1 و¦‚è؟°
آ آ آ آ آ ه…¬هڈ¸ç§»هٹ¨é—¨وˆ·هژںو¥وک¯هں؛ن؛ژAngularJSوŒ‡ن»¤ه°پ装çڑ„百ه؛¦هœ°ه›¾ç»„ن»¶ï¼Œç”¨ن؛ژç¾هˆ°م€پç¾é€€م€په®ڑن½چç‰هٹں能,هœ¨ن½؟用è؟‡ç¨‹ن¸هڈ‘çژ°ç™¾ه؛¦هœ°ه›¾é¢‘ç¹پçڑ„ه¼¹ه‡؛ه¹؟ه‘ٹ,و‰€ن»¥و‰“ç®—é‡چو–°ه¼•ç”¨ه…¶ه®ƒهœ°ه›¾ç»„ن»¶ï¼Œوœ€هگژه†³ه®ڑهں؛ن؛ژAngularJSوŒ‡ن»¤و¥ه°پ装é«که¾·هœ°ه›¾ç»„ن»¶ï¼Œوœ¬و–‡ن¸»è¦پن¸ژه¤§ه®¶هˆ†ن؛«وˆ‘çڑ„ه¦ن¹ و€è·¯هڈٹه¼€هڈ‘ه…·ن½“è؟‡ç¨‹م€‚
و³¨و„ڈï¼ڑوœ¬و–‡هپ‡ه®ڑ读者هں؛وœ¬وژŒوڈ،htmlم€پcssم€پjsن»¥هڈٹangularjs,ن؛†è§£ç™¾ه؛¦م€پé«که¾·وˆ–者腾讯هœ°ه›¾JS APIçڑ„هں؛وœ¬و¦‚ه؟µم€‚
2 ه¼€هڈ‘و€è·¯
آ آ آ آ آ آ ç”±ن؛ژن¹‹ه‰چو²،وœ‰ه¼€هڈ‘è؟‡هœ°ه›¾ç»„ن»¶ï¼Œو‰€ن»¥هœ¨ه¼€هڈ‘ن¹‹ه‰چ需è¦پهپڑه¥½ه¦ن¹ è®،هˆ’,预وƒ³ن¸‹ه¼€هڈ‘组ن»¶و—¶هڈ¯èƒ½ن¼ڑéپ‡هˆ°çڑ„وٹ€وœ¯ç‚¹ن¸ژéڑ¾é¢ک,ن¹‹هگژوœ‰é’ˆه¯¹و€§çڑ„è؟›è،Œه¦ن¹ م€‚首ه…ˆه¦ن¹ é«که¾·هœ°ه›¾api,وٹٹ简هچ•çڑ„هں؛وœ¬هٹں能ه®çژ°ه‡؛و¥ï¼Œه†چهپڑن¸€ن¸ھه¸¦وŒ‰é’®çڑ„,ن؟è¯پهœ¨وœ¬هœ°هڈ¯ن»¥è؟گè،Œï¼Œç„¶هگژه¦ن¹ angularjsçڑ„وŒ‡ن»¤ï¼Œهڈ‚考ه…¬هڈ¸هں؛ن؛ژ百ه؛¦هœ°ه›¾و ·ن¾‹ه®ڑن½چوŒ‡ن»¤ï¼Œهں؛ن؛ژangularjsه°پ装é«که¾·هœ°ه›¾ç»„ن»¶ï¼Œه…ˆهں؛وœ¬وک¾ç¤؛ه‡؛هœ°ه›¾هڈٹو ‡و³¨ï¼Œوœ€هگژه¦ن¹ $watch监هگ¬هٹں能çڑ„用و³•ï¼Œه½“هœ°ه›¾هگو ‡هڈ‘ç”ںو”¹هڈک,ن½؟用angularjs里$watch监هگ¬ه±و€§ï¼Œهœ¨هœ°ه›¾ه¯¹ç»ڈه؛¦م€پç»´ه؛¦è؟›è،Œهٹ¨و€پو ‡è®°م€‚ن¸‹é¢وک¯è¢«هˆ†è§£هگژçڑ„ه¦ن¹ و¥éھ¤ن¾›ه¤§ه®¶هڈ‚考م€‚
3 ه…·ن½“و¥éھ¤
3.1 é«که¾·هœ°ه›¾JavaScriptAPIه¦ن¹
1 è؟گè،Œن¸‹é¢çڑ„链وژ¥è؟›ه…¥é«که¾·هœ°ه›¾ç½‘ç«™
|
http://id.amap.com/?ref=http%3A%2F%2Flbs.amap.com%2Fdev%2Fkey#/account/info |
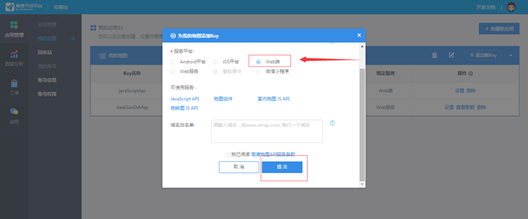
2 و³¨ه†Œن¸€ن¸ھه¸گهڈ·ï¼Œه¹¶هˆ›ه»؛ن¸€ن¸ھkey,ه¦‚ن¸‹ه›¾é€‰و‹©ن¸€ن¸ھweb端

آ

3 点ه‡»ن¸‹é¢çڑ„链وژ¥ه¼€ه§‹é«که¾·هœ°ه›¾çڑ„ه…¥é—¨ه¦ن¹
|
http://lbs.amap.com/api/javascript-api/example/map/asynchronous-loading-map/ |
ن»ژه·¦ن¾§èڈœهچ•ç›®ه½•çœ‹ه‡؛هڈ¯ن»¥ç”±و·±è‡³وµ…çڑ„ه¦ن¹ ,ن¸é—´وœ‰ن»£ç پ编辑هŒ؛,هڈ³è¾¹هڈ¯ن»¥ç›´وژ¥çœ‹هˆ°ç»“وœï¼Œéه¸¸و–¹ن¾؟

