Tutorialzine 每个月都会公布一次当月新增的 JS 和 CSS 库。2018 新年之际,该网站整理出了 2017 年最受用户欢迎和喜爱的一些 JS 和 CSS 库,供大家学习和参考。


localForage 是一个 JavaScript 库,提升了应用程序的离线体验,通过使用异步的数据存储,提供简单的类似 localStorage 的 API,允许开发者存储多种类型数据。

AOS(Animate on scroll)是小型动画滚动库,可在页面滚动时给元素添加动画效果。CSS3 驱动,效果类似于 WOWJS。

MJML 是一个标识语言,用来减少编写响应式邮件的复杂度。其语义语法在展示丰富邮件内容时更加简单和直观。该项目提供一个开源的引擎用来将 MJML 标识语言转成 HTML。

Monaco Editor 是微软开源的基于 VS Code 的代码编辑器,运行在浏览器环境中。编辑器提供代码提示,智能建议等功能。供开发人员远程更方便的编写代码。

A-Frame 是 Mozilla 开源的网页虚拟现实体验( WebVR )框架,可用于桌面、iPhone(即将支持安卓)以及 Oculus Rift。A-Frame 可以让创建 WebVR 体验变得更简单。

Bootstrap 4 带来了许多变化和新特性,包括基于 flexbox 的网格系统,新的和重新定义的组件,以及更快的 ES6 JavaScript 插件。 另一个很酷的新功能是自动布局模式。 它允许开发人员忽略列的大小,可自动分配该行中的空间。

Prettier 是一个自发性的 JavaScript 格式化程序,受到来自 ES2017,JSX 和 Flow 的语言功能的高级支持的启发。 它删除所有原始格式,并确保所有输出的 JavaScript 符合一致的风格。
GPU 加速的 JavaScript GPU.js

用于在 GPU 中运行浏览器 JavaScript 代码的库。 使用 GPU.js,您可以通过将专门编写的 JS 编译成可通过 WebGL 在 GPU 上运行的着色器语言来更快速地执行复杂的计算。 如果 WebGL 不可用,则函数将回退到常规 JavaScript。

这是一个更轻量级的 HTTP 客户端解决方案,它建立在浏览器原生的 Fetch API 的基础之上,并为 Node.js 提供优化。
控制 headless Chrome 的 Node.js API:Puppeteer

Puppeteer 是一个控制 headless Chrome 的 Node.js API 。它是一个 Node.js 库,通过 DevTools 协议提供了一个高级的 API 来控制 headless Chrome。它还可以配置为使用完整的(非 headless)Chrome。

Push.js,是一款跨浏览器的Javascript桌面通知插件。这个通知API允许在当下流行的浏览器上使用,像Chrome, Safari, Firefox,和IE 9+。可以推送一个通知到用户桌面。如果用户的浏览器不支持这个新的API,会回滚到使用旧的实现方式。

Draggable 是一个简单易用的模块化拖放库。 它提供了出色的拖放功能,快速的 DOM 重新排序,干净的 API 和可访问的标记。 Draggable 附带额外的模块,可以添加更多的功能,如排序,交换和其他实用程序。

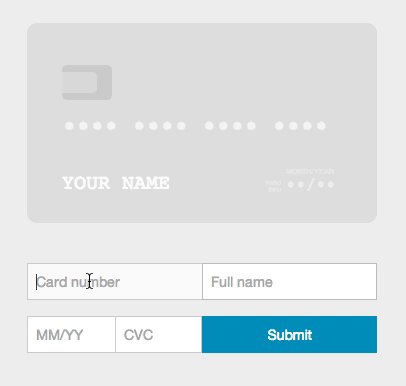
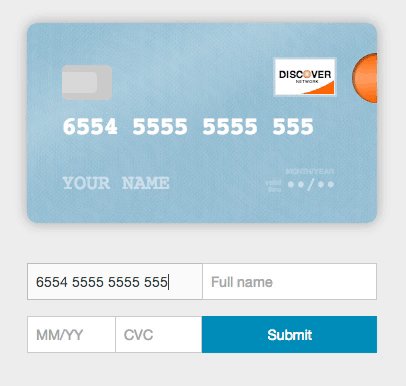
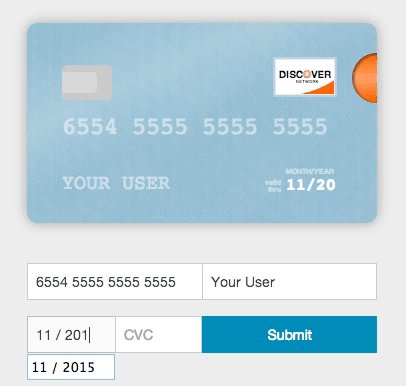
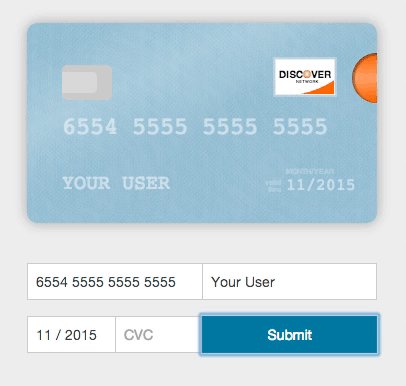
Card 是一个小型的 vanilla JS 项目(带有一个 jQuery 版本),让信用卡表格更加有趣。

