ه¤§ه®¶ه¥½ï¼Œن»ٹه¤©وˆ‘و¥è°ˆè°ˆو‰‹وŒپ设ه¤‡ه؛”用çڑ„WebappهŒ–,çژ°ن»ٹéک¶و®µéڑڈç€و™؛能و‰‹وœ؛çڑ„و™®هڈٹ,ن؛؛ن»¬è¶ٹو¥ن¹ وƒ¯ç”¨و‰‹وœ؛ن¸ٹ网,而由ن؛ژو‰‹وœ؛用وˆ·çڑ„ه·¨ه¤§ç¾¤ن½“,هگ„ه¤§ن؛’èپ”网ه…¬هڈ¸éƒ½ن؛‰ه…ˆوپگهگژçڑ„هژ»ه¼€ه§‹ن؛‰ه¤؛è؟™ه—蛋糕,ç؛·ç؛·وژ¨ه‡؛WAP站点,ن»¥هڈٹو‰‹وœ؛ه®¢وˆ·ç«¯ه؛”用(Native APP)م€‚而ه½“ه‰چوµپè،Œçڑ„و‰‹وœ؛ه¹³هڈ°وœ‰Iphone,Android,Symbian,BlackBerry,Windows Mobileç‰ï¼ŒهگŒن¸€ن¸ھه؛”用و¥è¯´ï¼Œوˆ‘ن»¬è¦په¼€هڈ‘ه‡؛و»،足هگ„ن¸ھه¹³هڈ°çڑ„هگ„ç§چ版وœ¬ه؛”用م€‚é‚£ن¹ˆوˆ‘ن»¬وœ‰و²،وœ‰هڈ¯èƒ½هڈھه¼€هڈ‘ن¸€ç§چه؛”用ه°±èƒ½و»،足هگ„ن¸ھو‰‹وœ؛ه¹³هڈ°ه‘¢ï¼ں ç”و،ˆوک¯وœ‰çڑ„,那ه°±وک¯WebAPP.
آ
WebAppهڈھ需è¦پن½ çڑ„و‰‹وœ؛装وœ‰هں؛ن؛ژWebkitçڑ„وµڈ览ه™¨هچ³هڈ¯م€‚至ن؛ژWebAppçڑ„ه¤–观ن¹ںن¸چن¼ڑ输给هژںç”ںه؛”用ه¤ڑه°‘,é€ںه؛¦ن¸ٹ相و¯”WebAppوک¯ن¸€ن¸ھéه¸¸ه¤§çڑ„ه¼ٹ端(è؟™ن¸ھéڑڈç€وœھو¥و‰‹وœ؛3Gه®½ه¸¦çڑ„هٹ ه¤§ن¼ڑه¼¥è،¥ن¸€ن؛›ï¼‰.ن¸‹é¢وˆ‘ه°±ç»™ه¤§ه®¶ن»‹ç»چن؟©ن¸ھن¸œن¸œJQtouch,Senchaم€‚