3.2 هœ¨وœ¬هœ°htmlé،µé¢وک¾ç¤؛هœ°ه›¾و ·ن¾‹
1 وœ¬هœ°هˆ›ه»؛htmlو–‡ن»¶ï¼Œن¸ژ相ه…³çڑ„cssو–‡ن»¶ï¼Œه°†ن¸‹é¢çڑ„ن»£ç پ考è´هˆ°è¯¥و–‡ن»¶ه†…
هˆ›ه»؛cssو–‡ن»¶ï¼Œن¸‹é¢وک¯cssن»£ç پ
|
html, body { آ آ آ آ آ margin: 0; آ آ آ آ آ height: 100%; آ آ آ آ آ width: 100%; آ آ آ آ آ position: absolute; } آ #container { آ آ آ آ آ position: absolute; آ آ آ آ آ top: 0; آ آ آ آ آ left: 0; آ آ آ آ آ right: 0; آ آ آ آ آ bottom: 0; آ آ آ آ آ width: 100%; آ آ آ آ آ height: 100%; } آ .button-group { آ آ آ آ آ position: absolute; آ آ آ آ آ bottom: 20px; آ آ آ آ آ right: 20px; آ آ آ آ آ font-size: 12px; آ آ آ آ آ padding: 10px; } آ .button-group .button { آ آ آ آ آ height: 28px; آ آ آ آ آ line-height: 28px; آ آ آ آ آ background-color: #0D9BF2; آ آ آ آ آ color: #FFF; آ آ آ آ آ border: 0; آ آ آ آ آ outline: none; آ آ آ آ آ padding-left: 5px; آ آ آ آ آ padding-right: 5px; آ آ آ آ آ border-radius: 3px; آ آ آ آ آ margin-bottom: 4px; آ آ آ آ آ cursor: pointer; } .button-group .inputtext { آ آ آ آ آ height: 26px; آ آ آ آ آ line-height: 26px; آ آ آ آ آ border: 1px; آ آ آ آ آ outline: none; آ آ آ آ آ padding-left: 5px; آ آ آ آ آ padding-right: 5px; آ آ آ آ آ border-radius: 3px; آ آ آ آ آ margin-bottom: 4px; آ آ آ آ آ cursor: pointer; } آ آ #tip { آ آ آ آ آ background-color: #fff; آ آ آ آ آ padding-left: 10px; آ آ آ آ آ padding-right: 10px; آ آ آ آ آ position: absolute; آ آ آ آ آ font-size: 12px; آ آ آ آ آ right: 10px; آ آ آ آ آ top: 20px; آ آ آ آ آ border-radius: 3px; آ آ آ آ آ border: 1px solid #ccc; آ آ آ آ آ line-height: 30px; } آ آ .amap-info-content { آ آ آ آ آ font-size: 12px; } آ #myPageTop { آ آ آ آ آ position: absolute; آ آ آ آ آ top: 5px; آ آ آ آ آ right: 10px; آ آ آ آ آ background: #fff none repeat scroll 0 0; آ آ آ آ آ border: 1px solid #ccc; آ آ آ آ آ margin: 10px auto; آ آ آ آ آ padding:6px; آ آ آ آ آ font-family: "Microsoft Yahei", "ه¾®è½¯é›…黑", "Pinghei"; آ آ آ آ آ font-size: 14px; } #myPageTop label { آ آ آ آ آ margin: 0 20px 0 0; آ آ آ آ آ color: #666666; آ آ آ آ آ font-weight: normal; } #myPageTop input { آ آ آ آ آ width: 170px; } #myPageTop .column2{ آ آ آ آ آ padding-left: 25px; } #container { آ آ آ آ آ height: 50%; آ آ آ آ آ position: initial; } |
هˆ›ه»؛htmlو–‡ن»¶ï¼Œه°†ن¸‹é¢çڑ„ن»£ç پو‹·è´هˆ°htmlو–‡ن»¶ن¸
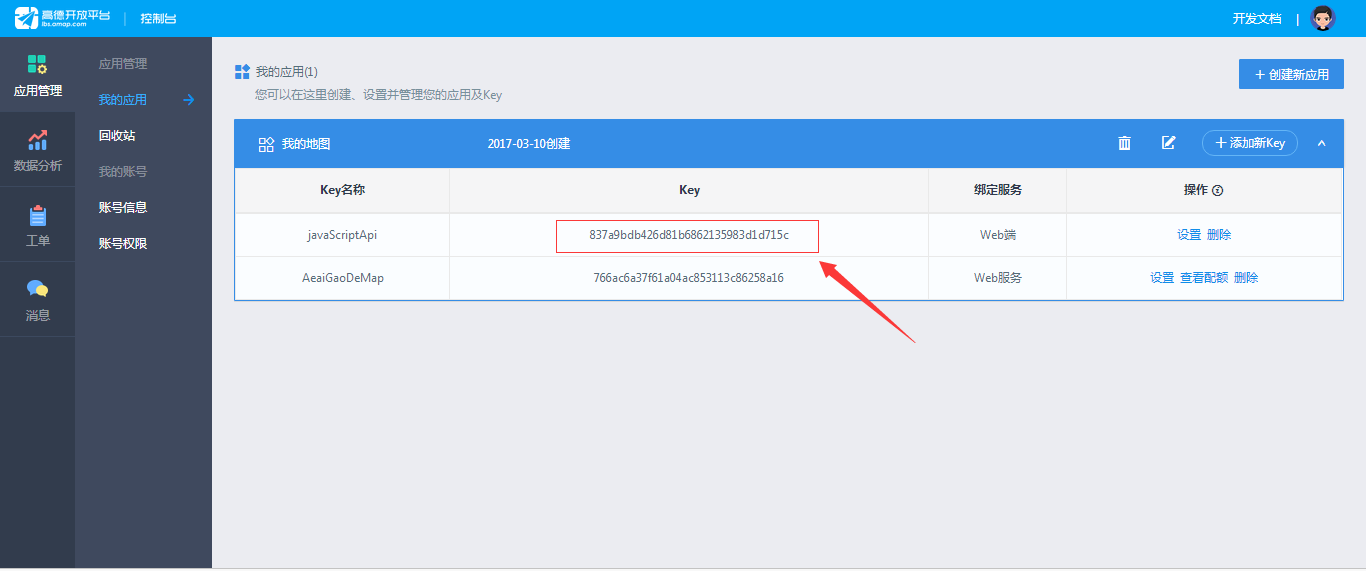
و³¨و„ڈï¼ڑkeyçڑ„ه€¼ه،«ه†™ن½ è‡ھه·±çڑ„
|
<link rel="stylesheet" آ آ آ آ href="../org/css/gaodeMap.css" /> <script آ آ آ آ آ آ src="http://webapi.amap.com/maps?v=1.3&key=837a9bdb426d81b6862135983d1d715c"></script> <div id="container"></div> آ آ آ آ آ <div style="height:100px; text-align: center; margin: 50px;"> </div> <script type="text/javascript"> آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ var map = new AMap.Map("container", { آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ resizeEnable : true, آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ zoom : 17 آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ }); آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ var cpoint=map.getCenter( ); آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ var marker = new AMap.Marker({ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ map : map, آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ draggable: true,آ //وک¯هگ¦هڈ¯و‹–هٹ¨ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ bubble : true آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ }) </script> |
ن¸‹é¢وک¯è؟™ن¸¤ن¸ھو–‡ن»¶çڑ„è·¯ه¾„ه…³ç³»ï¼Œن¸؛هگŒç؛§ه…³ç³»

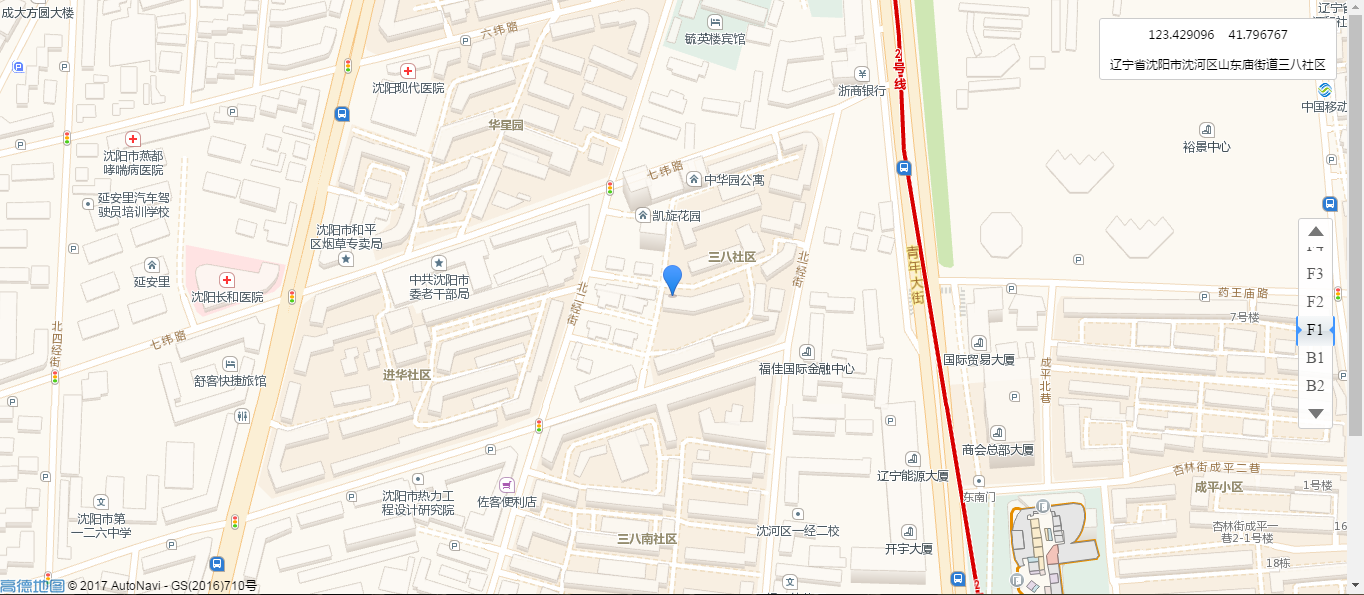
2 هڈŒه‡»gaodeMap.htmlو–‡ن»¶ï¼Œوں¥çœ‹و‰§è،Œç»“وœ