Webpack 是一个模块绑定器,主要目的是在浏览器上绑定 JavaScript 文件。
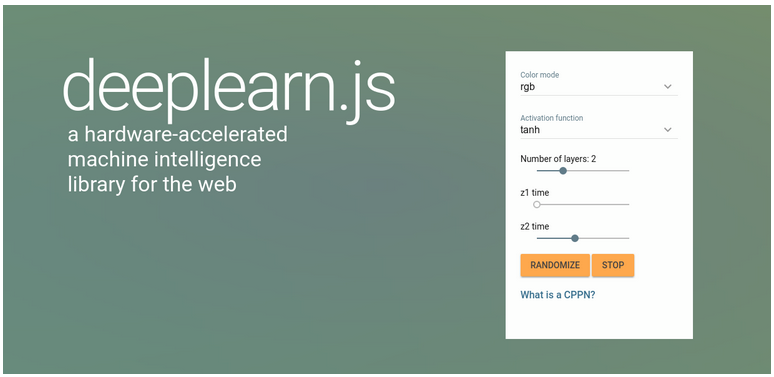
机器学习 JavaScript 库 DeepLearn.js

DeepLearn.js 是 Google 推出的一个可用于机器智能并加速 WebGL 的开源 JavaScript 库,完全在浏览器中运行,不需要安装,不需要后端处理。
Node.js CMS 和 Web 应用程序平台 KeystoneJS

KeystoneJS,以 Express 和 MongoDB 为基础搭建的 Node.js CMS 和 Web 应用程序平台。

Popper.js 是用来在web应用中创建Poppers的库。
JavaScript GraphQL 客户端 Apollo Client

Apollo Client 是一个全功能的 GraphQL 客户端,用于 React 、Angular 的交互。允许你轻松通过 GraphQL 获取数据并构建 UI 组件。

Animate.css 是一个有趣的,跨浏览器的 css3 动画库,内置了很多典型的 css3 动画,兼容性好使用方便
http://www.iteye.com/news/32896









