1 一列固定宽度
2 一列固定宽度居中
3 一列自适应宽度
4 一列自适应宽度居中
5 一列二至多块布局
采用了dreamweaver来开始网页设计,其优点主要有:代码提示,可视化开发环境,完美支持css+div
一列固定宽度
一列固定宽度居中
一列固定宽度居中和一列固定宽度相比,我们要解决的问题就是居中。这里我们用到css的外边距属性:margin。在IE6及以上版本和标准的浏览器当中,当设置一个盒模型的的margin:auto;时,可以让这个盒模型居中。
一列自适应宽
自适应宽度是相对于浏览器而言,盒模型的宽度随着浏览器宽度的改变而改变。这时要用到宽度的百分比。当一个盒模型不设置宽度时,它默认是相对于浏览器显示的。
这里的选择器类型是新手朋友最容易迷糊的地方,类:是指定义一个class,可以多个对象引用;标签:指对默认的html标签进行重新定义,如可以定义body{margin:0},意思是 将body的外边距设置为0,h2{color:#f00}是将所有h2标签的文字颜色设置为红色;高级它把ID和伪类放到一块了,是一个设置不合理的地方,在cs4版本中已经分开了。ID是以#开始,id只能作用于一个对象,不能作用于多个对象,优先级高于class,这是id和class的区别。
一列自适应宽度居中
同样和固定宽度居中一样,我们只需要设置div的外边距为auto即可实现居中了。
一列二至多块布局
一般的网站整体可以分为上中下结构,即:头部、中间主体、底部。那么我们可以用三个div块来划分,分别给它们起名为:头部(header)、主体(maincontent)、询问(footer)。
注意:许多朋友在问:为什么两个相邻的容器中间的间距不是10px,而是5px呢?按照我们正常的理解,认为应该是两个值相加,其实这里是两个合并后取最大值。用css手册中的话说:块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心
小结
1、CSS可视化生成、格式化
2、CSS缩写
3、CSS语法

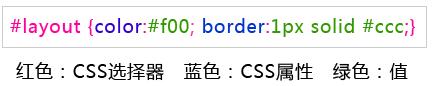
如图所示,CSS语法由如下三部分构成,选择器:可以是ID、CLASS或标签;属性和值是用来定义这个物件的某一个特性。如一张桌子的长120cm,宽60cm,套用css的格式为,桌子{长:120cm;宽:60cm;},这样是不是容易理解。
4、ID和CLASS选择器
id只能在页面中对应一个元素,就像我们的身份证号一样,每个人的都不一样;class为类,可以对应多个元素,比如说一年级三班的学生,它所对应的可能是10个20个学生。
id的优先级高于class,比如说今天三班的学生上体育课,小明留下来打扫卫生。那么三班的学生上体育课这是一个类,而小明打扫卫生这是个id,虽然小明也是三班的学生,但id高于class,所以小明执行打扫卫生的任务。
分享到:




相关推荐
DIV+CSS教程——第一天XHTML_CSS基础知识
第一天 XHTML CSS基础知识 第二天 一列布局 第三天 二列和三列布局 第四天 纵向导航菜单及二级弹出菜单 第五天 超链接伪类 第六天 html列表 第七天 横向导航菜单 第八天 下拉及多级弹出菜单 第九天 CSS...
第一天:选择什么样的DOCTYPE 第二天:什么是名字空间 第三天:定义语言编码 第四天:调用样式表 第五天:HEAD区的其他设置 第六天:XHTML代码规范 第七天:CSS入门 第八天:CSS布局入门 第九天:第一个CSS布局实例 ...
在第一天,通常会介绍`HTML`基础,因为`DIV`元素是`HTML`的一部分,它是用来分隔网页内容的容器。学习者会了解`<div>`标签的基本用法,以及如何通过设置`class`或`id`属性来区分不同的`DIV`元素。 第二天至第四天,...
第一天的学习内容涵盖了XHTML和CSS的基础知识,具体知识点包括: 1. **文档类型**:DOCTYPE声明用于告知浏览器文档遵循的HTML或XHTML规范,例如`<!DOCTYPE html>`声明文档为HTML5。在XHTML中,通常使用过渡类型...
第一天 XHTML CSS基础知识 第二天 一列布局 第三天 二列和三列布局 第四天 纵向导航菜单及二级弹出菜单 第五天 超链接伪类 第六天 html列表 第七天 横向导航菜单 第八天 下拉及多级弹出菜单 第九天 CSS表单设计...
如第一天介绍了选择DOCTYPE,第二天讲解了名字空间的概念,第三天定义了语言编码。此外,还有如何调用外部和内部样式表,head区域的设置,以及XHTML代码的规范性。 ### CSS布局实例 文档通过提供CSS布局实例,一...
#### 第一天:XHTML与CSS基础知识 ##### 1. 文档类型 文档类型定义了文档遵循的标准。在XHTML中,文档类型声明位于文档的第一行,例如: ```html <!DOCTYPE ...
在第一天的学习中,教程首先介绍了XHTML和CSS的基础知识。XHTML是一种结合了XML严格语法规则的HTML版本,它的使用可以提高网页的可读性和可维护性。CSS(层叠样式表)则是用来控制网页元素样式和布局的关键工具。...
第一天 XHTML CSS基础知识 第二天 一列布局 第三天 二列和三列布局 第四天 纵向导航菜单及二级弹出菜单 第五天 超链接伪类 第六天 html列表 第七天 横向导航菜单 第八天 下拉及多级弹出菜单 第九天 CSS...
在第一天的学习中,重点是了解DOCTYPE的含义和作用。DOCTYPE是文档类型声明,它告诉浏览器文档遵循的XHTML或HTML规范的版本。例如,`<!DOCTYPE ...
#### 十一、网页设计DIV+CSS——第9天:第一个CSS布局实例 - **布局规划**:先规划整个页面的大致布局结构。 - **body样式定义**:为`<body>`元素定义全局样式,如背景色、字体大小等。 - **主要div定义**:根据布局...
#### 十一、网页设计DIV+CSS——第9天: 第一个CSS布局实例 - **确定布局**:根据页面内容和设计需求,规划布局结构。 - **定义body样式**:设置body元素的基本样式,如背景色、文字颜色等。 - **定义主要的div**:...
#### 十一、网页设计DIV+CSS——第9天: 第一个CSS布局实例 ##### 实战演练 - **布局规划**:从实际需求出发,规划页面的整体布局结构。 - **body样式**:定义页面主体的样式。 - **关键div定义**:对页面中的主要...
#### 网页设计DIV+CSS——第9天: 第一个CSS布局实例 - **确定布局**:根据内容规划页面布局。 - **定义body样式**:设置页面的基础样式。 - **定义主要的div**:使用`div`元素构建页面结构。 - **100%自适应高度**...
- **第一课:盒模型、块状元素与内联元素、CSS选择器** - 学习如何使用CSS控制元素的盒模型属性,以及块状元素和内联元素在布局中的应用,理解选择器的工作原理。 - **第二课:浮动** - 浮动是实现元素水平布局的...
第一天通常会从HTML基础开始,介绍HTML5的新特性,如何创建文档结构,以及使用各种元素来组织内容。第二天至第四天,将重点讲解CSS的基本语法,包括选择器、属性和值,以及如何应用样式到HTML元素上。第五天至第七天...
在开始任何网站开发之前,**建立站点**是至关重要的第一步。站点不仅仅是存储网站文件的地方,它还是组织和管理所有相关文件(如HTML、CSS、JavaScript以及图像等资源)的中心。通过在Dreamweaver(DW)或其他集成...