1 µ”éĶ┐░
ÕĤÕ×ŗĶ«ŠĶ«Īµś»Õ║öńö©Õ╝ĆÕÅæĶ«ŠĶ«ĪńÜäń¼¼õĖĆĶ”üń┤ĀŃĆéÕźĮńÜäÕĤÕ×ŗĶ«ŠĶ«ĪõĖŹõ╗ģÕÅ»õ╗źĶĄĘÕł░µ▓¤ķĆÜńÜäõĮ£ńö©’╝īĶĆīõĖöÕ»╣Õ«óµłĘĶĆīĶ©ĆÕ║öńö©ń©ŗÕ║ŵŗźµ£ēµø┤ńø┤Ķ¦éńÜäõĮōńÄ░ŃĆéÕĤÕ×ŗĶ«ŠĶ«ĪķĆÜĶ┐ćÕåģÕ«╣ÕÆīń╗ōµ×äÕ▒Ģńż║õ╗źÕÅŖńĢīķØóÕĖāÕ▒Ćń╝¢µÄÆ’╝īÕ«×ńÄ░Õ£©Õ╝ĆÕÅæÕēŹµ£¤ńö©µłĘõĖÄõ║¦ÕōüĶ┐øĶĪīõ║żõ║ÆŃĆéµÅÉķ½śńö©µłĘÕ»╣ķĪ╣ńø«ńÜäĶ«żÕÅ»Õ║”’╝īµ£ēÕł®õ║ÄķĪ╣ńø«ńÜäµÄ©Ķ┐øŃĆéõĖŗķØóõĖ║Õż¦Õ«Čõ╗ŗń╗ŹõĖƵ¼ŠÕĤÕ×ŗĶ«ŠĶ«ĪÕĘźÕģĘŌĆöŌĆöAxure RPŃĆé
2 ÕÉŹĶ»ŹĶ¦ŻķćŖ
Axure RP’╝ÜAxure RPµś»õĖĆõĖ¬õĖōõĖÜńÜäÕ┐½ķƤÕĤÕ×ŗĶ«ŠĶ«ĪÕĘźÕģĘŃĆéAxure’╝īõ╗ŻĶĪ©ńŠÄÕøĮAxureÕģ¼ÕÅĖ’╝øRPÕłÖµś»Rapid PrototypingńÜäń╝®ÕåÖ’╝īĶ»æõĖ║Õ┐½ķƤÕĤÕ×ŗŃĆé
3 ÕĘźÕģĘõ╗ŗń╗Ź
Axure RPµś»ńŠÄÕøĮAxure Software SolutionÕģ¼ÕÅĖµŚŚĶł░õ║¦Õōü’╝īµś»õĖĆõĖ¬õĖōõĖÜńÜäÕ┐½ķƤÕĤÕ×ŗĶ«ŠĶ«ĪÕĘźÕģĘ’╝īĶ┤¤Ķ┤ŻÕ«Üõ╣ēķ£Ćµ▒éÕÆīĶ¦äµĀ╝ŃĆüĶ«ŠĶ«ĪÕŖ¤ĶāĮÕÆīńĢīķØóńÜäõĖōÕ«ČĶāĮÕż¤Õ┐½ķĆ¤ÕłøÕ╗║Õ║öńö©ĶĮ»õ╗ȵł¢WebńĮæń½ÖńÜäń║┐µĪåÕøŠŃĆüµĄüń©ŗÕøŠŃĆüÕĤÕ×ŗÕÆīĶ¦äµĀ╝Ķ»┤µśÄµ¢ćµĪŻŃĆéõĮ£õĖ║õĖōõĖÜńÜäÕĤÕ×ŗĶ«ŠĶ«ĪÕĘźÕģĘ’╝īÕ«āĶāĮÕ┐½ķƤŃĆüķ½śµĢłńÜäÕłøÕ╗║ÕĤÕ×ŗ’╝īÕÉīµŚČµö»µīüÕżÜõ║║ÕŹÅõĮ£Ķ«ŠĶ«ĪÕÆīńēłµ£¼µÄ¦ÕłČń«ĪńÉåŃĆé
3.1 Õ║öńö©ĶīāÕø┤
AxureńÜäÕÅ»Ķ¦åÕī¢ÕĘźõĮ£ńÄ»ÕóāÕÅ»õ╗źĶ«®õĮĀĶĮ╗µØŠÕ┐½µŹĘńÜäõ╗źķ╝ĀµĀćńÜäµ¢╣Õ╝ÅÕłøÕ╗║ÕĖ”µ£ēµ│©ķćŖńÜäń║┐µĪåÕøŠŃĆéõĖŹńö©Ķ┐øĶĪīń╝¢ń©ŗ’╝īÕ░▒ÕÅ»õ╗źÕ£©ń║┐µĪåÕøŠõĖŖÕ«Üõ╣ēń«ĆÕŹĢĶ┐׵ğÕÆīķ½śń║¦õ║żõ║ÆŃĆéÕ£©ń║┐µĪåÕøŠńÜäÕ¤║ńĪĆõĖŖ’╝īÕÅ»õ╗źĶć¬ÕŖ©ńö¤µłÉHTML’╝łµĀćÕćåķĆÜńö©µĀćĶ«░Ķ»ŁĶ©ĆõĖŗńÜäõĖĆõĖ¬Õ║öńö©’╝ēÕĤÕ×ŗÕÆīWordµĀ╝Õ╝ÅńÜäĶ¦äµĀ╝ŃĆé
Axure RPńÜäõĮ┐ńö©ĶĆģõĖ╗Ķ”üÕīģµŗ¼ÕĢåõĖÜÕłåµ×ÉÕĖłŃĆüõ┐Īµü»µ×ȵ×äÕĖłŃĆüÕÅ»ńö©µĆ¦õĖōÕ«ČŃĆüõ║¦Õōüń╗ÅńÉåŃĆüITÕÆ©Ķ»óÕĖłŃĆüńö©µłĘõĮōķ¬īĶ«ŠĶ«ĪÕĖłŃĆüõ║żõ║ÆĶ«ŠĶ«ĪÕĖłŃĆüńĢīķØóĶ«ŠĶ«ĪÕĖłńŁē’╝īÕÅ”Õż¢’╝īµ×ȵ×äÕĖłŃĆüń©ŗÕ║ÅÕ╝ĆÕÅæÕĘźń©ŗÕĖłõ╣¤Õ£©õĮ┐ńö©AxureŃĆé
3.2 ÕĖĖńö©ÕŖ¤ĶāĮ
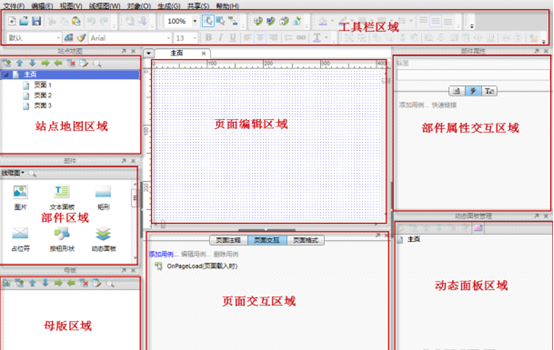
AxureńÜäĶĮ»õ╗ČńĢīķØóµĆ╗ńÜäµØźĶ»┤’╝īÕÅ»õ╗źÕłåõĖ║9Õż¦µ©ĪÕØŚ
