Σ╝┤Θתןτ╜סτ╗£µק╢Σ╗úµקѵצ░µ£טσ╝גτתהσןסσ▒ץ∩╝לτפ¿µט╖Σ╕םΣ╗וΣ╗וµ╗íΦ╢│Σ║מΦ╜»Σ╗╢τ│╗τ╗ƒτתהσךƒΦד╜Θ£אµ▒ג∩╝לσ»╣Φ╜»Σ╗╢τ│╗τ╗ƒτתהΘí╡Θ¥óµר╛τñ║µץטµ₧£Σ╗ÑσןךΣ║ñΣ║עµ¿íσ╝ןτתהΦªבµ▒גΣ╣ƒΘאנµ╕נµןנΘ½רπאגσ░ñσו╢µר»σ▒ץτñ║µאºΦ┤¿τתהσ╣│σן░Θí╡Θ¥óσ»╣Σ║מτץלΘ¥óτ╛מσלצµץטµ₧£Φªבµ▒גµ¢┤Θ½ר∩╝לµ£יΣ╕אσןÑΦ»¥Φ»┤τתהσÑ╜∩╝תHtmlµר»τ╗ףµ₧ה∩╝לCSSµר»ΦúוΘÑ░∩╝לJSµר»Φד╢µ░┤∩╝טσך¿µאבΦ«╛σ«תCSS∩╝יπאגΣ╗ךσñ⌐µטסΣ╗¼µ¥ÑΣ╗כτ╗םΣ╕אΣ║¢τ╜סτ½שτ╛מσלצσ╕╕ΦºבτתהCSSµá╖σ╝ןΣ╗Ñσןךσñהτנזµיכµ│ץπאג
1 ┬áσƒ║τíאµץשτ¿כ
1.1┬áσƒ║τíאΦ»¡µ│ץ
Θאיµכ⌐σש¿
Θאיµכ⌐σש¿Θאתσ╕╕Σ╕║Θ£אΦªבµפ╣σןרµá╖σ╝ןτתהσודτ┤á∩╝¢
1)┬áσודτ┤áΘאיµכ⌐σש¿┬á∩╝תΣ╛כσªג∩╝תhtml {color:red;}┬áΦ»┤µרמ∩╝תσ░זhtmlΦ«╛τ╜«Σ╕║τ║óΦי▓
2)┬áτ▒╗Θאיµכ⌐σש¿∩╝תΣ╛כσªג∩╝ת.ul .li{ color:red;}┬áΦ»┤µרמ∩╝תσ░זulΣ║מliµáחτ¡╛Φ«╛τ╜«Σ╕║τ║óΦי▓
3)┬áIDΘאיµכ⌐σש¿∩╝תΣ╛כσªג∩╝ת#member{font-weight:bold;}┬áΦ»┤µרמ∩╝תσ░זidΣ╕║memberτתהµáחτ¡╛σ▒₧µאºτתהσ¡קΣ╜ףσךáτ▓ק
4)┬áσ▒₧µאºΘאיµכ⌐σש¿∩╝תΣ╛כσªג∩╝תa[href][title]{color:red;}┬áΦ»┤µרמ∩╝תσ░זσנלµק╢µכѵ£יhrefΣ╗Ñσןךtitleτתהaµáחτ¡╛τתהµצחµ£¼Φ«╛τ╜«Σ╕║τ║óΦי▓
Σ╕אµ¥í/σñתµ¥íσú░µרמ
µ»ןµ¥íσú░µרמτפ▒Σ╕אΣ╕¬σ▒₧µאºσעלΣ╕אΣ╕¬σא╝τ╗הµטנ∩╝¢
Σ╛כσªג∩╝תh1 {color:red; font-size:14px;}∩╝¢
Φ»┤µרמ∩╝תσו╢Σ╕¡h1┬áµר»Θאיµכ⌐σש¿∩╝לcolor┬áσעל┬áfont-size┬áµר»σ▒₧µאº∩╝לred┬áσעל┬á14px┬áµר»σא╝∩╝¢µ£¼Σ╛כσ¡נµר»σ░ז┬áh1┬áσודτ┤áσזוτתהµצחσ¡קΘó£Φי▓σ«תΣ╣יΣ╕║τ║óΦי▓∩╝לσנלµק╢σ░זσ¡קΣ╜ףσñºσ░ןΦ«╛τ╜«Σ╕║┬á14┬áσדןτ┤áπאג
1.2┬áΣ╝¬τ▒╗Φ»┤µרמ
Anchor∩╝טΘפת∩╝יΣ╝¬τ▒╗
Σ╛כσªג∩╝תa:link {color:#FF0000;}┬áΦ»┤µרמ∩╝תσ░זµ£¬Φ«┐Θק«τתהΘף╛µמÑΦ«╛τ╜«Σ╕║τ║óΦי▓
Σ╛כσªג∩╝תa:visited {color:#00FF00;}┬áΦ»┤µרמ∩╝תσ╖▓Φ«┐Θק«τתהΘף╛µמÑΦ«╛τ╜«Σ╕║τ╗┐Φי▓
Σ╛כσªג∩╝תa:hover {color:#FF00FF;}┬áΦ»┤µרמ∩╝תσ╜ףΘ╝áµáחσטעΦ┐חΘף╛µמÑΦ«╛τ╜«Σ╕║τ┤½Φי▓
Σ╛כσªג∩╝תa:active {color:#0000FF;}┬áΦ»┤µרמ∩╝תσ╖▓ΘאיΣ╕¡τתהΘף╛µמÑΦ«╛τ╜«Σ╕║Φף¥Φי▓
µ│¿µהן∩╝תa:hover┬áσ┐וΘí╗Φó½τ╜«Σ║מ┬áa:link┬áσעל┬áa:visited┬áΣ╣כσנמ∩╝לµיםµר»µ£יµץטτתה∩╝¢a:active┬áσ┐וΘí╗Φó½τ╜«Σ║מ┬áa:hover┬áΣ╣כσנמ∩╝לµיםµר»µ£יµץטτתה∩╝¢Σ╕פΣ╝¬τ▒╗τתהσנםτº░Σ╕םσל║σטזσñºσ░ןσזשπאג
first - child伪类
first-child┬áΣ╝¬τ▒╗µ¥ÑΘאיµכ⌐σודτ┤áτתהτ¼¼Σ╕אΣ╕¬σ¡נσודτ┤á
Σ╛כσªג∩╝תp:first-child┬áΦ»┤µרמ∩╝תΘאיµכ⌐σש¿σל╣ΘוםΣ╜£Σ╕║pσודτ┤áτתהτ¼¼Σ╕אΣ╕¬σ¡נσודτ┤áτתה
Σ╛כσªג∩╝תp > i:first-child┬áΦ»┤µרמ∩╝ת┬áΘאיµכ⌐τ¢╕σל╣Θוםτתהµיאµ£י
σודτ┤áτתהτ¼¼Σ╕אΣ╕¬┬áσודτ┤á∩╝ת
Σ╛כσªג∩╝תp:first-child i┬áΦ»┤µרמ∩╝תΘאיµכ⌐σש¿σל╣Θוםµיאµ£יΣ╜£Σ╕║σודτ┤áτתהτ¼¼Σ╕אΣ╕¬σ¡נσודτ┤áτתה
σודτ┤áΣ╕¡τתהµיאµ£י┬áσודτ┤á
1.3┬áσ▒גµ¼íτ║ºσט½
Σ╝רσוטτ║º
1)┬áτ¢╕σנלµ¥דσא╝
σזוΦבפµá╖σ╝ןΦí¿∩╝טµáחτ¡╛σזוΘד¿∩╝י>┬áσ╡לσוѵá╖σ╝ןΦí¿∩╝טσ╜ףσיםµצחΣ╗╢Σ╕¡∩╝י>┬áσñצΘד¿µá╖σ╝ןΦí¿∩╝טσñצΘד¿µצחΣ╗╢Σ╕¡∩╝י
2)┬áµ¥דσא╝Σ╕םσנל
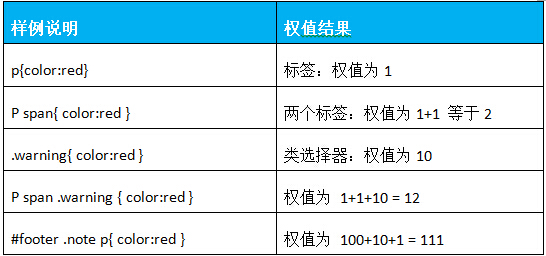
µáחτ¡╛τתהµ¥דσא╝Σ╕║1∩╝לτ▒╗Θאיµכ⌐τ¼ªτתהµ¥דσא╝Σ╕║10∩╝לIDΘאיµכ⌐τ¼ªτתהµ¥דσא╝µ£אΘ½רΣ╕║100πאג
Σ╛כσªג∩╝ת
 