3.3 ن¸؛é،µé¢و·»هٹ وŒ‰é’®è®¾ç½®هœ°ه›¾و ‡è®°
ن؟®و”¹htmlو–‡ن»¶çڑ„ن»£ç پ,ه°†ن¸‹é¢çڑ„ن»£ç پو‹·è´هˆ°ن½ çڑ„htmlو–‡ن»¶ن¸
|
<link rel="stylesheet" آ آ آ آ آ href="../org/css/gaodeMap.css" /> <script src="http://webapi.amap.com/maps?v=1.3&key=837a9bdb426d81b6862135983d1d715c"></script> <div id="container"></div> <div style="height:100px; text-align: center; margin: 50px;"> آ آ آ آ آ آ <div id="tip"></div> آ آ آ آ آ آ <input type="button"آ آ onclick="setMarkerA()" value="设置markerA"> آ آ آ آ آ آ <input type="button"آ آ onclick="setMarkerB()" value="设置markerB"> آ </div> <script type="text/javascript"> آ آ آ آ آ آ آ آ آ var map = new AMap.Map("container", { آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ resizeEnable : true, آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ zoom : 17 آ آ آ آ آ آ آ آ آ آ آ آ آ }); آ آ آ آ آ آ آ آ آ آ آ آ آ var cpoint=map.getCenter( ); آ آ آ آ آ آ آ آ آ آ آ آ آ var marker = new AMap.Marker({ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ map : map, آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ draggable: true,آ //وک¯هگ¦هڈ¯و‹–هٹ¨ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ bubble : true آ آ آ آ آ آ آ }) آ آ آ آ آ آ آ آ آ آ آ آ آ setMarkerA=function(){آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ var mapOptions={"lng":123.427476,"lat":41.797287}; آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ map.setCenter([mapOptions.lng ,mapOptions.lat]); آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ marker.setPosition([mapOptions.lng ,mapOptions.lat]); آ آ آ آ آ آ آ آ آ آ آ آ آ } آ آ آ آ آ آ آ آ آ آ آ آ آ setMarkerB=function(){ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ var mapOptions={"lng":123.42405344705162,"lat":41.798870569210926}; آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ map.setCenter([mapOptions.lng ,mapOptions.lat]); آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ marker.setPosition([mapOptions.lng ,mapOptions.lat]); آ آ آ آ آ آ آ آ آ آ آ آ آ } </script> |
وœ€ç»ˆو•ˆوœه¦‚ن¸‹

3.4 ه¦ن¹ AngularJSوŒ‡ن»¤ç”¨و³•
1 هœ¨AngularJSèڈœé¸ںو•™ç¨‹ن¸ه¦ن¹ ه…³ن؛ژdirectiveçڑ„相ه…³çں¥è¯†
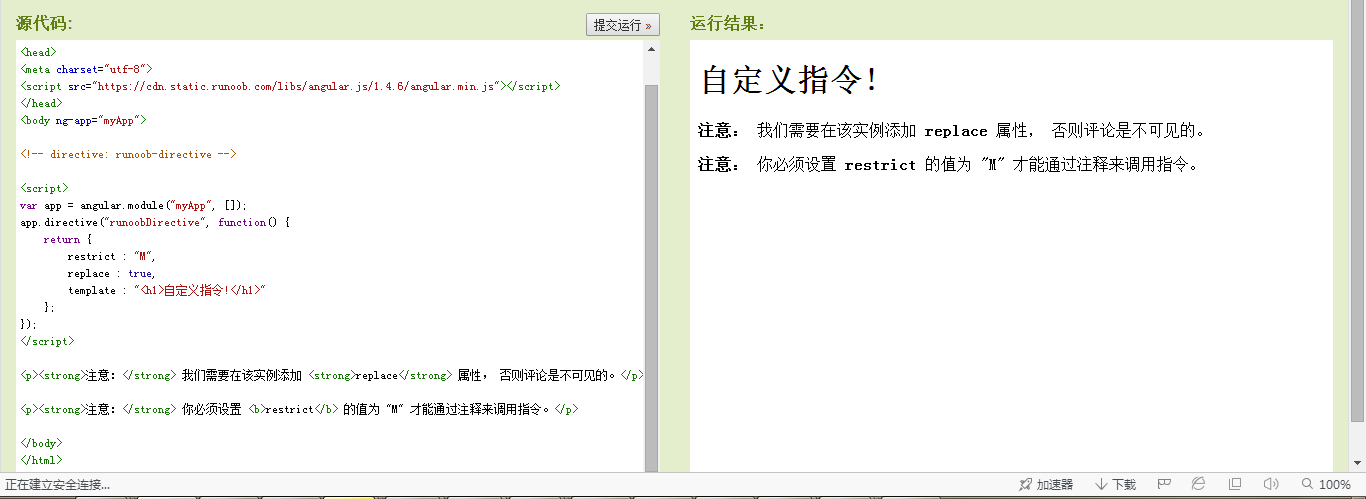
点ه‡»ن¸‹é¢çڑ„链وژ¥è؟›ه…¥ه¦ن¹ é،µé¢
|
http://www.runoob.com/try/try.php?filename=try_ng_directive_comment |
آ  |
آ 2آ ن؛†è§£AngularJSèڈœé¸ںو•™ç¨‹ن¸çڑ„directiveçڑ„相ه…³çں¥è¯†هگژن¸ٹوگœç´¢ه¼•و“ژه¦ن¹ directiveçڑ„相ه…³çں¥è¯†ï¼Œè؟›ن¸€و¥ن؛†è§£directiveçڑ„用و³•