- ┬ĀĶÅ£ÕŹĢµĀÅ’╝ÜÕÆīÕż¦ķā©ÕłåńÜäĶĮ»õ╗ČńĢīķØóõĖƵĀĘ’╝īķāĮµś»õĖĆõ║øÕĖĖĶ¦äńÜäµ¢ćõ╗ČŃĆüń╝¢ĶŠæŃĆüĶ¦åÕøŠńŁēŃĆé
- ┬ĀÕĘźÕģʵĀÅ’╝ܵś»ķĪĄķØóĶ┐øĶĪīń╝¢ĶŠæńÜäõĖĆõ║øÕ┐½µŹĘµōŹõĮ£’╝īõĖ╗Ķ”üµ£ēÕŁŚõĮōĶ«ŠńĮ«ŃĆüÕż¦Õ░ÅĶ«ŠńĮ«ŃĆüķĪĄķØ󵜊ńż║Õż¦Õ░ÅÕÆīAxureµ£¼Ķ║½Ķć¬ÕĖ”ńÜäõĖĆõ║øÕ┐½µŹĘµōŹõĮ£ńŁēŃĆé
- ┬Āń½Öńé╣Õ£░ÕøŠ’╝ÜÕæłµĀæńŖČń╗ōµ×äŃĆüÕÅ»õ╗źµĘ╗ÕŖĀŃĆüÕłĀķÖżķĪĄķØóŃĆüõ╣¤ÕÅ»õ╗źÕ»╣Ķ«ŠĶ«ĪõĖŁńÜäķĪĄķØóĶ┐øĶĪīķćŹÕæĮÕÉŹµōŹõĮ£ŃĆé
- ┬Āķā©õ╗ČÕī║Õ¤¤’╝Üń╗äõ╗ČķøåõĖŁÕ£░ÕĖ”’╝Üń¤®ÕĮóń╗äõ╗ČŃĆüÕøŠńēćń╗äõ╗ČŃĆüÕŖ©µĆüķØóµØ┐ń╗äõ╗ČŌĆ”ŌĆ”õĮ┐ńö©µ¢╣Õ╝ŵś»ńø┤µÄźµŗ¢ÕŖ©ķā©õ╗ČÕł░ķĪĄķØóń╝¢ĶŠæÕī║Õ¤¤ŃĆé
- ┬Āµ»ŹńēłÕī║Õ¤¤’╝ÜÕģ▒ńö©’╝īÕżŹńö©ŃĆé
- ┬ĀķĪĄķØóń╝¢ĶŠæÕī║Õ¤¤’╝ܵŗ¢ÕŖ©ńøĖÕģ│ńÜäķā©õ╗ČĶ┐øĶĪīń║┐µĪåÕøŠń╝¢ĶŠæÕÆīõ║żõ║ÆÕģĘõĮōńÜäÕ«×µ¢ĮŃĆé
- ┬ĀķĪĄķØóõ║żõ║ÆÕī║Õ¤¤’╝ÜĶ«ŠńĮ«ķĪĄķØóÕ▒׵Ʀ’╝īõ║żõ║ƵĀĘÕ╝ÅŃĆé
- ┬Āķā©õ╗ČÕ▒׵ƦÕī║Õ¤¤’╝Üń╗äõ╗ČńÜäµ│©Ķ¦åŃĆüń╗äõ╗ČńÜäõ║żõ║ÆŃĆüń╗äõ╗ČńÜäÕ▒׵Ʀń╝¢ĶŠæŃĆé
- ┬ĀÕŖ©µĆüķØóµØ┐Õī║Õ¤¤’╝ÜĶ«ŠńĮ«ÕŖ©µĆüķØóµØ┐ńÜäÕÅ»Ķ¦åõĖÄķÜÉĶŚÅŃĆé
 ┬Ā
┬Ā
3.3 ńÄ»ÕóāµÉŁÕ╗║
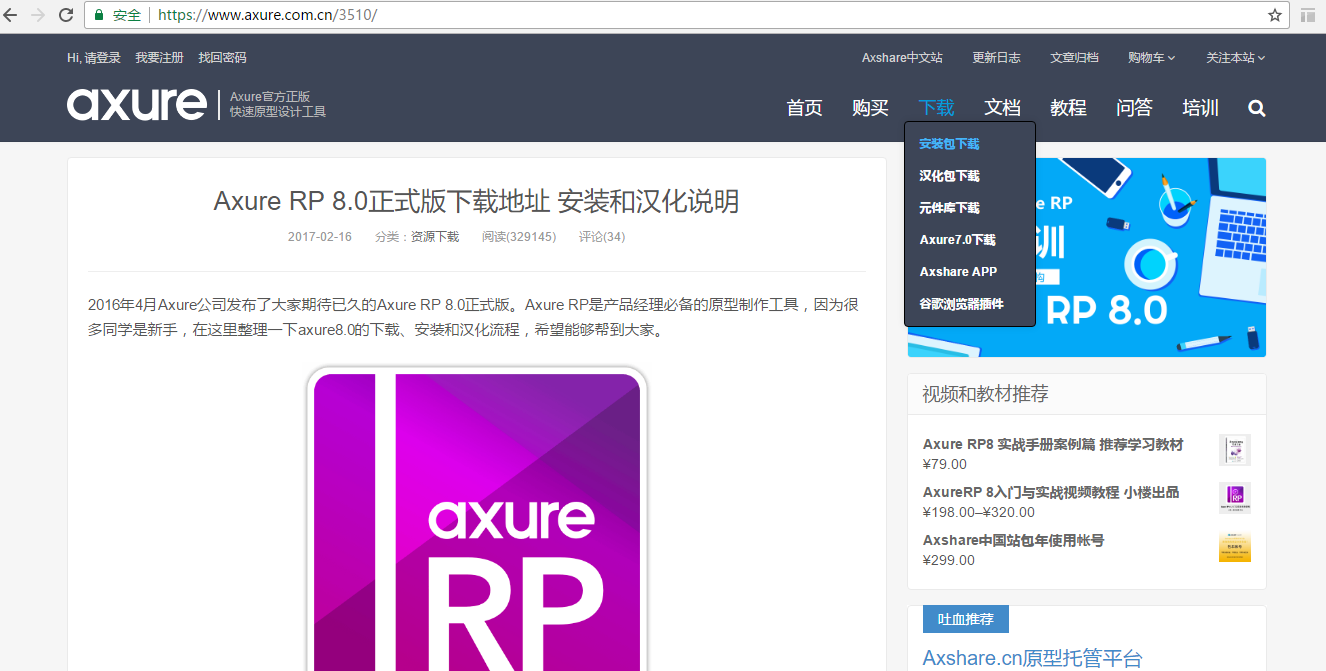
ĶŠōÕģźhttps://www.axure.com.cn/ńĮæÕØĆ’╝īĶ┐øÕģźAxureÕ«śńĮæķćīńé╣Õć╗õĖŗĶĮĮķĪ╣’╝īÕ░▒ĶāĮń£ŗńÜäAxure RPńÜäõĖŗĶĮĮķōŠµÄźõ║åŃĆé

õĖŗĶĮĮÕ«īµłÉÕÉÄńÜäÕ«ēĶŻģÕīģÕ”éÕøŠ’╝Ü

ÕÅīÕć╗Õ«ēĶŻģÕīģõ╝ÜÕ╝╣Õć║Õ«ēĶŻģÕÉæÕ»╝
 ┬Ā
┬Ā
ńé╣Õć╗õĖŗõĖƵŁź
 ┬Ā
┬Ā
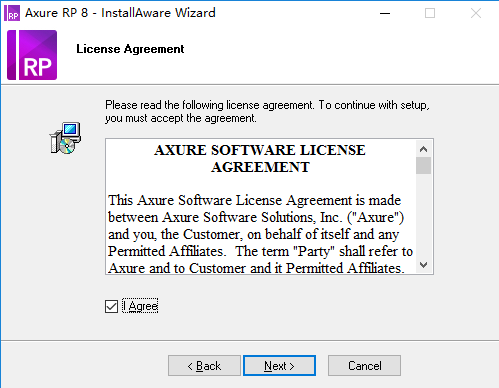
ÕŗŠķĆēŌĆ£µłæÕÉīµäÅŌĆØ’╝īńé╣Õć╗õĖŗõĖƵŁźŃĆé
 ┬Ā
┬Ā
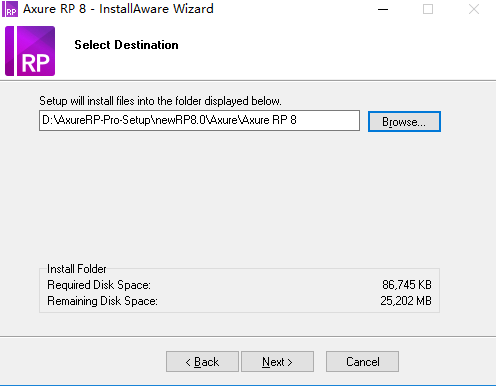
ķĆēµŗ®Õ«ēĶŻģĶĘ»ÕŠäńé╣Õć╗õĖŗõĖƵŁźŃĆé
 ┬Ā
┬Ā
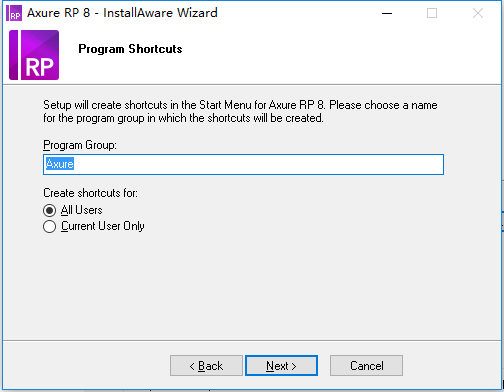
ńé╣Õć╗õĖŗõĖƵŁź
 ┬Ā
┬Ā
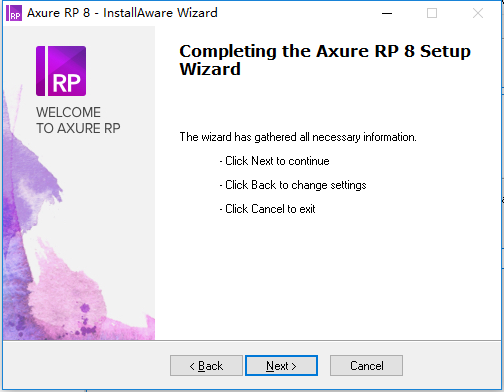
ńé╣Õć╗õĖŗõĖƵŁź
 ┬Ā
┬Ā
µŖŖĶ┐ÉĶĪīńÜäÕŗŠķĆēķĪ╣ÕÄ╗µÄē’╝īÕ«ēĶŻģńÜ䵜»Ķŗ▒µ¢ćńēł’╝īķ£ĆĶ”üĶ┐øĶĪīµ▒ēÕī¢’╝īµēĆõ╗źÕģłõĖŹĶ”üĶ┐ÉĶĪīŃĆéÕ£©ńĮæõĖŖµēŠõĖĆõĖ¬µ▒ēÕī¢Õīģ’╝īµ▒ēÕī¢ńÜäĶ┐ćń©ŗńĮæõĖŖķāĮµ£ē’╝īĶ┐ÖķćīõĖŹÕüÜõ╗ŗń╗Źõ║åŃĆéÕ«ēĶŻģÕ«īµłÉÕÉĵĪīķØóõ╝ÜÕć║ńÄ░õĖĆõĖ¬Õ┐½µŹĘµ¢╣Õ╝Å’╝īÕÅīÕć╗Õ░▒ÕÅ»õ╗źµēōÕ╝ĆAxure RPĶĮ»õ╗Čõ║åŃĆé
