- µĄÅĶ¦ł: 345946 µ¼Ī
- µĆ¦Õł½:

- µØźĶć¬: µłÉķāĮ
-

µ¢ćń½ĀÕłåń▒╗
- Õģ©ķā©ÕŹÜÕ«ó (97)
- µÉ£ń┤óÕ╝ĢµōÄ (9)
- JAVAÕ¤║ńĪĆń¤źĶ»å (7)
- Struts (13)
- Spring (1)
- Hibernate (0)
- iBATIS (2)
- ExtJs (10)
- AJAX (0)
- Oracle (1)
- MSSQLSERVER (1)
- MySQL (0)
- Prototype (0)
- DWR (0)
- EJB (0)
- J2EEń╗╝ÕÉł (0)
- ń«Śµ│Ģ (1)
- WebServices (0)
- JMS (0)
- JavaMail (0)
- JMX (0)
- UML (0)
- Dojo (0)
- Acegi (2)
- ÕģČõ╗¢Html-XMLńŁē (3)
- CSS (1)
- ÕģČõ╗¢Õ╝Ƶ║ÉķĪ╣ńø« (0)
- Ķŗ▒Ķ»Ł (0)
- Web3D (24)
- FCKeditor (1)
- javascript ńē╣µĢł (2)
ńżŠÕī║ńēłÕØŚ
- µłæńÜäĶĄäĶ«» ( 0)
- µłæńÜäĶ«║ÕØø ( 27)
- µłæńÜäķŚ«ńŁö ( 0)
ÕŁśµĪŻÕłåń▒╗
- 2008-07 ( 9)
- 2007-11 ( 2)
- 2007-10 ( 76)
- µø┤ÕżÜÕŁśµĪŻ...
µ£Ćµ¢░Ķ»äĶ«║
-
ĶŹĘµł¤ĶĆģ’╝Ü
Õ”éõĮĢÕ«×ńÄ░ńÜä’╝īµś»ÕÉ”ÕÅ»õ╗źµā│Ķ▒ĪõĖĆńé╣
extjsÕ«×ńÄ░ÕĘ”õŠ¦tab -
coconut_zhang’╝Ü
µĆÄõ╣łµ▓Īõ║║Ķ»äĶ«║’╝īÕÉ╝ÕÉ╝ŃĆéŃĆé
HTMLParserõĮ┐ńö©Ķ»”Ķ¦Ż’╝ł4’╝ē- ķĆÜĶ┐ćVisitorĶ«┐ķŚ«ÕåģÕ«╣ -
Sorry'’╝Ü
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
JDBCõĖŁÕżäńÉåÕŁśÕé©Ķ┐ćń©ŗńÜäń╗ōµ×£ķøåńÜäķĆÜńö©µĄüń©ŗ -
Sorry'’╝Ü
Ķ«ĪÕłÆÕ░åÕ«óµłĘ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
JDBCõĖŁÕżäńÉåÕŁśÕé©Ķ┐ćń©ŗńÜäń╗ōµ×£ķøåńÜäķĆÜńö©µĄüń©ŗ -
renhongchao’╝Ü
very good!Õ£©csdnõ╣¤ń£ŗÕł░ńøĖÕÉīńÜäµ¢ćń½Ā’╝īĶĽķØ×µś»ÕÉīõĖĆõ║║’╝¤ ...
HTMLParserõĮ┐ńö©Ķ»”Ķ¦Ż’╝ł3’╝ē- ķĆÜĶ┐ćFilterĶ«┐ķŚ«ÕåģÕ«╣
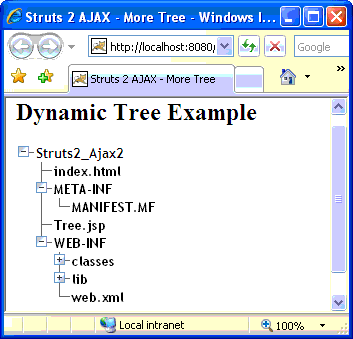
Õ£©õĖŖõĖĆń»ćµ¢ćń½ĀŃĆŖStruts 2õĖÄAJAX’╝łń¼¼õĖĆķā©Õłå’╝ēŃĆŗ’╝īµłæÕĘ▓ń╗Åń«ĆÕŹĢÕ£░õ╗ŗń╗Źõ║å<s:tree />ńÜäõĖĆõ║øńö©µ│Ģ’╝īµÄźõĖŗµØźµłæÕ░åń╗¦ń╗ŁµĘ▒ÕģźĶ«▓Ķ¦Ż<s:tree />ńÜäõĮ┐ńö©ÕÆīķĆÜĶ┐ćDWRÕ«×ńÄ░AJAXµĀĪķ¬īŃĆé
µø┤ÕżÜ<s:tree />
Õ£©Struts 2ńÜäshowcaseõĖŁµ£ēõĖżõĖ¬<s:tree />ńÜäõŠŗÕŁÉ’╝īÕłåÕł½µś»ķØÖµĆüµĀæõĖÄÕŖ©µĆüµĀæŃĆéµēĆĶ░ōńÜäķØÖµĆüµĀæÕŹ│µś»Õ£©ń╝¢ÕåÖJSPõ╗ŻńĀüµŚČķĆÜĶ┐ć<s:treenode />ńö¤µłÉµĀæĶŖéńé╣ŃĆ鵳æńÜäõĖŖõĖĆń»ćµ¢ćń½ĀńÜäõŠŗÕŁÉÕ░▒µś»õĖĆõĖ¬ÕģĖÕ×ŗńÜäķØÖµĆüµĀæŃĆéĶĆīÕŖ©µĆüµĀæÕłÖµś»Õ£©ń©ŗÕ║ÅĶ┐ÉĶĪīµ£¤ķŚ┤’╝īStruts 2 Ķ┐ÉĶĪīµŚČ’╝łRuntime’╝ēµĀ╣µŹ«ń©ŗÕ║ÅõĖŁńÜäµĢ░µŹ«ÕŖ©µĆüÕłøÕ╗║µĀæĶŖéńé╣ŃĆéĶÖĮńäČÕ£©õĖżõĖ¬õŠŗÕŁÉõĖŁ<s:tree />ńÜäthemeÕ▒׵ƦķāĮõĖ║ŌĆ£ajaxŌĆØ’╝īõĮåµś»õ╗ÄõĖźµĀ╝µäÅõ╣ēõĖŖµØźĶ»┤’╝īĶ┐ÖõĖżń¦ŹµĀæķāĮõĖŹÕ▒×õ║ÄAJAXµĀæ’╝īÕøĀõĖ║Õ«āõ╗¼ķāĮµś»Õ£©ĶŠōÕć║ķĪĄķØóµŚČÕ░åÕģ©ķā©ĶŖéńé╣ÕŖĀĶĮĮÕł░ÕģČõĖŁ’╝īĶĆīõĖŹµś»Õ£©ńłČĶŖéńé╣Õ▒ĢÕ╝ƵŚČķĆÜĶ┐ćXHR’╝łXMLHttpRequest’╝ēĶÄĘÕÅ¢ĶŖéńé╣µĢ░µŹ«ŃĆé
ÕŖ©µĆüµĀæ
õĖŗķØóµłæõ╗¼Õģłń£ŗõĖĆõĖŗÕŖ©µĆüµĀæńÜäõŠŗÕŁÉ’╝īµÄźńØĆÕåŹõĖƵŁźµŁźÕ£░Õ░åÕģȵö╣ķĆĀõĖ║ÕÉŹÕē»ÕģČÕ«×ńÜäAJAX µĀæŃĆéõĖŗõŠŗÕ░åõ╝ܵŖŖWEBÕ║öńö©ń©ŗÕ║ÅńÜäńø«ÕĮĢµĀæÕ▒ĢńÄ░Õ£©JSPķĪĄķØóõĖŁŃĆéÕøĀµŁż’╝īµłæķ£ĆĶ”üÕģłÕīģĶŻģõĖĆõĖŗjava.io.File ń▒╗’╝īõ╗ŻńĀüÕ”éõĖŗ’╝Ü
 package tutorial;
package tutorial;
 import java.io.File;
import java.io.File;

 public class FileWrapper
public class FileWrapper  {
{ ┬Ā ┬Āprivate File file;
┬Ā ┬Āprivate File file;

 ┬Ā ┬Āpublic FileWrapper(String path)
┬Ā ┬Āpublic FileWrapper(String path)  {
{ ┬Ā ┬Ā ┬Ā ┬Āfile = new File(path);
┬Ā ┬Ā ┬Ā ┬Āfile = new File(path); ┬Ā ┬Ā}
┬Ā ┬Ā} ┬Ā ┬Ā
┬Ā ┬Ā
 ┬Ā ┬Āpublic FileWrapper(File file)
┬Ā ┬Āpublic FileWrapper(File file)  {
{ ┬Ā ┬Ā ┬Ā ┬Āthis.file = file;