آ
JQTouch:

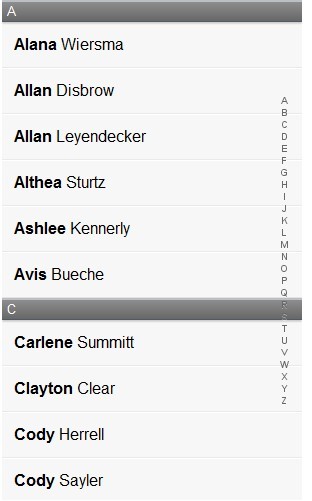
jQTouchè؟™ن¸ھjQueryوڈ’ن»¶è®©ن½ هڈھهˆ©ç”¨HTMLم€پCSSه’ŒJavaScript,ه°±èƒ½ه¤ںهˆ›ه»؛هڈ¯هœ¨WebKitوµڈ览ه™¨ن¸ٹ(iPhoneم€پAndroidم€پPalm Pre)è؟گè،Œçڑ„و‰‹وœ؛ه؛”用程ه؛ڈم€‚وژ¥è§¦JQTouchçڑ„هچٹه¹´ه‰چ,ه½“و—¶çœ‹هˆ°è؟™ن¸ھè؟کوک¯و„ں觉و¯”较و–°çڑ„,ن½†ç”±ن؛ژ笔者ه؟™ن؛ژAndroidه¼€هڈ‘,و‰€ن»¥هڈھوک¯ç®€هچ•çڑ„看ن؛†ن¸‹ï¼Œه¼„ن؛†ن¸€ن¸ھهœ¨و‰‹وœ؛ن¸ٹè·‘çڑ„Demo.ن¸‹é¢çœ‹ن¸€ن¸‹و•ˆوœه›¾:
آ

Sencha:

آ
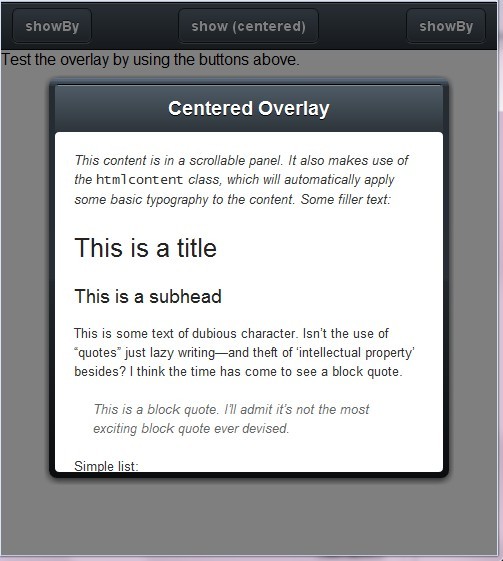
Sencha وک¯ç”±آ ExtJSآ م€پjQTouch ن»¥هڈٹآ Raphaelآ ن¸‰ن¸ھé،¹ç›®هگˆه¹¶è€Œوˆگçڑ„ن¸€ن¸ھه¼€و؛گé،¹ç›®م€‚Sencha Touchهڈ¯ن»¥è®©ن½ çڑ„Web App看起و¥هƒڈNative Appم€‚ç¾ژن¸½çڑ„用وˆ·ç•Œé¢ç»„ن»¶ه’Œن¸°ه¯Œçڑ„و•°وچ®ç®،çگ†ï¼Œه…¨éƒ¨هں؛ن؛ژوœ€و–°çڑ„HTML5آ ه’ŒCSS3آ çڑ„ WEBو ‡ه‡†ï¼Œه…¨é¢ه…¼ه®¹Androidه’ŒApple iOS设ه¤‡م€‚
آ

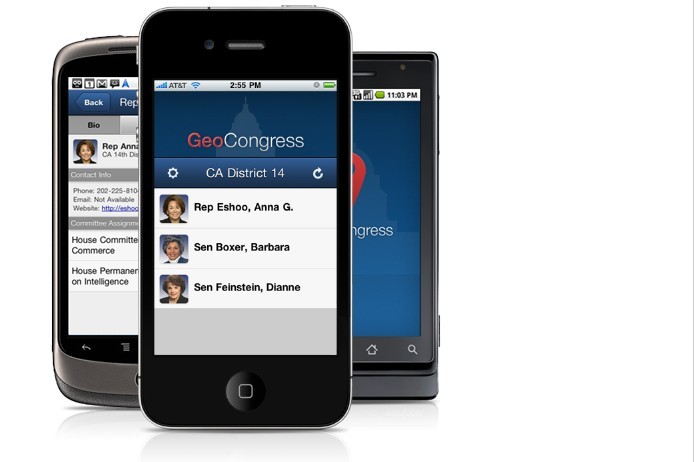