4 µĀĘõŠŗĶ«▓Ķ¦Ż
4.1 ÕēŹµ£¤ÕćåÕżć
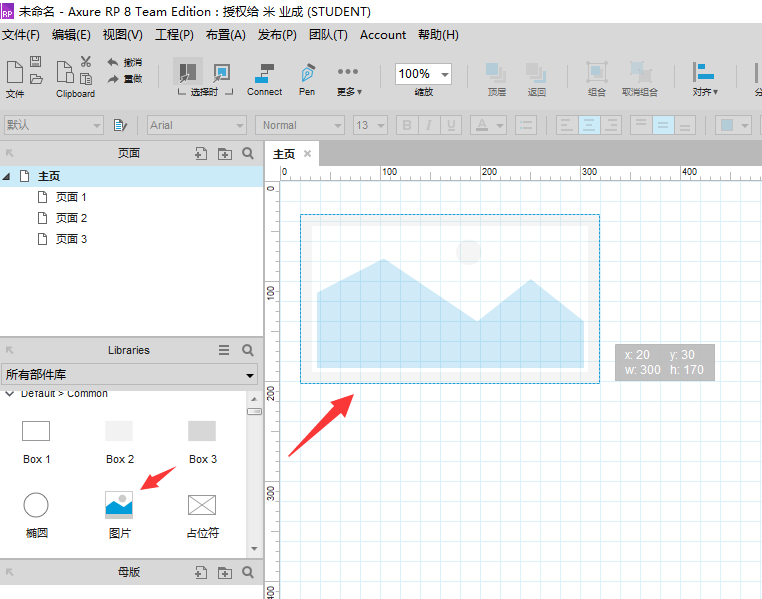
ķ”¢Õģłķ£ĆĶ”üÕćåÕżćÕĤÕ×ŗĶ«ŠĶ«ĪĶ”üńö©Õł░ńÜäń┤ĀµØÉ’╝īĶŠōÕģźńĮæń½Öhttp://www.agileai.com’╝īÕł░┬ĀµĢ░ķĆÜńĢģĶüöÕ«śńĮæµŖŖķ£ĆĶ”üńö©Õł░ńÜäÕøŠńēć’╝īlogo’╝īÕøŠµĀćÕÆīµ¢ćÕŁŚõĖŗĶĮĮõĖŗµØźÕżćńö©ŃĆé
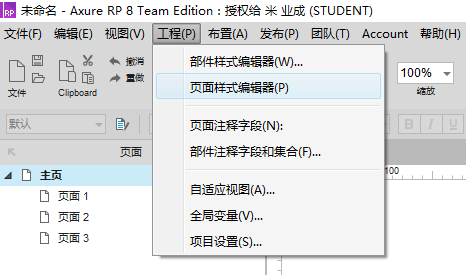
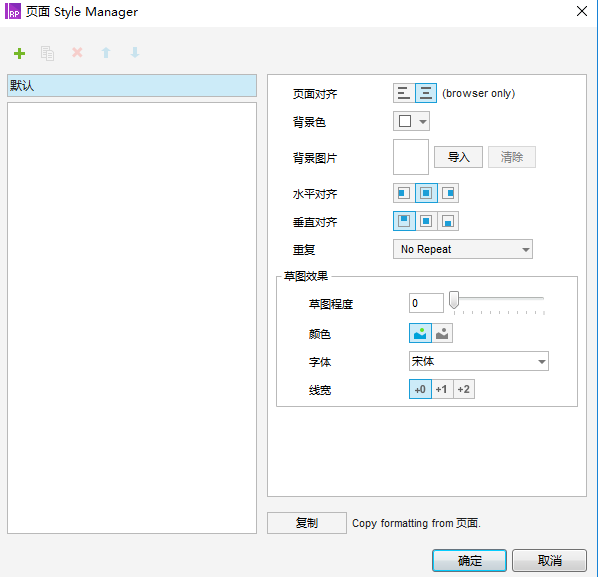
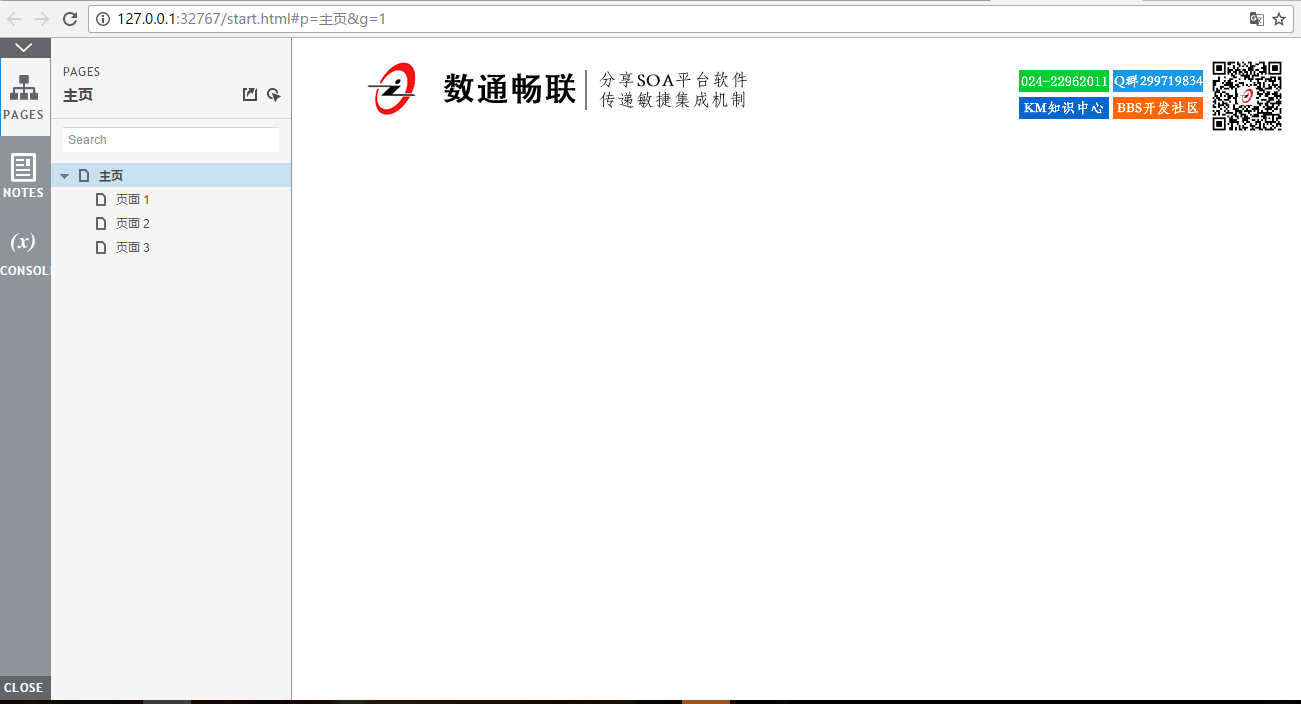
1. µēōÕ╝ĆAxure RPĶĮ»õ╗Č’╝īÕ«āÕÆīÕż¦ÕżÜµĢ░ńÜäĶ«ŠĶ«ĪĶĮ»õ╗ČńÜäÕĖāÕ▒ĆńøĖõ╝╝’╝īĶ┐ÖķćīõĖŹõĖĆõĖĆõ╗ŗń╗Źõ║åŃĆéńé╣Õć╗ÕĘźń©ŗ’╝īķĆēµŗ®ķĪĄķØóµĀĘÕ╝Åń╝¢ĶŠæÕÖ©’╝īÕ£©ķĪĄķØóµĀĘÕ╝Åń╝¢ĶŠæÕÖ©ķćīµ£ēÕ»╣ķĮÉ’╝īÕŁŚõĮōķĆēķĪ╣’╝īÕ░åķĪĄķØóĶ░āĶ»ĢõĖ║Õ▒ģõĖŁµśŠńż║’╝īÕŁŚõĮōķĆēµŗ®Õ«ŗõĮōŃĆé

 ┬Ā
┬Ā
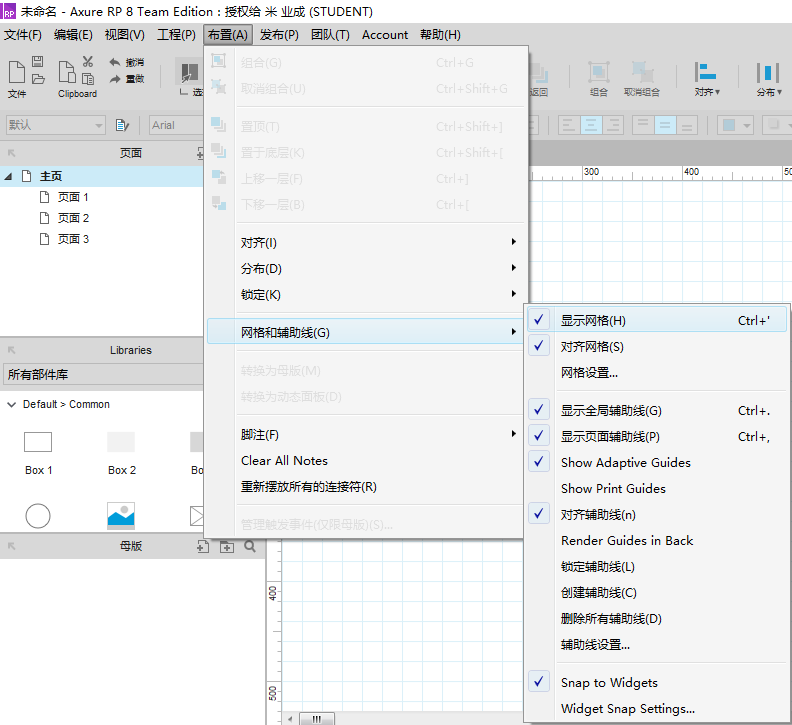
2. ńé╣Õć╗ÕĖāńĮ«’╝īķĆēµŗ®ńĮæµĀ╝ÕÆīĶŠģÕŖ®ń║┐’╝īµĀ╣µŹ«ķ£ĆĶ”üĶ┐øĶĪīĶ░āĶ»ĢŃĆéńĮæµĀ╝ÕÆīĶŠģÕŖ®ń║┐Õ»╣Ķ«ŠĶ«Īõ╝ÜĶĄĘÕł░ĶŠģÕŖ®õĮ£ńö©ŃĆé
 ┬Ā
┬Ā
4.2 ń╝¢ĶŠæÕøŠńēć
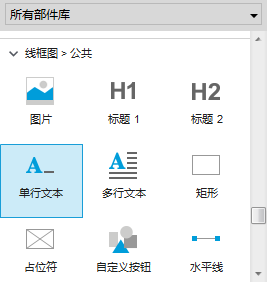
1. Õģłõ╗ĵĢ░ķĆÜńĢģĶüöÕ«śńĮæķ”¢ķĪĄńÜäķĪČķā©Õ╝ĆÕ¦ŗ’╝īÕ£©Õ║ōķćīµŗ¢µŗĮÕøŠńēćÕł░Ķ«ŠĶ«ĪÕī║ŃĆé
 ┬Ā
┬Ā
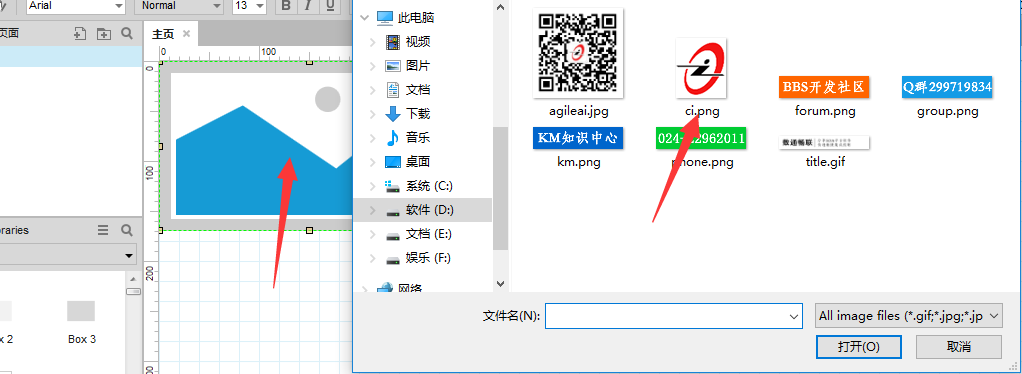
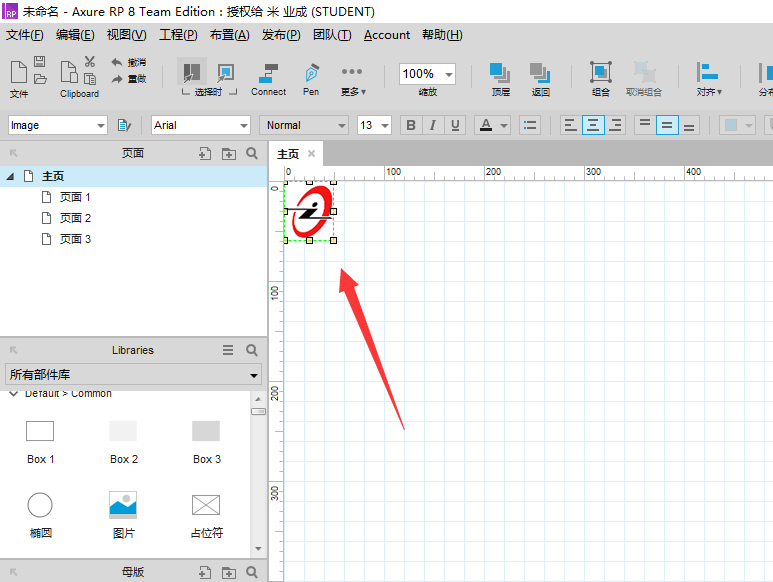
2. ÕÅīÕć╗ÕøŠńēć’╝īõ╝ÜĶ«®õĮĀķĆēµŗ®µ¢ćõ╗Č’╝īķĆēµŗ®µĢ░ķĆÜńĢģĶüölogoŃĆé
 ┬Ā
┬Ā
3. µĢłµ×£ÕøŠÕ”éõĖŗ’╝Ü
 ┬Ā
┬Ā
µīēÕÉīµĀĘńÜäµ¢╣Õ╝Åń╗¦ń╗ŁµÉŁÕ╗║ķĪČķā©ŃĆéµÄźõĖŗµØźķüćÕł░Õģ│õ║ÄÕøŠńēćńÜäµōŹõĮ£ķāĮÕ”éõĖŖµēĆĶ┐░’╝īÕ░▒õĖŹÕåŹÕüÜĶ«▓Ķ¦Żõ║åŃĆé
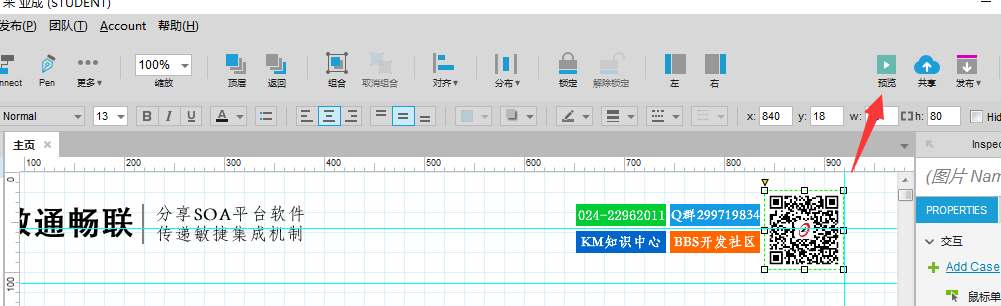
4. ķĪČķā©Ķ«ŠĶ«ĪÕźĮÕÉÄńé╣Õć╗ķóäĶ¦łµīēķÆ«’╝īÕ░▒ÕŻգ©µĄÅĶ¦łÕÖ©ķćīķóäĶ¦łµĢłµ×£õ║åŃĆé
 ┬Ā
┬Ā
5. ķóäĶ¦łµĢłµ×£Õ”éÕøŠ’╝Ü
 ┬Ā
┬Ā
6. Õ£©ķĪĄķØóÕżäÕÅ│ķö«ÕÅ»õ╗źķćŹÕæĮÕÉŹ’╝īķćŹÕæĮÕÉŹÕÉÄ’╝īÕ£©µĄÅĶ¦łÕÖ©ķćīķóäĶ¦łµŚČ’╝īõ╝ܵśŠńż║Õć║ķĪĄķØóÕÉŹń¦░ŃĆé
 ┬Ā
┬Ā
4.3 Õ»╝Ķł¬ĶÅ£ÕŹĢ
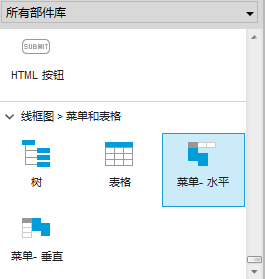
1. ÕüÜÕ»╝Ķł¬’╝īÕ£©Õ║ōķćīķĆēµŗ®ĶÅ£ÕŹĢ-µ░┤Õ╣│’╝īÕ░åÕģȵŗ¢µŗĮÕł░Ķ«ŠĶ«ĪÕī║ŃĆé
 ┬Ā
┬Ā