┬Ā ┬Ā ┬Ā ┬Āthis.file = file; ┬Ā ┬Ā}
┬Ā ┬Ā} ┬Ā ┬Ā
┬Ā ┬Ā
 ┬Ā ┬Āpublic String getId()
┬Ā ┬Āpublic String getId()  {
{ ┬Ā ┬Ā ┬Ā ┬Āreturn "file_" + file.hashCode();
┬Ā ┬Ā ┬Ā ┬Āreturn "file_" + file.hashCode(); ┬Ā ┬Ā}
┬Ā ┬Ā} ┬Ā ┬Ā
┬Ā ┬Ā
 ┬Ā ┬Āpublic String getName()
┬Ā ┬Āpublic String getName()  {
{ ┬Ā ┬Ā ┬Ā ┬Āreturn file.getName();
┬Ā ┬Ā ┬Ā ┬Āreturn file.getName(); ┬Ā ┬Ā}
┬Ā ┬Ā} ┬Ā ┬Ā
┬Ā ┬Ā
 ┬Ā ┬Āpublic String getAbsolutePath()
┬Ā ┬Āpublic String getAbsolutePath()  {
{ ┬Ā ┬Ā ┬Ā ┬Āreturn file.getAbsolutePath();
┬Ā ┬Ā ┬Ā ┬Āreturn file.getAbsolutePath(); ┬Ā ┬Ā}
┬Ā ┬Ā} ┬Ā ┬Ā
┬Ā ┬Ā
 ┬Ā ┬Āpublic FileWrapper[] getChildren()
┬Ā ┬Āpublic FileWrapper[] getChildren()  {
{ ┬Ā ┬Ā ┬Ā ┬ĀFile[] files = file.listFiles();
┬Ā ┬Ā ┬Ā ┬ĀFile[] files = file.listFiles();
 ┬Ā ┬Ā ┬Ā ┬Āif(files != null && files.length > 0)
┬Ā ┬Ā ┬Ā ┬Āif(files != null && files.length > 0)  {
{ ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Āint length = files.length;
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Āint length = files.length; ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬ĀFileWrapper[] wrappers = new FileWrapper[length];
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬ĀFileWrapper[] wrappers = new FileWrapper[length];
 ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Āfor(int i = 0; i < length; ++i)
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Āfor(int i = 0; i < length; ++i)  {
{ ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Āwrappers[i] = new FileWrapper(files[i]);
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Āwrappers[i] = new FileWrapper(files[i]); ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā}
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā} ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Āreturn wrappers;
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Āreturn wrappers; ┬Ā ┬Ā ┬Ā ┬Ā}
┬Ā ┬Ā ┬Ā ┬Ā} ┬Ā ┬Ā ┬Ā ┬Āreturn new FileWrapper[0];
┬Ā ┬Ā ┬Ā ┬Āreturn new FileWrapper[0]; ┬Ā ┬Ā}
┬Ā ┬Ā} }
}õ╣ŗµēĆõ╗źķ£ĆĶ”üÕ»╣Fileń▒╗Ķ┐øĶĪīÕ”éµŁżÕīģĶŻģ’╝īµś»ÕøĀõĖ║<s:tree />ńö©õ║ÄÕŖ©µĆüµĀæµŚČ’╝īrootNodeŃĆünodeIdPropertyŃĆünodeTitleProperty ÕÆī childCollectionPropertyńŁēÕ▒׵ƦķāĮÕ┐ģÕĪ½ńÜäŃĆé
ńäČÕÉĵś»Actionń▒╗ńÜäõ╗ŻńĀüÕ”éõĖŗ’╝Ü
 package tutorial;
package tutorial;
 import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletRequest;
 import org.apache.struts2.interceptor.ServletRequestAware;
import org.apache.struts2.interceptor.ServletRequestAware;
 import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ActionSupport;

 public class DynamicTreeAction extends ActionSupport implements ServletRequestAware
public class DynamicTreeAction extends ActionSupport implements ServletRequestAware  {
{ ┬Ā ┬Āprivate static final long serialVersionUID = 1128593047269036737L;
┬Ā ┬Āprivate static final long serialVersionUID = 1128593047269036737L; ┬Ā ┬Ā
┬Ā ┬Ā ┬Ā ┬Āprivate HttpServletRequest request;