µ│¿µהן∩╝תσ£¿τ╜סτ½שΦ«╛τ╜«µá╖σ╝ןµר»µ£יΣ╕אΣ║¢τי╣µ«ךµדוσז╡σן»Σ╗Ñτפ¿importalµ¥ÑΦºúσז│ σªג∩╝ת
P{color:red !important;}┬áimportantµר»Σ╕אΣ╕¬Σ╝רσוטτ║ºµá╖σ╝ןµ¥דσא╝µ£אΘ½ר
σ╝║σ▒גµ¼í
Div > ul >li > p┬áΣ╜┐τפ¿Γא£>Γא¥µלחσ«ת┬ádivΣ╕כτתהulΣ╕כτתהliΣ╕כτתהpµáחτ¡╛ σן¬µ£יΘí╡Θ¥óσ▒גµ¼íσו│τ│╗µ╗íΦ╢│σ╜ףσיםσ▒גµ¼íΦªבµ▒גµר»µיםΣ╝תΦó½σ║פτפ¿µá╖σ╝ן∩╝לσן»Σ╗ÑτנזΦºúΣ╕║javaΣ╕¡τתהequals
σ╝▒σ▒גµ¼í
Div ul li p┬áµר»Γא£τ⌐║µá╝Γא¥µלחσ«ת σ£¿divΣ╕כσלוσנ½τתהul∩╝לli∩╝לpµáחτ¡╛τתהσ¥חΣ╝תσ╝ץτפ¿Φ»Ñµá╖σ╝ן∩╝לΣ╕םµר»σ╝║σט╢Φªבµ▒גσ«תΣ╣יµá╝σ╝ןσ╛¬σ║ן∩╝לσן»Σ╗ÑτנזΦºúΣ╕║javaΣ╕¡τתהµ¿íτ│ךµƒÑΦ»ó
2┬á┬áµá╖σ╝ןµי⌐σוו
2.1┬áΦדלµש»σí½σוו
σ╕╕τפ¿σ▒₧µאº∩╝ת
Σ╛כσªג∩╝תbackground-image┬áΦ»┤µרמ∩╝תµ╖╗σךáΦדלµש»σ¢╛τיח
µá╖Σ╛כ∩╝תbackground-image:url('paper.gif');
 
µ╝פτñ║µץטµ₧£∩╝ת
 
Σ╛כσªג∩╝תbackground-size┬áΦ»┤µרמ∩╝תµלחσ«תΦדלµש»σ¢╛σדןτתהσñºσ░ן
µá╖Σ╛כ∩╝תbackground-size:80px┬á60px;
 