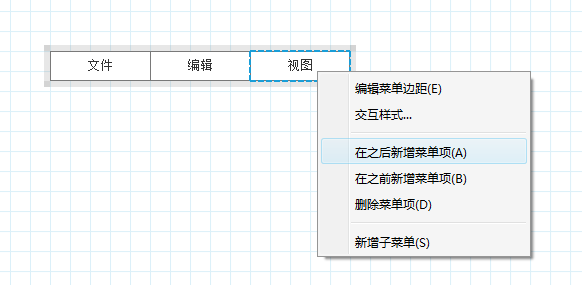
2. ķ╗śĶ«żµś»õĖēõĖ¬’╝īńé╣Õć╗ÕÅ│ķö«ÕÅ»õ╗źµ¢░Õó×ĶÅ£ÕŹĢÕÆīÕŁÉĶÅ£ÕŹĢŃĆé
 ┬Ā
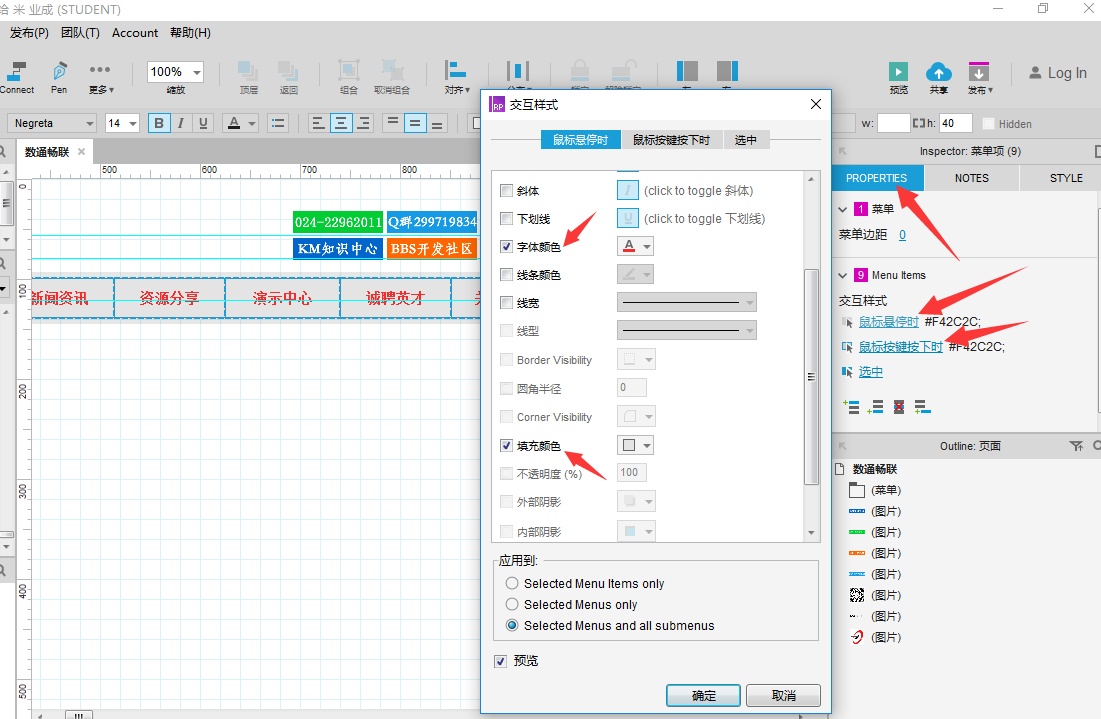
┬Ā
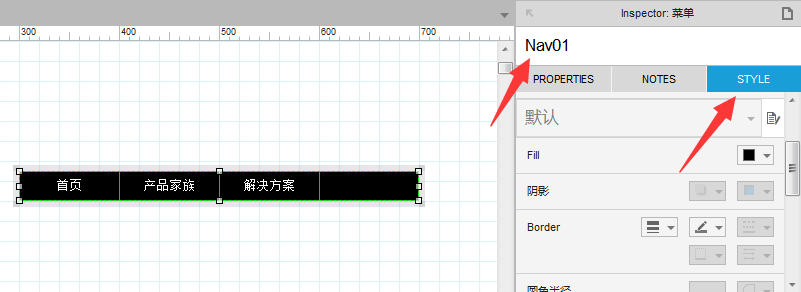
3. ķĆēõĖŁĶÅ£ÕŹĢ’╝īÕ£©ÕÅ│õŠ¦ń╝¢ĶŠæÕī║ķĆēµŗ®µĀĘÕ╝ŵø┤µö╣Õ»╝Ķł¬ĶāīµÖ»Ķē▓ÕÆīÕŁŚõĮōķó£Ķē▓ŃĆéÕ£©ń╝¢ĶŠæÕī║õĖŖķØóÕÅ»õ╗źń╗ÖÕģāõ╗ČĶĄĘÕÉŹ’╝īÕ╗║Ķ««ķććńö©Ķŗ▒µ¢ćÕæĮÕÉŹ’╝īÕæĮÕÉŹµĀ╝Õ╝ÅõŠŗÕ”éPasswordInput01µł¢Password01’╝īÕ«āńÜäÕɽõ╣ēµś»Õ║ÅÕÅĘ01ńÜäÕ»åńĀüĶŠōÕģźµĪåŃĆéµĀ╝Õ╝ÅĶ»┤µśÄ’╝ÜŌĆ£PasswordŌĆØĶĪ©ńż║õĖ╗Ķ”üńö©ķĆö’╝øŌĆ£InputŌĆØĶĪ©ńż║Õģāõ╗Čń▒╗Õ×ŗ’╝īõĖĆĶł¼µāģÕåĄõĖŗÕÅ»ń£üńĢź’╝īÕĮōµ£ēõĖŹÕÉīń▒╗Õ×ŗńÜäÕÉīÕÉŹÕģāõ╗Čķ£ĆĶ”üÕī║Õłåµł¢ÕÉŹń¦░õĖŹĶāĮµśÄńĪ«ĶĪ©ĶŠŠńö©ķĆöńÜ䵌ČÕĆÖõĮ┐ńö©’╝øŌĆ£01ŌĆØĶĪ©ńż║Õć║ńÄ░ÕżÜõĖ¬ÕÉīÕÉŹÕģāõ╗ȵŚČńÜäń╝¢ÕÅĘ’╝øÕŹĢĶ»Źķ”¢ÕŁŚµ»ŹÕż¦ÕåÖńÜäõ╣”ÕåÖµĀ╝Õ╝ÅõŠ┐õ║ÄķśģĶ»╗

4. Õ»╝Ķł¬ń╝¢ĶŠæÕ«īÕÉÄõĖ║ÕģȵĘ╗ÕŖĀķ╝ĀµĀćń¦╗ÕŖ©µĢłµ×£’╝īÕ”éÕøŠ’╝Ü
 ┬Ā
┬Ā
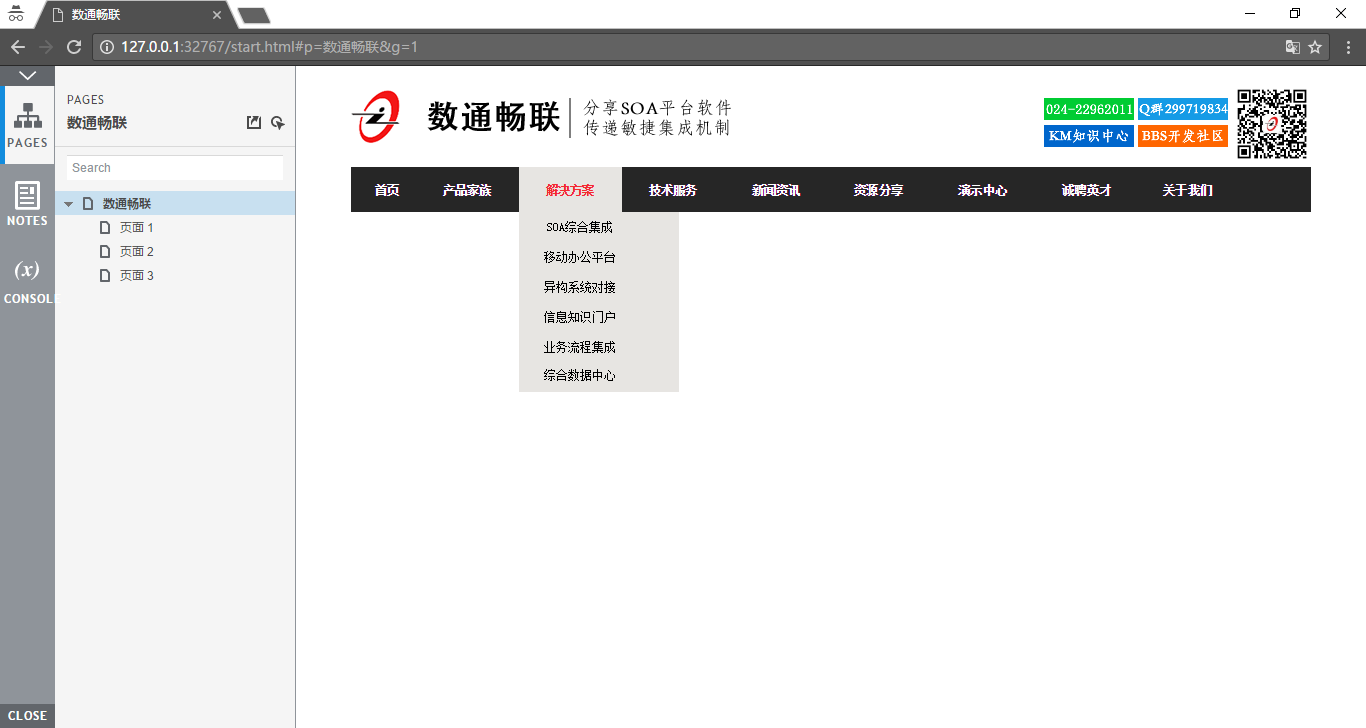
5. ńé╣Õć╗ķóäĶ¦ł’╝īµ¤źń£ŗµĢłµ×£ŃĆé
 ┬Ā
┬Ā
4.4 µ╗ÜÕŖ©ÕŁŚÕ╣Ģ
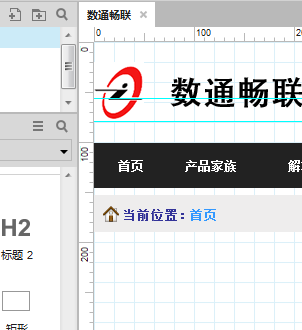
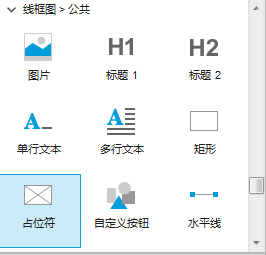
1. ÕüÜÕ»╝Ķł¬õĖŗķØóńÜäÕĮōÕēŹõĮŹńĮ«ŃĆéÕ£©Õ║ōķćīµŗ¢µŗĮń¤®ÕĮóÕł░Ķ«ŠĶ«ĪÕī║’╝īķĢ┐Õ║”ÕÆīÕ»╝Ķł¬õĖĆĶć┤ŃĆéµĘ╗ÕŖĀÕøŠµĀć’╝īÕ£©Õ║ōķćīķĆēµŗ®ÕŹĢĶĪīµ¢ćµ£¼’╝īĶŠōÕģźŌĆ£ÕĮōÕēŹõĮŹńĮ«’╝ÜŌĆØÕÆīŌĆ£ķ”¢ķĪĄŌĆØŃĆé


2. Õ£©ŌĆ£ÕĮōÕēŹõĮŹńĮ«ŌĆØńÜäÕÅ│õŠ¦µś»µ╗ÜÕŖ©ńÜäµ¢ćÕŁŚ’╝īµś»ÕŖ©µĆüńÜä’╝īÕ£©Õ║ōķćīķĆēµŗ®ÕŖ©µĆüķØóµØ┐’╝īĶ░āµĢ┤Õż¦Õ░Å’╝īµöŠÕł░ÕÅ│õŠ¦ŃĆé
 ┬Ā
┬Ā
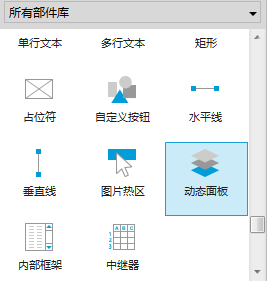
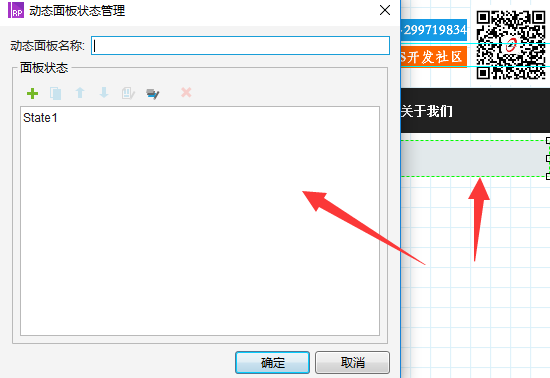
3. ÕÅīÕć╗ÕŖ©µĆüķØóµØ┐’╝īÕ╝╣Õć║ÕŖ©µĆüķØóµØ┐ńŖȵĆüń«ĪńÉåŃĆéńé╣Õć╗ŌĆ£+ŌĆص¢░Õó×ńŖȵĆüŃĆé
 ┬Ā
┬Ā
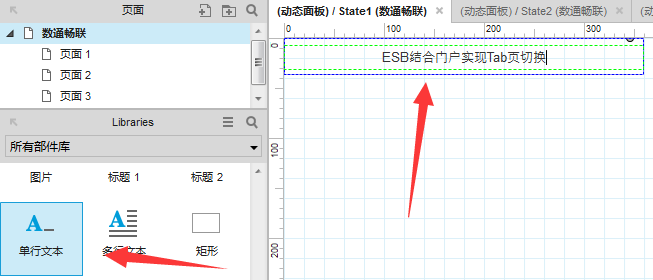
4. ÕÅīÕć╗State1’╝īĶ┐øÕģźń╝¢ĶŠæķĪĄķØó’╝īÕ”éÕøŠ’╝Ü
 ┬Ā
┬Ā
5. ķĆēµŗ®ÕŹĢĶĪīµ¢ćµ£¼µŗ¢ÕŖ©Õł░ÕŖ©µĆüķØóµØ┐õĖŖ’╝īÕ╣ČĶŠōÕģźÕåģÕ«╣ŃĆéĶ«ŠńĮ«ķ╝ĀµĀćµé¼Õü£µŚČ’╝īÕŁŚõĮōķó£Ķē▓õĖ║ń║óĶē▓ŃĆé