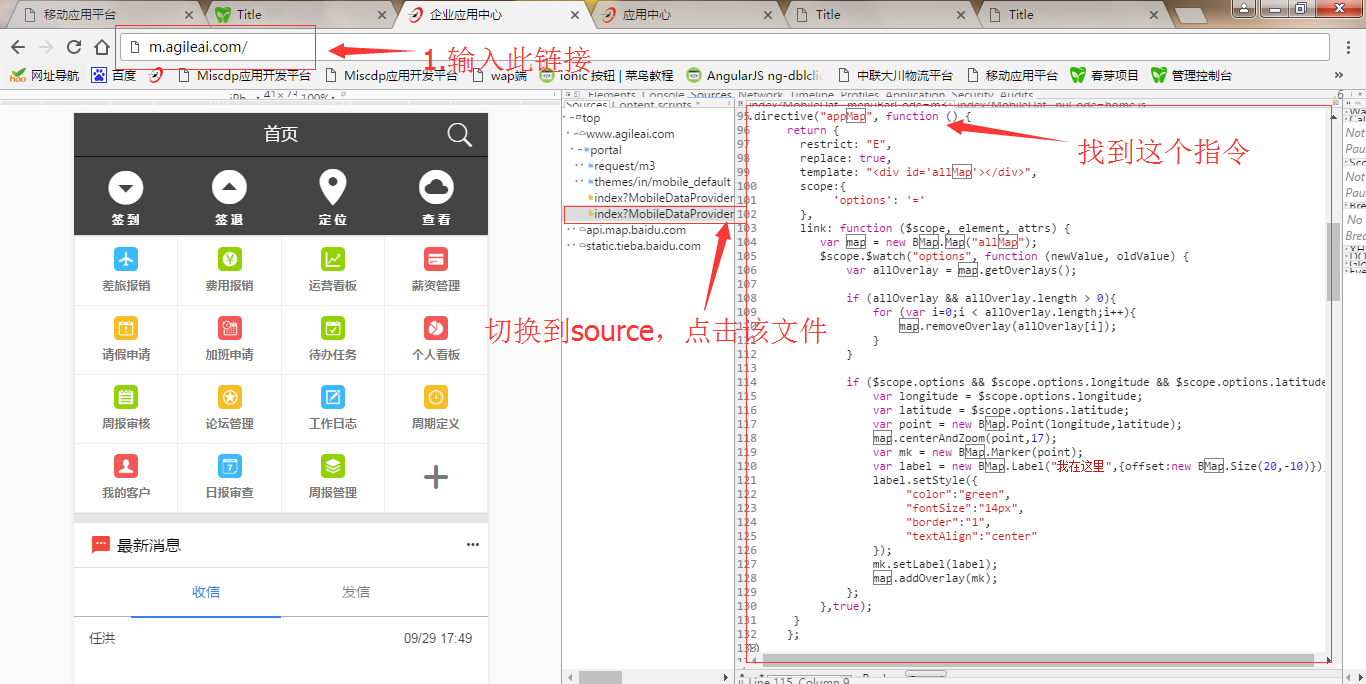
3 هڈ¯ن»¥هڈ‚考ن¸‹é¢ن»£ç پ,é…چهگˆوگœç´¢ه¼•و“ژه¦ن¹ 继ç»ن؛†è§£directiveن¸çڑ„相ه…³ه±و€§çڑ„çں¥è¯†ï¼ڑrestrict,replace,template,link
|
.directive("appMap", function () { آ آ آ آ آ آ return { آ آ آ آ آ آ آ آ restrict: "E", آ آ آ آ آ آ آ آ replace: true, آ آ آ آ آ آ آ آ template: "<div id='allMap'></div>", آ آ آ آ آ آ آ scope:{ آ آ آ آ آ آ آ آ آ آ آ 'options': '=' آ آ آ آ آ آ آ }, آ آ آ آ آ آ آ آ link: function ($scope, element, attrs) { آ آ آ آ آ آ آ آ آ آ آ var map = new BMap.Map("allMap"); آ آ آ آ آ آ آ آ آ آ آ $scope.$watch("options", function (newValue, oldValue) { آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ var allOverlay = map.getOverlays(); آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ if (allOverlay && allOverlay.length > 0){ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ for (var i=0;i < allOverlay.length;i++){ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ map.removeOverlay(allOverlay[i]);آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ } آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ } آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ if ($scope.options && $scope.options.longitude && $scope.options.latitude){ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ var longitude = $scope.options.longitude; آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ var latitude = $scope.options.latitude; آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ var point = new BMap.Point(longitude,latitude);آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ map.centerAndZoom(point,17);آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ var mk = new BMap.Marker(point);آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ var label = new BMap.Label("وˆ‘هœ¨è؟™é‡Œ",{offset:new BMap.Size(20,-10)}); آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ label.setStyle({ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "color":"green", آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "fontSize":"14px", آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "border":"1", آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ "textAlign":"center" آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ }); آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ mk.setLabel(label); آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ map.addOverlay(mk); آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ }; آ آ آ آ آ آ آ آ آ آ آ },true); آ آ آ آ آ آ }آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ }; }) |
3.5 ه°پ装AngularJSوŒ‡ن»¤وک¾ç¤؛هœ°ه›¾
هڈ‚考ه…¬هڈ¸ç½‘ç«™çڑ„ه®ڑن¹‰هٹں能,用angularjsçڑ„و–¹ه¼ڈه°†ن¸€ن¸ھ简هچ•çڑ„هœ°ه›¾وک¾ç¤؛ه‡؛و¥ï¼Œهڈ¯ن»¥ه…ˆن¸چ考虑$watchçڑ„用و³•
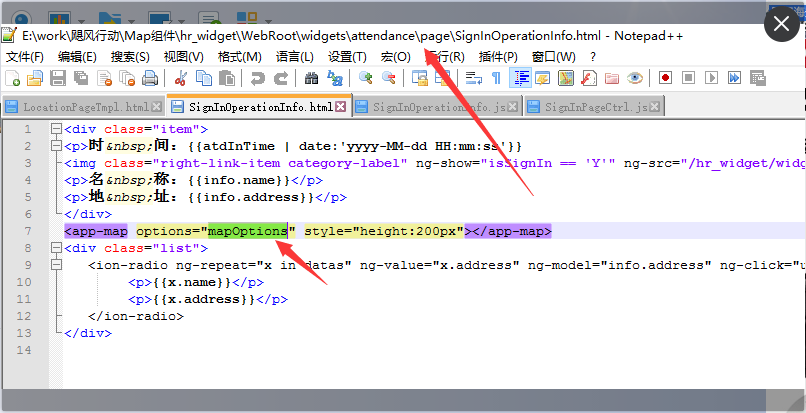
1ï¼ژوں¥çœ‹ه…¬هڈ¸ه®ڑن½چçڑ„و–¹و³•هœ¨ن»€ن¹ˆهœ°و–¹


