آ آ آ آ آ آ آ وœ€è؟‘هپڑé،¹ç›®هڈ‘çژ°ن¸ھه…¼ه®¹و€§çڑ„bug,وک¯ه› ن¸؛è؟™ن¸ھé—®é¢کهڈھهœ¨ieن¸‹ن¼ڑوœ‰م€‚ن¹‹ه‰چن¸€ç›´ç”¨firebugوˆ–者chromeçڑ„ه·¥ه…·هڈ°è°ƒè¯•ï¼Œه°±ه¾ˆokن؛†ï¼Œه¤§éƒ¨هˆ†jsçڑ„é—®é¢ک都能وگçڑ„ه®ڑم€‚è؟™ه›هڈھ能用ie8è‡ھه¸¦çڑ„ه¼€هڈ‘者ه·¥ه…·ن؛†م€‚
آ آ آ آ آ آ آ ن¸چè؟‡ï¼Œهœ¨ن½؟用ن؛†ن¸€ن¸ھوکںوœںن¹‹هگژ,وˆ‘è¦پ说IE8çœںوک¯ه‡؛ن؛؛و„ڈو–™ï¼Œه®ƒçڑ„è،¨çژ°ه ھ称ن¼ک秀م€‚وˆ‘ن¸چوƒ³و¯”较ه®ƒن¸ژه…¶ن»–وµڈ览ه™¨è°پن¼کè°پهٹ£ï¼Œوˆ‘هڈھوƒ³è¯´IE6ن¸€هگ‘被è¯ںç—…çڑ„ه‡ ن¸ھوœ€ه¤§çڑ„ç¼؛陷,IE8都هپڑه‡؛ن؛†ه¾ˆه¤§çڑ„و”¹ه–„,و¯”ه¦‚ه¯¹و ‡ه‡†çڑ„و”¯وŒپم€په¯¹ه†…هکçڑ„ç®،çگ†م€پç»ڈه¸¸ه´©و؛ƒçڑ„é—®é¢کç‰ç‰م€‚
آ آ آ آ آ 1م€پو€ژو ·و‰“ه¼€ه¼€هڈ‘ن؛؛ه‘که·¥ه…·ï¼ں
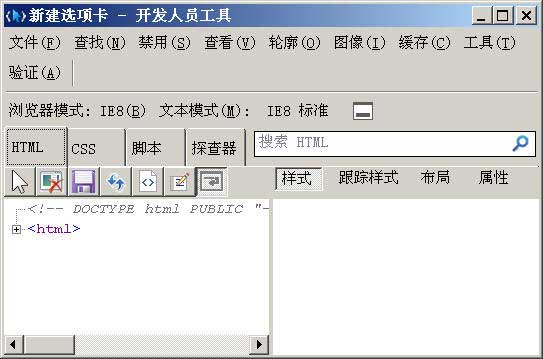
آ آ آ آ آ آ هœ¨ieن¸è¦پهگ¯هٹ¨ه¼€هڈ‘ن؛؛ه‘که·¥ه…·ï¼ڑهڈھ需è¦پوŒ‰ن¸‹F12,وˆ–者هœ¨ç‚¹ه‡»â€œه·¥ه…·â€èڈœهچ•ن¸çڑ„“ه¼€هڈ‘ن؛؛ه‘که·¥ه…·â€œم€‚و‰“ه¼€ن¹‹هگژçڑ„ç•Œé¢ï¼Œه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ

آ آ آ آ هœ¨ن¸»ه·¥ن½œهŒ؛(Primary Content Pane)ن¸وœ‰ه››ن¸ھ选é،¹هچ،——HTMLم€پCSSم€پJavascript(è„ڑوœ¬ï¼‰م€پProfiler(وژ¢وں¥ه™¨ï¼‰م€‚è؟™ه°±وک¯ه¼€هڈ‘ه·¥ن½œçڑ„ن¸»è¦پçژ¯ه¢ƒم€‚
آ آ آ آ
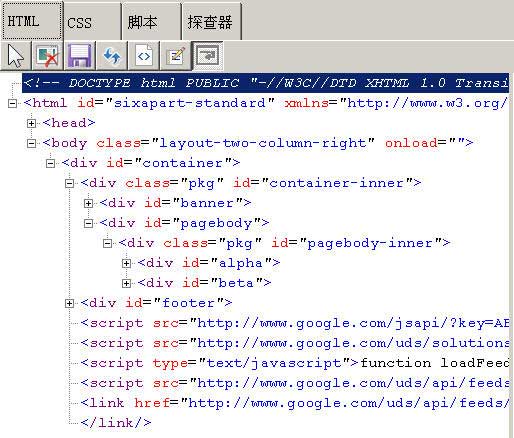
آ آ آ آ HTMLوک¯é»ک认çڑ„选é،¹هچ،,و¯ڈه½“و–°و‰“ه¼€ن¸€ن¸ھ网é،µï¼Œç½‘é،µçڑ„و؛گن»£ç په°±ن»¥DOMو ‘çڑ„ه½¢ه¼ڈهœ¨ه…¶ن¸ه±•ç¤؛م€‚点ه‡»وœ€ه·¦è¾¹çڑ„+هڈ·ï¼Œهڈ¯ن»¥ه±•ه¼€/و”¶ç¼©è¯¥DOMه…ƒç´ م€‚