 ┬Ā
┬Ā
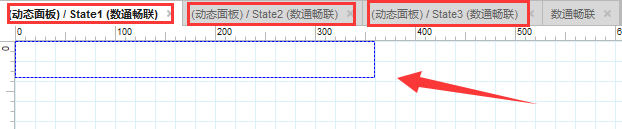
6. õĖēõĖ¬ńŖȵĆüķāĮń╝¢ĶŠæÕ«īµłÉÕÉÄ’╝īĶ┐öÕø×ÕĤń╝¢ĶŠæķĪĄ’╝īÕ£©ń╝¢ĶŠæÕī║ķćīÕÅīÕć╗ĶĮĮÕģźµŚČŃĆé
 ┬Ā
┬Ā
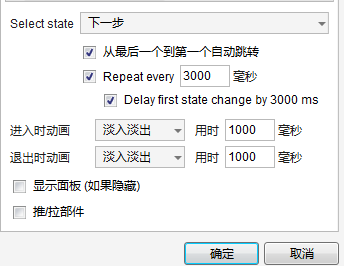
7. Õ╝╣Õć║ń╝¢ĶŠæµĪå’╝īÕ£©ń╝¢ĶŠæµĪåķćīĶ«ŠńĮ«ÕŖ©µĆüķØóµØ┐ńÜäÕŖ©õĮ£ŃĆéÕ”éÕøŠ’╝Ü
 ┬Ā
┬Ā
8. ńé╣Õć╗ķóäĶ¦ł’╝īÕ░▒ĶāĮń£ŗÕł░µ╗ÜÕŖ©ńÜäµĢłµ×£õ║åŃĆé
 ┬Ā
┬Ā
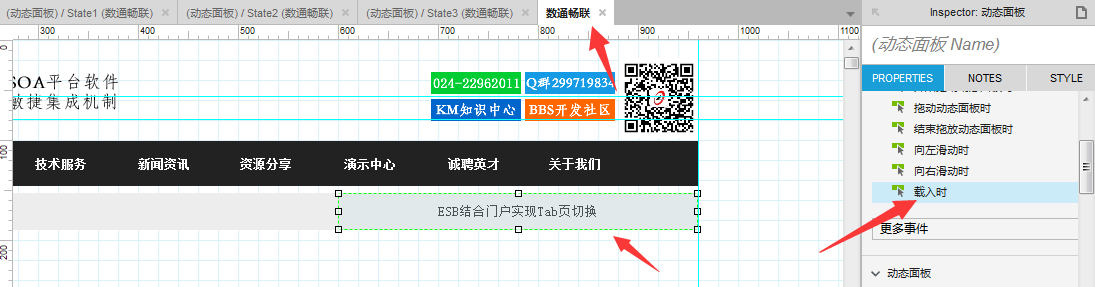
4.5 ĶĮ«µÆŁÕøŠńēć
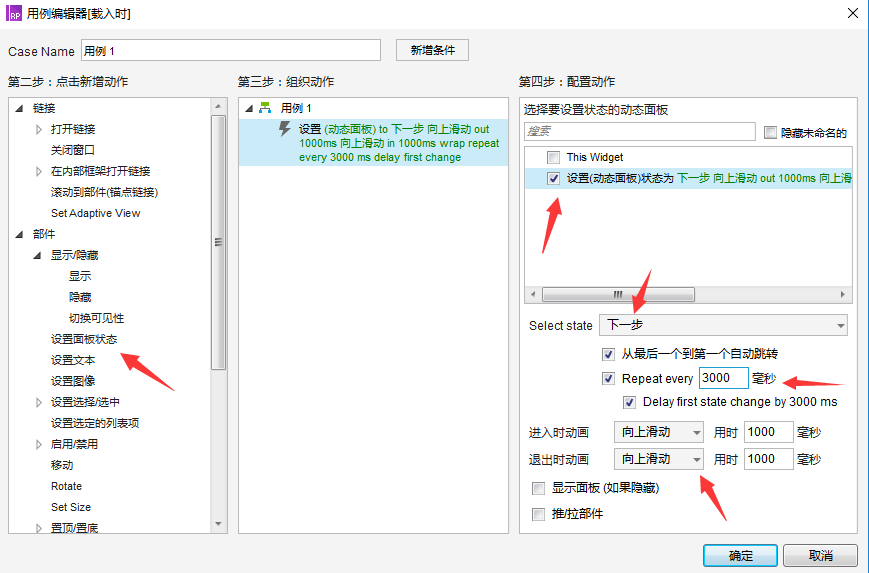
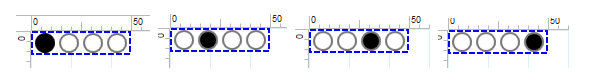
1. ÕüÜĶĮ«µÆŁÕøŠ’╝īĶĮ«µÆŁÕøŠõ╣¤µś»ÕŖ©µĆüńÜä’╝īÕÉīµĀĘõ╣¤ķ£ĆĶ”üÕŖ©µĆüķØóµØ┐ŃĆéÕ░åÕŖ©µĆüķØóµØ┐µŗ¢ÕŖ©Ķć┤Ķ«ŠĶ«ĪÕī║’╝īĶ░āµĢ┤õĮŹńĮ«ÕÆīÕż¦Õ░Å’╝īÕ╣ČĶ«ŠńĮ«ńŖȵĆüŃĆéńäČÕÉÄÕ£©µĘ╗ÕŖĀõĖĆõĖ¬ÕøŠńēćÕłćµŹóµīćńż║µīēķÆ«’╝īõ╣¤µś»ńö©ÕŖ©µĆüķØóµØ┐’╝īµĘ╗ÕŖĀńŖȵĆü’╝īÕ£©µ»ÅõĖ¬ńŖȵĆüķćīµśŠńż║õĖŹÕÉīńÜäµīćńż║µĀĘÕ╝ÅŃĆéÕ”éÕøŠ’╝Ü

2. ńé╣Õć╗ÕÅ│õŠ¦ń╝¢ĶŠæÕī║ķćīńÜäĶĮĮÕģźµŚČ’╝īĶ«ŠÕŖ©ńö╗µĢłµ×£ŃĆéĶ«ŠńĮ«ńÜäÕÅéµĢ░Ķ”üÕÆīĶĮ«µÆŁńÜäÕøŠńēćÕ»╣Õ║öŃĆéĶ«ŠńĮ«ÕÅéµĢ░Õ”éÕøŠ’╝Ü
 ┬Ā
┬Ā
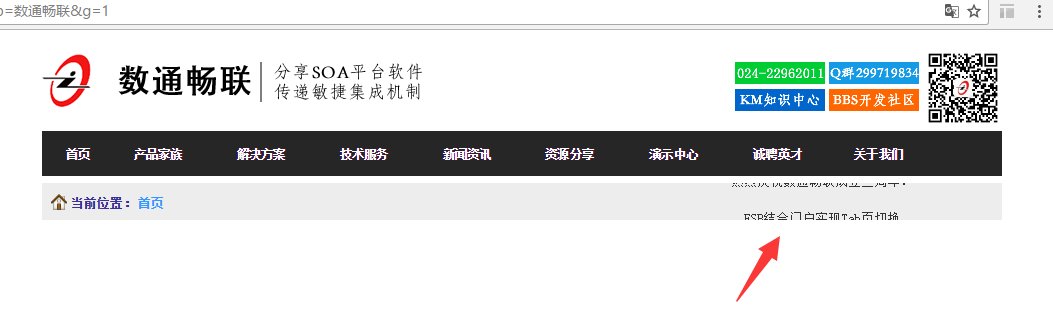
3. ńé╣Õć╗ķóäĶ¦ł’╝īµ¤źń£ŗµĢłµ×£ŃĆé
 ┬Ā
┬Ā
µÄźõĖŗµØźķģŹńĮ«ĶĮ«µÆŁÕøŠõĖŗķØóńÜäÕåģÕ«╣’╝īķģŹńĮ«Ķ┐Öõ║øÕåģÕ«╣µŚČńö©õĖŖķØóĶ«▓Õł░ńÜäµŖƵ£»Õ░▒ÕÅ»õ╗źõ║å’╝īÕ░▒õĖŹÕüÜĶ┐ćÕżÜĶ»┤µśÄõ║åŃĆé
4.6 Ķ┐öÕø×ķĪČķā©
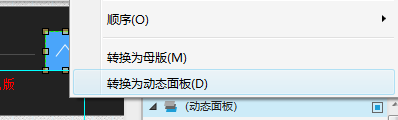
Õ£©µ£ĆõĖŗķØóµ£ēõĖĆõĖ¬Õø×Õł░ķĪČķā©ńÜäµīēķÆ«’╝īÕ£©Õ║ōķćīµēŠõĖ¬ń¤®ÕĮóÕÆīõĖĆõĖ¬ń«ŁÕż┤’╝īµīēÕ┐½µŹĘķö«Ctrl+G’╝īÕ░åÕģČń╗äÕÉł’╝īńäČÕÉÄÕÅ│ķö«’╝īĶĮ¼µŹóõĖ║ÕŖ©µĆüķØóµØ┐ŃĆé
 ┬Ā
┬Ā
2. Õ£©Õ║ōķćīÕ£©ķĆēµŗ®õĖĆõĖ¬ÕŹĀõĮŹń¼”’╝īµöŠÕł░µ£ĆķĪČń½»’╝īķĆŵśÄÕ║”Ķ«ŠńĮ«õĖ║0ŃĆé
 ┬Ā
┬Ā
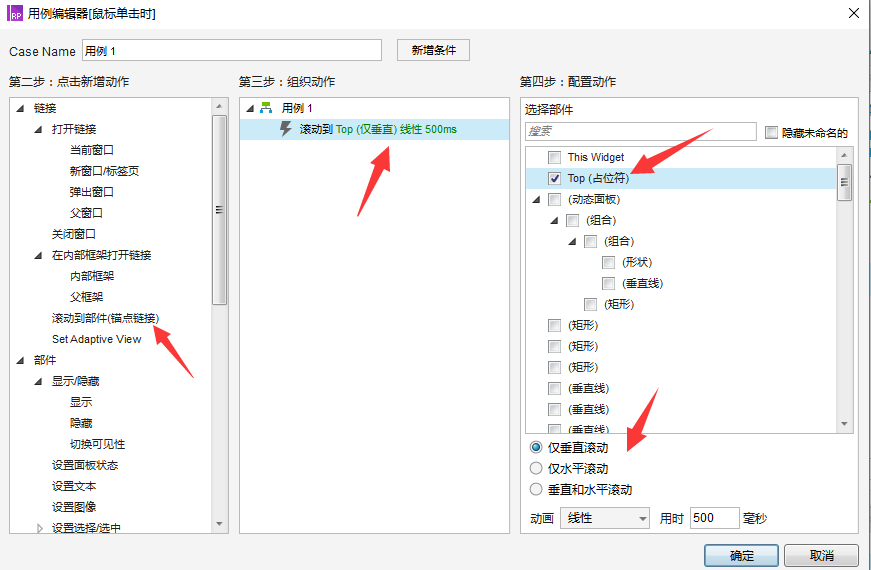
3. ķĆēµŗ®Ķ┐öÕø×ķĪČķā©µīēķÆ«’╝īĶ«ŠńĮ«ķ╝ĀµĀćÕŹĢÕć╗µŚČńÜäÕÅéµĢ░’╝īÕ”éõĖŗÕøŠ’╝Ü
 ┬Ā
┬Ā
4. ńé╣Õć╗ńĪ«Õ«Ü’╝īĶ┐öÕø×ķĪČķā©µīēķÆ«Õ░▒Ķ«ŠńĮ«Õ«īµłÉõ║åŃĆé
4.7 µé¼µĄ«µĢłµ×£
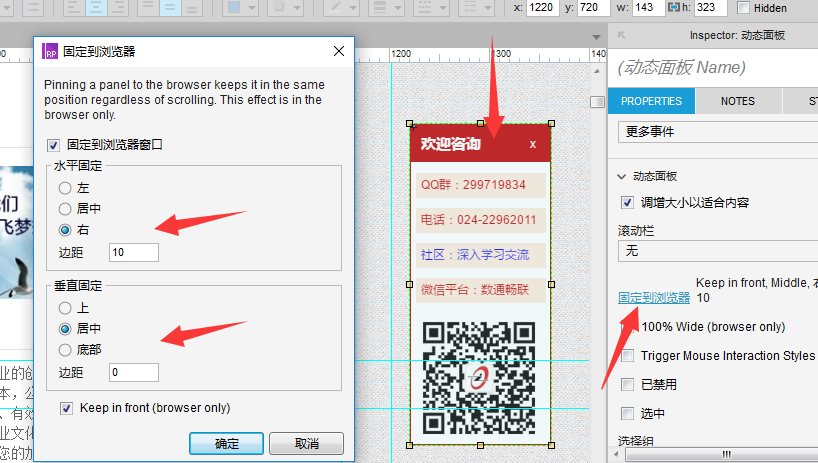