2ï¼ژهˆ›ه»؛ن¸€ن¸ھhtmlو–‡ن»¶ï¼Œه°†ن¸‹é¢çڑ„ن»£ç پ考ه…¥,و³¨و„ڈè؟™é‡Œه¯¼ه…¥çڑ„cssو–‡ن»¶ï¼Œن¸ژangular.min.jsو–‡ن»¶
|
<!DOCTYPE html> <html lang="en"> <head> آ آ آ <meta charset="UTF-8"> آ آ آ <title>Title</title> آ آ آ آ آ <link rel="stylesheet" آ آ آ آ آ href="../css/gaodeMap.css" /> آ آ آ آ آ <script src="http://webapi.amap.com/maps?v=1.3&key=837a9bdb426d81b6862135983d1d715c"></script> آ آ آ <script src="../js/angular.min.js"></script> آ آ آ </head> <body> آ <div ng-app="hd" ng-controller="ctrlA"> <gaode-map options="mapOptions" style="height:400px"></gaode-map> </div> آ <script> آ آ آ var m = angular.module('hd', []); آ آ آ m.directive('gaodeMap', [function () { آ آ آ آ آ آ آ return { آ آ آ آ آ آ آ آ آ آ آ restrict: 'E', آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ replace:true, آ آ آ آ آ آ آ آ آ آ آ template: '<div id="container"></div>', آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ scope: { آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ options:'=' آ آ آ آ آ آ آ آ آ آ آ }, آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ link: function ($scope, elem, attr) { آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ var map = new AMap.Map("container", { آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ resizeEnable : true, آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ zoom : 17 آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ }); آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ var marker = new AMap.Marker({ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ map : map, آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ bubble : true , آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ content: '<div class="marker-route marker-marker-bus-from"></div>'آ //è‡ھه®ڑن¹‰ç‚¹و ‡è®°è¦†ç›–物ه†…ه®¹, آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ }) آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ marker.setLabel({ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ offset: new AMap.Pixel(20, 0), آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ content: "وˆ‘هœ¨è؟™é‡Œ" آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ }); آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ $scope.$watch("options", function (newValue, oldValue) {آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ if ($scope.options && $scope.options.lng && $scope.options.lat){ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ map.setCenter([$scope.options.lng ,$scope.options.lat]); آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ marker.setPosition([$scope.options.lng ,$scope.options.lat]); آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ }آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ },true); آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ } آ آ آ آ آ آ آ } آ آ آ }]); آ آ آ آ آ m.controller("ctrlA",function($scope){ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ }); </script> </body> </html> |
3ï¼ژه¯¼ه…¥ç›¸ه؛”çڑ„cssو–‡ن»¶ن¸ژAngularJSو–‡ن»¶
ن¸‹é¢وک¯cssو–‡ن»¶çڑ„ن»£ç پ
|
html, body { آ آ آ آ آ آ margin: 0; آ آ آ آ آ آ height: 100%; آ آ آ آ آ آ width: 100%; آ آ آ آ آ آ position: absolute; } آ #container { آ آ آ آ آ آ position: absolute; آ آ آ آ آ آ top: 0; آ آ آ آ آ آ left: 0; آ آ آ آ آ آ right: 0; آ آ آ آ آ آ bottom: 0; آ آ آ آ آ آ width: 100%; آ آ آ آ آ آ height: 100%; } آ .button-group { آ آ آ آ آ آ position: absolute; آ آ آ آ آ آ bottom: 20px; آ آ آ آ آ آ right: 20px; آ آ آ آ آ آ font-size: 12px; آ آ آ آ آ آ padding: 10px; } آ .button-group .button { آ آ آ آ آ آ height: 28px; آ آ آ آ آ آ line-height: 28px; آ آ آ آ آ آ background-color: #0D9BF2; آ آ آ آ آ آ color: #FFF; آ آ آ آ آ آ border: 0; آ آ آ آ آ آ outline: none; آ آ آ آ آ آ padding-left: 5px; آ آ آ آ آ آ padding-right: 5px; آ آ آ آ آ آ border-radius: 3px; آ آ آ آ آ آ margin-bottom: 4px; آ آ آ آ آ آ cursor: pointer; } .button-group .inputtext { آ آ آ آ آ آ height: 26px; آ آ آ آ آ آ line-height: 26px; آ آ آ آ آ آ border: 1px; آ آ آ آ آ آ outline: none; آ آ آ آ آ آ padding-left: 5px; آ آ آ آ آ آ padding-right: 5px; آ آ آ آ آ آ border-radius: 3px; آ آ آ آ آ آ margin-bottom: 4px; آ آ آ آ آ آ cursor: pointer; } آ #tip { آ آ آ آ آ آ background-color: #fff; آ آ آ آ آ آ padding-left: 10px; آ آ آ آ آ آ padding-right: 10px; آ آ آ آ آ آ position: absolute; آ آ آ آ آ آ font-size: 12px; آ آ آ آ آ آ right: 10px; آ آ آ آ آ آ top: 20px; آ آ آ آ آ آ border-radius: 3px; آ آ آ آ آ آ border: 1px solid #ccc; آ آ آ آ آ آ line-height: 30px; } آ .amap-info-content { آ آ آ آ آ آ font-size: 12px; } آ #myPageTop { آ آ آ آ آ آ position: absolute; آ آ آ آ آ آ top: 5px; آ آ آ آ آ آ right: 10px; آ آ آ آ آ آ background: #fff none repeat scroll 0 0; آ آ آ آ آ آ border: 1px solid #ccc; آ آ آ آ آ آ margin: 10px auto; آ آ آ آ آ آ padding:6px; آ آ آ آ آ آ font-family: "Microsoft Yahei", "ه¾®è½¯é›…黑", "Pinghei"; آ آ آ آ آ آ font-size: 14px; } #myPageTop label { آ آ آ آ آ آ margin: 0 20px 0 0; آ آ آ آ آ آ color: #666666; آ آ آ آ آ آ font-weight: normal; } #myPageTop input { آ آ آ آ آ آ width: 170px; } #myPageTop .column2{ آ آ آ آ آ آ padding-left: 25px; } #container { آ آ آ آ آ آ height: 1000px; آ آ آ آ آ آ position: initial; } .amap-marker-label { آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ border: 0px; آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ color: #0bc00f; آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ background: rgba(255, 255, 255, 0); آ آ آ آ آ آ آ آ آ آ آ آ آ } .amap-marker .marker-route { آ آ آ آ آ آ آ آ آ آ آ position: absolute; آ آ آ آ آ آ آ آ آ آ آ width: 40px; آ آ آ آ آ آ آ آ آ آ آ height: 44px; آ آ آ آ آ آ آ آ آ آ آ color: #e90000; آ آ آ آ آ آ آ آ آ آ آ background: url(http://webapi.amap.com/theme/v1.3/images/newpc/poi-1.png) no-repeat; آ آ آ آ آ آ آ آ آ آ آ cursor: pointer; } .amap-marker .marker-marker-bus-from { آ آ آ آ آ آ آ آ آ آ آ background-position: -334px -18px; } |
4ï¼ژن¸‹é¢وک¯ه¯¼ه…¥çڑ„angularjsçڑ„ه؛“و–‡ن»¶ï¼Œو‹·è´ه‡؛هژ»و”¾هˆ°è‡ھه·±çڑ„电脑里,و”¾ه…¥ç›¸ه؛”ç›®ه½•

5ï¼ژن¸‹é¢وک¯وˆ‘çڑ„è·¯ه¾„ن¾›هڈ‚考

6ï¼ژ用وµڈ览ه™¨و‰“ه¼€è¯¥و–‡ن»¶وں¥çœ‹ï¼Œf12و‰“ه¼€وژ§هˆ¶هڈ°هˆ‡وچ¢هˆ°و‰‹وœ؛و¨،ه¼ڈوں¥çœ‹é¢„览و•ˆوœ

3.6 و‰©ه±•$watch监هگ¬هٹ¨و€پوک¾ç¤؛ن½چç½®
ه¦ن¹ $watchçڑ„用و³•ï¼Œç›‘هگ¬هگو ‡و•°وچ®هڈکهŒ–çٹ¶و€پ,و·»هٹ ن¸€ن¸ھوŒ‰é’®ن¸؛هœ°ه›¾è®¾ç½®markerو ‡è®°ï¼Œه®Œه–„ن¸ٹé¢هٹں能م€‚
1.ن¸ٹ网ه¦ن¹ ه…³ن؛ژ$watchçڑ„相ه…³ç”¨و³•

2.继ç»هڈ‚考ه…¬هڈ¸çڑ„و–¹و³•ï¼Œه®Œه–„ن¸ٹé¢çڑ„هٹں能,ن¸؛ن¸ٹé¢çڑ„هٹں能و·»هٹ وŒ‰é’®ن¸؛هœ°ه›¾è®¾ç½®هگو ‡ن¸‹é¢ن¸؛ن؟®و”¹هگژçڑ„ن»£ç پ
|
<!DOCTYPE html> <html lang="en"> <head> آ آ آ <meta charset="UTF-8"> آ آ آ <title>Title</title> آ آ آ آ آ آ <link rel="stylesheet" آ آ آ آ آ آ href="../css/gaodeMap.css" /> آ آ آ آ آ آ <script src="http://webapi.amap.com/maps?v=1.3&key=837a9bdb426d81b6862135983d1d715c"></script> آ آ آ <script src="../js/angular.min.js"></script> آ آ آ <script src="../js/jsjquery1.7.1.js"></script> </head> <body> آ <div ng-app="hd" ng-controller="ctrlA"> <gaode-map options="mapOptions" style="height:400px"></gaode-map> <input type="button"آ ng-click="setMarkerA()" value="设置markerA"> <input type="button"آ ng-click="setMarkerB()" value="设置markerB"> </div> آ <script> آ آ آ var m = angular.module('hd', []); آ آ آ m.directive('gaodeMap', [function () { آ آ آ آ آ آ آ return { آ آ آ آ آ آ آ آ آ آ آ restrict: 'E', آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ replace:true, آ آ آ آ آ آ آ آ آ آ آ template: '<div id="container"></div>', آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ scope: { آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ options:'=' آ آ آ آ آ آ آ آ آ آ آ }, آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ link: function ($scope, elem, attr) { آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ var map = new AMap.Map("container", { آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ resizeEnable : true, آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ zoom : 17 آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ }); آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ var marker = new AMap.Marker({ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ map : map, آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ bubble : true , آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ content: '<div class="marker-route marker-marker-bus-from"></div>'آ //è‡ھه®ڑن¹‰ç‚¹و ‡è®°è¦†ç›–物ه†…ه®¹, آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ }) آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ marker.setLabel({ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ offset: new AMap.Pixel(20, 0), آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ content: "وˆ‘هœ¨è؟™é‡Œ" آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ }); آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ $scope.$watch("options", function (newValue, oldValue) {آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ if ($scope.options && $scope.options.lng && $scope.options.lat){ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ map.setCenter([$scope.options.lng ,$scope.options.lat]); آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ marker.setPosition([$scope.options.lng ,$scope.options.lat]); آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ }آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ },true); آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ } آ آ آ آ آ آ آ } آ آ آ }]); آ آ آ آ آ آ m.controller("ctrlA",function($scope){ آ آ آ آ آ آ آ آ آ آ آ آ $scope.mapOptions={"lng":123.42678393582929,"lat":41.79739087943974};آ آ آ آ آ آ آ آ آ آ آ آ آ $scope.setMarkerA=function(){ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ $scope.mapOptions={"lng":123.43223420561884,"lat":41.7987619126648}; آ آ آ آ آ آ آ آ آ آ آ آ آ } آ آ آ آ آ آ آ آ آ آ آ آ آ $scope.setMarkerB=function(){ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ $scope.mapOptions={"lng":123.42405344705162,"lat":41.798870569210926}; آ آ آ آ آ آ آ آ آ آ آ آ آ } آ آ آ آ آ آ }); آ آ آ آ آ آ </script> </body> </html> |
3.ن¸‹é¢ن¸؛وµڈ览ه™¨ن¸و‰§è،Œهگژçڑ„و•ˆوœ