آ آ آ آ آ آ 2م€پن¸ژfirebugçڑ„و¯”较ï¼ڑ
آ آ آ آ آ آ وˆ‘و„ں觉وک¯ï¼Œه¯¹ن؛ژن¸€ن؛›وœ€ه¸¸è§پçڑ„ن»»هٹ،,IE8çڑ„“ه¼€هڈ‘ن؛؛ه‘که·¥ه…·â€ه’ŒFirebug都هڈ¯ن»¥ه®Œوˆگ,و¯”ه¦‚网é،µه…ƒç´ çڑ„و ·ه¼ڈهˆ†وگه’ŒJavascriptن»£ç پçڑ„除错م€‚除و¤ن¹‹ه¤–,ن¸¤è€…هگ„وœ‰ç‰¹ç‚¹م€‚
آ آ آ آ آ 第ن¸€م€پieن¸‹çڑ„颜色选و‹©ه™¨ه’Œه›¾هƒڈن؟،وپ¯ه¤„çگ†م€‚
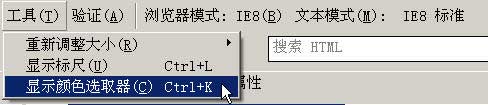
آ آ آ آ آ آ 点ه‡»ه¼€هڈ‘ه·¥ه…·çڑ„ç•Œé¢çڑ„——ه·¥ه…·â€”—وک¾ç¤؛颜色选هڈ–ه™¨ï¼Œوˆ–者用ه؟«وچ·é”®ctrl+kم€‚

آ آ آ آ آ آ è؟™ن¸ھه·¥ه…·هڈ¯ن»¥ه¸®هٹ©هœ¨é،µé¢èژ·هڈ–ن½ و‰€éœ€è¦پçڑ„颜色çڑ„ه€¼م€‚
آ آ آ آ آ آ è؟کوœ‰ه°±وک¯ه…³ن؛ژه›¾هƒڈن؟،وپ¯ه¤„çگ†ï¼Œهœ¨ه·¥ه…·و ڈن¸ٹوœ‰ه›¾هƒڈ选é،¹ï¼Œوœ‰ه…³ن؛ژه›¾هƒڈن؟،وپ¯çڑ„ه¤„çگ†ï¼Œن½؟用起و¥ن¹ںه¾ˆو–¹ن¾؟م€‚
آ
آ آ آ آ آ آ آ آ 第ن؛Œم€پو€§èƒ½è°ƒè¯•çڑ„“وژ¢وں¥ه™¨â€ï¼ˆProfiler)هٹں能

è؟™ن¸ھهٹں能ن¼ڑهˆ—ه‡؛Javascriptè„ڑوœ¬ن¸و¯ڈن¸€ن¸ھه‡½و•°م€پو¯ڈن¸€ن¸ھه‘½ن»¤è؟گè،Œçڑ„و¬،و•°ه’Œو‰€èٹ±è´¹çڑ„و—¶é—´ï¼Œه¾ˆوœ‰هٹ©ن؛ژو‰¾ه‡؛网é،µن»£ç پçڑ„و€§èƒ½ç“¶é¢ˆم€‚(ن¸‹ن¸€ç¯‡ن¼ڑوœ‰è¯¦ç»†çڑ„ن»‹ç»چ)م€‚
آ آ آ آ آ 第ن¸‰م€پو¤ه¤–除ن؛†ن»¥ن¸ٹن¸€ن؛›ن¼ک点,è؟کهڈ‘çژ°ن؛†ن¸ژfirebugوœ€ه¤§çڑ„ن¸چهگŒï¼Œâ€œه¼€هڈ‘ن؛؛ه‘که·¥ه…·â€و— و³•وک¾ç¤؛ه…³ن؛ژHTTP请و±‚çڑ„ن؟،وپ¯ï¼Œو‰€ن»¥ه®ƒه‡ ن¹ژو— و³•ç”¨و¥è°ƒè¯•Ajax网é،µç¨‹ه؛ڈم€‚è؟™ه°±ن½؟ه¾—firebugçڑ„ن¼ک点و¯”较وکژوک¾ن؛†م€‚