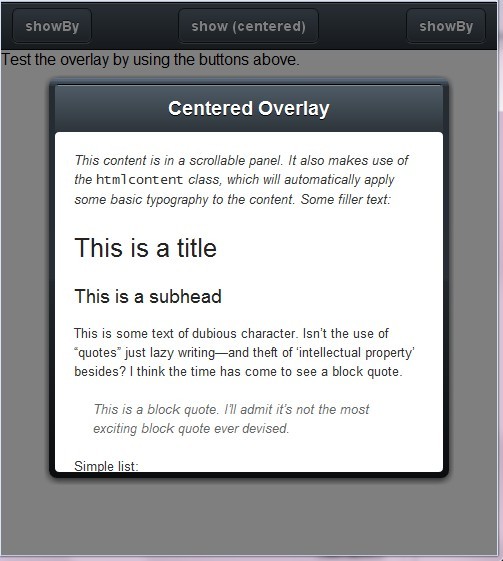
ن¸‹é¢وˆ‘ن»¬ه…ˆçœ‹ن¸€ن¸‹WebAppو•ˆوœه›¾:
و•ˆوœ1ï¼ڑ

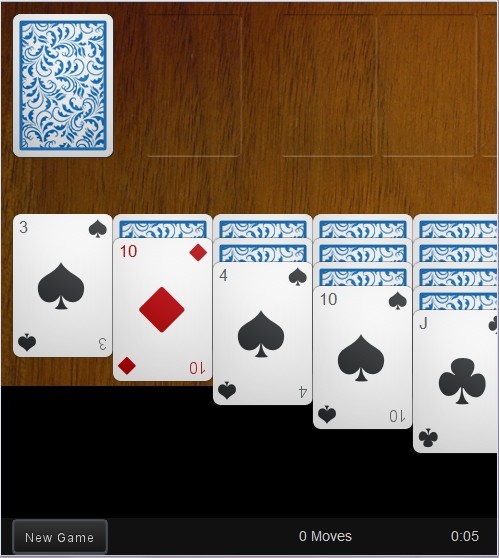
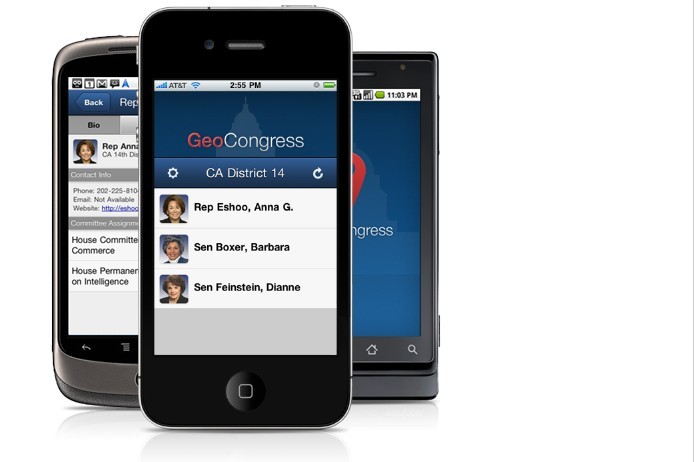
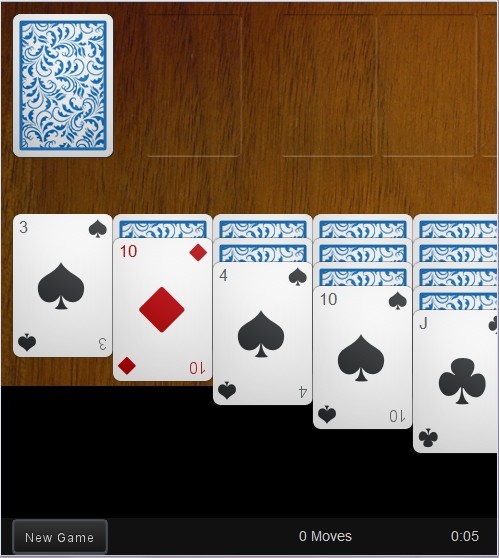
و•ˆوœ2(webappو¸¸وˆڈé…·هگ§)

آ
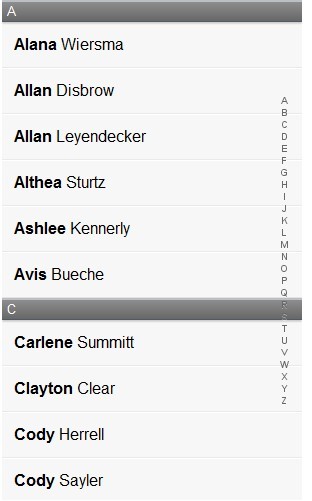
و•ˆوœ3( Iphoneه¸…ه¸…çڑ„List):

و•ˆوœ4:

آ
Senchaوک¯ç›®ه‰چن¸؛و¢و‰€هڈ‘çژ°çڑ„وœ€ه¼؛ه¤§çڑ„ه؛”用ن؛ژ移هٹ¨ه¹³هڈ°çڑ„و،†و¶م€‚ه®ƒه°†è‡ھه·±ه®ڑن½چن¸؛و،†و¶ï¼ˆFramework)而ن¸چوک¯ç±»ه؛“(Library),ن¹ںهڈ¯ن»¥ه…… هˆ†هچ°è¯پè؟™ن¸€ç‚¹م€‚相ن؟،éڑڈç€Senchaçڑ„ه‡؛çژ°ï¼Œç§»هٹ¨ه¹³هڈ°çڑ„Web App用وˆ·ن½“éھŒè®¾è®،ن¼ڑه¾—هˆ°وڈگهچ‡ï¼ŒهگŒو—¶ن¹ںن¼ڑه¯¹HTML5ه’ŒCSS3هœ¨ç§»هٹ¨ه¹³هڈ°ن¸ٹçڑ„و™®هڈٹوژ¨ه¹؟ن؛§ç”ںه¾ˆه¤§çڑ„ن؟ƒè؟›ن½œç”¨م€‚هڈ¯ن»¥é¢„è§پ,éڑڈç€HTML5و„ˆهٹ ه¼؛ه¤§çڑ„هٹں能,وœھو¥çڑ„移هٹ¨ه؛”用ه°†ن¼ڑé€گو¸گو¥ه…¥Web Appو—¶ن»£ï¼ŒNative Appن¼ڑé€گو¸گèµ°هگ‘终结م€‚
é‚£ن¹ˆه¤§ه®¶وœ‰ن»€ن¹ˆçœ‹و³•ه‘¢ï¼ں
