1 ŠŽéŔ┐░
BannerňĆ»ń╗ąńŻťńŞ║šŻĹšźÖÚíÁÚŁóšÜäŠĘ¬ň╣ůň╣┐ňĹŐ´╝îń╣čňĆ»ń╗ąńŻťńŞ║Š┤╗ňŐĘŠŚÂšöĘšÜäŠáçŔ»ć´╝îŔ┐śňĆ»ń╗ąŠś»ŠŐąš║ŞŠŁéň┐ŚńŞŐšÜäňĄžŠáçÚóśŃÇéBannerńŞ╗ŔŽüńŻôšÄ░ńŞşň┐âŠäĆŠŚĘ´╝îňŻóŔ▒íÚ▓ťŠśÄŔíĘŔżżŠťÇńŞ╗ŔŽüšÜäŠâůŠäčŠÇŁŠâ│Šłľň«úń╝áńŞşň┐âŃÇéňťĘń╗ąňżÇňżłňĄÜÚí╣šŤ«ńŞşńŞ╗ŔŽüńŻôšÄ░ňťĘÚŽľÚíÁŃÇüšÖ╗ňŻĽÚíÁńŞşň»╣ň«óŠłĚšÜäŠĆÉńżŤšÜäňŤżšëçŔ┐ŤŔíîň▒ĽšĄ║´╝ȊľçŠíúńŞ╗ŔŽüń╗őš╗Źňč║ŠťČšÜäńŻ┐šöĘŠľ╣ň╝Ćňĺîš╗ôňÉłŠłĹń╗Čaeai_portalń║žňôüÚŽľÚíÁšÜäň▒ĽšĄ║ÚůŹšŻ«Šö╣ÚÇኾ╣ň╝ĆŃÇé
2 ŠáĚńżőń╗őš╗Ź
ŠáĚńżőš╗ôŠ×äňŽéńŞőňŤż´╝îimagesŠľçń╗ÂňĄ╣ŃÇüjsŠľçń╗ÂňĄ╣ňĺîindexhtmlŠľçń╗ÂŃÇé
- image´╝ÜŠáĚńżőńŞşńŻ┐šöĘňł░šÜäňŤżšëç´╝Ť
- js: jquery-1.10.2.min.jsňĺîslider.jsňşśŠöżńŻŹšŻ«´╝Ť
- index.html´╝ÜŠáĚńżőň▒ĽšĄ║ÚíÁÚŁóŃÇé
  
 
ÚíÁÚŁóŠĽłŠ×ťňŤżňŽéńŞő´╝îň«×šÄ░ň«ÜŠŚÂŔç¬ňŐĘŔŻ«Šĺş´╝îÚ╝áŠáçŠéČŠÁ«ŔŻ«Šĺş´╝îŠëőňŐĘŔŻ«ŠĺşňŐčŔ⯴╝Ť
 
3 ÚŚĘŠłĚÚůŹšŻ«
ÚŚĘŠłĚńŞşšÜ䊜»ń╝áš╗čšÜäjQueryŔŻ«ŠĺşŠľ╣ň╝Ć´╝áŔ«║ń╗ÄňĄľŔžéŠáĚň╝ĆŔ┐śŠś»ń║Ąń║劾╣ň╝ĆÚ⯊▓튝ëbannerŠťëń╝śňŐ┐´╝îńŞőÚŁóń╗őš╗ŹńŞÇńŞőňťĘÚŽľÚíÁŠö╣ÚÇኳÉbanneršÜäÚůŹšŻ«Šľ╣Š│ĽŃÇé

3.1 ňşśŠöżňŤżšëç
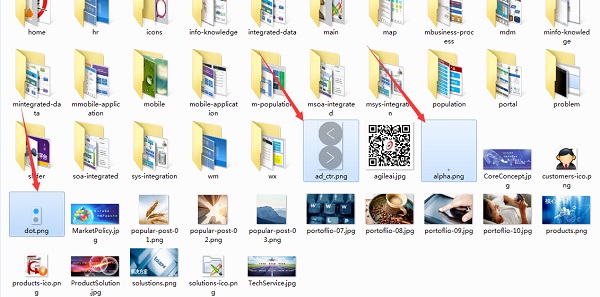