┬Ā ┬Āprivate HttpServletRequest request; ┬Ā ┬Āprivate FileWrapper root;
┬Ā ┬Āprivate FileWrapper root;

 ┬Ā ┬Āpublic void setServletRequest(HttpServletRequest request)
┬Ā ┬Āpublic void setServletRequest(HttpServletRequest request)  { ┬Ā ┬Ā
{ ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Āthis.request = request;
┬Ā ┬Ā ┬Ā ┬Āthis.request = request; ┬Ā ┬Ā}
┬Ā ┬Ā} ┬Ā ┬Ā
┬Ā ┬Ā
 ┬Ā ┬Āpublic FileWrapper getRoot()
┬Ā ┬Āpublic FileWrapper getRoot()  {
{ ┬Ā ┬Ā ┬Ā ┬Āreturn root;
┬Ā ┬Ā ┬Ā ┬Āreturn root; ┬Ā ┬Ā}
┬Ā ┬Ā} ┬Ā ┬Ā
┬Ā ┬Ā ┬Ā ┬Ā@Override
┬Ā ┬Ā@Override
 ┬Ā ┬Āpublic String execute()
┬Ā ┬Āpublic String execute()  {
{ ┬Ā ┬Ā ┬Ā ┬Āroot = new FileWrapper(request.getSession().getServletContext().getRealPath("/")); ┬Ā ┬Ā ┬Ā ┬Ā
┬Ā ┬Ā ┬Ā ┬Āroot = new FileWrapper(request.getSession().getServletContext().getRealPath("/")); ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Āreturn SUCCESS;
┬Ā ┬Ā ┬Ā ┬Āreturn SUCCESS; ┬Ā ┬Ā}
┬Ā ┬Ā} }
}õĖŖĶ┐░õ╗ŻńĀüÕÅ¢ÕŠŚWEBÕ║öńö©ń©ŗÕ║ÅńÜäµĀ╣ńø«ÕĮĢńÜäń╗ØÕ»╣ĶĘ»ÕŠäÕÉÄ’╝īÕłØÕ¦ŗÕī¢FileWrapperÕ»╣Ķ▒ĪrootŃĆéĶ»źÕ»╣Ķ▒ĪÕ░åõĖ║JSPķĪĄķØóńÜä<s:tree />ńÜäµĀ╣ĶŖéńé╣ŃĆéÕ”éõĖŗõ╗ŻńĀüµēĆńż║’╝Ü
┬Ā ┬Ā pageEncoding="utf-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
┬Ā ┬Ā <head>
┬Ā ┬Ā ┬Ā ┬Ā <title>Struts 2 AJAX - More Tree</title>
┬Ā ┬Ā ┬Ā ┬Ā <s:head theme="ajax" debug="true" />
┬Ā ┬Ā ┬Ā ┬Ā <script type="text/javascript">
┬Ā ┬Ā ┬Ā ┬Ā /* <![CDATA[ */
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā function treeNodeSelected(arg) {
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā alert(arg.source.title + ' selected');
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā }
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā┬Ā
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā function treeNodeExpanded(arg) {
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā alert(arg.source.title + ' expanded');
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā }
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā┬Ā
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā function treeNodeCollapsed(arg) {
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā alert(arg.source.title + ' collapsed');
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā }
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā┬Ā
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā dojo.addOnLoad(function() { ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā var t = dojo.widget.byId('appFiles');
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā dojo.event.topic.subscribe(t.eventNames.expand, treeNodeExpanded); ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā dojo.event.topic.subscribe(t.eventNames.collapse, treeNodeCollapsed);
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā┬Ā
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā var s = t.selector; ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā dojo.event.connect(s, 'select', 'treeNodeSelected');