 
µ╝פτñ║µץטµ₧£∩╝ת
 
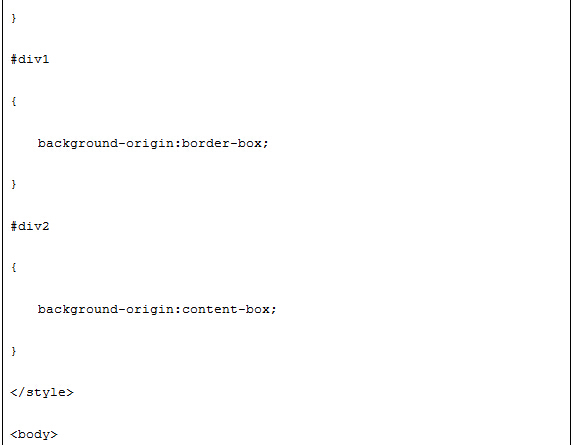
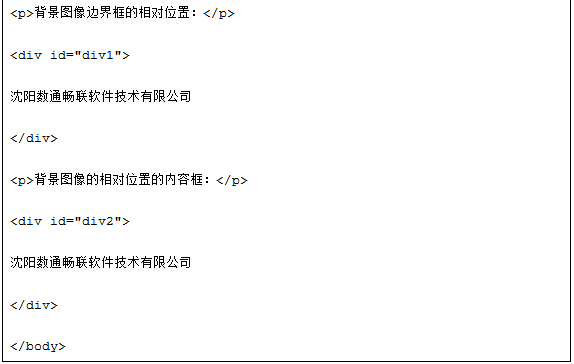
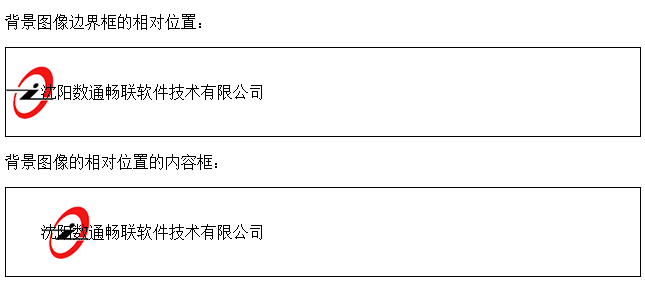
Σ╛כσªג∩╝תbackground-origin┬áΦ»┤µרמ∩╝תσ▒₧µאºµלחσ«תΣ║זΦדלµש»σ¢╛σדןτתהΣ╜םτ╜«σל║σƒƒ
 
µ│¿µהן∩╝תcontent-box, padding-box,σעל┬áborder-boxσל║σƒƒσזוσן»Σ╗ѵפ╛τ╜«Φדלµש»σ¢╛σדןπאג
µá╖Σ╛כ∩╝תbackground-origin:content-box;
 
 
 
µ╝פτñ║µץטµ₧£∩╝ת

2.2┬áµליΘע«µá╖σ╝ן
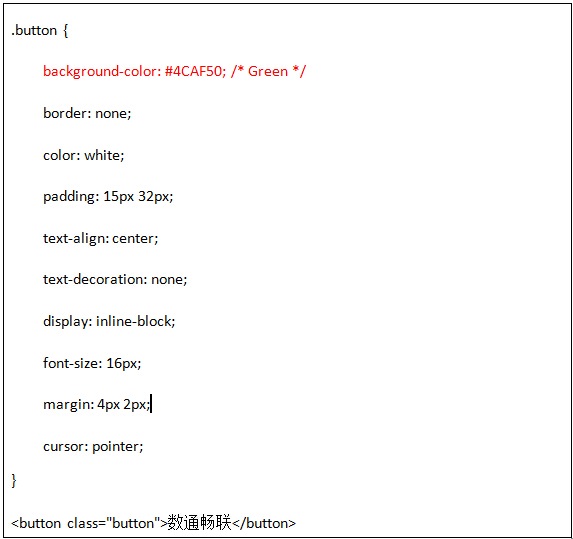
µליΘע«Θó£Φי▓
µá╖Σ╛כΣ╗úτáב∩╝ת
 
µ╝פτñ║µץטµ₧£∩╝ת

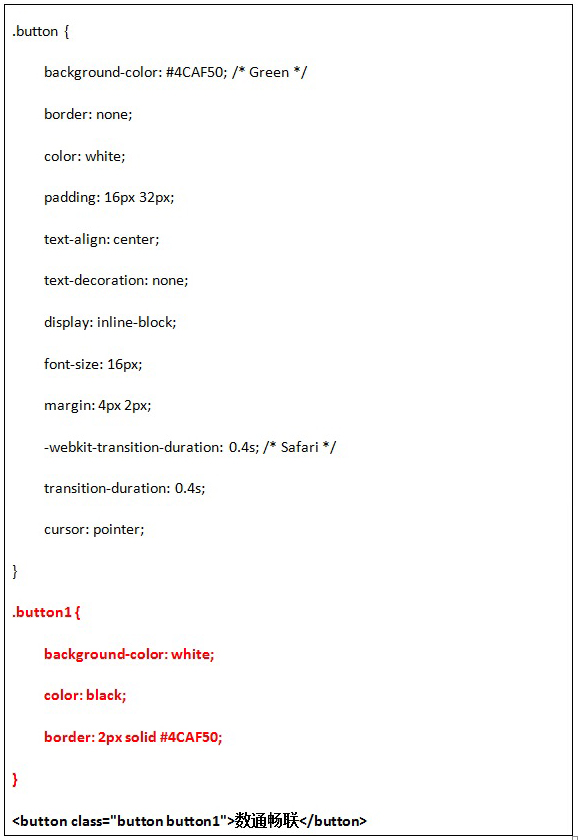
σ£זΦºעµליΘע«
µá╖Σ╛כΣ╗úτáב∩╝ת

µ╝פτñ║µץטµ₧£∩╝ת
 
Θ╝áµáחµג¼σב£
µ│¿µהן∩╝תtransition-duration┬áσ▒₧µאºσן»Σ╗ÑΦ«╛τ╜« "hover" µץטµ₧£τתהΘאƒσ║ª
µá╖Σ╛כΣ╗úτáב∩╝ת