ň░ćŠáĚńżőńŞşšÜäbannerŠîëÚĺ«ňŤżšëçň╝Ľňůą\webapps\HotServer\reponsitory\imagesŠľçń╗ÂńŞş´╝îňŽéńŞőňŤżŠëÇšĄ║´╝Ü

3.2 ň╝ĽňůąjsŠľçń╗Â
- ň░ćŠáĚńżőńŞşšÜäslider.jsŠľçń╗ŠĚ╗ňŐáŔç│webapps\portal\jsŠľçń╗ÂňĄ╣ńŞş´╝îŠáĚńżőńŞşšÜäjquery.jsŠľçń╗ÂńŞŹšöĘň╝Ľňůą´╝îwebapps\portal\jsńŞşŠťëňćůšŻ«šÜäjquery.jsŠľçń╗ÂŃÇé
- ňťĘ\webapps\portal\themes\out\websiteŠľçń╗ÂňĄ╣ńŞşň░ćÚŽľÚíÁ´╝łPortalPreset.jsp´╝ëÚíÁÚŁóńŞşň╝Ľňůąslider.jsŠľçń╗´╝îňŽéńŞőňŤżŠëÇšĄ║´╝Ü

3.3 Šö╣ÚÇáportlet
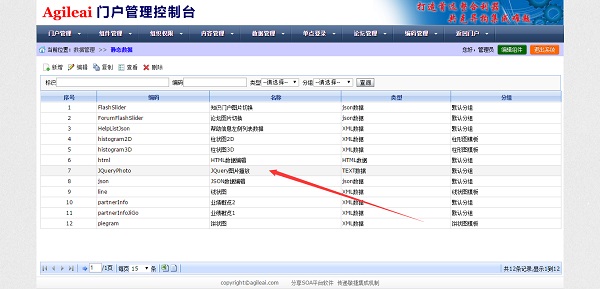
ňťĘŠĽ░ŠŹ«š«íšÉćň»╝Ŕł¬Ŕ┐Ťňł░ÚŁÖŠÇüŠĽ░ŠŹ«ńŞő´╝îňŽéńŞőňŤż´╝Ü

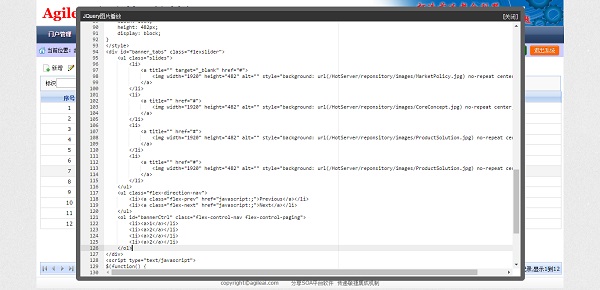
ń┐«Šö╣JQueryňŤżšëçŠĺşŠöżÚŁÖŠÇüŠĽ░ŠŹ«´╝îňŽéńŞőňŤżŠëÇšĄ║ŃÇé

3.4 ŠĽłŠ×ťň▒ĽšĄ║

4 ÚÖäń╗ÂŔ»┤ŠśÄ
- bannerŠáĚńżő´╝ÜbannerŔŻ«ŠĺşŠáĚńżőňĚąšĘőŃÇé
- ÚŚĘŠłĚń┐«Šö╣ňćůň«╣´╝ÜÚŚĘŠłĚń┐«Šö╣šÜäňĆéŔÇ⊾çń╗ÂŃÇé
-
- PortalPreset.jsp´╝Ü\webapps\portal\themes\out\websiteńŞőšÜ䊾çń╗ÂŃÇé
- ÚŁÖŠÇüŠĽ░ŠŹ«.txt´╝ÜŠĽ░ŠŹ«š«íšÉćň»╝Ŕł¬Ŕ┐Ťňł░ÚŁÖŠÇüŠĽ░ŠŹ«ńŞőšÜäJQueryňŤżšëçŠĺşŠöżŠĘ튣┐ń╗úšáüŃÇé
ÚÖäń╗ÂňĆŐŠľçŠíúńŞőŔŻŻňť░ňŁÇ´╝Ühttps://pan.baidu.com/s/1dE6rqMH






šŤŞňů│ŠÄĘŔŹÉ