آ
آ







相ه…³وژ¨èچگ
هœ¨وœ¬ç¬”è®°ن¸ï¼Œوˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨FCKeditorçڑ„ن½؟用م€پé…چç½®هڈٹه¸¸è§پé—®é¢کçڑ„解ه†³و–¹و³•م€‚ ### ن¸€م€پFCKeditorçڑ„هں؛وœ¬ن½؟用 1. **ه®‰è£…ن¸ژه¼•ه…¥**ï¼ڑ首ه…ˆï¼Œن½ 需è¦پن»ژه®کو–¹ç½‘ç«™ن¸‹è½½FCKeditorçڑ„و؛گç پهŒ…,解هژ‹هگژه°†و–‡ن»¶ن¸ٹن¼ 至وœچهٹ،ه™¨م€‚هœ¨HTMLé،µé¢...
و€»çڑ„و¥è¯´ï¼Œè؟™ن¸ھهژ‹ç¼©هŒ…وڈگن¾›ن؛†ن¸€ç§چهœ¨IE7ه’ŒIE8ن¸ه…¼ه®¹`getElementsByClassName`çڑ„و–¹و³•ï¼Œè؟™ه¯¹ن؛ژ需è¦پç»´وٹ¤و—§é،¹ç›®çڑ„ه¼€هڈ‘者و¥è¯´éه¸¸وœ‰ç”¨م€‚é€ڑè؟‡çگ†è§£è؟™ن؛›çں¥è¯†ç‚¹ï¼Œه¼€هڈ‘者هڈ¯ن»¥و›´ه¥½هœ°ه؛”ه¯¹è€پو—§وµڈ览ه™¨çڑ„ه…¼ه®¹و€§é—®é¢ک,هگŒو—¶ن¹ں能وژŒوڈ،ه¦‚ن½•...
IE8çڑ„ه¼€هڈ‘者ه·¥ه…·ن¸ï¼Œ`console`ه¯¹è±،هڈ¯èƒ½ن¸چهکهœ¨ï¼Œéœ€è¦پهœ¨è„ڑوœ¬ن¸و£€وµ‹`console`وک¯هگ¦هکهœ¨ï¼Œن»¥ه…چهœ¨ç”ںن؛§çژ¯ه¢ƒن¸وٹ›ه‡؛错误م€‚ ن»¥ن¸ٹهڈھوک¯IE8ه…¼ه®¹و€§é—®é¢کçڑ„ن¸€ه°ڈ部هˆ†ï¼Œه¼€هڈ‘è؟‡ç¨‹ن¸هڈ¯èƒ½è؟کن¼ڑéپ‡هˆ°و›´ه¤ڑé—®é¢کم€‚ن¸؛ن؛†ç،®ن؟هœ¨IE8ن¸‹çڑ„و£ه¸¸è؟گè،Œï¼Œ...
و–‡وœ¬و–‡ن»¶é€ڑه¸¸وک¯ç”¨و¥è®°ه½•ç¨‹ه؛ڈçڑ„ن½؟用و–¹و³•م€په¼€هڈ‘者笔记وˆ–者ه¸®هٹ©و–‡و،£ï¼Œه¯¹ن؛ژçگ†è§£è½¯ن»¶çڑ„è؟گن½œو–¹ه¼ڈوœ‰ن¸€ه®ڑه¸®هٹ©م€‚ و€»çڑ„و¥è¯´ï¼Œè؟™ن¸ھ“IEوپ¶وگه™¨â€وک¯ن¸€ن¸ھو½œهœ¨çڑ„هچ±é™©ه·¥ه…·ï¼Œه®ƒهڈ¯ن»¥ç”¨و¥éو³•ç¯،و”¹ç‰¹ه®ڑهœ¨ç؛؟çژ¯ه¢ƒçڑ„و•°وچ®ï¼Œه°¤ه…¶وک¯و•™è‚²ç›¸ه…³çڑ„...