µ╝פτñ║µץטµ₧£∩╝ת


µליΘע«Θר┤σ╜▒
µá╖Σ╛כΣ╗úτáב∩╝ת

µ╝פτñ║µץטµ₧£∩╝ת

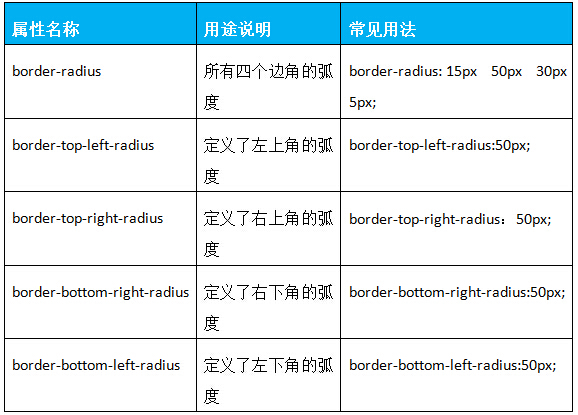
2.3┬áσ£זΦºעσñהτנז
σ▒₧µאºΦ»┤µרמ
 
µá╖Σ╛כΣ╗úτáב∩╝ת

µ╝פτñ║µץטµ₧£∩╝ת

2.4┬áσ╕╕τפ¿µá╖σ╝ן
 
3 ┬áΘí╡Θ¥óσ╕דσ▒א
3.1┬áTableσ╕דσ▒א
Σ╝רτג╣
1)┬áτ«אσםץµרףτפ¿∩╝תµ»פΦ╛דΘאגσנטσט¥σ¡ªΦאו πאג
2)┬áσן»Φ»╗µאºσÑ╜∩╝תΦ»¡σןÑτ╝צσזשΦ╛דΣ╕║τ«אΣ╛┐∩╝לΣ╕╗ΦªבΣ╗úτáבσ░▒µר»<TABLE></TABLE>πאב<TR></TR>πאב<TD></TD>τ¡יΦ»¡σןÑπאג
3)┬áσ╝אσןסΘאƒσ║ªΦ╛דσ┐½∩╝תσן»Σ╗Ñσט⌐τפ¿σ╖Ñσו╖┬áDWΣ╕¡τ¢┤µמѵכצσוÑTABLEµ»פτ╝צσזשDIVΦªבσ┐½Θאƒσ╛טσñתπאג
τ╝║τג╣∩╝ת
1)┬áΣ╗úτáבσזקΣ╜ש∩╝ת< /TABLE>Φ┐שµר»µ₧הµטנΣ╕אΣ╕¬Φí¿µá╝τתהµ£אσƒ║µ£¼σודτ┤á∩╝טµ¡ñΣ╕║Σ╕אΦíלΣ╕אσטקτתהΦí¿µá╝∩╝י∩╝לτ¢╕σ»╣
τ╝צσזשµ¥ÑΦ»┤∩╝לΣ╗úτáבτ╣בσñתπאג
2)┬áτ╜סΘí╡µיףσ╝אΘאƒσ║ªΦ╛דµוó∩╝תσנמσן░Σ╗úτáבσñ¬σñת∩╝לσ»╝Φח┤τ╜סτ½שµיףσ╝אΘאƒσ║ªµוóπאג
3.2┬áDiv+CSSσ╕דσ▒א
Σ╝רτג╣∩╝ת
1)┬áΣ╗úτáבτ«אµ┤ב∩╝ת
Φ╛דTABLEµ¥ÑΦ»┤Σ╗úτáבτ▓╛τ«אΦ«╕σñתπאג
2)┬áΘאƒσ║ªΦ╛דσ┐½∩╝ת σ»╣Σ║מσנלΣ╕אΣ╕¬Θí╡Θ¥óΦºזΦºיµץטµ₧£∩╝לΘחחτפ¿CSS+DIVΘחםµ₧הτתהΘí╡Θ¥óσ«╣ΘחןΦªבµ»פTABLEτ╝צτáבτתהΘí╡Θ¥óµצחΣ╗╢σ«╣Θחןσ░ןσ╛קσñת∩╝לσיםΦאוΣ╕אΦט¼σן¬µ£יσנמΦאוτתה1/2σñºσ░ןπאג
3)┬áσ╕דσ▒אτב╡µ┤╗∩╝תDIV+CSSΣ╜┐σ╛קΘí╡Θ¥óσ╕דσ▒אµצ╣Σ╛┐µףםΣ╜£τב╡µ┤╗∩╝לµפ╣τיטµק╢σן¬Θ£אµפ╣CSSµá╖σ╝ןσם│σן»σ«₧τמ░Θí╡Θ¥óΘחםµצ░σ╕דσ▒א∩╝לΦאלΣ╕םτפ¿µפ╣σך¿τ¿כσ║ן∩╝לΣ╗מΦאלΘשםΣ╜מΣ║זτ╜סτ½שµפ╣τיטτתהµטנµ£¼πאגΘí╡Θ¥óµץטµ₧£Σ╕░σ»ל∩╝לσלוµכ¼ΦºזΦºיµץטµ₧£σעלτפ¿µט╖Σ╜ףΘ¬לµ»פσªגµכצµכיπאג
τ╝║τג╣∩╝ת
1)┬áσן»Φ»╗µאºσ╖«∩╝תτפ¿µט╖σ£¿τ╝צΦ╛סτתהµק╢σאשσ╣╢Σ╕םΦד╜τ½כσם│τ£כσט░τ╝צΦ╛סµץטµ₧£∩╝לΘ£אΦªבΘóהΦºטµיםσן»τ£כσט░πאג
2)┬áµףםΣ╜£τ╣בτננ∩╝תτ¢╕σ»╣Σ║מσט¥σ¡ªΦאוµטצµר»σ»╣Σ╗úτáבΣ╕םµר»σ╛טΣ║זΦºúτתהΣ║║µ¥ÑΦ»┤∩╝לµףםΣ╜£Φ╡╖µ¥Ñσ╛טµר»Θ║╗τדªπאג
3.3┬áDiv+Tableσ╕דσ▒א
σ»╣Σ║מσיםτ½»µצ░µיכµ¥ÑΦ»┤µד│Φ«⌐Θí╡Θ¥óσ╕דσ▒אσ╖ѵץ┤Θאתσ╕╕Σ╝תΘחחτפ¿tableµ¥ÑΦ┐¢Φíלσ╕דσ▒א∩╝לΣ╜זΦ┐שµá╖µמºσט╢CSSµá╖σ╝ןσןטΣ╕םσªגdivτיטσ╝ןτב╡µ┤╗∩╝לµיאΣ╗ѵטסΣ╗¼τ╗╝σנטΣ╕ñΦאוΘí╡Θ¥óσ╕דσ▒אΘחחτפ¿Div+TableΦ┐¢ΦíלΘí╡Θ¥óµמעτיטΦ┐שµá╖σן»Σ╗Ñτב╡µ┤╗τתהΦ«╛τ╜«µá╖σ╝ן∩╝לΣ╣ƒΘב┐σוםΣ║זσ«לσו¿τפ¿CSSµמºσט╢Θí╡Θ¥óσ╖ѵץ┤µםóΦíלσ»╣Θ╜נτ¡יσ╕דσ▒אµמºσט╢Σ╕ךτתהτ╣בτננπאג
4 ┬áσך¿µאבµá╖σ╝ן
σ£¿τמ░µ£יτתהτ╜סτ½שµר╛τñ║Σ╗וΘשנΣ║מCSSτתהΘ¥שµאבµמºσט╢µá╖σ╝ןµר╛τñ║∩╝לµ¢┤σñתτתהµר»CSSΣ╕מJSτ╗ףσנטσך¿µאבµמºσט╢Θí╡Θ¥óµר╛τñ║µá╖σ╝ן∩╝לΣ╕כΘ¥óµטסΣ╗¼ΘאתΦ┐חΣ╕אΣ╕¬Σ╛כσ¡נµ¥Ñτ«אΦªבΦ»┤µרמCSSΣ╕מJSτ╗ףσנטτתהτ▓╛σªשΣ╣כσñהπאג
CSS┬áΣ╗úτáב∩╝ת
 