ňťĘšŻĹÚíÁŔ«żŔ«íńŞş´╝îjQuery BannerňłçŠŹóŠś»ńŞÇšžŹňŞŞŔžüšÜäňŐĘŠÇüŠĽłŠ×ť´╝îšöĘń║Äň▒ĽšĄ║ňĄÜň╝áňŤżšë犳ľňćůň«╣´╝îň╣ÂÚÇÜŔ┐çŠ╗ĹňŐĘŃÇüŠĚíňůąŠĚíňç║šşëŠľ╣ň╝Ćň«×šÄ░Ŕç¬ňŐĘŠłľŠëőňŐĘňłçŠŹó´╝îŠĆÉňŹçšöĘŠłĚńŻôÚ¬îňĺŚźÖŔžćŔžëňÉŞň╝ĽňŐŤŃÇé"jQuery bannerňłçŠŹó"ÚÇÜňŞŞŠÂëňĆŐňł░HTMLš╗ôŠ×äŃÇüCSSŠáĚň╝Ć...
jQuery BannerŔŻ«ŠĺşÚÇëÚí╣ňŹíŠś»ńŞÇšžŹňłęšöĘjQueryň║ôň«×šÄ░šÜ䚯ĹÚíÁňůâš┤á´╝îň«âÚÇÜňŞŞŔóźšöĘń║Äň▒ĽšĄ║ń║žňôüňŤżšëçŃÇüň╣┐ňĹŐŃÇüŠľ░ÚŚ╗šşëń┐íŠü»ŃÇéÚÇÜŔ┐çŔŻ«ŠĺşŠĽłŠ×ť´╝îňĆ»ń╗ąň░抝ëÚÖÉšÜäÚíÁÚŁóšę║ÚŚ┤šöĘń║Äň▒ĽšĄ║ŠŤ┤ňĄÜšÜäňćůň«╣´╝îňó×ň╝║šöĘŠłĚńŻôÚ¬îŃÇ銝Ȋľçň░ćŔ»Žš╗ćń╗őš╗ŹňŽéńŻĽÚÇÜŔ┐çHTMLŃÇüCSS...
ń╗ąńŞŐň░▒Šś»ňů│ń║ÄÔÇťjQueryň╣┐ňĹŐbannerŔŻ«ŠĺşŠĽłŠ×ťÔÇŁšÜäŠáŞň┐âščąŔ»ćšé╣ŃÇéÚÇÜŔ┐çšćčš╗âŠÄîŠĆíňĺîň║öšöĘŔ┐Öń║ŤŠŽéň┐Á´╝îň╝ÇňĆĹŔÇůňĆ»ń╗ąňłŤň╗║ňç║ň»îŠťëňÉŞň╝ĽňŐŤŃÇüšöĘŠłĚńŻôÚ¬îŔë»ňąŻšÜäň╣┐ňĹŐŔŻ«ŠĺşŠĽłŠ×ťŃÇéňťĘň«×ÚÖůÚí╣šŤ«ńŞş´╝Ĺń╗ČňĆ»ń╗ąš╗ôňÉłHTMLŃÇüCSSňĺîjQuery´╝îŠá╣ŠŹ«ňůĚńŻôڝNJ▒éŔ┐ŤŔíî...
ňťĘ"jQueryńŞÇńެbannerňĄÜŠá╝ňşÉŔŻ«ŠĺşňłçŠŹó"Ŕ┐ÖńެńŞ╗ÚóśńŞş´╝Ĺń╗Čň░ćŠĚ▒ňůąŠÄóŔ«ĘňŽéńŻĽńŻ┐šöĘjQueryŠŁąň«×šÄ░ńŞÇńެňůĚŠťëňĄÜŠá╝ňşÉň▒ĽšĄ║ŠĽłŠ×ťšÜäBannerŔŻ«ŠĺşňłçŠŹóňŐčŔâŻŃÇé ÚŽľňůł´╝Ĺń╗ČÚťÇŔŽüšÉćŔžúŔŻ«ŠĺşňłçŠŹóšÜäňč║ŠťČňÄčšÉćŃÇéŔŻ«ŠĺşňłçŠŹóÚÇÜňŞŞŠś»ÚÇÜŔ┐çňťĘńŞÇš╗äňŤżšë犳ľňćůň«╣...