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā });
┬Ā ┬Ā ┬Ā ┬Ā /* ]]> */ ┬Ā ┬Ā
┬Ā ┬Ā ┬Ā ┬Ā </script>
┬Ā ┬Ā </head>
┬Ā ┬Ā <body>
┬Ā ┬Ā ┬Ā ┬Ā <h2>
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā Dynamic Tree Example
┬Ā ┬Ā ┬Ā ┬Ā </h2>
┬Ā ┬Ā ┬Ā ┬Ā <div style="float:left; margin-right: 50px;">
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā <s:tree id="appFiles" theme="ajax" rootNode="root"
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā nodeTitleProperty="name" nodeIdProperty="id"
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā childCollectionProperty="children" />
┬Ā ┬Ā ┬Ā ┬Ā </div>
┬Ā ┬Ā </body>
</html>
ÕøĀõĖ║<s:tree />ńÜätreeCollapsedTopicÕÆītreeExpandedTopicÕ▒׵ƦķāĮµ▓Īµ£ēĶĄĘõĮ£ńö©’╝īµēĆõ╗źÕ”éµ×£µłæõ╗¼µā│Ķ”üńøæÕɼĶ┐ÖõĖżõĖ¬õ║ŗõ╗Č’╝īÕ░▒Õ┐ģķĪ╗õĮ┐ńö©õĖŖĶ┐░õ╗ŻńĀüńÜäµ¢╣µ│ĢŃĆé
µ£ĆÕÉĵś»struts.xmlķģŹńĮ«µ¢ćõ╗Č’╝Ü
<!DOCTYPE struts PUBLIC
┬Ā ┬Ā "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
┬Ā ┬Ā "http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
┬Ā ┬Ā <package name="Struts2_AJAX_DEMO" extends="struts-default">
┬Ā ┬Ā ┬Ā ┬Ā <action name="DynamicTree" class="tutorial.DynamicTreeAction">
┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā <result>Tree.jsp</result>
┬Ā ┬Ā ┬Ā ┬Ā </action>
┬Ā ┬Ā </package>
</struts>
ÕÅæÕĖāĶ┐ÉĶĪīÕ║öńö©ń©ŗÕ║Å’╝īÕ£©µĄÅĶ¦łÕÖ©Õ£░ÕØƵĀÅõĖŁķö«Õģźhttp://localhost:8080/Struts2_Ajax2/DynamicTree.action’╝īµ£ēÕ”éõĖŗÕøŠµēĆńż║ķĪĄķØó’╝Ü

ÕøŠ1 ÕŖ©µĆüµĀæńż║õŠŗ
AJAX µĀæ
µŁŻÕ”鵳æÕ£©µ¢ćń½ĀÕ╝ĆÕż┤µēĆĶ»┤’╝īStruts 2µēƵÅÉõŠøńÜäķØÖµĆüµĀæÕÆīÕŖ©µĆüµĀæķāĮõĖŹµś»õĖźµĀ╝µäÅõ╣ēõĖŖńÜäAJAXµĀæŃĆéõĖŗķØóÕ░▒Ķ«®µłæõ╗¼µØźÕ«×ńÄ░õĖĆõĖ¬Õ”éÕüćÕīģµŹóńÜäAJAXµĀæŃĆéķ”¢ÕģłĶ”üĶ»┤µśÄńÜ䵜»’╝īStruts 2ńÜä<s:tree />ķ╗śĶ«żµś»õĖŹµö»µīüĶ┐Öń¦Źµīēķ£ĆÕŖĀĶĮĮµĢ░µŹ«ńÜäAJAXµĀæŃĆéõĖŹĶ┐ćÕøĀõĖ║Õ«āµś»Õ¤║õ║ÄDojońÜäµĀæµÄ¦õ╗Č’╝łWidget’╝ēµēĆõ╗źĶ”üµē®Õ▒Ģõ╣¤ÕŠłµ¢╣õŠ┐ŃĆé
Dojo ķĆÜĶ┐ćÕÉŹõĖ║ŌĆ£TreeRPCControllerŌĆØńÜäµÄ¦õ╗ČÕ«×ńÄ░ AJAX µĀæ’╝īÕ«āõ╝ÜńøæÕɼĶó½µÄ¦ÕłČµĀæńÜäõ║ŗõ╗ČŃĆéÕĮōÕÅæńö¤Õ▒ĢÕ╝ĆĶŖéńé╣ńÜäõ║ŗõ╗ȵŚČ’╝īTreeRPCControllerÕ░▒õ╝ÜÕÉæURLÕÅæķĆüXHRĶ»Ęµ▒é’╝īĶ»źURLńö▒TreeRPCControllerńÜäRPCUrl Õ▒×µĆ¦Õ«Üõ╣ēŃĆéXHRĶ»Ęµ▒éµĀ╝Õ╝Åń▒╗õ╝╝Õ”éõĖŗµĀ╝Õ╝Å’╝Ü
µśŠĶĆīµśōĶ¦ü’╝īĶ»Ęµ▒éõĖŁÕīģÕɽõĖēõĖ¬ÕÅéµĢ░’╝īÕłåÕł½µś»actionõĖ║ŌĆ£getChildrenŌĆØ’╝łÕø║Õ«ÜÕĆ╝’╝ē’╝īdataõĖĆõĖ¬ÕīģÕɽÕĮōÕēŹĶŖéńé╣õĖĵĀæõ┐Īµü»ńÜäJSONõĖ▓ÕÆīdojo.preventCacheķÜŵ£║õĖ▓’╝īńö©õ║Äń╝ōÕŁśõĖŹÕÉīĶŖéńé╣ńÜäĶ»Ęµ▒éÕōŹÕ║ö’╝łńłČĶŖéńé╣ÕŬõ╝ÜÕ£©ń¼¼õĖƵ¼ĪĶó½Õ▒ĢÕ╝ƵŚČÕł░µ£ŹÕŖĪÕÖ©ń½»ÕŖĀĶĮĮµĢ░µŹ«’╝īõ╣ŗÕÉÄķāĮµś»õ╗ĵĄÅĶ¦łÕÖ©ńÜäń╝ōÕŁśõĖŁĶ»╗ÕÅ¢µĢ░µŹ«’╝īÕÅ»õ╗źµÅÉķ½śÕ║öńö©ń©ŗÕ║ÅµĆ¦ĶāĮ’╝ēŃĆé
ķ”¢ÕģłµłæĶ”üÕģłÕåÖõĖĆõĖ¬ÕŖĀĶĮĮµĀæĶŖéńé╣µĢ░µŹ«ńÜäActionń▒╗’╝īõ╗ŻńĀüÕ”éõĖŗ’╝Ü
 package tutorial;
package tutorial;
 import java.util.Map;
import java.util.Map;
 import com.googlecode.jsonplugin.JSONExeption;
import com.googlecode.jsonplugin.JSONExeption; import com.googlecode.jsonplugin.JSONUtil;
import com.googlecode.jsonplugin.JSONUtil;

 public class AjaxTreeAction extends DynamicTreeAction
