即使没有顶级菜单栏,也可以使用菜单,你可以让弹出菜单出现在屏幕的任何位置。一种途径是作为对鼠标右键单击响应来激活相应的弹出菜单,这就是浮动菜单。
注意比较一下普通菜单和浮动菜单的区别,普通菜单可以看我的上一篇博客。
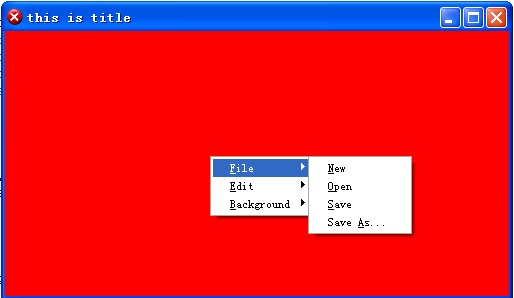
下面来讲讲步骤,步骤跟普通菜单的步骤基本一直,不过有一点值得注意,在编辑菜单选项的时候,应该...,还是截图吧,一目了然

也就是说,把普通菜单的popmenu当成了子菜单选项
如果你像下面这样编辑的话:制作浮动菜单的时候,只能选取某一个子菜单。

效果则会变成这样:

下面小牛试刀:
先看看代码:
#include<windows.h>#include"resource.h"LRESULT CALLBACK WindowProc( HWND hwnd, // handle to window UINT uMsg, // message identifier WPARAM wParam, // first message parameter LPARAM lParam // second message parameter);HINSTANCE hInst;int WINAPI WinMain( HINSTANCE hInstance, // handle to current instance HINSTANCE hPrevInstance, // handle to previous instance LPSTR lpCmdLine, // command line int nCmdShow // show state){ static TCHAR szAppName[]=TEXT("sample"); HWND hwnd; MSG msg; WNDCLASS wndclass; hInst=hInstance; wndclass.cbClsExtra=0; wndclass.cbWndExtra=0; wndclass.hbrBackground=(HBRUSH)GetStockObject(WHITE_BRUSH); wndclass.hCursor=LoadCursor(NULL,IDC_ARROW); wndclass.hIcon=LoadIcon(NULL,IDI_ERROR); wndclass.hInstance=hInstance; wndclass.lpfnWndProc=WindowProc; wndclass.lpszClassName=szAppName; wndclass.lpszMenuName=NULL; wndclass.style=CS_HREDRAW|CS_VREDRAW; if(!RegisterClass(&wndclass)) { MessageBox(NULL,TEXT("the program require the window nt"),TEXT("tips"),MB_ICONERROR); return 0; } hwnd=CreateWindow( szAppName, // registered class name TEXT("this is title"), // window name WS_OVERLAPPEDWINDOW, // window style CW_USEDEFAULT, // horizontal position of window CW_USEDEFAULT, // vertical position of window CW_USEDEFAULT, // window width CW_USEDEFAULT, // window height NULL, // handle to parent or owner window NULL, // menu handle or child identifier hInstance, // handle to application instance NULL // window-creation