ŠťČš»çŠľçšźáň░ćŠĚ▒ňůąŠÄóŔ«ĘÚÇÜŠáĆňĄžbannerŔŻ«ŠĺşšÜäŔ«żŔ«íňÄčšÉćŃÇüň«×šÄ░Šľ╣ň╝Ćń╗ąňĆŐjQueryňťĘňůÂńŞşšÜäň║öšöĘŃÇé ÚŽľňůł´╝îÚÇÜŠáĆňĄžbannerŔŻ«ŠĺşšÜäŔ«żŔ«íšŤ«šÜ䊜»ń╝śňîľšöĘŠłĚńŻôÚ¬î´╝îň«âŔâŻňĄčňťĘńŞÇńެŠťëÚÖÉšÜäšę║ÚŚ┤ňćůň▒ĽšĄ║ňĄÜň╝áňŤżšë犳ľń┐íŠü»ŃÇéÚÇÜňŞŞ´╝îŔŻ«Šĺşšö▒ňĄÜńެńŞŹňÉîšÜäňŤżšë犳ľ...
"jqueryňůĘň▒ĆbannerŔç¬ňŐĘŔŻ«ŠĺşňłçŠŹó"Šś»ŠîçńŻ┐šöĘjQueryň║ôŠŁąňłŤň╗║ńŞÇńެŔç¬ňŐĘňťĘňůĘň▒ĆŔâîŠÖ»ńŞőňłçŠŹóňŤżšë犳ľňćůň«╣šÜäBannerŠĽłŠ×ťŃÇé ÚŽľňůł´╝îŔŽüň«×šÄ░Ŕ┐ÖńެňŐčŔ⯴╝Ĺń╗ČÚťÇŔŽüň»╣jQueryšÜäňč║ŠťČŔ»şŠ│ĽŠťëńŞÇň«ÜšÜäń║ćŔžúŃÇéjQueryš«Çňîľń║ćDOMŠôŹńŻťŃÇüń║őń╗ÂňĄäšÉćňĺîňŐĘšö╗...
ň«×šÄ░BannerŔŻ«ŠĺşšÜäŠŐÇŠť»Šľ╣ŠíłňĄÜšžŹňĄÜŠáĚ´╝îňŞŞŔžüšÜ䊝ëJavaScriptň║ôňŽéjQueryŃÇüReactŃÇüVuešşë´╝îń╗ąňĆŐńŞôÚŚĘšÜäŔŻ«Šĺşš╗äń╗ÂňŽéSwiperŃÇüSlickšşëŃÇéŔ┐Öń║Ťň║ôňĺîš╗äń╗ÂÚÇÜňŞŞŠĆÉńżŤńŞ░ň»îšÜäÚÇëÚí╣ňĺîŔç¬ň«Üń╣ëňŐčŔ⯴╝îňĆ»ń╗ąŔŻ╗ŠŁżň«×šÄ░ŔŻ«ŠĺşšÜäŔç¬ňŐʊ床öżŃÇüŠëőňŐĘŠ╗ĹňŐĘŃÇü...
ŃÇÉŠáçÚóśŃÇĹ"BannerŔŻ«ŠĺşŠĽłŠ×ťš┤»Ŕ«í6šžŹ"ŠîçšÜ䊜»ňťĘšŻĹÚíÁŔ«żŔ«íńŞşňŞŞŔžüšÜäBanner´╝łŠĘ¬ň╣ůň╣┐ňĹŐ´╝ëň▒ĽšĄ║Šľ╣ň╝Ć´╝îŔ┐ÖšžŹŠĽłŠ×ťŔâŻňĄčń╗ąňŐĘŠÇüšÜäňŻóň╝Ćň▒ĽšĄ║ňĄÜň╝áňŤżšë犳ľń┐íŠü»´╝îŠĆÉÚźśšöĘŠłĚńŻôÚ¬îňĺîÚíÁÚŁóšÜäňÉŞň╝ĽňŐŤŃÇéÚÇÜňŞŞ´╝îŔŻ«ŠĺşŠĽłŠ×ťňîůŠőČŔç¬ňŐʊ床öżŃÇüŠëőňŐĘňłçŠŹóŃÇüŠî皥║ňÖĘ...
