文章转载自:慧都控件网 [http://www.evget.com]
ComponentOne Studio for ASP.NET Wijmo运用最先进的CSS3、HTML5、jQuery等技术,帮助用户创建最强大的Web应用。接下来慧都就用Web上比较难实现的表格操作来证明它的强大性。
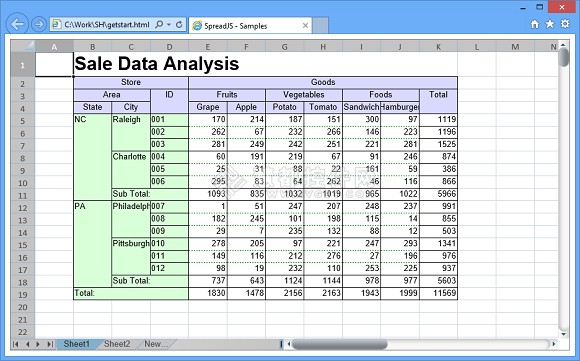
Web上的报表或表格应用,较为复杂的表格操作一般都比较难实现了,而运用ComponentOne Studio for ASP.NET Wijmo中的SpreadJS,能够实现一些难以相信的表格操作,为最终用户提供类似桌面应用的操作体验。例如接下来我们要说的单元格合并,即将一系列的单元格合并成一个新的跨几行或几列的单元格,这个功能在Excel中非常常见,在中国式报表中,合并单元格的目的一般是创建行列标题或者进行分类汇总。

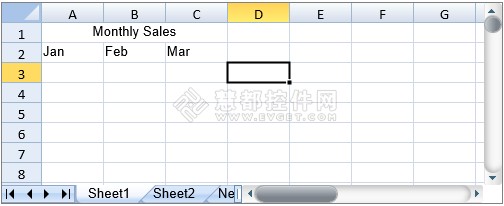
我们就以一个简单的例子来说明操作步骤,要合并A1,B1,C1来创建一个叫“Monthly Sales”的行标题,只需要以下代码:
|
1
2
3
4
5
6
|
sheet.addSpan(0, 0, 1, 3);sheet.getCell(0, 0).hAlign($.wijmo.wijspread.HorizontalAlign.center)sheet.setValue(0, 0, "Monthly Sales");
sheet.setValue(1, 0, "Jan");
sheet.setValue(1, 1, "Feb");
sheet.setValue(1, 2, "Mar");
|
然后就是下面合并的结果:

当然,也有可能有另外一种需求,也就是想要合并工作表中的列标题或行标题,如下所示:

这个Wijmo也是可以实现的,需要使用addSpan方法来增加如下SheetArea的参数:
|
1
|
sheet.addSpan(0, 0, 1, 3, $.wijmo.wijspread.SheetArea.colHeader); |
删除合并单元格也非常简单,使用removeSpan方法就可以了:
|
1
2
3
4
|
var spans = sheet.getSpans();for(var i = 0; i < spans.length; i++) {
sheet.removeSpan(spans.row,spans.col);
} |