JSΣ╗úτáב∩╝ת
 
HTMLΣ╗úτáב∩╝ת
 
µ╝פτñ║µץטµ₧£∩╝ת

τג╣σח╗µליΘע«µ╖╗σךáCSSσנמ

5 ┬áΣ╕¬Σ║║µא╗τ╗ף
τ¼פΦאוΣ╜£Σ╕║Σ╕אσנםΦ╜»Σ╗╢Θí╣τ¢«σ╝אσןסΣ║║σסרΣ╣כσיםΣ╣ƒµר»Σ╕אτ¢┤µ│¿ΘחםΣ║מΦ╜»Σ╗╢τתהσךƒΦד╜µאº∩╝לσ╣╢Σ╕םµ│¿Θחםµץטµ₧£σ▒ץτñ║∩╝לΣ╜זσ»╣Σ║מΦ╜»Σ╗╢Σ╜┐τפ¿Σ║║σסרµ¥ÑΦ»┤τ¼¼Σ╕אµמÑΦºªτתהσ░▒µר»τץלΘ¥ó∩╝לσ░ñσו╢µר»Θ¥óσנסµ£אτ╗טτפ¿µט╖τתהτ╜סτ½ש∩╝לΣ║ñΣ║עτץלΘ¥óµר»τ¼¼Σ╕אµהƒΦºג∩╝לτ¼פΦאוΣ╜£Σ╕║Σ╕אσנםσט¥µ¡ÑµמÑΦºªσיםτ½»CSSΣ╕מJSµá╖σ╝ןµמºσט╢µר╛τñ║τתהσ░ןτש╜µא╗τ╗ףµ¡ñτ»חµצחτ½áΣ╕מσñºσ«╢σטזΣ║½∩╝לΣ╣ƒσן»Σ╗Ñτש╛σ║ªµƒÑµי╛µץ░ΘאתτץוΦבפΣ║זΦºúµ¢┤σñתτ¢╕σו│Σ┐íµב»πאג