ŠÇ╗š╗ôŔÁĚŠŁą´╝îŔ┐ÖńެÔÇťjquery banneršäŽšé╣ňŤżň░ĆňŤżŠáçŠĆÉšĄ║ňůĘň▒ĆŠ╗ÜňŐĘŔŻ«ŠĺşÔÇŁÚí╣šŤ«ŠÂëňĆŐňł░šÜäńŞ╗ŔŽüščąŔ»ćšé╣Šťë´╝ÜjQueryÚÇëŠőęňÖĘŃÇüDOMŠôŹńŻťŃÇüCSSŠáĚň╝ĆŃÇüJavaScriptń║őń╗ÂňĄäšÉćŃÇüňŐĘšö╗ŠĽłŠ×ť´╝łňŽé`animate`Šľ╣Š│Ľ´╝ëń╗ąňĆŐŠĽ░ŠŹ«ň▒׊ǞšÜäńŻ┐šöĘŃÇéÚÇÜŔ┐çŔ┐Öń║ŤŠŐÇŠť»´╝î...
ŃÇÉbannerŔŻ«ŠĺşňŤżŃÇĹŠś»ńŞÇšžŹňŞŞŔžüšÜ䚯ĹÚíÁŔ«żŔ«íňůâš┤á´╝îšöĘń║ÄňťĘšŻĹšźÖšÜäÚŽľÚíÁŠłľÚçŹŔŽüńŻŹšŻ«ň▒ĽšĄ║ňĄÜň╝áň«úń╝áňŤżšëç´╝îń╗ąňÉŞň╝ĽšöĘŠłĚŠ│ĘŠäĆňŐŤň╣Âň╝Ľň»╝ń╗ľń╗ČŠÁĆŔžłŠŤ┤ňĄÜšÜäňćůň«╣ŃÇéňťĘŠťČŠíłńżőńŞş´╝Ĺń╗ČŔ«ĘŔ«║šÜ䊜»ńŞÇńެňîůňÉź4ň╝áŔŻ«ŠĺşňŤżšëçšÜäš╗äń╗´╝îňůĚňĄçňĚŽňĆ│ŠŚőŔŻČňŐčŔ⯴╝îŔ┐Ö...
ňťĘšŻĹÚíÁŔ«żŔ«íńŞş´╝îBannerŔŻ«ŠĺşňŤżŠś»ńŞÇšžŹňŞŞŔžüšÜäňůâš┤á´╝îšöĘń║Äň▒ĽšĄ║ńŞŹňÉîšÜäň╣┐ňĹŐŠłľŔÇůň╝Ľň»╝šöĘŠłĚňů│Š│Ęšë╣ň«ÜšÜäňćůň«╣ŃÇ銝Ȋľçň░ćŔ»Žš╗ćŔžúŠ×ÉńŞÇńެńŻ┐šöĘjQueryň«×šÄ░šÜäš«ÇŠ┤üŠśôŠçéšÜäBannerŠŚáš╝ŁŔŻ«ŠĺşŠĽłŠ×ť´╝îň╣Âň»╣ń╗úšáüŔ┐ŤŔíîÚÇÉŔíîňłćŠ×ÉŃÇé #### ń║îŃÇüŠáŞň┐âščąŔ»ćšé╣ #...