相关推荐
ComponentOne Studio for ASP.NET Wijmo 专门为网页设计窗体而开发,功能强大,覆盖全面,是 ASP.NET 平台全能用户界面开发控件套包; ComponentOne Studio for ASP.NET Wijmo 拥有40多个不同风格的高性能且易于...
ComponentOne Studio for ASP.NET Wijmo 专门为网页设计窗体而开发,功能强大,覆盖全面,是 ASP.NET 平台全能用户界面开发控件套包; ComponentOne Studio for ASP.NET Wijmo 拥有40多个不同风格的高性能且易于...
ComponentOne Studio for ASP.NET Wijmo 2012 v3 1/5 一共有 5 个压缩文件,请全部下载后解压 ComponentOne ASP.NET Wijmo 2012 v3 The Ultimate UI Tools for ASP.NET WebForms & MVC Do more with less code. ...
ComponentOne Studio for ASP.NET Wijmo 2012 v3 1/5 一共有 5 个压缩文件,请全部下载后解压 ComponentOne ASP.NET Wijmo 2012 v3 The Ultimate UI Tools for ASP.NET WebForms & MVC Do more with less code. ...
ComponentOne Studio for ASP.NET Wijmo 2013 v1 注册码 注册机 在 Visual Studio.NET 2012 上测试。 在 2012 V3 下测试可以使用。如果发现安装过程中有错误,建议由 2012 升级安装。
ComponentOne Studio for ASP.NET Wijmo 拥有40多个不同风格的高性能且易于使用的控件,这些控件都基于常用的 Web 标准,如 AJAX、CSS、HTML5 和 jQuery 。这些控件都可作为 ASP.NET 控件、扩展和 MVC 工具进行使用...
ComponentOne Studio for ASP.NET Wijmo 2013 v1 2/5 共五个压缩文件,请全部下载后解压 Part of: Ultimate | Enterprise 40+ styled, supercharged, and easy-to-use controls built on Web standards including...
Wijmo.js是ComponentOne公司推出的一套强大的JavaScript UI库,其中的FlexGrid控件以其高度可定制性、灵活性和性能优势,深受开发者喜爱。特别是当它与Knockout.js框架结合使用时,能为数据绑定和界面交互带来更为...
ComponentOne Studio for ASP.NET Wijmo 2012 v3 1/5 一共有 5 个压缩文件,请全部下载后解压 ComponentOne ASP.NET Wijmo 2012 v3 The Ultimate UI Tools for ASP.NET WebForms & MVC Do more with less code. ...
ComponentOne Studio for ASP.NET Wijmo 2012 v3 1/5 一共有 5 个压缩文件,请全部下载后解压 ComponentOne ASP.NET Wijmo 2012 v3 The Ultimate UI Tools for ASP.NET WebForms & MVC Do more with less code. ...
ComponentOne Studio for ASP.NET Wijmo 2012 v3 1/5 一共有 5 个压缩文件,请全部下载后解压 ComponentOne ASP.NET Wijmo 2012 v3 The Ultimate UI Tools for ASP.NET WebForms & MVC Do more with less code. ...
SpreadJS其前身为wijmoJS,该版本属于后者中的API信息。API内容大体一致。SpreadJS支持各种流行的前端开发框架如AngularJS,knockoutJS,还支持移动webApp开发。
ComponentOne Studio for ASP.NET Wijmo 2013 v1 3/5 共五个压缩文件,请全部下载后解压 Part of: Ultimate | Enterprise 40+ styled, supercharged, and easy-to-use controls built on Web standards including...
ComponentOne Studio for ASP.NET Wijmo 2013 v1 5/5 共五个压缩文件,请全部下载后解压 Part of: Ultimate | Enterprise 40+ styled, supercharged, and easy-to-use controls built on Web standards including...
ComponentOne Studio for ASP.NET Wijmo 2013 v1 4/5 共五个压缩文件,请全部下载后解压 Part of: Ultimate | Enterprise 40+ styled, supercharged, and easy-to-use controls built on Web standards including...
ComponentOne Studio for ASP.NET Wijmo 2013 v1 1/5 共五个压缩文件,请全部下载后解压 Part of: Ultimate | Enterprise 40+ styled, supercharged, and easy-to-use controls built on Web standards including...
ComponentOne Studio for ASP.NET Wijmo 2012 v1 2/2 共两个压缩文件
ComponentOne 2012 V2 Studio for ASP.NET Wijmo 文件名称:C1StudioAspWijmo_2012v2.msi 共三个压缩分卷,请全部下载后解压 40+ styled, supercharged, and easy-to-use controls built on Web standards ...
- **日立信息**:用户表示使用ComponentOne Studio Enterprise中的FlexGrid控件提高了项目开发效率,同时对ComponentOne的服务给予了高度评价。 - **长庆油田**:用户表示ComponentOne的产品满足了他们的开发需求,...
Studio for ASP.NET Wijmo 2012 v1 The Ultimate UI Tools for ASP.NET WebForms & MVC