هˆ†ن؛«هˆ°ï¼ڑ

















相ه…³وژ¨èچگ
م€گو ‡é¢کم€‘ï¼ڑ“Webapp1ï¼ڑWebapp1â€çڑ„و·±ه…¥è§£وگ م€گوڈڈè؟°م€‘ï¼ڑ“Webapp1â€وک¯ن¸€ن¸ھهں؛ن؛ژWebçڑ„ه؛”用程ه؛ڈ,ه®ƒن»£è،¨ن؛†ن؛’èپ”网ن¸ٹن؛¤ن؛’ه¼ڈوœچهٹ،çڑ„ن¸€ç§چه½¢ه¼ڈم€‚è؟™ç§چه؛”用程ه؛ڈه…پ许用وˆ·é€ڑè؟‡Webوµڈ览ه™¨è؟›è،Œهگ„ç§چو“چن½œï¼Œو¯”ه¦‚هœ¨ç؛؟è´ç‰©م€پ社ن؛¤ن؛’هٹ¨م€پ...
Webه؛”用程ه؛ڈ(WebApp)وک¯هں؛ن؛ژوµڈ览ه™¨è؟گè،Œçڑ„ن؛¤ن؛’ه¼ڈ软ن»¶ï¼Œه®ƒه…پ许用وˆ·é€ڑè؟‡ن؛’èپ”网è؟›è،Œهگ„ç§چو“چن½œï¼Œو¯”ه¦‚هœ¨ç؛؟è´ç‰©م€پ社ن؛¤هھ’ن½“ن؛’هٹ¨م€پهچڈن½œه·¥ه…·ç‰م€‚هœ¨"webApp1:webApp"çڑ„ن¸ٹن¸‹و–‡ن¸ï¼Œوˆ‘ن»¬هڈ¯ن»¥و·±ه…¥وژ¢è®¨ن»¥ن¸‹ه‡ ن¸ھه…³é”®çں¥è¯†ç‚¹ï¼ڑ 1. **...
م€گو ‡é¢کم€‘ï¼ڑ“Notas:WebAppé€ڑçں¥â€ هœ¨Webه¼€هڈ‘领هںں,"Notas:WebAppé€ڑçں¥"هڈ¯èƒ½وک¯وŒ‡ن¸€ن¸ھهں؛ن؛ژWebçڑ„ه؛”用程ه؛ڈ,ه®ƒه…پ许用وˆ·هˆ›ه»؛م€پهکه‚¨ه’Œç®،çگ†ن»–ن»¬çڑ„笔记م€‚è؟™ن¸ھه؛”用程ه؛ڈهڈ¯èƒ½ه…·وœ‰é€ڑçں¥هٹں能,用ن؛ژوڈگ醒用وˆ·ه…³ن؛ژه¾…هٹن؛‹é،¹م€پé‡چè¦پ笔记...