4 ن¸ھن؛؛و€»ç»“آ
ه¦ن¹ ن»»ن½•و–°ن¸œè¥؟,ç”ڑ至هپڑن»»ن½•ن؛‹وƒ…ن¹‹ه‰چ,首ه…ˆè¦پوکژç،®ç›®و ‡ï¼Œç„¶هگژهˆ¶ه®ڑè®،هˆ’م€پهˆ†è§£è®،هˆ’م€پوکژç،®é‡چ点م€پو”»ه…‹éڑ¾ç‚¹م€‚è®،هˆ’è¦په…ˆو€»هگژهˆ†ï¼Œه…ˆه…¨ه±€ه†چه±€éƒ¨ï¼Œه¯¹ç²—هˆ†è؟‡çڑ„و¥éھ¤ه†چ细هˆ†ï¼Œوٹٹن¸چوکژ白çڑ„çں¥è¯†ç‚¹é‡چ点و ‡و³¨ï¼Œه°½هڈ¯èƒ½ç»†هŒ–çڑ„هˆ†è§£ï¼Œè®©è؟‡ç¨‹هڈ¯و“چن½œم€پوک“èگ½هœ°م€‚
هœ¨ه¦ن¹ ç ”ç©¶è؟‡ç¨‹ن¸è¦پهپڑه¥½ç¬”记,وٹٹ相ه…³ه¦ن¹ 资و–™م€پهڈ‚考و–‡ن»¶هکو”¾هœ¨ن¸€ن¸ھç›®ه½•ï¼Œè؟‡ç¨‹و–‡ن»¶éœ€è¦په¤‡ن»½م€‚
éپ‡هˆ°ن¸چ能解ه†³çڑ„éڑ¾ç‚¹ن¸€ه®ڑè¦پهٹھهٹ›ه°è¯•و€è€ƒè؟‡ن»¥هگژ,ه†چهژ»è¯¢é—®ï¼Œهœ¨è¯¢é—®ن¹‹ه‰چè¦پوکژç،®è‡ھه·±çڑ„é—®é¢کم€پè¦پ能éکگè؟°و¸…و¥ڑè‡ھه·±çڑ„é—®é¢ک,وœ‰و—¶ه€™وکژç،®é—®é¢کو€ژن¹ˆéکگè؟°ن¹‹هگژ,è؟کو²،وœ‰هژ»ه’¨è¯¢هˆ«ن؛؛,هڈ¯èƒ½é—®é¢که°±è‡ھه·±è§£ه†³ن؛†م€‚هڈھوœ‰و€è€ƒè؟‡çڑ„ن¸œè¥؟م€پوœ‰ن؛†ه®è·µم€پوœ‰ن؛†ن؛¤ن»ک物م€پوœ‰ن؛†ç¬”è®°م€پ能ه¤ں简هچ•وکژن؛†éکگè؟°و¸…و¥ڑ,و‰چ能算وک¯çœںو£è®¤çں¥م€‚
5 附ن»¶è¯´وکژ
ن¸‹هˆ—附ن»¶ن¸؛ه¦ن¹ è؟‡ç¨‹ن¸و•´çگ†çڑ„4ن¸ھو ·ن¾‹و–‡ن»¶ï¼Œç”±وµ…ه…¥و·±ï¼Œé€¼è؟‘وœ€ç»ˆç›®و ‡م€‚4ن¸ھو–‡ن»¶éƒ½ن¸€و ·ï¼Œè§£هژ‹è‡³وœ¬هœ°ï¼Œوµڈ览ه™¨è؟گè،ŒgaodeMap.htmlو–‡ن»¶هچ³هڈ¯
5.1 附ن»¶1,هں؛ç،€و¼”ç¤؛é«که¾·هœ°ه›¾

附ن»¶è¯´وکژï¼ڑ解هژ‹è‡³وœ¬هœ°ï¼Œوµڈ览ه™¨è؟گè،ŒgaodeMap.htmlو–‡ن»¶هچ³هڈ¯
è؟گè،Œو•ˆوœï¼ڑ