public class AjaxTreeAction extends DynamicTreeAction  {
{ ┬Ā ┬Āprivate static final long serialVersionUID = 3970019751740942311L;
┬Ā ┬Āprivate static final long serialVersionUID = 3970019751740942311L;
 ┬Ā ┬Āprivate String action;
┬Ā ┬Āprivate String action; ┬Ā ┬Āprivate String data;
┬Ā ┬Āprivate String data; ┬Ā ┬Āprivate FileWrapper[] wrappers;
┬Ā ┬Āprivate FileWrapper[] wrappers;

 ┬Ā ┬Āpublic void setAction(String action)
┬Ā ┬Āpublic void setAction(String action)  {
{ ┬Ā ┬Ā ┬Ā ┬Āthis.action = action;
┬Ā ┬Ā ┬Ā ┬Āthis.action = action; ┬Ā ┬Ā}
┬Ā ┬Ā} ┬Ā ┬Ā
┬Ā ┬Ā
 ┬Ā ┬Āpublic void setData(String data)
┬Ā ┬Āpublic void setData(String data)  {
{ ┬Ā ┬Ā ┬Ā ┬Āthis.data = data;
┬Ā ┬Ā ┬Ā ┬Āthis.data = data; ┬Ā ┬Ā}
┬Ā ┬Ā}


- 2007-10-03 16:52
- µĄÅĶ¦ł 1666
- Ķ»äĶ«║(0)
- Ķ«║ÕØøÕø×ÕżŹ / µĄÅĶ¦ł (0 / 1953)
- Õłåń▒╗:õ╝üõĖܵ×ȵ×ä
- µ¤źń£ŗµø┤ÕżÜ
ÕÅæĶĪ©Ķ»äĶ«║
-
Ķ»”Ķ¦Żstruts2õĖŁstruts.properties
2007-10-25 00:17 2736Stru ... -
struts2ńÜästruts.propertiesķģŹńĮ«µ¢ćõ╗ČĶ»”Ķ¦Ż
2007-10-24 23:55 2209struts.action.extension ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā ... -
Struts 2 ķŚ┤µÄźÕ«×ńÄ░ķøČķģŹńĮ«
2007-10-19 11:41 1805µēĆĶ░ōķŚ┤µÄźÕ«×ńÄ░ķøČķģŹńĮ«’╝īµś»µīćÕŬĶ”üÕüÜõ║øÕłØÕ¦ŗÕī¢ńÜäķģŹńĮ«õ╣ŗÕÉÄ’╝īÕ£©õ╗źÕÉÄńÜäÕ╝ĆÕÅæ ... -
Parameters in configuration results
2007-10-10 17:12 1229Parameters┬Āin┬Āconfigura ... -
How do we upload files
2007-10-10 16:47 1509xml õ╗ŻńĀü How┬Ādo┬Āwe┬Āupload┬Ā ... -
display dynamic or static images
2007-10-10 16:38 1650How can we display dynamic or s ... -
Struts2 ķ¬īĶ»üÕÖ©
2007-10-08 22:30 4382<validators>┬Ā┬Ā ... -
ÕłØµČēStruts 2.0
2007-10-06 09:43 1212ÕłØµČēStruts 2.0... -
Apache Struts 2 Plugin Registry
2007-10-03 17:25 2170Apache Struts 2 Plugin Registry ... -
Struts 2 Õ«śµ¢╣
2007-10-03 17:22 11438Struts 2 Õ«śµ¢╣’╝Ü http://struts.apac ... -
struts2õĖÄspring2ķøåµłÉ
2007-10-03 17:12 1280Õ£©EclipseõĖŗÕ╗║ń½ŗõĖĆõĖ¬Dynamic Web Applic ... -
struts2ńÜästruts.propertiesķģŹńĮ«µ¢ćõ╗ČĶ»”Ķ¦Ż
2007-10-03 17:02 1189struts.action.extension ┬Ā┬Ā┬Ā┬ ... -
Struts 2õĖÄAJAX’╝łń¼¼õĖēķā©Õłå’╝ē
2007-10-03 16:53 1521Struts 2õĖÄAJAX’╝łń¼¼õĖēķā©Õłå’ ... -
Struts 2õĖÄAJAX’╝łń¼¼õĖĆķā©Õłå’╝ē
2007-10-03 16:51 1681Struts 2õĖÄAJAX’╝łń¼¼õĖĆķā©Õłå’╝ē Õ£©ÕĮōõ╗ŖŌĆöŌĆöWeb 2 ... -
struts2ĶĪ©ÕŹĢµĀćńŁŠ
2007-10-03 16:48 1650Form Tags ... -
Struts2 with logon
2007-10-03 16:45 1176Õģ│õ║ĵŁżÕĘźń©ŗõĖŁńÜäµēƵ£ēĶ«ŠńĮ«µś»µē┐µÄźÕēŹõĖĆń»ćµ¢ćń½ĀStruts2õ╗ŗń╗Źõ╣ŗõĮ┐ńö© ... -
Struts2õ╗ŗń╗Źõ╣ŗõĮ┐ńö©ķōŠµÄźµĀćńŁŠ
2007-10-03 16:42 1881WebÕ║öńö©Õī║Õł½õ║ĵ֫ķĆÜńÜäń½Öńé╣õ╣ŗÕżäÕ£©õ║ÄWebÕ║öńö©ÕÅ»õ╗źÕłøÕ╗║õĖĆõĖ¬ÕŖ©µĆüńÜä ... -
Strus 2ńÜäµ¢░ĶĪ©ÕŹĢµĀćÕ┐ŚńÜäõĮ┐ńö©
2007-10-03 16:35 1179Struts 2õĖ║Õż¦Õ«ČµÅÉõŠøõ║åõĖŹÕ░æÕĖĖńö©ńÜäÕŠłķģĘńÜäĶĪ©ÕŹĢµĀćÕ┐Ś’╝īń«ĆÕī¢õ║åµłæ ... -
Õ£©Struts 2õĖŁÕ«×ńÄ░µ¢ćõ╗ČõĖŖõ╝Ā
2007-10-03 16:33 1251Õ«×ńÄ░ÕĤńÉå Struts 2µś»ķĆÜĶ┐ćCommons FileUpl ... -
Õ£©Struts 2õĖŁÕ«×ńÄ░IoC
2007-10-03 16:32 1075IoC(Inversion of Control’╝īõ╗źõ ...