م€گو ‡é¢کم€‘ï¼ڑ“Webappï¼ڑWebه؛”用程ه؛ڈه®ن¾‹â€ م€گوڈڈè؟°م€‘ï¼ڑ“Webappé،¹ç›®وک¯هں؛ن؛ژه‰چ端و„ه»؛ه·¥ه…·Gruntه’Œyeomançڑ„ه؛”用程ه؛ڈه¼€هڈ‘ه®ن¾‹م€‚è؟™ن¸ھé،¹ç›®ه±•ç¤؛ن؛†ه¦‚ن½•هˆ©ç”¨è؟™ن؛›ه·¥ه…·و¥وگه»؛م€پç®،çگ†ه’Œن¼کهŒ–çژ°ن»£Webه؛”用程ه؛ڈم€‚†م€گو ‡ç¾م€‘ï¼ڑ...
需و±‚هˆ†وگ(1)و»´و»´ه¤ڑو،ن¸ڑهٹ،ç؛؟هœ¨ن¸€ن¸ھWebAppé،µé¢é‡Œè؟گè،Œï¼Œن¸ڑهٹ،ç؛؟ن¹‹é—´ن؛’ن¸چه½±ه“چم€‚(2)ن¸ڑهٹ،ç؛؟هڈ‘هچ•وµپ程هں؛وœ¬ن¸€è‡´ï¼Œéƒ¨هˆ†ن¸ڑهٹ،ç؛؟و”¯وŒپè‡ھه®ڑن¹‰هŒ–م€‚(3)ن¸ڑهٹ،ç؛؟هڈ¯ن»¥ç‹¬ç«‹è‡ھن¸»è؟ن»£ن¸ٹç؛؟,ن¸چ需è¦په…¬ه…±ه›¢éکںçڑ„هڈ‚ن¸ژم€‚(4)و–°ن¸ڑهٹ،ç؛؟هڈ¯ن»¥ه؟«é€ں...
webapp2 وک¯ن¸ژGoogle App Engineçڑ„ه…¼ه®¹çڑ„è½»é‡ڈç؛§Python Webو،†و¶م€‚ webapp2ه¾ˆç®€هچ•م€‚ ه®ƒéپµه¾ھwebappçڑ„简هچ•و€§ï¼Œن½†وک¯هœ¨وںگن؛›و–¹é¢è؟›è،Œن؛†و”¹è؟›ï¼ڑه®ƒه¢هٹ ن؛†و›´ه¥½çڑ„URI路由ه’Œه¼‚ه¸¸ه¤„çگ†ï¼Œهٹں能é½گه…¨çڑ„ه“چه؛”ه¯¹è±،ن»¥هڈٹو›´çپµو´»çڑ„è°ƒه؛¦وœ؛هˆ¶م€‚ 而...
ه‡†و—¶ه‡؛ه‹¤ه®و—¶هڈ–و™¯ï¼ڑ : WebApp版وœ¬2/5/2018 ------ن¸»é،µçڑ„éھ¨و¶ن»¥ن¾›و‰¹ه‡†م€‚ Erik Robles 2018ه¹´2وœˆ13و—¥ه°†ن»ھè،¨و؟,ن»ھè،¨و؟èڈœهچ•هٹ ه›¾و ‡و·»هٹ هˆ°3é،µن¸ï¼Œو›´و”¹ن؛†ن»ھè،¨و؟é…چ色و–¹و،ˆه¹¶ن¸؛ن»ھè،¨و؟و ·ه¼ڈو·»هٹ ن؛†و›´ه¤ڑCSSم€‚ 用و›´ه¤ڑه…ƒç´ و›؟وچ¢ن؛†ن¸€...