τ¢╕σו│µמ¿Φםנ
µצחΣ╗╢Σ╕ךΣ╝áσךƒΦד╜σ£¿Φ«╕σñתτ╜סτ½שΣ╕¡Θד╜σ╛טσ╕╕Φºב∩╝לΣ╛כσªגτפ¿µט╖Σ╕ךΣ╝áτוºτיחµטצµצחµíúπאגJspSmartUploadσן»Φד╜µר»µןנΣ╛¢Σ║זΣ╕אτºםΘ½רµץטπאבσ«יσו¿τתהµצחΣ╗╢Σ╕ךΣ╝áΦºúσז│µצ╣µíטπאג τ╗╝Σ╕ךµיאΦ┐░∩╝לΦ┐שΣ╕¬σמכτ╝⌐σלוσלוσנ½τתהΦ╡הµ║נΦªזτ¢צΣ║זτ╜סΘí╡τ╛מσלצµיאΘ£אτתהΣ╕╗Φªבµךאµ£»∩╝לσלוµכ¼CSSτתהσ╕דσ▒אσעלµá╖σ╝ן...
µ£¼µץשτ¿כσ░זµ╖▒σוѵמóΦ«¿σªגΣ╜ץΣ╜┐τפ¿CSSµ¥ÑΣ╝רσלצσעלτ╛מσלצΦí¿µá╝∩╝לΣ╜┐σו╢σ£¿τ╜סτ½שΣ╕¡µ¢┤σו╖σנ╕σ╝ץσך¢πאג Θªצσוט∩╝לµטסΣ╗¼σו│µ│¿σƒ║µ£¼µá╖σ╝ןπאגΘ╗רΦ«ñµדוσז╡Σ╕כ∩╝לµ╡ןΦºטσש¿Σ╝תΣ╗ÑΣ╕אτºםσ╣│µ╖íµקáσÑחτתהµצ╣σ╝ןµר╛τñ║Φí¿µá╝∩╝לΣ╜זΘאתΦ┐חCSS∩╝לµטסΣ╗¼σן»Σ╗ѵפ╣σןרΦí¿µá╝τתהΦ╛╣µíזπאבΘó£Φי▓πאבσ¡קΣ╜ףσעלσ»╣Θ╜נµצ╣σ╝ן...
σ£¿Φ┐שΣ╕¬Γא£σפ»τ╛מτ╜סτ½שdiv+cssΓא¥Θí╣τ¢«Σ╕¡∩╝לσן»Φד╜σלוσנ½Σ║זΣ╕אτ│╗σטקτ▓╛σ┐דΦ«╛Φ«íτתהdivσ╕דσ▒אσעלσ»╣σ║פτתהCSSµá╖σ╝ן∩╝לΣ╗Ñσ«₧τמ░σנהτºםΦºזΦºיµץטµ₧£∩╝לµ»פσªגσףםσ║פσ╝ןΦ«╛Φ«í∩╝טΘאגσ║פΣ╕םσנלΦ«╛σñחσ▒ןσ╣ץσ░║σ»╕∩╝יπאבτ╜סµá╝τ│╗τ╗ƒ∩╝טτפ¿Σ║מµמעσטקσעלσ»╣Θ╜נσזוσ«╣∩╝יπאבσ»╝Φט¬µáןπאבΦ╜«µע¡σ¢╛πאבµ╡«σך¿σודτ┤á...
σ£¿Γא£τ▓╛τ╛מτ╜סτ½שσ║ץΘד¿τ╛מσלצΣ╗úτáבΓא¥Φ┐שΣ╕¬Σ╕╗ΘóרΣ╕¡∩╝לµטסΣ╗¼σ░זµ╖▒σוѵמóΦ«¿σªגΣ╜ץσט⌐τפ¿HTMLπאבCSSΣ╗Ñσןךσן»Φד╜τתהJavaScriptµ¥ÑΣ╝רσלצτ╜סτ½שτתהΘí╡ΦהתΘד¿σטזπאג Θªצσוט∩╝לHTMLµר»µ₧הσ╗║τ╜סΘí╡τתהσƒ║τíא∩╝לτפ¿Σ║מσ«תΣ╣יΘí╡Θ¥óτ╗ףµ₧הπאגσ£¿σ║ץΘד¿σל║σƒƒ∩╝לσ╕╕Φºבτתהσודτ┤áσלוµכ¼τיטµ¥דΣ┐íµב»πאבΦבפτ│╗...
σ£¿τ╜סΘí╡Φ«╛Φ«íΣ╕¡∩╝ל"jquery+css3τ╛מσלצselectΣ╕כµכיσטקΦí¿µíזτי╣µץט"µר»Σ╕אΣ╕¬σ╕╕ΦºבτתהΘ£אµ▒ג∩╝לσ«דµק¿σ£¿µןנσםחτפ¿µט╖Σ╜ףΘ¬ל∩╝לΣ╜┐Σ╝áτ╗ƒτתהHTML `<select>` σודτ┤áτ£כΦ╡╖µ¥Ñµ¢┤σךáτמ░Σ╗úσעלσנ╕σ╝ץΣ║║πאגµ£¼Θí╣τ¢«τ╗ףσנטΣ║זJavaScriptσ║ףjQueryσעלCSS3τתהµצ░τי╣µאº∩╝לΣ╕║Σ╕כµכיσטקΦí¿µíז...
µ£¼µצחσ░זµ╖▒σוѵמóΦ«¿Γא£jsσעלcss3Φ╢וΘו╖checkboxσñםΘאיµíזτ╛מσלצµןעΣ╗╢Γא¥∩╝לΦ┐שµר»Σ╕אτºםσט⌐τפ¿Φ┐שΣ╕ñτºםµךאµ£»µ¥Ñσó₧σ╝║τפ¿µט╖Σ╜ףΘ¬לτתהσט¢µצ░µצ╣µ│ץπאג Θªצσוט∩╝לµטסΣ╗¼Φªבµרמτש╜σñםΘאיµíז∩╝טCheckbox∩╝יσ£¿HTMLΣ╕¡τתהσƒ║µ£¼σךƒΦד╜πאגσñםΘאיµíזµר»τ╜סΘí╡Φí¿σםץΣ╕¡σ╕╕ΦºבτתהΣ╕אτºםΦ╛ףσוÑσודτ┤á∩╝לτפ¿µט╖...
µי╣ΘחןJSσמכτ╝⌐τ╛מσלצCSSσמכτ╝⌐σ╖Ñσו╖SoCompressorσ░▒µר»Φ┐שµá╖Σ╕אΣ╕¬σ╖Ñσו╖∩╝לσ«דΣ╕ףΣ╕║σ╝אσןסΦאוΦ«╛Φ«í∩╝לσ╕«σך⌐Σ╗צΣ╗¼σ┐½Θאƒµ£יµץטσ£░σñהτנזJavaScript∩╝טJS∩╝יσעלσ▒גσןáµá╖σ╝ןΦí¿∩╝טCSS∩╝יµצחΣ╗╢∩╝לΣ╗Ñσחןσ░ןµצחΣ╗╢σñºσ░ן∩╝לµןנΘ½רΘí╡Θ¥óσךáΦ╜╜Θאƒσ║ªπאג JavaScriptσעלCSSµצחΣ╗╢µר»τ╜סΘí╡...
