- 浏览: 289699 次
- 性别:

- 来自: 深圳
-

最新评论
-
青春的、脚步:
C3P0连接池连接异常错误解决 -
amwiacel:
老乡好~~,我是宜章的
求职Java开发工程师 -
qixiaopeng:
我查了很多地方找到的答案:<property name= ...
C3P0连接池连接异常错误解决 -
fx23794087:
...
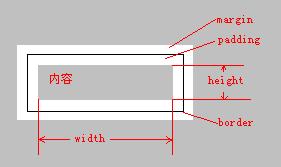
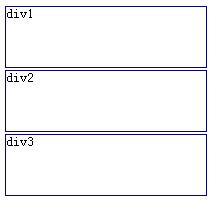
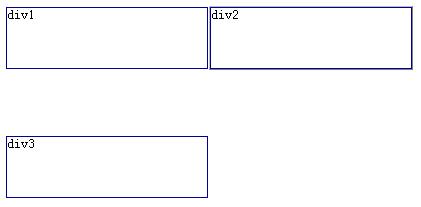
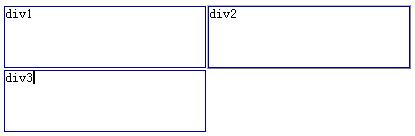
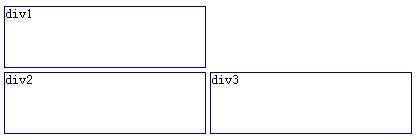
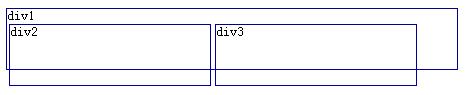
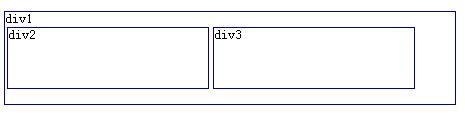
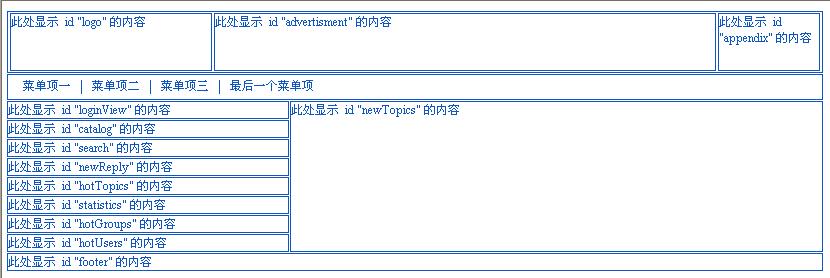
(转)漫谈CSS和页面布局 -
zhouzhichu:
确实不是根本解决方案
C3P0连接池连接异常错误解决







 }
} border
border










相关推荐
6. "div+css布局漫谈.doc":这份文档可能会探讨一些关于布局的深度话题,如流式布局、网格布局、Flexbox或Grid布局等,帮助你深化理解。 7. "css之三行三列等高布局.doc":等高布局是CSS布局中的一道难题,这份文档...
另一篇"SpringSide开发实战(三):漫谈CSS和页面布局 - 海边沫沫 - BlogJava.mht"可能结合实际项目经验,分享了浮动在实际开发中的应用和注意事项。 总的来说,虽然CSS浮动不再是现代布局的首选方法,但理解其工作...
6. **一些关于web标准的思考.doc**:可能会讨论遵循W3C标准的重要性,以及如何使用语义化的HTML与CSS配合,提高页面的可访问性和搜索引擎优化。 7. **z-index在IE中的迷惑.doc**:可能详细解释了z-index的工作原理...
这种布局方式将所有内容整合到一个页面中,通过滚动条进行上下浏览。单页布局适合展示丰富图像和动态效果,能有效吸引访问者的注意力。然而,由于包含大量图像,加载时间可能会相对较长,设计师需要平衡内容丰富度和...
5. **前端资源**:`style.css`是样式表文件,用于定义页面的布局和视觉样式;`jquery.min.js`是一个轻量级的JavaScript库,简化了DOM操作、事件处理和Ajax交互。这些文件对于构建交互式的用户界面至关重要。 6. **...
5. **优化**:为了美观和用户体验,可以考虑将这个数字与一些自定义样式结合,比如使用CSS来调整字体、颜色和布局。 需要注意的是,百度官方可能提供了API接口来获取收录数据,但使用这些接口可能需要申请开发者...
3. `css`:这是一个目录,包含样式表文件,用于定义网页的布局和视觉样式。 4. `images`:可能存储着项目中使用的各种图像资源,包括示例缩略图或者图标。 5. `fonts`:字体文件夹,可能包含了项目中用到的特殊...