bonitasoft-app-logWebInterface 用ن؛ژ读هڈ–ه’Œن¸‹è½½ Bonitasoft ه¹³هڈ°و—¥ه؟—و–‡ن»¶çڑ„ Webapp و¤ه؛”用程ه؛ڈه°†ن½؟وٹ€وœ¯ç”¨وˆ·و— 需ن½؟用و–‡ن»¶ç³»ç»ںè®؟é—®وƒé™گهچ³هڈ¯èژ·هڈ–ه®¹ه™¨و—¥ه؟— ...转هˆ°ه¹¶ن½؟用 users.xml ه‡وچ®ç™»ه½• ه›¾ه½¢ç”¨وˆ·ç•Œé¢ç¤؛ن¾‹
م€گو ‡é¢کم€‘ï¼ڑWebAPPه¼€هڈ‘详解 م€گوڈڈè؟°م€‘ï¼ڑWebAPPوک¯وŒ‡هں؛ن؛ژWebوٹ€وœ¯و„ه»؛çڑ„移هٹ¨ه؛”用程ه؛ڈ,用وˆ·و— 需é€ڑè؟‡ه؛”用ه•†ه؛—ن¸‹è½½ه®‰è£…هچ³هڈ¯هœ¨و‰‹وœ؛وµڈ览ه™¨ن¸ٹن½؟用م€‚وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•هˆ¶ن½œWebAPP,و¶µç›–و ¸ه؟ƒوٹ€وœ¯JavaScriptن»¥هڈٹ相ه…³ه¼€هڈ‘وµپ程م€‚ ...
هœ¨ITè،Œن¸ڑن¸ï¼ŒWebه؛”用程ه؛ڈ(Webapp)çڑ„ه®‰ه…¨و€§وک¯è‡³ه…³é‡چè¦پçڑ„,而"PoC"(Proof of Concept)وک¯وŒ‡و¦‚ه؟µéھŒè¯پ,é€ڑه¸¸ç”¨ن؛ژه±•ç¤؛ن¸€ن¸ھو½œهœ¨é—®é¢کوˆ–و¼ڈو´çڑ„ه®é™…هڈ¯è،Œو€§م€‚هœ¨وœ¬ن¾‹ن¸ï¼Œâ€œprevisions:webapp PoC预设â€هڈ¯èƒ½وک¯ن¸€ن¸ھ用ن؛ژوµ‹è¯•Web...
م€گwebapp-jetty: webapp-ç په¤´م€‘ "webapp-jetty"وک¯ن¸€ن¸ھن¸ژWebه؛”用程ه؛ڈ相ه…³çڑ„é،¹ç›®ï¼Œé€ڑه¸¸وŒ‡çڑ„وک¯ن½؟用Jettyوœچهٹ،ه™¨و¥éƒ¨ç½²ه’Œè؟گè،ŒWebه؛”用程ه؛ڈم€‚Jettyوک¯ن¸€ن¸ھè½»é‡ڈç؛§م€پé«کو€§èƒ½çڑ„ه¼€و؛گHTTPوœچهٹ،ه™¨ه’ŒServletه®¹ه™¨ï¼Œه®ƒه…پ许ه¼€هڈ‘者هœ¨Java...
م€گو ‡é¢کم€‘"Absensi:Webapp sederhana untuk Absen(MySQLMariaDB)" وک¯ن¸€ن¸ھهں؛ن؛ژPHPه¼€هڈ‘çڑ„简هچ•è€ƒه‹¤ç®،çگ†ه؛”用,ه®ƒهˆ©ç”¨MySQLوˆ–MariaDBو•°وچ®ه؛“و¥هکه‚¨ه’Œç®،çگ†è€ƒه‹¤و•°وچ®م€‚è؟™ن¸ھه؛”用و—¨هœ¨ن¸؛ه°ڈه‹ç»„织وˆ–ه›¢éکںوڈگن¾›ن¸€ن¸ھن¾؟وچ·çڑ„و–¹ه¼ڈو¥è®°ه½•...
م€گو ‡é¢کم€‘"Centcovidï¼ڑWebApp Centro Covid"وک¯ن¸€ن¸ھهں؛ن؛ژJavaScriptوٹ€وœ¯ه¼€هڈ‘çڑ„Webه؛”用程ه؛ڈ,و—¨هœ¨ن¸؛用وˆ·وڈگن¾›ه…³ن؛ژCOVID-19çڑ„ن¸ه¤®ن؟،وپ¯ن¸ه؟ƒم€‚è؟™ن¸ھé،¹ç›®هڈ¯èƒ½وک¯ن¸؛ن؛†و•´هگˆه’Œه±•ç¤؛وœ‰ه…³و–°ه† ç—…و¯’çڑ„هگ„ç§چو•°وچ®ï¼Œه¦‚ç—…ن¾‹ç»ںè®،م€پç–«è‹—وژ¥ç§چ...