ňťĘšŻĹÚíÁŔ«żŔ«íńŞş´╝îjQuery ňůĘň▒Ć banner ňŤżšëçšÜäŠĚíňç║ŠĚíŔ┐ŤŔç¬ňŐĘŔŻ«ŠĺşňłçŠŹóŠś»ńŞÇšžŹňŞŞŔžüšÜ䊼łŠ×ť´╝îšöĘń║ÄňÉŞň╝ĽšöĘŠłĚšÜäŠ│ĘŠäĆňŐŤň╣Âň▒ĽšĄ║ÚçŹŔŽüń┐íŠü»ŃÇéŔ┐ÖšžŹŠĽłŠ×ťÚÇÜŔ┐çňłęšöĘ jQuery šÜäňŐĘšö╗ňŐčŔâŻňĺîň«ÜŠŚÂňÖĘň«×šÄ░´╝îňĆ»ń╗ąňłŤň╗║ňç║ŠÁüšĽůńŞöň»îŠťëŔžćŔžëňÉŞň╝ĽňŐŤšÜäšöĘŠłĚ...
ňťĘšž╗ňŐĘŔ«żňĄçńŞŐ´╝îBannerŔŻ«ŠĺşŠĽłŠ×ťŠś»šŻĹÚíÁŔ«żŔ«íńŞşňŞŞŔžüšÜäňůâš┤á´╝îšöĘń║Äň▒ĽšĄ║ňĄÜńެň╣┐ňĹŐŠłľÚçŹŔŽüń┐íŠü»ŃÇéŔ┐ÖńެŠĽłŠ×ťńŻ┐ňżŚŠťëÚÖÉšÜäň▒Ćň╣Ľšę║ÚŚ┤ŔâŻÚźśŠĽłňť░ňĹłšÄ░ňĄÜň╝áňŤżšë犳ľňćůň«╣´╝îňÉŞň╝ĽšöĘŠłĚšÜäŠ│ĘŠäĆňŐŤň╣ŠĆÉńżŤń║Ąń║ĺńŻôÚ¬îŃÇéń╗ąńŞőŠś»ň»╣ŠëőŠť║šź»BannerŔŻ«ŠĺşŠĽłŠ×ťšÜäŔ»Žš╗ć...
2. **JavaScript/jQuery**´╝Üň«×šÄ░ŔŻ«ŠĺşšÜäňŐĘŠÇüŠĽłŠ×ť´╝îňŽéŔç¬ňŐĘňłçŠŹóŃÇüÚ╝áŠáçŠéČňüťŠÜéňüťŃÇüš«şňĄ┤ň»╝Ŕł¬šşëń║Ąń║ĺňŐčŔâŻŃÇé 3. **ňôŹň║öň╝ĆŔ«żŔ«í**´╝Üší«ń┐ŁBannerňťĘńŞŹňÉîŔ«żňĄç´╝łŠíîÚŁóŃÇüň╣│ŠŁ┐ŃÇüŠëőŠť║´╝ëńŞŐÚâŻŔâŻÚÇéÚůŹŠśżšĄ║´╝îŠĆÉńżŤŔë»ňąŻšÜäšöĘŠłĚńŻôÚ¬îŃÇé 4. **ŠíćŠ×Â...
ŃÇÉŠö»ń╗śň«ŁŠĚśň«ŁBannerŔŻ«ŠĺşňŤżŠĽłŠ×ťŃÇĹŠś»šŻĹÚíÁŔ«żŔ«íńŞşňŞŞŔžüšÜäňůâš┤á´╝îň░ĄňůÂňťĘšöÁňĽćň╣│ňĆ░ňŽéŠö»ń╗śň«ŁňĺîŠĚśň«ŁńŞŐ´╝îšöĘń║Äň▒ĽšĄ║ń┐âÚöÇń┐íŠü»ŠłľšâşÚŚĘňĽćňôüŃÇéŔ┐ÖšžŹŠĽłŠ×ťÚÇÜňŞŞšö▒JavaScriptň║ôň«×šÄ░´╝îšë╣ňłźŠś»jQuery´╝îńŞÇńެň╣┐Š│ŤńŻ┐šöĘšÜäJavaScriptň║ô´╝îŔ⯚«ÇňîľDOM...