ÕüÜÕÅ│õŠ¦ńÜäµ¼óĶ┐ÄÕÆ©Ķ»ó’╝īÕ«āµś»µĄ«ÕŖ©Õ£©ÕÅ│õŠ¦ńÜäŃĆéµīēńģ¦µ¼óĶ┐ÄÕÆ©Ķ»óńÜäµĀĘÕ╝Åń╝¢ĶŠæÕźĮÕÉÄ’╝īĶĮ¼µŹóõĖ║ÕŖ©µĆüķØóµØ┐’╝īķĆēµŗ®Õø║Õ«ÜÕł░µĄÅĶ¦łÕÖ©’╝īĶ«ŠńĮ«ÕÅéµĢ░Õ”éÕøŠ’╝Ü
 ┬Ā
┬Ā
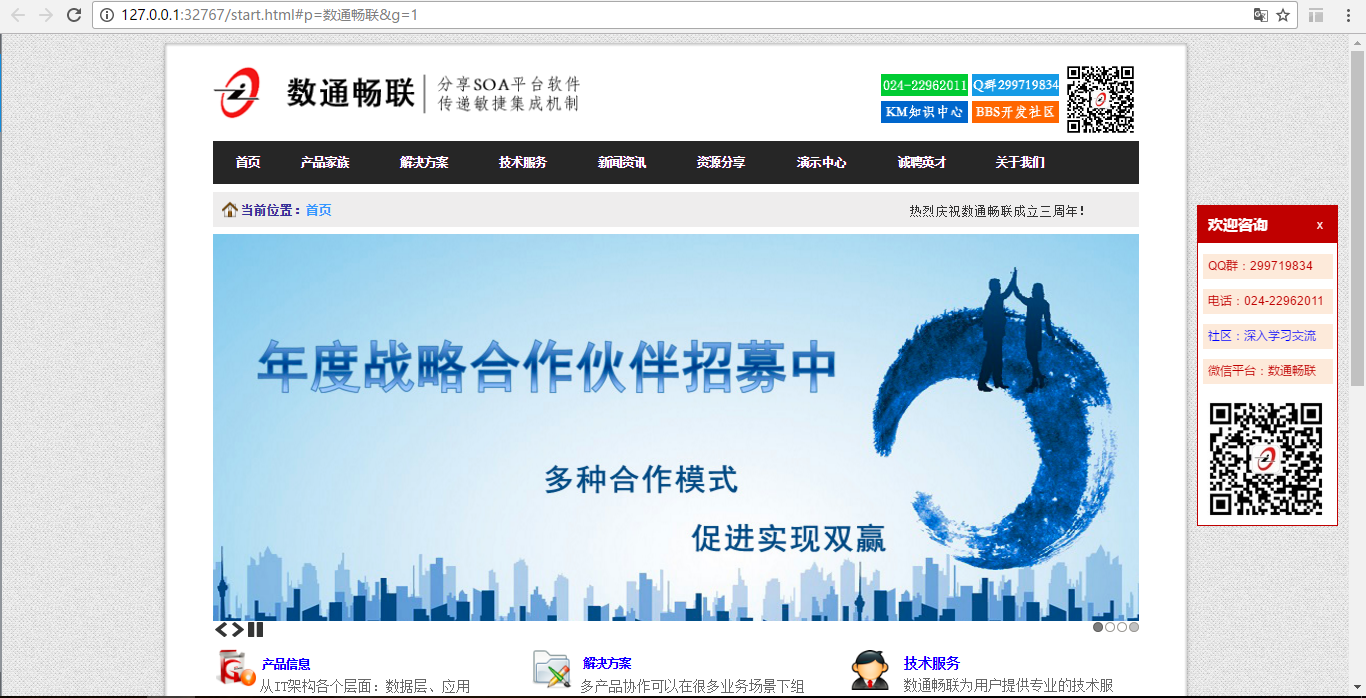
2. Õł░Ķ┐Öķćī’╝īµĢ░ķĆÜńĢģĶüöÕ«śńĮæķ”¢ķĪĄńÜäÕåģÕ«╣Õģ©ķā©ÕüÜÕ«īõ║å’╝īńé╣Õć╗ķóäĶ¦ł’╝īÕ░▒ÕÅ»õ╗źń£ŗÕł░õ╗źÕüćõ╣▒ń£¤ńÜäĶ«ŠĶ«ĪÕĤÕ×ŗõ║åŃĆé
 ┬Ā
┬Ā
4.8 ńö¤µłÉµ¢ćõ╗Č
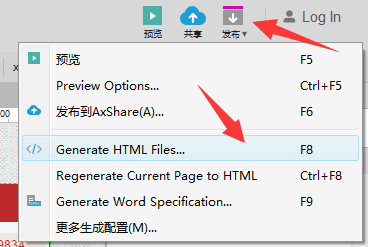
1. ķóäĶ¦łµ▓Īµ£ēķŚ«ķóśÕÉÄ’╝īńé╣Õć╗ÕÅæÕĖāµīēķÆ«’╝īńö¤µłÉhtmlµ¢ćõ╗ČŃĆé
 ┬Ā
┬Ā
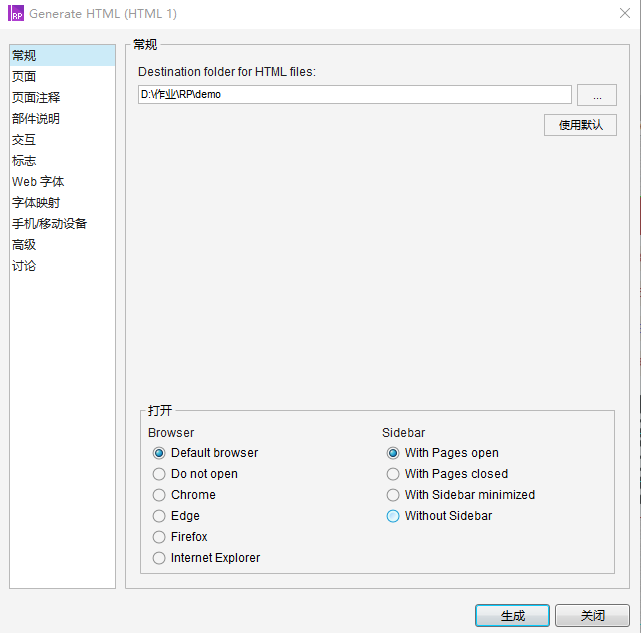
2. Õ╝╣Õć║ń╝¢ĶŠæµĪå’╝īķĆēµŗ®ńö¤µłÉĶĘ»ÕŠä’╝īńé╣Õć╗ńö¤µłÉ’╝īÕ░▒ÕÅ»õ╗źńö¤µłÉhtmlµ¢ćõ╗Čõ║åŃĆé
 ┬Ā
┬Ā
5 Õ┐āÕŠŚµĆ╗ń╗ō
ÕĤÕ×ŗĶ«ŠĶ«Īµś»Õ£©ķĪ╣ńø«ńÜäĶ«ŠĶ«ĪķśČµ«ĄĶ┐øĶĪīńÜä’╝īÕĤÕ×ŗĶ«ŠĶ«ĪÕ»╣ÕÉĵ£¤ńÜäķĪ╣ńø«Õ╝ĆÕÅæÕÉ»Õł░õ║åķØ×ÕĖĖķćŹĶ”üńÜäõĮ£ńö©’╝īÕ”éµ×£Ķ«ŠĶ«ĪÕüÜńÜäõĖŹÕł░õĮŹ’╝īÕ£©Õ╝ĆÕÅæķśČµ«ĄÕ░▒õ╝ÜķÖĘÕģźÕø░ÕóāŃĆéµ£ēõĖĆõĖ¬ÕźĮńÜäÕĤÕ×ŗĶ«ŠĶ«Ī’╝īÕ£©ÕÆīÕ«óµłĘĶ░łÕÉłõĮ£µŚČõ╣¤õ╝ÜÕÉ»Õł░ķØ×ÕĖĖÕźĮńÜäµĢłµ×£’╝īµēĆõ╗źÕŁ”õ╝ÜÕĤÕ×ŗĶ«ŠĶ«ĪķØ×ÕĖĖķćŹĶ”üŃĆé
Õ£©Ķ┐ÖķćīÕŬµś»ń«ĆÕŹĢńÜäõ╗ŗń╗Źõ║åAxure RPÕĘźÕģĘńÜäõĮ┐ńö©’╝īÕ«āĶ┐śµ£ēĶ«ĖÕżÜÕ╝║Õż¦ńÜäÕŖ¤ĶāĮ’╝īÕ”éµ×£µé©µä¤Õģ┤ĶČŻ’╝īÕÅ»õ╗źÕł░Axure RPÕ«śńĮæĶ┐øĶĪīÕŁ”õ╣ĀŃĆé






ńøĖÕģ│µÄ©ĶŹÉ
µ£¼õ╣”ŃĆŖAxure RPÕĤÕ×ŗĶ«ŠĶ«ĪÕ¤║ńĪĆõĖĵĪłõŠŗÕ«×µłśŃĆŗµśŠńäȵŚ©Õ£©ÕĖ«ÕŖ®Ķ»╗ĶĆģµÄīµÅĪĶ┐ÖõĖĆÕĘźÕģĘńÜäÕ¤║ńĪĆń¤źĶ»åÕÆīÕ«×ķÖģµōŹõĮ£µŖĆÕʦ’╝īķĆÜĶ┐ćķģŹÕźŚĶĄäµ║ÉĶ┐øõĖƵŁźµÅÉÕŹćÕŁ”õ╣ĀµĢłµ×£ŃĆé 1. **Axure RPń«Ćõ╗ŗ** Axure RP’╝łPrototype on Rails’╝ēÕģüĶ«Ėńö©µłĘÕ┐½ķĆ¤ÕłøÕ╗║ń║┐µĪåÕøŠ...
ÕĤÕ×ŗĶ«ŠĶ«ĪĶĮ»õ╗ČŃĆÉAxureRPŃĆæÕ┐½ķƤÕĤÕ×ŗĶ«ŠĶ«ĪÕĘźÕģĘÕĤÕ×ŗĶ«ŠĶ«ĪĶĮ»õ╗ČŃĆÉAxureRPŃĆæÕ┐½ķƤÕĤÕ×ŗĶ«ŠĶ«ĪÕĘźÕģĘÕĤÕ×ŗĶ«ŠĶ«ĪĶĮ»õ╗ČŃĆÉAxureRPŃĆæÕ┐½ķƤÕĤÕ×ŗĶ«ŠĶ«ĪÕĘźÕģĘÕĤÕ×ŗĶ«ŠĶ«ĪĶĮ»õ╗ČŃĆÉAxureRPŃĆæÕ┐½ķƤÕĤÕ×ŗĶ«ŠĶ«ĪÕĘźÕģĘÕĤÕ×ŗĶ«ŠĶ«ĪĶĮ»õ╗ČŃĆÉAxureRPŃĆæÕ┐½ķƤÕĤÕ×ŗĶ«ŠĶ«ĪÕĘźÕģĘÕĤÕ×ŗ...