data); ShowWindow(hwnd,nCmdShow); UpdateWindow(hwnd); while(GetMessage(&msg,NULL,0,0)) { TranslateMessage(&msg); DispatchMessage(&msg); } return msg.wParam;}LRESULT CALLBACK WindowProc( HWND hwnd, // handle to window UINT uMsg, // message identifier WPARAM wParam, // first message parameter LPARAM lParam // second message parameter){ static HMENU hMenu1; HDC hdc; PAINTSTRUCT ps; static POINT point; static HBRUSH hbrush=CreateSolidBrush(RGB(0,255,0));//默认画刷是绿色的 static RECT rect; switch(uMsg) { case WM_CREATE: hMenu1=LoadMenu(hInst,MAKEINTRESOURCE(MENUIID));//在这里加载喔,跟普通菜单有点不一样 hMenu1=GetSubMenu(hMenu1,0);//选择子菜单,这里添加资源的时候,有一点技巧 return 0; case WM_RBUTTONUP: GetCursorPos(&point);//获取鼠标当前位置 TrackPopupMenu(hMenu1,TPM_LEFTALIGN | TPM_RIGHTBUTTON,point.x,point.y,0,hwnd,NULL);//浮动菜单 return 0; case WM_COMMAND: switch(LOWORD(wParam)) { case ID_FILE_NEW: case ID_FILE_OPEN: case ID_FILE_SAVE: case ID_FILE_SAVEAS: MessageBox(NULL,TEXT("你选择了File中的选项"),TEXT("别紧张,提示而已"),MB_OK);//弹出一个提示 return 0; case ID_EDIT_CUT: case ID_EDIT_COPY: case ID_EDIT_PASTE: MessageBeep(MB_ICONEXCLAMATION);//发出系统清脆的声音 return 0; case ID_BACKGROUND_RED: hbrush=CreateSolidBrush(RGB(255,0,0)); //SetClassLong(hwnd,GCL_HBRBACKGROUND,(LONG)GetStockObject(1));//这个画刷只能画灰色和黑色 InvalidateRect(hwnd,&rect,TRUE);//使得客户区无效,从而传递WM_PAINT消息 return 0; case ID_BACKGROUND_GREEN: hbrush=CreateSolidBrush(RGB(0,255,0));//绿色的画刷 InvalidateRect(hwnd,&rect,TRUE);//使得客户区无效,从而传递WM_PAINT消息 return 0; case ID_BACKGROUND_BLUE: hbrush=CreateSolidBrush(RGB(0,0,255));//蓝色的画刷 InvalidateRect(hwnd,&rect,TRUE);//使得客户区无效,从而传递WM_PAINT消息 return 0; } return 0; case WM_PAINT: GetClientRect(hwnd,&rect); hdc=BeginPaint(hwnd,&ps); FillRect(hdc,&rect,hbrush); EndPaint(hwnd,&ps); return 0; case WM_DESTROY: PostQuitMessage(0); return 0; } return DefWindowProc(hwnd,uMsg,wParam,lParam);}
效果图不截,你们也应该知道是怎样了的吧。