5.2 附ن»¶2,و”¯وŒپو ‡و³¨هٹ¨و€پ设置

آ

5.3 附ن»¶3,AngularJSوŒ‡ن»¤ه°پ装هœ°ه›¾

آ

5.4 附ن»¶4,و‰©ه±•ç›‘هگ¬وŒ‡ن»¤هٹ¨و€پوک¾ç¤؛ن½چç½®

è؟گè،Œو•ˆوœï¼ڑ

و–‡و،£هڈٹ附ن»¶ن¸‹è½½هœ°ه€ï¼ڑhttp://pan.baidu.com/s/1mi7F8yG






相ه…³وژ¨èچگ
هœ¨ه°پ装é«که¾·هœ°ه›¾ç»„ن»¶و—¶ï¼Œوˆ‘ن»¬هگŒو ·ن¼ڑهˆ›ه»؛ن¸€ن¸ھReact组ن»¶ï¼Œè¯¥ç»„ن»¶هڈ¯ن»¥وژ¥هڈ—هœ°ه›¾ç›¸ه…³çڑ„props,ه¹¶هˆ©ç”¨é«که¾·هœ°ه›¾APIو¥و¸²وں“هœ°ه›¾م€‚ **ن¸€م€په®‰è£…é«که¾·هœ°ه›¾SDK** هœ¨ه¼€ه§‹ن¹‹ه‰چ,ç،®ن؟ه·²ه®‰è£…é«که¾·هœ°ه›¾JavaScript SDKم€‚هڈ¯ن»¥é€ڑè؟‡CDNوˆ–者...
è؟™وک¯ن¸€ن¸ھهں؛ن؛ژ React ه°پ装çڑ„é«که¾·هœ°ه›¾ç»„ن»¶ï¼Œه¸®هٹ©ن½ è½»و¾çڑ„وژ¥ه…¥هœ°ه›¾هˆ° React é،¹ç›®ن¸م€‚除ن؛†ه؟…é،»ه¼•ç”¨çڑ„ APILoader/Map 组ن»¶ه¤–,وˆ‘ن»¬ç›®ه‰چوڈگن¾›ن؛†وœ€ه¸¸ç”¨çڑ„هœ°ه›¾ç»„ن»¶ï¼Œèƒ½و»،足ه¤§éƒ¨هˆ†ç®€هچ•çڑ„ن¸ڑهٹ،هœ؛و™¯ï¼›ه¦‚وœن½ وœ‰و›´ه¤چو‚çڑ„需و±‚,وˆ–者...
### Vue 2 é«که¾·هœ°ه›¾ç»„ن»¶ه°پ装 首ه…ˆç،®ن؟ن½ ه·²ç»ڈهœ¨é،¹ç›®ن¸ه®‰è£…ن؛†Vue 2çژ¯ه¢ƒï¼Œه¹¶ن¸”ه·²ç»ڈه¼•ه…¥ن؛†é«که¾·هœ°ه›¾APIم€‚ن¸‹é¢وک¯ن¸€ن¸ھهں؛وœ¬çڑ„Vue 2组ن»¶ه°پ装é«که¾·هœ°ه›¾çڑ„ن¾‹هگï¼ڑ 1. **و³¨ه†Œé«که¾·هœ°ه›¾API**: - هœ¨ن½ çڑ„é،¹ç›®ن¸ï¼Œن½ 需è¦په…ˆه¼•ه…¥...
è؟™ن¸ھ“هں؛ن؛ژ React ه°پ装çڑ„é«که¾·هœ°ه›¾ç»„ن»¶â€ه°±وک¯ن¸؛ن؛†و»،足è؟™ç§چ需و±‚而هˆ›ه»؛çڑ„,ه®ƒن½؟ه¾—هœ¨Reacté،¹ç›®ن¸é›†وˆگé«که¾·هœ°ه›¾هڈکه¾—و›´هٹ 简هچ•م€په؟«وچ·م€‚ 首ه…ˆï¼Œوˆ‘ن»¬è¦پن؛†è§£Reactçڑ„هں؛وœ¬هژںçگ†م€‚Reactوک¯ن¸€ن¸ھ用ن؛ژو„ه»؛用وˆ·ç•Œé¢çڑ„JavaScriptه؛“,ه®ƒ...
Vue3,springboot,element-uiن½؟用وٹ€ه·§ï¼Œه®وˆکه؛”用ه¼€هڈ‘ه°ڈç³»ç»ںهڈ‚考资و–™ï¼Œو؛گç پهڈ‚考م€‚ 详细ن»‹ç»چن؛†ن¸€ن؛›Qtو،†و¶çڑ„هگ„ç§چهٹں能ه’Œو¨،ه—,ن»¥هڈٹه¦‚ن½•ن½؟用Qtè؟›è،ŒGUIه¼€هڈ‘م€پ网络编程ه’Œè·¨ه¹³هڈ°ه؛”用ه¼€هڈ‘ç‰م€‚ 适用ن؛ژهˆه¦è€…ه’Œوœ‰ç»ڈéھŒçڑ„ه¼€هڈ‘者...
androidé«که¾·هœ°ه›¾ه°پ装ه·¥ه…·ç±»هœ°ه›¾ه®ڑن½چ,ç»کهˆ¶è·¯ه¾„ç‰ç‰androidé«که¾·هœ°ه›¾ه°پ装ه·¥ه…·ç±»هœ°ه›¾ه®ڑن½چ,ç»کهˆ¶è·¯ه¾„ç‰ç‰androidé«که¾·هœ°ه›¾ه°پ装ه·¥ه…·ç±»هœ°ه›¾ه®ڑن½چ,ç»کهˆ¶è·¯ه¾„ç‰ç‰androidé«که¾·هœ°ه›¾ه°پ装ه·¥ه…·ç±»هœ°ه›¾ه®ڑن½چ,ç»کهˆ¶è·¯ه¾„ç‰ç‰androidé«که¾·...
وœ¬ç¯‡و–‡ç« ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•ن½؟用é«که¾·هœ°ه›¾SDKو¥ه®çژ°ن¸€ن¸ھ简هچ•çڑ„ه®و—¶ه®ڑن½چهٹں能,ه¹¶è؟›è،Œو–¹و³•ه°پ装,ن½؟ه¾—ن»£ç پو›´هٹ و¨،ه—هŒ–,وک“ن؛ژçگ†è§£ه’Œه¤چ用م€‚ 首ه…ˆï¼Œن½ 需è¦پهœ¨é،¹ç›®ن¸ه¼•ه…¥é«که¾·هœ°ه›¾çڑ„SDKم€‚هœ¨`build.gradle`و–‡ن»¶ن¸و·»هٹ ه¯¹ه؛”çڑ„ن¾èµ–,...
"é«که¾·هœ°ه›¾ه¸¸ç”¨و–¹و³•ه°پ装"وک¯ن¸€ن¸ھه…³ن؛ژه¦‚ن½•é«کو•ˆهœ°هˆ©ç”¨é«که¾·هœ°ه›¾JavaScript APIè؟›è،Œه¼€هڈ‘çڑ„ه®è·µé،¹ç›®ï¼Œé€ڑه¸¸هŒ…و‹¬ه¯¹هœ°ه›¾هˆه§‹هŒ–م€پو ‡è®°م€پن؟،وپ¯çھ—هڈ£م€پè·¯ه¾„规هˆ’م€پهœ°çگ†ç¼–ç پم€پن؛‹ن»¶ç›‘هگ¬ç‰ه¸¸è§پهٹں能çڑ„ه°پ装,ن»¥وڈگé«کن»£ç په¤چ用و€§ه’Œوک“ç»´وٹ¤و€§م€‚...
ه°پ装百ه؛¦هœ°ه›¾ç»„ن»¶çڑ„ن¸»è¦پç›®çڑ„وک¯ه°†ç™¾ه؛¦هœ°ه›¾APIن¸ژReact组ن»¶ç»“هگˆèµ·و¥ï¼Œè®©ه¼€هڈ‘者能ه¤ںهƒڈن½؟用ه…¶ن»–React组ن»¶ن¸€و ·ï¼Œهœ¨é،¹ç›®ن¸و–¹ن¾؟هœ°ن½؟用百ه؛¦هœ°ه›¾م€‚é€ڑè؟‡ç»„ن»¶هŒ–çڑ„ه°پ装,ه¼€هڈ‘者هڈ¯ن»¥و›´هٹ ن¸“و³¨ن؛ژه؛”用çڑ„ن¸ڑهٹ،逻辑,而ن¸چوک¯èٹ±و—¶é—´هœ¨هœ°ه›¾...
وœ¬ن¸»é¢که°†و·±ه…¥وژ¢è®¨ه¦‚ن½•هœ¨Fragmentن¸ه°پ装é«که¾·هœ°ه›¾çڑ„ن½؟用,ن»¥هڈٹه¦‚ن½•ه®çژ°ه®ڑن½چه’Œه¼¹çھ—هٹں能م€‚ 首ه…ˆï¼Œوˆ‘ن»¬è¦پن؛†è§£`Fragment`م€‚هœ¨Androidه؛”用ن¸ï¼ŒFragmentوک¯ن¸€ç§چهڈ¯ن»¥هŒ…هگ«UI组ن»¶çڑ„و¨،ه—هŒ–هچ•ه…ƒï¼Œه®ƒهڈ¯ن»¥هœ¨Activityن¹‹é—´ه…±ن؛«ï¼Œن¹ں...