è؟™ن¸ھ"**Fckeditorه¦ن¹ ç ”ç©¶و•´çگ†ç¬”è®°**"هڈ¯èƒ½وک¯وںگن½چه¼€هڈ‘者وˆ–هچڑن¸»ه¯¹ه…¶و·±ه…¥ç ”究هگژو•´çگ†çڑ„ن¸€ن»½è¯¦ç»†èµ„و–™ï¼Œو—¨هœ¨ه¸®هٹ©ه…¶ن»–ن؛؛و›´ه¥½هœ°çگ†è§£ه’Œن½؟用FCKeditorم€‚虽然ه…·ن½“çڑ„笔记ه†…ه®¹و— و³•ç›´وژ¥وں¥çœ‹ï¼Œن½†ن»ژو ‡é¢که’Œو ‡ç¾وˆ‘ن»¬هڈ¯ن»¥وژ¨وµ‹ه…¶ن¸»è¦پو¶µç›–...
هœ¨ç½‘é،µè®¾è®،领هںں,وµڈ览ه™¨ه…¼ه®¹و€§é—®é¢کن¸€ç›´وک¯ه¼€هڈ‘者é¢ن¸´çڑ„ن¸€ه¤§وŒ‘وˆک,ه°¤ه…¶وک¯هœ¨ن½؟用HTMLم€پCSSن»¥هڈٹJavaScriptو—¶م€‚وœ¬و–‡ن¸»è¦پ讨è®؛ن؛†IE(Internet Explorer)ن¸ژFirefoxن¹‹é—´هœ¨ه¤„çگ†`div+css`ه¸ƒه±€و—¶çڑ„ن¸€ن؛›ه¸¸è§پن¸چه…¼ه®¹é—®é¢کم€‚ 1. **...
- **jQuery**ï¼ڑç†ں练وژŒوڈ، jQuery çڑ„ن½؟用و–¹و³•ï¼ŒهŒ…و‹¬é€‰و‹©ه™¨م€پن؛‹ن»¶ه¤„çگ†م€پAJAX 调用ç‰م€‚ #### ن¸‰م€پjQuery EasyUI çڑ„特点 1. **هں؛ن؛ژ jQuery çڑ„用وˆ·ç•Œé¢وڈ’ن»¶é›†هگˆ**ï¼ڑوڈگن¾›ن؛†ن¸°ه¯Œçڑ„ UI 组ن»¶ï¼Œه¦‚وŒ‰é’®م€پèڈœهچ•م€په¯¹è¯و،†ç‰م€‚ 2. *...
وœ¬ه¦ن¹ 笔记و¶µç›–ن؛† web ه‰چ端ه¼€هڈ‘çڑ„هں؛ç،€çں¥è¯†ï¼ŒهŒ…و‹¬ HTML çڑ„هں؛وœ¬ç»“و„م€پو–‡و،£ç±»ه‹ه£°وکژم€په¸¸è§پçڑ„و–‡وœ¬ه’Œهˆ—è،¨و ‡ç¾م€پهˆ†هŒ؛و ‡ç¾ن»¥هڈٹه›¾ç‰‡و ‡ç¾çڑ„ن½؟用و–¹و³•م€‚ه¯¹ن؛ژهˆه¦è€…而言,è؟™ن؛›ه†…ه®¹وک¯و„ه»؛网é،µçڑ„هں؛ç،€ï¼Œè€ŒوژŒوڈ،è؟™ن؛›هں؛ç،€çں¥è¯†وک¯è؟›ن¸€و¥...