Axure RPAxureńÜäÕÅæķ¤│µś»ŃĆÅAck-sureŃĆÅ’╝īRPÕłÖµś»ŃĆÅRapid PrototypingŃĆÅÕ┐½ķƤÕĤÕ×ŗńÜäń╝®ÕåÖŃĆéAxure RP Proµś»ńŠÄÕøĮAxure Software SolutionÕģ¼ÕÅĖńÜäń▓ŠÕ┐āµØ░õĮ£’╝īÕ”éµ×£õĮĀµ£¼Ķ║½µś»ĶĮ»õ╗ČķĪ╣ńø«ń╗ÅńÉå’╝īWebõ║¦Õōüń╗ÅńÉå’╝īµł¢ńĮæń½ÖńŁ¢ÕłÆÕĘźõĮ£ĶĆģ’╝īķéŻõ╣łõĮĀõĖŹ...
Axure RPµś»õĖƵ¼ŠÕ╝║Õż¦ńÜäÕĤÕ×ŗĶ«ŠĶ«ĪÕĘźÕģĘ’╝īÕ░żÕģČÕ£©WEBń½»Ķ«ŠĶ«ĪķóåÕ¤¤Ķó½Õ╣┐µ│øÕ║öńö©ŃĆéĶ»źÕĘźÕģĘõ╗źÕģČõŠ┐µŹĘńÜäõ║żõ║ÆĶ«ŠĶ«ĪÕÆīõĖ░Õ»īńÜäń╗äõ╗ČÕ║ōĶæŚń¦░’╝īõĮ┐ÕŠŚĶ«ŠĶ«ĪÕĖłĶāĮÕż¤Õ┐½ķƤµ×äÕ╗║Õć║ÕŖ¤ĶāĮÕ«īÕżćńÜäńĮæń½Öµł¢Õ║öńö©ÕĤÕ×ŗŃĆé"Axure RP ÕĤÕ×ŗĶ«ŠĶ«ĪWEBń½» Õģāõ╗ČÕ║ō"µś»õĖĆõĖ¬õĖōõĖ║...
Axure RP 8µś»õĖƵ¼ŠÕ╝║Õż¦ńÜäõ║żõ║ÆÕĤÕ×ŗĶ«ŠĶ«ĪÕĘźÕģĘ’╝īÕ╣┐µ│øÕ║öńö©õ║Äõ║¦Õōüń╗ÅńÉåŃĆüUIĶ«ŠĶ«ĪÕĖłõ╗źÕÅŖńö©µłĘõĮōķ¬īĶ«ŠĶ«ĪÕĖłµēŗõĖŁ’╝īńö©õ║ÄÕ┐½ķƤµ×äÕ╗║ńĮæń½ÖÕÆīÕ║öńö©ń©ŗÕ║ÅńÜäń║┐µĪåÕøŠŃĆüõ║żõ║ÆÕĤÕ×ŗÕÅŖĶ¦äµĀ╝µ¢ćµĪŻŃĆéµ£¼µĢÖń©ŗõ╗ź"Axure RP 8õ║żõ║ÆÕĤÕ×ŗĶ«ŠĶ«ĪµĪłõŠŗµĢÖń©ŗ’╝łÕŠ«Ķ»Šńēł’╝ē"õĖ║...
Axure RP 8.0ÕĤÕ×ŗĶ«ŠĶ«ĪÕ«īÕģ©Ķć¬ÕŁ”õĖƵ£¼ PDF õĖŗĶĮĮ
Õ£©ŌĆ£AxureRP9ķĪ╣ńø«ÕĤÕ×ŗ.rarŌĆØĶ┐ÖõĖ¬ÕÄŗń╝®ÕīģõĖŁ’╝īÕīģÕɽõ║åõĖ░Õ»īńÜäĶĄäµ║É’╝īÕĖ«ÕŖ®ńö©µłĘķ½śµĢłÕ£░Ķ┐øĶĪīõ║¦ÕōüĶ«ŠĶ«ĪÕĘźõĮ£ŃĆé ķ”¢Õģł’╝īµłæõ╗¼ń£ŗÕł░µ£ēõĖĆõĖ¬ÕÉŹõĖ║ŌĆ£AxureõĖŁÕÉÄÕÅ░ń«ĪńÉåń│╗ń╗¤.rpŌĆØńÜäµ¢ćõ╗ČŃĆéĶ┐ÖÕŠłÕÅ»ĶāĮµś»õĖĆõĖ¬ÕĘ▓Õ«īµłÉńÜäõĖŁÕÉÄÕÅ░ń«ĪńÉåń│╗ń╗¤ńÜäÕĤÕ×ŗķĪ╣ńø«’╝ī...
Axure RPµś»õĖƵ¼ŠÕ£©ITĶĪīõĖÜõĖŁÕ╣┐µ│øõĮ┐ńö©ńÜäÕĤÕ×ŗĶ«ŠĶ«ĪÕĘźÕģĘ’╝īÕ░żÕģČÕ£©ń¦╗ÕŖ©Õ╝ĆÕÅæÕÆīwebÕ╝ĆÕÅæķóåÕ¤¤õĖŁµē«µ╝öńØĆķćŹĶ”üńÜäĶ¦ÆĶē▓ŃĆéĶ┐Öµ¼ŠÕĘźÕģĘõ╗źÕģČķ½śµĢłŃĆüõŠ┐µŹĘńÜäńē╣µĆ¦’╝īÕĖ«ÕŖ®Ķ«ŠĶ«ĪÕĖłÕ┐½ķƤµ×äÕ╗║õ║żõ║ÆÕ╝ÅÕĤÕ×ŗ’╝īõĖ║ķĪ╣ńø«ÕłØµ£¤ńÜäµ”éÕ┐ĄÕī¢ÕÆīńö©µłĘńĢīķØóĶ«ŠĶ«ĪµÅÉõŠøõ║åÕ╝║Õż¦ńÜä...
ķĆÜĶ┐ćÕŁ”õ╣ĀÕÆīńĀöń®ČĶ┐Öõ║øķĪ╣ńø«ÕĤÕ×ŗ’╝īõĮĀÕÅ»õ╗źõ║åĶ¦ŻõĖŹÕÉīń▒╗Õ×ŗńÜäńĢīķØóĶ«ŠĶ«ĪµĆØĶĘ»’╝īµÄīµÅĪńö©µłĘõ║żõ║ÆĶ«ŠĶ«ĪńÜäÕ¤║µ£¼ÕÄ¤ÕłÖ’╝īõ╗źÕÅŖÕ”éõĮĢÕł®ńö©Axure RP9ńÜäÕÉäń¦ŹÕŖ¤ĶāĮµØźÕłøÕ╗║ķ½śµĢłńÜäÕĘźõĮ£µĄüń©ŗŃĆé µĪłõŠŗ20õĖ¬ÕłÖµÅÉõŠøõ║åÕ«×ķÖģńÜäĶ«ŠĶ«ĪĶ¦ŻÕå│µ¢╣µĪł’╝īĶ┐Öõ║øµĪłõŠŗÕÅ»ĶāĮÕīģÕɽõ║å...