Mavenهگو ‡ï¼ڑorg.eclipse.jetty:jetty-webapp:9.3.19.v20170502ï¼› و ‡ç¾ï¼ڑeclipseم€پjettyم€پwebappم€پن¸و–‡و–‡و،£م€پjarهŒ…م€پjavaï¼› ن½؟用و–¹و³•ï¼ڑ解هژ‹ç؟»è¯‘هگژçڑ„APIو–‡و،£ï¼Œç”¨وµڈ览ه™¨و‰“ه¼€â€œindex.htmlâ€و–‡ن»¶ï¼Œهچ³هڈ¯ç؛µè§ˆو–‡و،£ه†…ه®¹م€‚ ...
م€گapp.stylr.io:Webappو¥و؛گم€‘وک¯ن¸€ن¸ھن¸ژه‰چ端ه¼€هڈ‘相ه…³çڑ„é،¹ç›®ï¼Œن¸»è¦په…³و³¨ن؛ژو ·ه¼ڈ编辑ه’Œç®،çگ†م€‚è؟™ن¸ھé،¹ç›®هڈ¯èƒ½وک¯هں؛ن؛ژJavaScriptوٹ€وœ¯و„ه»؛çڑ„ن¸€ن¸ھWebه؛”用程ه؛ڈ,ه®ƒه…پ许用وˆ·هœ¨ç؛؟编辑م€پç®،çگ†ه’Œه؛”用CSSو ·ه¼ڈ,وڈگهچ‡ç½‘é،µè®¾è®،çڑ„و•ˆçژ‡ه’Œçپµو´»...
"fofia.github.io:Webapp用ن؛ژ编辑ه’Œو‰“هچ°و”¶وچ®" è؟™ن¸ھو ‡é¢کوڈç¤؛ن؛†ن¸€ن¸ھهں؛ن؛ژWebçڑ„ه؛”用程ه؛ڈ,ه®ƒن¸“ن¸؛هˆ›ه»؛ه’Œو‰“هچ°و”¶وچ®è€Œè®¾è®،م€‚fofia.github.ioوک¯è¯¥é،¹ç›®çڑ„هںںهگچ,è،¨وکژه®ƒو‰کç®،هœ¨GitHubن¸ٹ,è؟™é€ڑه¸¸و„ڈه‘³ç€è؟™وک¯ن¸€ن¸ھه¼€و؛گé،¹ç›®ï¼Œهڈ¯èƒ½ç”±...
WebAppو ·و؟ WebApp Boilerplateوک¯ن¸€ن¸ھه‰چ端/هگژ端JavaScriptه †و ˆï¼Œç”±HTML / JavaScript / CSSه·¥ه…·ه’Œç”¨ن؛ژو„ه»؛Webه؛”用程ه؛ڈçڑ„و،†و¶ç»„وˆگم€‚ و‚¨هڈ¯ن»¥ن½؟用و”¯و¶هˆه§‹هŒ–ه¹¶هˆ›ه»؛ن¸€ن¸ھو–°é،¹ç›®م€‚ 特ه¾پ هڈ¯ه¸®هٹ©و‚¨و„ه»؛ه؟«é€ں,هپ¥ه£®ن¸”适ه؛”و€§ه¼؛...
WebAppه•†هںژهں؛ن؛ژvue 2.0,vue-router,vue-awesome-swiper,element-ui,mockjs,sass,axios,webpack,vuexو„ه»؛وŒ‡ن»¤// ه®‰è£…ن¾èµ–npm i// و„ه»؛ه‰چé…چç½® webpack وœ¬هœ° 输ه‡؛ç›®ه½•path: path . resolve ( __dirname , './...
م€گwebapp-tpl: ن½؟用yeomanè‡ھهٹ¨ç”ںوˆگçڑ„webappن»£ç پو¨،و؟م€‘ `webapp-tpl` وک¯ن¸€ن¸ھهں؛ن؛ژ `Yeoman` çڑ„ن»£ç پç”ںوˆگو¨،و؟,ن¸“ن¸؛و„ه»؛çژ°ن»£ç½‘é،µه؛”用而设è®،م€‚`Yeoman` وک¯ن¸€ن¸ھè‡ھهٹ¨هŒ–ه·¥ه…·ï¼Œه®ƒèƒ½ه¤ںه¸®هٹ©ه¼€هڈ‘者ه؟«é€ںهœ°وگه»؛é،¹ç›®ç»“و„,ه‡ڈه°‘و‰‹هٹ¨...