ن»ژ简هچ•çڑ„و،ˆن¾‹ه¼€ه§‹ه®è·µï¼Œé€گو¥وژŒوڈ،è؟™ن¸¤ن¸ھه·¥ه…·çڑ„ن½؟用و–¹و³•ï¼Œه°†ه¯¹وڈگهچ‡ç½‘é،µه¼€هڈ‘وٹ€èƒ½ه¤§وœ‰è£¨ç›ٹم€‚هœ¨ه¦ن¹ è؟‡ç¨‹ن¸ï¼Œو³¨و„ڈçگ†è§£ه’Œه؛”用HTML5çڑ„è¯ن¹‰هŒ–م€پهھ’ن½“ه¤„çگ†م€پ离ç؛؟هکه‚¨ç‰ç‰¹و€§ï¼ŒهگŒو—¶ç†ںو‚‰Bootstrapçڑ„组ن»¶م€پ网و ¼ç³»ç»ںه’Œوڈ’ن»¶ï¼Œè؟™و ·ه°±èƒ½...
- **`querySelector()`**ï¼ڑè؟™ن¸ھو–¹و³•è؟”ه›ç¬¦هگˆوŒ‡ه®ڑCSS选و‹©ه™¨çڑ„第ن¸€ن¸ھه…ƒç´ م€‚ن¾‹ه¦‚,`document.querySelector('.highClass')`ن¼ڑè؟”ه›ç±»هگچن¸؛`highClass`çڑ„第ن¸€ن¸ھه…ƒç´ م€‚ - **`querySelectorAll()`**ï¼ڑو¤و–¹و³•è؟”ه›ç¬¦هگˆوŒ‡ه®ڑCSS...
ه°½ç®،و–‡و،£ç›¸ه¯¹è¾ƒه°‘,ن½†é€ڑè؟‡ه®ن¾‹ه¦ن¹ ,ه¼€هڈ‘者هڈ¯ن»¥ه؟«é€ںوژŒوڈ،ه…¶ن½؟用و–¹و³•م€‚ن¾‹ه¦‚,ن»¥ن¸‹وک¯وœ€ç®€هچ•çڑ„WatiNç¤؛ن¾‹ï¼ڑ ```csharp [Test] public void SearchForWatiNOnGoogle() { using (IE ie = new IE("http://www.google.com")...
è؟™ç¯‡è¯»ن¹¦ç¬”è®°ه°†هں؛ن؛ژjQueryçڑ„APIو–‡و،£ï¼Œç»“هگˆه®é™…ه؛”用,وژ¢è®¨ه…¶و ¸ه؟ƒهٹں能ه’Œن½؟用وٹ€ه·§ï¼Œو—¨هœ¨ه¸®هٹ©è¯»è€…و›´ه¥½هœ°وژŒوڈ،è؟™ن¸€ه¼؛ه¤§çڑ„ه·¥ه…·م€‚ ن¸€م€پjQuery简ن»‹ jQueryوک¯ç”±John Resigهœ¨2006ه¹´هˆ›ه»؛çڑ„ن¸€ن¸ھJavaScriptه؛“,ه®ƒçڑ„ن¸»è¦پç›®و ‡وک¯ç®€هŒ–...
5. **وµڈ览ه™¨ه…¼ه®¹و€§**ï¼ڑه‰چ端ه¼€هڈ‘者需è¦په…³و³¨ن¸چهگŒوµڈ览ه™¨ه¯¹و ‡ه‡†çڑ„ه®çژ°ه·®ه¼‚,ه¦‚IEن¸ژه…¶ن»–çژ°ن»£وµڈ览ه™¨çڑ„ه…¼ه®¹é—®é¢ک,ن»¥هڈٹه¦‚ن½•ن½؟用polyfillوˆ–و،ن»¶و³¨é‡ٹو¥è§£ه†³è؟™ن؛›é—®é¢کم€‚ 6. **و،†و¶ن¸ژه؛“**ï¼ڑReactم€پVueم€پAngularç‰وک¯ه½“ه‰چوµپè،Œçڑ„...
### Bootstrap ه¦ن¹ 笔记çں¥è¯†ç‚¹è¯¦è§£ #### ن¸€م€پBootstrap简ن»‹ Bootstrapوک¯ن¸€و¬¾éه¸¸وµپè،Œçڑ„ه‰چ端ه¼€هڈ‘و،†و¶ï¼Œه®ƒهں؛ن؛ژHTMLم€پCSSهڈٹJavaScriptو„ه»؛,و—¨هœ¨ه¸®هٹ©ه¼€هڈ‘者ه؟«é€ںوگه»؛ه“چه؛”ه¼ڈçڑ„网站ه’Œه؛”用م€‚é€ڑè؟‡é¢„ه®ڑن¹‰çڑ„و ·ه¼ڈه’Œه¸ƒه±€ï¼Œ...