相关推荐
`css-mq-parser`是一个开源库,专为解析CSS媒体查询而设计,帮助开发者更高效地处理与媒体查询相关的任务。 媒体查询(Media Queries)是CSS3引入的一项功能,允许内容根据设备的特定特性(如视口宽度、颜色深度等...
【前端开源库-export-css-loader】是一个专为前端开发者设计的开源工具,主要功能是处理CSS加载。在前端开发中,CSS通常与JavaScript紧密关联,尤其是在使用Webpack等模块打包工具时,需要有效地管理和处理CSS资源。...
【前端开源库-get-css】是一个专门用于从指定URL获取CSS内容的开源库,它为开发者提供了一种便捷的方式来处理远程CSS资源。这个库的核心功能是能够解析和下载网络上的CSS文件,然后将其内容以字符串的形式返回给调用...
综上所述,"前端开源库-semantic-ui-css" 是一个强大的前端设计工具,旨在简化和加速 Web 开发过程,通过语义化的 CSS 类名提供美观且易用的用户界面。无论你是新手还是经验丰富的开发者, Semantic UI CSS 都能帮助...
【前端开源库-css-tokens】是一个专注于CSS的开源项目,其核心目标是通过正则表达式来实现对CSS代码的标记化处理。在前端开发中,CSS(层叠样式表)是用于描述网页及应用程序用户界面外观和表现的重要语言。随着Web...
`get-css-urls`是一个开源库,专为开发者提供了一种高效的方法,用于从CSS字符串中提取URL链接。这个库主要服务于那些需要解析、操作或处理CSS文件中的URL的场景,比如静态资源的自动化构建流程、CDN部署或者CSS预...
"前端开源库-postcss-banner"就是一个这样的工具,它专注于一个特定的任务:向生成的CSS文件添加文本横幅。这个库是基于PostCSS构建的,PostCSS是一个强大的CSS处理器,能够转换CSS代码,添加未来特性或者进行各种...
"前端开源库-ember-load-css" 是一个专门为前端开发设计的开源库,它的主要功能是处理CSS的加载。ember-load-css是基于Ember.js框架的一个CLI(命令行界面)包装器,它引入了loadcss库,旨在优化CSS的异步加载和管理...
**前端开源库——PostCSS JS Mixins** 在前端开发领域,优化代码复用性和可维护性是至关重要的。为了实现这一目标,开发者通常会利用预处理器(如Sass、Less)提供的mixin功能。然而,PostCSS作为一种现代化的CSS...
"前端开源库-typed-css-...总之,“前端开源库-typed-css-modules (1).zip”这个压缩包可能包含了实现TypeScript与CSS Modules集成的示例代码和配置文件,帮助开发者理解和使用这种组合,提升前端项目的质量和效率。
"前端开源库-css-background-video"就是这样一个工具,它允许开发者将视频作为CSS背景,为网站添加动态且引人入胜的元素。这个开源库是基于HTML5技术实现的,充分利用了现代浏览器对多媒体的支持,为用户提供了一种...
Browserify CSS 就是为此目的而设计的,它使 CSS 可以像 JavaScript 模块一样被导入、管理和打包。 在前端开发中,JavaScript 的模块化已经非常成熟,通过 CommonJS 或 ES6 模块语法,我们可以轻松地管理代码依赖。...
在前端开发领域,开源库是开发者们常用的工具,它们提供了丰富的功能,帮助我们高效地构建和维护项目。本文将深入探讨“gemstone-loader-css”,这是一个专为gemstone JavaScript技术栈设计的Webpack加载程序,用于...
"json2css"就是一个这样的开源库,专门用于将JSON数据转换为预处理器(如Sass、Less等)准备好的CSS代码。这个库的核心理念是通过结构化的JSON格式来定义样式规则,然后自动生成符合预处理器语法的CSS,使得代码更...
JavaScript还有许多库和框架,如jQuery、React和Vue.js,用于构建复杂的Web应用。 5. Git: Git是版本控制系统,用于追踪代码更改和协作开发。了解Git的基本命令如`git clone`、`git add`、`git commit`和`git ...
同时,为了提高用户体验,可能还实现了缓动效果,如平滑展开和折叠动画,这通常通过CSS3的过渡或JavaScript的定时器来实现。 文件名"Tree"可能代表了这个项目的主文件,可能是HTML文件,也可能是包含了JavaScript...
标题中的“开源的多文件上传采用JavaScript插件”指的是使用JavaScript技术实现的一种允许用户上传多个文件的开源解决方案。这种插件通常会利用浏览器的Flash插件或其他类似技术,如HTML5的File API,来实现文件选择...
**前端开源库-css-stringify** 在前端开发领域,CSS-stringify是一个重要的开源库,它主要用于将CSS对象转换为可读的、格式化的CSS字符串。这个工具对于那些涉及到CSS预处理器或者后处理器,需要动态生成或操作CSS...
"Swint-Builder-CSS" 是一个专门为前端开发者设计的开源构建工具,它专注于CSS的构建流程,旨在简化和优化CSS开发过程中的编译、压缩、合并等任务。这个库可以帮助开发者更高效地管理和维护他们的样式表,提高前端...
其中,“grunt-css”就是一个非常实用的前端开源库,它是一个基于Grunt的插件,专门用于对CSS进行linting(语法检查)和minifying(压缩)。 **Grunt简介** Grunt是JavaScript任务运行器,由Tyler Kellen于2012年...