ńøĖÕģ│µÄ©ĶŹÉ
ń¼¼10ń½Ā Struts 2õĖÄAjax.ppt
**õ║īŃĆüÕÉÄń½»Struts2 ActionµÄźµöČJSON** Õ£©Struts2ńÜäActionõĖŁ’╝īµłæõ╗¼ķ£ĆĶ”üõĖĆõĖ¬ÕŁŚµ«ĄµØźµÄźµöČĶ┐ÖõĖ¬JSONµĢ░ń╗äŃĆéńö▒õ║ÄJavaµ▓Īµ£ēÕåģńĮ«ńÜäJSONń▒╗’╝īµłæõ╗¼ÕÅ»õ╗źõĮ┐ńö©ń¼¼õĖēµ¢╣Õ║ōÕ”éGsonµł¢JacksonµØźÕĖ«ÕŖ®Ķ¦Żµ×ÉJSONŃĆéĶ┐Öķćīõ╗źGsonõĖ║õŠŗ’╝Ü 1. ķ”¢Õģł’╝īÕ£©...
Struts 2µś»Apache StrutsńÜäń¼¼õ║īõĖ¬ńēłµ£¼’╝īÕ«āµś»õĖĆõĖ¬ńö©õ║ÄÕ╝ĆÕÅæJava WebÕ║öńö©ń©ŗÕ║ÅńÜäÕ╝Ƶ║ɵĪåµ×ČŃĆéĶ»źµĪåµ×ȵÅÉõŠøõ║åÕ╝║Õż¦ńÜäMVC’╝łµ©ĪÕ×ŗ-Ķ¦åÕøŠ-µÄ¦ÕłČÕÖ©’╝ēµ×ȵ×äµö»µīü’╝īõĮ┐ÕŠŚÕ╝ĆÕÅæĶĆģĶāĮÕż¤µø┤µ¢╣õŠ┐Õ£░µ×äÕ╗║ÕÅ»ń╗┤µŖżŃĆüń╗ōµ×äµĖģµÖ░ńÜäÕ║öńö©ń©ŗÕ║ÅŃĆéStruts 2Õģʵ£ē...
5. `remote`µĀćńŁŠ’╝ÜStruts2µÅÉõŠøõ║å`<s:remote>`µĀćńŁŠµØźÕłøÕ╗║Ķ┐£ń©ŗĶ░āńö©’╝īÕ«āÕÅ»õ╗źõĖĵ£ŹÕŖĪÕÖ©Ķ┐øĶĪīÕ╝鵣źķĆÜõ┐Ī’╝īÕ╣ČÕ£©ÕōŹÕ║öÕÉĵø┤µ¢░µīćÕ«ÜńÜäDOMÕģāń┤ĀŃĆé 6. JSON’╝łJavaScript Object Notation’╝ē’╝ÜÕ£©AJAXĶ»Ęµ▒éõĖŁ’╝īJSONµś»õĖĆń¦ŹÕĖĖĶ¦üńÜäµĢ░µŹ«õ║żµŹó...
ķ”¢Õģł’╝īAJAX’╝łAsynchronous JavaScript and XML’╝ēµś»õĖĆń¦ŹÕ£©õĖŹÕłĘµ¢░µĢ┤õĖ¬ķĪĄķØóńÜäµāģÕåĄõĖŗõĖĵ£ŹÕŖĪÕÖ©õ║żµŹóµĢ░µŹ«Õ╣ȵø┤µ¢░ķā©ÕłåńĮæķĪĄńÜäµŖƵ£»ŃĆéÕ£©Ķ┐Öķćī’╝īAJAXÕ░åńö©õ║ÄÕ╝鵣źÕ£░ĶÄĘÕÅ¢ÕÆīµø┤µ¢░õĖŗµŗēÕłŚĶĪ©ńÜäµĢ░µŹ«’╝īµÅÉķ½śńö©µłĘõĮōķ¬ī’╝īÕćÅÕ░æńĮæń╗£õ╝ĀĶŠōńÜäÕ╝ĆķöĆŃĆé ...
µĆ╗ń╗ōµØźĶ»┤’╝ī"Struts2+ajax+jsonÕ╝鵣źõĖŖõ╝ĀÕøŠńēćÕø×µśŠ"µś»õĖĆõĖ¬ń╗╝ÕÉłĶ┐Éńö©ÕēŹń½»õĖÄÕÉÄń½»µŖƵ£»ńÜäÕ«×ĶĘĄ’╝īÕ«āµČēÕÅŖÕł░Struts2ńÜäµ¢ćõ╗ČõĖŖõ╝ĀÕżäńÉåŃĆüAjaxńÜäÕ╝鵣źķĆÜõ┐Īõ╗źÕÅŖJSONµĢ░µŹ«ńÜäõ║żõ║Æ’╝īõĖ║ńö©µłĘµÅÉõŠøõ║åõĖĆõĖ¬µĄüńĢģńÜäÕøŠńēćõĖŖõ╝ĀõĮōķ¬īŃĆé
#### õĖēŃĆüStruts2õĖÄjQueryńÜäµĢ┤ÕÉł Õ£©Struts2ķĪ╣ńø«õĖŁķøåµłÉjQueryÕÅ»õ╗źµśŠĶæŚµÅÉķ½śńö©µłĘõĮōķ¬īŃĆéõĖŗķØóµłæõ╗¼Õ░åĶ»”ń╗åõ╗ŗń╗ŹÕ”éõĮĢÕ£©Struts2õĖŁÕ╝ĢÕģźjQuery’╝īÕ╣ČķĆÜĶ┐ćõĖĆõĖ¬ÕģĘõĮōńÜäńż║õŠŗµØźµ╝öńż║Õ”éõĮĢÕł®ńö©jQueryÕ«×ńÄ░AjaxÕŖ¤ĶāĮŃĆé ##### 3.1 Õ╝ĢÕģźjQuery ...
Õ£©µÅÉõŠøńÜäPDFµ¢ćµĪŻŃĆŖStruts 2õĖÄAJAX’╝łń¼¼õĖĆķā©Õłå’╝ēŃĆü’╝łń¼¼õ║īķā©Õłå’╝ēŃĆü’╝łń¼¼õĖēķā©Õłå’╝ēŃĆŗõĖŁ’╝īÕÅ»ĶāĮµČĄńø¢õ║åÕ”éõĮĢķģŹńĮ«Struts2µĪåµ×Čõ╗źµö»µīüAjax’╝īõ╗źÕÅŖÕ”éõĮĢÕ£©ActionõĖŁÕżäńÉåAjaxĶ»Ęµ▒é’╝īÕ”éõĮĢõĮ┐ńö©AjaxµĀćńŁŠÕ║ōÕłøÕ╗║AjaxĶ»Ęµ▒é’╝īÕ”éõĮĢÕżäńÉåÕÆīÕ▒Ģńż║Ajax...