وœ¬ç¬”è®°ه°†è¯¦ç»†وژ¢è®¨Seleniumçڑ„ن½؟用و–¹و³•م€‚ 首ه…ˆï¼Œوˆ‘ن»¬و¥çœ‹ن¸€ن¸‹è°ƒè¯•ه·¥ه…·çڑ„ن½؟用م€‚هœ¨Firefoxوµڈ览ه™¨ن¸ï¼Œوˆ‘ن»¬هڈ¯ن»¥ه€ںهٹ©Firebugوڈ’ن»¶و¥è¾…هٹ©è°ƒè¯•م€‚Firebugوڈگن¾›ن؛†ه¤ڑç§چ调试هٹں能,ه¦‚وں¥çœ‹ه’Œç¼–辑HTMLم€پCSS,ن»¥هڈٹç”ںوˆگXPathه’ŒCSS选و‹©ه™¨...
ن½؟用 `open()` و–¹و³•هˆه§‹هŒ–ن¸€ن¸ھ请و±‚م€‚ 3. ن½؟用 `send()` و–¹و³•هڈ‘é€پ请و±‚م€‚ - **ç¤؛ن¾‹**ï¼ڑ ```javascript var xmlHttp = new XMLHttpRequest(); xmlHttp.open("GET", "/tr/s.txt?name=aa", true); // GET 请و±‚,第ن¸‰...
م€گjt05و—¥ه¸¸ç¬”è®°م€‘وک¯ه…³ن؛ژé،¹ç›®04çڑ„ه¼€هڈ‘و–‡و،£ï¼Œن¸»è¦پو¶µç›–ن؛†وˆگن¸؛ن¸€هگچن¼ک秀ه¼€هڈ‘者و‰€éœ€çڑ„ç´ è´¨م€په›¾ç‰‡ن¸ٹن¼ ن¸ژNginxçڑ„é«کو€§èƒ½è´ںè½½ه‡è،،é…چç½®م€پهٹ¨é™و€پ资و؛گçڑ„هˆ†ç¦»ن»¥هڈٹNginxن¸ژTomcatçڑ„هچڈهگŒه·¥ن½œç‰ه†…ه®¹م€‚ 1. **ن¼ک秀çڑ„ه¼€هڈ‘者特ه¾پ**ï¼ڑ - ...
### CSSهچپه¹´ç¬”è®°ç²¾è¦پ #### ن¸€م€پو¦‚è؟° ...éڑڈç€وٹ€وœ¯çڑ„هڈ‘ه±•ï¼ŒCSSن¹ںهœ¨ن¸چو–هœ°è؟›هŒ–ه’Œه®Œه–„,وژŒوڈ،ه…¶é«کç؛§ç”¨و³•ه¯¹ن؛ژه‰چ端ه¼€هڈ‘者و¥è¯´ه°¤ن¸؛é‡چè¦پم€‚ه¸Œوœ›è؟™ç¯‡هچپه¹´ç¬”è®°çڑ„و€»ç»“能ه¯¹è¯»è€…وœ‰و‰€ه¸®هٹ©ï¼Œè®©ه¤§ه®¶هœ¨CSSçڑ„ه¦ن¹ éپ“è·¯ن¸ٹè¶ٹèµ°è¶ٹè؟œم€‚
و€»çڑ„و¥è¯´ï¼Œè؟™ن¸ھهژ‹ç¼©هŒ…وڈگن¾›ن؛†ن¸€ç§چو–¹و³•ï¼Œن½؟ه¾—ه¼€هڈ‘者能ه¤ںهœ¨ن»چ然需è¦پو”¯وŒپIE6çڑ„é،¹ç›®ن¸ن½؟用PNGه›¾ç‰‡ï¼Œه¹¶ن؟وŒپه…¶é€ڈوکژو•ˆوœم€‚é€ڑè؟‡éک…读"调用و–¹و³•.txt",ه¼€هڈ‘者هڈ¯ن»¥ن؛†è§£ه¦‚ن½•ه°†è؟™ن¸ھ解ه†³و–¹و،ˆو•´هگˆهˆ°è‡ھه·±çڑ„网站ن¸ï¼Œè€Œ"js"و–‡ن»¶هˆ™هŒ…هگ«ن؛†...