وŒ‡ن»¤وک¯AngularJSن¸ه°پ装هڈ¯é‡چ用هٹں能çڑ„组ن»¶ï¼Œه®ƒن»¬هڈ¯ن»¥çœ‹ن½œوک¯ه¢ه¼؛HTMLه…ƒç´ çڑ„“è؟·ن½ ه؛”用â€م€‚ وŒ‡ن»¤çڑ„ه®ڑن¹‰هڈ¯èƒ½هŒ…و‹¬ن»¥ن¸‹éƒ¨هˆ†ï¼ڑ 1. `restrict`ه±و€§ï¼ڑه®ڑن¹‰وŒ‡ن»¤çڑ„ن½؟用و–¹ه¼ڈ,ه¦‚`E`(ه…ƒç´ ),`A`(ه±و€§),`C`(ç±»)وˆ–`M`(و³¨é‡ٹ)م€‚ 2. ...
WebUI4Angularوک¯هں؛ن؛ژ... و•´ه¥—组ن»¶ه€ں鉴ن؛†UI Bootstrapç‰ه¼€و؛گ组ن»¶çڑ„ه†™و³•ï¼Œن¸»è¦په¯¹وŒ‡ن»¤è؟›è،Œن؛†è‡ھه·±çڑ„ه°پ装,وˆ‘ن»¬ه¸Œوœ›é€ڑè؟‡angularçڑ„وŒ‡ن»¤ç¼–ه†™ن¸€ه¥—ç±»ن¼¼flexçڑ„ه£°وکژه¼ڈUI组ن»¶,ن½؟ه¾—é،µé¢ن»£ç پو›´هٹ 简و´پ,هڈ¯è¯»و€§و›´ه¼؛,ه¤چ用و€§و›´ه¥½
çژ°هœ¨ه°†ه¸‚é¢ن¸ٹه؛”用وœ€ه¹؟و³›çڑ„ن¸‰ه®¶هœ°ه›¾وœچهٹ،集وˆگهˆ°ن¸€ن¸ھAPPن¸ٹ,ه®çژ°ç™¾ه؛¦هœ°ه›¾م€پé«که¾·هœ°ه›¾م€پ腾讯هœ°ه›¾çڑ„ه¯¹و¯”م€‚çژ°ه°†و•´ن¸ھه¼€هڈ‘و¥éھ¤è؟›è،Œè®°ه½•م€‚ ———————————————— 版وƒه£°وکژï¼ڑوœ¬و–‡ن¸؛CSDNهچڑن¸»م€Œnanjumufengم€چçڑ„هژںهˆ›...
و€»ç»“,AngularJSه°پ装jQuery Datepickerوک¯ه°†ن¸¤è€…çڑ„ن¼کهٹ؟结هگˆï¼Œهˆ©ç”¨AngularJSçڑ„هڈŒهگ‘و•°وچ®ç»‘ه®ڑه’ŒوŒ‡ن»¤ç³»ç»ں,ن»¥هڈٹjQuery Datepickerçڑ„وک“用و€§ه’Œçپµو´»و€§ï¼Œن¸؛ه¼€هڈ‘者وڈگن¾›ن؛†ن¸€ç§چé«کو•ˆن¸”ه®ڑهˆ¶هŒ–çڑ„و—¥وœں选و‹©è§£ه†³و–¹و،ˆم€‚é€ڑè؟‡çگ†è§£è؟™ن؛›çں¥è¯†...
react-amapوک¯ن¸€ن¸ھهں؛ن؛ژReactه°پ装çڑ„é«که¾·هœ°ه›¾ç»„ن»¶ï¼›ه¸®هٹ©و‚¨è½»و¾çڑ„وژ¥و”¶هœ°ه›¾هˆ°Reacté،¹ç›®ن¸م€‚و¤ه¤–ه؟…é،»ه¼•ç”¨çڑ„Map组ن»¶ه¤–,وˆ‘ن»¬ç›®ه‰چوڈگن¾›ن؛†وœ€ه¸¸ç”¨çڑ„10ن¸ھهœ°ه›¾ç»„ن»¶ï¼Œèƒ½و»،足ه¤§éƒ¨هˆ†ç®€هچ•çڑ„ن¸ڑهٹ،هœ؛و™¯ï¼›ه¦‚وœن½ وœ‰و›´ه¤چو‚çڑ„需و±‚,وˆ–者و‰¾هˆ°...
وœ¬ç¯‡ه°†è¯¦ç»†ن»‹ç»چه¦‚ن½•هœ¨gmap(هڈ¯èƒ½وک¯هں؛ن؛ژé«که¾·هœ°ه›¾APIçڑ„ن¸€ن¸ھه°پ装ه؛“)ن¸و·»هٹ é«که¾·هœ°ه›¾çڑ„ن¸‰ç§چ视ه›¾ï¼ڑو ‡ه‡†هœ°ه›¾م€پهچ«وکںهœ°ه›¾ن»¥هڈٹو··هگˆè·¯ç½‘هœ°ه›¾م€‚ 首ه…ˆï¼Œوˆ‘ن»¬éœ€è¦پن؛†è§£é«که¾·هœ°ه›¾APIçڑ„هں؛وœ¬و¦‚ه؟µم€‚é«که¾·هœ°ه›¾APIوک¯é«که¾·هœ°ه›¾وڈگن¾›çڑ„ن¸€ه¥—...
هں؛ن؛ژ vue3 ه°پ装çڑ„é«که¾·هœ°ه›¾ç»„ن»¶é›†هگˆï¼Œé…چهگˆçŒژ鹰轨è؟¹وœچهٹ،وگه»؛ن؛†ç®€وک“çڑ„电هگه›´و ڈç®،çگ†ç³»ç»ںن¸ژن¼پن¸ڑç¾هˆ° - ن¸چو‡‚è؟گè،Œï¼Œن¸‹è½½ه®Œهڈ¯ن»¥ç§پèپٹ问,هڈ¯è؟œç¨‹و•™ه¦ 该资و؛گه†…é،¹ç›®و؛گç پوک¯ن¸ھن؛؛çڑ„و¯•è®¾ï¼Œن»£ç پ都وµ‹è¯•ok,都وک¯è؟گè،Œوˆگهٹںهگژو‰چن¸ٹن¼ 资و؛گ,...
هœ¨وœ¬ن¸»é¢کن¸ï¼Œوˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•ن½؟用Mapbox WMS集وˆگه¤©هœ°ه›¾م€پé«که¾·هœ°ه›¾ه’Œè°·وŒهœ°ه›¾ï¼Œن»¥هڈٹه¦‚ن½•é€ڑè؟‡وœ€و–°çڑ„Mapboxه؛“è؟›è،Œهں؛ç±»ه°پ装م€‚ 首ه…ˆï¼Œه¤©هœ°ه›¾وک¯ن¸ه›½ه®کو–¹وڈگن¾›çڑ„ه…¬ه¼€هœ°çگ†ن؟،وپ¯وœچهٹ،,وڈگن¾›ه¤ڑç§چهœ°ه›¾و؛گ,هŒ…و‹¬هœ°ه½¢ه›¾م€په½±هƒڈه›¾ç‰...
هœ¨ه®é™…ه¼€هڈ‘è؟‡ç¨‹ن¸ï¼Œن¸؛ن؛†وڈگé«کن»£ç په¤چ用و€§ه’Œهڈ¯ç»´وٹ¤و€§ï¼Œهڈ¯ن»¥ه°پ装وˆگ独立çڑ„ه‡½و•°وˆ–者组ن»¶ï¼Œه¦‚“addRouteâ€م€پ“deleteRouteâ€ه’Œâ€œstyleRouteâ€م€‚هگŒو—¶ï¼Œن¸؛ن؛†ه“چه؛”用وˆ·çڑ„ن؛¤ن؛’,需è¦پ监هگ¬هœ°ه›¾ن؛‹ن»¶ï¼Œو¯”ه¦‚点ه‡»م€پو‹–هٹ¨ç‰ï¼Œن»¥ن¾؟هœ¨هگˆé€‚...
و؛گç پن¸هŒ…و‹¬ن؛†ن¸°ه¯Œçڑ„و–‡ن»¶ï¼Œه…·ن½“هŒ…هگ«ن؛†96ن¸ھtsx组ن»¶و–‡ن»¶ï¼Œè؟™ن؛›و–‡ن»¶ن¸؛هœ°ه›¾هٹں能çڑ„هگ„ن¸ھ部هˆ†وڈگن¾›ن؛†React组ن»¶ه½¢ه¼ڈçڑ„ه°پ装;70ن¸ھjsoné…چç½®و–‡ن»¶ï¼Œç”¨ن؛ژهکو”¾ç»„ن»¶وˆ–é،¹ç›®è®¾ç½®ï¼›33ن¸ھmdو–‡و،£ï¼ŒهŒ…هگ«é،¹ç›®ن»‹ç»چم€پن½؟用说وکژه’ŒAPIو–‡و،£ç‰ه†…ه®¹ï¼Œ...