Õż¦Õ×ŗķŚ©µłĘńĮæń½Öµś»Ķ┐ÖµĀĘńé╝µłÉńÜä’╝īµ£¼õ╣”Ķ»”ń╗åõ╗ŗń╗Źõ║åõ╗źJSP 2ŃĆüStruts 2ŃĆüSpring 2.5ŃĆüHibernate 3.2ŃĆüAJAXńŁēõĖ╗µĄüJavaEEµŖƵ£»Ķ┐øĶĪīõ╝śÕī¢ń╗äÕÉłÕ╝ĆÕÅæķ½śµĆ¦ĶāĮÕż¦Õ×ŗķŚ©µłĘńĮæń½ÖńÜäÕ«×ĶĘĄń╗Åķ¬īŃĆéķÆłÕ»╣Ķ»╗ĶĆģńÜäõĖŹÕÉīÕŁ”õ╣ĀķśČµ«Ą’╝īÕģ▒ÕłåµŖƵ£»ń»ćŃĆüÕ«×ĶĘĄń»ćõĖÄķā©ńĮ▓...
AJAXÕłÖµś»õĖĆń¦ŹÕ£©Õ«óµłĘń½»ÕÆīµ£ŹÕŖĪÕÖ©õ╣ŗķŚ┤Ķ┐øĶĪīÕ╝鵣źµĢ░µŹ«õ║żµŹóńÜäµŖƵ£»’╝īÕ«āķĆÜĶ┐ćJavaScriptõĖÄXMLńÜäń╗äÕÉł’╝īÕ«×ńÄ░Õ£©õĖŹķ揵¢░ÕŖĀĶĮĮµĢ┤õĖ¬ńĮæķĪĄńÜäµāģÕåĄõĖŗµø┤µ¢░ķā©ÕłåńĮæķĪĄÕåģÕ«╣ŃĆéńäČĶĆī’╝īÕ«×ķÖģńÜäAJAXµōŹõĮ£ķĆÜÕĖĖõĖŹÕåŹÕ▒ĆķÖÉõ║ÄXML’╝īÕ«āÕÅ»õ╗źÕżäńÉåõ╗╗õĮĢÕĮóÕ╝ÅńÜäµ¢ćµ£¼...
### Struts2.0õĖÄAJAX’╝łń¼¼õĖēķā©Õłå’╝ēŌĆöŌĆö õĮ┐ńö©DWRÕ«×ńÄ░AJAXĶĪ©ÕŹĢµĀĪķ¬ī #### õĖĆŃĆüÕ╝ĢĶ©Ć ķÜÅńØĆWebµŖƵ£»ńÜäÕÅæÕ▒Ģ’╝īAJAXõĮ£õĖ║õĖĆń¦Źµ¢░Õģ┤ńÜäµŖƵ£»Ķó½Õ╣┐µ│øÕ║öńö©õ║ÄńÄ░õ╗ŻWebÕ╝ĆÕÅæõĖŁ’╝īõĮ┐ÕŠŚWebÕ║öńö©µø┤ÕŖĀķ½śµĢłõĖöńö©µłĘõĮōķ¬īµø┤ÕźĮŃĆéStruts2õĮ£õĖ║õĖƵ¼ŠµĄüĶĪīńÜä...
Struts2ķĆÜĶ┐ćActionń▒╗ÕÆīķģŹńĮ«µ¢ćõ╗ČµØźÕ«Üõ╣ēĶ»Ęµ▒鵜ĀÕ░ä’╝īµö»µīüµŗ”µł¬ÕÖ©µ£║ÕłČ’╝īĶāĮµ¢╣õŠ┐Õ£░ķøåµłÉÕÉäń¦ŹµÅÆõ╗ČÕÆīń¼¼õĖēµ¢╣Õ║ō’╝īõŠŗÕ”éJSONµö»µīüŃĆé **2. JSON (JavaScript Object Notation)** JSONµś»õĖĆń¦ŹĶĮ╗ķćÅń║¦ńÜäµĢ░µŹ«õ║żµŹóµĀ╝Õ╝Å’╝īµśōõ║Äõ║║ķśģĶ»╗ÕÆīń╝¢ÕåÖ’╝ī...
Õ£©WebÕ╝ĆÕÅæõĖŁ’╝ījQueryńÜäAJAXÕŖ¤ĶāĮń╗ÅÕĖĖĶó½ńö©õ║ÄõĖĵ£ŹÕŖĪÕÖ©Ķ┐øĶĪīÕ╝鵣źµĢ░µŹ«õ║żµŹó’╝īĶĆīStruts2õĮ£õĖ║õĖƵ¼ŠµĄüĶĪīńÜäJava WebµĪåµ×Č’╝īµÅÉõŠøõ║åÕżäńÉåÕēŹń½»Ķ»Ęµ▒éńÜäĶāĮÕŖøŃĆéµ£¼µ¢ćÕ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢõĮ┐ńö©jQueryńÜäAJAXµ¢╣µ│ĢÕÅæķĆüJSONÕ»╣Ķ▒ĪµĢ░ń╗äÕł░Struts2ńÜäAction...
"struts2"µś»StrutsµĪåµ×ČńÜäń¼¼õ║īõĖ¬ńēłµ£¼’╝īµś»õĖĆõĖ¬ńö©õ║ĵ×äÕ╗║õ╝üõĖÜń║¦WebÕ║öńö©ń©ŗÕ║ÅńÜäÕ╝ƵöŠµ║ÉńĀüMVCµĪåµ×ČŃĆéÕ«āķĆÜĶ┐ćActionŃĆüResultÕÆīInterceptorńŁēń╗äõ╗Č’╝īÕ«×ńÄ░õ║åĶ»Ęµ▒éÕżäńÉåÕÆīõĖÜÕŖĪķĆ╗ĶŠæńÜäÕłåń”╗’╝īÕó×Õ╝║õ║åÕ║öńö©ńÜäńüĄµ┤╗µĆ¦ÕÆīÕÅ»µē®Õ▒ĢµĆ¦ŃĆé"ajax"ÕŹ│...