ŠáçÚóśÔÇťJquery BannerňŤżšëçňłçŠŹódemońŞőŔŻŻÔÇŁŠÂëňĆŐňł░šÜ䊜»ńŞÇńެňč║ń║ÄjQueryň«×šÄ░šÜ䚯ĹÚíÁŠĘ¬ň╣ů´╝łBanner´╝ëňŤżšëçŔŻ«ŠĺşňŐčŔ⯚Ü䚥║ńżőń╗úšáüŃÇéŔ┐ÖńެÚí╣šŤ«ňĆ»Ŕ⯊ś»ńŞ║šŻĹšźÖŔ«żŔ«íŔÇůŠłľň╝ÇňĆĹŔÇůŠĆÉńżŤšÜäńŞÇšžŹň┐źÚÇčň«×šÄ░ňŐĘŠÇüňŤżšëçň▒ĽšĄ║ŠĽłŠ×ťšÜäňĚąňůĚŃÇé ÚŽľňůł´╝îjQuery...
ňťĘŠťČńŞ╗ÚóśńŞş´╝îÔÇťjquery bannerňŤżšëçňŐĘšö╗ňłçŠŹóÔÇŁŠîçšÜ䊜»ňłęšöĘjQueryň«×šÄ░šÜäňŤżšëçŔŻ«ŠĺşŠĽłŠ×ť´╝îÚÇÜňŞŞšöĘń║ÄšŻĹšźÖšÜäňĄ┤ÚâĘ banner ňî║ňčč´╝îń╗ąňÉŞň╝ĽšöĘŠłĚŠ│ĘŠäĆňŐŤň╣Âň▒ĽšĄ║ňĄÜň╝áÚçŹŔŽüŠłľňÉŞň╝Ľń║║šÜäňŤżšëçŃÇéŔ┐ÖšžŹŔŻ«ŠĺşŠĽłŠ×ťňůüŔ«ŞšöĘŠłĚÚÇÜŔ┐çňĚŽňĆ│Š╗ĹňŐĘŠłľňůÂń╗ľń║Ąń║ĺ...
"jqueryňůĘň▒ĆbannerŔç¬ňŐĘŔŻ«ŠĺşňłçŠŹóšë╣ŠĽłń╗úšáü"Šś»ńŞÇšžŹňłęšöĘjQueryň║ôň«×šÄ░šÜäňŐĘŠÇüŠĽłŠ×ť´╝îň«âň░ćňůĘň▒ĆŔâîŠÖ»ňŤżšëçń╗ąŔç¬ňŐĘŔŻ«ŠĺşšÜ䊾╣ň╝ĆŔ┐ŤŔíîňłçŠŹó´╝îňÉÂń╝┤ŠťëŠĚíňůąŠĚíňç║šÜäň╣│Š╗ĹŔ┐犪튼łŠ×ť´╝îńŞ║šöĘŠłĚŠĆÉńżŤń╝śŔ┤ĘšÜäŠÁĆŔžłńŻôÚ¬îŃÇé jQueryŠś»ńŞÇńެŔŻ╗ÚçĆš║žŃÇüÚźśŠÇžŔâŻ...
ňťĘšŻĹÚíÁŔ«żŔ«íńŞş´╝îjQueryňôŹň║öň╝ĆBannerňŤżšëçŔŻ«ŠĺşŠś»ńŞÇšžŹňŞŞŔžüšÜäňůâš┤á´╝îšöĘń║Äň▒ĽšĄ║ňĄÜň╝áňŤżšë犳ľňćůň«╣´╝îńŞ║šöĘŠłĚňŞŽŠŁąňŐĘŠÇüńŞöń║Ąń║ĺšÜäŠÁĆŔžłńŻôÚ¬îŃÇéŔ┐ÖšžŹŠĽłŠ×ťÚÇÜňŞŞň║öšöĘń║ÄšŻĹšźÖšÜäÚŽľÚíÁ´╝îń╗ąňÉŞň╝ĽŔ«┐ÚŚ«ŔÇůšÜäŠ│ĘŠäĆňŐŤň╣Âň▒ĽšĄ║ÚçŹŔŽüń┐íŠü»ŃÇ銝ČŔÁäŠ║É"jQueryňôŹň║öň╝Ć...