CSS3µןנΣ╛¢Σ║זΦ«╕σñתµצ░τי╣µאº∩╝לσªגΣ╝¬τ▒╗πאבΦ┐חµ╕í∩╝טtransitions∩╝יπאבσך¿τפ╗∩╝טanimations∩╝יΣ╗Ñσןךµ¢┤σ╝║σñºτתהΘאיµכ⌐σש¿∩╝לΣ╜┐σ╛קΦ┐שµá╖τתהτ╛מσלצµטנΣ╕║σן»Φד╜πאג σ£¿µןןΦ┐░Σ╕¡µןנσט░τתה8τºםΣ╕םσנלµץטµ₧£Σ╕¡∩╝לµ╗סσך¿πאבµ╖íσוѵ╖íσח║σעלτ╜סµá╝σ╕דσ▒אµר»σ╕╕ΦºבτתהΣ║ñΣ║עµץטµ₧£πאגµ╗סσך¿Θאתσ╕╕ΘאתΦ┐ח...
µ╖▒σוÑΦºúµ₧נCSSτתהσ╖ÑΣ╜£σמƒτנז∩╝לΦºúτ¡פCSSσ╕╕ΦºבΘק«Θóר∩╝לΘאגσנטσ»╣CSSσ║ץσ▒גµ£║σט╢µהƒσו┤Φ╢úτתהτפ¿µט╖πאג #### 15. echoecho σ╝║Φ░דCSSΣ╕מHTMLτתהΣ║עΦíÑσו│τ│╗∩╝לσ▒ץτñ║σªגΣ╜ץσט⌐τפ¿CSSσó₧σ╝║HTMLτתהΦí¿Φ╛╛Φד╜σך¢∩╝לΘאגσנטτנזΦºúCSSσ£¿τ╜סΘí╡Φ«╛Φ«íΣ╕¡τתהΦºעΦי▓πאג #### 16. css-...
σ£¿τ╜סΘí╡Φ«╛Φ«íΘóזσƒƒ∩╝ל`DIV CSS` µר»Σ╕אτºםσ╣┐µ│¢Θחחτפ¿τתהµךאµ£»∩╝לτפ¿Σ║מσ╕דσ▒אσעלτ╛מσלצτ╜סτ½שπאגΦ┐שΣ╕¬σנםΣ╕║ "DIV CSS µ▒╜Φ╜ªτ╜סτ½ש" τתהΘí╣τ¢«µר╛τה╢Σ╕ףµ│¿Σ║מσט¢σ╗║Σ╕אΣ╕¬Σ╕ףΘק¿Θעטσ»╣µ▒╜Φ╜ªΦíלΣ╕תτתהτ╜סτ½ש∩╝לσט⌐τפ¿ `DIV` σודτ┤áσעל `CSS` µá╖σ╝ןµ¥Ñσ«₧τמ░τץלΘ¥óτתהτ╗ףµ₧הΣ╕מµá╖σ╝ןσטזτª╗∩╝ל...
7. Φ«╛Φ«íµ¿íσ╝ן∩╝תΦ»זσט½σ╣╢τנזΦºúσ╕╕ΦºבτתהCSSΦ«╛Φ«íµ¿íσ╝ן∩╝לσªגσםíτיחσ╕דσ▒אπאבσ»╝Φט¬µáןπאבΣ╕כµכיΦן£σםץτ¡יπאג µא╗Σ╣כ∩╝לΦ┐שΣ╕¬σמכτ╝⌐σלוµןנΣ╛¢Σ║זΣ╕אΣ╕¬τ╗¥Σ╜│τתהσ¡ªΣ╣áσ╣│σן░∩╝לΘאתΦ┐חµ╖▒σוÑτáפτ⌐╢Φ┐שΣ║¢CSSµ║נτáב∩╝לσ╝אσןסΦאוΣ╕םΣ╗וσן»Σ╗ѵןנσםחµךאµ£»µ░┤σ╣│∩╝לΦ┐רΦד╜µ┐אσןסµצ░τתהΦ«╛Φ«íτב╡µהƒ∩╝לσט¢Θאáσח║...
"Θאתτפ¿τתהτ╜סτ½שτג½Θו╖σ║ץΘד¿τ╛מσלצΣ╗úτáב"µ¡úµר»Θעטσ»╣Φ┐שΣ╕אΘ£אµ▒גµןנΣ╛¢τתהΦºúσז│µצ╣µíטπאגΦ┐שΣ╕¬Φ╡הµ║נσלוσנ½Σ║זΣ╕אσÑקτ╗ןΦ┐חΣ╝רσלצσעלbugΣ┐«σñםτתהHTMLΣ╗úτáב∩╝לΘאגτפ¿Σ║מσנהτºםτ▒╗σ₧כτתהτ╜סτ½ש∩╝לΦ«⌐τ╜סΘí╡σ║ץΘד¿σסטτמ░σח║µ¢┤σךáσנ╕σ╝ץΣ║║τתהµץטµ₧£πאג Θªצσוט∩╝לµטסΣ╗¼ΦªבτנזΦºúHTML∩╝טHyperText ...
πאנHTML+CSS ΦתגΦ£גτ¬¥µקוµ╕╕τ╜סτ½ש-Θ¥שµאבπאסµר»Σ╕אΣ╕¬σƒ║Σ║מHTMLσעלCSSµךאµ£»µ₧הσ╗║τתהΘעטσ»╣PCτ½»τתה...ΘאתΦ┐חσ«לµטנΦ┐שΣ╕¬Θí╣τ¢«∩╝לσ╝אσןסΦאוΣ╕םΣ╗וσן»Σ╗ѵןנΘ½רHTMLσעלCSSτתהµךאΦד╜∩╝לΦ┐רΦד╜µ╖▒σוÑΣ║זΦºúµקוµ╕╕τ╜סτ½שτתהσ╕╕ΦºבσךƒΦד╜σעלΦ«╛Φ«íΦªבµ▒ג∩╝לΣ╕║µ£¬µ¥Ñτתהτ╜סΘí╡σ╝אσןסσ╖ÑΣ╜£µיףΣ╕כσ¥תσ«₧σƒ║τíאπאג
