µÅÉńż║’╝īõ╗ŻńĀüõĖŁõĮ┐ńö©õ║å`regexText`Õ▒׵ƦĶć¬Õ«Üõ╣ēµŁŻÕłÖĶĪ©ĶŠŠÕ╝Åķ¬īĶ»üÕż▒Ķ┤źµŚČńÜäµÅÉńż║õ┐Īµü»’╝īÕ╣ČķĆÜĶ┐ć`Ext.QuickTips.init()`ÕłØÕ¦ŗÕī¢Õ┐½ķƤµÅÉńż║ÕŖ¤ĶāĮ’╝īõĮ┐ÕŠŚķ╝ĀµĀćµé¼Õü£Õ£©ń║óĶē▓ĶŁ”ÕæŖµĀćĶ«░õĖŖµŚČÕÅ»õ╗źµśŠńż║µÅÉńż║õ┐Īµü»ŃĆé µĆ╗ń╗ōµØźĶ»┤’╝īĶ┐ÖõĖ¬ńż║õŠŗ...
- Ķć¬Õ«Üõ╣ēķ¬īĶ»ü’╝ÜķÖżõ║åÕåģńĮ«ńÜäķ¬īĶ»üń▒╗Õ×ŗ’╝īĶ┐śÕÅ»õ╗źķĆÜĶ┐ć`vtype`Õ▒׵ƦĶć¬Õ«Üõ╣ēķ¬īĶ»üÕćĮµĢ░’╝īÕ«×ńÄ░µø┤ÕżŹµØéńÜäµĢ░µŹ«ķ¬īĶ»üķĆ╗ĶŠæŃĆé 3. `Ext.form.Vtype`µē®Õ▒Ģ’╝Ü - Vtype’╝łValidation Type’╝ēµś»EXTJSõĖŁńö©õ║ÄĶĪ©ÕŹĢÕŁŚµ«Ąķ¬īĶ»üńÜäõĖĆń¦Źµ£║ÕłČ’╝īÕ«āµś»õĖĆń╗äķóä...
**Ķć¬Õ«Üõ╣ēķ¬īĶ»ü**’╝Ü - ĶŗźĶ”üÕłøÕ╗║Ķć¬Õ«Üõ╣ē `vtype`’╝īķ£ĆĶ”üµÅÉõŠøµŁŻÕłÖĶĪ©ĶŠŠÕ╝ÅŃĆüĶŠōÕģźµÄ®ńĀüÕÆīķöÖĶ»»µČłµü»ŃĆé - ńż║õŠŗ’╝ÜÕłøÕ╗║õĖĆõĖ¬ķ¬īĶ»üÕ»╝µ╝öÕ¦ōÕÉŹńÜä `vtype`’╝īĶ”üµ▒éńö▒õĖżõĖ¬õ╗źÕż¦ÕåÖÕŁŚµ»ŹÕ╝ĆÕż┤ńÜäÕŹĢĶ»Źń╗䵳ɒ╝īÕŹĢĶ»ŹķŚ┤ńö©ń®║µĀ╝ÕłåķÜöŃĆé - Õ«Üõ╣ē `nameVal`, `...
### ńż║õŠŗ 3’╝ÜĶĪ©ÕŹĢķ¬īĶ»ü ```javascript var form = Ext.create('Ext.form.Panel', { title: 'Basic Form', width: 300, bodyPadding: 10, renderTo: Ext.getBody(), items: [{ xtype: 'textfield', fieldLabel...
- **ķØóÕÉæÕ»╣Ķ▒Īń╝¢ń©ŗ**’╝ÜExtJSķ╝ōÕŖ▒õĮ┐ńö©ķØóÕÉæÕ»╣Ķ▒ĪńÜäń╝¢ń©ŗµ©ĪÕ╝Å’╝īõŠ┐õ║Äõ╗ŻńĀüńÜäń«ĪńÉåÕÆīń╗┤µŖżŃĆéõŠŗÕ”é’╝Ü ```javascript Ext.namespace('demo'); demo.User = Ext.extend(Ext.Panel, { getName: function() { // Õ«×ńÄ░µ¢╣µ│Ģ } })...
- `regex`: µŁŻÕłÖĶĪ©ĶŠŠÕ╝Å’╝īĶć¬Õ«Üõ╣ēķ¬īĶ»üĶ¦äÕłÖŃĆé - `emptyText`: ĶŠōÕģźµĪåķ╗śĶ«żµśŠńż║ńÜäµÅÉńż║µ¢ćµ£¼’╝īÕĮōĶŠōÕģźµĪåõĖ║ń®║µŚČµśŠńż║ŃĆé 3. **õ║ŗõ╗ČÕżäńÉå**’╝Ü TextFieldµö»µīüÕżÜń¦Źõ║ŗõ╗Č’╝īÕ”é`focus`, `blur`, `change`, `specialkey`ńŁēŃĆéõŠŗÕ”é’╝ī...
ExtJS µÅÉõŠøõ║åÕ╝║Õż¦ńÜäĶĪ©ÕŹĢķ¬īĶ»üµ£║ÕłČ’╝īµ»ÅõĖ¬ĶĪ©ÕŹĢÕŁŚµ«ĄÕÅ»õ╗źµ£ēĶć¬ÕĘ▒ńÜäķ¬īĶ»üĶ¦äÕłÖ’╝īõŠŗÕ”é`vtype`Õ▒׵ƦÕÅ»õ╗źĶ«ŠÕ«ÜÕŁŚµ«ĄńÜäķ¬īĶ»üń▒╗Õ×ŗ’╝ī`allowBlank`ńö©µØźµÄ¦ÕłČÕŁŚµ«Ąµś»ÕÉ”ÕģüĶ«ĖõĖ║ń®║ŃĆé`FormPanel`Õ»╣Ķ▒Īõ╣¤µÅÉõŠøõ║å`getForm()`µ¢╣µ│ĢĶÄĘÕÅ¢ĶĪ©ÕŹĢÕ«×õŠŗ’╝īÕÅ»õ╗ź...