分享到:



相关推荐
通过学习和理解这段源代码,开发者可以了解如何在自己的应用程序中实现窗口置顶功能,这对于创建工具栏、浮动面板或其他需要始终保持可见的窗口组件特别有用。 此外,了解这些基础知识不仅有助于实现窗口置顶,还有...
这段代码将禁用窗口边框(FramelessWindowHint)并确保窗口始终位于其他窗口之上(WindowStaysOnTopHint)。 **拖拽功能** 实现窗口拖拽通常需要捕获鼠标事件。当鼠标按下时,记录当前鼠标位置,然后在鼠标移动时...
【标题】中的“基于jQuery实现的网站漂浮置顶和置底特效源码”表明了这是一个使用JavaScript库jQuery创建的网页交互效果。这种效果通常应用于网站的侧边栏广告、固定导航菜单或浮动按钮,使其在用户滚动页面时始终...
React本机浮动动作菜单BYOI(带有您自己的图标)javascript组件,用于react-native。 没有依赖关系。 受到材料设计的“浮动动作按钮”的启发。 请自定义您的需求并享受。 欢迎公关!安装 npm install --save react-...
这种置顶功能通常可以通过快捷键或软件菜单激活和关闭。 Snipaste还支持截图标注,用户可以直接在截图上添加文字、箭头、高亮等标记,快速进行注解。这对于远程协作、教学演示或问题反馈非常实用。此外,它还有延迟...
为了实现这些,我们需要熟悉CSS3的过渡和动画效果,以及媒体查询来处理响应式设计。 总的来说,"jQuery页面滚动置顶导航特效代码"是一个提高网站交互性的实用工具,它利用jQuery的强大功能和灵活性,实现了导航栏在...
11 FTP之创建文件夹及MD5校验思路 第33章 01 操作系统历史 02 进程的概念 03 线程的概念 04 线程的调用以及join方法 05 setDaemon方法和继承式调用.baiduyun.downloading 05 setDaemon方法和继承式调用 第34章 ...
专家包以 DLL 的方式集成到 IDE 中,包括一组以菜单和快捷键调用的工具、扩展的属性编辑器、组件编辑器及代码、窗体资源模板等。当前支持的编译器有 Borland Delphi 5/6/7 和 C++ Builder 5/6,可以在 Windows 98/SE...
支持置顶功能7、图片广告管理功能生活分类信息港电脑加手机加微信2019新版4.0更新1、增加手机版底部浮动导航菜单2、优化手机版信息发布页面,搜索页面3、PC首页添加置顶分类,修复通栏广告在首页显示4、优化PC信息...
自带7 小工具,可随意设置侧栏分类和浮动块。 基本SEO:首页、分类、文章等页面都可以设置关键词和描述 内置实用功能:Ajax加载分页、垃圾广告拦截、缓存头像、社交账户图标等 短代码包括dm和dl、gt等,可自主选择。 ...
3.纠正首页最新消息置顶文章和首页栏目more链接,当为外部链接时没采用外部链接bug 4.去掉生成首页静态页失败时用跳转语句替代 5.增加后台生成首页静态页错误的原因提示种类 提供低价域名注册,网站空间 淘宝旗舰...
- **实例说明**:某些情况下,希望窗体始终保持在其他所有窗口之上。 - **技术要点**: - 设置窗体的顶级属性。 - 实现窗体始终置顶功能。 **实例040 限制窗体大小** - **实例说明**:为了避免窗体过大或过小...
` 设置层叠顺序,数值越大,元素越靠前,确保导航栏在其他元素之上。 - `left: 0;` 导航栏距离左边的距离为0,保持在屏幕左侧。 2. **JavaScript 部分**: - 使用 `jQuery(document).ready()` 函数确保在DOM加载...
2. **自定义设计**: 用户可以根据自己的需求调整计时器的样式和颜色,以匹配PPT的主题或个人喜好,使计时器与演示文稿融为一体。 3. **时间设定**: 支持设置计时的起始时间,可以预设特定的时间段,例如5分钟、10...
3.[纠正]纠正栏目编辑时模式选择外部链接,导航菜单和首页栏目开关项没显示的BUG 4.[纠正]纠正sitemap生成把隐藏状态的文章也显示出来的bug 5.全站验证码默认选择传统数字型 6.修复其他小细节 2013年03月18日 V2.72...
香香企业文章管理系统是全站采用主流DIV CSS框架布局,功能强大,操作人性化,有五种不同模式,可以适用于广泛的新闻发布型网站,让不懂代码但又想建立自己网站的朋友,通过后台简单的配置,就能拥有一个个性化的...
要将某个QDockWidget Dock 到四周的某边上,如顶上,可以右键单击QDockWidget的标题栏,在弹出的菜单中选择 置顶. 或者拖动此QDockWidget到红色箭头标记的地方并释放鼠标,也可完成Dock 因为默认,当顶部只有一个...
3、可在后台文章管理列表页直接设置推荐、置顶、幻灯、滚动图片、缩略图、滚动信息等属性,减少操作步骤; 4、支持设置文章标题的颜色、作者、来源、外部连接; 5、集成在线编辑器,编辑文章更加方便; 6、支持...
3、可在文章管理列表中直接设置推荐、置顶、幻灯、滚动图片、缩略图、滚动信息等属性,减少操作; 4、集成在线编辑=,编辑文章更加方便; 5、支持文章内容分页设置。 6、支持把远程图片自动保存到本地; 7、从...
新增 浏览帖子的时候,右下角增加快速跟帖、快速返回列表、快速置顶的操作菜单 新增 使用免费的道具,不再需要购买后才可使用。诸如如果设置涂鸦板为免费道具,无需折腾,直接就可以使用 新增 发布主题的时候,可以...