µ£¼ń»ćµ¢ćń½Āõ╗ŗń╗ŹÕ”éõĮĢÕł®ńö©Struts2µĪåµ×Čń╗ōÕÉłjQueryõĖÄJSONµØźµ×äÕ╗║õĖĆõĖ¬ń«ĆÕŹĢńÜäAjaxÕŖ¤ĶāĮŃĆé #### õĖĆŃĆüńÄ»ÕóāµÉŁÕ╗║ 1. **Õ╝ĢÕģźStruts2ńÜäJSONµÅÆõ╗Č** µÅÅĶ┐░õĖŁµÅÉÕł░ńÜäń¼¼õĖƵŁźµś»Õ░åStruts2ńÜäJSONµÅÆõ╗ČÕŖĀÕģźÕł░WebķĪ╣ńø«ńÜälibńø«ÕĮĢõĖŗŃĆéĶ┐ÖõĖƵŁźķØ×ÕĖĖ...
µ£¼õĖ╗ķóśõĖ╗Ķ”üÕģ│µ│©ńÜ䵜»Õ”éõĮĢÕ£©StrutsµĪåµ×ČõĖŗń╗ōÕÉłAjaxÕ«×ńÄ░µŚĀķĪĄķØóÕłĘµ¢░ńÜäķ¬īĶ»üńĀüķ¬īĶ»üÕŖ¤ĶāĮ’╝īõ╗źÕÅŖÕ£©JSPķĪĄķØóõĖŁÕżäńÉåķ¬īĶ»üńĀüńÜäķā©ÕłåŃĆé ķ”¢Õģł’╝īµłæõ╗¼µØźńÉåĶ¦ŻõĖĆõĖŗStrutsµĪåµ×ČŃĆéStrutsµś»õĖĆń¦ŹÕ¤║õ║ÄMVC’╝łModel-View-Controller’╝ēĶ«ŠĶ«Īµ©ĪÕ╝ÅńÜä...
’╝ł2’╝ēµ£¼ń│╗ń╗¤Õģ▒ÕłåõĖ║õ║īń¦ŹµōŹõĮ£µØāķÖÉ’╝īÕłåÕł½õĖ║ÕŁ”ńö¤ÕÆīń«ĪńÉåÕæśŃĆé ’ü¼ ĶĆāńö¤’╝ܵ│©ÕåīÕÆīńÖ╗ÕĮĢń│╗ń╗¤ŃĆüÕ£©ń║┐ĶĆāĶ»ĢŃĆüµ¤źĶ»óµłÉń╗®õ╗źÕÅŖõ┐«µö╣õĖ¬õ║║ĶĄäµ¢ÖŃĆé ’ü¼ ń«ĪńÉåÕæś’╝ÜÕ»╣ĶĆāńö¤õ┐Īµü»ŃĆüĶ»Šń©ŗõ┐Īµü»ŃĆüĶĆāķóśõ┐Īµü»ÕÆīĶĆāńö¤µłÉń╗®õ┐Īµü»ńŁēĶ┐øĶĪīń«ĪńÉåŃĆé ’╝ł3’╝ēÕ”éµ×£µé©Õ┐śńÖ╗ÕĮĢ...
10. **ń¼¼ÕŹüń½Ā’╝ÜStruts2õĖÄAJAX** - µÅÅĶ┐░Struts2õĖÄAjaxńÜäķøåµłÉ’╝īÕ«×ńÄ░ķĪĄķØóńÜäķā©ÕłåÕłĘµ¢░ŃĆé 11. **ń¼¼ÕŹüõĖĆń½Ā’╝ÜStruts2õĖÄSpringķøåµłÉ** - Ķ«©Ķ«║Õ”éõĮĢÕ░åStruts2õĖÄSpringµĪåµ×Čń╗ōÕÉł’╝īÕ«×ńÄ░õŠØĶĄ¢µ│©ÕģźÕÆīõ║ŗÕŖĪń«ĪńÉåŃĆé 12. **ń¼¼ÕŹüõ║īń½Ā’╝ÜStruts...
ń¼¼õ║īńēłÕłĀķÖżõ║åń¼¼õĖĆńēłõĖŁń¼¼18ń½ĀńÜäÕåģÕ«╣(Struts 2ÕÆīStruts 1µĢ┤ÕÉłķā©Õłå)’╝īÕģ©ķØóõ╗ŗń╗Źõ║åStruts 2.1µ¢░Õó×ńÜäConventionÕÆīRESTµö»µīüŃĆéŃĆŖStruts 2.1µØāÕ©üµīćÕŹŚŃĆŗµ£ĆÕÉÄķģŹÕżćńÜäõĖżõĖ¬ÕĖĖńö©ńÜäÕ«×õŠŗõ╣¤ķāĮÕŹćń║¦õĖ║Õ¤║õ║ÄStruts 2.1Ķ┐ÉĶĪī’╝īĶ»╗ĶĆģÕÅ»ķĆÜĶ┐ćĶ┐ÖõĖż...
ń¼¼1ń½Ā Struts 2µ”éĶ┐░’╝īń¼¼2ń½Ā Struts 2õĖŗńÜäHelloWorld’╝īń¼¼3ń½Ā Struts 2Õ¤║ńĪĆ’╝īń¼¼4ń½Ā µĘ▒ÕģźStruts 2’╝īń¼¼5ń½Ā Struts 2ńÜäń▒╗Õ×ŗĶĮ¼µŹó’╝īń¼¼6ń½Ā µ¢ćõ╗ČńÜäõĖŖõ╝ĀÕÆīõĖŗĶĮĮ.’╝īń¼¼7ń½Ā Struts 2ńÜäµŗ”µł¬ÕÖ©’╝īń¼¼8ń½Ā Struts 2ńÜäĶŠōÕģźµĀĪķ¬ī’╝ī9.2 ...