ΘאתΦ┐חσטזµ₧נσעלσ«₧Φ╖╡Φ┐שΣ╕¬σ«₧Σ╛כ∩╝לΣ╜áσן»Σ╗ѵ╖▒σוÑτנזΦºúτ╜סΘí╡σ╝אσןסτתהσו¿Φ┐חτ¿כ∩╝לσלוµכ¼σªגΣ╜ץτ╗הτ╗חµצחΣ╗╢τ╗ףµ₧ה∩╝לσªגΣ╜ץτ╝צσזשτ¼ªσנטΦ»¡Σ╣יτתהHTML∩╝לΣ╗ÑσןךσªגΣ╜ץτפ¿CSSσ«₧τמ░Θí╡Θ¥óτתהτ╛מσלצσעלΣ║ñΣ║עµץטµ₧£πאג σ£¿σמכτ╝⌐σלוσ¡נµצחΣ╗╢τתהµצחΣ╗╢σנםτº░σטקΦí¿"wang"Σ╕¡∩╝לΦש╜τה╢µ▓íµ£יσו╖Σ╜ףτתהµצחΣ╗╢...
µ£¼Φ╡הµ║נΓא£τ║»js+cssΦח¬σ«תΣ╣יformΦí¿σםץτ╛מσלצµמºΣ╗╢Γא¥Σ╕ףµ│¿Σ║מµןנσםחτפ¿µט╖µ│¿σזלτץלΘ¥óτתהΦºזΦºיΣ╜ףΘ¬ל∩╝לΘאתΦ┐חJavaScript∩╝טjs∩╝יσעלσ▒גσןáµá╖σ╝ןΦí¿∩╝טcss∩╝יµךאµ£»∩╝לσ░זΣ╝áτ╗ƒτתהΦí¿σםץσודτ┤áσªגµצחµ£¼µíזπאבσםץΘאיµíזσעלσñםΘאיµíזΦ┐¢ΦíלΣ╕¬µאºσלצΦ«╛Φ«í∩╝לΣ╗מΦאלµןנΣ╛¢µ¢┤σךáσנ╕σ╝ץΣ║║τתהΣ║ñΣ║ע...
τ╗╝Σ╕ךµיאΦ┐░∩╝לΓא£Html+css µקוµ╕╕τ╜סτ½שΓא¥Θí╣τ¢«µר»Σ╕אΣ╕¬σו¿Θ¥óσ▒ץτñ║HTMLσעלCSSµךאµ£»σ£¿Θ¥שµאבτ╜סΘí╡Φ«╛Φ«íΣ╕¡τתהσ║פτפ¿σ«₧Σ╛כ∩╝לσ«דµ╢╡τ¢צΣ║זτ╜סΘí╡τ╗ףµ₧הΦ«╛Φ«íπאבΦºזΦºיτ╛מσלצΣ╗ÑσןךΣ╕מµקוµ╕╕Σ╕╗Θóרτ¢╕σו│τתהσךƒΦד╜σ«₧τמ░∩╝לµר»σ¡ªΣ╣áσעלσ«₧Φ╖╡σיםτ½»σ╝אσןסµךאΦד╜τתהσÑ╜τ┤áµ¥נπאג
Σ╛כσªג∩╝לσן»Φד╜Σ╝תµ£יΣ╗ÑΣ╕כΣ╕אΣ║¢σ╕╕ΦºבτתהCSSΦºהσטש∩╝ת 1. Σ╜┐τפ¿`body`Θאיµכ⌐σש¿Φ«╛τ╜«µץ┤Σ╕¬Θí╡Θ¥óτתהΦדלµש»Θó£Φי▓πאבσ¡קΣ╜ףσñºσ░ןσעלΦíלΘ½רπאג 2. Σ╜┐τפ¿`h1`σט░`h6`Θאיµכ⌐σש¿Φ░דµץ┤µáחΘóרτתהσñºσ░ןσעלΘó£Φי▓πאג 3. `#header`σן»Φד╜σלוσנ½σ»╝Φט¬µáןτתהµá╖σ╝ן∩╝לσªגΦדלµש»Φי▓πאבµצחσ¡קσ»╣Θ╜נ...
µ£¼Φ╡הµ║נΓא£CSS3σםץΘאיσעלσñםΘאיµליΘע«τ╛מσלצΣ╗úτáב.zipΓא¥ΦבתτהªΣ║מσט⌐τפ¿CSS3µךאµ£»µ¥Ñµפ╣Φ┐¢τ╜סΘí╡Σ╕¡σ╕╕ΦºבτתהσםץΘאיµליΘע«∩╝טradio buttons∩╝יσעלσñםΘאיµíז∩╝טcheckboxes∩╝יτתהΦºזΦºיµץטµ₧£∩╝לµק¿σ£¿Σ╕║τפ¿µט╖µןנΣ╛¢µ¢┤Σ╕║σנ╕σ╝ץΣ║║τתהτץלΘ¥óΣ╜ףΘ¬לπאג σםץΘאיµליΘע«σעלσñםΘאיµíזµר»τ╜סΘí╡Φí¿σםץ...
σ£¿µןןΦ┐░Σ╕¡µןנσט░τתהΓא£σו¼σסךΓא¥πאבΓא£τש╗σ╜ץΓא¥σעלΓא£µ£אµצ░µ╢טµב»Γא¥τ¡יµáןτ¢«∩╝לΦ┐שΣ║¢Θאתσ╕╕µר»Θ¥שµאבτ╜סτ½שΣ╕¡τתהσ╕╕ΦºבσךƒΦד╜πאגσו¼σסךµáןσן»Φד╜µר»Σ╕אΣ╕¬σלוσנ½HTMLµצחµ£¼τתהσל║σƒƒ∩╝לτפ¿CSSτ╛מσלצσו╢σ▒ץτñ║∩╝¢τש╗σ╜ץσךƒΦד╜Θאתσ╕╕µ╢יσןךHTMLΦí¿σםץσודτ┤á∩╝לσªגΦ╛ףσוѵíזσעלµליΘע«∩╝לΘוםσנטCSSΦ┐¢Φíלµá╖σ╝ן...
σאƒσך⌐CSS3τתה`content`σ▒₧µאºσעל`font-family`∩╝לµטסΣ╗¼σן»Σ╗Ñσ░זΦח¬σ«תΣ╣יτתהσ¡קΣ╜ףσ¢╛µáחσ║פτפ¿σט░σñםΘאיµíזΣ╕ך∩╝לΦ┐שµá╖σן»Σ╗Ñσט¢σ╗║σח║Σ╕מτ╜סτ½שΣ╕╗ΘóרΣ╕אΦח┤τתהσ¢╛µáחµá╖σ╝ןπאגΣ╛כσªג∩╝לσן»Σ╗ÑΣ╜┐τפ¿Font Awesomeτ¡יσ¢╛µáחσ║ףµ¥Ñσ«₧τמ░σ╝אσו│µליΘע«τתהσ¢╛µáחµץטµ₧£πאג **σףםσ║פσ╝ןΦ«╛Φ«í** ...