20ÕźŚõ║żõ║ÆUIĶ«ŠĶ«Īµēŗµ£║appńĢīķØówebńĢīķØóAxureÕĤÕ×ŗÕøŠń║┐µĪåÕøŠRPµ║ɵ¢ćõ╗ȵ©ĪµØ┐ń┤ĀµØÉÕøŠ 20ÕźŚõ║żõ║ÆUIĶ«ŠĶ«Īµēŗµ£║appńĢīķØówebńĢīķØóAxureÕĤÕ×ŗÕøŠń║┐µĪåÕøŠRPµ║ɵ¢ćõ╗ȵ©ĪµØ┐ń┤ĀµØÉÕøŠ 20ÕźŚõ║żõ║ÆUIĶ«ŠĶ«Īµēŗµ£║appńĢīķØówebńĢīķØóAxureÕĤÕ×ŗÕøŠń║┐µĪåÕøŠRPµ║ɵ¢ćõ╗ȵ©ĪµØ┐...
Axure RPµś»õĖƵ¼ŠÕŖ¤ĶāĮÕ╝║Õż¦ńÜäÕĤÕ×ŗĶ«ŠĶ«ĪÕĘźÕģĘ’╝īÕÅ»õ╗źÕĖ«ÕŖ®ńö©µłĘÕłøÕ╗║ķ½śõ┐Øń£¤Õ║”ńÜäõ║żõ║ÆµĆ¦ÕĤÕ×ŗĶ«ŠĶ«ĪŃĆéÕ«āµÅÉõŠøõ║åõĖ░Õ»īńÜäń╗äõ╗ČÕ║ōÕÆīõ║żõ║ÆĶ«ŠĶ«ĪÕĘźÕģĘ’╝īÕÅ»õ╗źÕĖ«ÕŖ®ńö©µłĘÕ┐½ķĆ¤Õ£░ÕłøÕ╗║Õģʵ£ēõ║żõ║ÆµĆ¦ńÜäÕĤÕ×ŗ’╝īńö©õ║ĵĄŗĶ»ĢÕÆīÕ▒Ģńż║Ķ«ŠĶ«Īµ¢╣µĪłŃĆé Axure RPńÜäõĖ╗Ķ”üÕŖ¤ĶāĮ...
"ÕĤÕ×ŗĶ«ŠĶ«Ī"µś»Axure RPńÜäõĖ╗Ķ”üńö©ķĆö’╝īĶĆī"ÕĤÕ×ŗµĪłõŠŗ"ÕłÖµś»ńö©µłĘÕłåõ║½ÕÆīÕŁ”õ╣ĀĶ«ŠĶ«ĪµĆØĶĘ»ńÜäķćŹĶ”üĶĄäµ║ÉŃĆé ķĆÜĶ┐ćĶ┐ÖõĖ¬ÕÄŗń╝®Õīģ’╝īÕŁ”õ╣ĀĶĆģõĖŹõ╗ģÕÅ»õ╗źµÄźĶ¦”Õł░ÕżÜµĀĘÕī¢ńÜäķĪ╣ńø«ÕĤÕ×ŗ’╝īõ║åĶ¦ŻõĖŹÕÉīĶĪīõĖÜÕÆīÕ║öńö©Õ£║µÖ»ńÜäĶ«ŠĶ«ĪÕ«×ĶĘĄ’╝īĶ┐śÕÅ»õ╗źÕƤķē┤µĪłõŠŗõĖŁńÜäĶ«ŠĶ«ĪÕÄ¤ÕłÖÕÆī...
Axure RP 9µś»õĖƵ¼ŠÕ╝║Õż¦ńÜäÕĤÕ×ŗĶ«ŠĶ«ĪÕĘźÕģĘ’╝īõĖōńö©õ║ÄÕłøÕ╗║ńĮæń½ÖÕÆīń¦╗ÕŖ©Õ║öńö©ńÜäõ║żõ║ÆÕ╝ÅÕĤÕ×ŗŃĆéÕ£©µ£¼ÕźŚ"Axure RP 9ńĮæń½ÖõĖÄAppÕĤÕ×ŗĶ«ŠĶ«Ī’╝łÕģ©ÕĮ®µģĢĶ»Šńēł’╝ē-PPT"Ķ»Šń©ŗõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢÕł®ńö©Ķ┐Öµ¼ŠĶĮ»õ╗ČĶ┐øĶĪīķ½śµĢłõĖöÕ»īµ£ēÕłøµäÅńÜäĶ«ŠĶ«ĪÕĘźõĮ£ŃĆé 1. ...
ŃĆŖAxureRP9ńĮæń½ÖõĖÄAppÕĤÕ×ŗĶ«ŠĶ«ĪŃĆŗµĢÖÕŁ”µĢÖµĪłńÜäń¼¼õĖēń½ĀńØĆķćŹĶ«▓Ķ¦Żõ║åÕ”éõĮĢÕł®ńö©AxureÕģāõ╗ČÕ║ōµ×äÕ╗║ÕĤÕ×ŗ’╝īńē╣Õł½µś»ń║┐µĪåÕøŠÕÆīµĄüń©ŗÕøŠÕģāõ╗ČńÜäõĮ┐ńö©ŃĆéAxure RP 9µÅÉõŠøõ║åõĖ░Õ»īńÜäÕåģńĮ«Õģāõ╗ČÕ║ō’╝īÕīģµŗ¼ń║┐µĪåÕøŠÕģāõ╗ČÕ║ōŃĆüµĄüń©ŗÕøŠÕģāõ╗ČÕ║ōŃĆüÕøŠµĀćÕģāõ╗ČÕ║ōńŁē’╝īõ╗ź...
ķĆÜĶ┐ćÕŁ”õ╣ĀĶ┐Öõ║øń┤ĀµØÉ’╝īµŚĀĶ«║µś»ÕłØÕŁ”ĶĆģĶ┐śµś»µ£ēõĖĆÕ«Üń╗Åķ¬īńÜäĶ«ŠĶ«Īõ║║Õæś’╝īķāĮĶāĮµÅÉÕŹćÕ£©Axure RP 8õĖŖńÜäµŖĆĶāĮ’╝īõ╗ÄĶĆīµø┤ÕźĮÕ£░Ķ«ŠĶ«ĪÕć║µ╗ĪĶČ│ńö©µłĘķ£Ćµ▒éńÜäõ║ÆĶüöńĮæõ║¦ÕōüÕĤÕ×ŗŃĆéÕ£©Õ«×ķÖģÕĘźõĮ£õĖŁ’╝īńå¤ń╗āĶ┐Éńö©Ķ┐Öõ║øÕĘźÕģĘÕÆīµ¢╣µ│Ģ’╝īõĖŹõ╗ģĶāĮÕż¤µÅÉķ½śÕĘźõĮ£µĢłńÄć’╝īĶ┐śĶāĮńĪ«õ┐Ø...
Axure RPµś»õĖƵ¼ŠÕ╝║Õż¦ńÜäÕĤÕ×ŗĶ«ŠĶ«ĪÕĘźÕģĘ’╝īÕ╣┐µ│øÕ║öńö©õ║Äńö©µłĘńĢīķØó’╝łUI’╝ēÕÆīńö©µłĘõĮōķ¬ī’╝łUX’╝ēĶ«ŠĶ«ĪķóåÕ¤¤ŃĆéķĆÜĶ┐ćAxure RP’╝īĶ«ŠĶ«ĪÕĖłÕÅ»õ╗źÕłøÕ╗║Õć║ķ½śÕ║”õ║ÆÕŖ©õĖöÕģʵ£ēń£¤Õ«×µä¤ńÜäÕĤÕ×ŗķĪĄķØó’╝īÕĖ«ÕŖ®Õøóķś¤µø┤ÕźĮÕ£░ńÉåĶ¦Żõ║¦ÕōüńÜäÕż¢Ķ¦éÕÆīĶĪīõĖ║ŃĆéÕ«āõĖŹõ╗ģµö»µīüń╗śÕłČķØÖµĆü...
AxureRPÕĤÕ×ŗĶ«ŠĶ«ĪÕ¤╣Ķ«Ł
Axure RPµś»õĖƵ¼ŠÕ╝║Õż¦ńÜäÕĤÕ×ŗĶ«ŠĶ«ĪÕĘźÕģĘ’╝īõĖōõĖ║õ║żõ║ÆĶ«ŠĶ«ĪÕĖłÕÆīõ║¦Õōüń╗ÅńÉåĶ«ŠĶ«Ī’╝īńö©õ║ÄÕ┐½ķĆ¤ÕłøÕ╗║ńĮæń½ÖÕÆīÕ║öńö©ń©ŗÕ║ÅńÜäń║┐µĪåÕøŠŃĆüÕĤÕ×ŗÕÆīĶ¦äµĀ╝Ķ»┤µśÄŃĆéĶ┐Öµ¼ŠĶĮ»õ╗Čõ╗źÕģČķ½śµĢłŃĆüńüĄµ┤╗ÕÆīµśōńö©µĆ¦ĶæŚń¦░’╝īĶāĮÕż¤ÕĖ«ÕŖ®ńö©µłĘÕ£©ķĪ╣ńø«µŚ®µ£¤ķśČµ«ĄÕ░▒µĖģµÖ░Õ£░ĶĪ©ĶŠŠĶ«ŠĶ«Īµ”éÕ┐Ą’╝ī...
Ķ┐ÖõĖ¬" Axure RP 8õ║ÆĶüöńĮæõ║¦ÕōüÕĤÕ×ŗĶ«ŠĶ«Ī’╝łÕŠ«Ķ»Šńēł’╝ē-µ║ɵ¢ćõ╗Č.zip"ÕÄŗń╝®ÕīģÕīģÕɽńÜ䵜»õĖĆÕźŚµĢÖÕŁ”ĶĄäµ¢Ö’╝īÕÅ»ĶāĮµś»õĖ║õ║åÕĖ«ÕŖ®ÕŁ”õ╣ĀĶĆģµÄīµÅĪÕ”éõĮĢµ£ēµĢłÕ£░õĮ┐ńö©Axure RP 8Ķ┐øĶĪīõ║¦ÕōüĶ«ŠĶ«ĪŃĆé 1. **Axure RP 8Õ¤║ńĪƵōŹõĮ£**’╝ÜÕŁ”õ╣ĀĶĄäµ¢ÖÕÅ»ĶāĮµČĄńø¢Axure RP ...
ŃĆŖAxure RP8 Õ«×µłśµēŗÕåīŃĆŗµś»õĖƵ£¼õĖōõĖ║WebÕÆīAppÕĤÕ×ŗĶ«ŠĶ«ĪĶĆģµēōķĆĀńÜäõĖōõĖܵīćÕŹŚ’╝īµŚ©Õ£©ÕĖ«ÕŖ®Ķ»╗ĶĆģµÄīµÅĪAxure RP 8.0Ķ┐ÖõĖĆÕ╝║Õż¦ńÜäÕĤÕ×ŗÕĘźÕģĘŃĆéAxure RPµś»õĖƵ¼ŠÕ╣┐µ│øõĮ┐ńö©ńÜäõ║żõ║ÆĶ«ŠĶ«ĪĶĮ»õ╗Č’╝īÕ«āÕģüĶ«ĖĶ«ŠĶ«ĪÕĖłÕ┐½ķĆ¤ÕłøÕ╗║ wireframesŃĆüprototypesõ╗źÕÅŖ...